こんにちは、Webディレクターのイナッチです。
今回は「AdobeXD(以下、XD)で画面仕様書を作るときに気をつけること・おすすめの作り方」の後編ということで、実際に画面仕様書を書いていくフローをご紹介します。
前編(下準備編)を未読の方は、こちらからどうぞ! AdobeXDで画面設計資料を作るときに気をつけること・おすすめの作り方(前編)

目次
画面仕様書の書き方 基本フロー
画面仕様書は、以下の4ステップで書いていきます。
- 画面仕様書を書くときの4ステップ
-
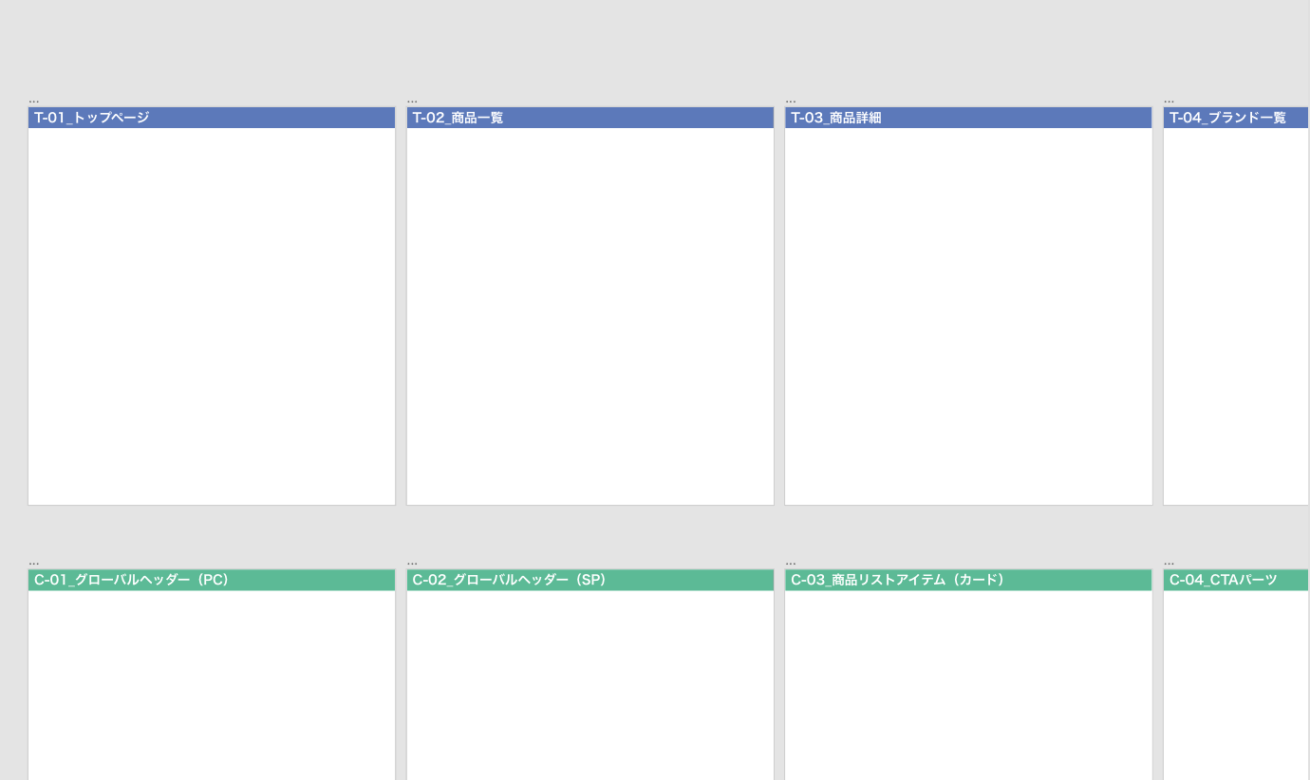
- STEP1:アートボードを作る
- STEP2:ワイヤーフレームを書く
- STEP3:パーツごとに囲い、番号を振る
- STEP4:番号ごとに説明を記載する

このステップをテンプレート(ページ)やコンポーネントごとに実施していきます。作成した仕様書は、共有タブからURLを発行し、プロジェクトメンバーに共有します。
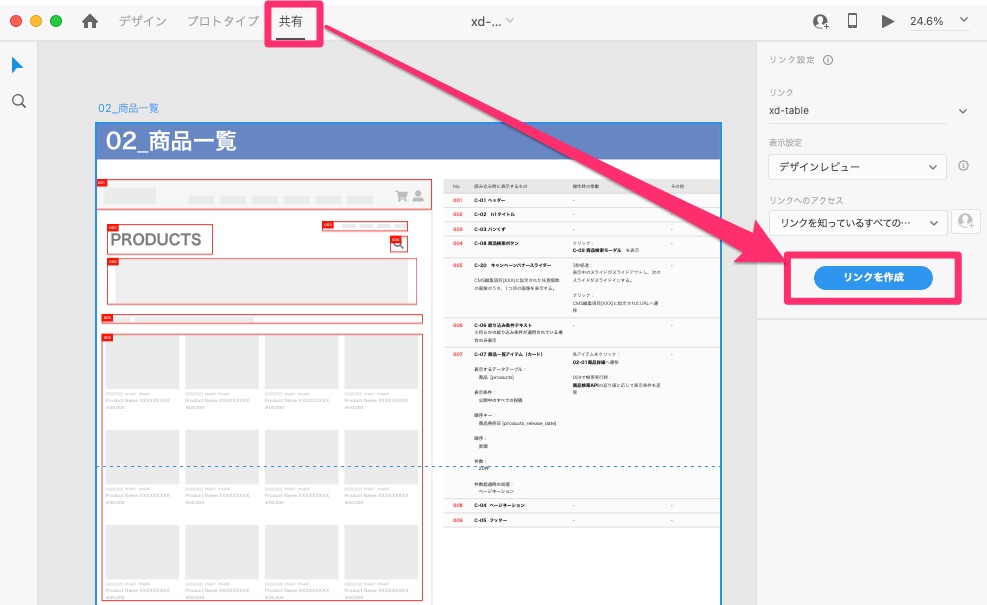
- リンクの作成方法
-
- 「共有」タブをクリックする
- 「リンクを作成」をクリックする

※XD上で内容を更新したときは、再度この画面で「リンクを更新」する必要があります。
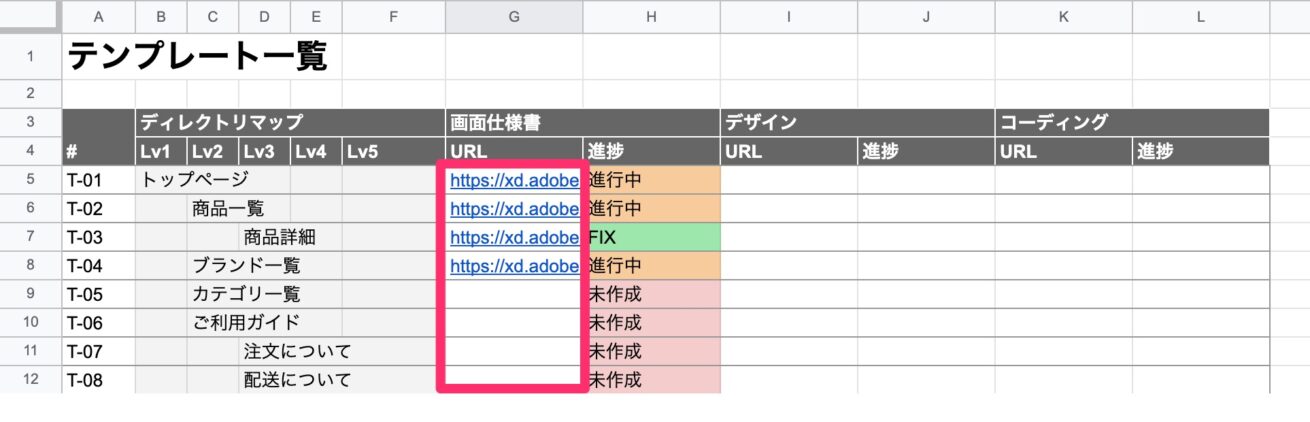
この際、前編でご紹介した以下のような各種前提資料にURLを記載していきます。これにより、進行管理と情報共有がスムーズになります。
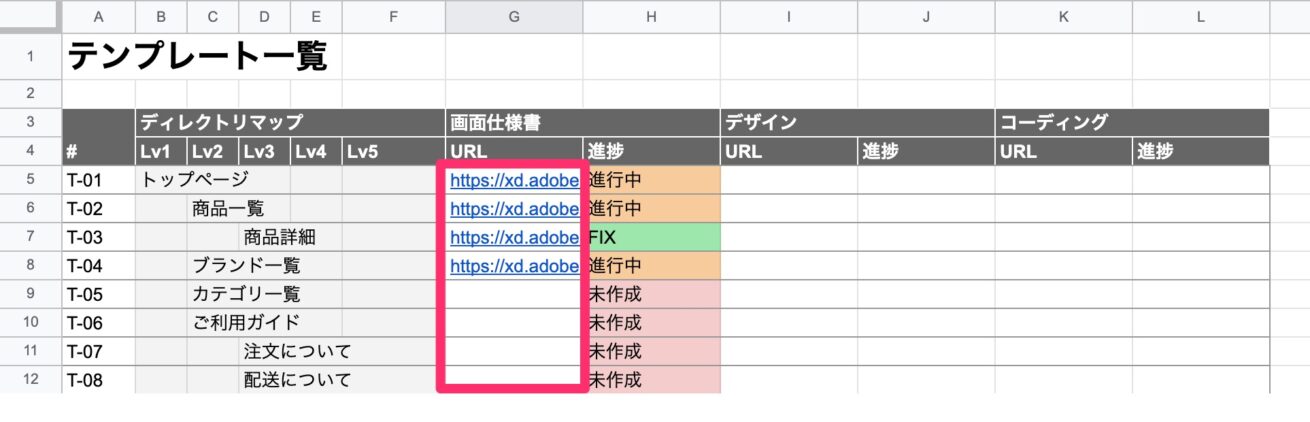
- XDのプレビューURLを記載していく一覧資料
-
- ディレクトリマップ(テンプレート一覧)
- コンポーネント一覧

加えて、画面仕様書を書きながら全体の構造や細かい仕様を検討していく過程で、以下の設計資料も同時に更新・精緻化していきます。
- 画面仕様書と並行して精緻化していく資料
-
- コンポーネント一覧
- フォーム入力項目一覧 ※フォームがある場合
- CMS編集項目一覧 ※CMSがある場合
以上が、大まかなフローになります。ここからは、画面仕様書を書いていく各ステップを具体的にご紹介します。
STEP1:アートボードを作る
AdobeXDの場合、テンプレートやコンポーネントの数だけアートボードを作成するのがおすすめです。例えばテンプレートが10個、コンポーネントが15個あるなら、アートボードは25個作成します。
前提資料として作成した「テンプレート一覧」や「コンポーネント一覧」に基づいて、IDと名称をアートボード名に設定しておきましょう。

1個のテンプレート(あるいは1個のコンポーネント)に対して複数の表示・動作パターンがある場合、なるべく同じアートボード上に記載することをおすすめします。つまり、1個のテンプレートやコンポーネントに対して1枚のアートボードという考え方です。これは、制作過程でデザイナーやエンジニアが仕様の見落としを防ぐ目的があります。
- アートボード数に関するルール(おすすめ)
-
- テンプレート1個に対し、アートボード1枚
- コンポーネント1個に対し、アートボード1枚
また、設計していく過程で、テンプレートやコンポーネントの数が増減することがあります。その際は必ず一覧資料のほうも更新し、一覧資料の行数とアートボードの数を常に一致させるようにしましょう。
アートボードのURLは前述の通り、一覧資料に記載してプロジェクトメンバーに共有します。

XDの「共有」タブからリンクを作成した際、そこで発行されるURLは一つですが、実際にそのURLにブラウザからアクセスすると、アートボードごとにURLが変わることがわかります。このURLをブラウザのアドレスバーからコピーして、一覧に貼り付けましょう。
※一度作った画面仕様を更新する際は、同じアートボード上で更新するようにしましょう。別アートボードで作り直すと、URLが変わってしまうため不便です。
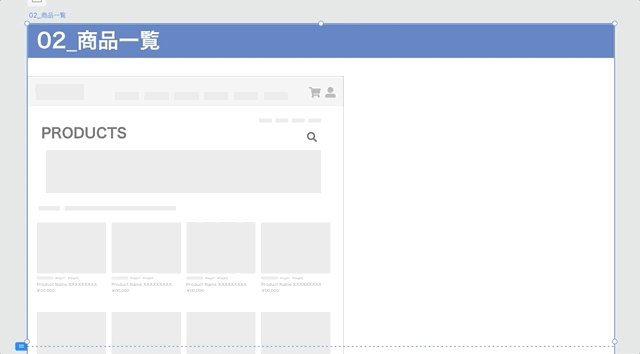
STEP2:ワイヤーフレームを書く
ワイヤーフレームの書き方自体の説明は、今回の本旨ではないので割愛します。ちなみに、ワイヤーフレームを書くときに私が気をつけていることは以下の通りです。
- ワイヤーフレームを書く際に気をつけること
-
- 掲載すべき情報を漏れなく洗い出して掲載すること
- 各情報のボリューム感(文字数など)を明らかにすること
- 情報の順序、強弱、重要度を(要素の大小などで)明らかにすること
- 同じ役割のパーツにはなるべく同じ体裁・機能(UI/UX)を持たせる(コンポーネント化)
- モノクロ、抽象的な図形、一般的なレイアウトで作ること(=後続のデザイナーの仕事に踏み入らず、情報設計に集中すること)
- 技術的な実現可否・方法論をエンジニアとよく話し合うこと
ワイヤーフレームを作るときのポイントを詳しく知りたい方は、こちらのなべちゃんさんの記事もおすすめです! ただのワイヤーフレームと一歩差をつける!作成するときの10のコツ

テンプレートの中でコンポーネントを使用している場合
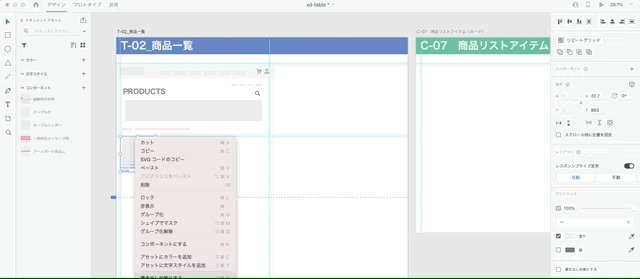
テンプレートのワイヤーフレームを引いているときに、コンポーネントが登場する場合は、「コンポーネント化」の手順を踏みます。
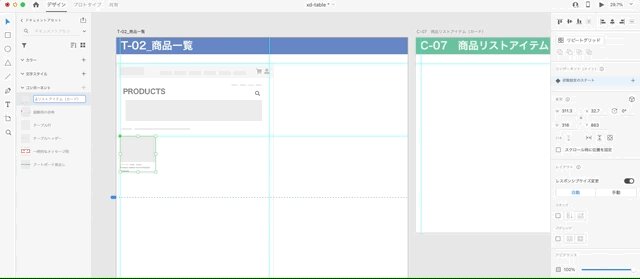
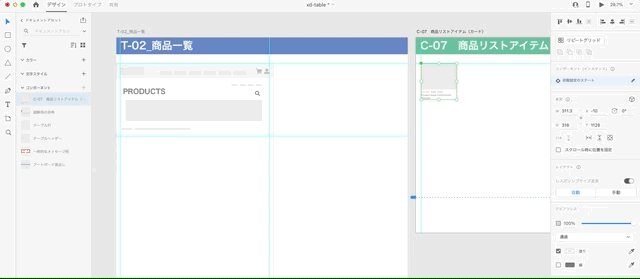
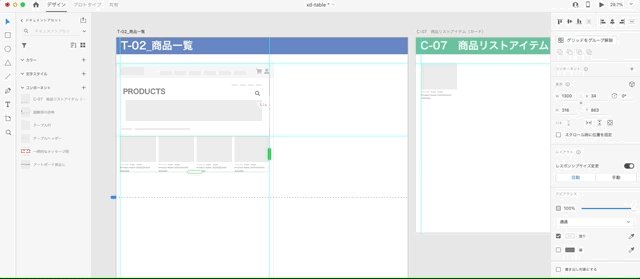
- コンポーネントの作成手順
-
- コンポーネントにする要素をまとめて選択し、右クリックで「グループ化」を選択する(⌘G)。
- さらに右クリックし、「コンポーネントにする」を選択する(⌘K)。
- 左のアセットパネルにコンポーネントとして追加されるので、コンポーネントID+名称を付けておく。
- コンポーネント化したオブジェクト(メインコンポーネント)をコンポーネントのアートボード上に移動する。
- 各テンプレートのワイヤーフレーム上では、アセットパネルからドラッグアンドドロップで設置したコンポーネントを使用する。

このようにしておくことで、コンポーネントのアートボード側で何か更新が発生した際に、すべてのテンプレート上で修正が反映されるようになります。
STEP3:パーツごとに囲い、番号を振る
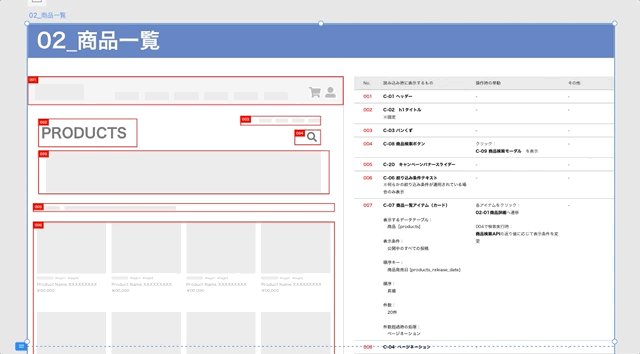
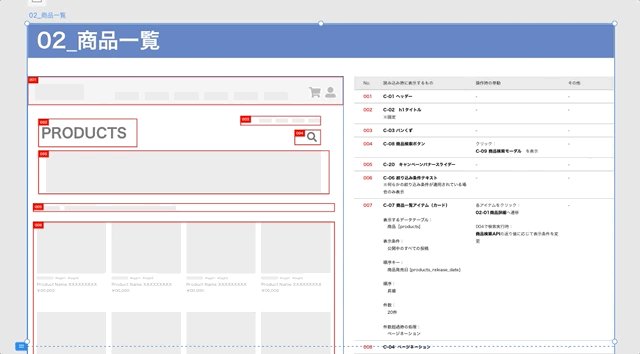
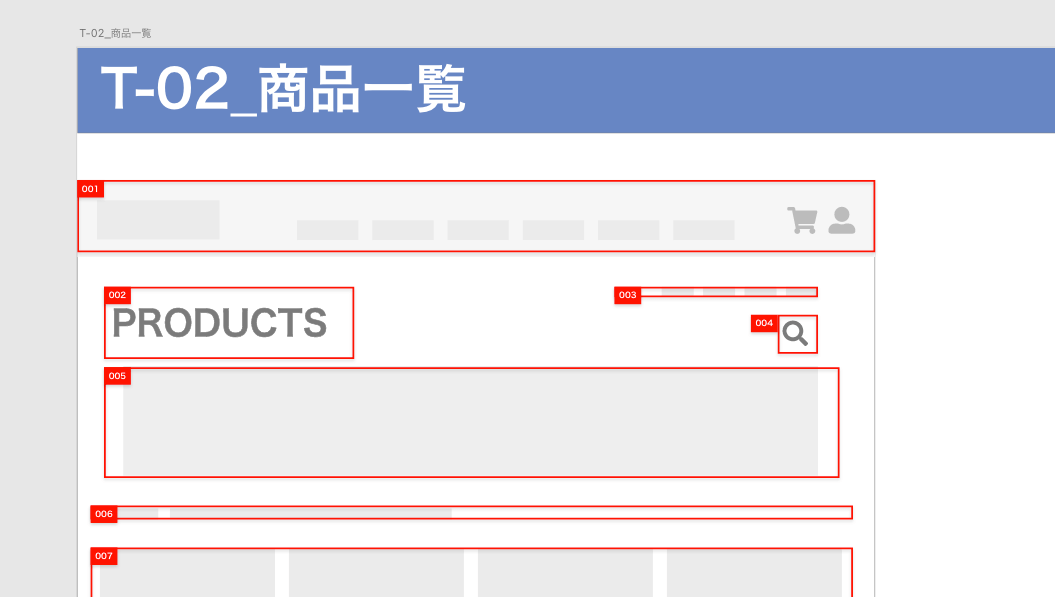
ワイヤーフレームを作ったら、説明を書くための準備として、ワイヤーフレーム上の各要素を枠で囲っていきます。下図のように、説明対象となるパーツごとに枠で囲い、番号を振ります。

基本的に番号は上から振っていきますが、あとから要素が増えた場合は、無理に振り直さずに続きの数字を使うことをおすすめします(特定するための番号であり、順番を意味する番号ではないためです)。
枠で囲う際は以下のことを気をつけます。
- 枠で囲うときのポイント
-
- HTML構造を意識しながら囲う
- ざっくりではなくきっちりと囲う(クリッカブルエリアなどを明確にするように)

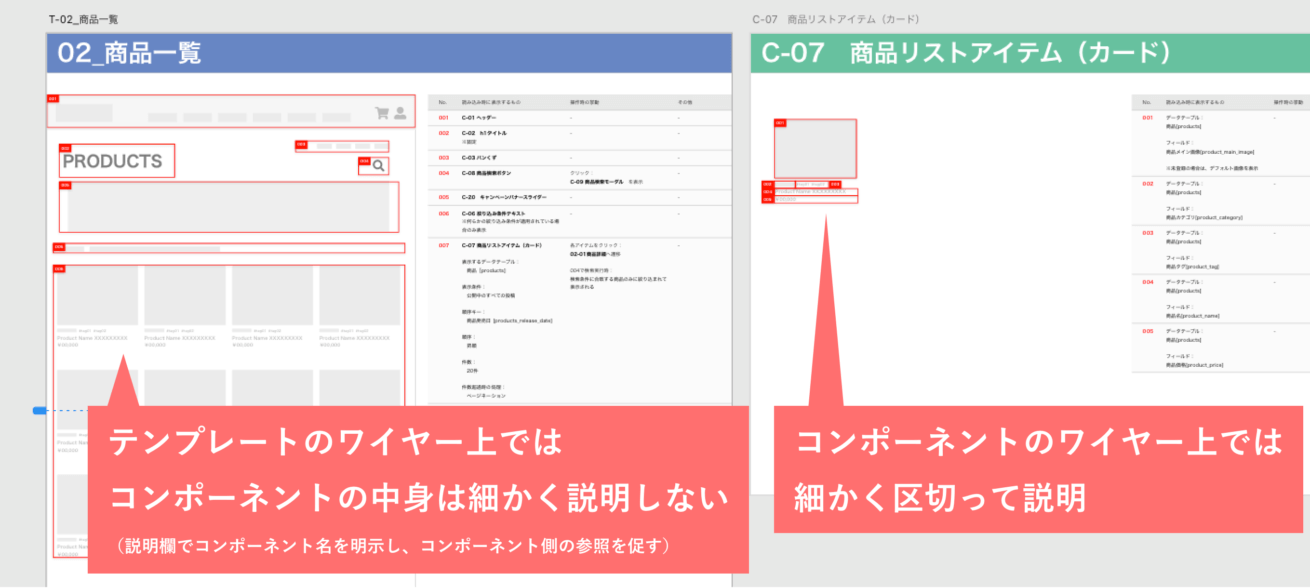
なお、テンプレートのワイヤーフレーム上にコンポーネントがある場合、コンポーネントの中身は細かく分けずに一つの大きな枠で囲います。コンポーネントの中身の説明は、コンポーネントのワイヤーフレーム側で行うためです。
積極的にコンポーネント化しよう
ワイヤーフレームを書いてたり、説明準備のために枠線を引いたりしていると、コンポーネント化できる要素は意外に多いことに気づきます。以下のいずれかの特徴のある要素は、積極的にコンポーネント化すると、仕様が書きやすくなります。
- コンポーネント化すると良い要素の特徴
-
- 情報やパーツが密集している
- サイト内で繰り返し使用する
- ユーザーの操作や条件によって表示パターンが変わる
画面仕様書を書きながらコンポーネントが増えていった場合は、「コンポーネント一覧」も忘れず更新しましょう。
STEP4:番号ごとに説明を記載する
ワイヤーフレーム上の要素を枠で囲って番号を振ったら、番号ごとに説明を記載していきます。説明を書く際は以下のことを意識しています。
- 説明で明確にすべきこと(一例)
-
- 読み込み時点ではどんな状態か?
- どんな操作(例:クリック、ホバー、スクロール、スワイプなど)をきっかけに、何が起こるか
- (動的要素の場合)データベースからどのデータ項目を、どのような条件で取り出し、どんな順で表示するか
- (動的要素の場合)該当データがないときはどのように表示するか
- (動的要素の場合)該当データの個数や文字数が一定量より多い場合はどのように表示するか
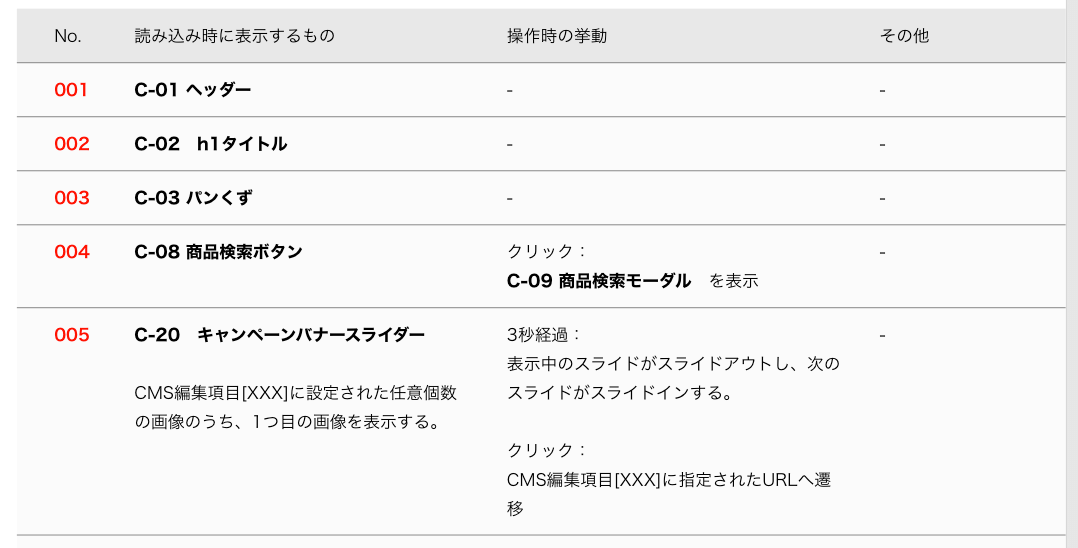
下図は記載方法の一例です。

記載内容に不足や無理がないか心配な場合は、実装を担当するフロントエンド/バックエンドエンジニアに早めにレビューを依頼しましょう。
※超・超基本的なことですが、実現性の確約がない状態でプロジェクトオーナーと仕様を握ってしまうことは避けましょう……!
まとめ:ずっと使える資産としての設計資料を
以上、AdobeXDで画面設計資料を作るときに気をつけること・おすすめの作り方でした!
画面仕様書やその他の一覧・設計資料を「更新しやすく」「きれいに」「資料間の内容を同期させて」作ることで、以下のようなメリットがあると考えています。
- 画面仕様書や周辺資料を丁寧に作るメリット
-
- デザイン制作時に何を考慮すればよいかわかる
- コーディング・システム開発時に必要な情報が揃う
- テスト設計時に何を確認すればよいかわかる
- 大人数で分担したり、担当者が変わるときの情報共有がスムーズになる
- 保守運用フェーズに入って改修・改善が発生しても、ずっと更新していける
きちんと作られた設計資料は、単なる一時的な中間成果物ではなく、後続フェーズ(制作フェーズや保守運用フェーズ)でも継続して活用できる資産になりうると思っています。
さいごに、この書き方を実際に活用・応用いただいたデザイナーありさんの記事もありますので、ぜひご覧ください! デザインスピード1.5倍!?Adobe XDにおけるデザインデータ管理術

それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。