どうも! ノブです! カタカナ表記にこだわっております。名前と顔だけでも覚えて帰ってください!
私にしては、真面目な記事でも書いてみようかなという記事です。
最後までご覧いただけると幸いです。
ってことで、目次用意しました!
目次
まずは、XD(エックスディー)ってなに? って人のため用
XDというのは、さまざまなクリエイティブなシーンで使われているといっても過言ではないAdobeさんが提供しているツールの1つです。
- Adobe XDの公式サイト
- https://www.adobe.com/jp/products/xd.html
Adobeさんが提供しているもので有名なのは、Illstrator(イラストレーター)やPhotoshop(フォトショップ)だと思います。Web業界にいない場合、XDにはあまり馴染みがないかもしれません。
私もLIGに入ったときにWebサイトのワイヤーフレームを作るツールとして初めて使わせてもらいました(まわりのディレクターが使っていたので)。
Webサイトってページの遷移先や仕様が複雑になるケースが多いのですが、仕様書や画面設計書とかで文字と画像だけだとわかりにくいときがあるんですよね。
そんなとき、コーディングしなくても視覚的にプロトタイプを作れるという便利なツールなんです! ぜひ使っていただきたい。
なぜXDでノブは企画書を作るのか?
はい。もう言っちゃいます。
過激な発言いたします。
Googleスライドの操作性が自分には受け入れられへんのや!
LIGではGoogleスライドを使って提案書などを作ることが多かったんですが、どうしても自分にはなんとも言えない使いにくさが、受けつけなくて……。
もともと、前職からIllustratorやInDesign(インデザイン)を使って企画書を作っていたということもあり、かなり操作性は気にするタイプでした。提案書に気合いが乗らないというか、ささいなことでイライラしてしまって作りたくなくなってくるんですよね……。
わかってくれる方いたら、Twitterフォローよろしくお願いします。
でも、社内ではGoogleスライドを使っているケースが多い。
うーーーん。ここはいろいろなメリットやデメリットの部分を交えてお話をしましょう。
- Googleスライドのメリット
-
- 作っているデータをファイル名で検索し操作できる(自分も他の人も)※権限付与されている場合に限る
- GIF画像を直接資料に貼れる
- ノンブル設定したらページ数自動で入力してくれる
- Googleスライドのデメリット
-
- 操作性が……Googleさん? 改良中だよね? っていうほどやばい
- 提案書にデザイン性を持たせるのに時間がかかる
- 見た目がThe資料(クリエイティブを売りにしている会社がこの資料……と思ってしまう)
※個人の感想です。
と、細かい部分が山ほどありますが、デメリットまとめてみると私自身はおそらくアウトプットの形に綺麗さやクリエイティブな会社ならではのこだわりを求めているだけかもしれません。今のLIGもそうなんですが、やはりデータの管理という点でXDには足りない部分がまだまだあります。
でも……
それを補えるほどの、綺麗な企画書ができるんや!
と、声を大にして言わせてください。
XDのメリット・デメリット
さて、Googleスライドで提案書を作っている方、非常に多いと思います。
非常に見にくく、感動もしない企画書をなぜ量産しているのでしょうか?
え?
いいすぎ?
まじ?
ちょっと引いてます?
でも!
本当にそう思えるほど、XDは使いやすくて便利!!
XDの担当さーーーん!!!
みてますかー!!!!
めっちゃアピールしてますよー!!!! もっとPRするから広告費くださーい!笑
余談はさておき、一旦メリット、デメリットをあげさせてもらいます。
- XDのメリット
-
- 共同編集ができる
- 直感的な操作でレイアウト、簡易的なデザインなどが行える
- アートボードの大きさが変更できるので、オブジェクトの大きさを気にせず配置できる
- URLで内容を共有できる(コメント機能も付いている)
- PDFでも書き出せる(Googleスライドでもできますが)
- 画像埋め込みでも軽い
- イライラしないので、細部にこだわることができる
- XDのデメリット
-
- 細かいアップデート多く、その都度更新しなくてはいけない
- ノンブルの設定がない(これできたらまじで最強になります!)
- 共有された人しかファイルを見れない
と、デメリットまじで少ないです。
完全に私の主観しかなくて申し訳ないですが。笑
メリット部分を一つひとつ説明したいのですが、そこまでの気力がなく……苦笑。
XDをいっぱいさわってみてとしか言えないんですが……そこだけ申し訳ないです。
実際、どんな感じで作っているか
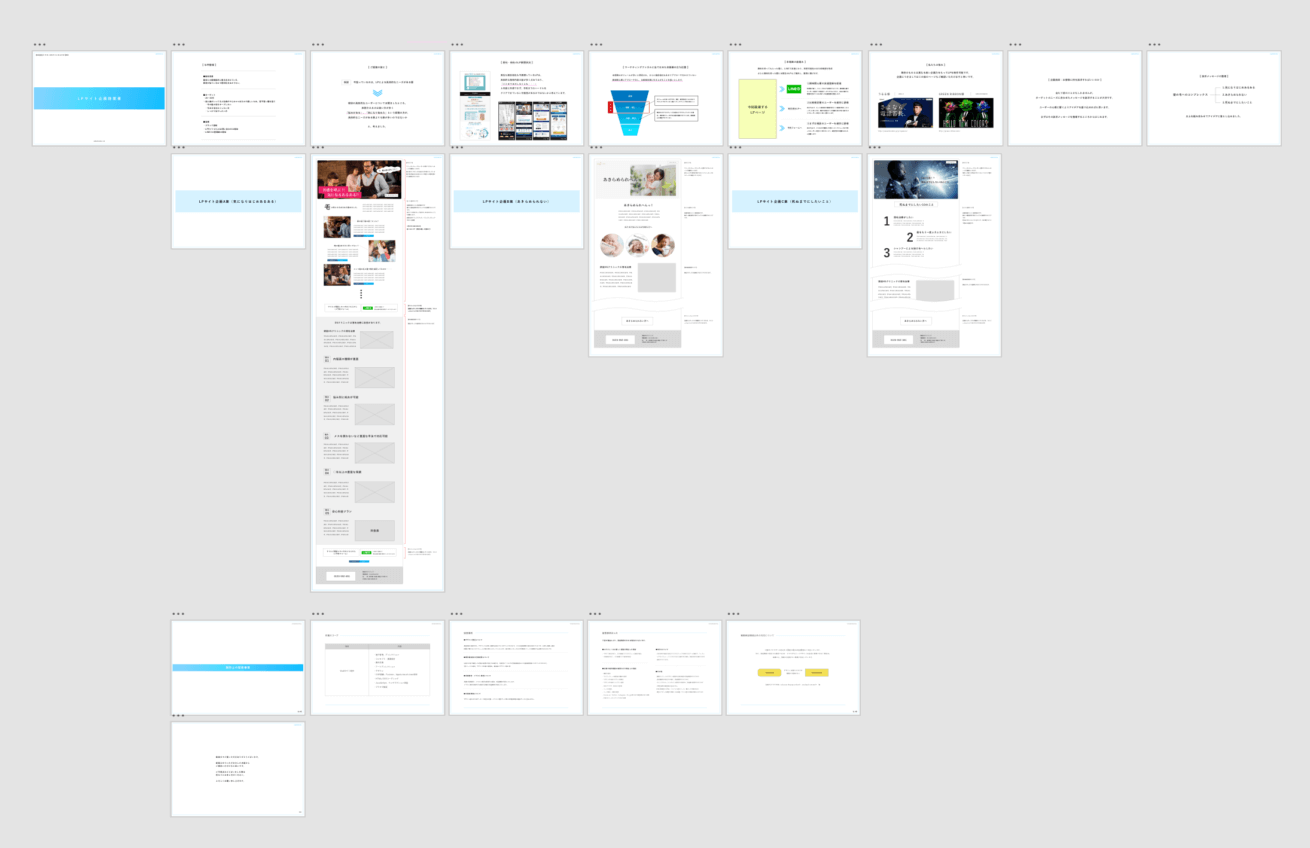
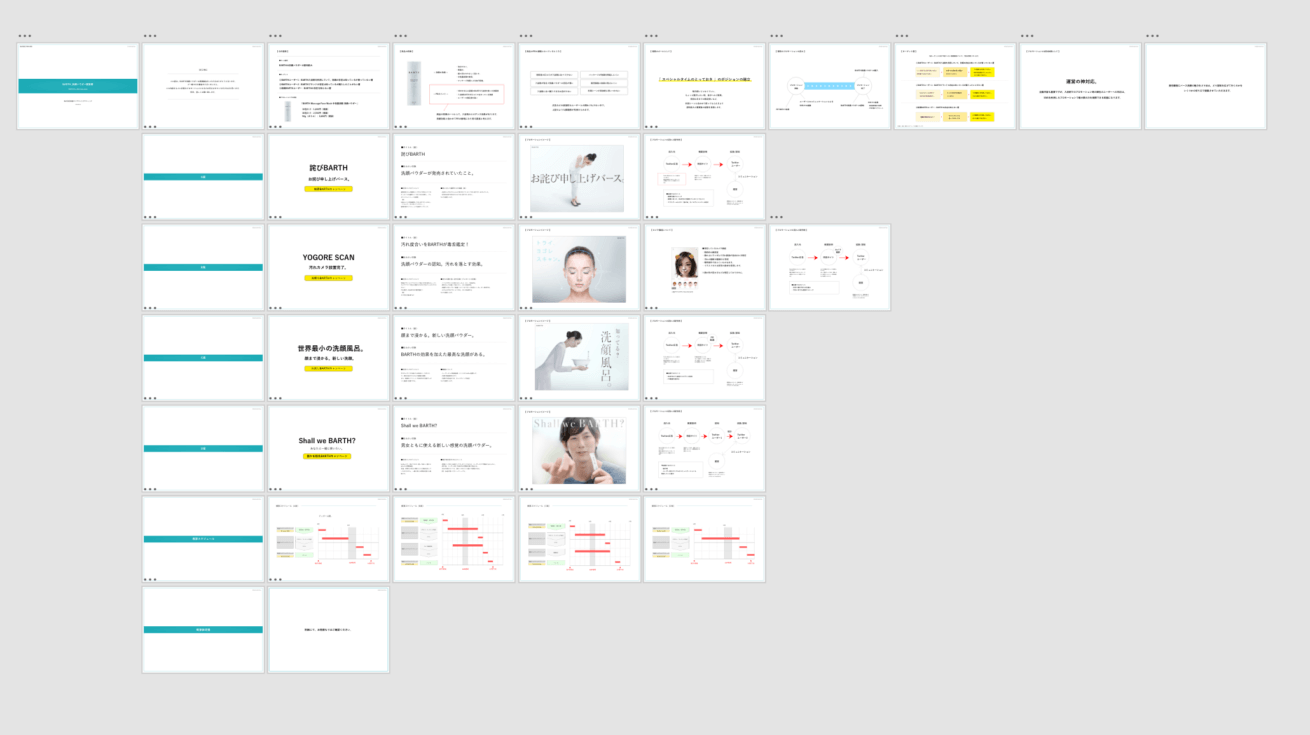
やはり、実際どんな感じで作っているかみないとわかりにくいですよね。
クライアント名がギリギリでないレベルの画像でお送りさせていただきます。笑
たとえば、LPサイトの提案。

LPのように、長いページが出てきても大丈夫です。
XDは左上から順番に認識されるようになっているので、高さを見て順番を調整すればめっちゃ見やすいです。
また、普通の企画立案にも使えます。

企画系だと画角が似ているので、各セクションごとで並べると見やすいです。
どうです?
見やすいでしょ?笑
アートボードは人それぞれ調整できるので、自分の好みの配置にしておくといいですね。
Adobe XDのご担当者様へ
お世話になります。
LIGのノブと申します。
ページの番号を振り分けれないため、その機能だけ実装したら鬼最強になると思っています!
それだけをお伝えしたかったので、ここに記載させていただきます。
ご縁があり、ご担当者様にこの情報が届き、XDが改善されること心より楽しみにしております。
さいごに
さいごまでご覧いただきありがとうございます!
LIGの社内でもGoogleスライド派とXD派がいます。
私はアカウントプランナーという職種上、数多くの資料を作らないといけないため、今のところ共有しやすいGoogleスライドを使わされているという感じですが、スピード感、モチベーションの上がらなさ……。非常に残念で、まじでストレスたまりまくりーのなんでなんとかしたいため、XDいいんだよ! っていうニュアンスを伝えるだけの記事となりました。
ぜひぜひ、XDユーザー様のここが使いやすいよー! っていうのをお聞かせいただければ盛り上がれます。
なんか盛り上がれる場所ほしいですね。誰か作ってください。笑
それでは、長くなりましたが、またお会いしましょう。
あなたの心の隣人の横にいるノブより。愛以上のなにかを込めて。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











