こんにちは! 常に美しいデータ管理を模索中のありさんです。
突然ですが、XDでデザインしているとき、データってカオスになりがちですよね……?
- メインコンポーネントがどこだかわからなくなる
- XDがフリースタイルすぎて、とっ散らかる
- 自分しか理解できない置き場所になってしまう

自分だけで作っているときは良いですが、いざフロントエンドやバックエンドのエンジニアさんにお渡ししたときに「これどうなってるの……?」って困らせてしまうケース……私はめっちゃあります!!!!!
そんな、プロジェクトの平和のために、ワイヤーフレーム作成、デザイン作成時の管理方法を作ってみました。
今回紹介する管理方法を実際のプロジェクトでも使ってみたところ、プロジェクトメンバーとの意思疎通もスムーズでデザインスピードも1.5倍(体感)くらいになったので、紹介します。
XDデータをつくるうえでの要件
- プロジェクトメンバー全員が仕様を理解しやすいこと
- 実装指示書を内包するなど、XDデザインデータに、実装に必要な情報を集約する(エンジニアさんがいろいろなファイルを開かなくて良くなる)
- コンポーネントとデザインが理解しやすいこと
- それでいてデザイナーの負荷が高すぎるなど、誰かが不幸にならないこと
XDデザインデータ解説
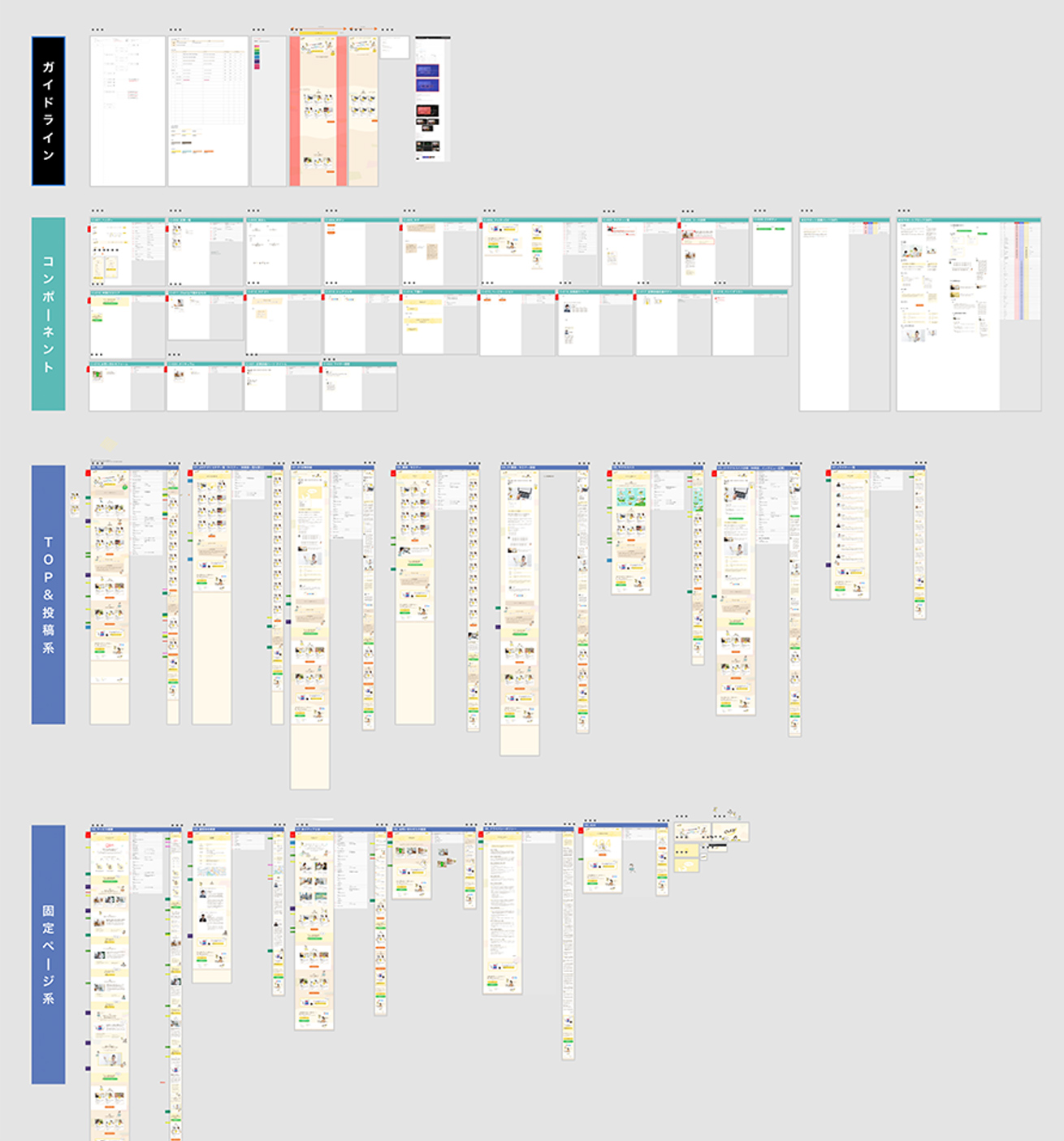
完成版デザインデータ
先に全体感を紹介します。


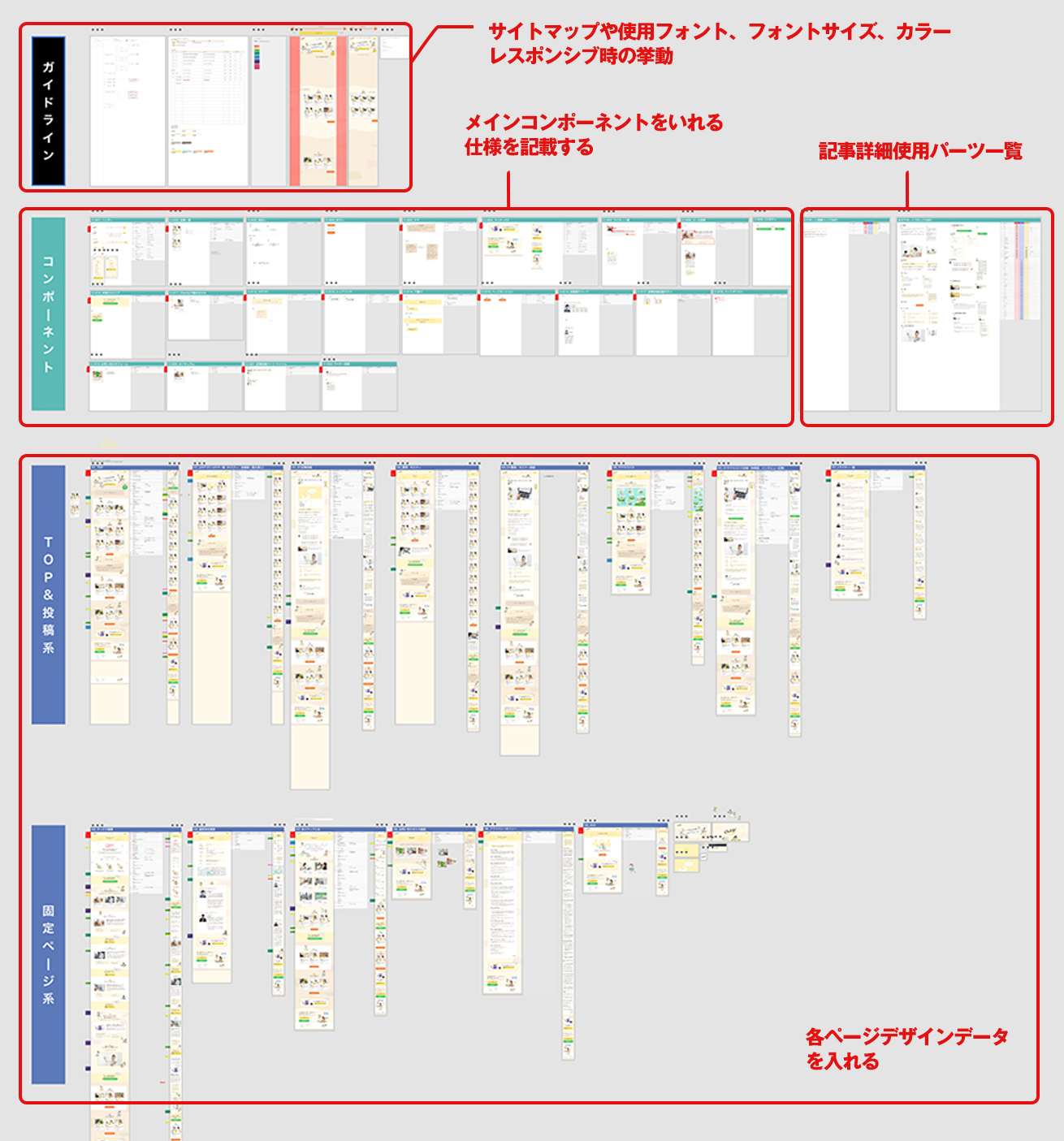
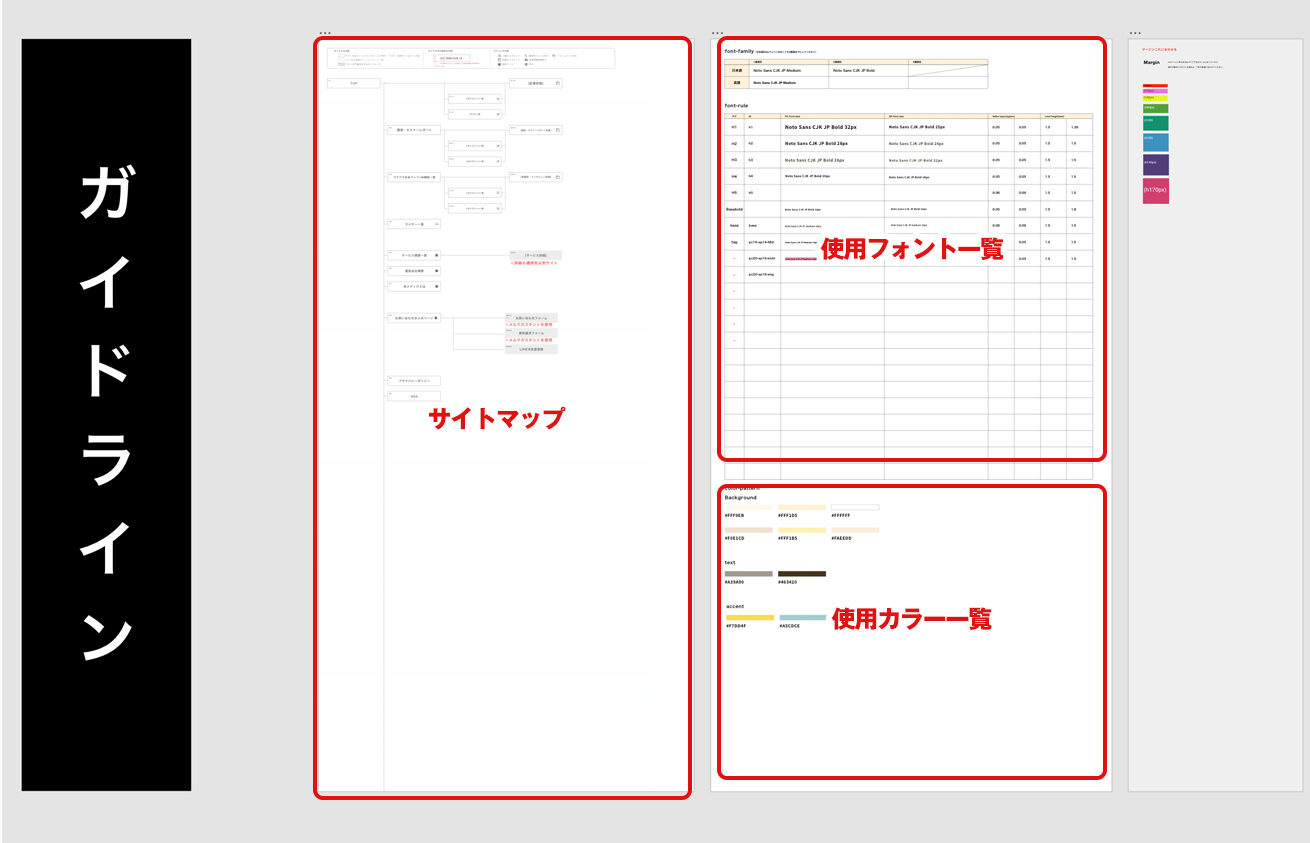
ガイドライン

ガイドライン枠には以下を入れておきます。
- サイトマップ(プロトタイプにて各ページに遷移設定を行う)
- 使用フォト一覧
- 使用カラー一覧
- レスポンシブ時の挙動
一番左端のアートボードは常にサイトマップにしておくと、プレビューのリンクを開いた際に、ブラウザでサイトマップが開かれるため、インデックスとしても利用でき便利です。
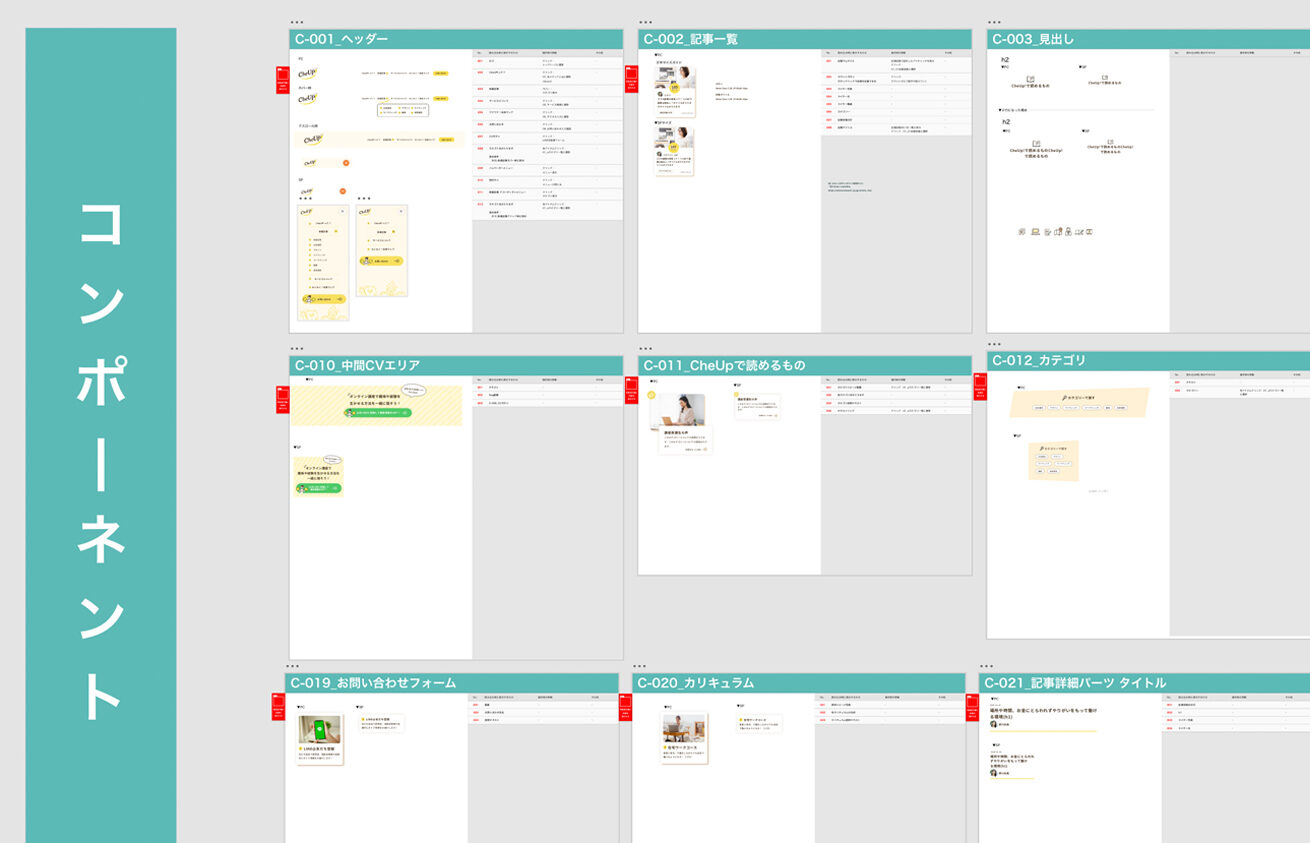
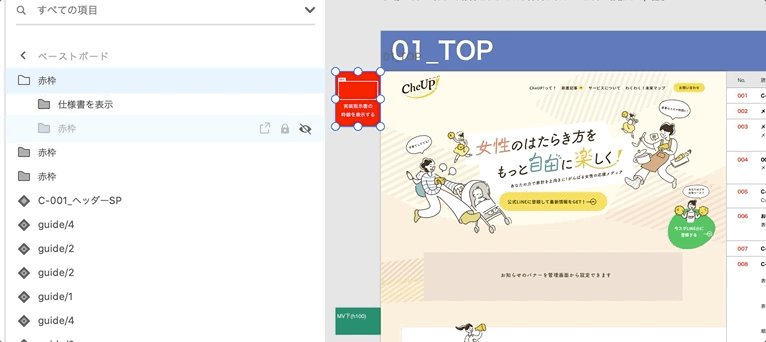
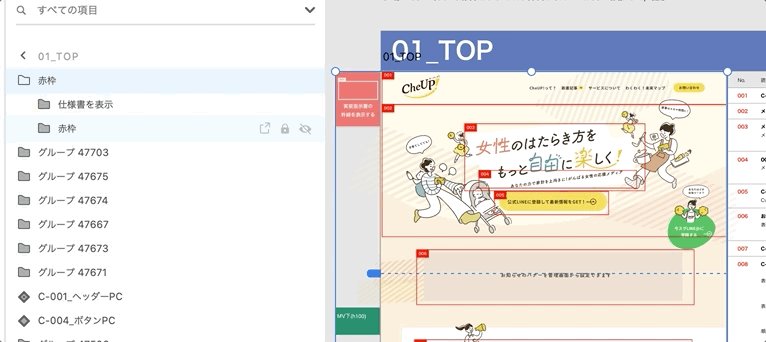
コンポーネント&仕様書

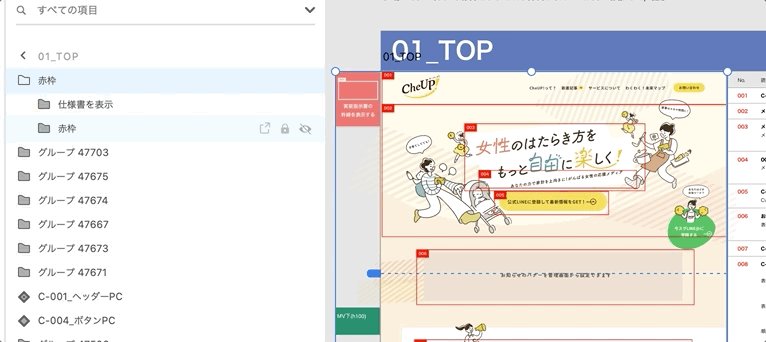
デザインで使用するメインコンポーネントはこのエリアで一括管理します。

1コンポーネント1アートボートとし、PCSP時のデザインや2行になったときの想定や、仕様などをいれておきます。
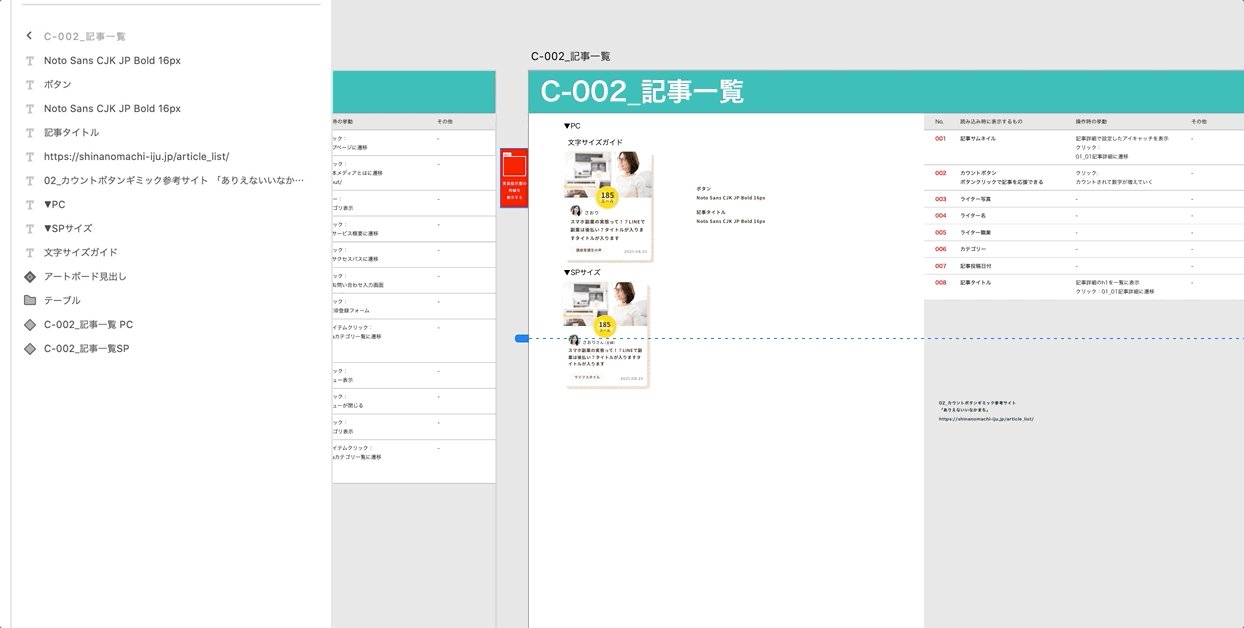
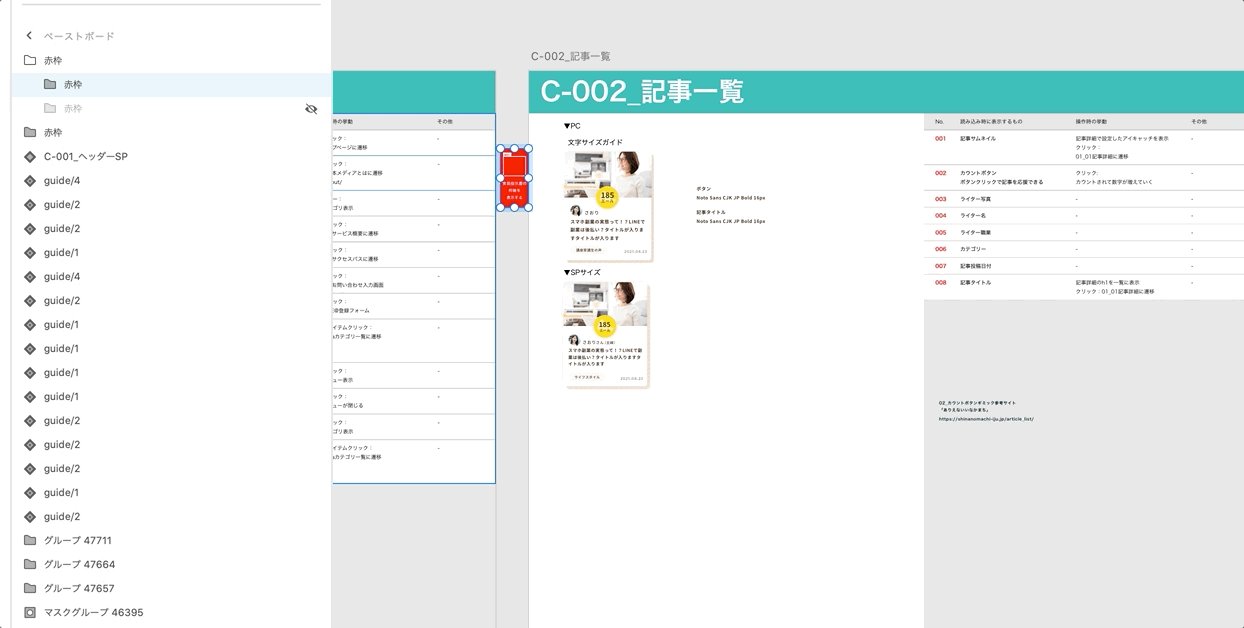
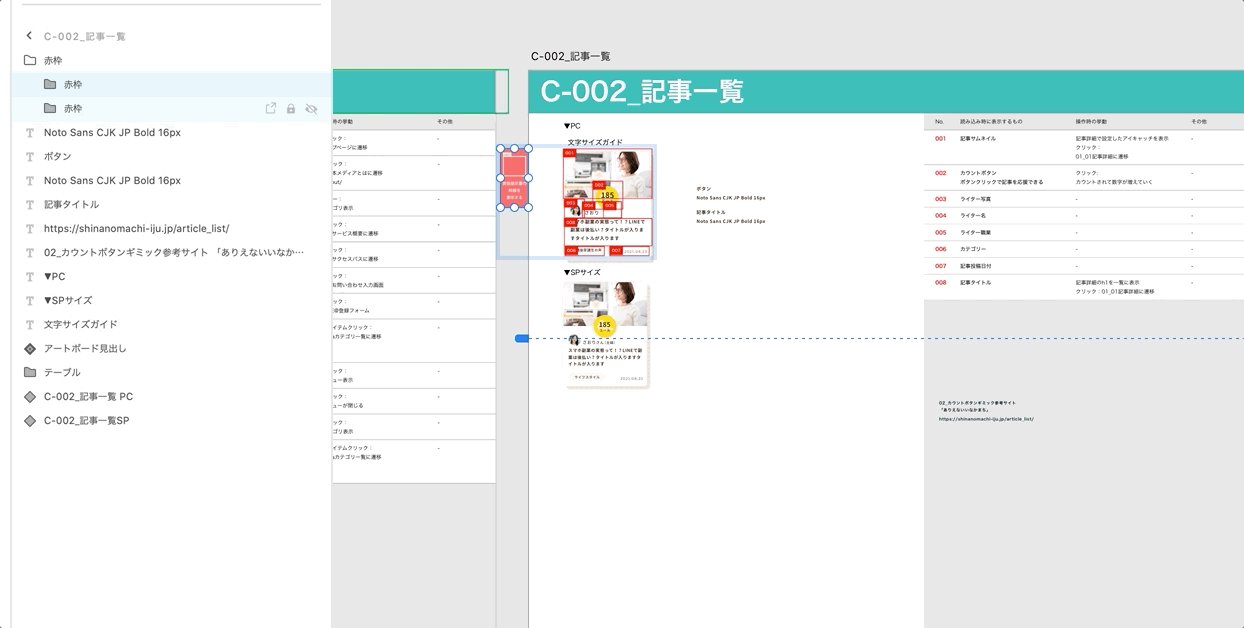
右側に仕様にあわせ対象部分に赤枠をいれるのですが、デザイン時に赤枠が邪魔になります! そのため、表示非表示用のラベルをアートボード外に用意しました。
また、グループ化しておくことでガイドを出現させるのが簡単になります。
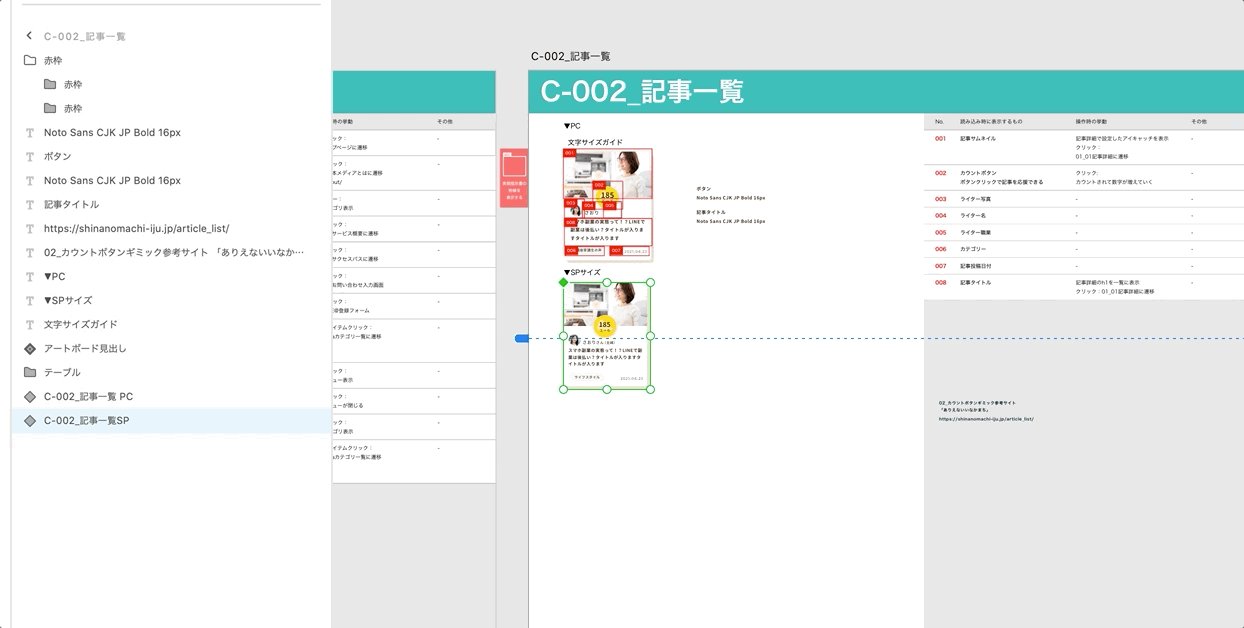
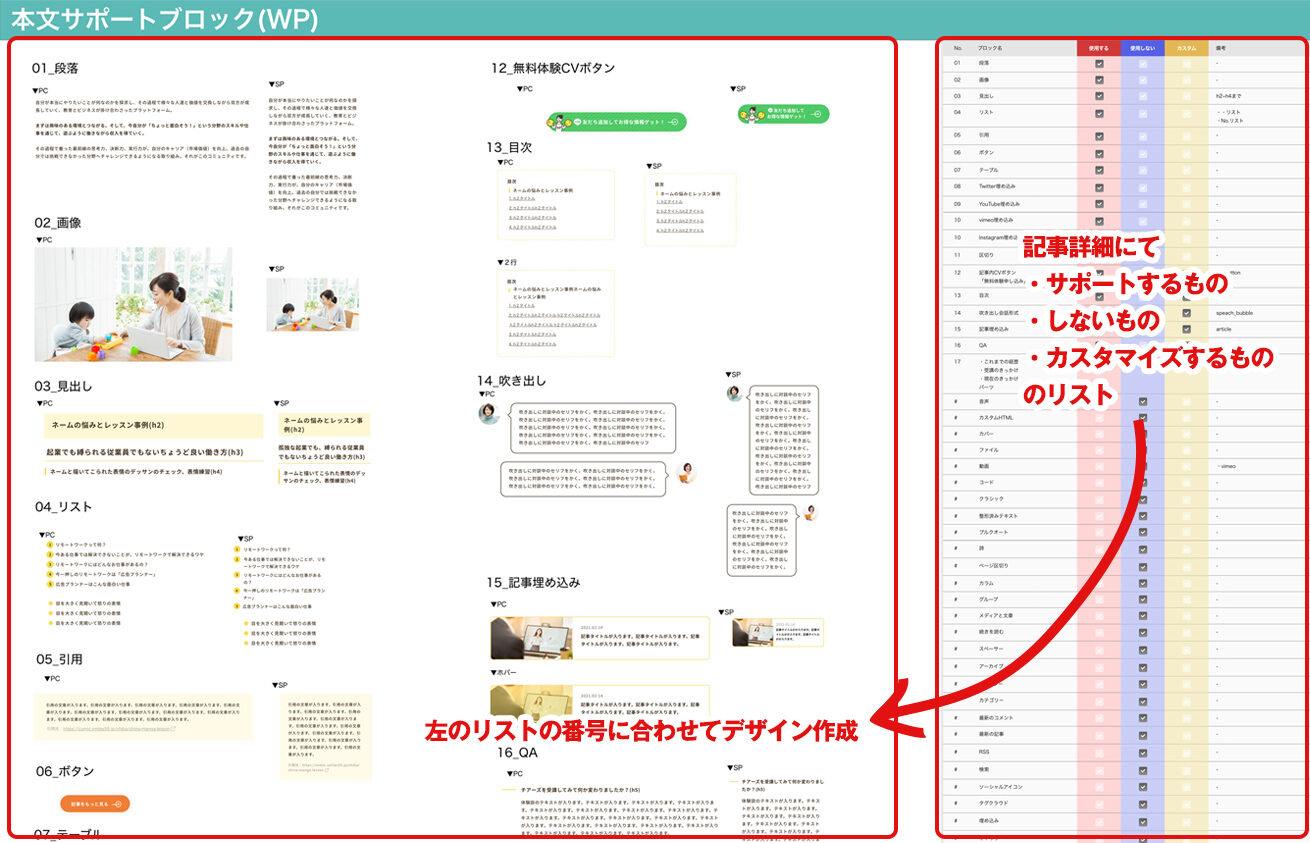
記事詳細パーツ一覧

メディアサイトであるあるなのが、詳細パーツのデザイン漏れ!
これを防ぐため、要件定義時やワイヤーフレーム作成時につくる記事詳細のパーツ一覧を、XDにいれました! このリストとあわせて作成することで、デザイン作成もれがなくなりました^^
各ページデザイン

各ページのデザインでは1ページに3つをセットにします。
- PCデザイン
- 仕様
- SPデザイン
コンポーネントの箇所なのか、そのページ独自のものなのかを仕様に記載し、リンク先や挙動も記載します。

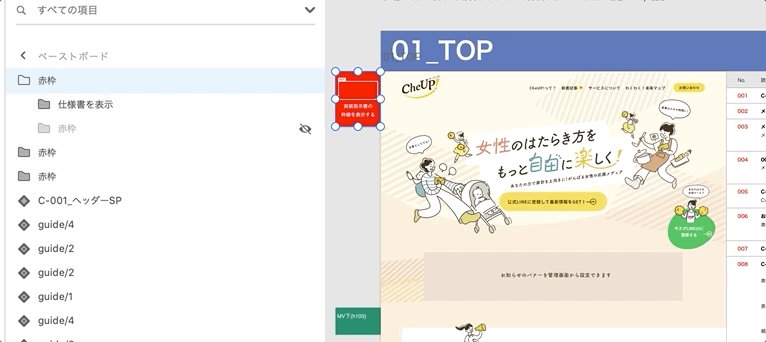
また、コンポーネントと同じく、赤枠はデザインだけで見たいときに邪魔になるので、表示・非表示ができるようにしておきます。
制作させていただいたサイトはこちらです。
CheUP! | 頑張る女性の働き方を応援するウェブメディア
是非、みてみてください^^
作成のコツはワイヤーフレームとデザインデータを一元管理すること
「え!? デザインのときにこんな仕様かけないよ! 大変すぎでしょ! 右脳と左脳一緒にかんがえるなんて無理無理!!!」
そう思ったあなた!!!!
大正解です。
これはワイヤーフレームの際に仕様にかかわる部分や、コンポーネントの管理は完了しているで、デザインフェーズで行ってるのは、スタイリングのみなのです。
XDで画面設計資料テンプレートをイナッチさんが公開しているので、ぜひ読んでみてください^^
ダウンロード必須です!!!

AdobeXDで画面設計資料を作るときに気をつけること・おすすめの作り方(前編)
画面設計書のXDデータに装飾をあてていくため、ワイヤーフレーム時のデータはバージョンにて保存しておきしょう。
メリットまとめ
ワイヤーフレーム、コンポーネント管理、実装の仕様書、デザインデータを融合することによって、メリットが多いなと思いました。
- ワイヤーフレームもデザインデータも共通データにすることで仕様が変わりづらい
- メインコンポーネントをデザインしたら、全ページに反映されるのでデザインスピードが上がる
- 仕様書をデザインデータと融合することによって、仕様書のアップデートの必要がない
- 仕様を理解しながらデザイナーがデザインできる
ワイヤーフレームの段階での仕込みが大変ですが、その後がとても楽になるのでXDはこのやり方を続けていくとおもいます^^
もちろん実装するうえで、別途資料をつくるのですが、融合できることろはどんどんやりやすい方法をみつけられたらと思っています。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











