こんにちは! ヴィクトリアです!
スマホの表現って無限大だなって
Dribbble見てたら思いました。
みなさんは「Dribbble(ドリブル)」ってご存知ですか?
世界中のトップクリエイターの作品が投稿されているデザイナー専用のSNSサービスです。登録は招待制でだれでも投稿できるわけじゃないので、ひとつひとつの作品のクオリティが高いのです!
参考になるUI/UXデザインがたくさんあるため、デザイン初心者の方にもオススメのサイトですよ!
ということで、今回はDribbbleで見つけたイケてる動きをご紹介します!
※画像じゃ伝わらないので必ずリンク先に飛んでくださいね!
目次
きれいで素敵なスマホの動き6選
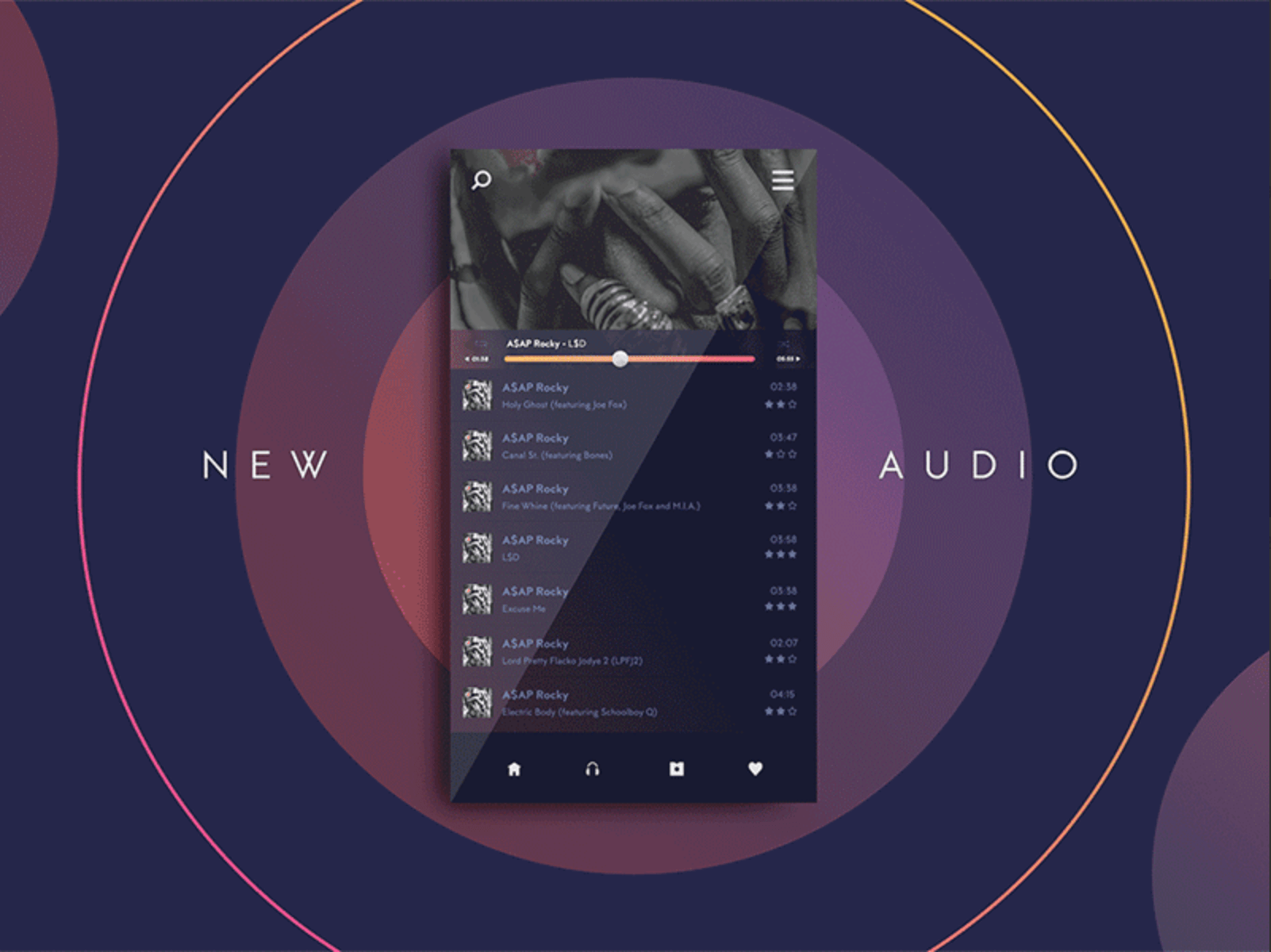
music player concept

music player concept by Zak Steele-Eklund
レコードが回っているアニメーションが再生バーになっちゃうのすごくないですか?
フラットなのに立体感もあってイカす〜〜!
さらにレコードが回転する方向も一定じゃないのがまた芸が細かい。素敵です。
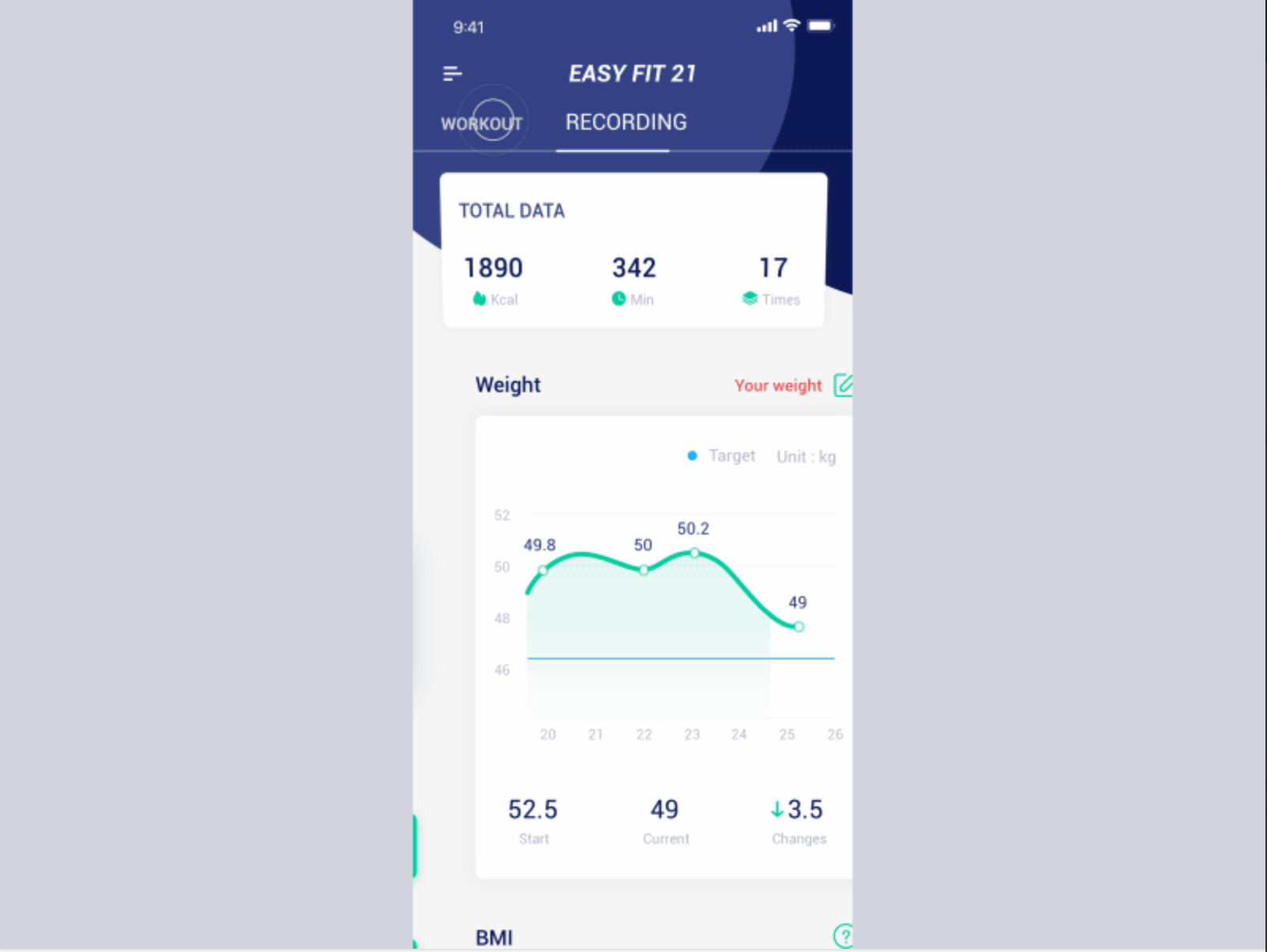
EasyFit 21 Animation

EasyFit 21 Animation by James G.
情報が多くて説明っぽくなりがちなページも、色や動きでいくらでもワクワク感のある見せ方ができますよね。
単純な動きこそイージングにこだわってリッチなアニメーションをさせると、格段にクオリティが上がります。
こんな綺麗に仕上げられて羨ましい!
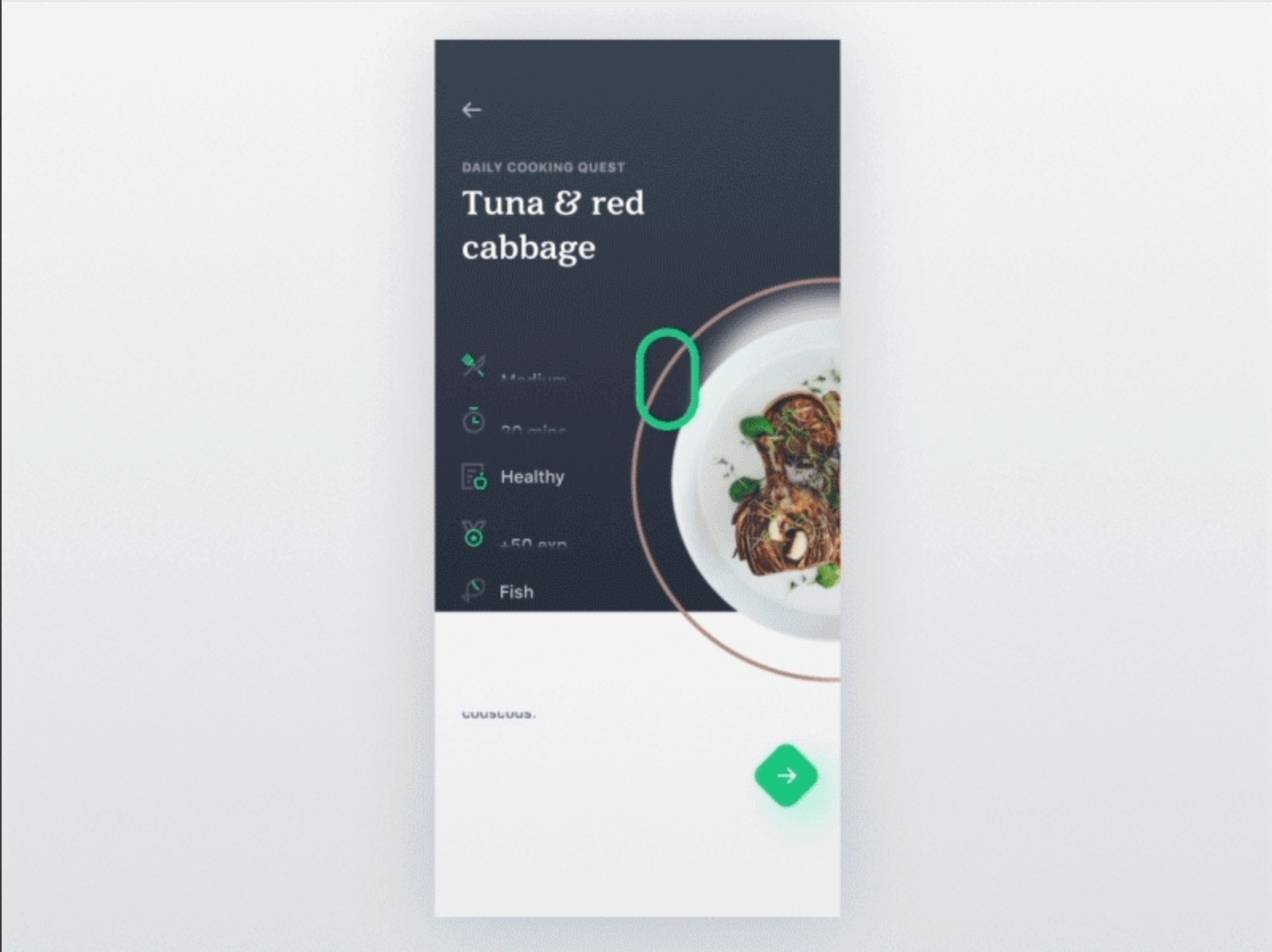
Daily Cooking Quest Interactive

Daily Cooking Quest Interactive by Hoang Nguyen
画角の使い方がうまい〜〜!
縦積みにしがちなところを2カラムで表現していますけど、普通料理の写真半分切れちゃうの嫌じゃないですか。
でも、回転すれば全体見えますもんね! 発想力!
遊び心が素敵です!
3D Product Swipe

3D Product Swipe by Minh Pham ✪
プロダクトが立体的に動かせるのも、背景が忍者の隠し扉みたいに動くのも素敵ですね!
全体が見やすいし、スワイプしたくなる工夫に脱帽です。
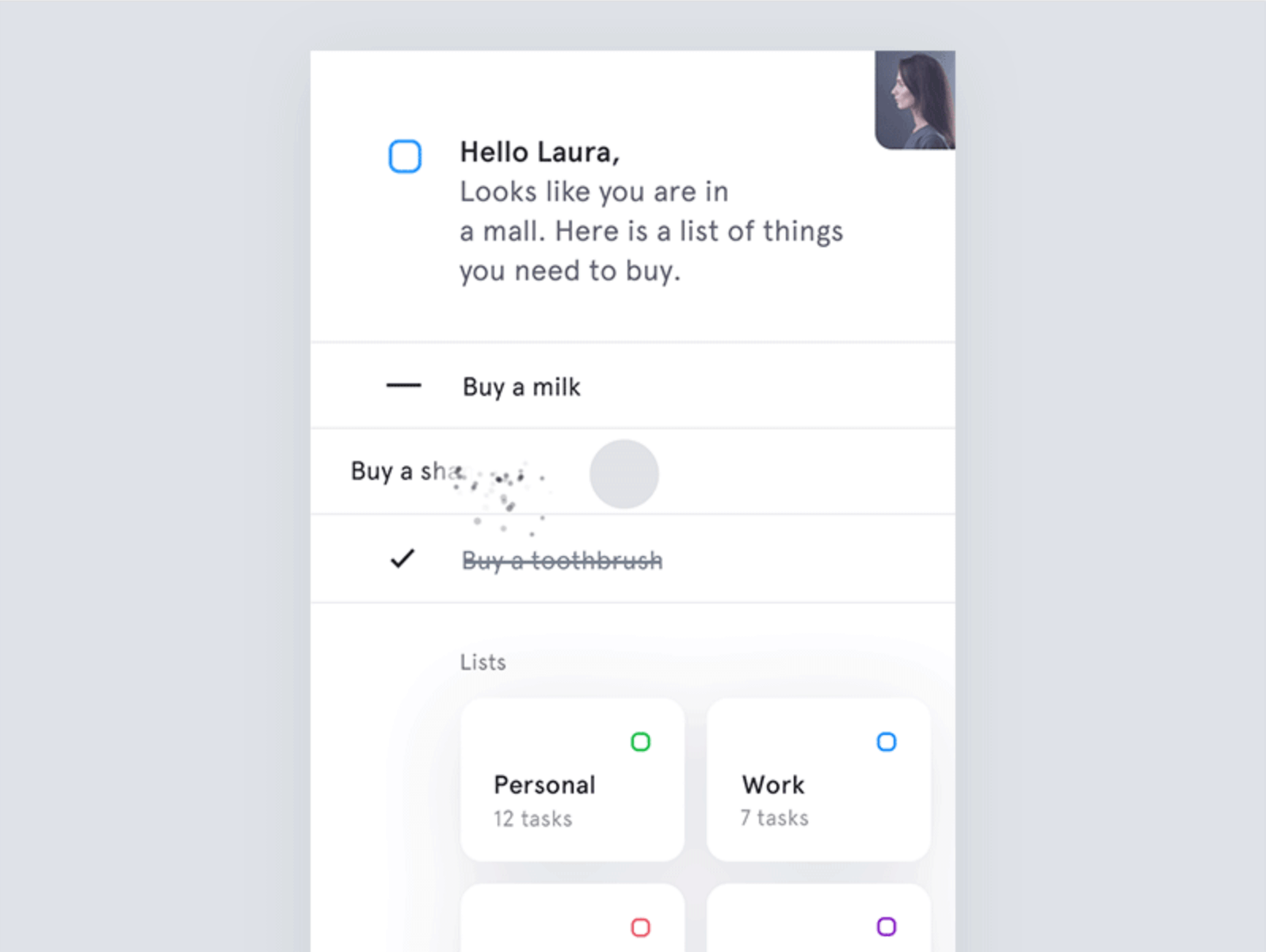
Microinteractions for to-do list app

Microinteractions for to-do list app by Jakub Antalík
めっちゃ綺麗な動きです。
細部までこだわれるのが素敵ですね。
単純なページの単純な動作の中にもこだわれるポイントはいくらでもあるんだと再認識させられました。
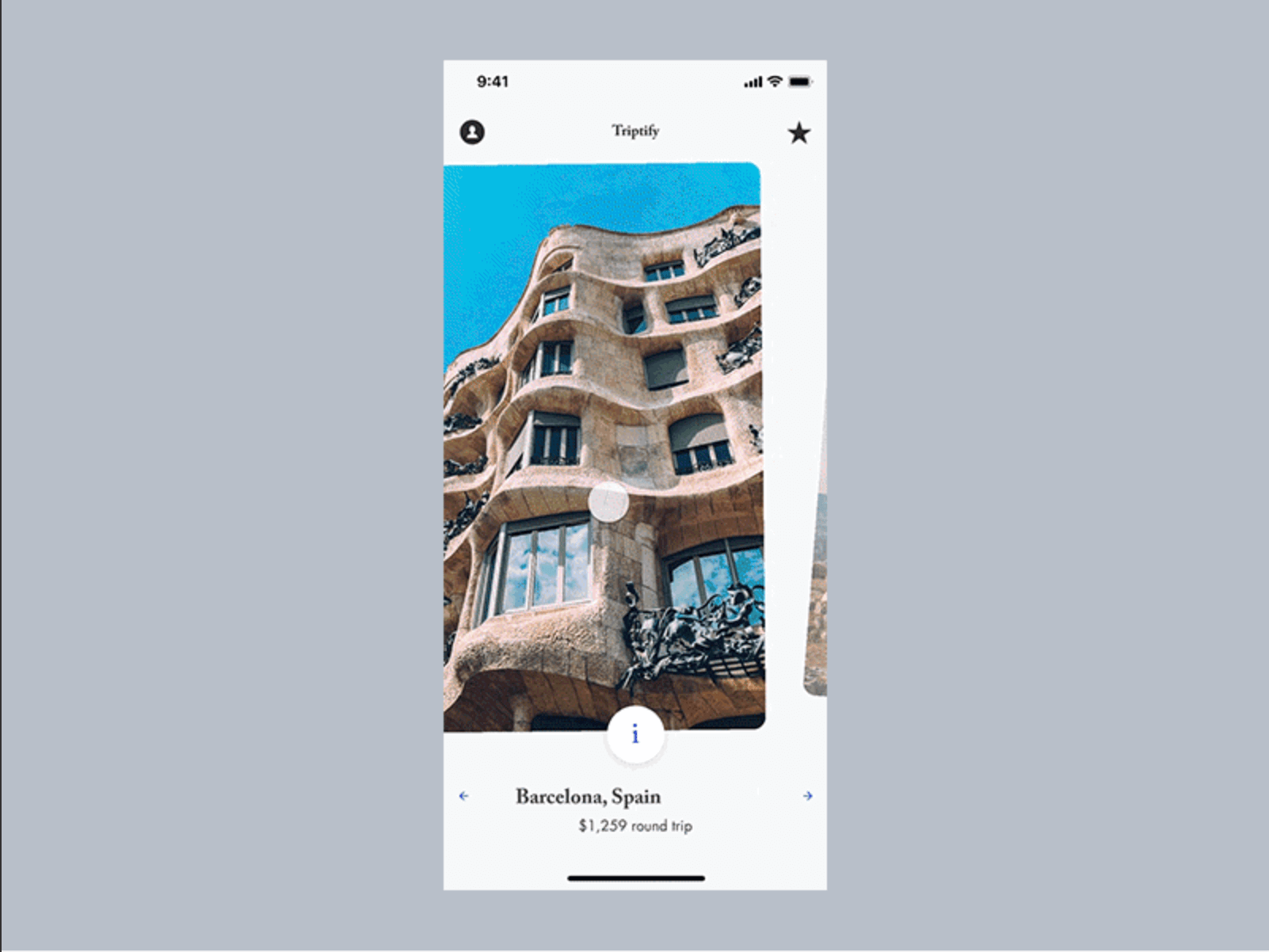
Trip randomizer

Trip randomizer by Kevin Ulloa
旅行先を写真で選ぶUIですが、ただのスワイプじゃなくてちょっと画像が斜めっているところにこだわりを感じます。
メインの写真を邪魔にしないようにアイコンも文字も最小限になっているので、メリハリがあってきれいです。
おわり
以上、今回ご紹介したかったデザインでした!
また集まり次第共有します!
ヴィクトリアでした〜!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。