こんにちは、株式会社LIG Webディレクターのイナッチです。
Webディレクターといえば、サイト制作プロジェクトの提案や要件定義のフェーズにおいて「サイトマップ」を作る機会が多くあります。
とてもシンプルなフォーマットなので、誰でも作れるように思いがちですが、実は奥深く、取り組み甲斐のある作業の一つだと思っています。このシンプルな図のクオリティによって、その後のプロジェクトが円滑に進むかどうかを左右することさえあると感じています。
そこで今回は、私がサイトマップを作るときに意識していることと、サイトマップの能力を拡張するためのアレンジ技5選についてご紹介いたします。
2007年創業の弊社LIGは、年間150サイト制作・リニューアルをおこない、毎年複数のデザインアワードを受賞しています。訪問した瞬間貴社の魅力がグッと伝わる!そんなWebサイトを制作します。
💡LIGへのご相談はこちら
目次
本記事は2021年に公開された記事をベースに、2025年12月に一部再編集しております。
サイトマップとは?3つの種類と本記事の対象範囲
Webサイトにおいて、「サイトマップ」という言葉は3つの異なるものを指すことがあります。まずはそれぞれの違いを整理しましょう。
| 種類 | 概要 | 用途 | 対象 |
|---|---|---|---|
| サイトマップ(構成図) | Webサイト全体の構造を図示した資料 | サイト設計・要件定義・制作管理 | 制作チーム・クライアント |
| HTMLサイトマップ | Webサイト内の全ページへのリンク一覧ページ | ユーザーの回遊性向上・目的ページへの誘導 | サイト訪問者 |
| XMLサイトマップ | 検索エンジンにサイト構造を伝えるファイル(sitemap.xml) | SEO対策・クロール促進 | Google等の検索エンジン |
本記事では、サイト制作の設計段階で作成する「サイトマップ(構成図)」について詳しく解説します。
サイトマップの基本的な体裁
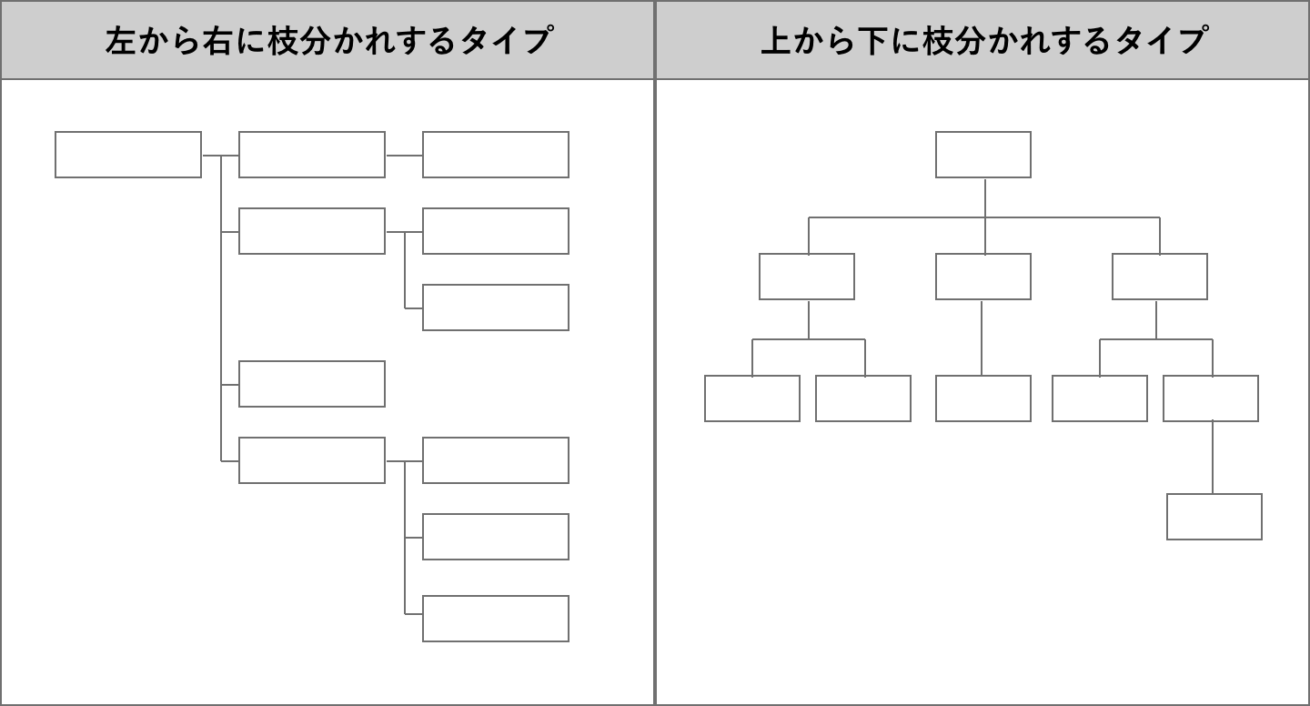
まずはサイトマップの基本的な体裁についておさらいします。一般的にサイトマップといえば、以下のいずれかの体裁を取っていることが多いと思われます。

どちらがより良いかはWebサイトの特徴や表現すべき内容によって異なりますが、私は主に前者(左から右に枝分かれするタイプ)を採用しています。理由は、ページが増えたときにメンテナンスがしやすいためです。
昨今Webサイトは、TOPページからのクリック数を減らすために、階層がなるべく深くならないように設計することが多いと思います。そのため、階層の深さが想定を超えて深くなっていくケースは比較的まれだと思います。
一方で、ページやテンプレートの数が想定以上に多くなるケースは多々あります。企画段階でサイトの価値を高めるために1つのサイトにバラエティに富んだ情報を掲載することにしたり、単純にサイトやビジネスが成長していく中でサイトの役割が増えていったりするためです。
階層が深くなることは少なく、ページが増えることが多いことを踏まえた場合、前者の「左から右に枝分かれするタイプ」のほうが使い勝手が良くなります。このタイプでは、右向きに情報が増えることが少なく、下向きに情報が増えることが多くなります。
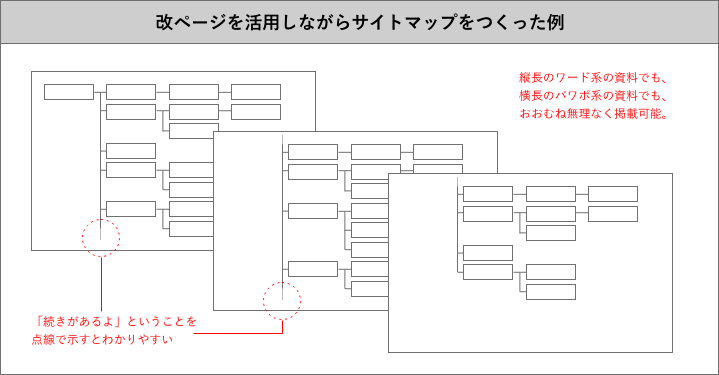
一般的にドキュメントは上から下に向かって情報が増え、下方向に入り切らなかった場合は改ページという手段をとることができます。逆に右側に情報がはみ出した場合、改ページでの解決はなかなか難しく、「図を小さくする」という苦しい手段を取らざるを得なくなりがちです。

今回の記事ではこちらの「左から右に枝分かれするタイプ」の体裁を採用する前提で、具体的な図解についてもご紹介していきます。
サイトマップの目的は大きく分けて2つ
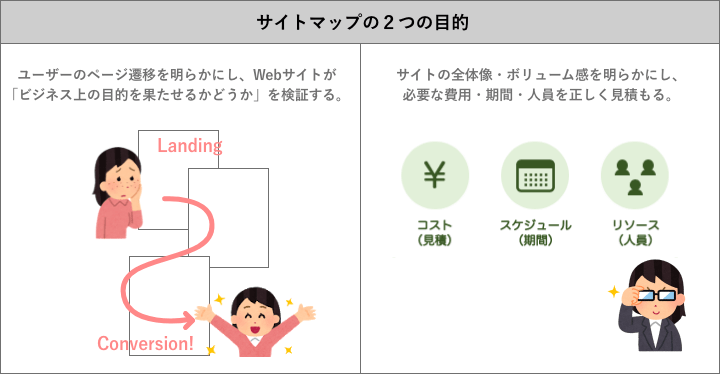
そもそも、サイトマップはなんのために作るのでしょうか? 私は提案や要件定義の段階で、以下の目的を持ってサイトマップを作ることが多いです。
- 「ユーザーがどのようなページ遷移を経て目的のページにたどり着けるか」を示す
- サイトの全体像・ボリューム感を示す
ではなぜ、上記のようなことを図で示す必要があるのでしょうか。私は以下のように考えています。
- Webサイトの構造が「ビジネス上の目的を果たせるかどうか」を検証する
- 制作物のボリュームを明らかにし、必要な費用・期間・人員を正しく見積もる

この2つの視点は、Web制作プロジェクトの要件定義フェーズにおいて、クライアント企業様と当社のようなWeb制作会社側の共通の関心事であり、早い段階で共通の認識を持てることが非常に重要となります。
「なんとなく」で作ると目的を達成できない
さて、前述の2つの目的を、サイトマップという体裁は十分に果たしてくれるのでしょうか?
個人的には、サイトマップをなんとなくで作っていると、目的を十分に果たせないことが多いと感じています。
そもそも、サイトマップを構成する要素は「文字」と「箱」と「罫線」のみと非常にシンプル。表現できる情報量に限界があります。
シンプル過ぎるサイトマップは、情報不足によって見えないところに「認識齟齬」や「仕様の見落とし」を残してしまうリスクがあります。かといってそういった事態を避けるべくごちゃごちゃと吹き出しで説明書きを加えたり、別添資料をどんどん追加するのも考えもの……。なるべくシンプルさを維持しつつ、目的を達成したいですよね。
サイトマップの体裁をアレンジし、限界を乗り越えよう!
私はサイトマップを用いて前述の目的を達成するために、ある程度のシンプルさを維持しつつ、必要に応じてサイトマップの体裁を拡張するようにしています。
今回は私がよく使うアレンジ技を5つご紹介いたします。
サイトマップのアレンジ技5選
それぞれのアレンジ技について、具体的な方法をご紹介するとともに、「そうすることで何を明確にし、どんな目的を果たしたいのか」についてまとめさせていただきました。
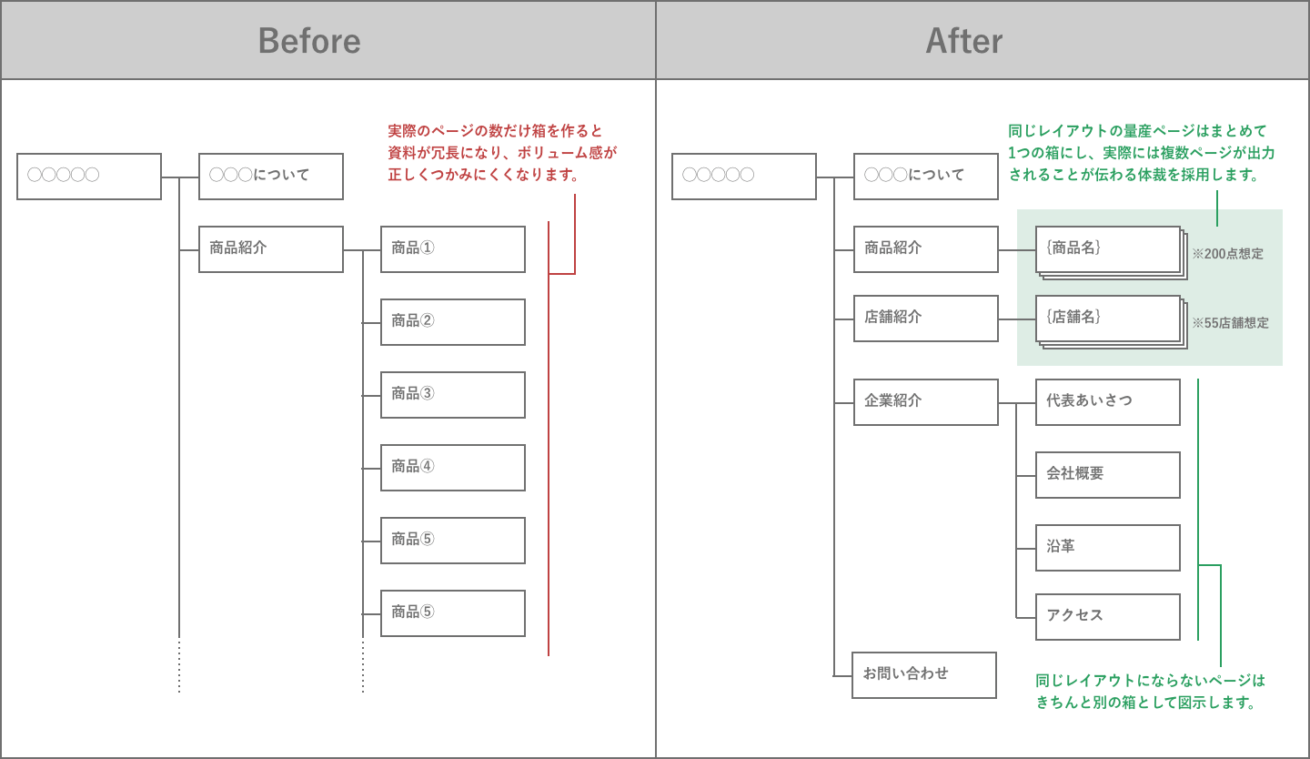
1. 箱の数=テンプレートの数にする
サイトマップにおいては「1つの箱=1ページ」というふうに考えてしまいがちです。しかし実際には「1つの箱=1テンプレート」と捉えると、図が作りやすく、全体を把握しやすくなります。つまり、実際には異なるURLで出力される別々のページであっても、同じレイアウトの量産型ページである場合には、1つの箱(=テンプレート)としてまとめて記載します。

この方式を採用すること自体はそこまで珍しくないと思いますが、どの箱(テンプレート)が実際には1枚で、どの箱(テンプレート)が実際には複数作られるのか? が、暗黙の了解になってしまっているサイトマップをたまに見かけます(たとえば、「”商品詳細”って書いたらそれはもう複数に決まってるでしょ!」という具合です)。これでは、読む人によって認識の齟齬を生むリスクがあると考えます。
認識の齟齬を回避するために私は以下の2つの対策をしています。
- 複数出力されるテンプレートは、箱の体裁を変える(箱が重なる表現がオススメ)
- 実際に何枚出力されるのかを併記する
量産ページのテンプレートは、単体のページのテンプレートと比較して、費用のかかり方が変わります。たとえば画面設計・デザイン・テンプレートコーディングなどの作業は テンプレート1枚分ですが、原稿・素材の手配(ライティング・撮影含む)およびそれらの流し込み作業は実際の枚数分発生します。
そのため、「テンプレートの数」と「実際のページ数」がどちらもひと目でわかることが重要となります。
アレンジ技①まとめ
| アレンジポイント | テンプレート単位で箱を記載し、実際の出力枚数も明記する |
|---|---|
| 明示できること | 制作テンプレート数と、実際のページ数 |
| 果たせる目的 | 制作に必要な費用・人員・期間の想定 |
2. アイコンやマイクロフレームを活用する
そもそもサイトマップは、基本的に箱とテキストだけのシンプルな図。これだけで「それぞれが一体どんな画面なのか?」を直感的に伝えることは困難です。
たとえば「商品紹介ページ」とひとことで言っても、そこから思い浮かべる画面イメージは人それぞれです。もちろん各画面について一つひとつワイヤーフレームを引くことができれば良いですが、まずは全体像を整理したいという段階で、それではコストが掛かりすぎます。
そこで、ワイヤーフレームまで作らずとも、ある程度まで各画面イメージを共有できる方法として、アイコンやマイクロフレームの活用があります。これは少し抽象化思考力が必要となりますが、使いこなせると便利なのではないかと思います。
まずは画面のイメージを機能ごとに抽象化して理解する
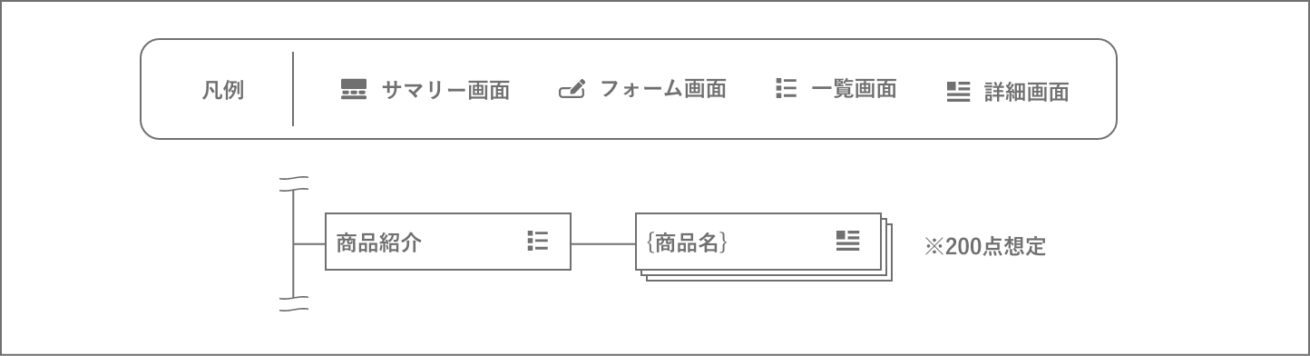
実はWebサイトに含まれるページのほとんどは、抽象化すると以下の4つのいずれかに分類されると考えています。
 一覧画面:配下に存在する同じタイプのページを一覧化する機能を持つページ
一覧画面:配下に存在する同じタイプのページを一覧化する機能を持つページ 詳細画面:タイトルに掲示する1つの事柄について詳細に説明するページ
詳細画面:タイトルに掲示する1つの事柄について詳細に説明するページ フォーム画面:ユーザーが情報を入力・送信することを目的としたページ
フォーム画面:ユーザーが情報を入力・送信することを目的としたページ サマリー画面:サイト内外のあらゆる情報についてピックアップして掲載するページ
サマリー画面:サイト内外のあらゆる情報についてピックアップして掲載するページ
一つひとつのテンプレートについて、これらの内のどれに当たるかだけでも整理できれば、サイトマップ上からユーザー体験を想像しやすくなったり、各テンプレートの実装コストが想像しやすくなったりすると考えます。
余談になりますが、もしこれらの分類に対してどっちつかずのページがある場合、どちらかに役割をしっかり振り切ったほうが、ユーザーにとってわかりやすいページになることが多いです。
アイコン活用例
画面種別を示すアイコンをサイトマップの箱に添えます。これは簡易的に取り入れられる一方、アイコンが示す意味を別途説明することが必要になります。その際、上記の画面種別一覧が役に立てるかと思います。

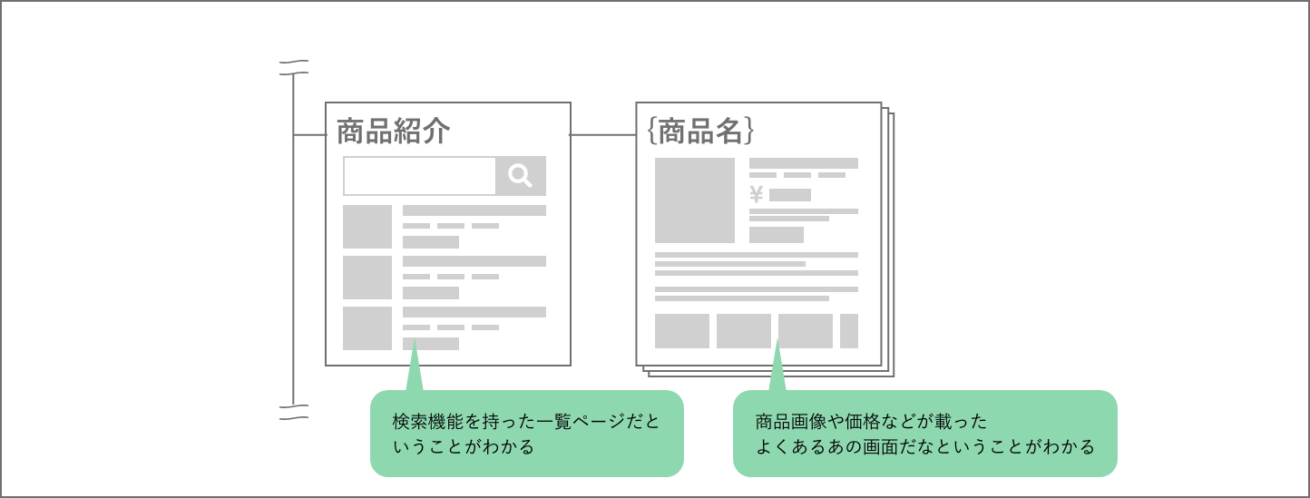
マイクロフレーム活用例
マイクロフレームとは、最低限まで抽象化したワイヤーフレームのことです。単色の矩形と最小限の記号のみで大まかにどんなページかわかるように図示します。これをサイトマップに組み込むことで、よりユーザー体験(カスタマージャーニー)を想像しやすくなり、導線設計の検証がしやすくなります。

このマイクロフレームを書くのは(ワイヤーフレームほどではないとはいえ)それなりに手間のかかる作業です。この懸念に関しては、最近良いオンラインツールを見つけました。
上記サービスには、「大まかな画面のイメージが伝わる便利な画像」がプリセットでたくさん入っており、マイクロフレーム付きサイトマップのような資料が非常に手軽に制作できるのでおすすめです。スタンダードなWebサイトであれば、おおむねこのツールでまかなえるのではと思っています。
アレンジ技②まとめ
| アレンジポイント | アイコンやマイクロフレームを活用する |
|---|---|
| 明示できること | 画面が持つ大まかな役割・画面構成 |
| 果たせる目的 | ・求められるユーザー体験を実現できるかどうかの検証 ・制作に必要な費用・人員・期間の想定 |
3. 絞り込み導線を正確に表現する
大量のコンテンツを抱えるWebサイトでは、コンテンツを絞り込むための検索機能や分類機能が必要となることが多くあります。ユーザーの利便性に直結し、設計・実装コストにも影響しやすいため、正確な仕様の確認が必要です。しかし、その仕様をサイトマップ上で認識齟齬無く表現するには、少し工夫が必要になると思います。
私はずばり、このように表現しています。
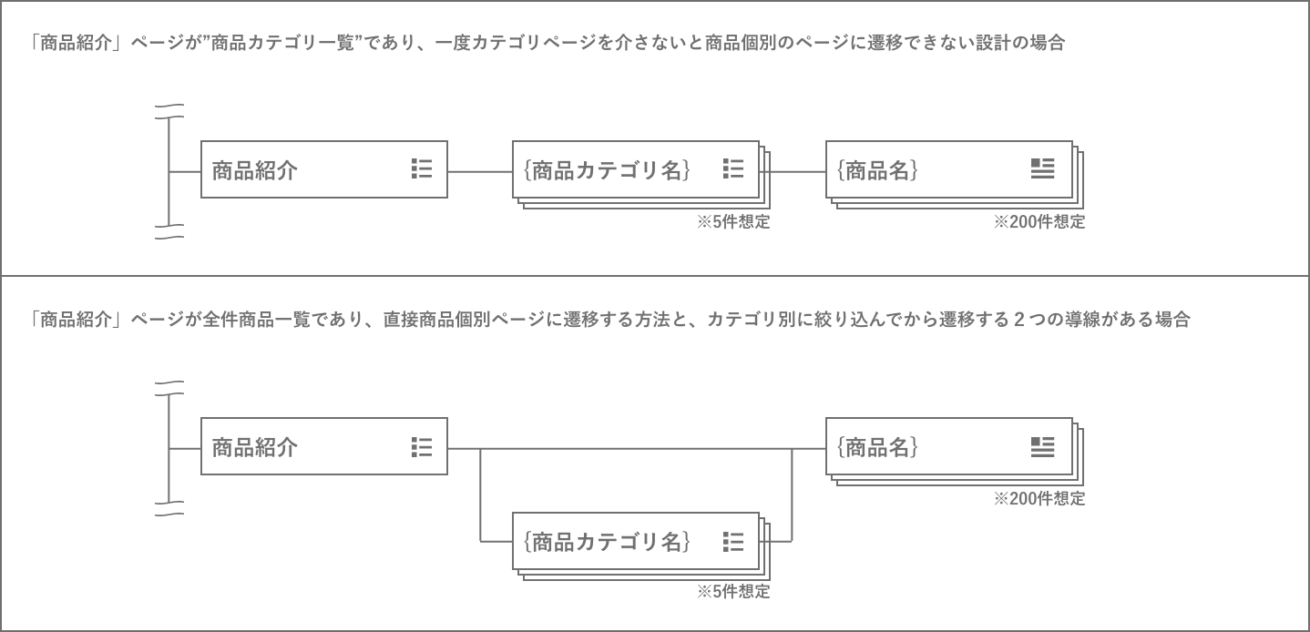
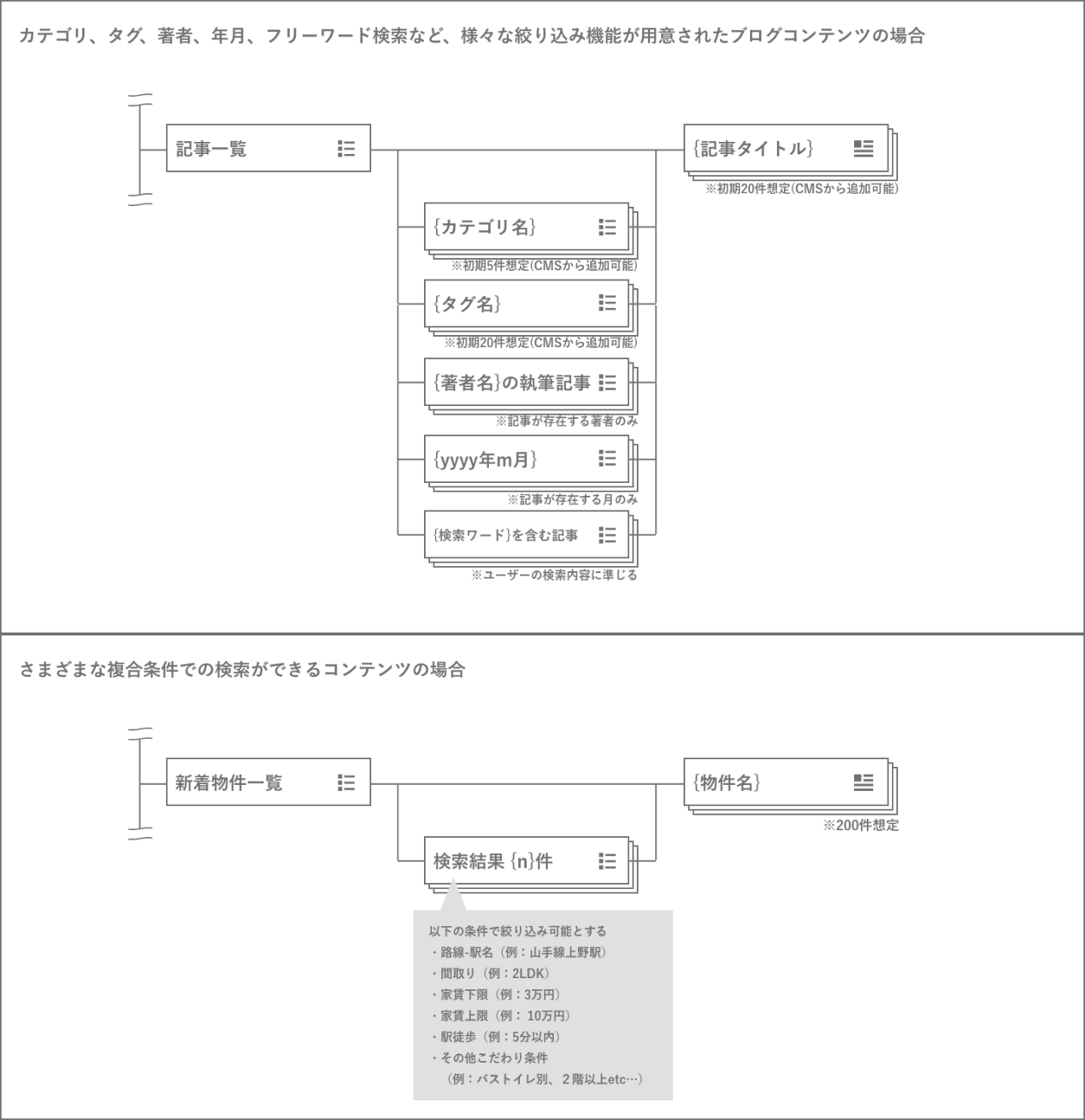
カテゴリによって絞り込めるコンテンツ
ひとことで「カテゴリによる絞り込み」と言っても、複数パターンの遷移フローが想像できます。下図はよくある2パターンを表現した場合の例です。

さまざまな絞り込み手段があるコンテンツ
検索・絞り込みの指標が増えたとしても、基本的には「カテゴリによる絞り込み」表現の拡張です。設計・実装コストに影響しやすいため、早い段階で漏れなく洗い出すことが重要です。

アレンジ技③まとめ
| アレンジポイント | 絞り込み導線を正確に表現する |
|---|---|
| 明示できること | ・絞り込みを含めた画面遷移フロー ・画面に求められる機能 |
| 果たせる目的 | ・求められるユーザー体験を実現できるかどうかの検証 ・制作に必要な費用・人員・期間の想定 |
4. ショートカット導線や階層構造によらない導線を示す
サイトマップでは基本的に、情報の階層に基づいて導線設計をしていくことになりますが、実際には階層構造を飛び越えた画面遷移をする導線パターンもあるものです。
お客様から「このページからこのページに直接いけるようにしたい」というご要望があった際、サイトマップに明記しておけると抜け漏れがなく安心です。
ショートカット導線
実際は3階層目、4階層目のページではあるものの、トップページからも遷移できるようにしたい。そんなご要望の際は下図のように図示します。

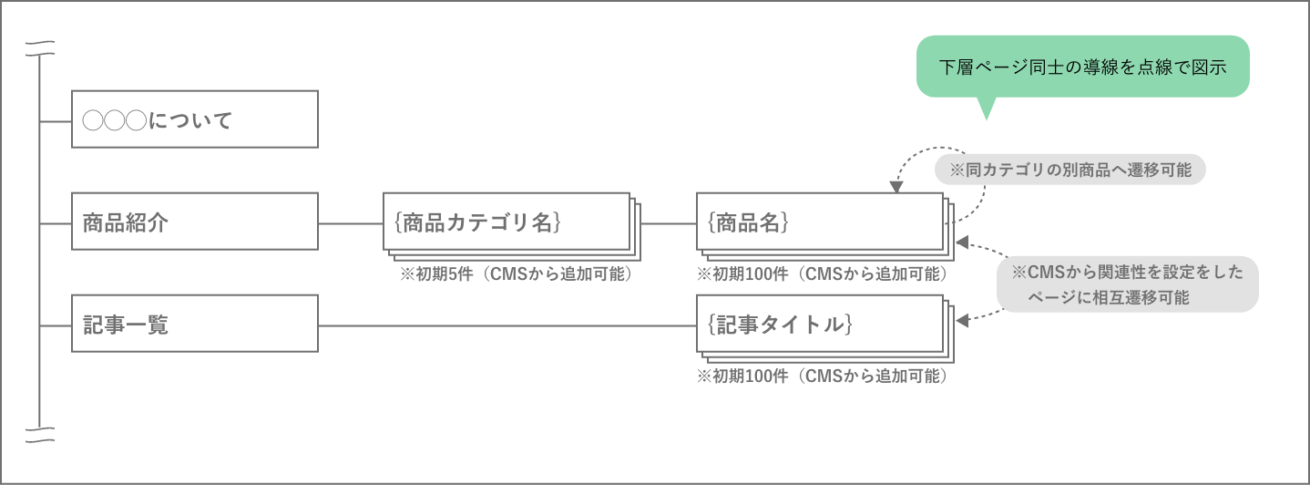
下層ページ同士の連携導線
下層ページから他の下層ページへ、相互に遷移できる導線を設ける場合は、下図のように図示します。

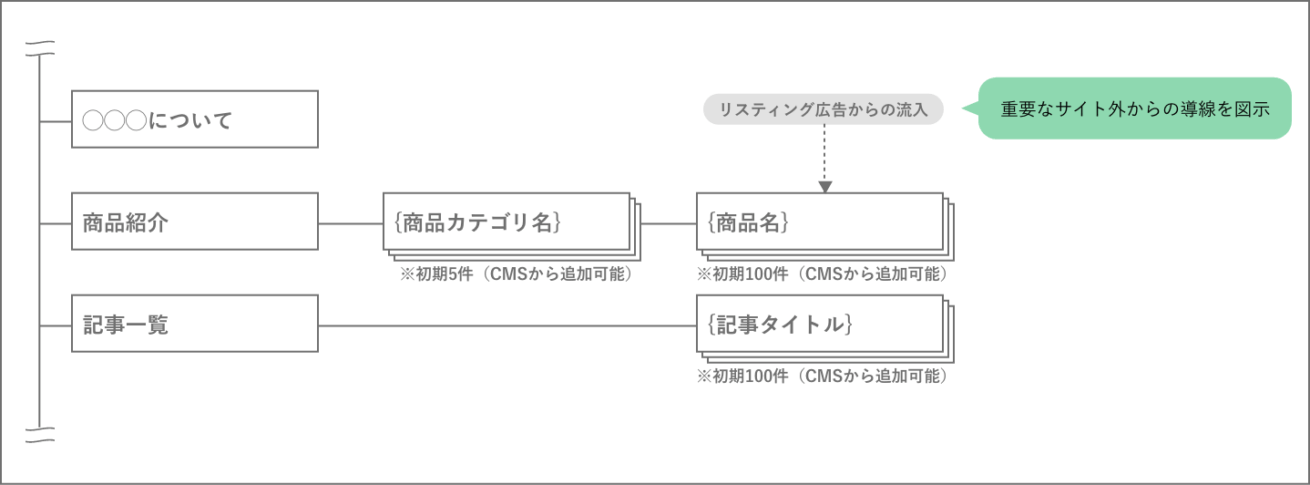
広告や外部サイトからの流入導線
広告や外部サイト・SNSからの流入が想定されている場合は記載します。どこから流入してくるかによって、画面設計・デザイン時に意識することが変わってくるケースもあります。

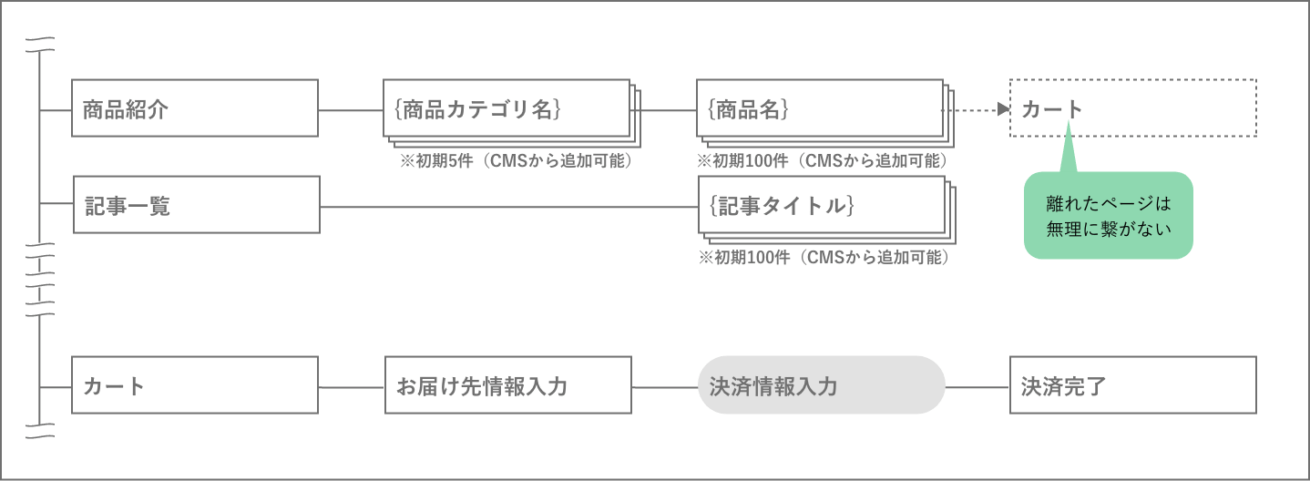
サイト内の離れたページヘの導線
階層構造上離れた画面同士を線で繋ごうとすると、ツリー図全体がごちゃごちゃしてしまう恐れがあります。その場合は無理に繋がず、下図のように図示します。

アレンジ技④まとめ
| アレンジポイント | ショートカット導線や階層構造によらない導線を示す |
|---|---|
| 明示できること | 階層構造によらない画面遷移フロー |
| 果たせる目的 | ・求められるユーザー体験を実現できるかどうかの検証 ・制作に必要な費用・人員・期間の想定 |
5. よくあるフォーム導線を正確に表現する
Webサイトによくあるフォーム系の導線は、初心者であれば定型の書き方を押さえておくことが安牌だと思っています。なんとなくで設計して必要な画面が漏れてしまうくらいなら、まずは定型通りに設計し、そこからユーザー体験と技術的実現性を検証することが効率的です。多くのサイトで採用されている定型の画面フローは、ユーザビリティ面でも、実装面・セキュリティ面でも、まず大きな間違いは少ないためです。
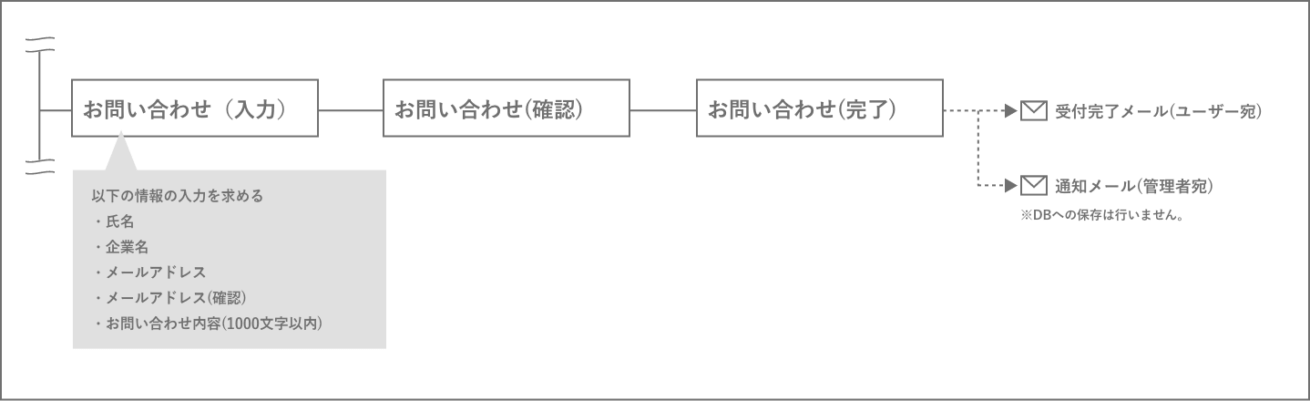
お問い合わせフォーム
まずは定番のお問い合わせフォームです。入力/確認/完了画面の3画面構成が一般的です。
さらにユーザー体験を検証しやすく、実装工数を想定しやすくするために、以下の2点を明記しておくと安心です。
- 入力画面で入力を求める項目
- お問い合わせ完了後に自動送信されるメール(送信される場合)
特に入力項目の数については、多いほどユーザーの問い合わせハードルが上がり、実装コストも上がることを意識し、項目を厳選することが大切になります。

ちなみに、サイトマップの本分(画面遷移を図示する)からは逸脱してしまうのですが、私はデータベース保存の有無についてもここに書いてしまうことが多いです。お問い合わせの送信結果がどこに保持されるのかは、セキュリティと実装コストの両面で重要な確認ポイントとなるため、早い段階で方針を明らかにしておきたいためです。
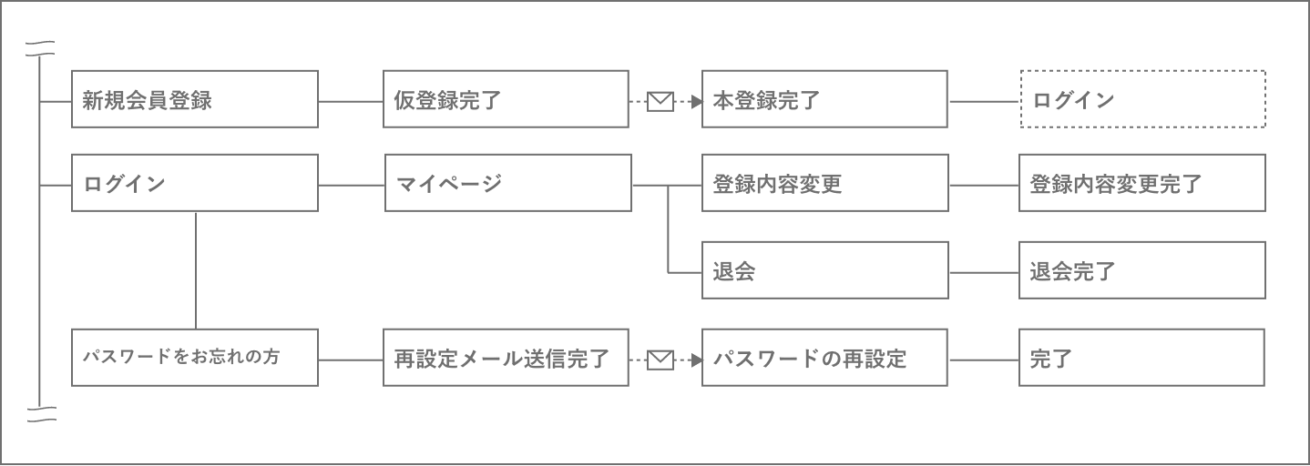
会員登録/ログイン/パスワード変更フォーム
会員サイトを作るときに最低限必要となる13枚の基本的な画面です。OAuthなどの外部認証を活用するケースを除き、これ以上画面数を減らすことは難しいのではと考えております。ECサイトであれば、マイページ配下に購入履歴やお気に入り一覧などが追加されます。

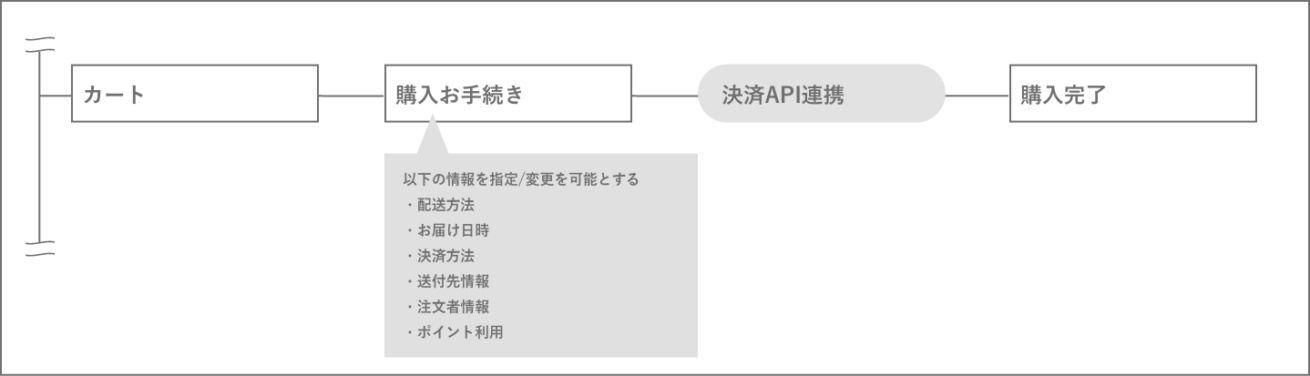
カート〜購入完了までのフォーム
カート〜購入完了の画面フローについてはいろいろなケースがあるため、紹介すべきか悩みましたが、これに当てはまらないケースも多々ある前提で一例としてご紹介します。昨今、ECサイトはイチから開発するよりも既存のプラットフォームやオープンソースを使用することが多いと思われますので、最終的には採用するシステムの仕様に準拠して記載すべきです。
採用するECシステムが未定の段階でのラフとしてであれば、下図を活用いただけるのではないかと存じます。

アレンジ技⑤まとめ
| アレンジポイント | フォーム導線を正確に表現する |
|---|---|
| 明示できること | ・フォーム送信における画面遷移フロー ・画面に求められる機能 |
| 果たせる目的 | ・求められるユーザー体験を実現できるかどうかの検証 ・制作に必要な費用・人員・期間の想定 |
サイトマップとディレクトリマップの違い
さいごに、サイトマップに似た資料として「ディレクトリマップ」も押さえておくとよいです。どちらも「サイト全体を把握するため」の資料ですが、以下の点で役割が異なります。
| 比較項目 | サイトマップ(構成図) | ディレクトリマップ |
|---|---|---|
| 表現方法 | 図(ツリー図)で表現 | テキスト・表形式で表現 |
| 用途 | 全体を俯瞰して、ページ同士の繋がりを見る | 全ページのURLやファイル名をリスト化 |
| 網羅性 | 必ずしも全ページを網羅しなくてよい | 全ページを網羅した資料 |
| 主な使用場面 | 提案・要件定義フェーズ | 制作・コーディングフェーズ |
| 追加情報 | 画面の役割、導線 | ディレクトリ名、ファイル名、ステータス |
サイトマップは「設計の全体像を共有するための図」、ディレクトリマップは「制作進捗を管理するためのリスト」と理解しておくとよいでしょう。
プロジェクトによっては、サイトマップで全体像を共有した後、ディレクトリマップで詳細なページ一覧を管理する、という使い分けをすることもあります。
まとめ
今回はWebディレクターが作るサイトマップが、その目的を十分に果たすために工夫できるポイントをご紹介させていただきました。
あらためて目的は以下のとおりです。
- Webサイトの構造が「ビジネス上の目的を果たせるかどうか」を検証する
- 制作物のボリュームを明らかにし、必要な費用・期間・人員を正しく見積もる
これらの目的を果たすための手段は必ずしもサイトマップではないかもしれませんが、サイトマップができることもたくさんあることを知っていただけたら嬉しいです。
いままでなんとなくで書いてしまっていたという方は、ぜひご参考にしてみてください!
2007年創業の弊社LIGは、年間150サイト制作・リニューアルをおこない、毎年複数のデザインアワードを受賞しています。訪問した瞬間貴社の魅力がグッと伝わる!そんなWebサイトを制作します。
💡LIGへのご相談はこちら