こんにちは、Webディレクターのイナッチです。
今回は、Adobe XD(以下:XD)で更新しやすいテーブルのひな形を作りましたので、ご紹介します。
せっかくなのでなぜ更新しやすいテーブルを作ろうと思ったのか? なぜ作れたのか? などの背景も合わせてご紹介いたします。が、そんなことはいいから早くテーブルを見たい方は、もろもろスキップしてこちらからどうぞ。
目次
XDで更新しやすいテーブルができるまで
XDといえばWebサイトなどの画面デザインのためのソフトというイメージですが、その使い勝手の良さから、デザイン以外の場面でも活用する機会が増えてきました。たとえばLIGのアカウントプランナーのノブさんは、企画書(提案書)をXDで作られるそうです。

【朗報】みんなまだXD使ってないの?私は企画書(提案書)もXDで作っています!
そんな中で私も、最近はWebサイトのワイヤフレーム・画面仕様書をXDで作成するようになりました。
なぜXDで画面仕様書なのか?

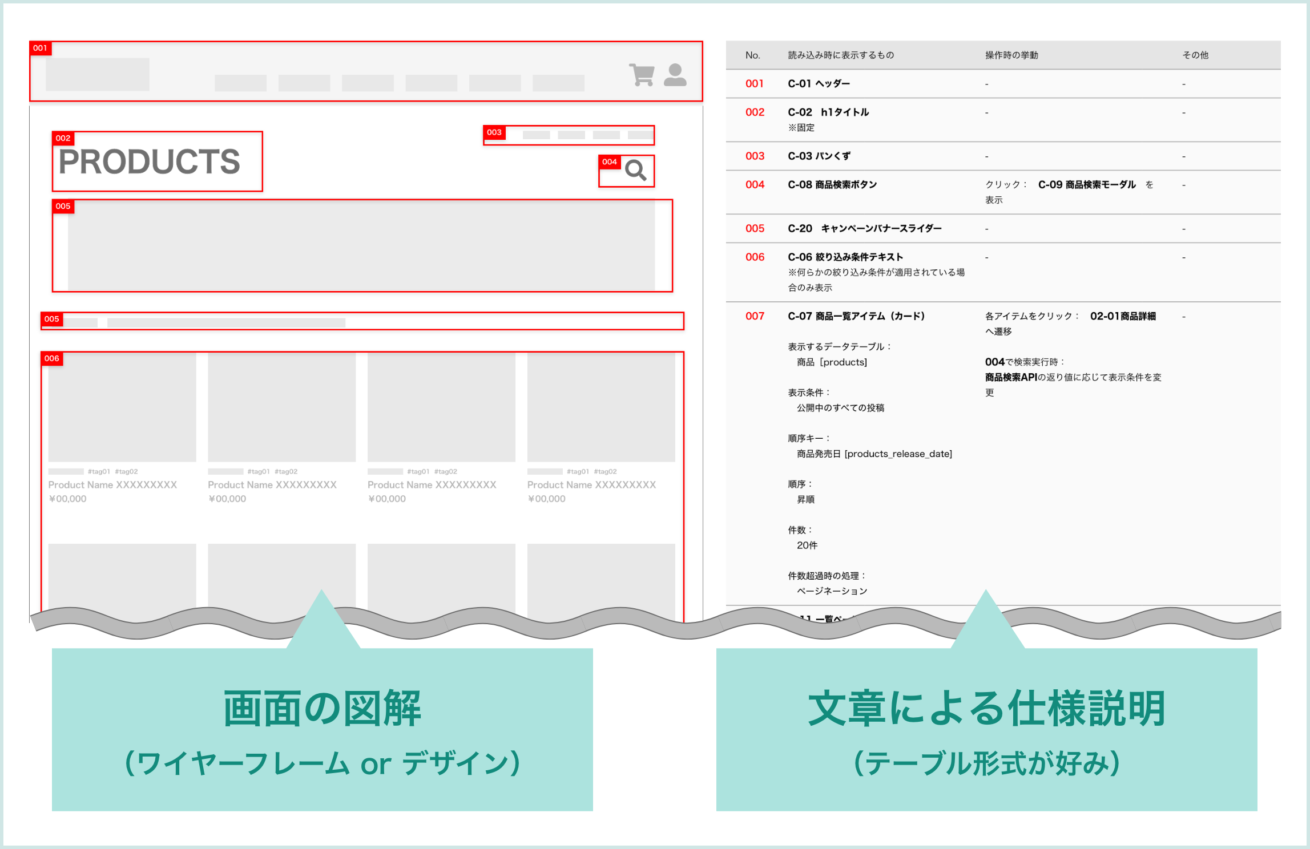
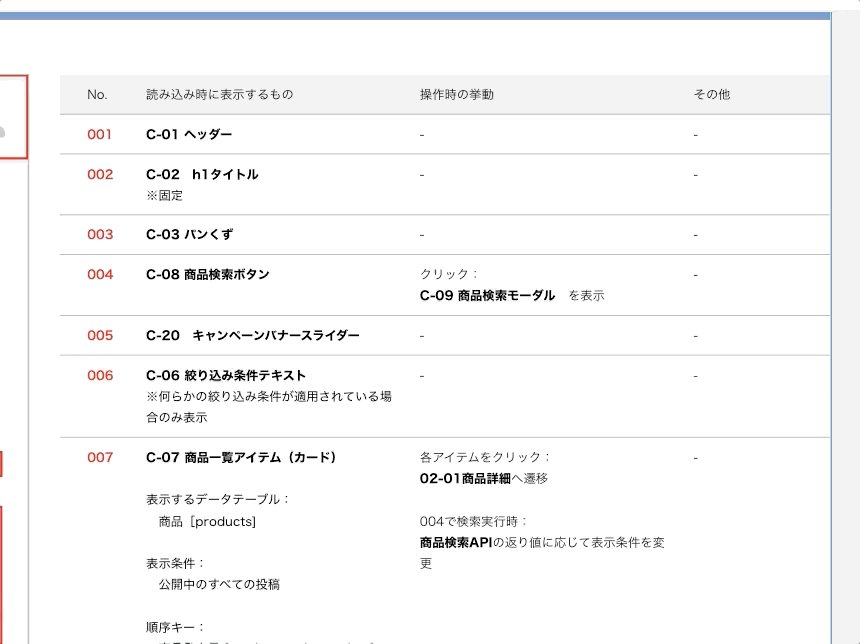
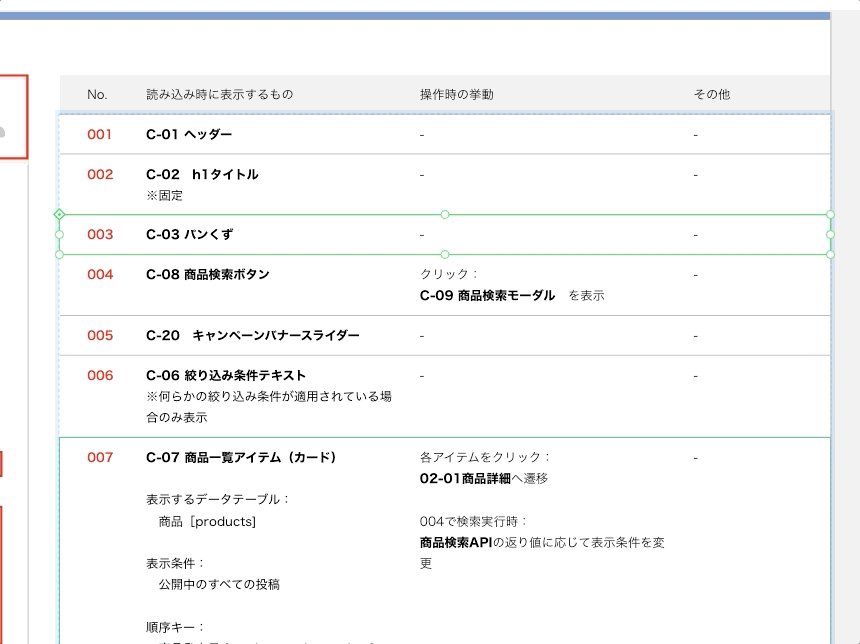
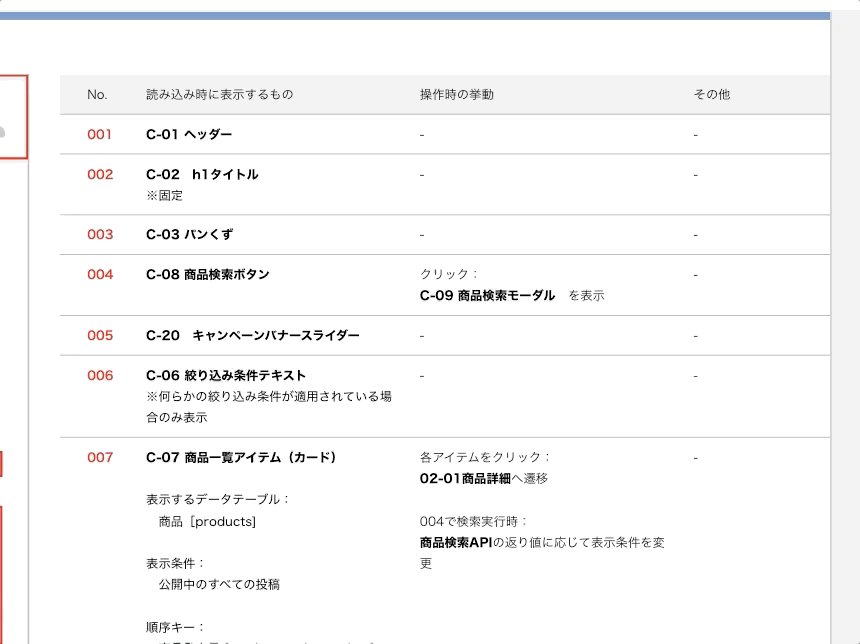
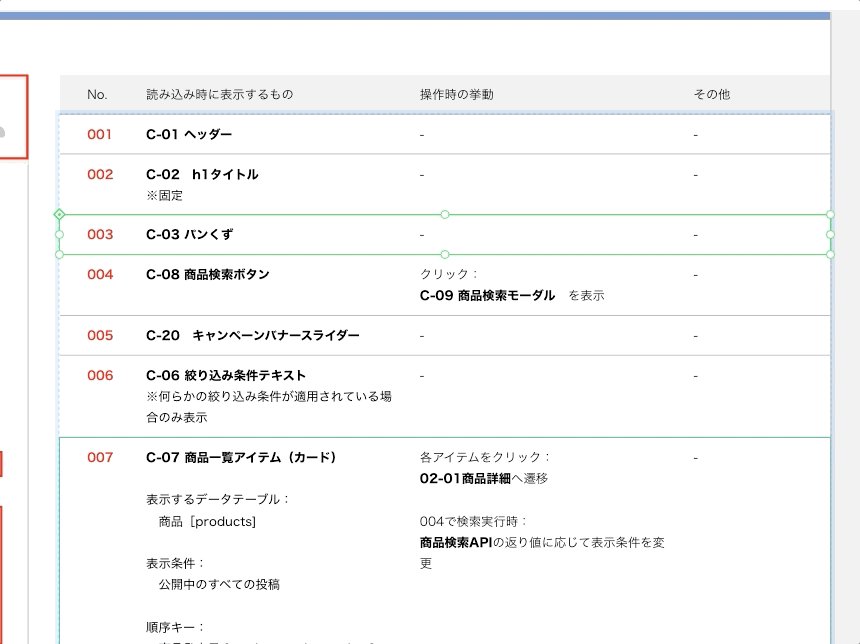
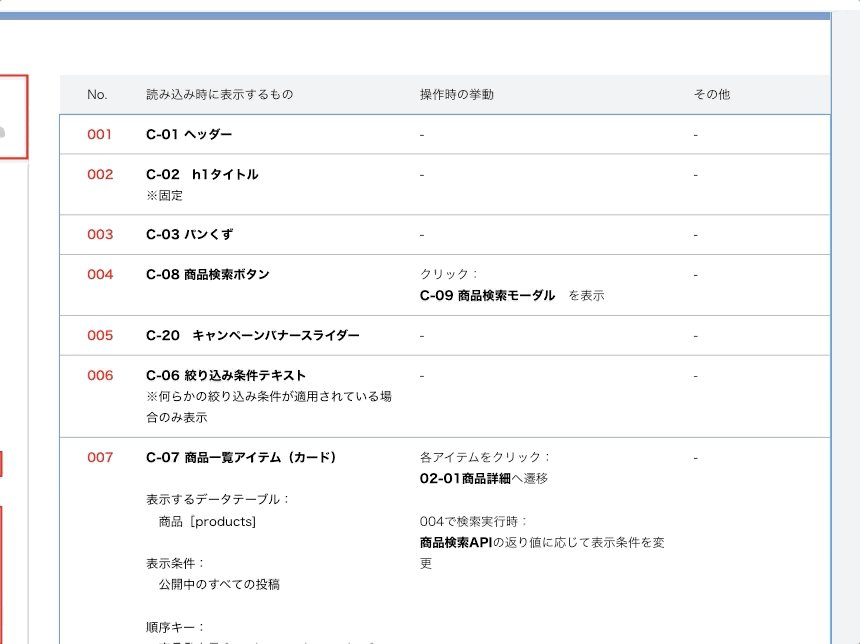
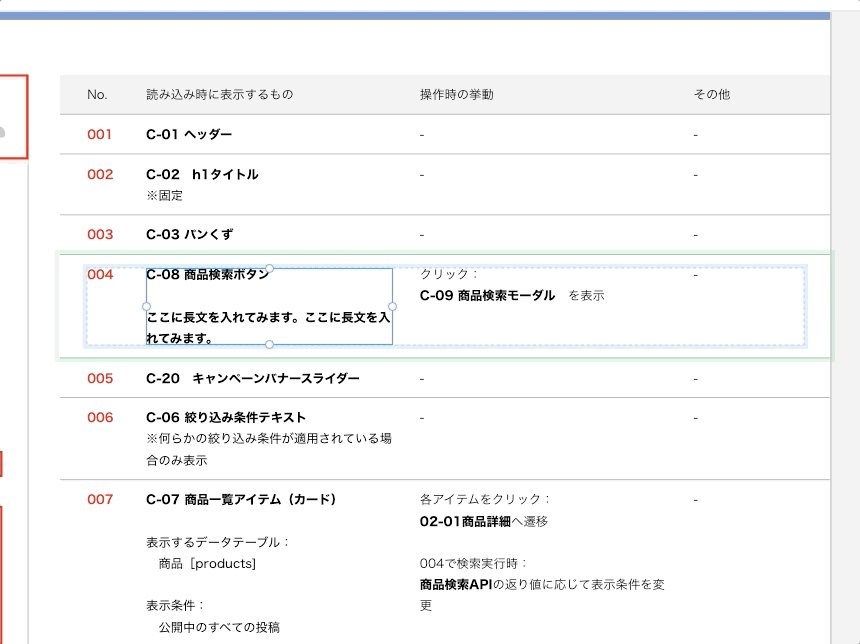
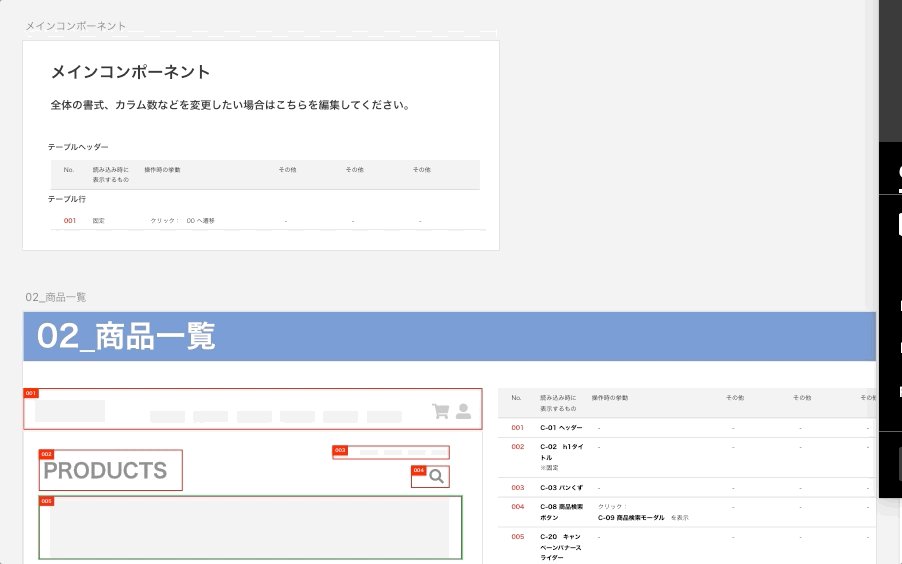
私は画面仕様書を、図のような体裁で作ることが多いのですが、このような資料を作るにあたって、これまではMicrosoft PowerPointやGoogleスライドなどのスライド系ツール(以下:パワポ)や、Microsoft ExcelやGoogleスプレッドシートなどの表計算系ツール(以下:エクセル)を使ってきました。しかし、その使い勝手にはあまり満足していませんでした。
| パワポの場合 | ドキュメント内でスライドの面積が固定なので、画面によっては狭すぎたり広すぎたりして書きにくい。 |
|---|---|
| エクセルの場合 | 面積は十分に確保できるものの、図形描画の勝手が悪かったり、配置した画像がぐちゃっとなりやすい。 |

このような課題を、XDは解決してくれます。
| XDの場合 |
|
|---|
パワポやエクセルで悩んでいた課題が一気に解決!

……と思いきや、新たな課題に直面しました。
XDだと、テーブル(表組み)が書きにくい?

XDにはエクセルやパワポのように、テーブルを作る機能はありません。もちろん四角形を並べ、そのなかにテキストを配置していけば、表のような見た目にすることは簡単です。
しかし画面仕様書は、要件定義や設計のフェーズにおいて、お客様やチームメンバーと議論を重ねながら、記載内容を随時更新・追記していくもの。
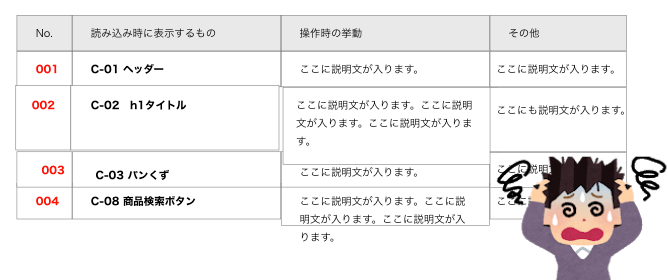
ひとたびテキストの量が変化すれば、テキストを囲む四角形のサイズを修正し、左右の四角形もそれに合わせて修正し、下に並んだ四角形やテキストをすべて選択してドラッグで上下に調整し……という作業が発生します。

この作業が非常に面倒で、しかも手作業では余白感などのレイアウトをキープすることも難しく、共同編集で色んな人が触ったことも相まって、更新をするごとに資料がガタガタになっていってしまいました。
やはりXDでもだめなのか……?
一時はそう思った私でしたが、これは私のXDへの理解不足が原因でした。
ある日、私はとある動画に出会い、ある3つの鬼便利な機能を知り、XDの底力を思い知りました!
XDならではの最強3機能との出会い
その3つの鬼便利機能とは、以下のとおり。
- コンポーネント
- スタック
- パディング
これらを使えば、更新しやすいテーブルが作れるかも……!?
そう思い立ち、さっそく作ってみました。
その結果、エクセルほどではないものの、パワポよりは編集しやすい。そんなテーブルが完成しましたので、ご紹介いたします!

XDで更新しやすいテーブルのご紹介
まずはダウンロード
まずは実際に編集可能なXDファイルをアップしましたので、こちらからダウンロードして触ってみてください。
こちらのテーブルの4つの特長についてご紹介します。
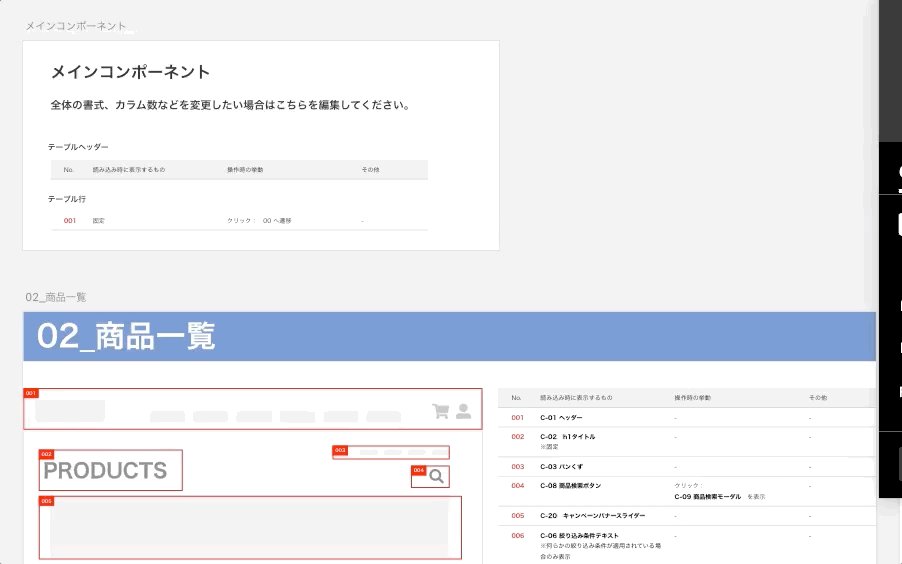
特長1:行の追加・削除がカンタン

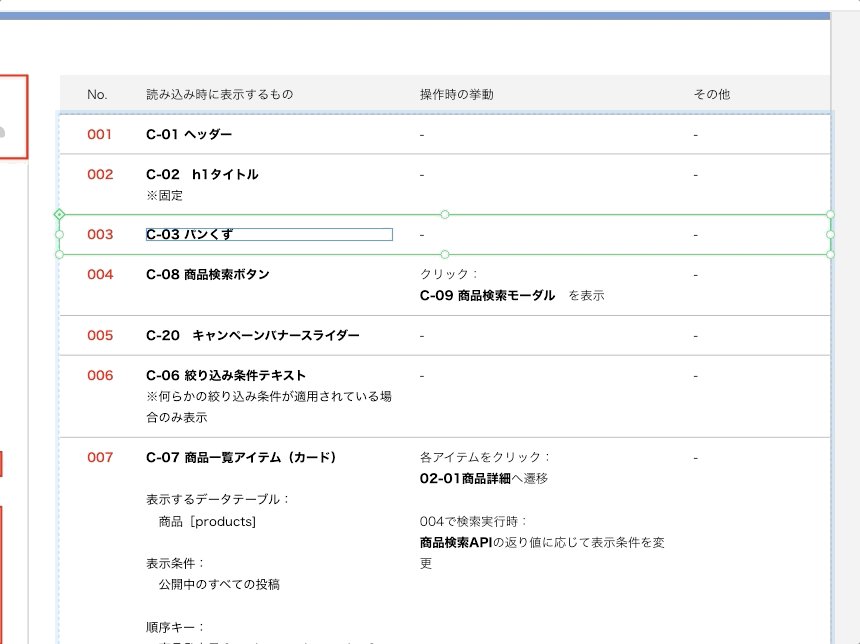
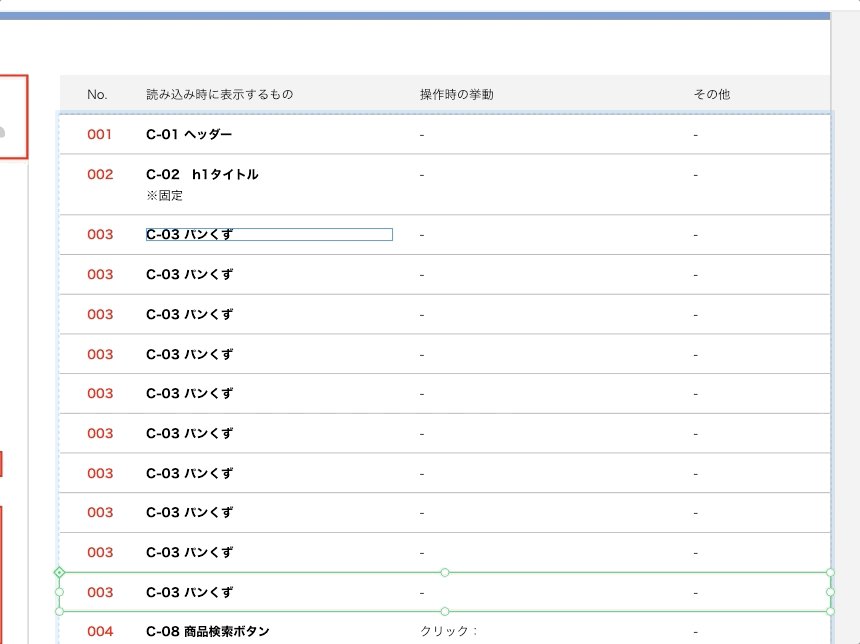
ダブルクリックで行を選択し、コピー(⌘/Ctrl+C)&ペースト(⌘/Ctrl+V)するだけでカンタンに増やせます。
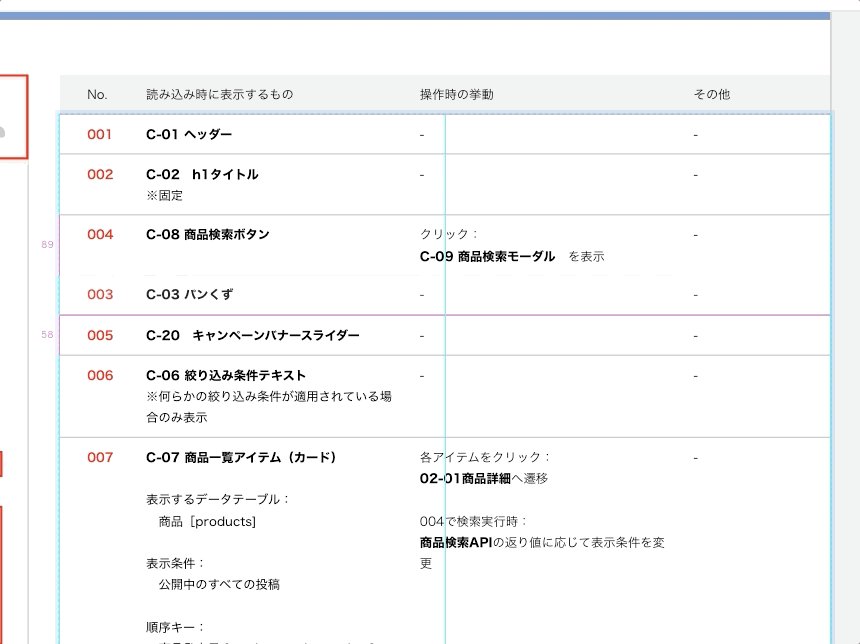
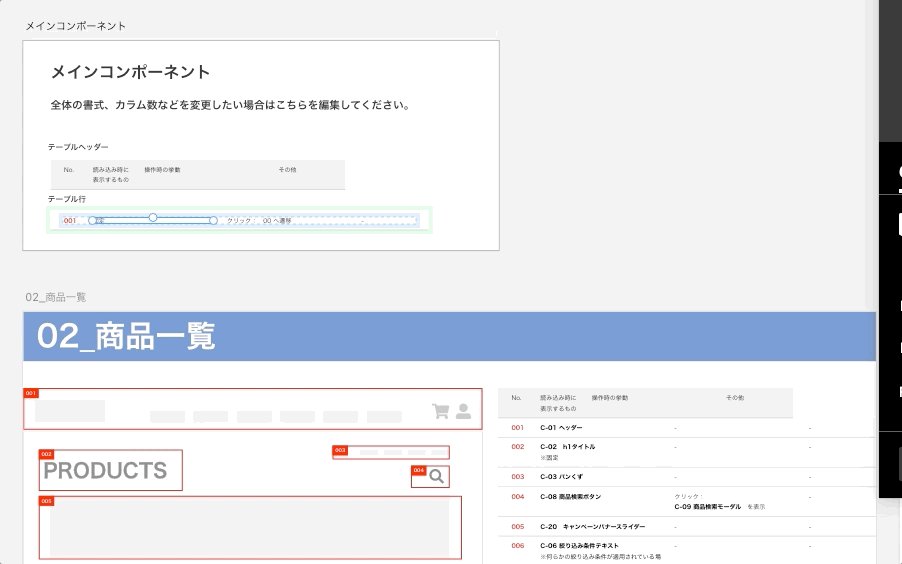
特長2:行の並べ替えがカンタン

ダブルクリックで行を選択し、Shiftキーを押しながらドラッグ&ドロップするだけで、カンタンに並べ替えが可能です。(Shiftキーを押すことで左右にブレずに垂直に移動が可能です)。
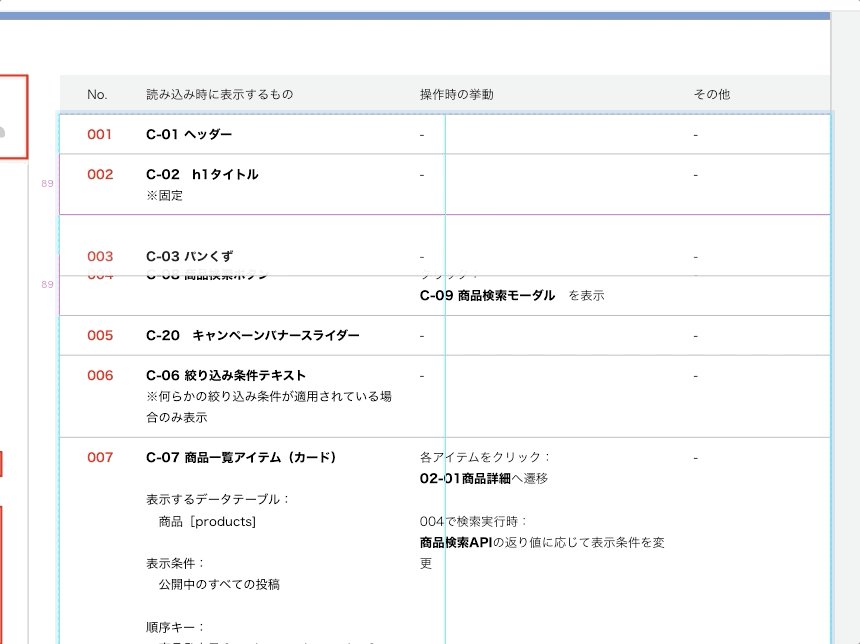
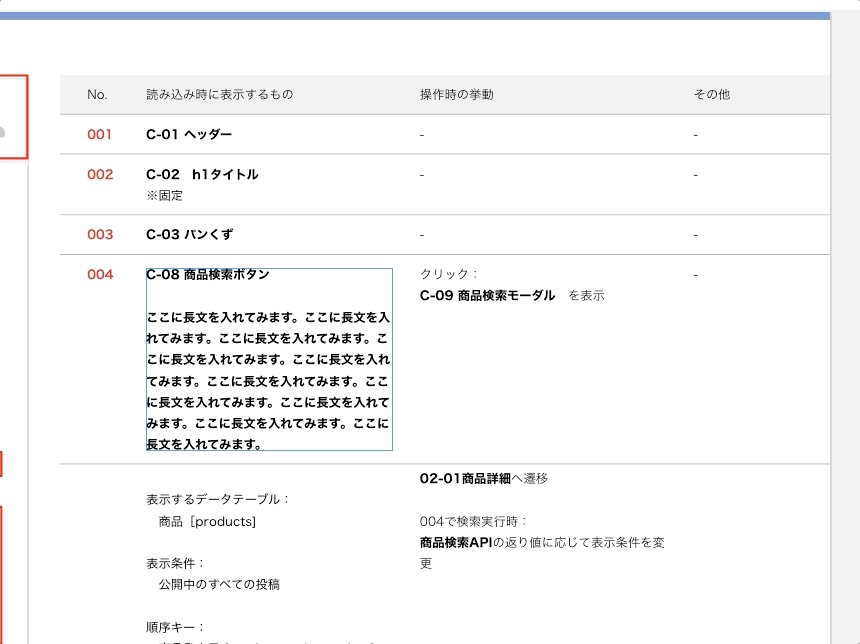
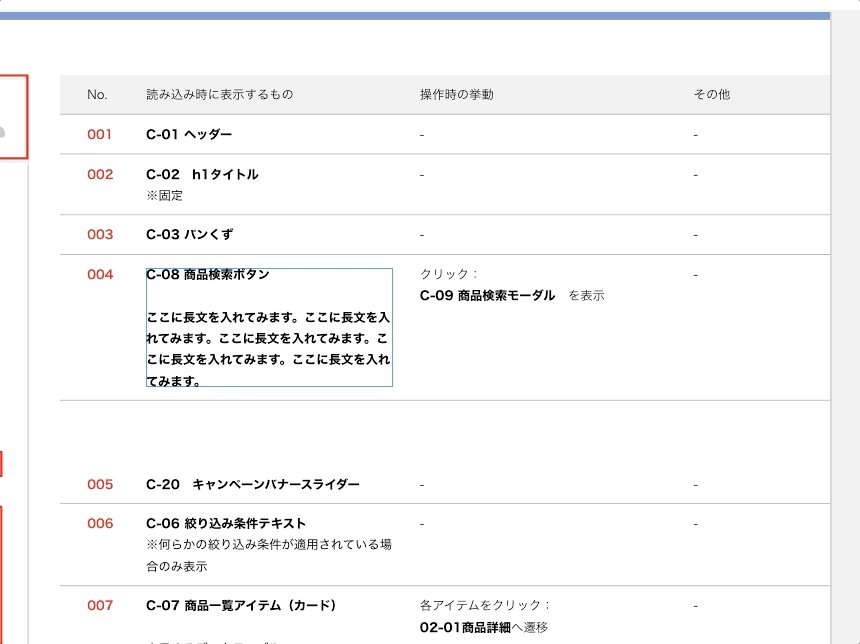
特長3:文章の増減にも対応

テキストの増減に合わせて、行の高さが自動で伸縮してくれます。また、下の行の位置も伸縮した行の終わりに追従してくれます。
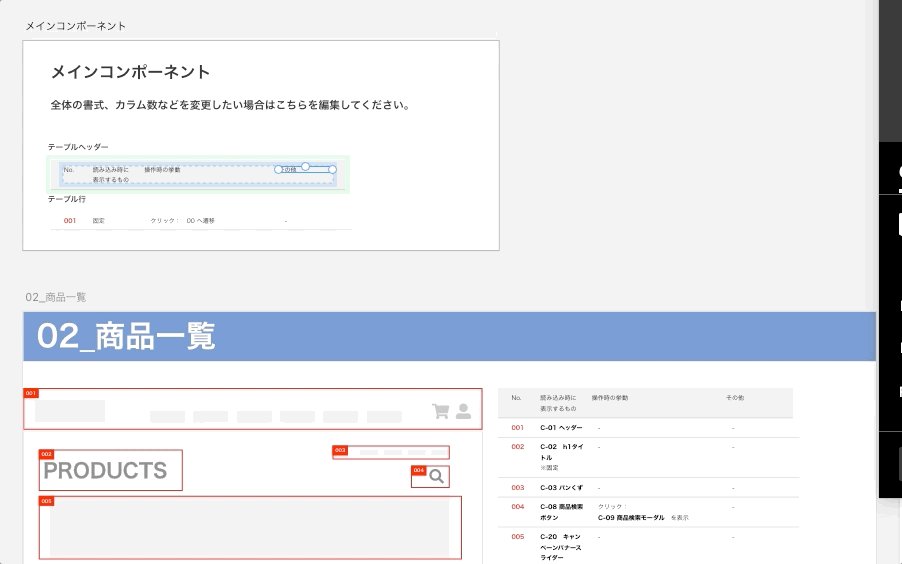
特長4:全体の体裁調整も可能

テーブル行はコンポーネント化しているので、メインコンポーネント側を編集すれば、全体に変更が反映されます。たとえば図のように、列を増減したり、列の幅を調整することが可能です。もちろん、カラーやフォントなどの書式も一括変更可能です。
※ちなみに各コンポーネントに対して個別に書式設定をした後ですと、メインコンポーネントの変更が反映されなくなることがあるため、細かい作業を進める前にメインコンポーネントで全体の体裁を決めてしまうことをおすすめします。
エクセルとの併用でさらに作業効率を上げたい場合
個人的には十分編集しやすいテーブルが作れたと思っていますが、テキスト編集の使い勝手はやはりエクセルにかなわない部分も多くあると思います。エクセルとの併用でさらに作業効率を上げたい場合は、下記のなべちゃんさんの記事が参考になるかもしれません。 AdobeXDにGoogleスプレッドシートからテキスト情報を流し込むプラグインが便利すぎる

どうやって作ったのか?
どうやって作ったのか……具体的にご説明しようと思ったのですが、文章化するとかなり冗長になることに気づいたので、断念いたしました……。
前述したXDの鬼便利機能「コンポーネント」「スタック」「パディング」を理解されている方でしたら、実際のXDファイルを触っていただくことで、どのように作られているかは把握いただけるかと思います!
この3つの機能は、資料作成でも、デザイン制作でも、かなり作業を効率化してくれるので、XDユーザーの必須知識ではないかと思いました!
繰り返しになりますが、私は下記の動画でこれらの機能を知り、とてもわかりやすかったです! どう作ればいいかわからない方は下記動画を参考にしてみてください。
Using Photoshop and Adobe XD Together for Better Web Design – S9015
※コンポーネントに関する説明は12:15頃~、スタックに関する説明は23:00頃~、パディングに関する説明は24:30頃~ですが、XD初心者の方はぜひ全編をご覧になることをおすすめします!
さいごに
今回はXDで作った更新しやすいテーブルの雛形をご紹介しましたが、他にもXDで設計資料を作るために工夫している点がいくつかあるので、またの機会にご紹介できればと思います!
ご覧いただきありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。