こんにちは、Webディレクターのイナッチです。
前回書いた記事でもお話しましたが、最近、Webサイトの画面仕様書をXDで作成しています。

AdobeXDで更新しやすいテーブルの雛形を作ってみた〜コンポーネント・スタック・パディング機能の活用〜
エクセルやパワポで作るよりもいろいろな利点があるため気に入っているのですが、思わぬところに落とし穴があったりと、いろいろ工夫が必要なところがあります。
そこで今回は、私がXDで画面仕様書を作る際に気をつけていることと、おすすめの作り方をご紹介します。
今回は下準備編です。
目次
下準備その1:前提資料一式を作る
まずはXDで画面仕様書を作る前に、必要な前提資料一式を作ります。これらを作らずに画面仕様書を書き始めてしまうと、書き方が迷走したり、 一つの資料に情報を詰め込みすぎた見にくい資料になってしまいます。
最低限、以下の資料は事前に作るようにしています。
- サイトマップ
- ディレクトリマップ(テンプレート一覧)
- コンポーネント一覧
- フォーム入力項目一覧 ※フォームがある場合
- CMS編集項目一覧 ※CMSがある場合
いずれも一覧系の資料になります。画面上の細かい仕様を決める前に、これらの資料を通して全体を俯瞰できていることが非常に重要です。
一つ目のサイトマップはXDで作りますが、残りの四つはスプレッドシートで作るようにしています。これらはXDのような描画機能はほぼ必要なく、むしろ一覧としての編集効率や便利機能(ソート、関数、入力規則、条件付き書式、etc.)を活用できることのほうが重要となってくるためです。ツールは適材適所ですね。
少し本題と逸れますが、せっかくなのでこれらの前提資料についても一つずつ軽くご紹介します。
※画面仕様書のことだけ知れればいいよ! という方は、こちらからスキップしてください
前提資料1:サイトマップ
サイトマップは、「サイトツリー図」「サイト構造図」などと呼ばれることもあります。サイト内の画面を洗い出し、それらの階層構造や遷移関係を明らかにする資料です。図形描画という側面が強いので、私はXDかパワポなどのスライド系ツールで作るようにしています。
サイトマップの作り方については以前くわしく書いた記事がありますので、よかったらご覧ください。 サイトマップ(構造図)の作り方〜意識すべきこととアレンジ技5選

ちなみに、アプリ開発プロジェクトの場合は、似た役割で少し体裁の異なる「画面フロー図」や「画面シーケンス図」と呼ばれる資料を作ります。
前提資料2:ディレクトリマップ(テンプレート一覧)
ディレクトリマップは、「画面一覧」「ページ一覧」「テンプレート一覧」などと呼ばれることもあります。サイトマップに似ていますが、サイトマップが画面同士の関係性を図示することが目的であるのに対し、ディレクトリマップは画面一つひとつのスペックを詳細に記載することに目的があります。
詳細は割愛しますが、少なくとも画面ごとに以下のようなスペックを記載します。
他にも、画面ごとに決めるべきことがあれば、列を追加して記載していきます。
加えて、もう一つの役割として、進行管理表にもなります。ある程度のページ枚数のサイトであれば、画面設計も、デザインも、開発も、テストも、全ページ一気に制作するということはなく、五月雨に制作していくかと思います。
この際、テンプレートごとの制作期限や制作ステータスを記載する欄を設けておくと便利です。
なお、資料のいちばん左側に、画面ごとのIDを振っておくことをおすすめします。私は「テンプレート」の頭文字をとって「T-01」のように振ることが多いです。要件定義や制作の過程で、画面の名称や呼び方が変わっていくことはよくあります。そのため、変化しない固有名詞としてIDを振っておくことは、安心安全な意思疎通を助けてくれます。
前提資料3:コンポーネント一覧
コンポーネント一覧は、「モジュール一覧」「パーツ一覧」などと呼ぶこともあるかもしれません。サイト内で繰り返し使用する要素についてリストアップします。
ほとんどのサイトに登場する大きめなコンポーネントとしては、下記があります。
よくある中くらいのコンポーネントとしては、下記があります。
よくある小さめのコンポーネントとしては、下記があります。
これらのコンポーネントは、画面仕様書を書く前に完璧に洗い出すことは難しいので、まずは資料の雛形だけでも作り、ざっくりと想定を記載しておきます。
そして、画面仕様書を作る作業と並行して(むしろ作業の一環として)追記・ブラッシュアップ(詳細化)していきます。コンポーネント一覧は、画面仕様書と密に連携する資料の一つです。
ディレクトリマップと同様、コンポーネント一覧にも、IDを振っておくのがおすすめです。私は「コンポーネント」の頭文字を取って「C-01」のように振ることが多いです。
※ちなみにこれを綺麗に作れていると、コーディングの構造設計や、Web解析の計測設計の効率化を助けてくれることもあります。
前提資料4:フォーム入力項目一覧(フォームがある場合)
サイト内にフォームを設置する場合は、フォームの入力項目の一覧も作ります。ちなみに「フォーム」とは、任意個数の【入力フィールド】と【送信ボタン】がセットになったコンポーネントのことを指します。
例としては、お問い合わせフォーム、申込みフォーム、エントリーフォーム、会員登録フォーム、ログインフォーム、購入(決済)フォーム、などが挙げられます。
まずはフォームに必要な入力フィールドを洗い出して一覧化します。たとえばお問い合わせフォームであれば、以下のような入力フィールドを持つものが多いと思います。
そして、これらの入力フィールドに対して、以下のような仕様を記載していきます。
こうした詳細情報を画面仕様書上に記載しようとすると、スペースがいくらあっても足りません。一覧資料を別途作成することで、画面仕様書側はレイアウトや操作時の画面変化についての説明に徹することができるようになります。
もちろんこれにもIDを振りましょう。私は「F01-01」(フォーム①のフィールド①)のように振ることが多いです。
前提資料5:CMS編集項目一覧(CMSがある場合)
サイトにCMSを導入する場合は、CMSの編集項目の一覧も作ります。
CMSとは、「ブラウザから管理画面にアクセスすることで、サイトの一部を専門知識なしで編集できるようにするシステム」のことです。
大前提として、「サイトのどこを編集できるか?」は制限されます(真に何でもできてしまったら、専門職は要らなくなってしまうため、必ず何かしらの制限があります)。そのため、設計上は、どの情報を編集できるか? を一覧化することが必要です。
ちなみにCMSの編集画面は一般的に、任意個数の【入力/編集フィールド】と【公開/更新ボタン】のセットからなります。つまり、少し見た目は違えど、「フォーム」と考え方は同じです。
たとえば、シンプルなニュース更新機能であれば、編集フィールド数は10個未満に収まることが多いです。
一方、商品情報の更新機能であれば、多数の編集フィールドを要すことが多くなります。
これらの編集フィールドを一覧化して、一つひとつの編集仕様を「フォーム入力項目一覧」と同じ要領で記載していきます。
※ちなみに「WYSIWYG」と呼ばれる複雑な機能を持ったフィールドがある場合、設計難易度が上がります。
コンポーネントと同様、これらを画面仕様書を書く前に完璧に洗い出すことは難しいので、まずは雛形だけでも作り、ざっくりと想定を記載しておきます。そして、画面仕様書を作る作業と並行して、追記・ブラッシュアップ(詳細化)していきます。
とにかく一覧はIDを振ります。私は「P01-F01」(投稿タイプ①のフィールド①)などで振ることが多いです。
※投稿タイプとはWordPress用語です。便利な概念なので、個人的にはWordPressを使わない案件でも「WordPressでいうところの投稿タイプ」という表現を使いがちです……。
下準備その2:XDで画面仕様書のフォーマットを作る
さて、画面仕様書を作るための前提資料が揃ったら、次はXDで画面仕様書のフォーマットを作ります。いきなりフリーハンドで書き始めてしまうと、XDの良さの半分も活用できないので、この工程は欠かせません。
大きくは以下の2ステップです。
- アートボードのフォーマットを作る
- 指示用のコンポーネントを作る
それぞれ注意ポイントがあるため、深堀りしてご説明いたします。
下準備2-1:アートボードのフォーマットを作る
XDにおけるアートボードとは、パワポのスライドに似たような概念です。「ページ」という認識でもほぼ問題ありません。つまり、アートボードの数=画面仕様書のページ枚数となります。
ただし、パワポのスライドより便利な点として、XDのアートボードは、内容に応じて1枚1枚の面積を変えることができます。
そんな便利なアートボードですが、資料作成にあたってはいくつか注意点もありますので、ご紹介します。
左上からZ字に並べるべし

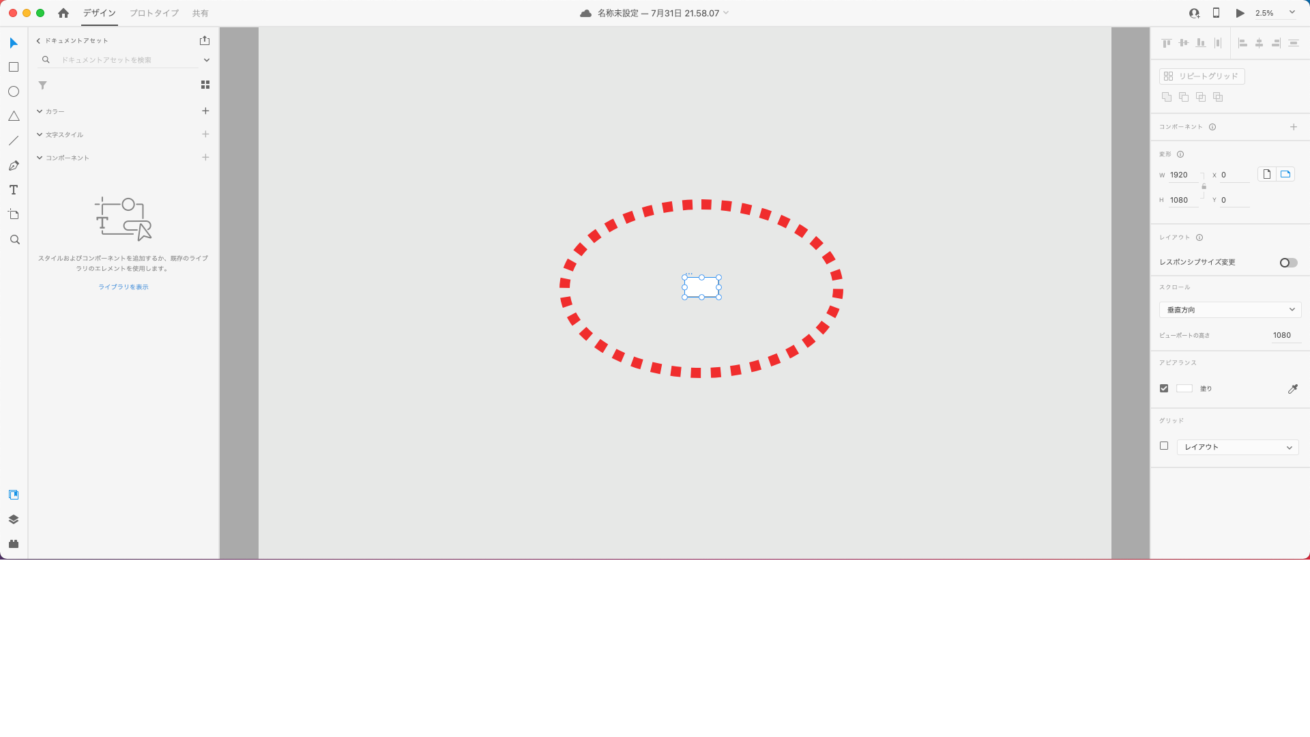
まっさらなXDファイルを開き、新規アートボードを作成すると、アートボードが画面の中央に表示されます。

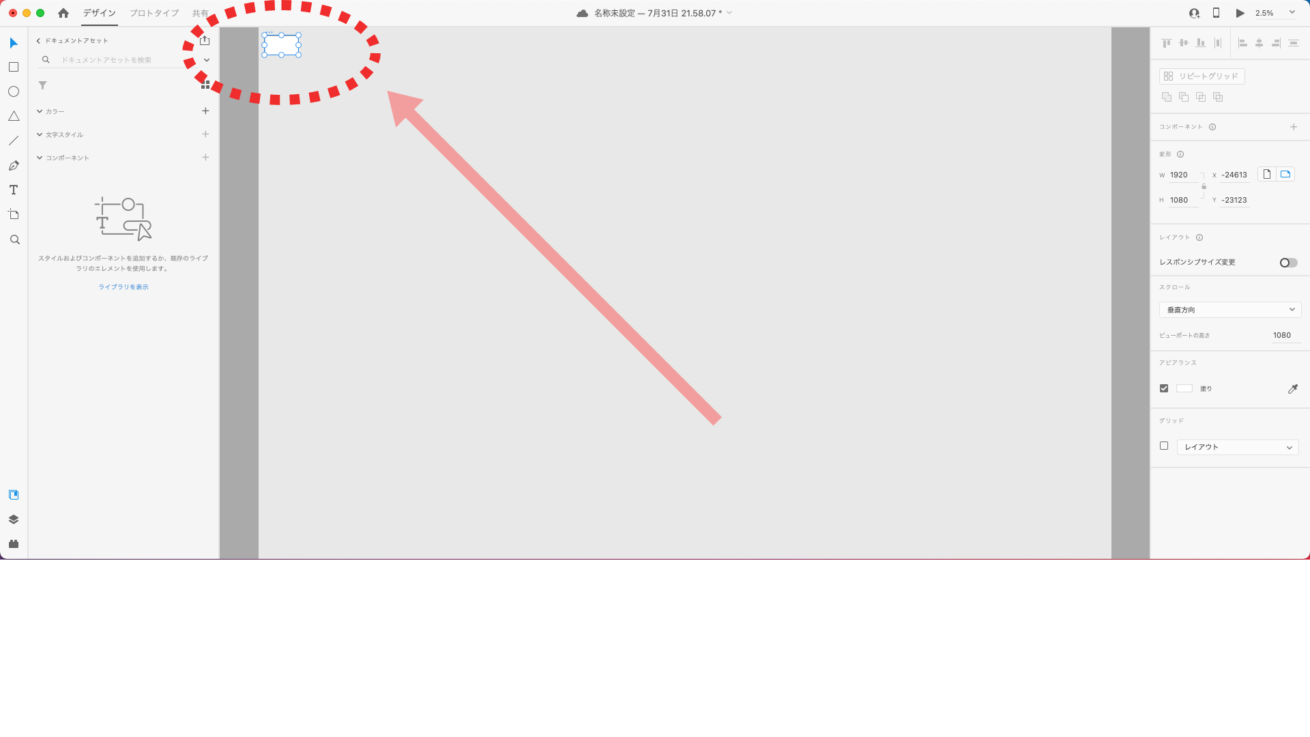
まずは画面を思いっきりズームアウトし、1枚目のアートボードを極限まで左上に移動することをおすすめします。

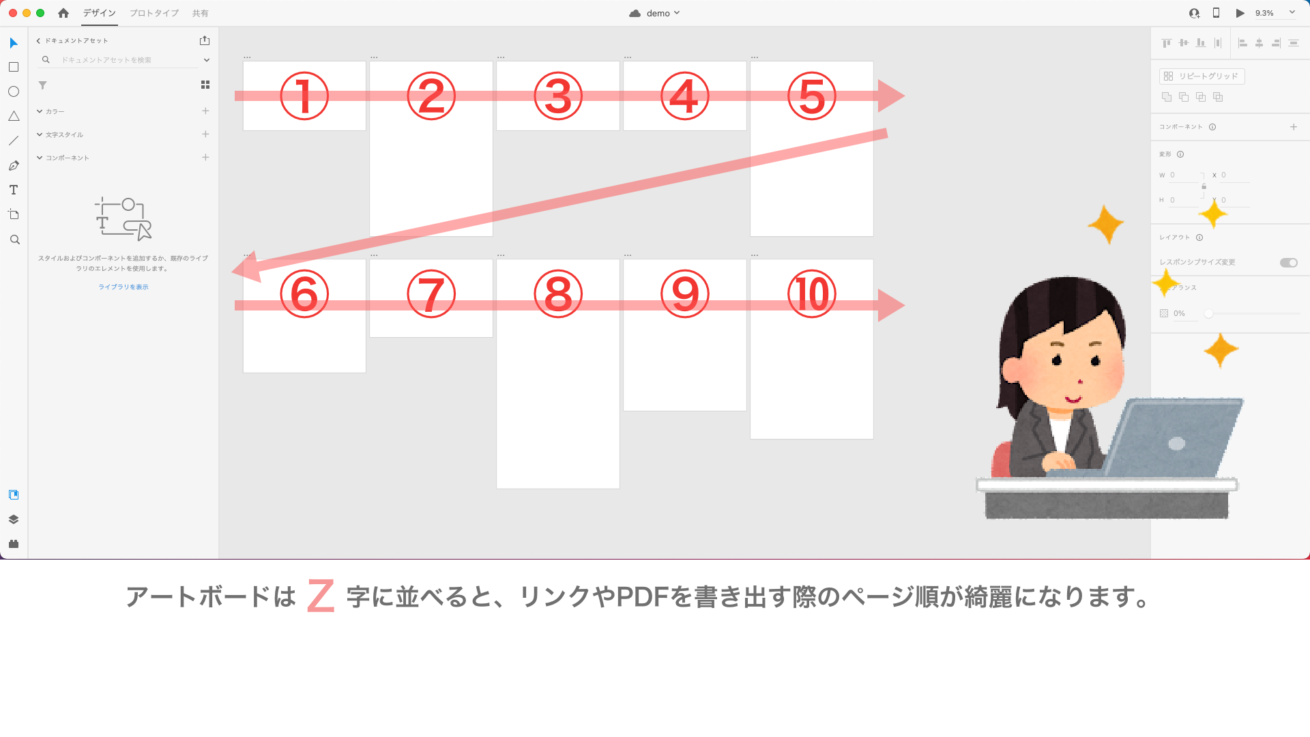
そして、2ページ目以降は、下ではなく右隣に作っていくことをおすすめします。これは、XDのプレビュー用のリンクやPDFを書き出す際に、きれいなページ順で出力するためのテクニックです。XDでURLやPDFを書き出すと、上図のように左上からZ字の順で出力されます。

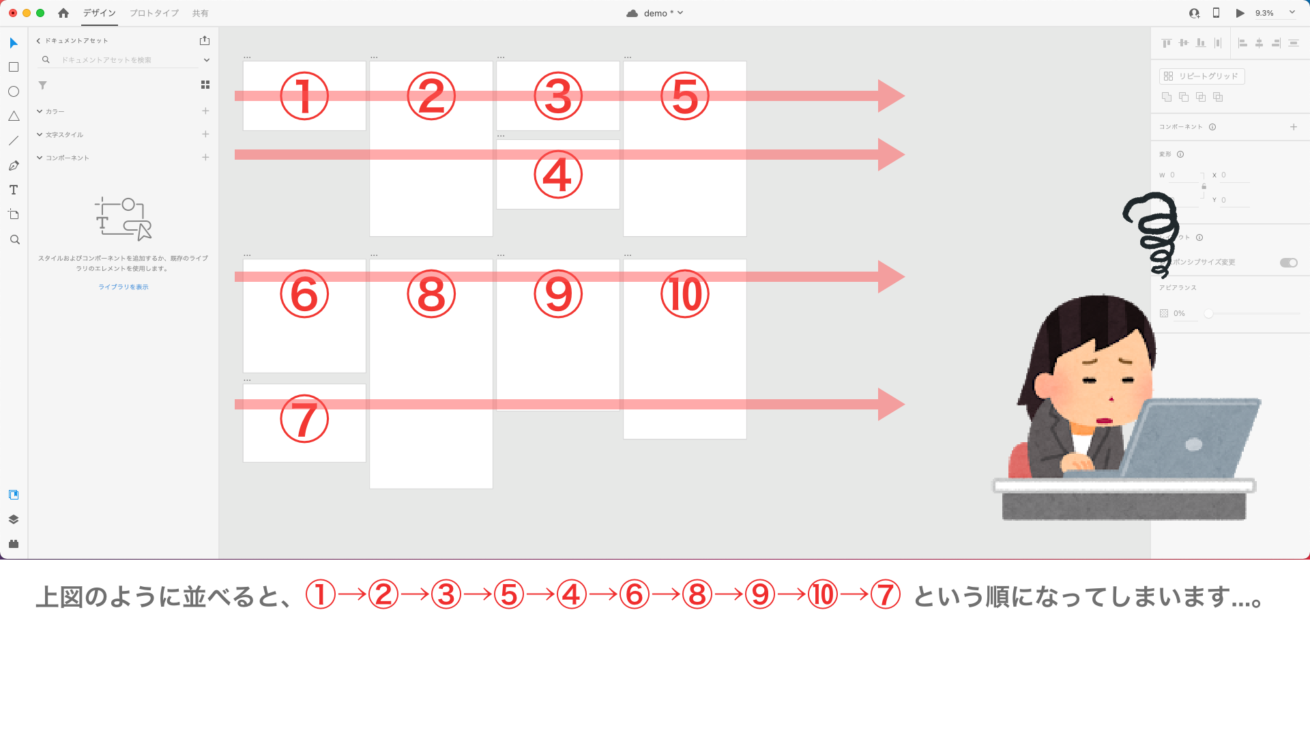
例えばスペースをケチって上図のように上下左右に詰めて並べると、ページ順がぐちゃぐちゃになるのでご注意ください。
幅とビューポートの高さは揃えるべし

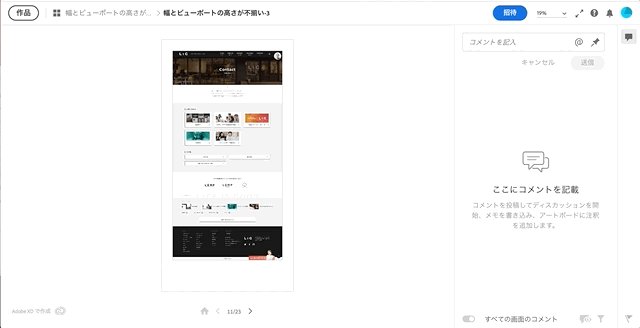
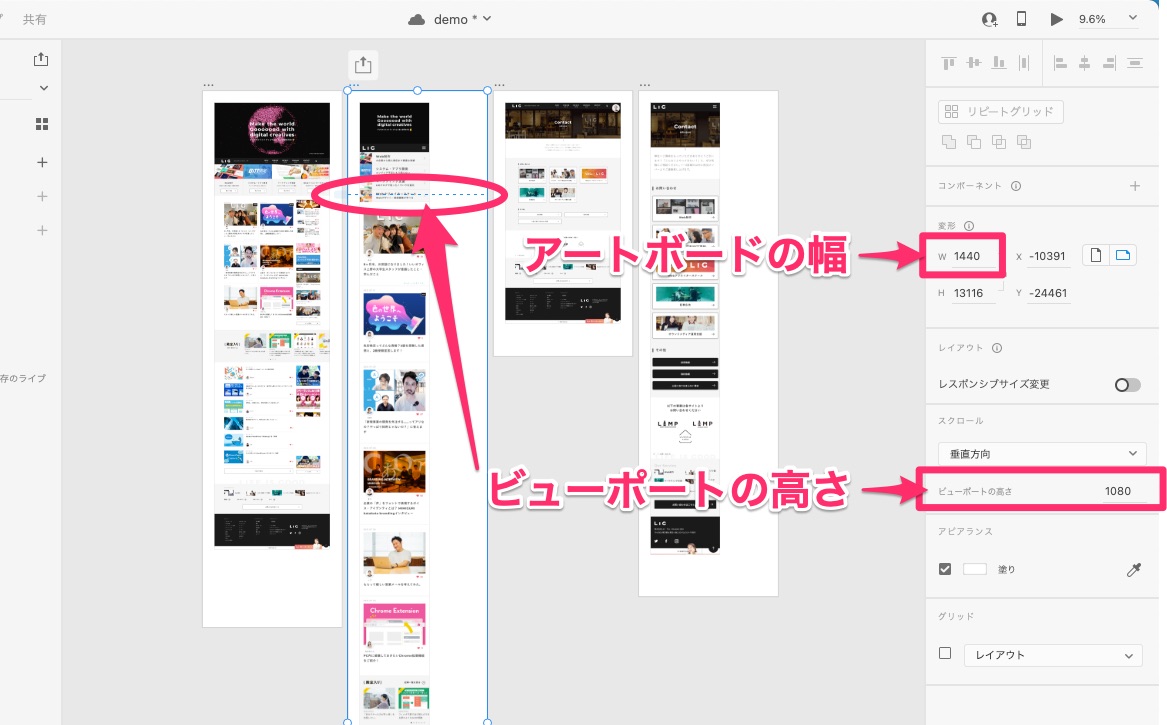
面積を自由に設定できるアートボードですが、「幅」と「ビューポートの高さ」は全アートボードで共通にすることをおすすめします。これが不揃いだと、資料を読む体験がストレスフルになります。

「幅」と「ビューポートの高さ」を揃えると、ほとんどWebページと同じ閲覧体験となり、資料が読みやすくなります。

「幅」と「ビューポートの高さ」は上図から設定可能です。
テンプレート単位、コンポーネント単位で作るべし
ここからは下準備1で作った資料が活きてきます。
「ディレクトリマップ(テンプレート一覧)」や「コンポーネント一覧」で洗い出したテンプレートやコンポーネントの数だけアートボードを作成します。テンプレート1枚に対し、アートボード1枚。コンポーネント1個に対し、アートボード1枚。
テンプレートが20枚+コンポーネントが10個のサイトであれば、30枚の画面仕様書になるイメージです。※PC/SPなどデバイス別に記載する場合は、60枚の画面仕様書になります。
このようにするメリットは以下のとおりです。
- 「このテンプレート/コンポーネントに関する情報はすべてこの1枚に書いてある」という安心感を得られる
- 共通コンポーネントについてはテンプレートから切り出して個別に仕様を記載することで、いろいろなページで同じような説明をする手間や、ページ間での差異の発生を防げる
アートボード名はきちんと付けるべし
XD編集画面上、あまり目立たないアートボード名ですが、適当につけるのはもったいないです。おすすめの命名規則は、【テンプレートID+テンプレート名(PC/SP)】、【コンポーネントID+コンポーネント名(PC/SP)】です。

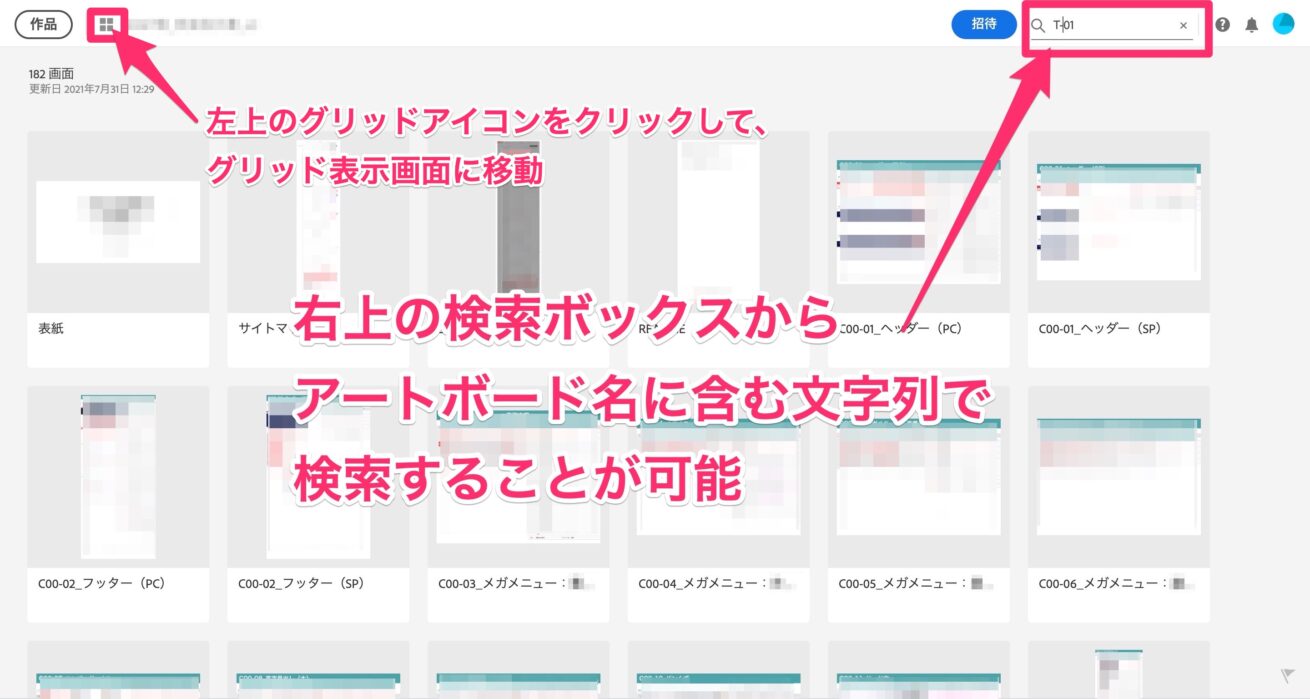
個人的にアートボード名をつける最大のメリットは、リンクを書き出したときの検索性です。書き出したリンクにアクセスすると、左上に■が4つ並んだグリッドアイコンが表示されます。
これをクリックすると、すべてのアートボードがグリッド状に表示され、右上に検索ボックスから絞り込みができるようになります。ページ数が多くなりがちな資料でも、アートボード名をしっかりつけていれば、スムーズに情報を参照できるようになります。
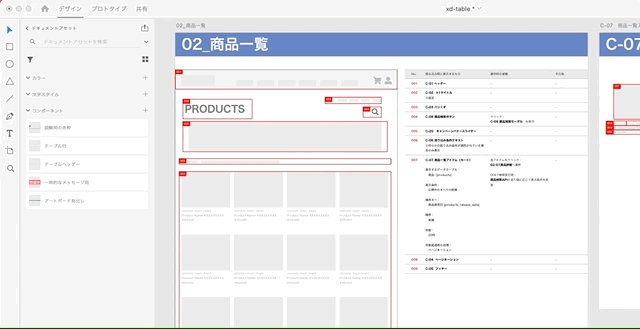
下準備2-2:指示用のコンポーネントを作る
ここでいうコンポーネントとは、Webサイト制作の中で登場するコンポーネントではなく、画面指示書制作のためにXD上で使用するコンポーネントのことです。
画面仕様書を書いていくうえで必要な部品を、あらかじめ用意しておくことで、書き方が迷走することを防ぎます。私は下記のコンポーネントを事前に作ります。
- 画面の範囲を番号で示すための赤枠
- 画面仕様を説明するためのテーブル(詳細は前回記事参照)
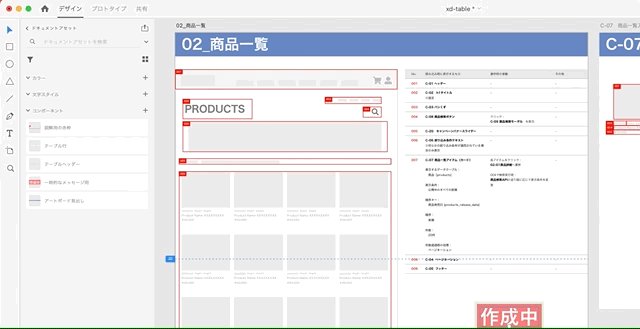
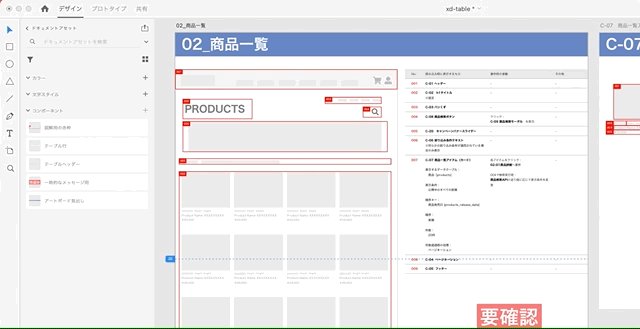
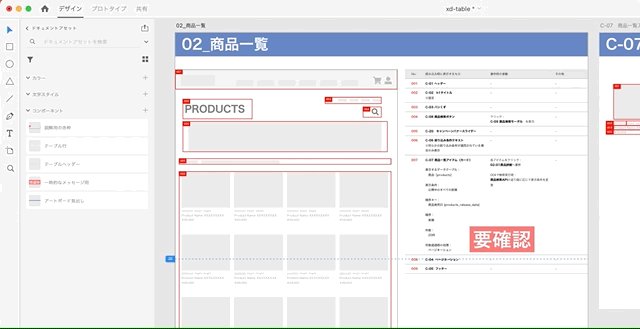
- 「要確認」「作成中」など作業中の一時的なメッセージを記載するために付箋的なパーツ
- アートボードの見出し(なくても良いが、アートボード名が小さくて見にくいので作りたい派)

作ったコンポーネントは右クリック→「コンポーネントにする」をクリックすると、画面左側のアセットパネルに追加されます。使いたいときにドラッグ&ドロップで気軽に使えるようになります。これで、サクサク資料を作るための準備ができました。
画面仕様の説明対象は番号付きの枠で示すのがおすすめ
画面仕様書のよく見かけるフォーマットの一つに、ワイヤーフレームの外側に説明を記載し、どの箇所に対する説明であるかを線でつないで示すものがあります。この書き方の場合、説明事項が増えてきたときに、位置を示す線が画面上に縦横無尽に引かれ非常に見にくい資料になることがあります。また、徐々に説明を書くスペースが不足していくといったことも起こります。
一方、ワイヤーフレームと説明文をきちんと分離し、ワイヤーフレーム上には番号と領域だけを示し、説明文側にも同じ番号を付与して記載するスタイルであれば、情報が多くなってもスッキリした体裁を保つことができます。
さらに、制作進行のコミュニケーションにおいても、「このテンプレートの09番の箇所の仕様についてだけど……」と位置を示しながらのやり取りが非常にスムーズになります。
まとめと次回予告
さて、ここまでで、XDで画面仕様書を書く際の下準備が完了しました。次回はいよいよ画面仕様を書いていくフローをご説明します。
ただし、何事も「段取り八分」というように、むしろここまでが本題であったと言っても過言ではありません。XDで画面仕様書を作る機会がある方は、ぜひ参考にしてみてください。
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。