こんにちは。フロントエンドエンジニアのまろCです。
みなさん「Amazon Dash Button」はご存知ですか? Amazonが発売している、特定の商品をボタンひとつで注文できるガジェットです。

面白そうだったので、一個買いました。
でも、特に水が欲しいわけではないので、これを、退勤登録ができるガジェットに変えてみることにします。
具体的には、ボタンを押したら自動的に会社の基幹システムにログインして、退勤登録をしてくれるようにします。これによって短縮できる時間は 1日に約 1分ほどですが、年間で換算するとおよそ365分。休日も働く社畜にとっては馬鹿にならない時間の短縮です。
それでは、早速作ってみます。。。!
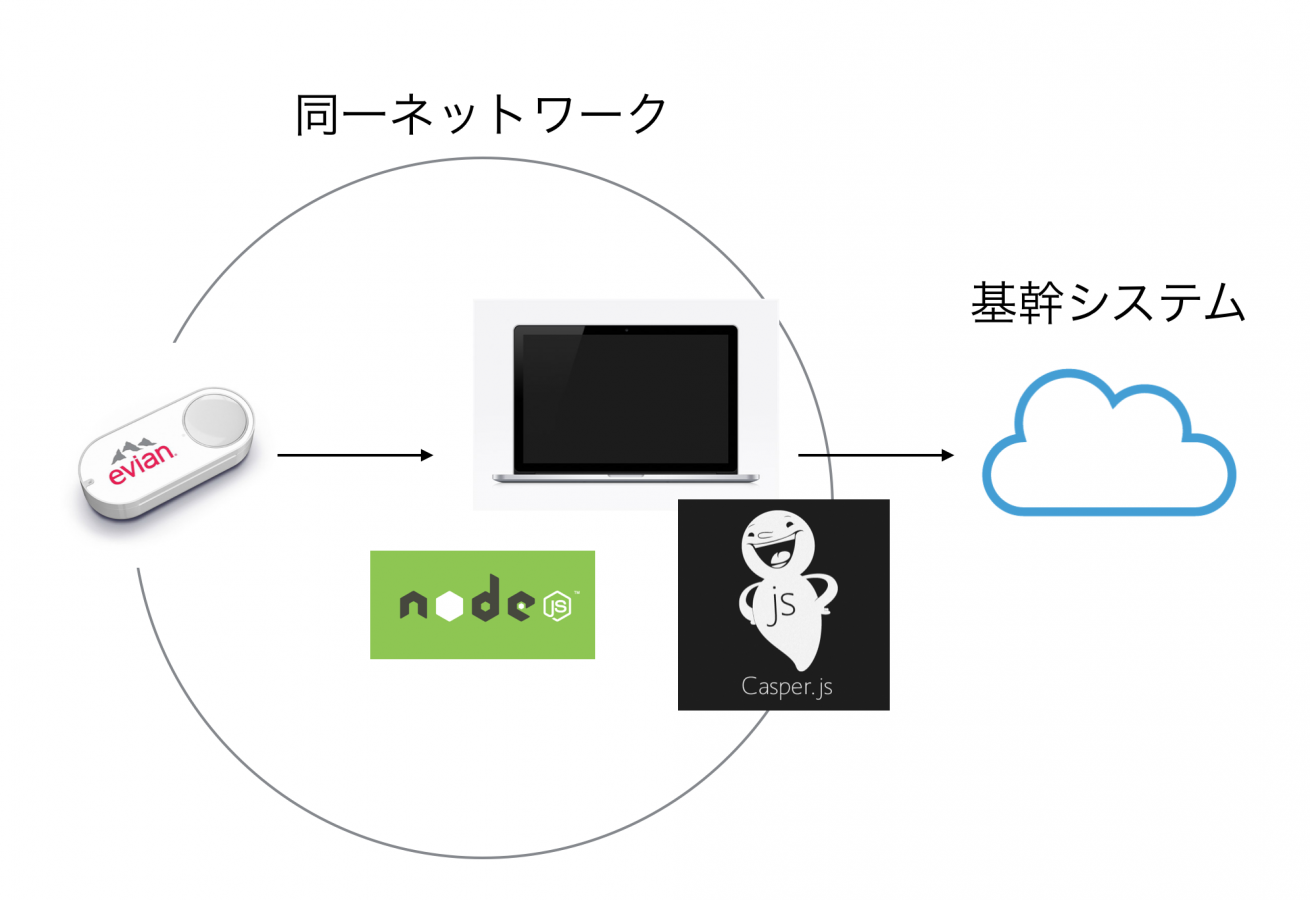
構成

ボタンを押したら、同一ネットワーク上にある、サーバー上のnode.jsに通知がいきます。その通知を受け取ったnode.jsが、casperjsを使い、基幹へログインし、退勤する動作を僕の代わりにする仕組みです。
※Amazon Dash Buttonと、サーバーとなるPCが、同一のLAN内にいることが必要です。
Amazon Dash Buttonのセットアップ
最初に、このボタンが水を注文しないように設定を変更します。
まずは、アプリを立ち上げましょう。アプリはストアからダウンロードできます。

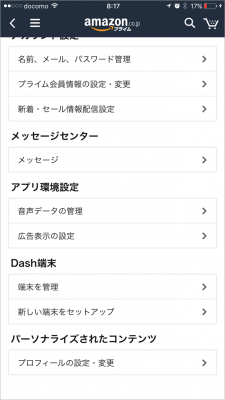
左上のハンバーガーメニューから、アカウントサービス → Dash端末の、「新しい端末をセットアップ」を選択します。

指示に従って、ネットワークの設定を行います。

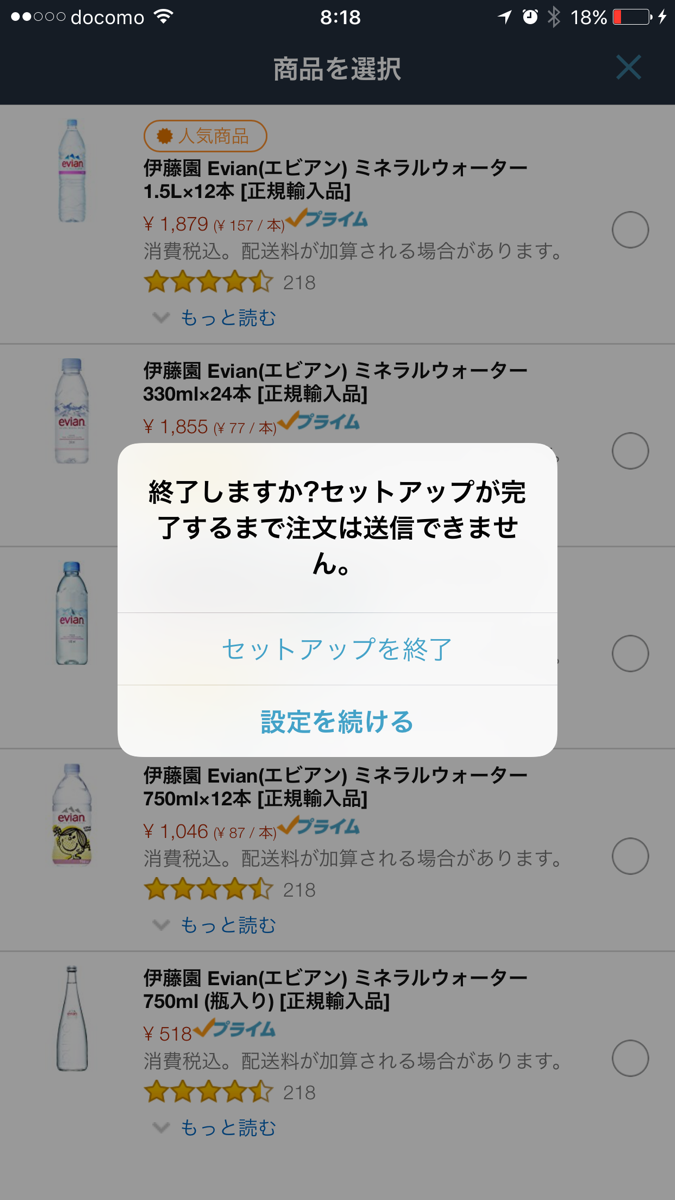
ネットワークに繋ぐことができればOKなので、商品選択画面で、右上のXを押して設定を中断します。これでOKです。
node.jsのスクリプト実装
Dash button for Nodeのインストール
これで、端末の情報がとれます。
sudoでないと、パーミッションで怒られます。
npm i dash-button -g sudo dash-button scan
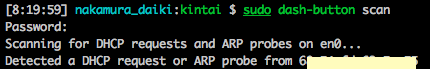
ここで表示された
Scanning for DHCP requests and ARP probes on en0...
Detected a DHCP request or ARP probe from XX:XX:XX:XX:XX:XXXX:XX:XX:XX:XX:XXの部分が、Amazon Dash ButtonのMACアドレスになり、以降必要になりますのでメモしておきましょう。
ボタン押下を待ち受けるところ
app.jsを作成し、待受のロジックを記述していきます。
const DashButton = require("dash-button"); const MAC_ADDRESS = "XXXXXXXX"; let button = new DashButton(MAC_ADDRESS); let subscription = button.addListener(() => { console.log("ボタン押した!"); });
先程インストールしたdash-buttonを使います。前章でメモしたMACアドレスをここで使います。イベントを登録したら、それだけで押したことが取得できます。
簡単ですね。
casperjsで基幹にログインするところ
casperjsは、ヘッドレスブラウザのPhantomJSを使ってブラウザ操作やテストができるライブラリです。
プログラムで、指定したサイトにアクセスしリンクをクリックして、フォームに値を入れて送信して……といった動作を確認するために使うライブラリですが、サイト上での行動を自動化するのにも使えます。
まずは、phantomjsをグローバルにインストールし、casparjsをインストールします。
npm i phantomjs -g npm i casperjs -g
インストールできたら、casper.jsという名前のファイルを作成し、基幹システムを操作するスクリプトを書きます。次に、casperをnewして、オブジェクトを作成します。そこまできたら、以下のように設定していきます。
const casper = require('casper').create(); casper.start('https://kintaisisutemu.hoge').then(function() { this.echo('login page: ' + this.getTitle()); this.fillSelectors('form', { 'input[name="id"]': id, 'input[name="pass"]': pass }, true); }).then(function() { casper.wait(1000, function() { this.echo(this.getTitle()); //退勤のロジックは非公開 }); }).run();
- 手順
-
- start関数の引数に対象のURLを指定します。
- casperオブジェクトのthenメソッドで処理を繋いでいきます。
- ログイン情報をフォームにセットし、第一引数にターゲットとなるフォームを指定、第二引数に値をセットしたいフォームのキーと値をオブジェクトで指定します。第三引数は、そのままsubmitするかどうかをbool値で指定します。
- idやclass名で対象の要素を指定します。
- ログインできたら、次のthen中で、退勤の処理をします。
- 最後に、run()で実行させます。
最後に、app.jsにcasperjsを起動するスクリプトを追記します。
//先頭に追記
const exec = require('child_process').exec;
let isDash = false;
//addListener内に追記
exec('casperjs casper.js', (err, stdout, stderr) => {
if (err) { console.log(err); }
console.log(stdout);
isDash = false; //2回イベントが走ることあるので、フラグで制御
});
待受実行状態にしておきます(ルート権限で実行します)。
sudo node app.js帰宅
19:00です! 華麗に帰宅。
また明日。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。