こんにちは、デザイナーのゆうこです。
春になりましたね。ぽかぽか暖かいので、散歩をしたり、引越したり、なにか新しいことを始めたくなります。
新しいことといえば、3月11日(月)にLIGが運営する飲食店「GOOD TABLE」が新しくオープンしました。
オープンするにあたり、GOOD TABLEのロゴ、看板、名刺、メニューなど、デザインを一通り担当しました。ロゴは3つの案が採用され、用途によってそれぞれ使い分けることになりました。
今回は採用されたGOOD TABLEのロゴ制作の流れを、実践編としてご紹介したいと思います。
案1. ENGLISH TYPE
英語の活字から作られているロゴタイプです。
まず今回制作を進めるに当たり、LIGの象徴である社長のゴウさん、飲食事業部の料理人マメさん、同じく飲食事業部でGOOD TABLE勤務のサクさんからヒアリングを行いました。
そこで「カッコいい」「イケてる」「アパレルっぽいやつ」「悪そうなオヤジが落ち着いた感じ」という意見が出ました。
アパレルブランドは英語だけを使用したシンプルなロゴが多いため、英語のみで制作することにしました。

まずベースとなるフォントを決めます。
アパレルブランドでもよく使用されているFuturaのBoldを選びました。Futuraは「末長く未来に続きますように」という願いが込められているフォントで、高級ブランドにも使用されているため気品の高いイメージがあり、かつ読みやすいです。
でも文字を入力するだけだと、パラパラしていてまとまりがありません。

文字のディティールを整えていきます。
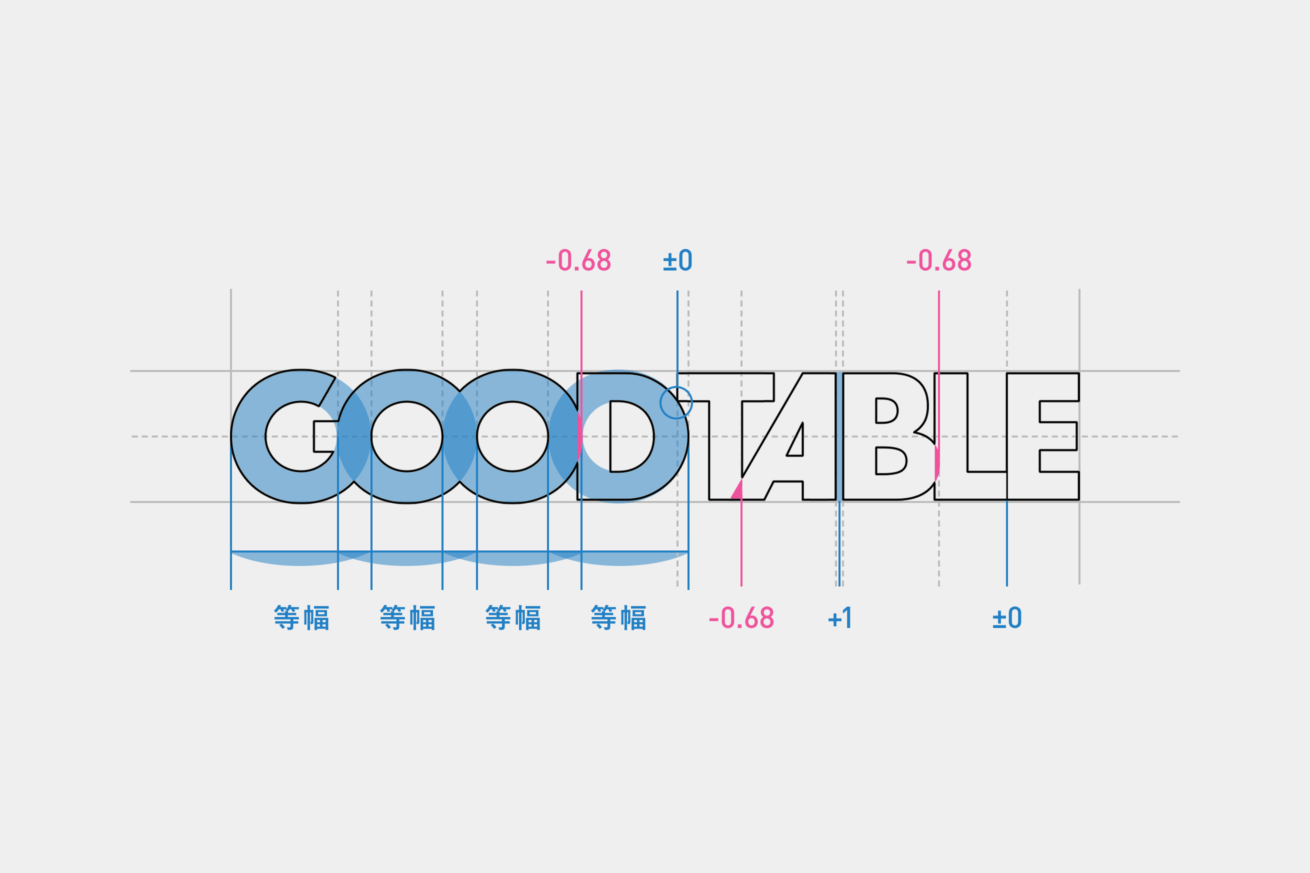
「G」が少し野暮ったい感じがしたので、「O」と同じ丸みを持たせて重心を均等にします。
「T」はほかの文字と比べて短く、バランスが悪かったため横棒を伸ばしました。
「A」は「B」の隣に配置する際、余白があきすぎているので、寄り添っているように見えるよう作り直しました。

続いてカーニングを調整します。
「GOOD」の「OO」の部分を「∞(無限大・infinity)」にし、「限りのないさまざまなジャンルの料理を提供する」というコンセプトに紐付けました。
「GOOD」は「1:1:1:1」の等幅になるよう配置し、ほかの場所もバランスを見ながら整えていきます。余白を意識しながらカーニングを整えると綺麗にまとまります。

英語タイプのロゴが完成しました。
今回はキャップなどのグッズにも展開されることも考慮して「GOOD」と「TABLE」が一つの単語に見えるよう制作しました。
このロゴは看板やメニューなど、メインで使用されます。
案2. TABLE TYPE
エンベロープ効果でテキスト自体を机の形に図形化したロゴです。
エンベロープ効果については前回のブログでご紹介しているので、良かったら参考にしてください。 Illustratorを使ったロゴの作り方!初心者でもすぐに使えるデザインの小ワザを紹介
「焼き鳥屋」や「寿司屋」と違い、さまざまなジャンルの料理を出すGOOD TABLEは鳥や魚といったキャラクターを設定できません。唯一イラスト化できるのは名前にもあるテーブルだけでした。
テーブルをアイコン化してもいまいち説得力に欠けたため、前回ご紹介した「エンベロープ効果でテキスト自体を図形化する」方法で、直視的に飲食店だと認識してもらえるようにしました。

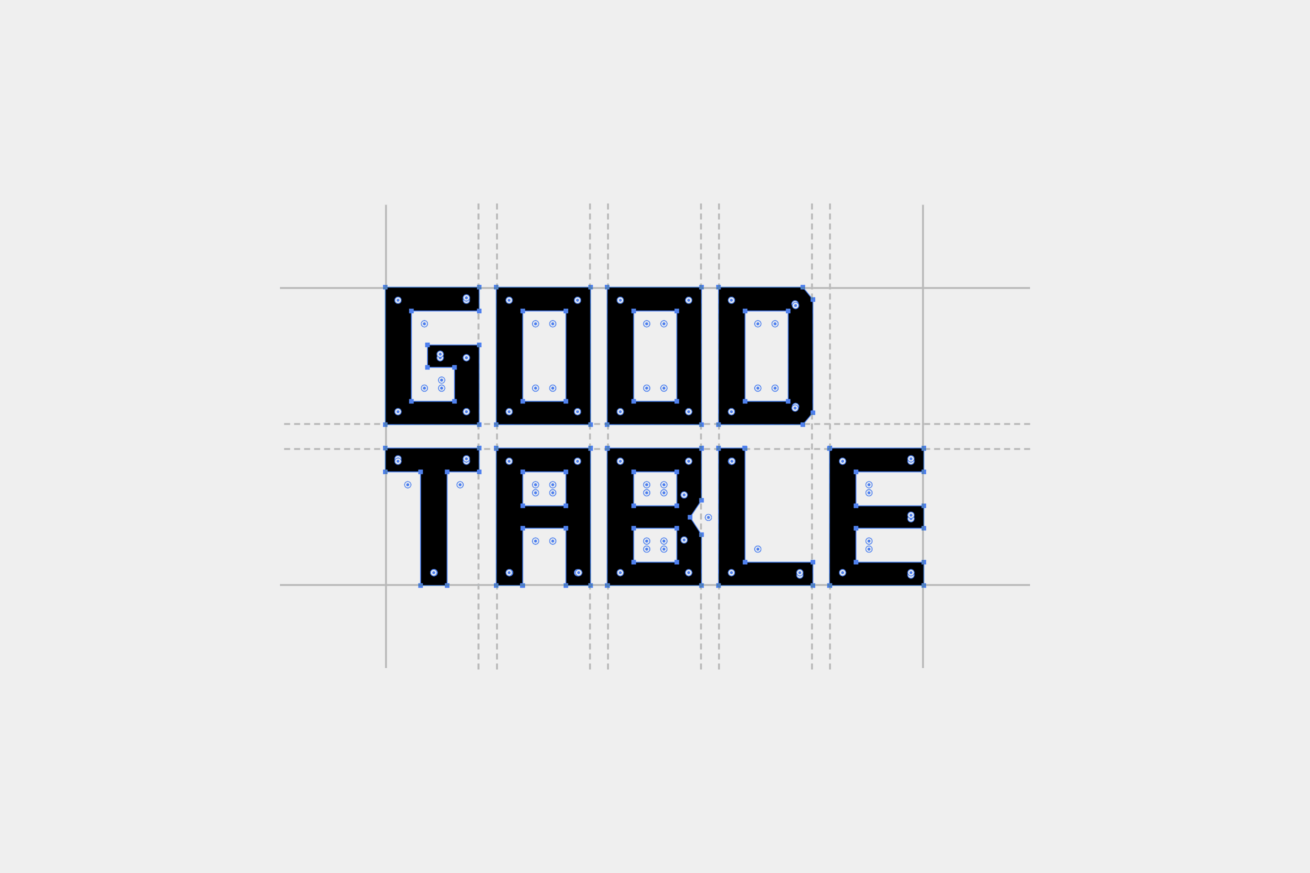
フォントは机の角っぽさに合うよう、Square fontを使用しました。
その名のとおり四角いフォントで、エンベロープ効果とも相性がいいフォントです。このままだと角が尖りすぎているので、机のディティールに合うよう、角に少し丸みを加えました。

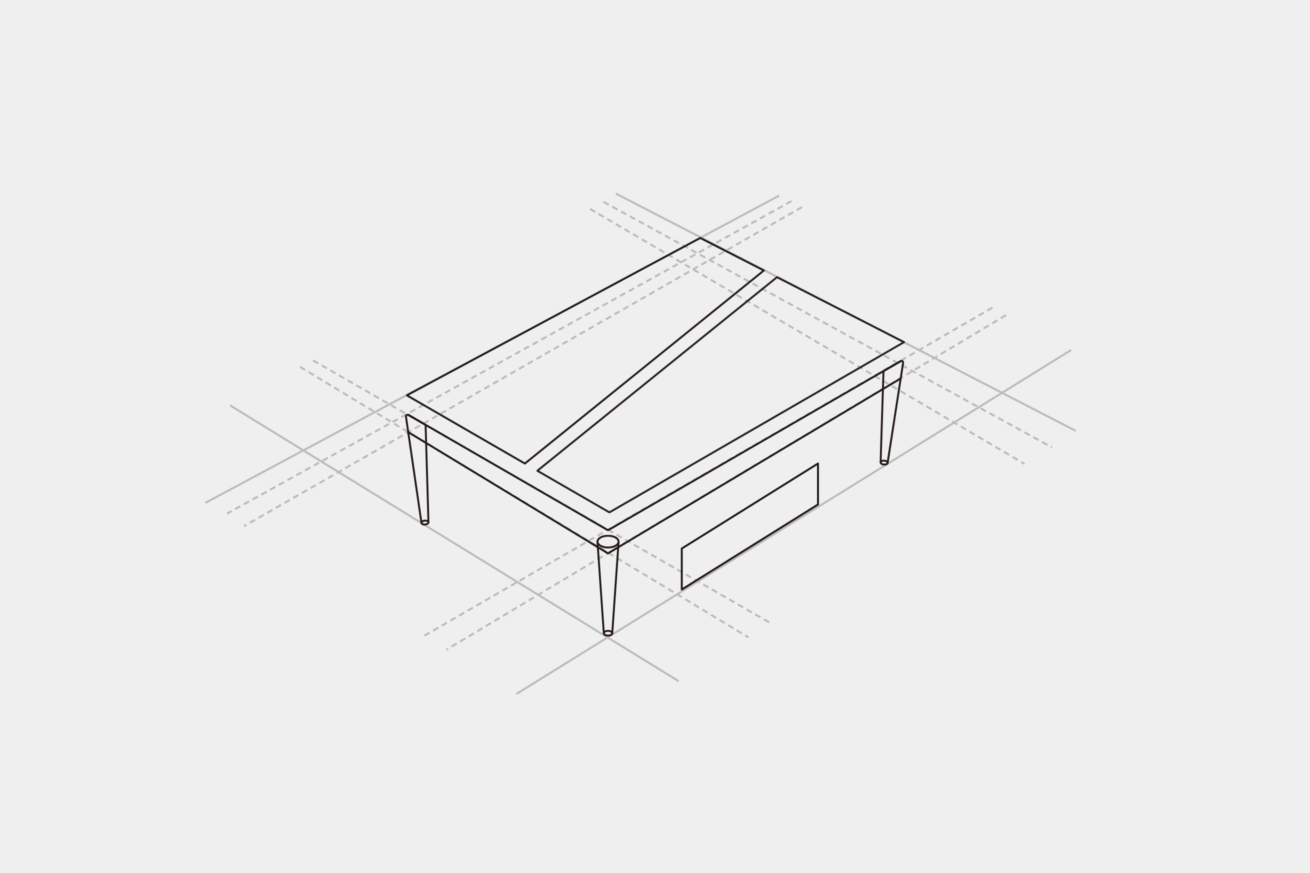
水平線に対して30度の線を書き、手前が広くなるよう線を調整して遠近感を出します。この線をべースに机を書き起こしていきます。この形になるまで何度も書き直し、ディディールを整えました。

テキストと机のオブジェクトをエンベロープさせます。
「GOOD」と「TABLE」は文字数が違うため、2つに分けてそれぞれにエンベロープをかけます。エンベロープした際に緩急が付くよう、机のオブジェクトは斜めに分割しました。

机のロゴが完成しました。
このロゴは名刺や、小物などのグッズで使用される予定です。
案3. KATAKANA TYPE
カタカナの活字から作られているロゴタイプです。
このロゴはサクさんに「外し案として、カタカナを使って暖簾(のれん)を作りたい」とリクエストされ、制作することになりました。

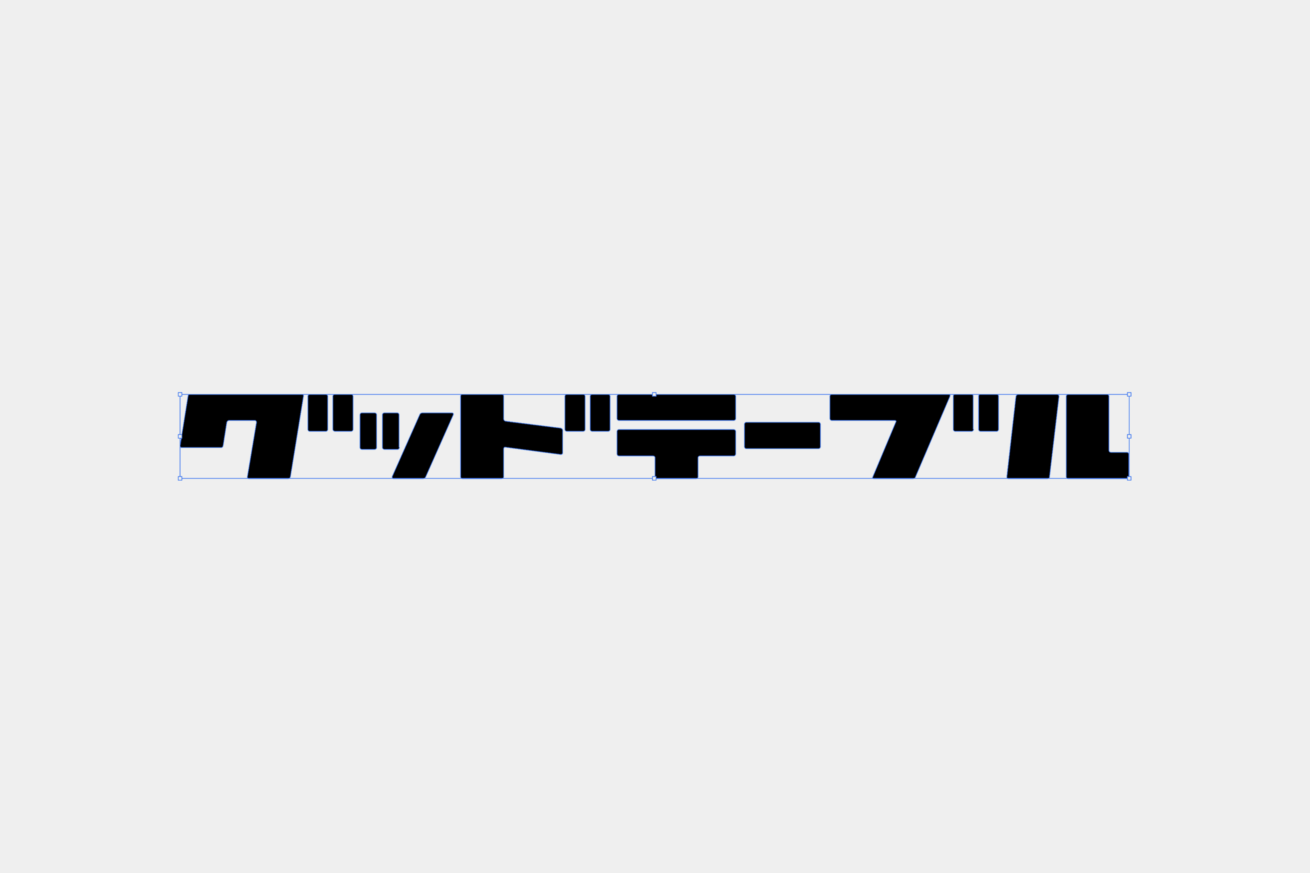
ベースとなるフォントは、フリーフォントのAstro3を使用しました。
力強く勢いがあって、どこか懐かしいレトロな印象のフォントです。

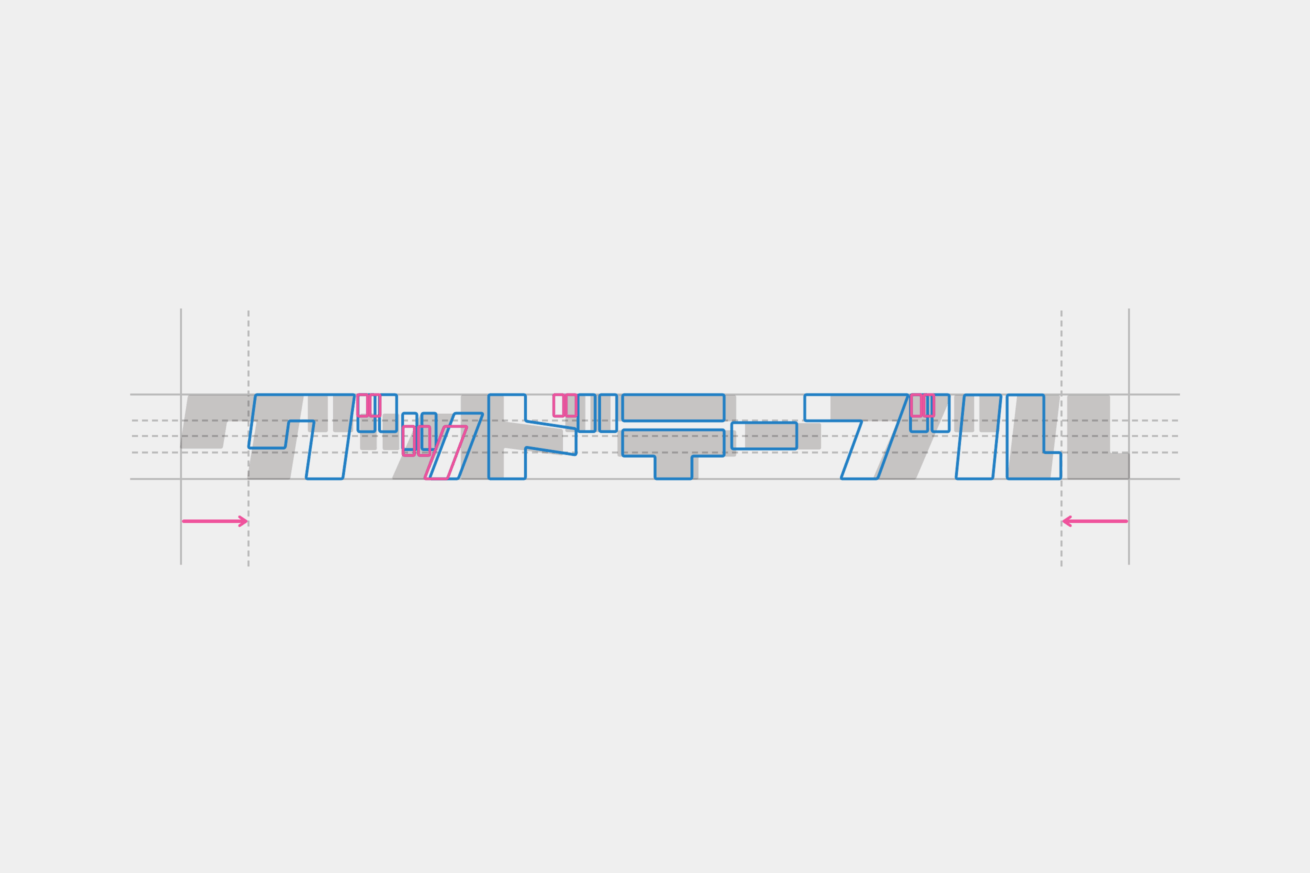
フォントのままだと横長で、ロゴとして使用するには間延びしてしまうので短くします(水色線参考)。
また、濁点と小さい「ッ」を元のサイズより小さくしてまとまりを出しました(ピンク線参考)。

変形させたテキストをエンベロープで飛び出すような形に変形させます。
●の部分は楕円形ツールで円を描き、その円に沿って「パス上文字ツール」でテキストとして入力すると均等に配置することができます。

カタカナタイプのロゴが完成しました。
このロゴは暖簾として使われるので、道ゆく人の目に止まり、見た人が気になって中に引き込まれていくイメージで制作しました。
クライアントに合わせた提案方法を
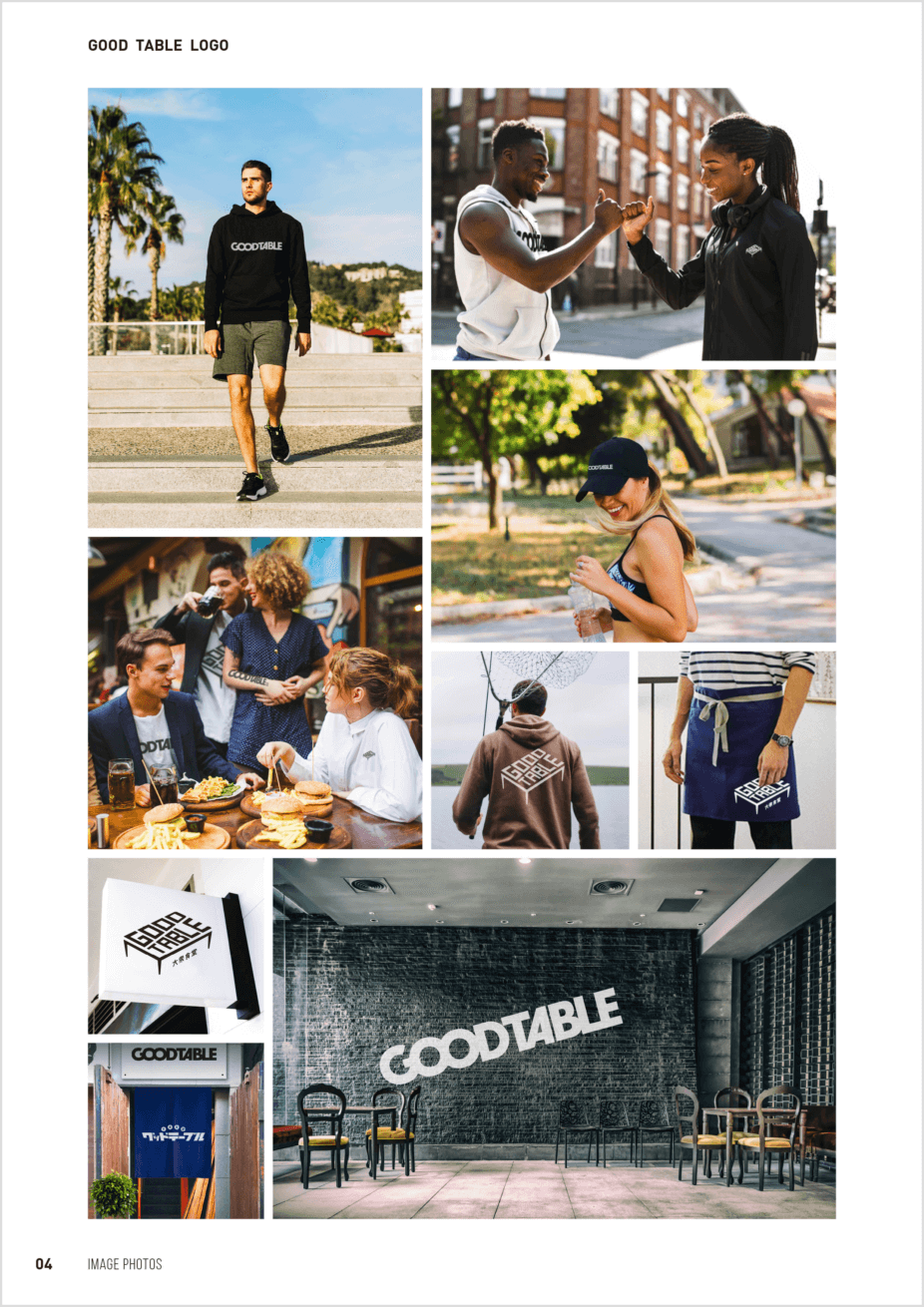
クライアントに提出する際、ロゴだけを見せてもなかなかイメージが伝らないかもしれません。そういうときは、フリー素材などを使用し、実際に使われたらどうなるかをシミュレーションしましょう。
今回のクライアントはゴウさん、マメさん、サクさんと、全員おしゃれ好きのイケイケな人達だったため、彼らが見てテンションが上がるようにファッション雑誌風にして提案しました。
実際に使用した提案書がこちらです。

提案書を提出した際の反応です。
 (Chatworkより抜粋)
(Chatworkより抜粋)
気に入ってもらえたようです。
クライアントに喜んでもらえることが作り手としても一番のやりがいになります。打ち合わせでクライアントの好みを探り、好みに合わせた提案方法で楽しんでもらえる工夫をしましょう。
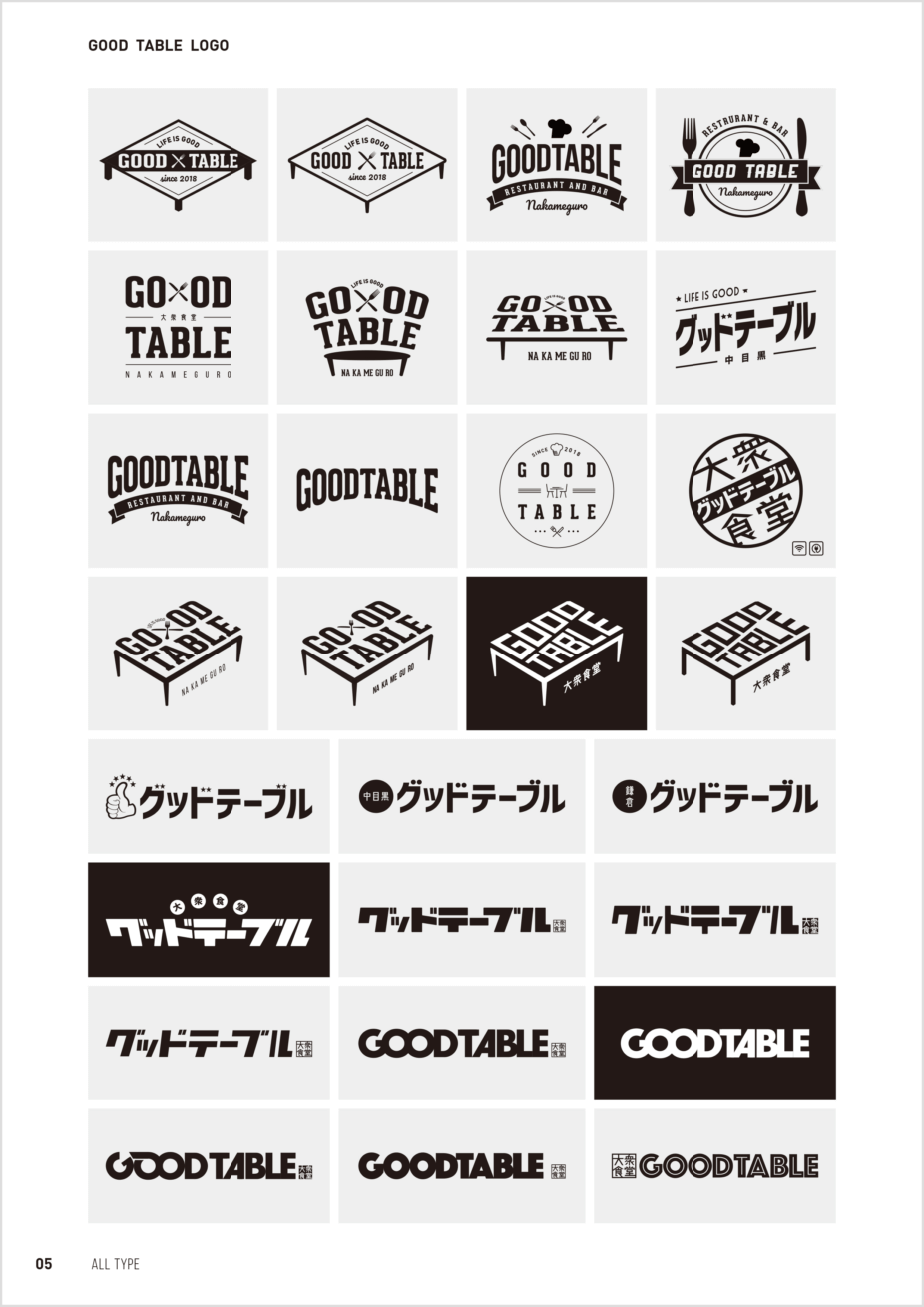
ちなみに、この3案に辿り着くまでにこれだけのロゴを制作しました。黒ベタの背景になっているロゴが今回採用された案です。

似たロゴも多いですが、こうやって並べてみると感慨深いです。
まとめ
先日、一足お先に中目黒店のプレオープンへ行ってきました。 
大衆食堂でありながらお洒落で、メニューの種類も多く、どれを食べても本当に美味しかったです。個人的なおすすめはタレ・塩・スパイスの三種類の味を楽しめる「ラムチョップ」と、レモン果実たっぷりの「本気のレモンサワー」です。
3月11日よりグランドオープンしているので、気になった方はぜひ行ってみてください。
以上、ゆうこでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











