こんにちは! 野菜をこよなく愛する肉食系フロントエンドのザワです。
みなさん、良いスクロールライフを過ごしてますか?
今回は、ずっとスクロールしていたい! そう思わせてくれる、フィーリンGoodなスクロールアニメーションを集めてみました。
Femme Fatale Studio
 http://www.femmefatale.paris/en
http://www.femmefatale.paris/en
少しマウスをコロコロすると、タイポと背景画像がアニメーションします。タイポはそれぞれのタイミングで動き始めますが、背景と同じタイミングで一連のアニメーションを終了します。快感ポイントはズバリ、タメの効いたイージングですね。「んぬ〜ん、スッ」、気持ち良いイージングはつい口ずさみたくなりますね。
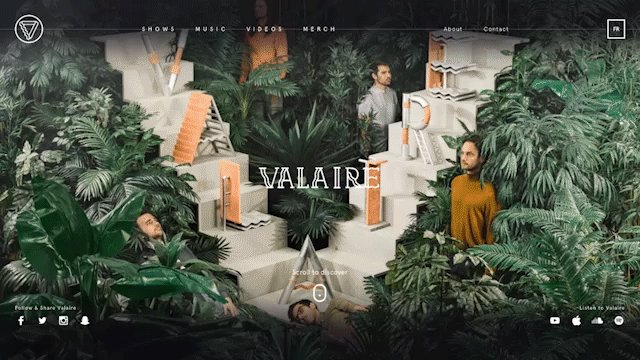
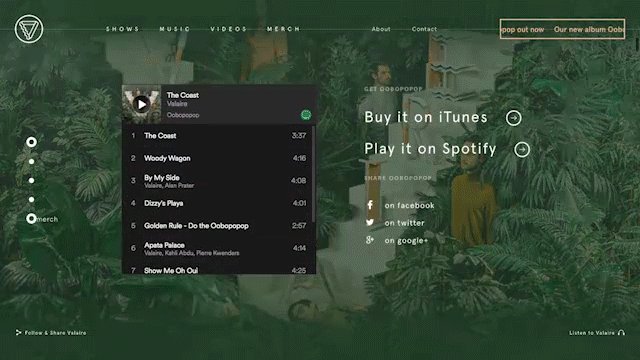
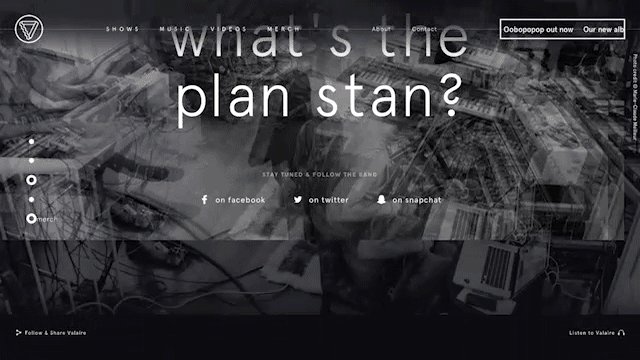
Valaire: Oobopopop
スクロールを続けていくと、縦に、時には横に、そして縦に、画面が展開されていきます。背景色がじんわり変わったり、横展開のカバーフローが現れたりと、セクションを移るごとに新しい体験があなたを待っています。
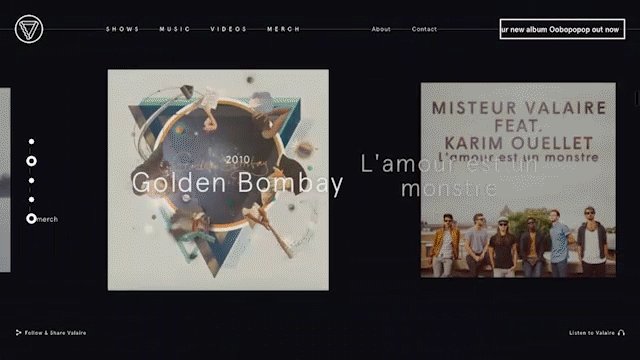
アーティストのアルバムをカバーフローで見せているセクションでは、横に画面が動いていくのですが、文字と写真をしっかりとパララックスで見せています。全体が派手に動いていくことに着目しがちですが、細部まで気を遣っていることにリスペクトですね。
The Scrolling Marathon
タイトルの文字通り、スクロールでマラソンをしようというサイトです。
フルマラソンを走りきったことがある強靭な精神力の持ち主なら、最後に何が待ち受けているのか、体験することが出来るかもしれません。私は1km地点くらいで肩に痛みを覚えて挫折しました。1つの演出方法に特化すると、独特な印象に思えますね。是非、挑戦してみてください。
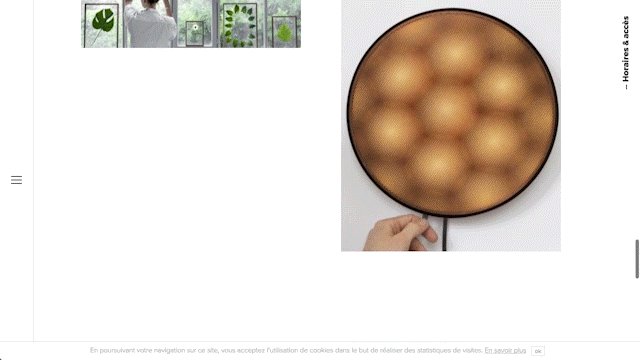
Melville
 http://www.melville-design.com/
http://www.melville-design.com/
パララックスをスクロールの演出に取り入れているサイトはよく見かけますが、このサイトは気持ち良いと感覚的に思うことができます。私が感じた快感ポイントは、写真のエリアの演出です。写真の枠組みと写真自体のスピードをコントロールしてズレを表現しているのですが、これがなんとも心地よい。心地よいのです。
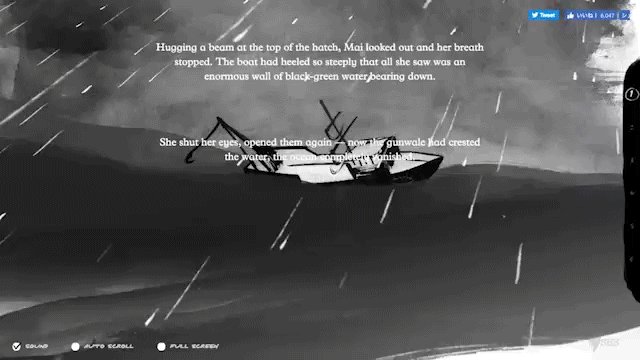
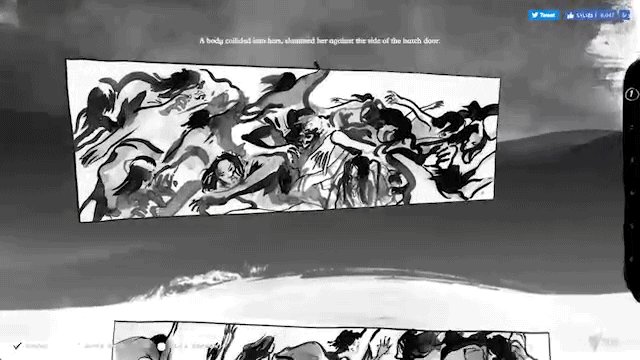
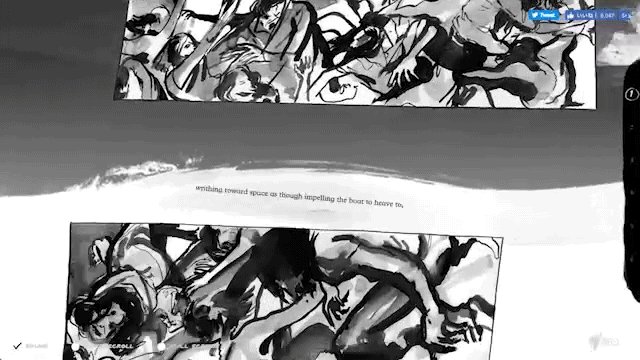
The Boat
 http://www.sbs.com.au/theboat/
http://www.sbs.com.au/theboat/
読み物としての体裁を保ちつつ、スクロールによって様々な効果が出現してきます。ユーザーがスクロールする量が多いことを考慮して、自動スクロールをオプションで用意されているのもユーザーとして嬉しいですね。静止画をアニメーションさせると安っぽくなりがちなのですが、動きのある背景や画面をダイナミックに揺らすなどの工夫があり、見ていて飽きません。素敵です。
まとめ
スクロールアニメーションと一口に言っても、サイトの性質によって、取り入れる演出が違ってきますよね。
ウェブサイトにとってスクロールとは、ユーザーが当たり前に行うアクションですが、そこに少しアクセントを置くことで、ユーザーに楽しんでもらえたら嬉しいですね。いつもの通勤コースに、いつもと違うお花が咲いていたら、素敵ですよね。
それでは、良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。