はじめまして! デジタルハリウッドSTUDIO by LIGを卒業してそのままLIGに入社しました。 デザイナーのカイトです!
よろしくお願いします。

今回初めてのブログなので、簡単な自己紹介とLIGのデザイナー採用試験で行われた、LIGブログのサムネイルの制作の流れと、実技試験を通して学んだことをまとめたいと思います!
デザイン初学者の方やこれからデザイナーを目指している方へ、実際の制作フローやサムネイル制作の参考にしていただけたら嬉しいです!
採用試験の参加者
 |
カイト/デザイナーになりたい新卒で銀行業務を2年、転職し経理業務を3年、デザインインターンを半年、パン屋でデザインバイト3ヶ月、今回の採用試験を通してなんやかんやLIGに入社する。好きなものは週刊少年ジャンプとラーメン。 |
|---|
 |
おまめ/LIGデザイナー今回デザインのフィードバックをしてくれるLIGのデザイナー兼フォトグラファー。どのラフも大体褒めてくれるので、自己肯定感がかなり上がる。好きなものはギターとバイクと青春。 |
|---|
サムネイル制作におけるルール
- 1ヶ月の間に合計2枚のサムネイルを制作。第1回と第2回に分けて行う。
- サムネイルを制作する際のフィードバックは1枚につき5回まで。
- 約2週間で1枚作る
- デザインのラフは1枚につき3案まで。
- フィードバックの依頼は自身でペースを決めてSlackでやりとり。基本的にZoom面談をしながらフィードバックしてもらう。
今回使ったツール
- Photoshop
- Illustrator
- Miro(ラフやデザインを見せるときに使用)
- MindMeister(アイデアの案出しに使用)
PhotoshopとIllustratorの説明は割愛しますが、MiroとMindMeisterは「LIG直伝!即戦力デザイン集中講座」のときにデザイナーのありさんともりぐさんに教えてもらい、とても良かったので今も使っています! (参考:もうリアル会議には戻れない?オンラインホワイトボード「miro(ミロ)」のメリットや使い方を解説、マインドマイスターの使い方を知らない方に向けに基本の基だけを簡単にレクチャーします!)
Miroは直感的にふせんや図形を置くことができる操作性の良さが気に入っています。URLリンクを共有して他の人と一緒に利用できるため、ブレストやラフ作成、制作における情報整理など幅広く使えるツールです。ビジュアルも可愛くて使っているだけで楽しいです! 今回はMiroでラフとデザインデータをすべてまとめました。
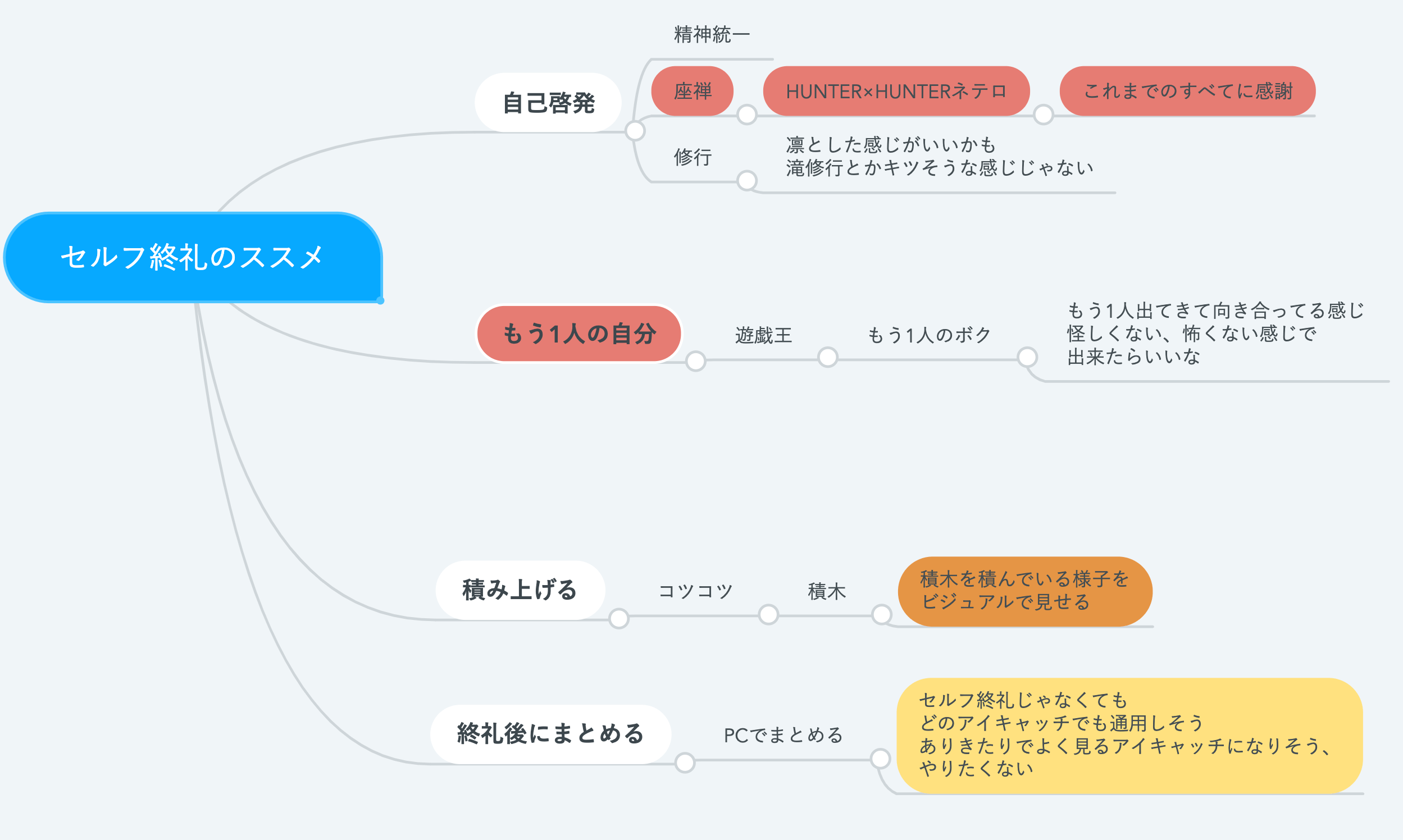
MindMeisterは思考の整理をするときに役立ちます。山手線ゲームのように「バナナと言ったら黄色」「黄色と言ったらピカチ○ウ〜」と連想するように繋げていくとラフのアイデアが出てくるかもしれません! 今回の場合、「自分と向き合うと言ったら精神統一」「精神統一と言ったら座禅〜」という流れでアイデアを出しました!
実際に使った様子
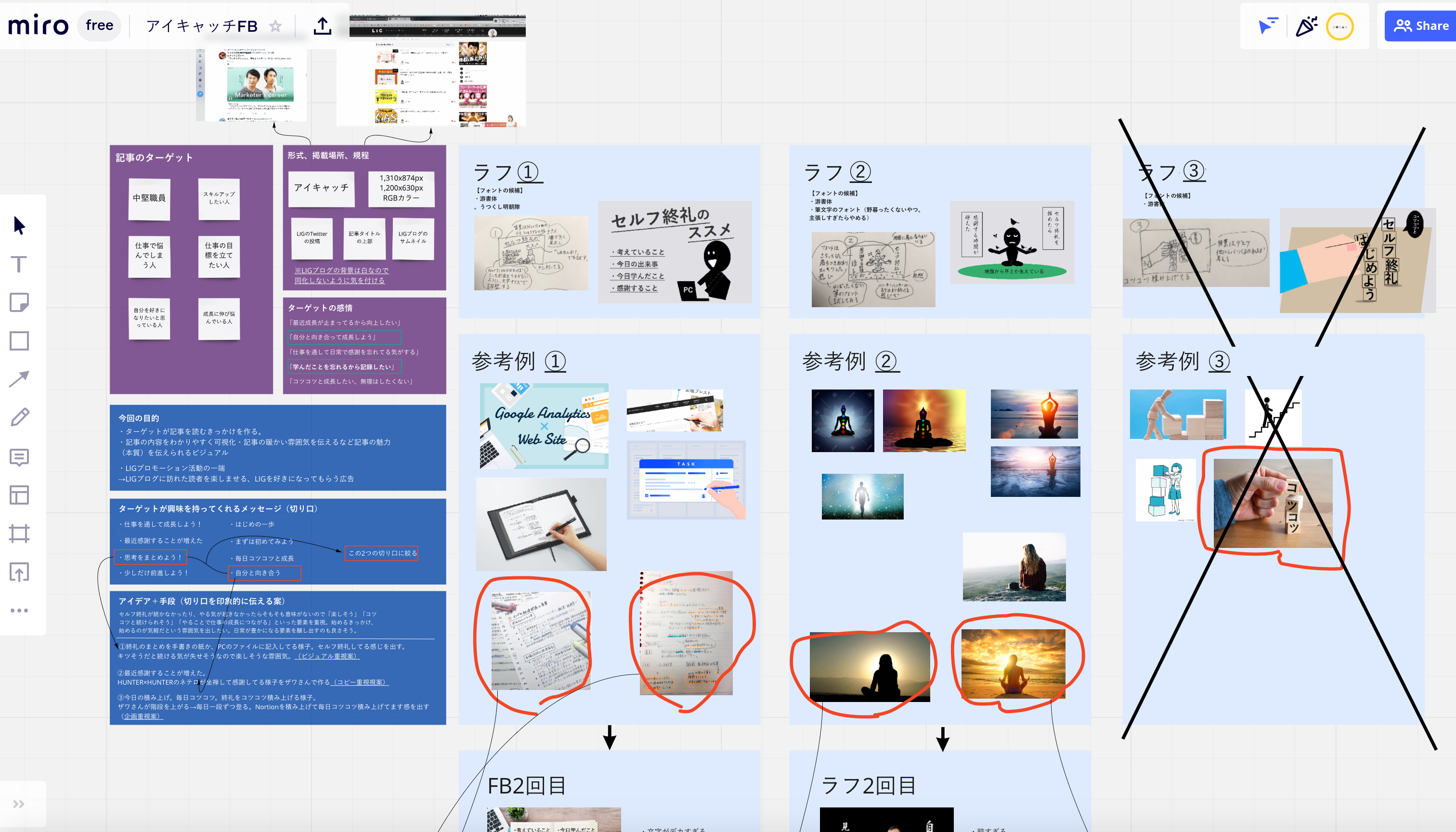
 ▲Miro
▲Miro
 ▲MindMeister
▲MindMeister
サムネイル画像制作
フィードバック1回目
 はじめまして! デザイナーのおまめです。
はじめまして! デザイナーのおまめです。今回は1回目のフィードバックということで、早速ですがサムネイルを作っていきましょうか! サムネイルのお題ってどんな内容でしだっけ?
 よろしくお願いします!
よろしくお願いします!「セルフ終礼のすすめ」というタイトルで、LIGのエンジニアのザワさんが終業前の15分を使い、思考の整理をしながら成長できるよう自身と見つめ合うといった内容です。
 なるほど! ちょっと難しそうな内容かもしれないですね……ラフは大丈夫そうですか?
なるほど! ちょっと難しそうな内容かもしれないですね……ラフは大丈夫そうですか? はい! こんな感じでMiroにまとめました。
はい! こんな感じでMiroにまとめました。
 いい感じにまとめてくれてますね。この中だと②(座禅を組んで自分と向き合う様子)がいいと思います!
いい感じにまとめてくれてますね。この中だと②(座禅を組んで自分と向き合う様子)がいいと思います!わたしHU○TER×HUNTERを読んだことないので、ネ○ロ(座禅している人)が感謝してる様子はよくわからないんですけど、座禅をしながら自分と向き合う様子って今回の記事の本質を1番突いていると思うのでこれで進めるのはどうでしょうか?
 ありがとうございます。正直これが1番やりたかったです! たしかに皆がHU○TER×HUNTERを読んでいるという前提でサムネイルを作るのはマズイですね……。
ありがとうございます。正直これが1番やりたかったです! たしかに皆がHU○TER×HUNTERを読んでいるという前提でサムネイルを作るのはマズイですね……。
 こういうのオマージュって言うんですけど、基本的にオマージュはやらないほうがいいです。
こういうのオマージュって言うんですけど、基本的にオマージュはやらないほうがいいです。絶対ダメではないんですけど、よっぽど記事の本質をつけていてハマるか、誰もがわかるようなキャラクターじゃない限りやらないほうがいいんですよね。わたし、これをみたとき「なんでオジサンが感謝してるんだ……」って思いました(笑)。
やるならコ○ンとかドラ○もんくらい有名なやつですかね。あくまで記事の本質をつけてたらの話ですが……。
 たしかにこの記事でザワさんが急に金髪になって、スーパーザワさんとかやってたら意味わかんないですもんね。
たしかにこの記事でザワさんが急に金髪になって、スーパーザワさんとかやってたら意味わかんないですもんね。
フィードバック2回目
 こんな感じで作ってみました!
こんな感じで作ってみました!
 これはめっちゃ笑いました(笑)。いいですね! 合成うまいな。
これはめっちゃ笑いました(笑)。いいですね! 合成うまいな。 ザワさんが自分と見つめあっている様子を文字とビジュアルで見せれるように意識しました!
ザワさんが自分と見つめあっている様子を文字とビジュアルで見せれるように意識しました! やー面白いしビジュアルもいいかんじなんですけど、 全体的に暗い感じがしますね。
やー面白いしビジュアルもいいかんじなんですけど、 全体的に暗い感じがしますね。パッと見、反省してるように見えません? ちょっとマイナスの印象と怖い雰囲気があるかもしれません。しかも、座禅じゃなくて正座しちゃってますね。
 たしかに反省してる感ありますね……。だんだん怖くなってきました。この部屋どこなんでしょうね。
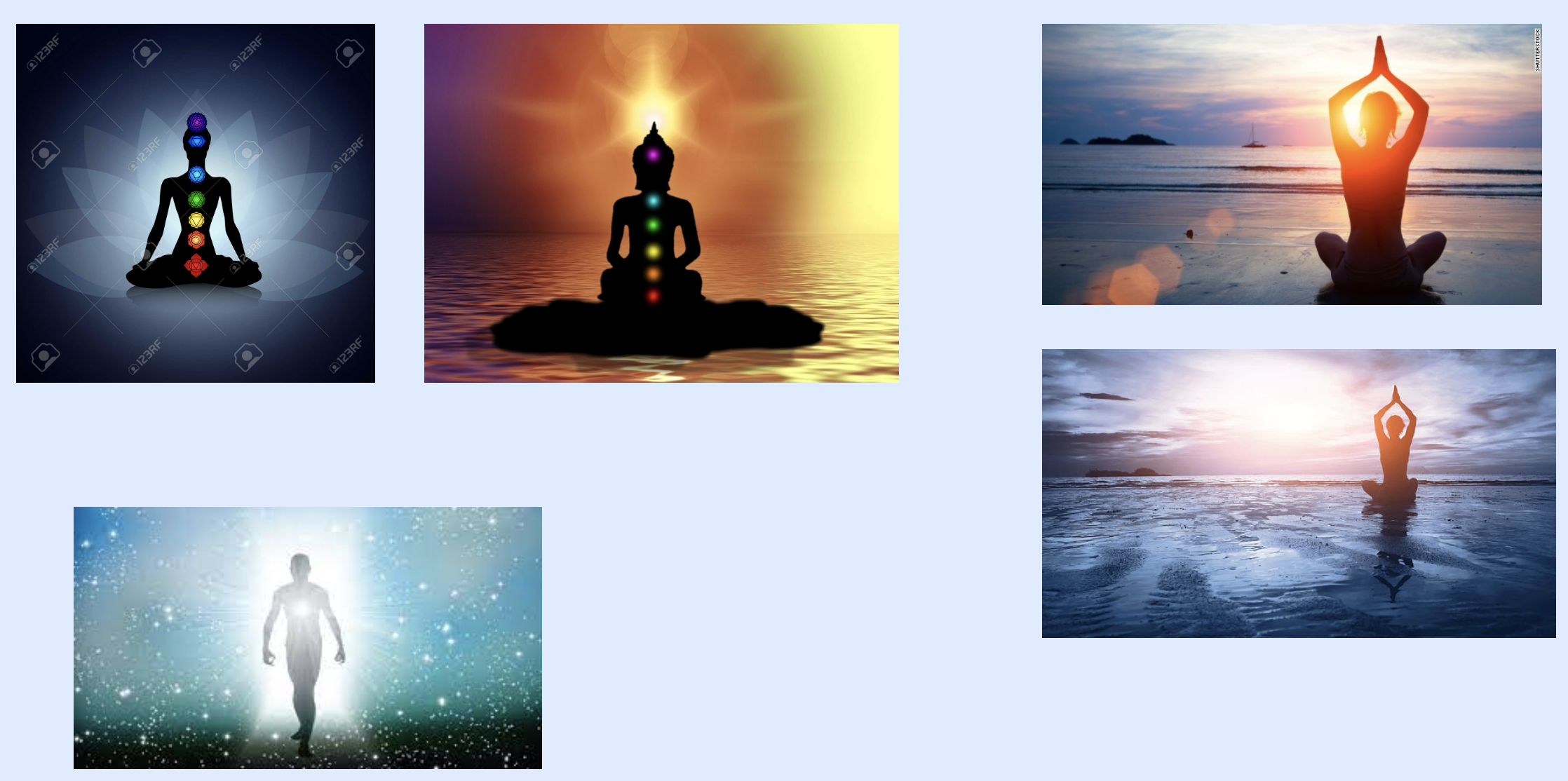
たしかに反省してる感ありますね……。だんだん怖くなってきました。この部屋どこなんでしょうね。 そうそう。なんかこう……スピリチュアル要素もありつつ、※エモい感じが合うと思うんですよね、こんなのとか。
そうそう。なんかこう……スピリチュアル要素もありつつ、※エモい感じが合うと思うんですよね、こんなのとか。※エモい=英語の「エモーショナル」から由来がきており、あらゆる年齢層の方が使える造語です。暖かい青春のような感情が高ぶる様子や、そのイメージが具体的に言語化できないときに、自身の感情を伝えることができます。例:「修学旅行で先生にバレないように宿を抜け出して、早朝に朝日を見に行く感じ、エモくない?」「最後のインターハイで苦しくも初戦敗退したものの、最高の仲間と3年間過ごせたこと、エモくない?」など。

 たしかに! 自分と向き合うとか、自己啓発系って大自然があってそこで座禅してるイメージあります!
たしかに! 自分と向き合うとか、自己啓発系って大自然があってそこで座禅してるイメージあります! 左のスピリチュアル感はちょっと怖いんですけど、ここまでスピリチュアル感出さずにエモさも出せたらいい感じになる気がするなあ……これ参考になってます? イメージつきますか?
左のスピリチュアル感はちょっと怖いんですけど、ここまでスピリチュアル感出さずにエモさも出せたらいい感じになる気がするなあ……これ参考になってます? イメージつきますか? はい、結構イメージ掴めました。ちょうどいいところを突けるように、引き続き参考を探しながら作ってみます!
はい、結構イメージ掴めました。ちょうどいいところを突けるように、引き続き参考を探しながら作ってみます! (ド派手なスピリチュアル感満載のギラギラしたやつとか作ってこないかな……不安だ……。)
(ド派手なスピリチュアル感満載のギラギラしたやつとか作ってこないかな……不安だ……。)フィードバック3回目
 大自然のエモさと、スピリチュアル感も出しつつ自分と向き合っている様子をパッと見てわかるビジュアルにしました!
大自然のエモさと、スピリチュアル感も出しつつ自分と向き合っている様子をパッと見てわかるビジュアルにしました!
 おおおー! いい! いい感じです。正直ドキドキしてたのでよかった……!
おおおー! いい! いい感じです。正直ドキドキしてたのでよかった……!変な参考渡したんじゃないかって気がしてたので、こうなってよかった……! 怪しくないのにスピリチュアル感あってエモい!
 やったー! 大自然のエモさはすぐに出せたのですが、怪しすぎないスピリチュアル感を出すのが難しかったです。
やったー! 大自然のエモさはすぐに出せたのですが、怪しすぎないスピリチュアル感を出すのが難しかったです。大自然の中にぼんやり溶け込むザワさんの大きな顔でそれが表現できそうなのと、自分と向き合うという本質もつけると思いビジュアルに落とし込んでみました!
 いいですね〜あともう少し! フォントを斜めに傾けてただ文字を置いている(ただ書いている)だけな感じがするのと、フォントサイズが大きすぎますね。
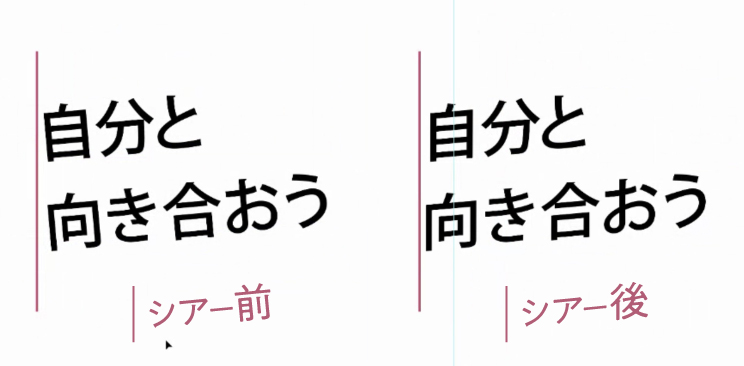
いいですね〜あともう少し! フォントを斜めに傾けてただ文字を置いている(ただ書いている)だけな感じがするのと、フォントサイズが大きすぎますね。あとは、斜めにする必要があるのか? というところも考えてみましょう。もし斜めでやるのであればIllustratorのシアーという機能を使って工夫してみましょうか。比較するとこんな感じで変わります!

 おお! 斜めにしてるのに読みやすい、かつ変に斜めになってない感じがしますね。
おお! 斜めにしてるのに読みやすい、かつ変に斜めになってない感じがしますね。 そうなんです、文字の置き方で印象や可読性ってかなり変わるんですよ!
そうなんです、文字の置き方で印象や可読性ってかなり変わるんですよ!あとはフォントをレトロ系に変えたり、文字を斜めにしないでまっすぐ置いてみたり……文字間を調整してみたりなど色々試してみてください。
フィードバック4回目
 今回2枚作ってみました! シアーをかけて文字間を調整したものと、斜めにせずまっすぐさせて文字間を調整したものです。どちらがいいでしょうか? フォントはやわらかさとふんわり感があり、レトロな雰囲気も出るはんなり明朝を使いました!
今回2枚作ってみました! シアーをかけて文字間を調整したものと、斜めにせずまっすぐさせて文字間を調整したものです。どちらがいいでしょうか? フォントはやわらかさとふんわり感があり、レトロな雰囲気も出るはんなり明朝を使いました! ▲シアーをかけて文字間を調整したもの
▲シアーをかけて文字間を調整したもの
 ▲まっすぐさせて文字間を調整したもの
▲まっすぐさせて文字間を調整したもの
 いい、バッチリです! フォントの落ち着きが程よく出て可読性も上がりましたね!
いい、バッチリです! フォントの落ち着きが程よく出て可読性も上がりましたね!う〜ん……シアーがかかっているほうもいい感じですが、まっすぐ置いたほうがわかりやすいですね。特にブログ内の記事に並んだときに目につきやすそうです。文字のサイズ感も主張しすぎずちょうどいいと思います!
なので2枚目のまっすぐさせて文字間を調整したものがいいと思います。シアーのテクニックは今後何かで使えそうだったらぜひ使ってみてください。いや〜いいサムネイルができましたね……4回目のフィードバックで終わらせられたのもスピード感があって良かったです!
 感無量です。怪しいサムネイルにならなくてよかった……完成できて本当に嬉しいです。たくさんフィードバックしていただきありがとうございました!
感無量です。怪しいサムネイルにならなくてよかった……完成できて本当に嬉しいです。たくさんフィードバックしていただきありがとうございました!
 第2回もありますが、一緒にがんばって作っていきましょう! まずは第1回、お疲れ様でした!
第2回もありますが、一緒にがんばって作っていきましょう! まずは第1回、お疲れ様でした!そして完成した記事がこちら!

セルフ終礼のすすめ
採用試験1回目を終えて
今回の採用試験を通じて学んだことは、まずは記事の本質を突き詰めること。そこからパッと見のビジュアルに落とし込むのか文字で読ませるのか方法はたくさんありますが、読者が記事をクリックしたときにサムネイルと記事の内容を相違ないようにすることが大切だと思いました。
サムネイルのイメージと記事のイメージが違うと読者の離脱の原因にもなるので、今後も本質を突きながらサムネイル制作を続けたいです!
また、先輩デザイナーのフィードバックのおかげで自身のデザインスキルが徐々に身についたこと。そして、イマイチだったラフに磨きがかかり、よくなっていく過程を実感したのでデザインをフィードバックしてもらえる環境は成長のために必要だと思いました!
▼LIGのサムネイル制作に関するこちらの記事も併せてご覧ください。

LIGのアイキャッチ制作現場を大公開!デジLIG生職場体験プロジェクト【立ち上げ編】
お読みいただきありがとうございました。この記事が皆様のお力になれば幸いです。これからLIGで楽しみながらがんばります!
もしよかったらTwitterもフォローしてください!
それではまた!

第2回へ続く……のか?
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。