うぬらこんにちは!
カリカチュアの帝王、田中ラオウ(@raoutanaka)です。
安室ちゃんは僕と付き合いたがってる
安室ちゃんって僕と付き合いたいんだよね。でもお互い立場があるからさ、うん、今仕事が大事な時期だし。仕事が落ち着いたら正式に付き合おうなって話はぶっちゃけしてる。ええ〜?羨ましいなんてそんなあ〜。や、でも結構大変だぜぇ〜?デートとかもあんま人いるとこ行けないしぃ。むしろ彼女「芸能人とかつれ〜〜〜っ(汗)」「一般人だったらこんなにしがらみ感じなくて済むのに〜〜っ(汗)」みたいなこと思っちゃいそうで、今から心配だよ(汗)。
はい、どうですか?頭が完全にお花畑ですよね?
そうです!今日のテーマは「iPad Pro & Apple pencilでお花畑を描こう」です!
使用アプリはAdobe Photoshop Sketch

作画アプリはAdobe Photoshop Sketchを使います。※以下Adobe Sketch
このアプリは、描画がすべてビットマップデータで処理されており、絵の具の立体感や紙のテクスチャまで、本物と見間違えるようなリアルな質感が再現できます。

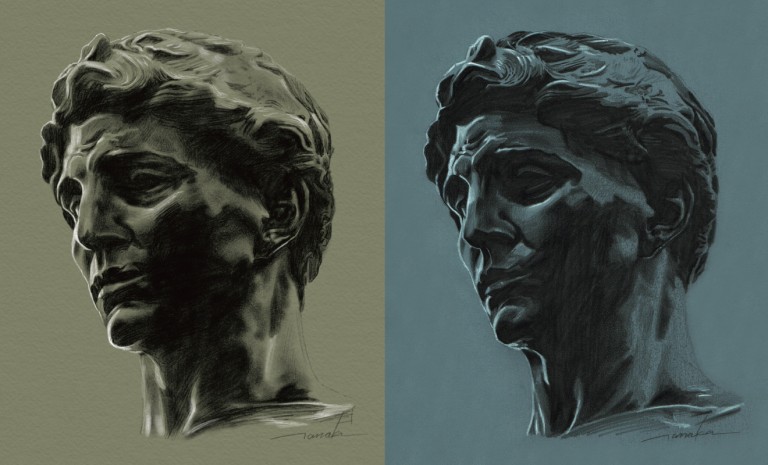
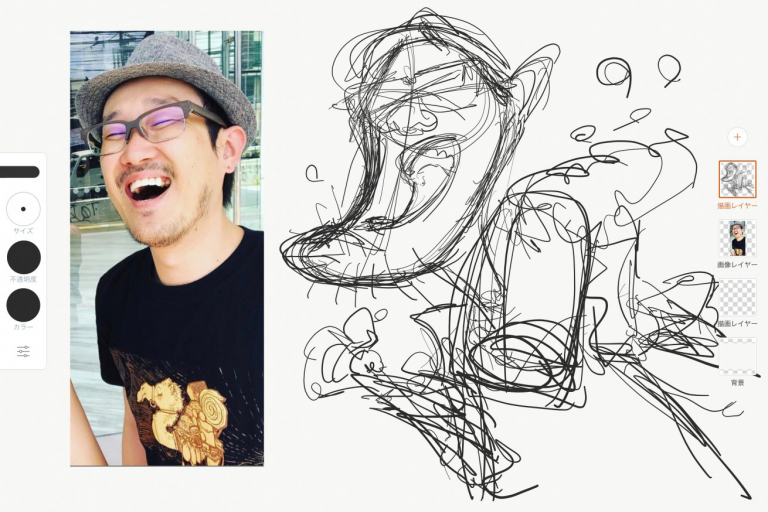
【描いてみた】Adobe Sketchの手書き感が凄すぎるので実際に手描きと比べてみた。
このアプリも前回ご紹介したAdobe Illustrator Drawと同じく、最新版ではすべての作画工程を自動でタイムラプス保存してくれるという素敵な機能が実装されており、作画手順を一から動画で振り返ることが可能です。

iPadでイラスト制作!〜Adobe illustrator Drawの使い方〜
勝負は画材に慣れてから

今回、カリカチュアアーティストの僕が なぜお花の描き方を紹介するかと言うと、僕がイラストを描くうえで描きたいものを描くための画力と同じくらい画材に慣れることが重要だと考えているからです。
画材の特性を理解して自分の手足のように使いこなせることによって、自分の技術 + 画材の長所という相乗効果が生まれます。
とはいえ、絵は描きたいものを描いてるうちに自然に技術が向上したり画材に慣れたりするものですから、「慣れるための特訓」というのは特に意識する必要はありません。が、慣れるための最初の一歩として画材の特性を理解することはとても重要です。
というわけで、今回はAdobe Sketchの長所を活かせるモチーフとして、お花をチョイスさせていただきました。
- 余談)

近年新しい画材や作画アプリを使ったイラストのデモンストレーションのお仕事をご依頼いただく機会が多いのですが、画材や機能の特性が最大限活きるモチーフを提案できる、というのが僕のデモンストレーターとしての強みです。
【新商品の画材やイラスト制作アプリの強みをユーザーにわかりやすく説明したい!デモンストレーター田中ラオウへのご依頼はこちらから】
Adobe Sketchを使えば誰でもカンタンにスゴイお花が描ける!
では早速実践に移りたいと思います。
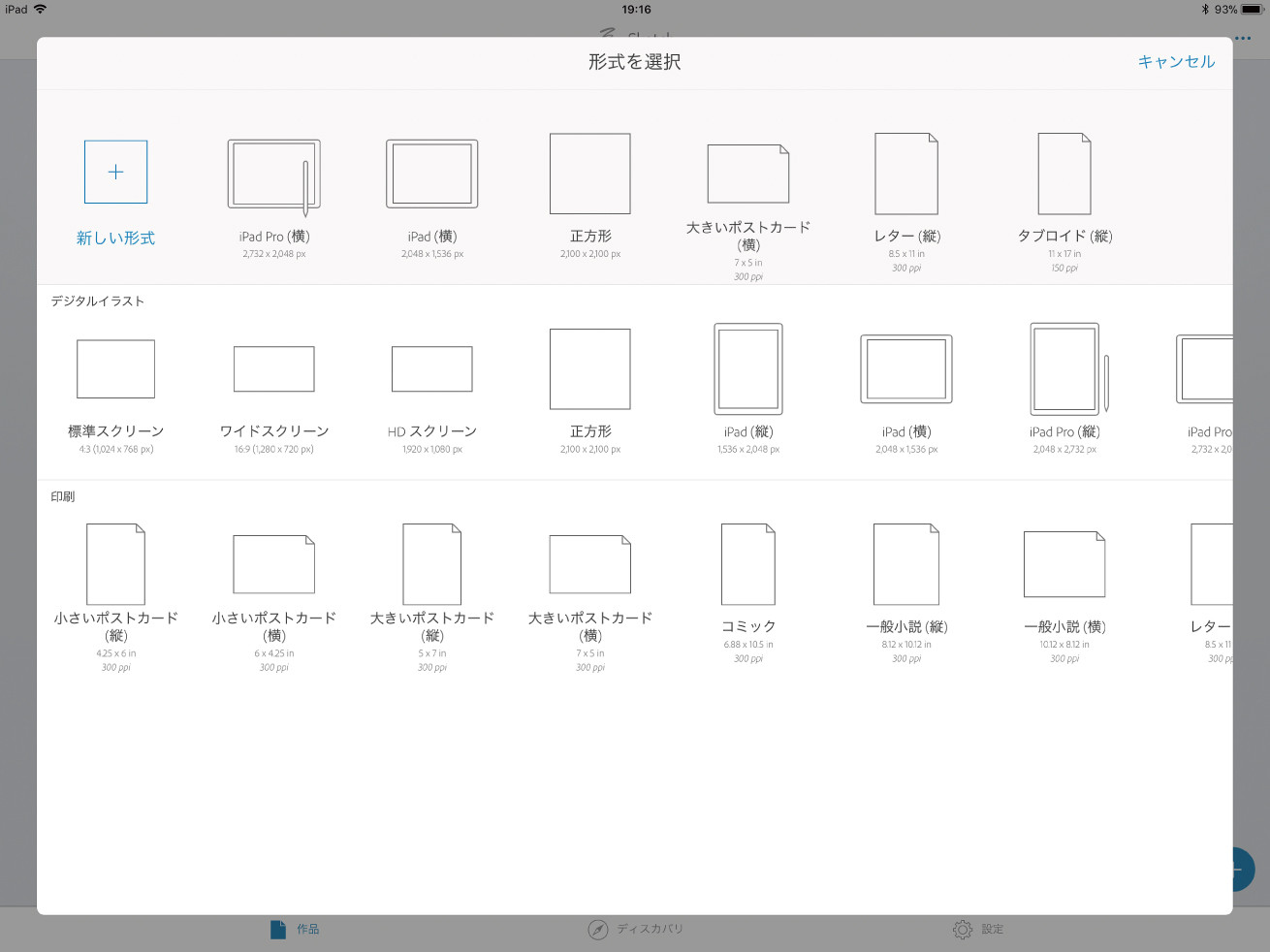
1.新規プロジェクト

Adobe Sketchを立ち上げたら画面右下にある+のアイコンをタップして、新規プロジェクトを立ち上げます。※形式は任意のもの。今回はiPad Pro(横)を選択。
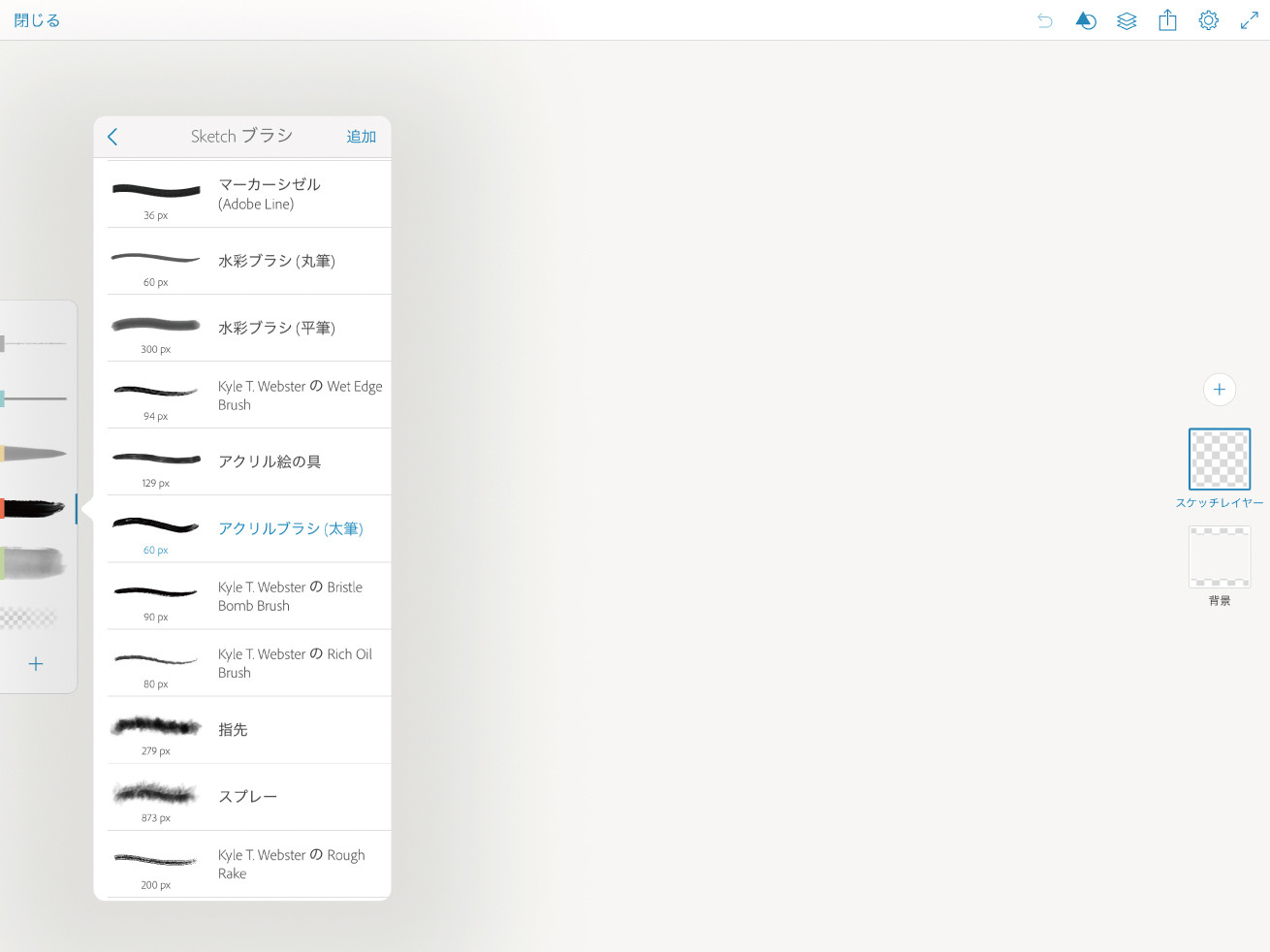
2.アクリルブラシ(太筆)を選択


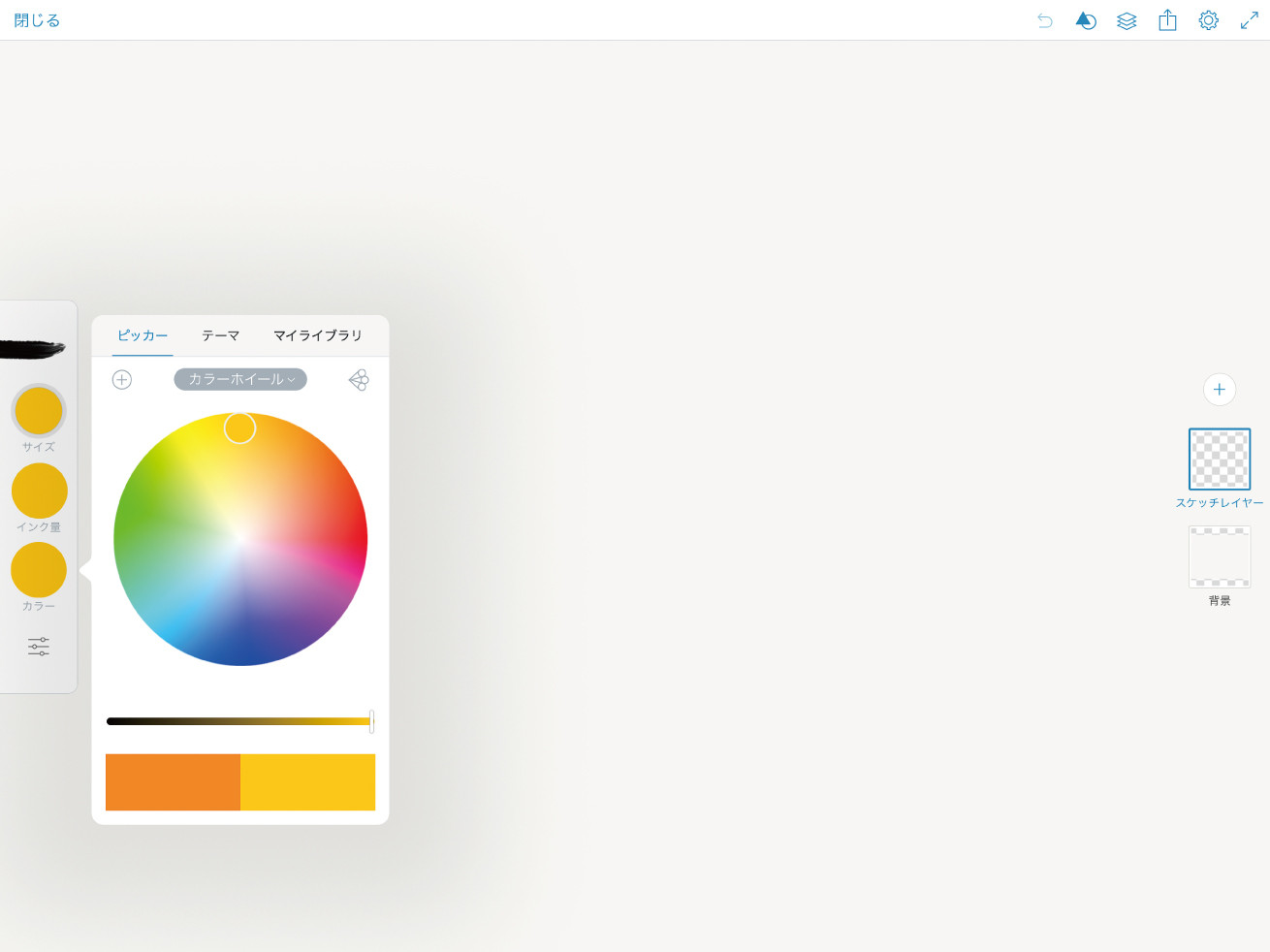
左のブラシ選択バー中央にある【アクリルブラシ(太筆)】を選択し、カラーをイエローに設定します。
ブラシサイズは最大、インク量は100に設定します。

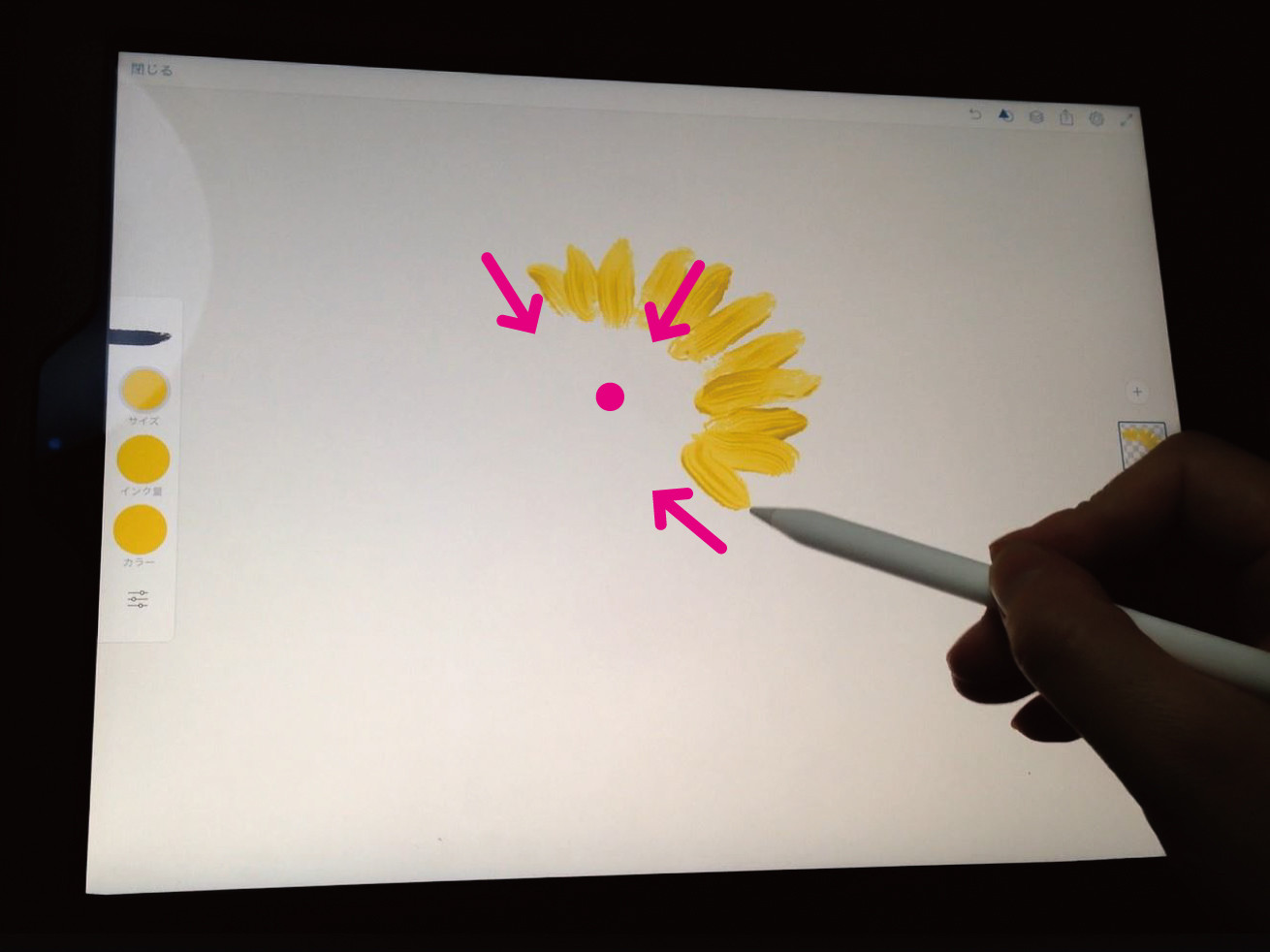
まずは中心点に向かって放射線を描くように短い線を描いていきます(画像のピンクのガイドのような方向にペンを動かす。ラインストロークは内から外へ、でも可)。

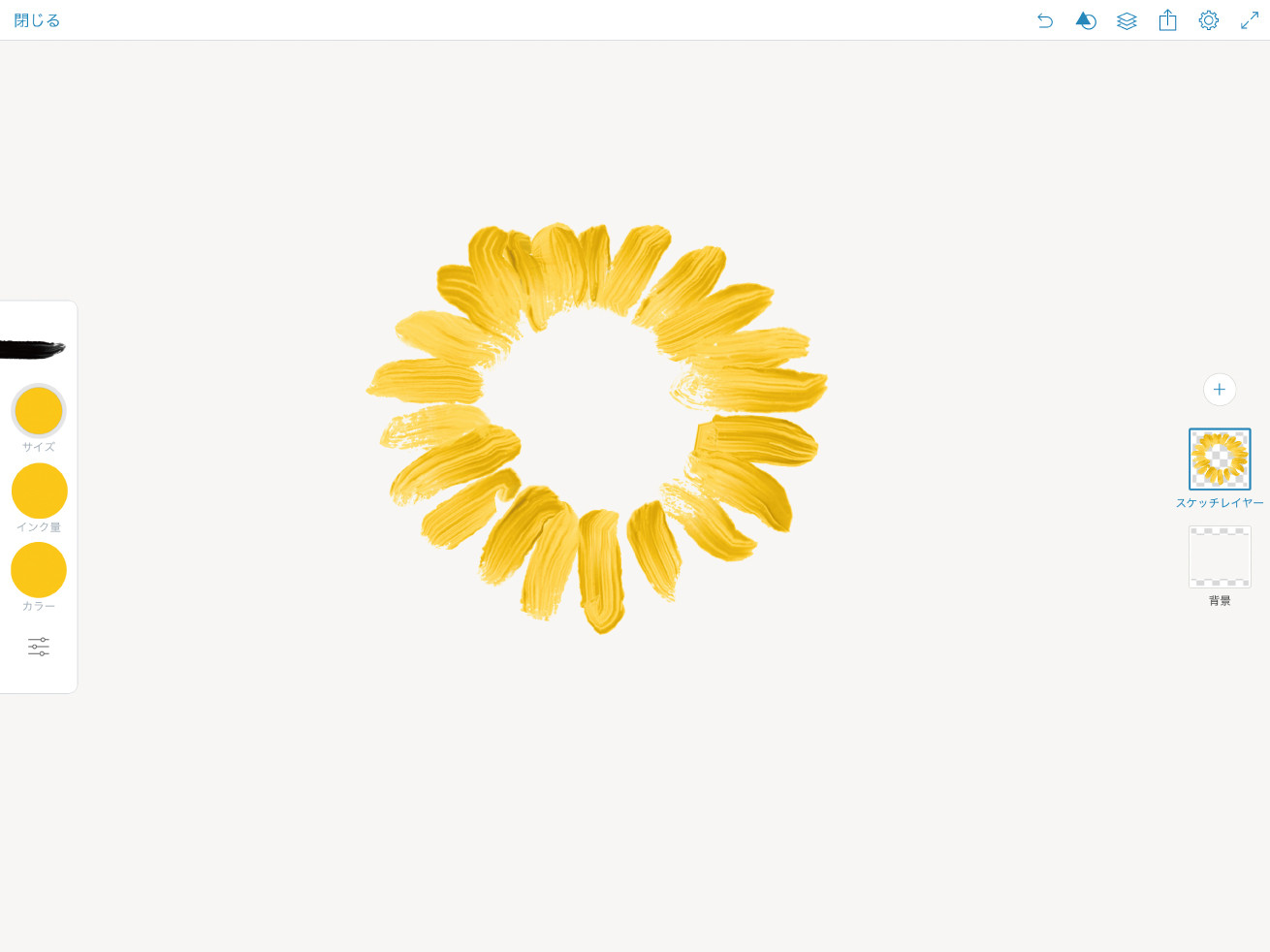
一周描くとこんな感じ。
絵の具の厚塗りのような筆跡を利用して、超カンタンにリアルな花びらを表現できました。
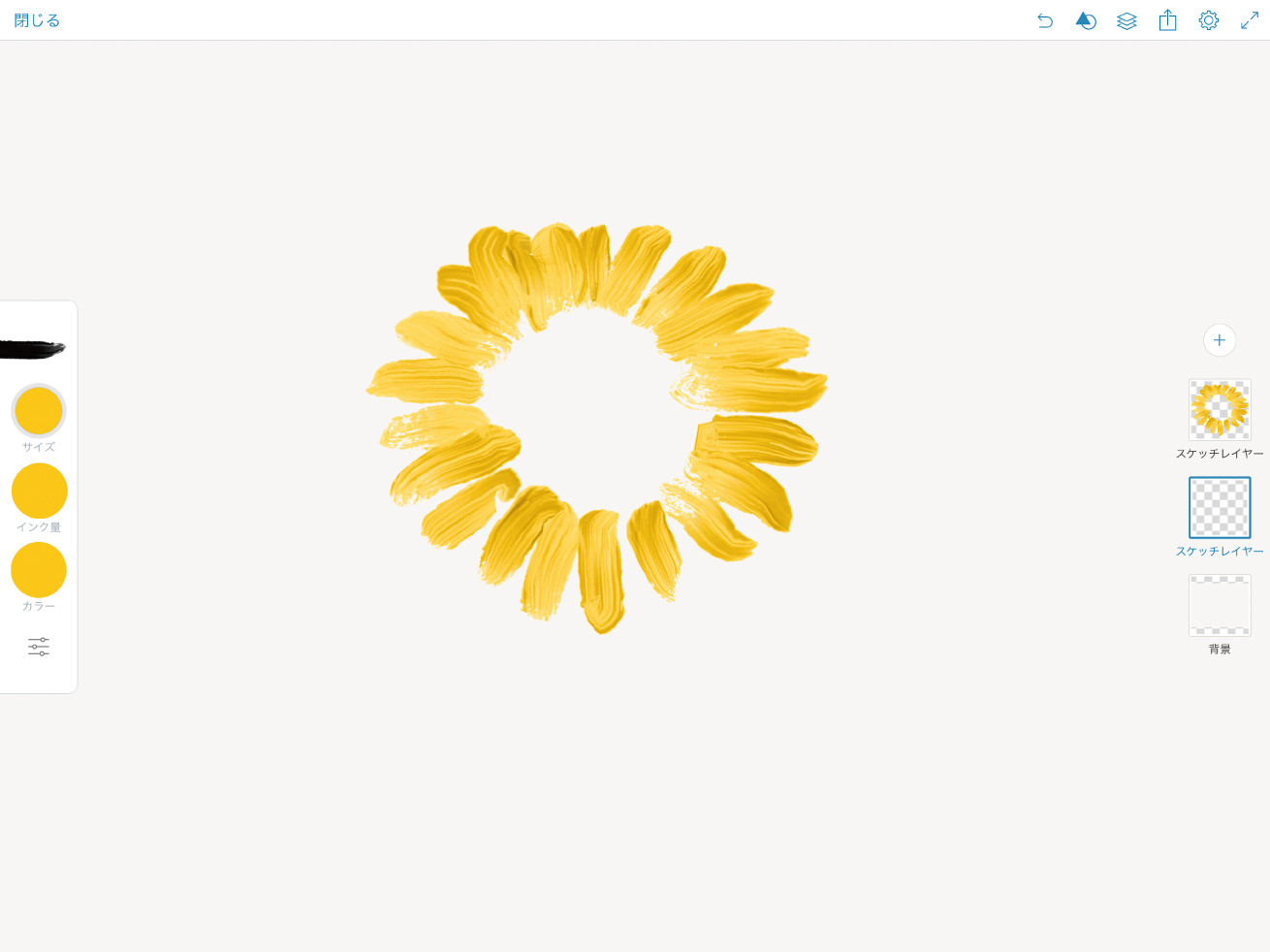
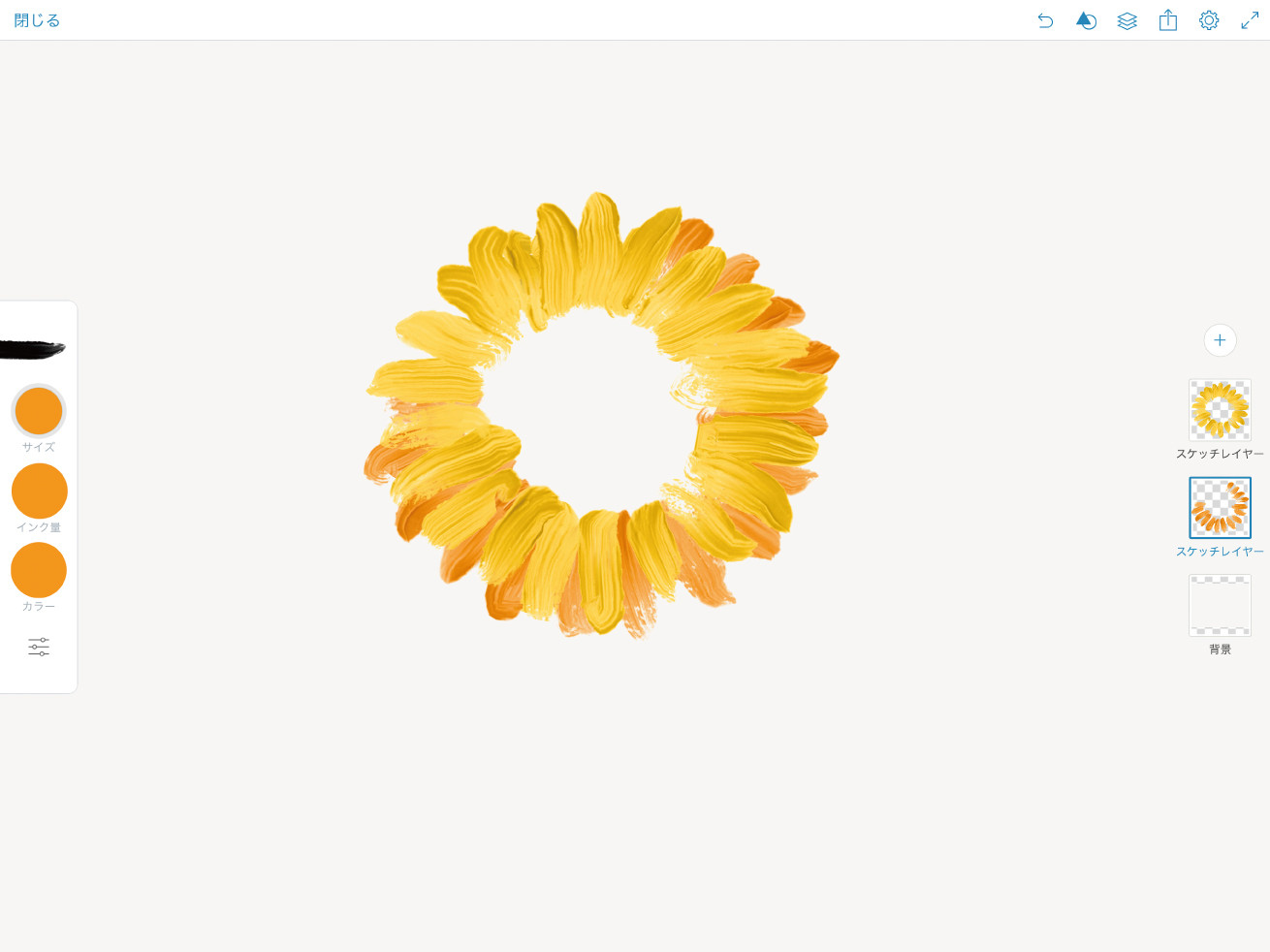
3.下の階層にレイヤーを一枚追加


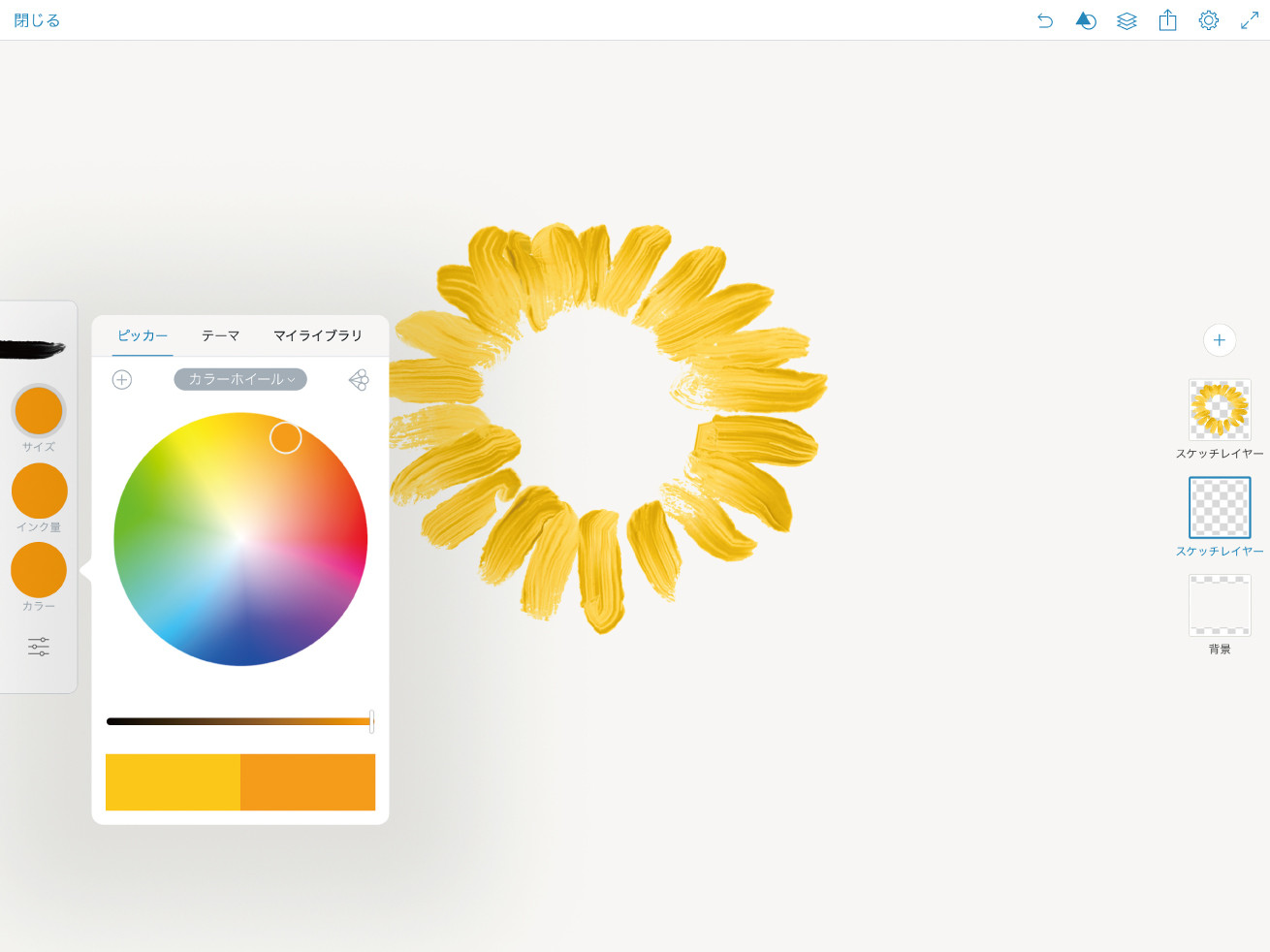
絵を描いたレイヤーの下に一枚レイヤーを追加して、ブラシカラーをオレンジにします。

先に描いたイエローの隙間を埋めるような形で、同じように放射状の短い線を描き加えます。
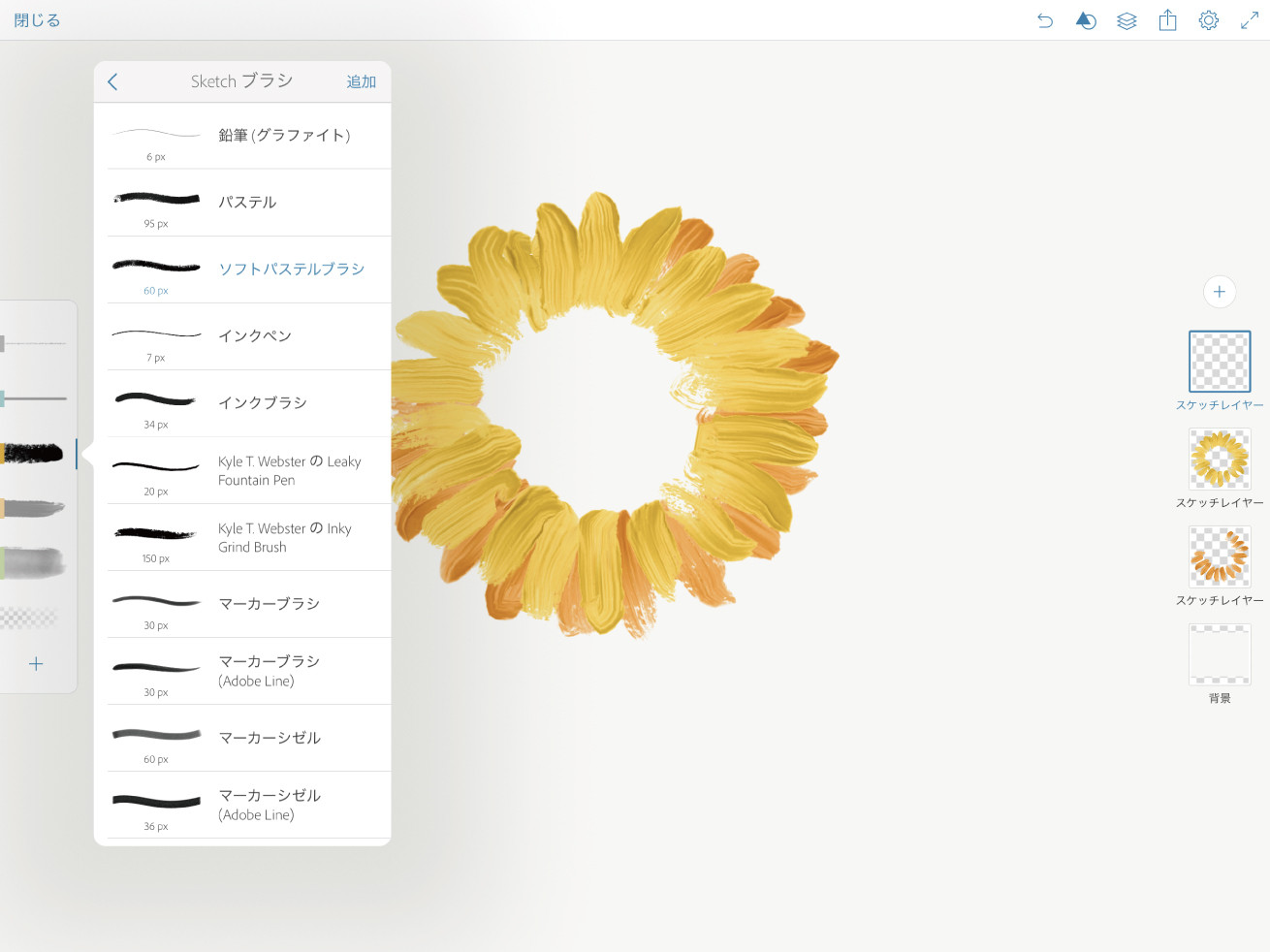
4.最上層にレイヤーを追加してソフトパステルブラシを選択


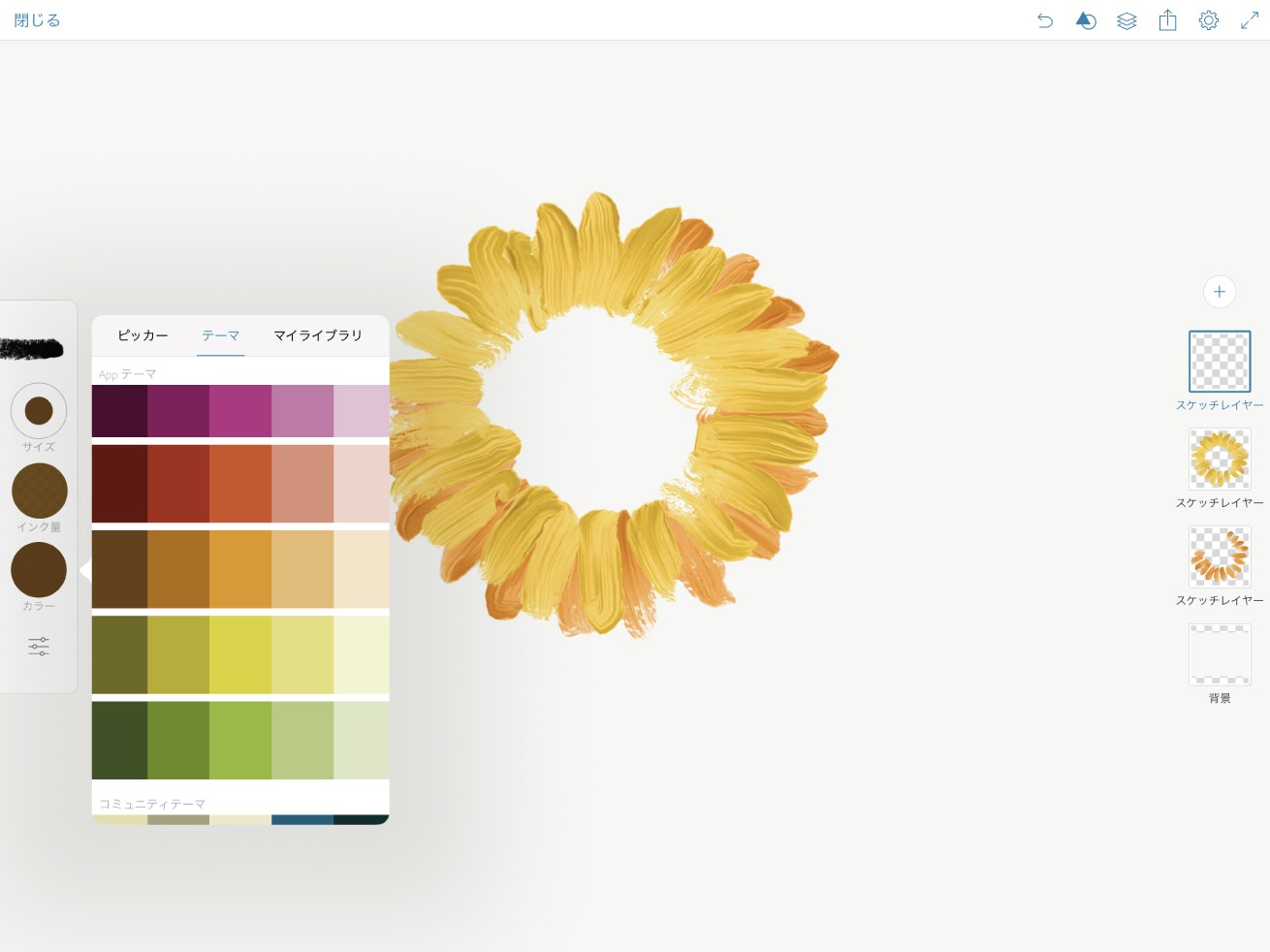
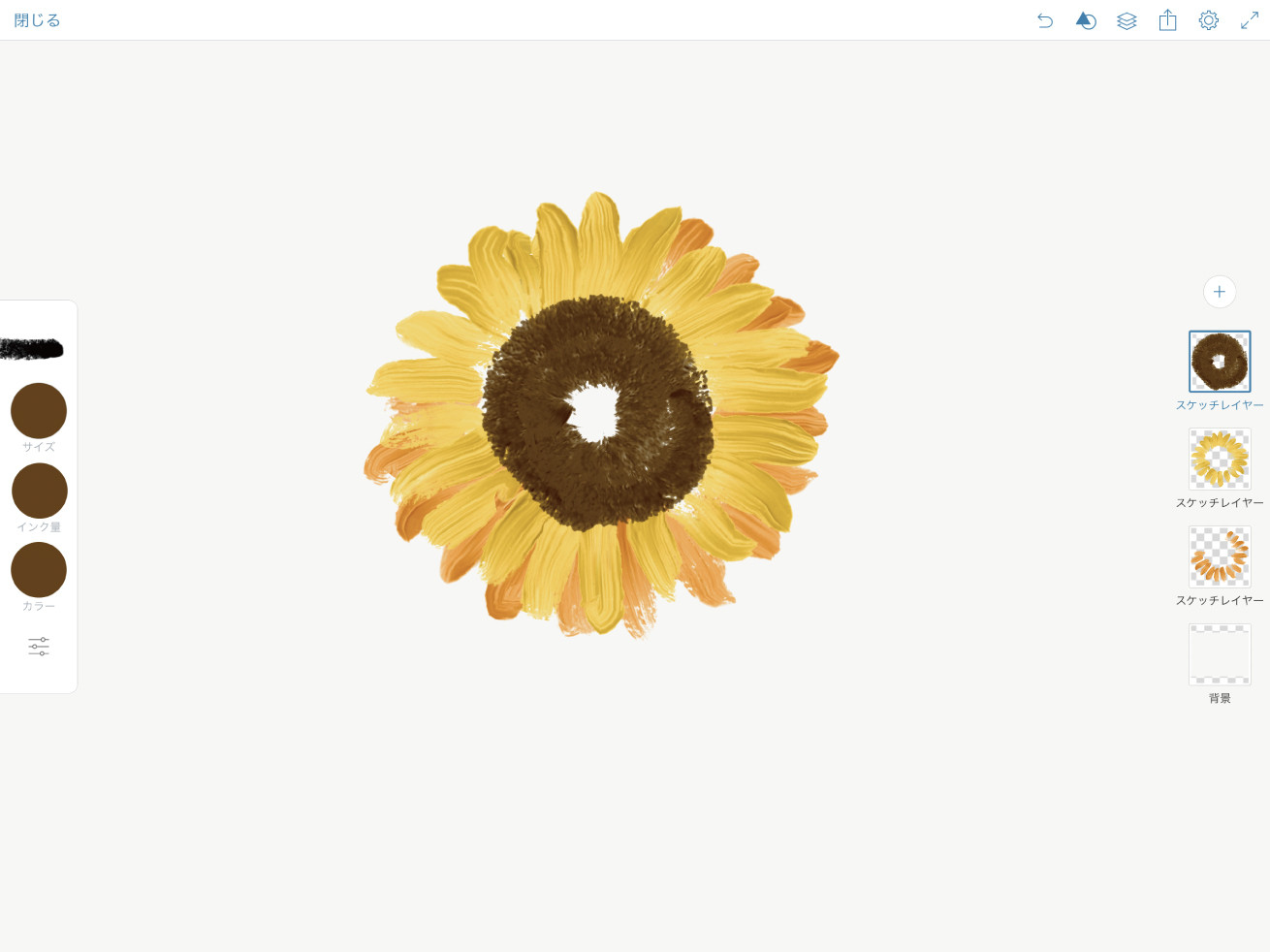
最上層にレイヤーを一枚追加し、【ソフトパステルブラシ】を選択します。(ブラシアイコンを長押しすると選択画面が出てきます。)
カラーはブラウン、ブラシサイズは最大で、インク量を100にしてください。


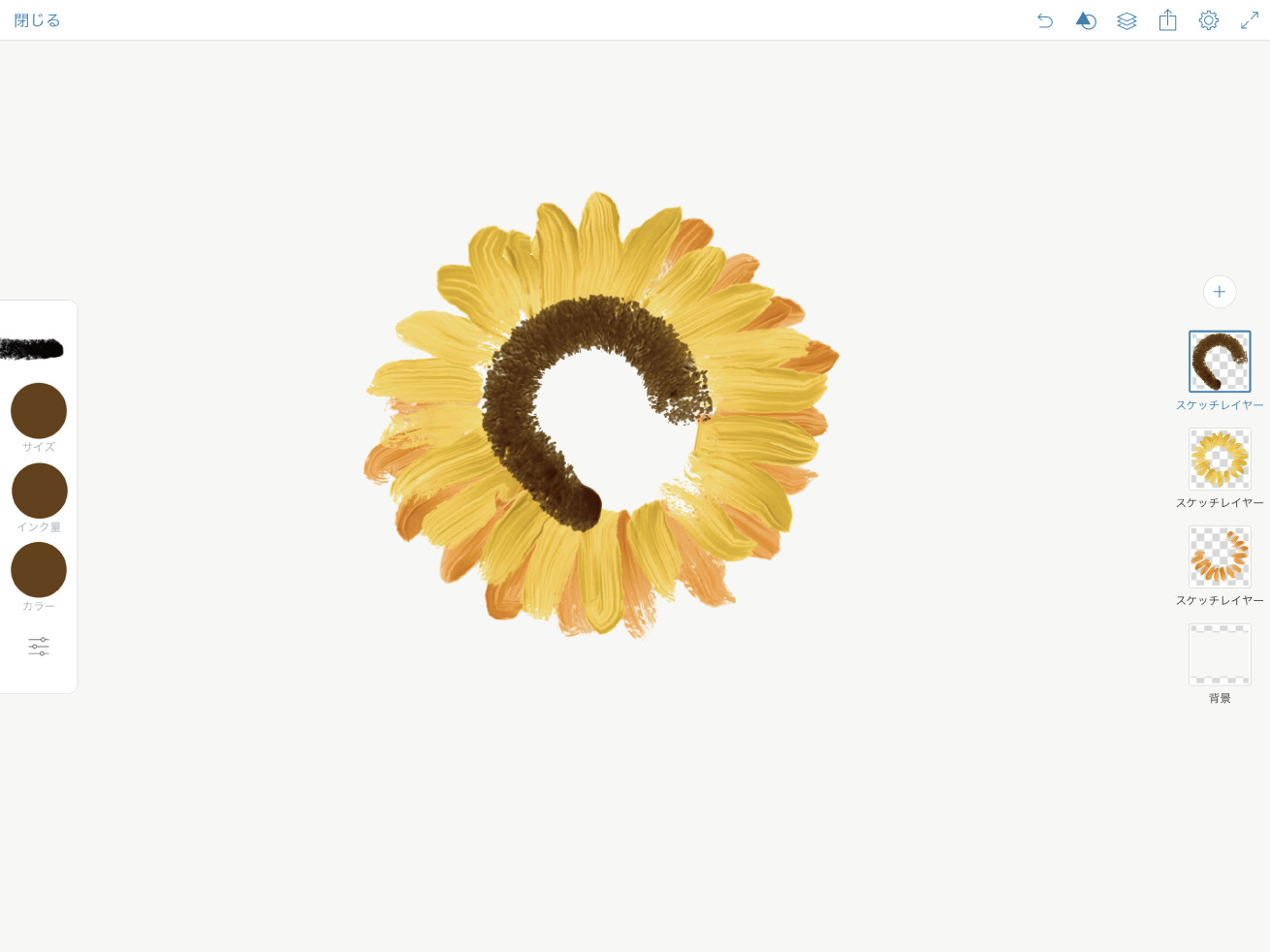
中心にぐるりと円を描きます。(中心を塗り残す形で2,3周塗ると良いでしょう。)
もうこれがなんのお花かお分かりですね?そうです、ひまわりです。
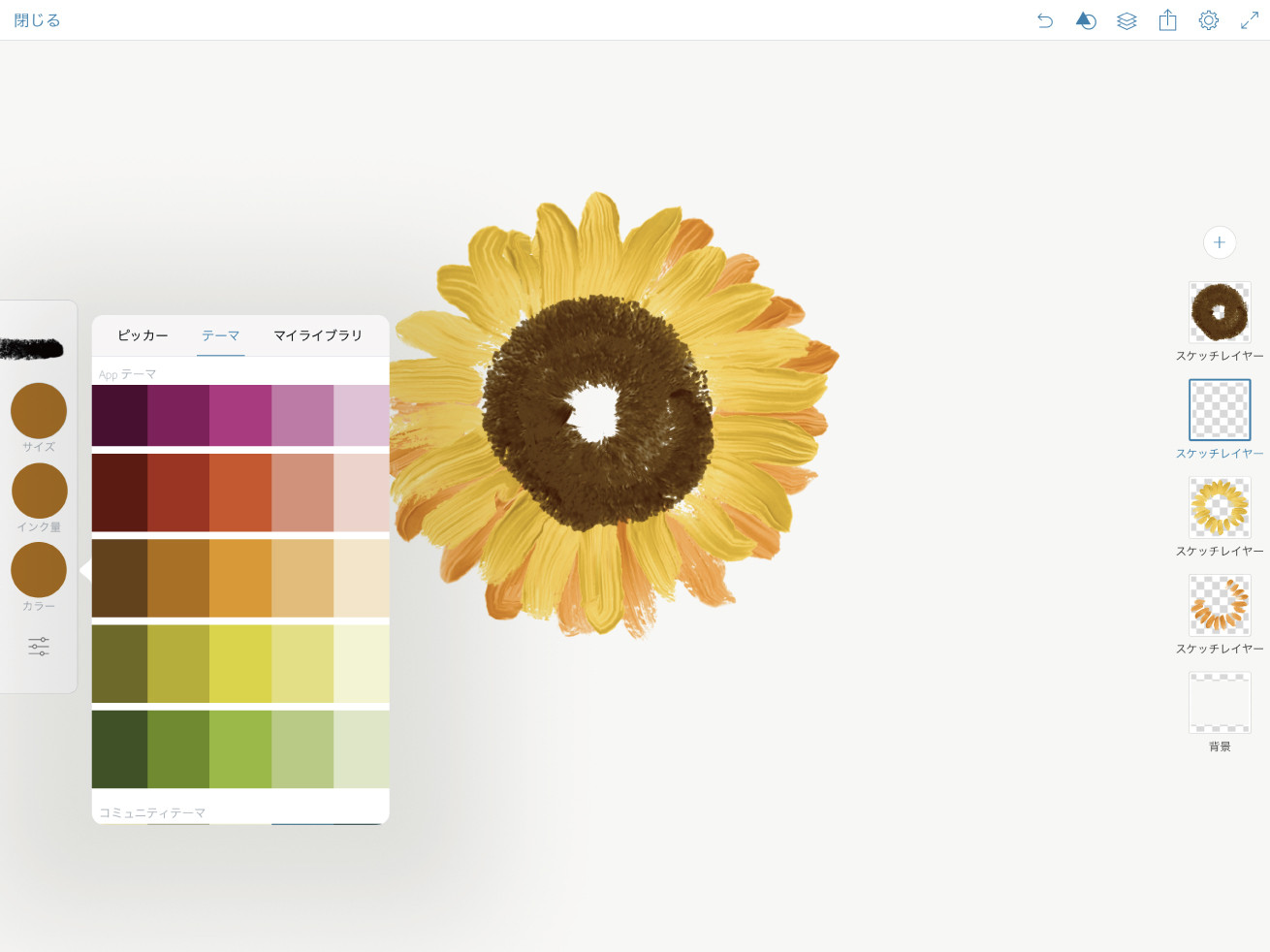
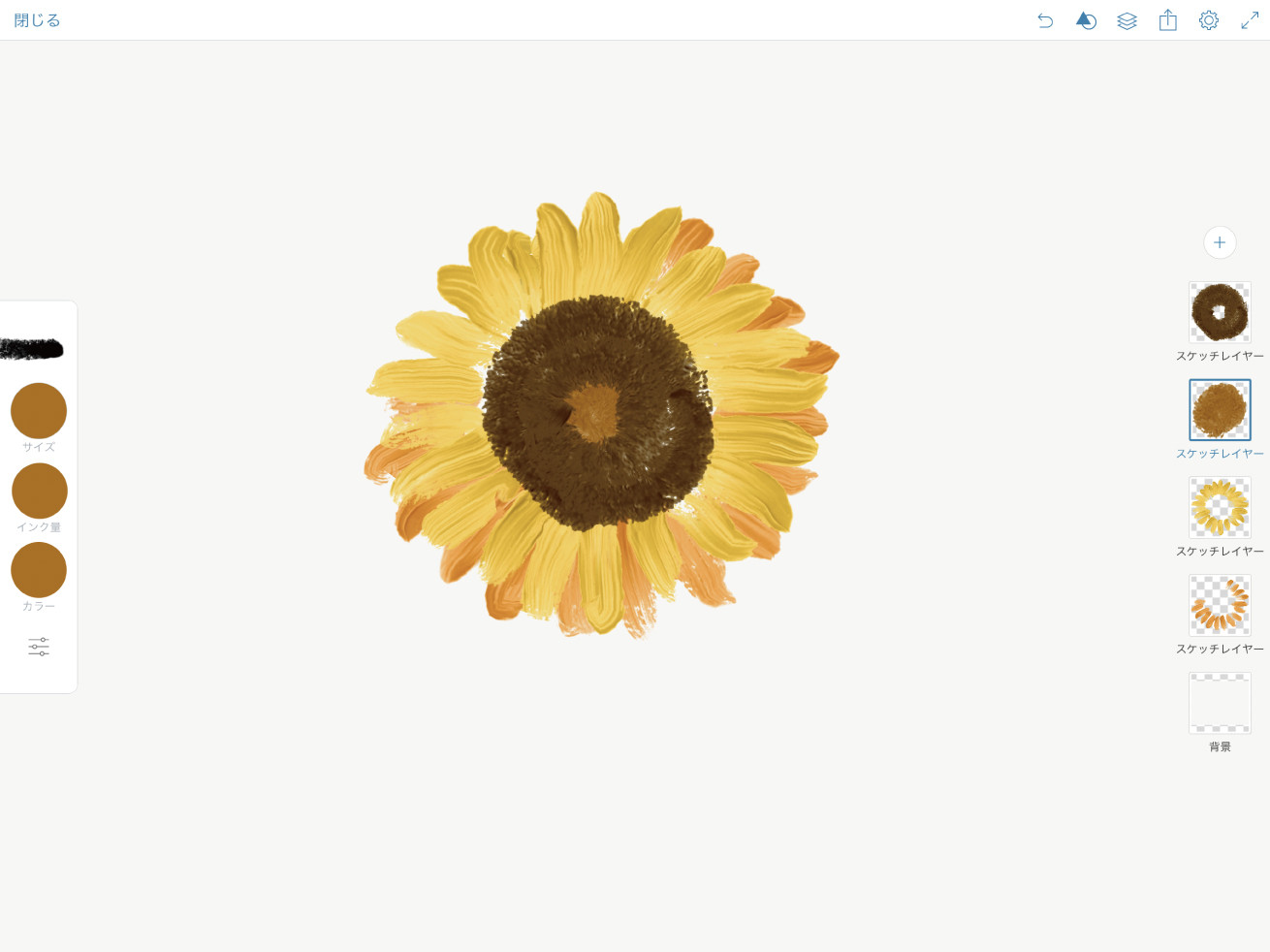
5.ひとつ下の階層にレイヤーを追加

ひとつ下にレイヤーを追加してブラシカラーを一段階薄いブラウンにします。

中心部分を塗りつぶせば、あっという間にお花の部分の完成です!
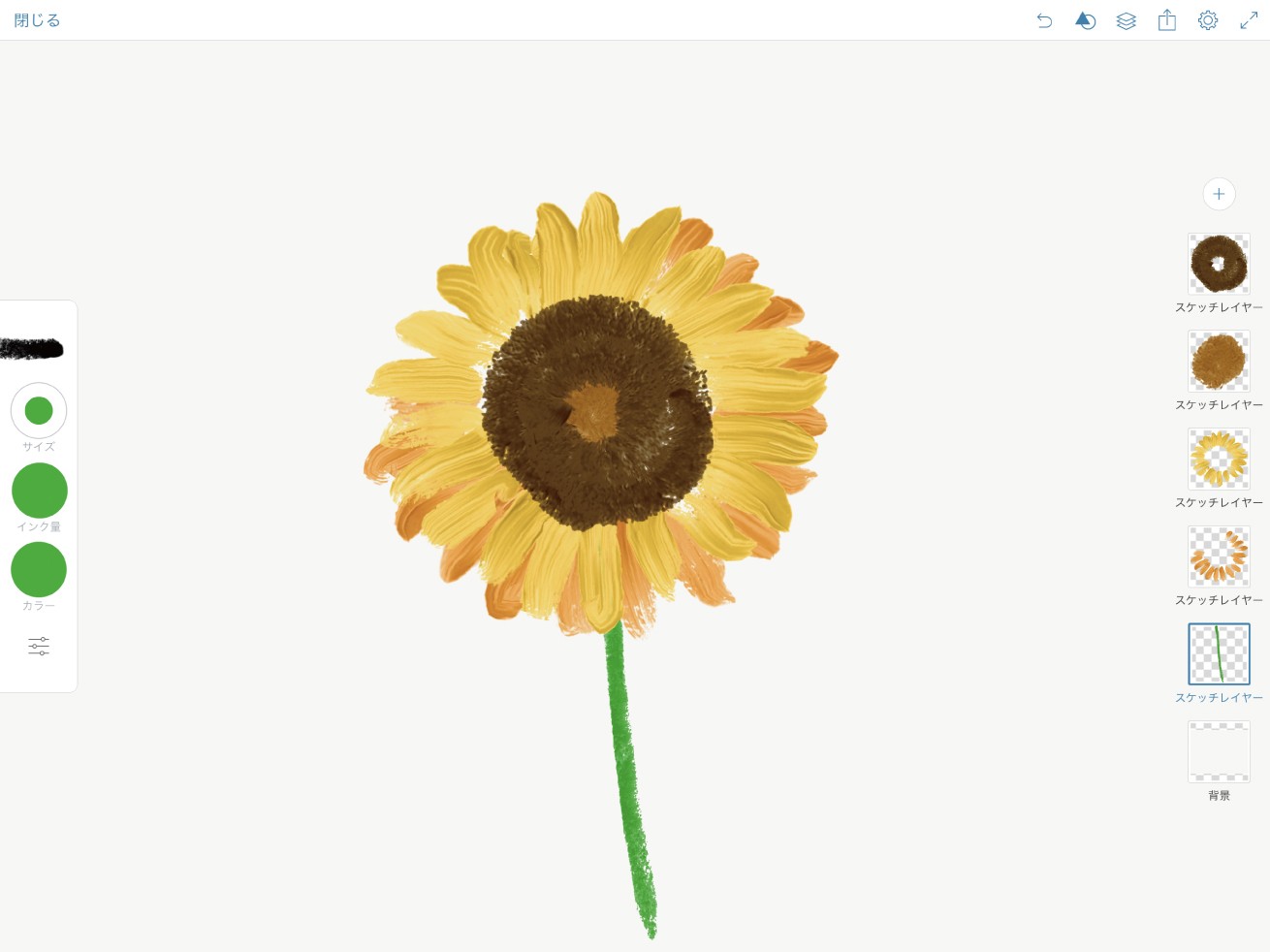
6.茎を描く

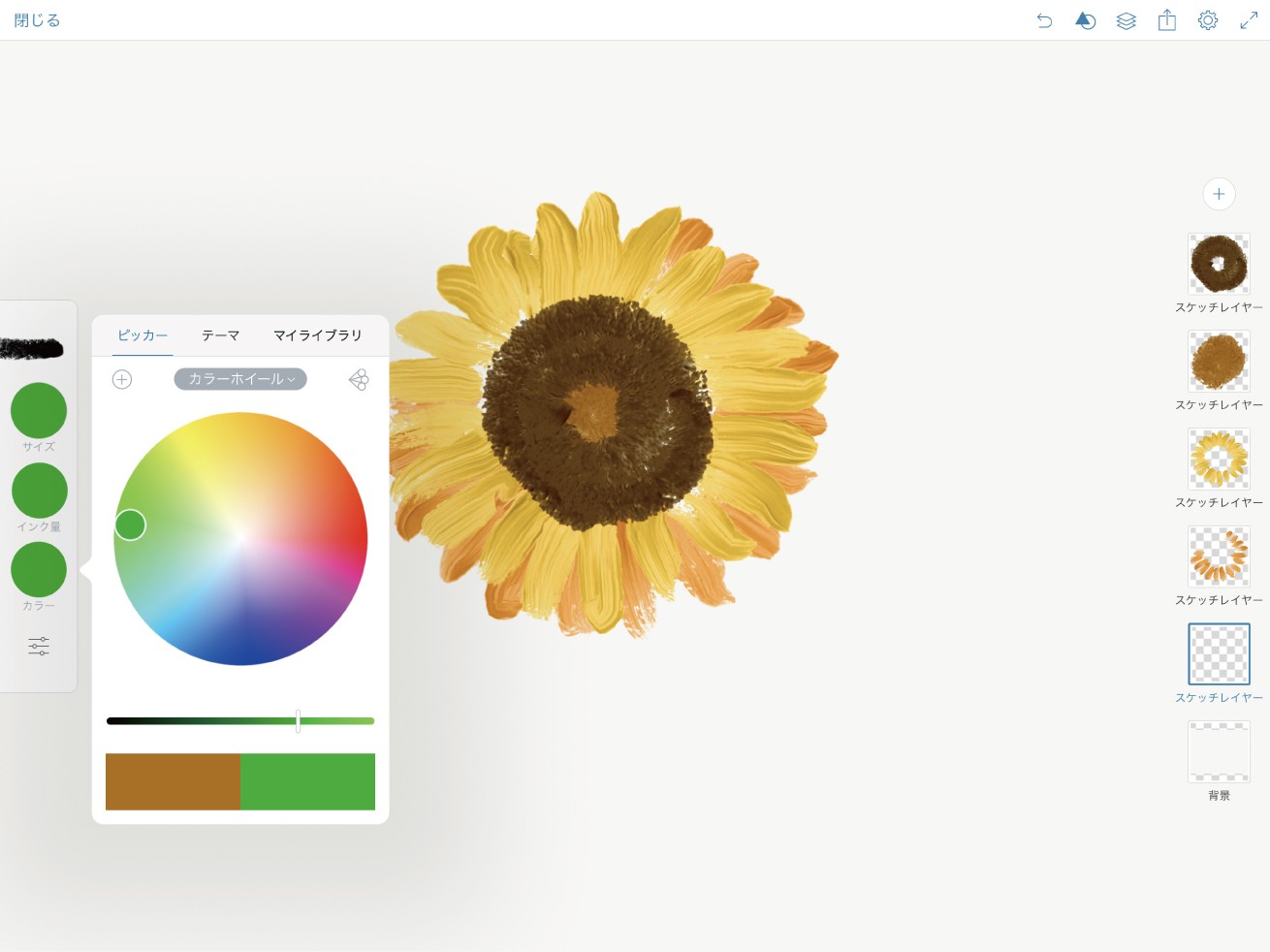
お花の下の階層にレイヤーを追加し、カラーをグリーンにします。
細い茎を描いていきますのでブラシサイズは60程度に変更してください。



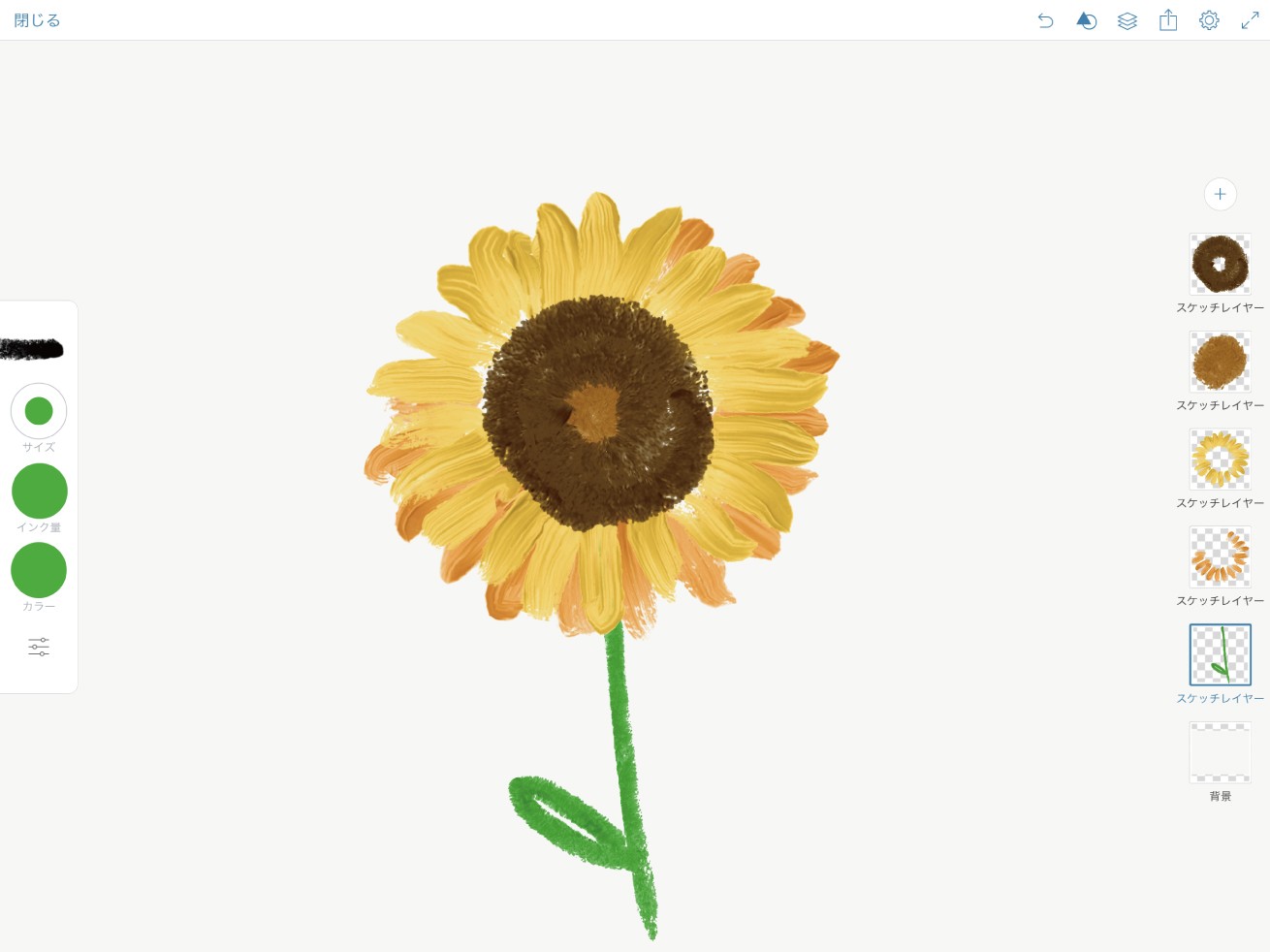
茎を一本描いたら、葉っぱをいくつか描き足していきます。
葉っぱはクルっと楕円を描いて中を塗りつぶすだけでOKです。
はい、これでひまわりの完成です!いかがですか?ブラシの特徴を利用するだけで簡単にお花のリアルな質感を表現できましたね。ブラシのバリエーションと質感のリアルさが、この画材(Adobe Sketch)の長所です。
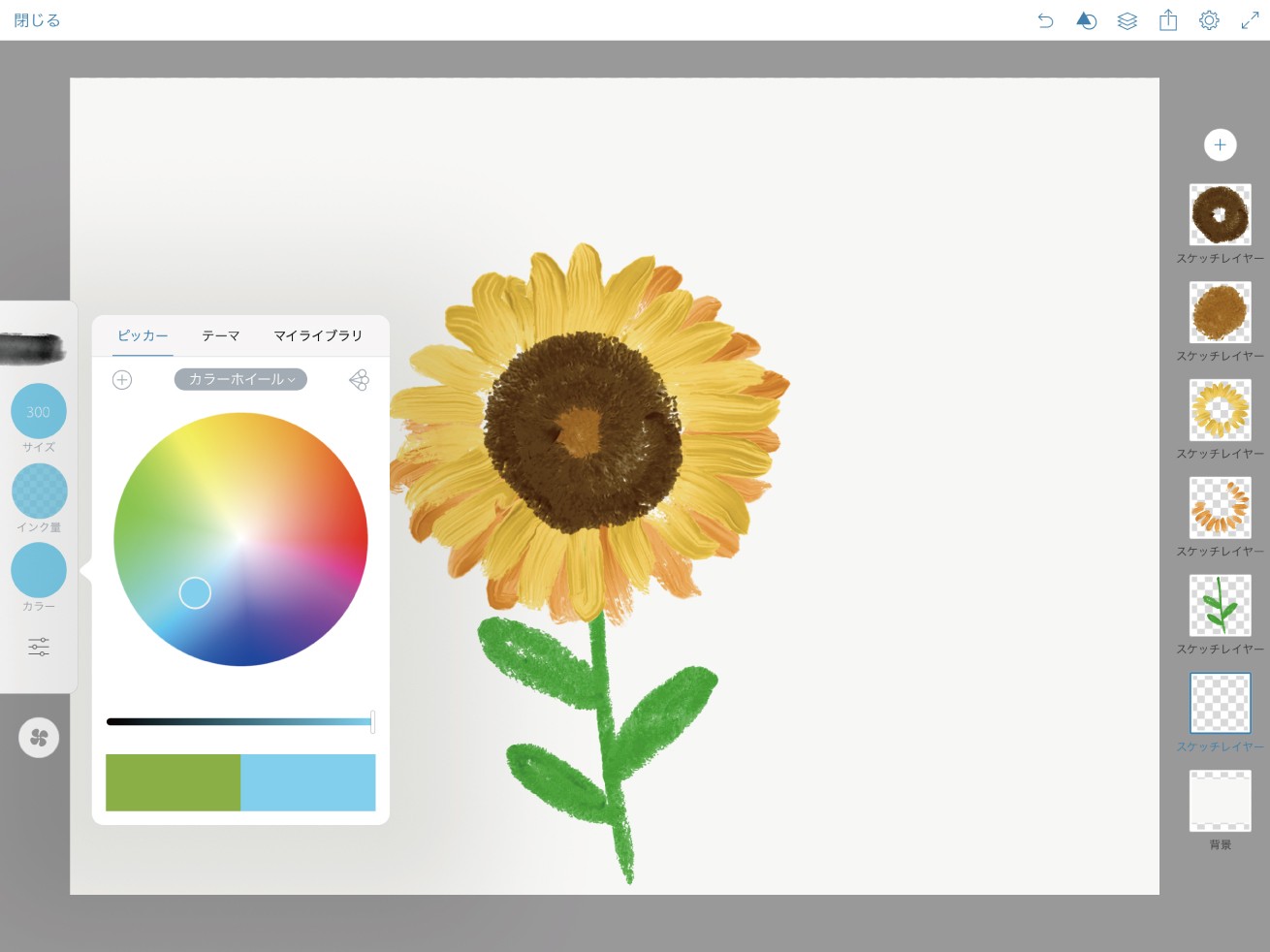
7.背景を描く

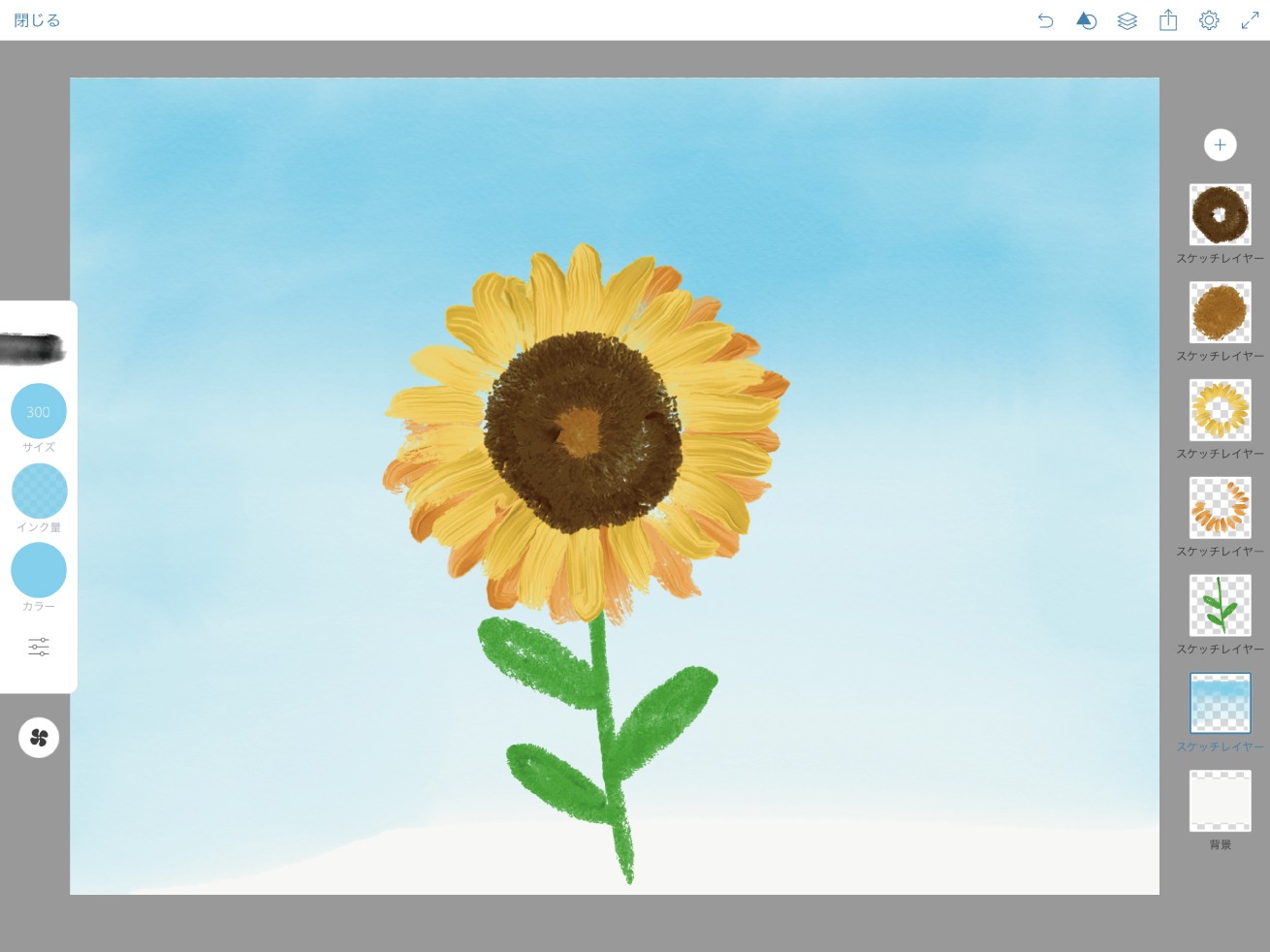
茎レイヤーの下に新規レイヤーを追加します。初期設定のブラシ一番下の【水彩ブラシ(平筆)】を選択し、カラーをスカイブルーに、ブラシサイズを最大にしてください(インク量は初期設定のまま)。

上の方が少し濃くなるように意識しながら大胆に塗ってみましょう。

初期設定ブラシ一番上の【鉛筆(グラファイト)】を選択し、ブラシサイズを最大に、カラーをホワイトにします。小さい円をクルクル描いていくようなタッチで自由に雲を描いてみてください。
これだけでも素敵な絵に見えますよね。
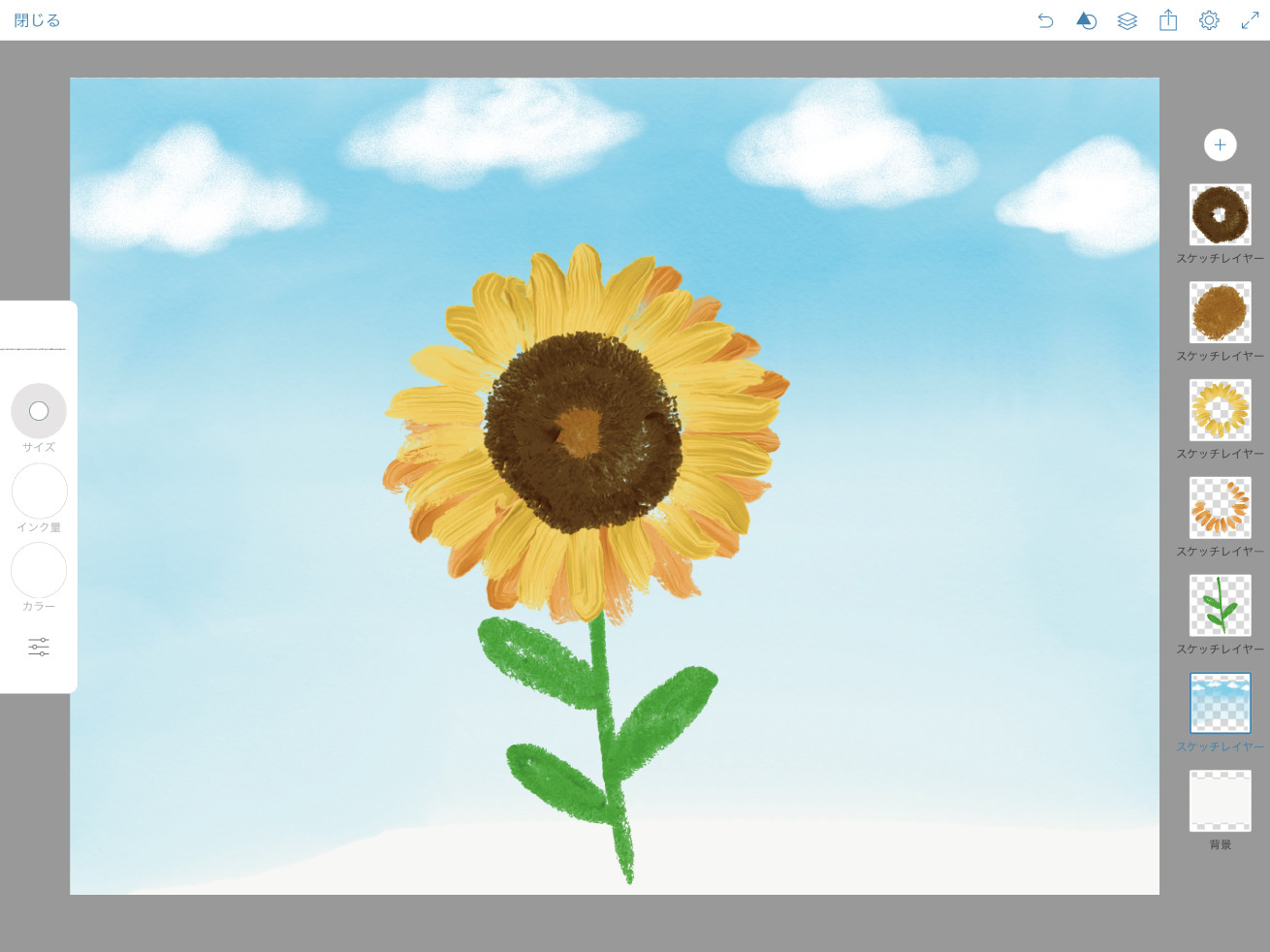
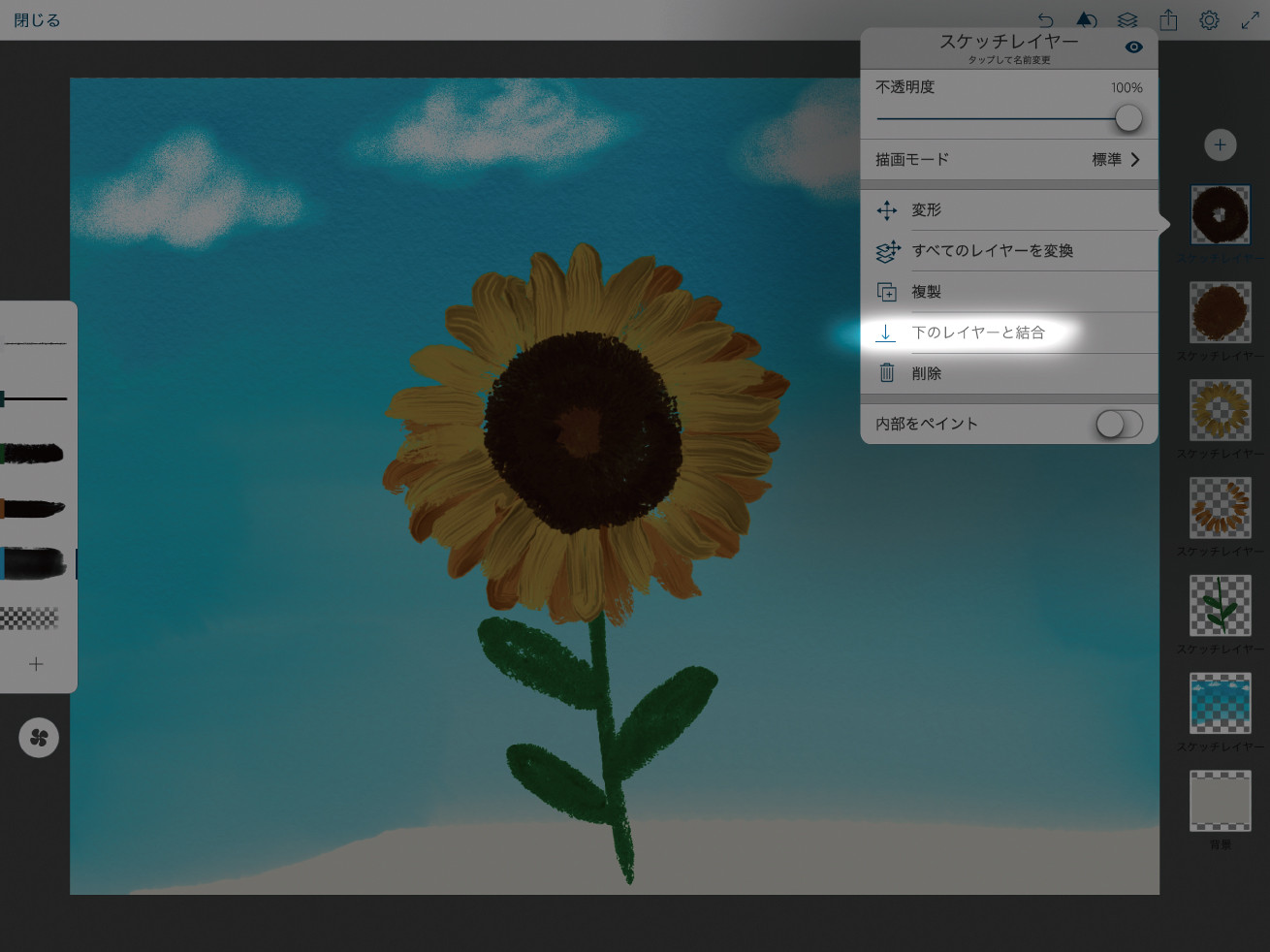
8.お花レイヤーを統合


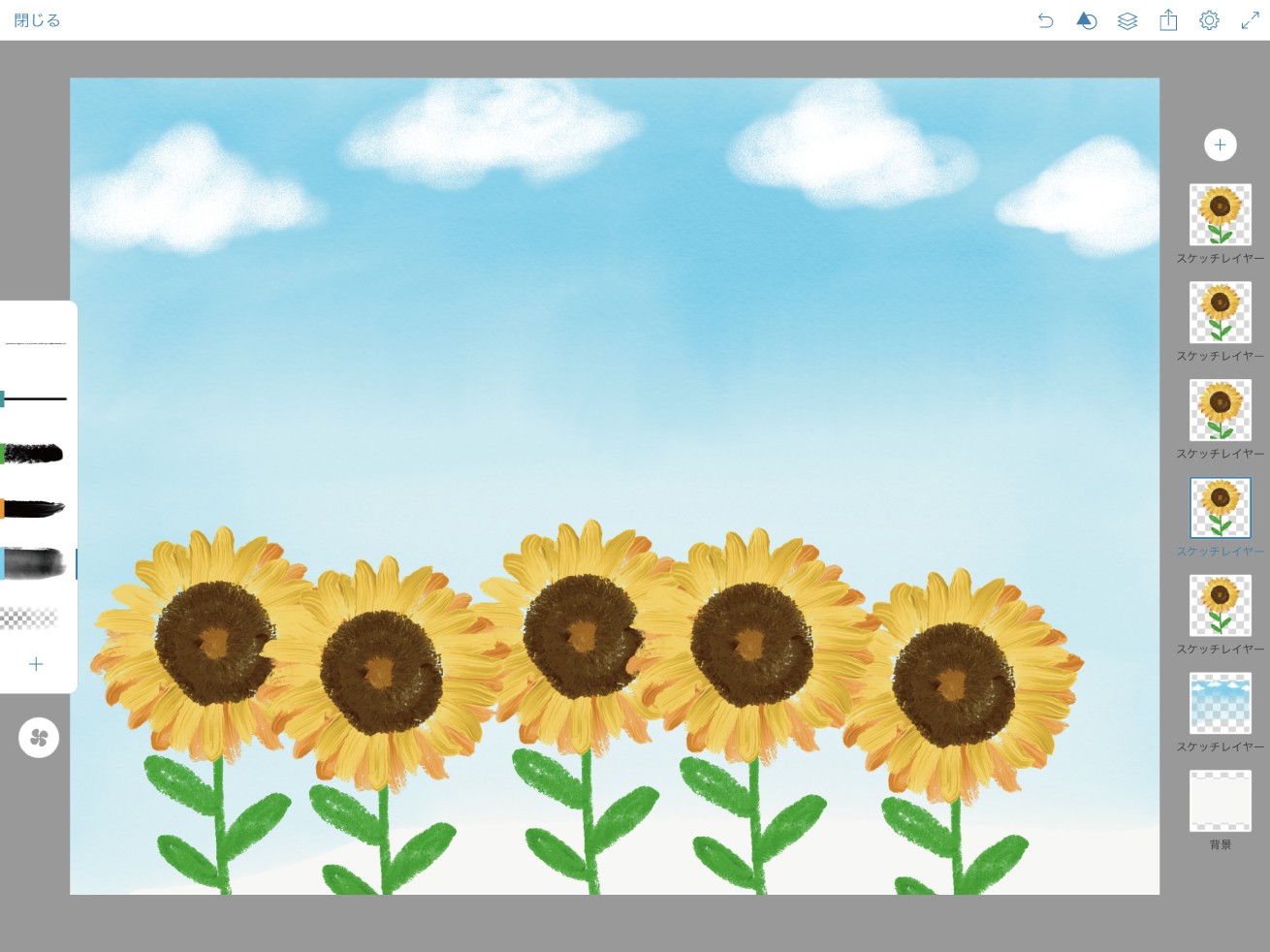
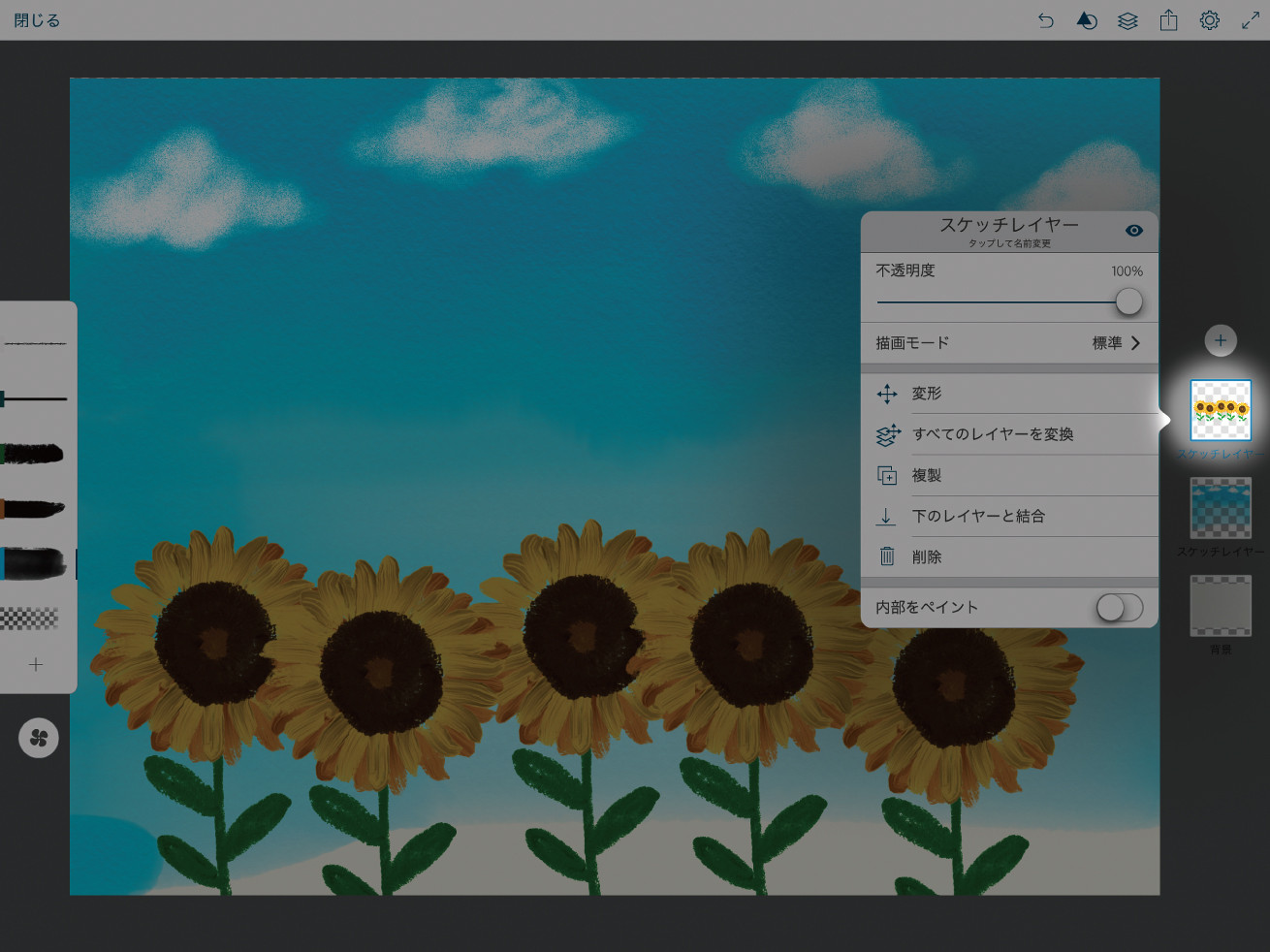
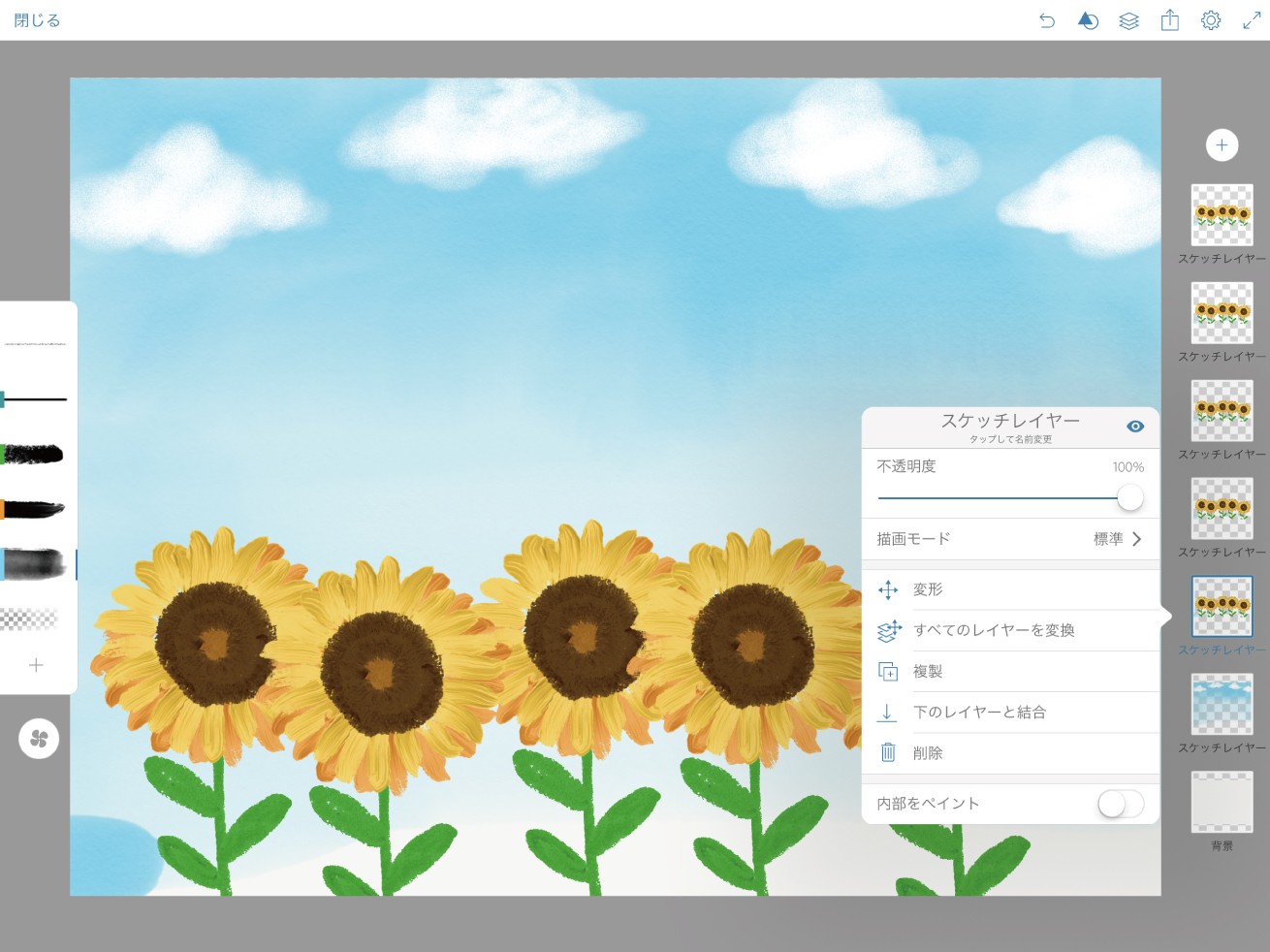
一番上のレイヤーをタップし、レイヤーオプションから【下のレイヤーと結合】を選択してください。ひとつ下のレイヤーと結合しますので、これを繰り返してお花と茎のレイヤーをすべて結合させてください。
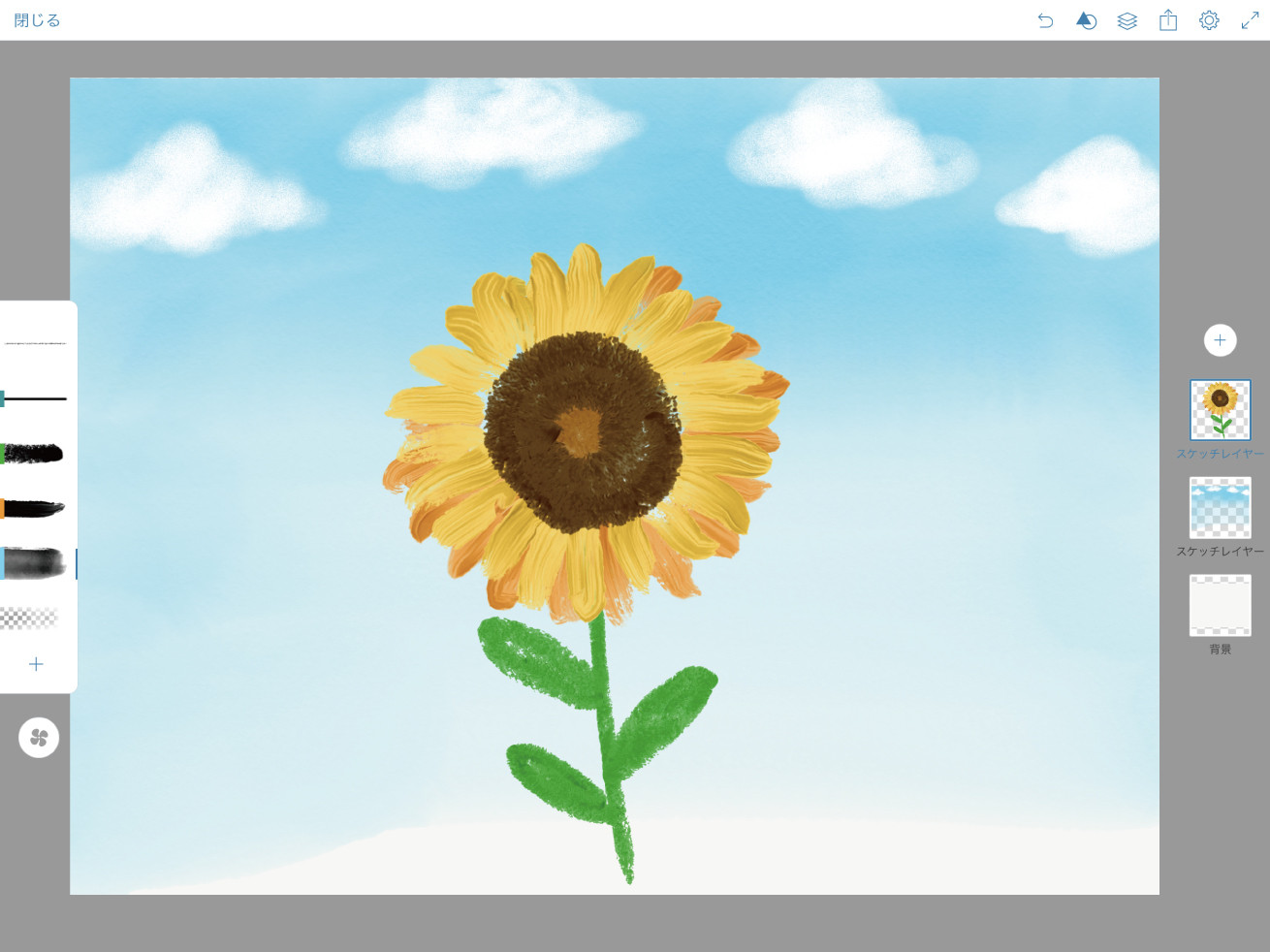
9.コピー→変形→統合を繰り返してお花畑を完成させる


ここからは、デジタルならではの機能【複製】を使ってお花を増やし、お花畑を完成させる工程に入ります。
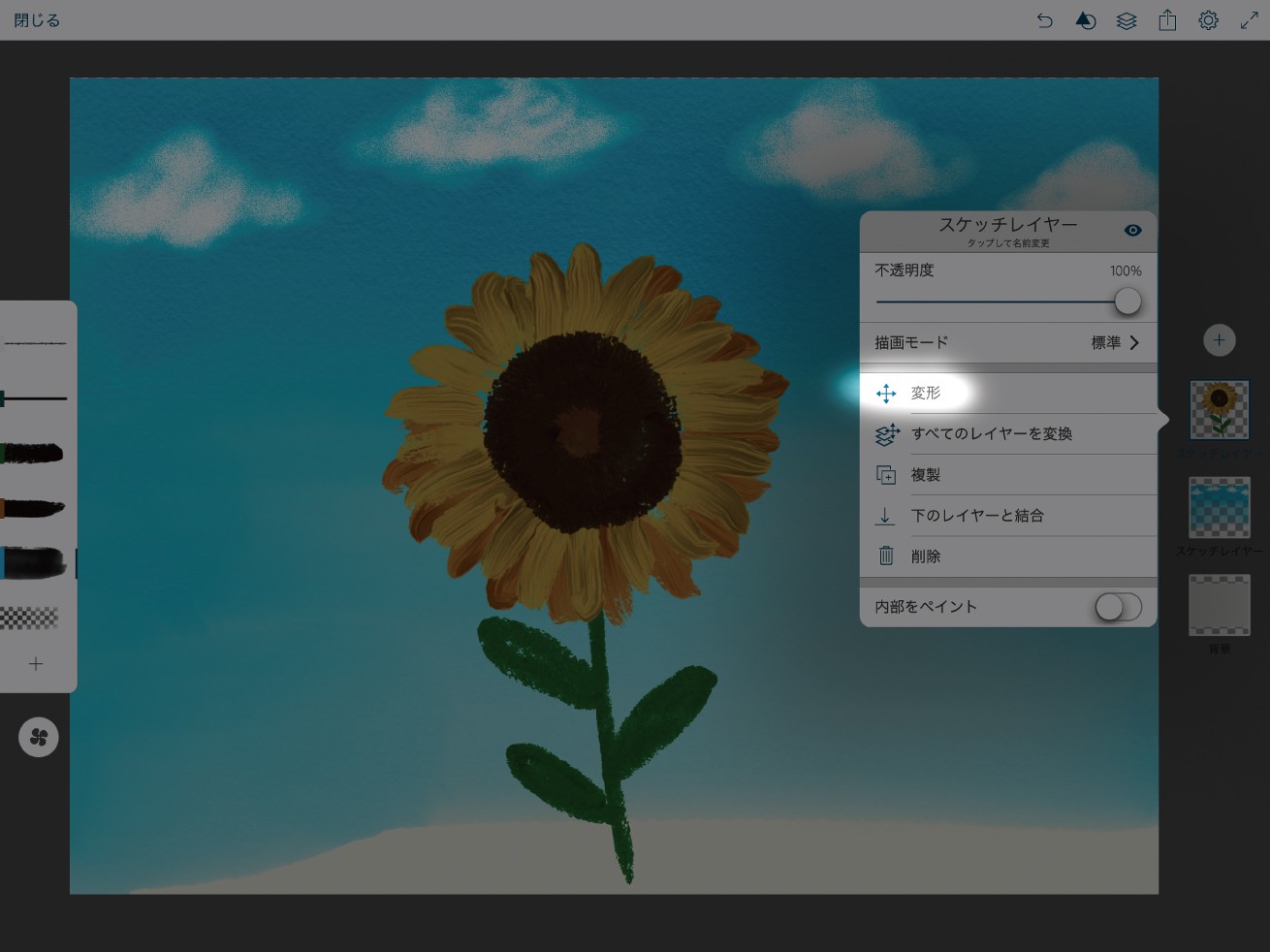
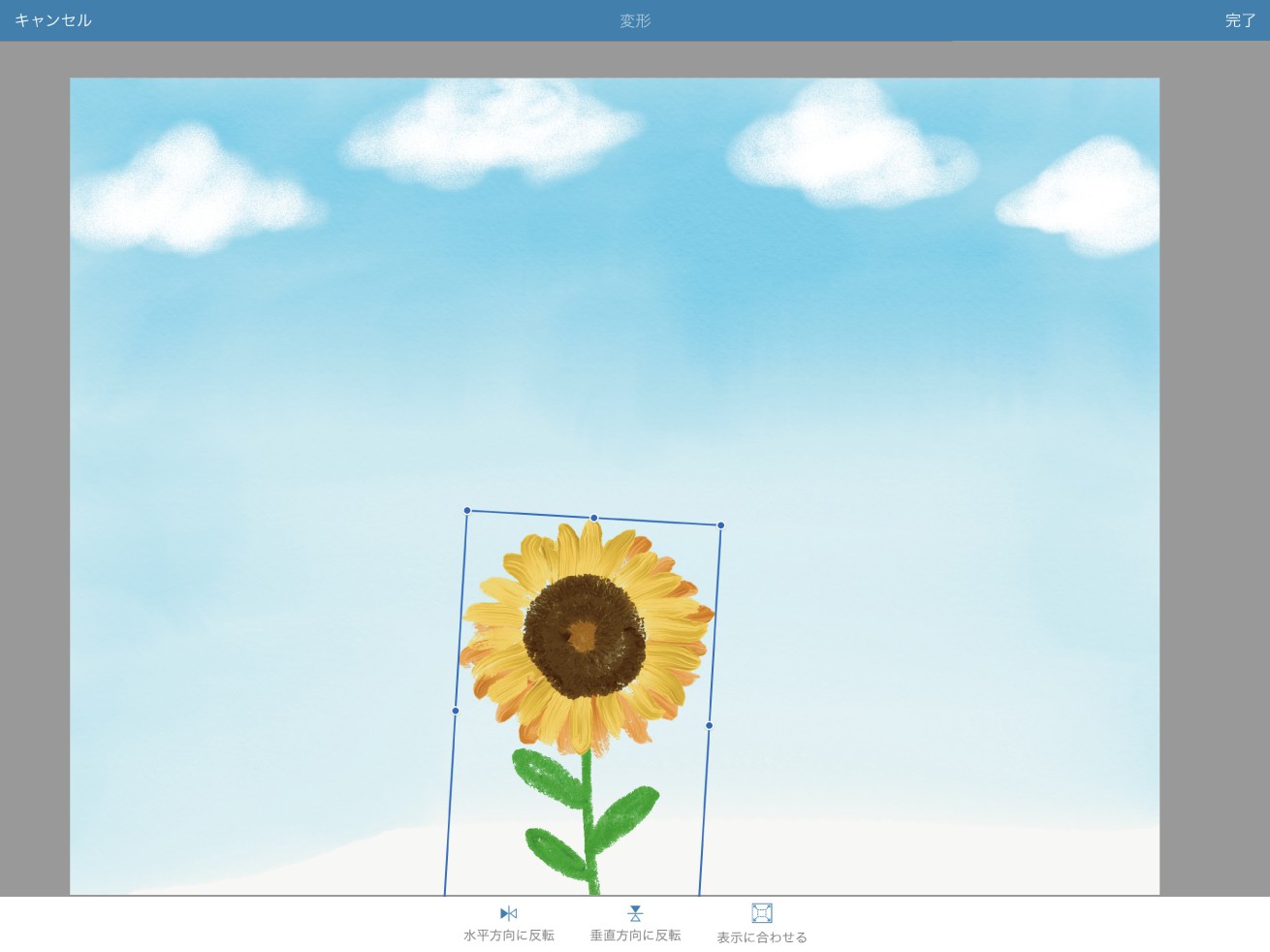
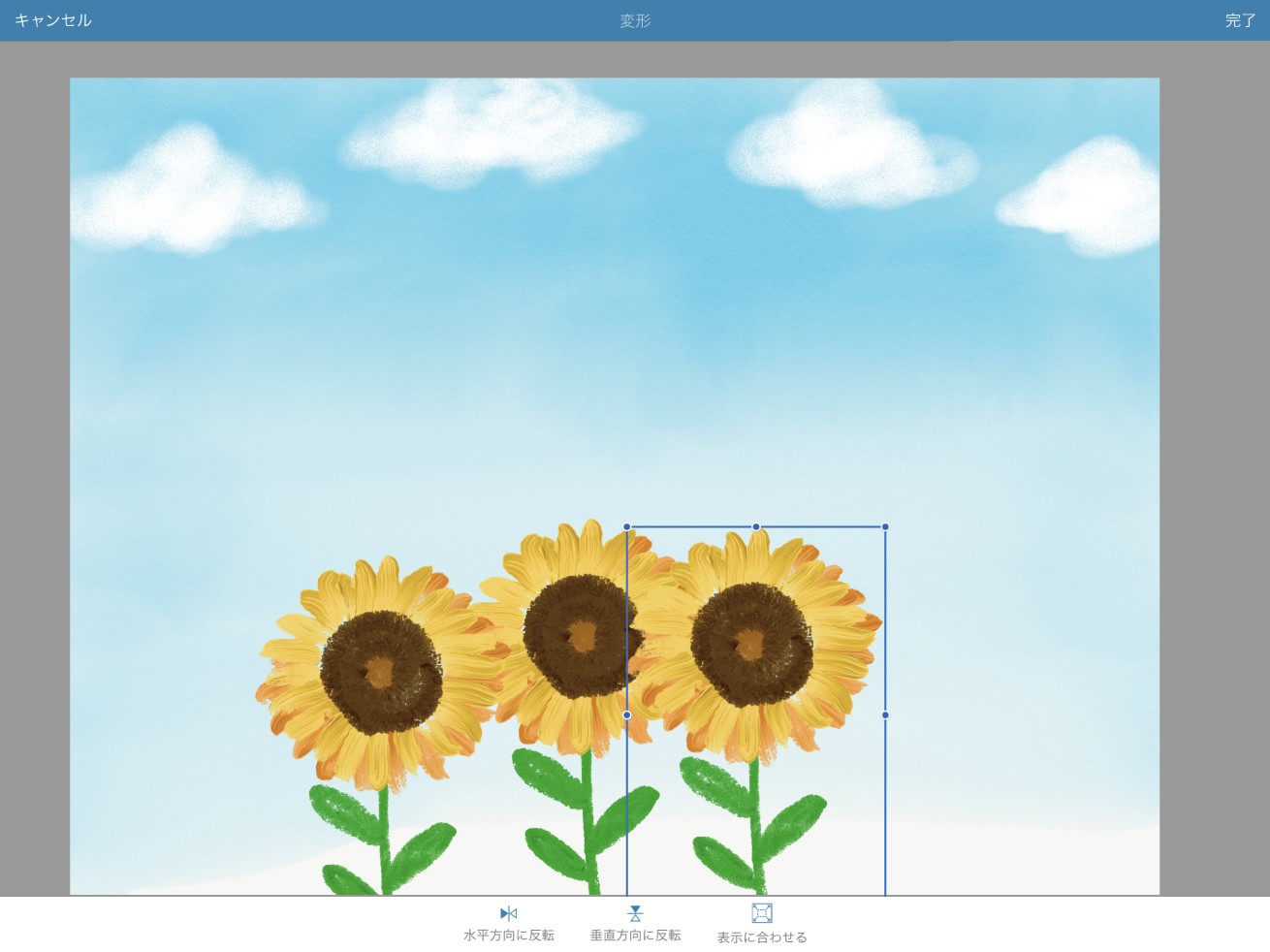
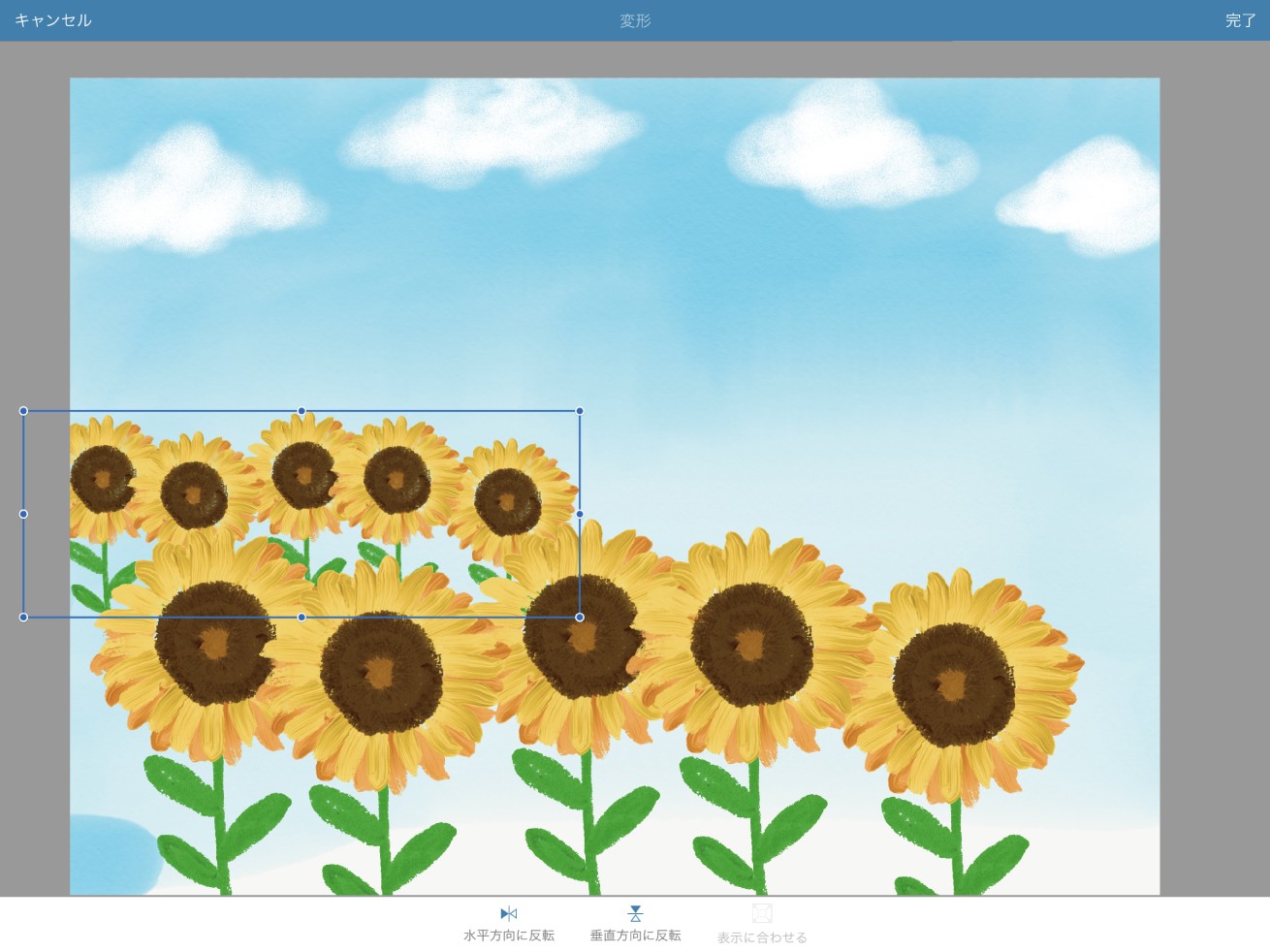
まずはお花レイヤーをタップして【変形】を選択し、画面下部に寄せる形でお花を縮小してください。


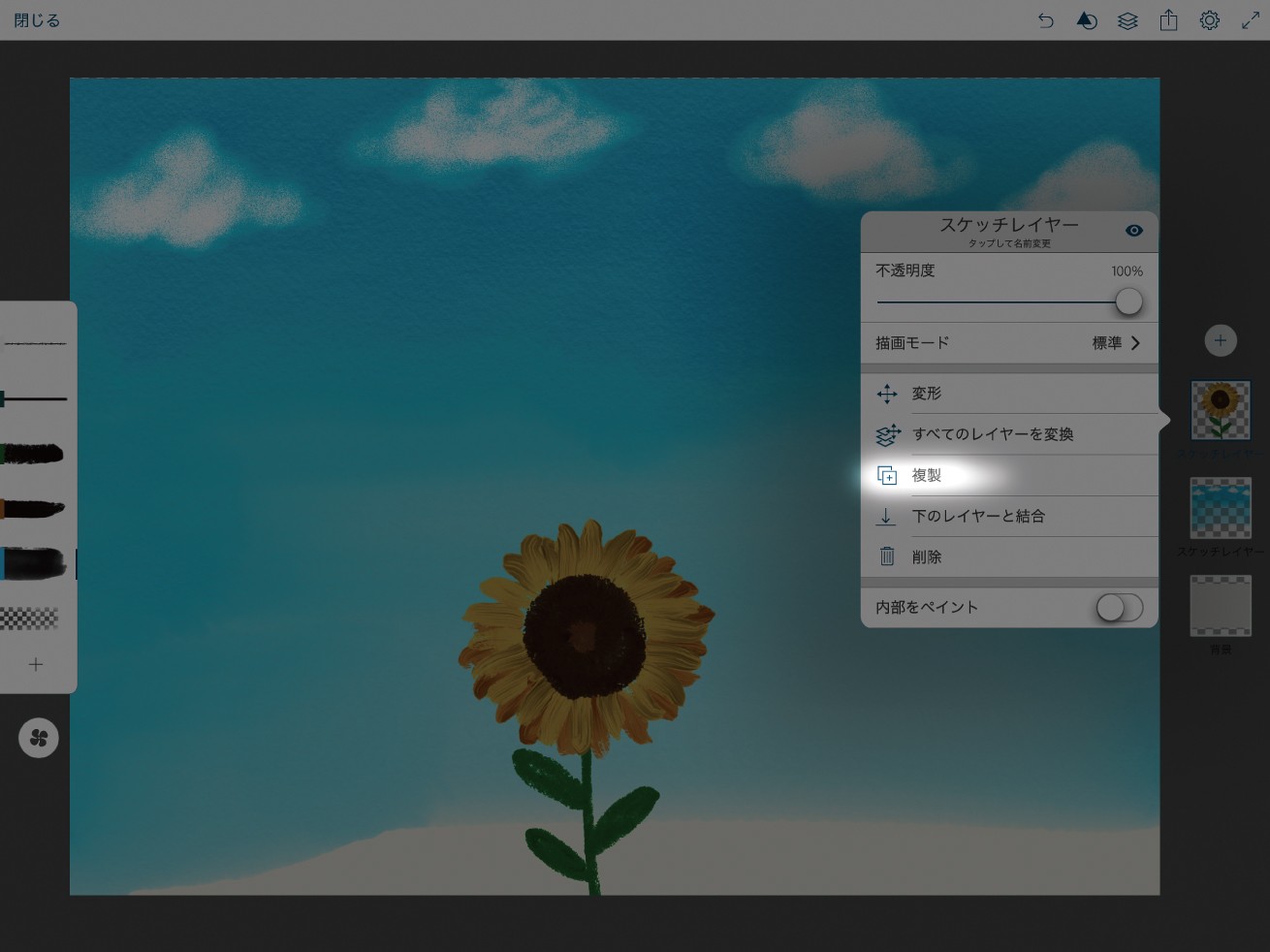
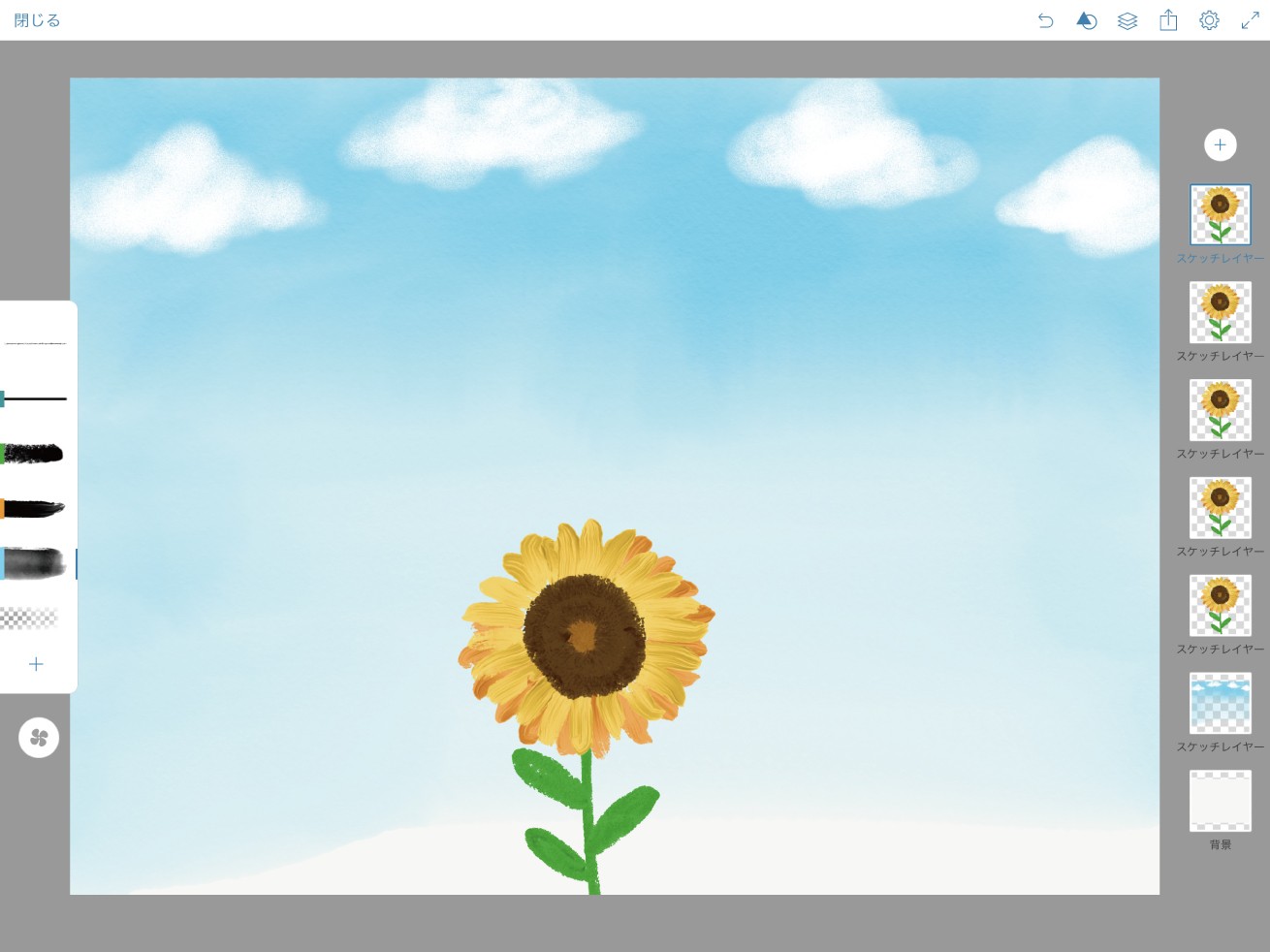
次にそのお花を5回ほど複製してください。これで同じお花が5個重なった状態となります。



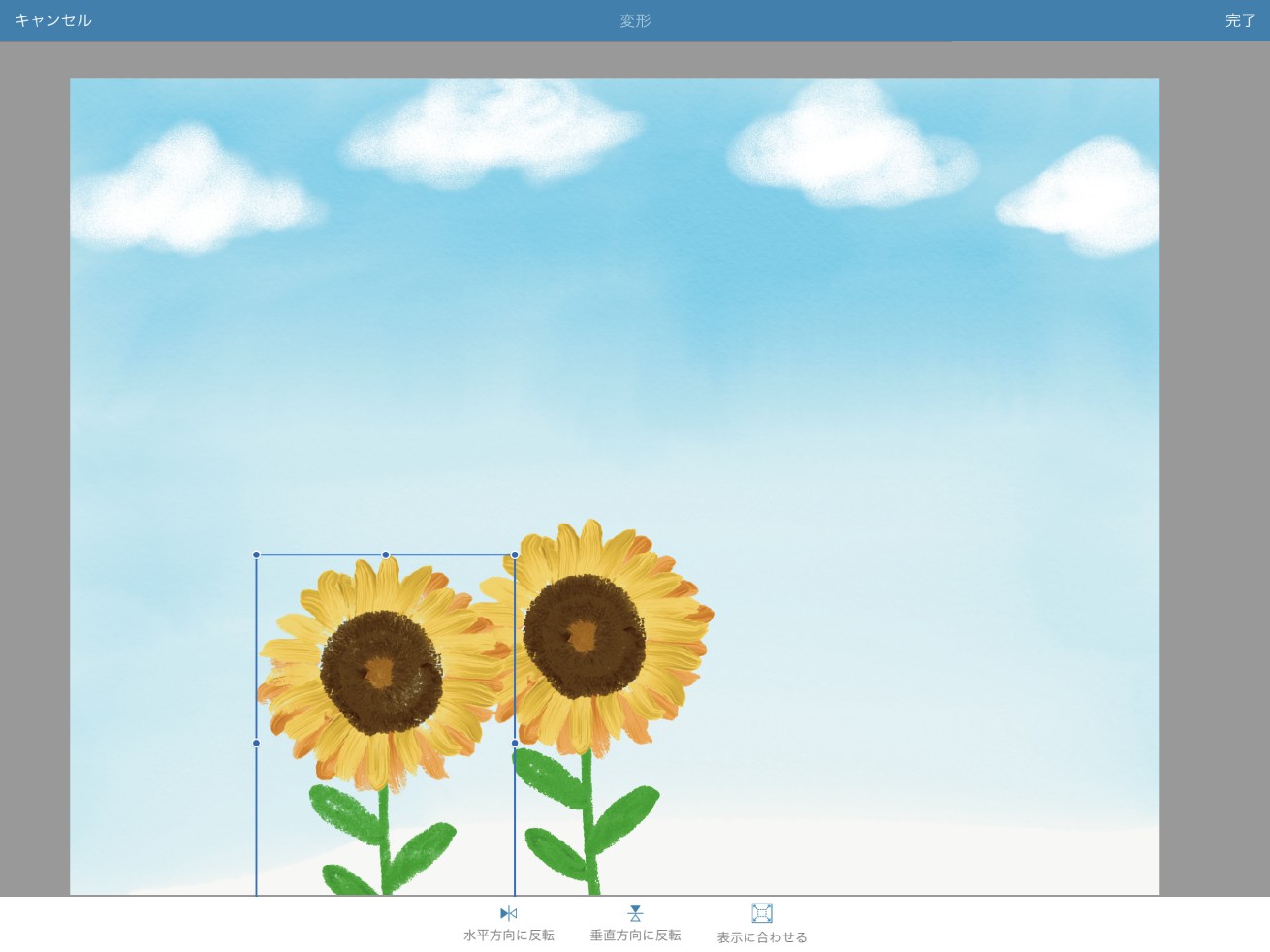
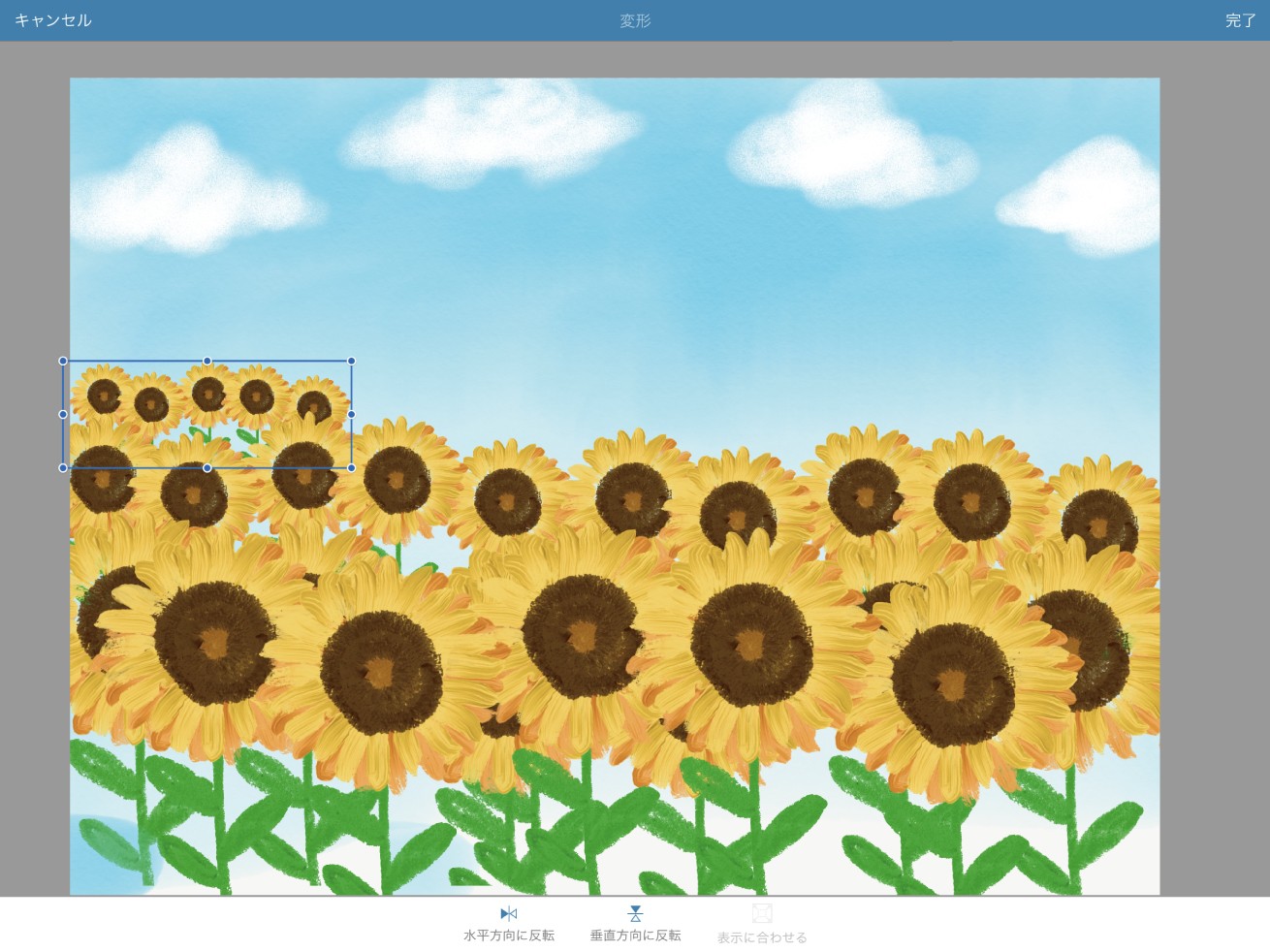
上のレイヤーから順番に【変形】を選択し、複製した5個のお花をランダムにズラしていきます(この時点では端にくるお花が画面からはみ出ないようにした方が、最終的な仕上がりがキレイです)。

5個のお花を一枚のレイヤーに【結合】させます。

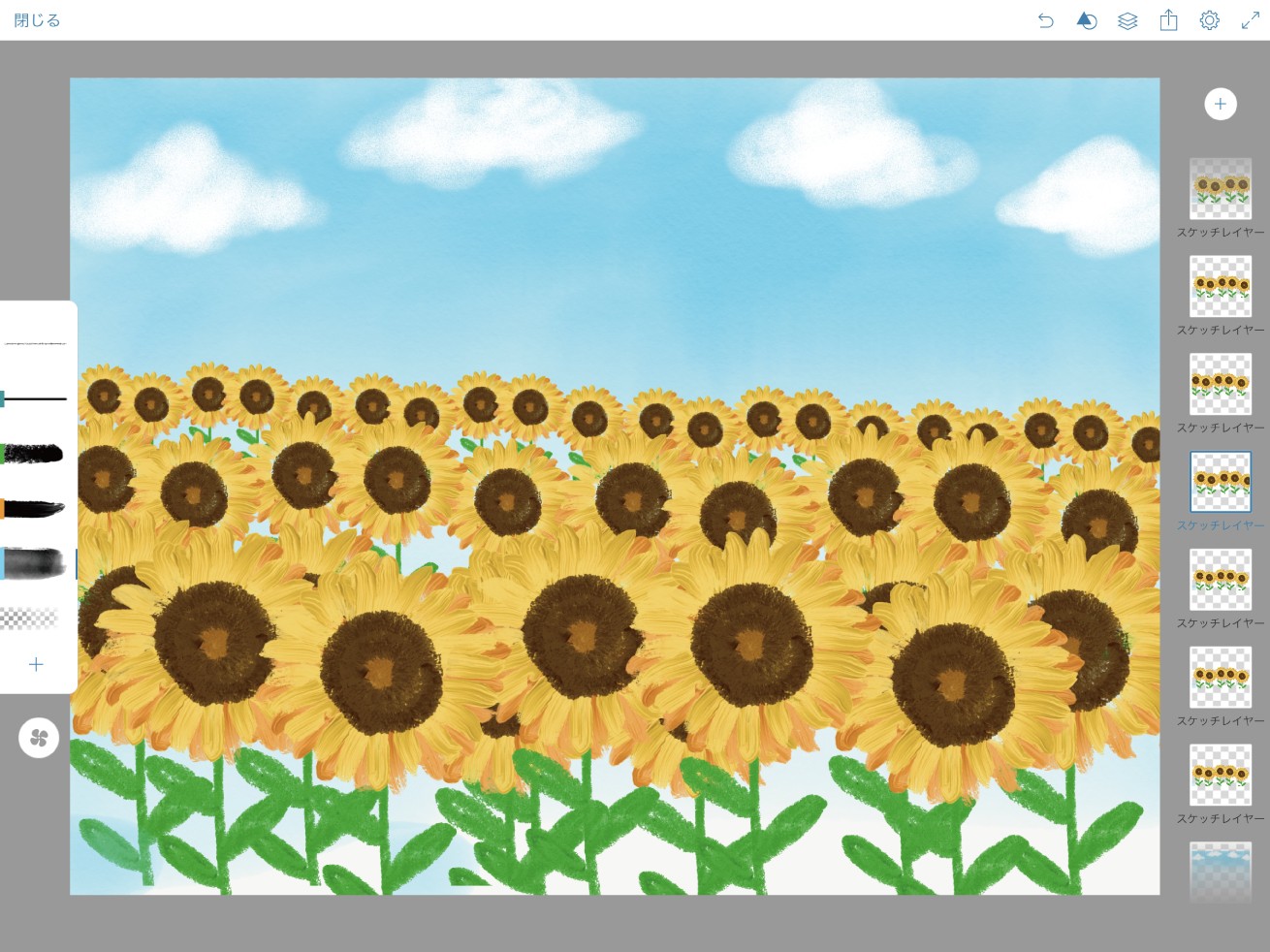
あとはこのレイヤーをたくさん【複製】して、【変形】で横にずらしたり、縮小して奥に配置したりするだけです(レイヤーは下の階層にいくにつれて、お花のサイズを小さくすると正しい前後関係ができ、絵に奥行きが出ます)。



はい、こんな感じです。
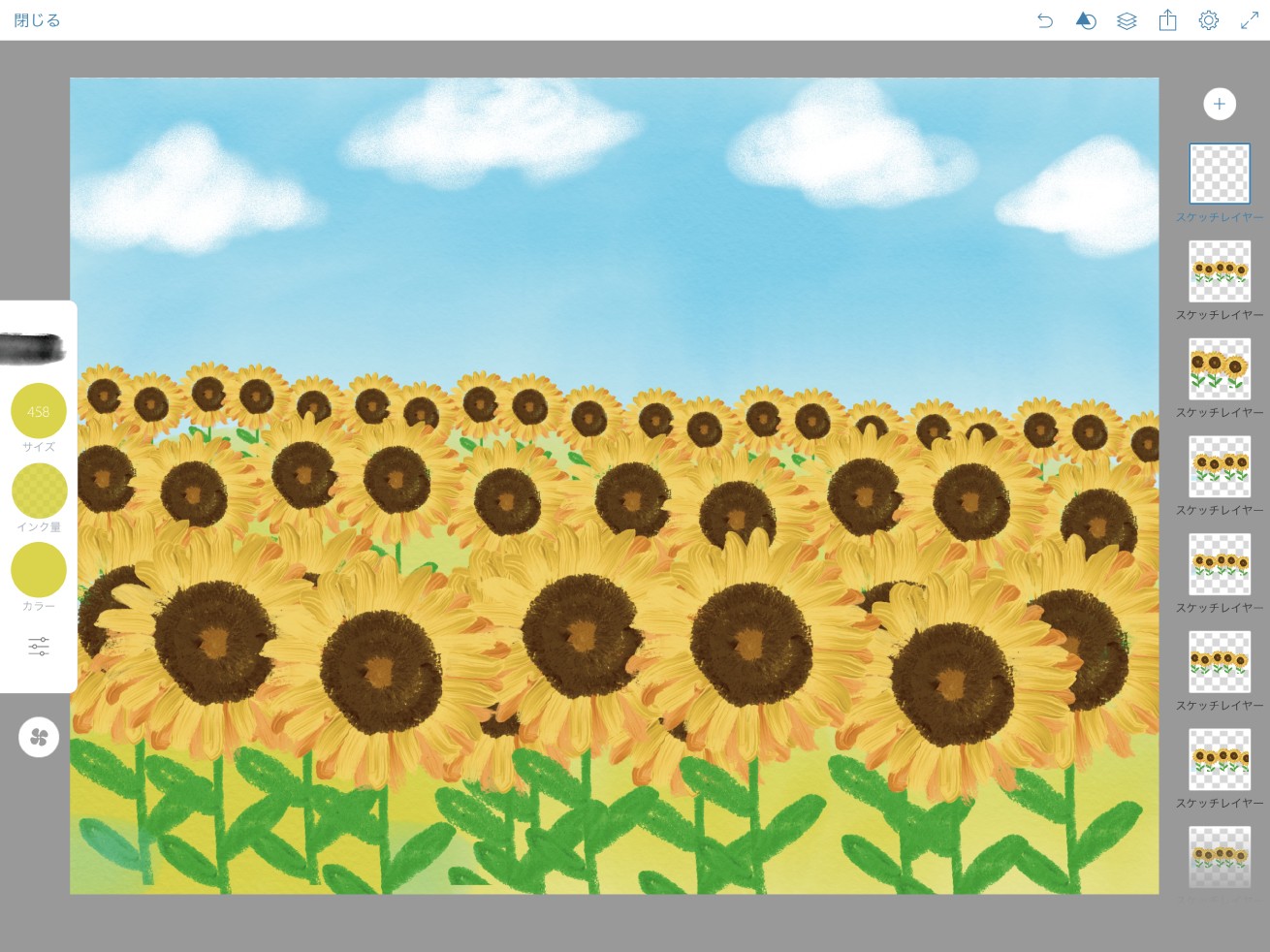
10.仕上げ


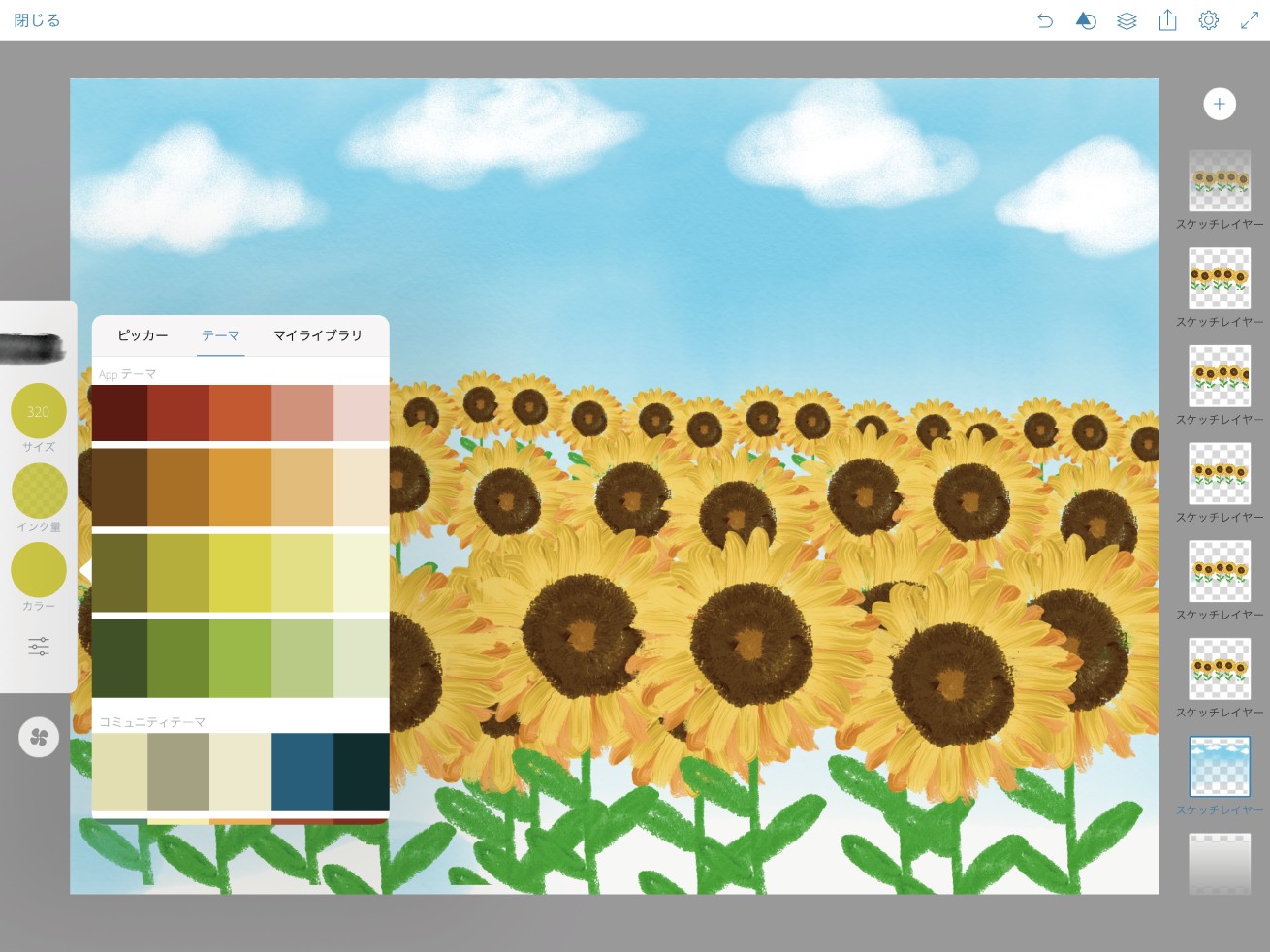
このままでは、茎と茎のあいだがスカスカに見えてしまうので、密集感を出すために、背景にグリーンを足しましょう。空の色を塗ったレイヤーの下の方に【水彩ブラシ(平筆)】でグリーンを塗りました。

一番上にレイヤーを追加して、ご自身のサインを入れて絵を完成させてください。
まとめ
今回の記事はいかがでしたか?ご自身でも描いてみたいと思っていただけたら幸いです。
田中ラオウのYouTubeチャンネルではカリカチュア講座や似顔絵の解説動画を随時アップしてますので、イラストにご興味のある方はそちらも合わせてご覧ください。高評価、チャンネル登録を是非宜しくお願いいたします。絵に関する質問などもコメントにて受け付けますのでお気軽にどうぞ。
田中ラオウ公式サイトがリニューアル
もう一点お知らせです。
最近自身のホームページをリニューアルしました。
僕の今までの作品をカリカチュア、ファインアート、イラストレーションのページごとに分けて紹介しておりますので是非一度ご覧いただけたら嬉しいです。
>> 田中ラオウ公式サイト The Artwork of Raou Tanaka
田中ラオウへのイラストのご依頼、各種お問い合わせ
田中ラオウ公式Webサイト「The Artwork of Raou Tanaka」
田中ラオウ監修の似顔絵販売「似顔絵制作ドットコム」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











