こんにちは、HALです。
今回は、動画をWeb用に軽量化するための方法を紹介します!
軽量化を行わないと、たとえば 1280px × 720pxの30秒ぐらいの動画の場合40MBほどの重さになってしまいます。そのままだと videoタグなどでWebブラウザ上で再生するには大きすぎてしまいます。モバイル端末ならさらに軽量化が必要です。
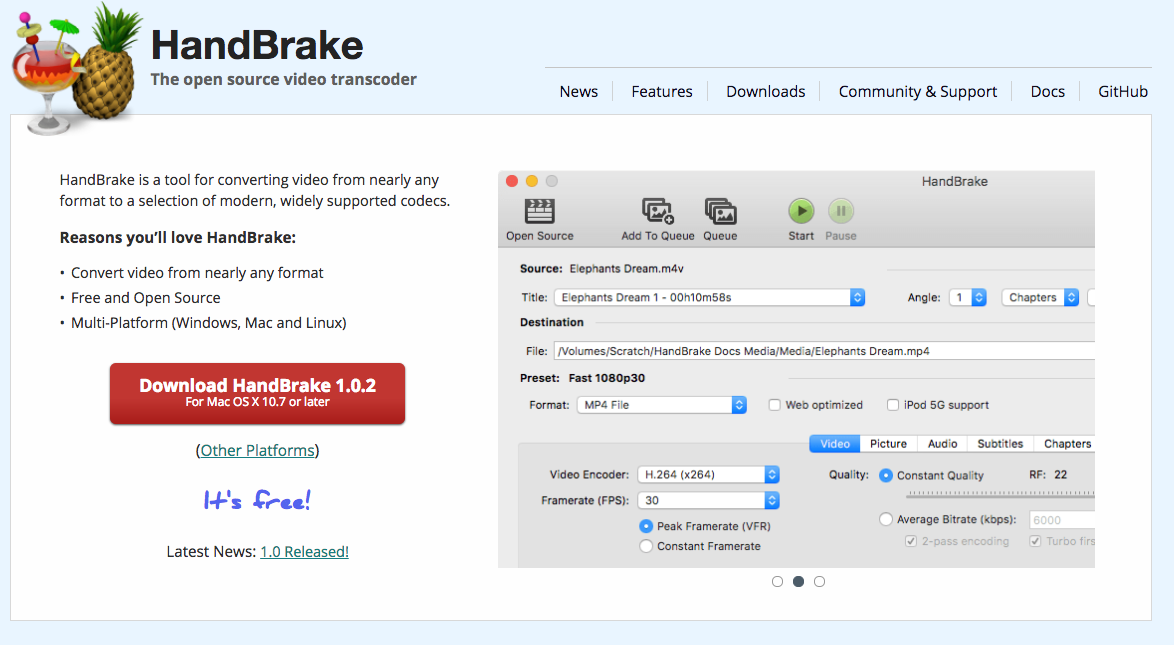
動画の軽量化をするにはさまざまなツールがありますが、 HandBrakeというツールがとても使いやすかったので、基本の設定方法を紹介していきます。
目次
※この記事は2022年3月に編集部が情報を更新しました
動画を埋め込む方法
外部リンクで埋め込む
YouTubeやVimioに動画をアップロードし、それを外部リンクとして埋め込む方法があります。
YouTubeではさまざまなサイズの動画をアップロードすることができますが、標準のYouTube動画のサイズは1920×1080で、1280×720でも問題ありません。
直接埋め込む
WordPressなどに直接埋め込む方法です。
この場合の動画のサイズは最大10MBと言われています。
動画はどこまで軽量化すればいいか
容量は小さいに越したことはありません。設定数値を調整しながら何回か書き出しをし、目で見て判断します。
よく目にするようなサイトトップの背景動画で、ループで常に再生されるような動画の場合であれば、5MBぐらいには収めたいところです。
HandBrakeのインストール
HandBrakeとは、動画の再生形式を変換できるフリーのソフトです。このソフトを使うことで動画の容量を制限し、軽量化することができます。 設定も難しくないので、こちらを使っていきたいと思います。
Webサイト用にHandBrakeでの圧縮設定方法
設定

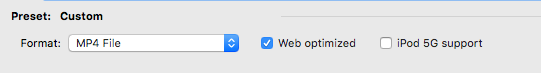
Format:
『MP4 File』 を選択します。
web optimized
チェックを入れます。 Web用の最適化処理を行ってくれる設定なのでチェックを入れておきます。
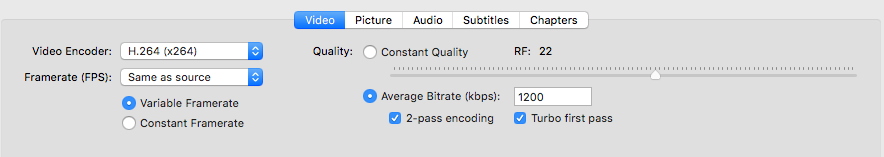
Video タブ

Video Encoder:
『H.264(x264)』を選択します。 動画の圧縮形式で、現在動画サービスなどでも広く使われており、多くのブラウザでも対応しています。
Framerate(FPS):
『Same as source』を選択します。
Variable Framerate
チェックを入れます。 Framerate(FPS)の項目で『Same as source』で選択していると Variable Framerateにチェックを入れることができます。 もし、音ズレが起きた場合はConstant Framerateの方にチェックを入れると良いです。
Average Bitrate (kbps):
ラジオボタンにチェックを入れます。 だいたい、HD動画で30秒程度の場合ですが、数値を1200〜600あたりで設定すると良いかと思います。
書き出し後、荒れてしまったなと思った場合は数値を上げ、まだ平気だなと思ったら数値を下げていきます。 この設定は動画によるので書き出されたものを目で見て数値を微調整してください。
2-pass encoding
チェックを入れます。 書き出しに時間がかかりますが、高画質になります。
Turbo first Pass
チェックを外します。
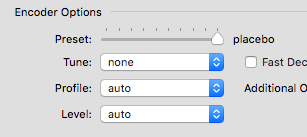
Encoder Options

Preset:
『veryslow』か『placebo』あたりを選択します。 右に行けば行くほど画質が向上しますが、書き出しに時間がかかるようになります。
Tune:
noneを選択します。 動画がどのような映像かにより設定を行います。noneでも問題ありません。
Profile:
autoを選択します。 HD動画の場合は、HD画質用のプロファイル設定のhighを選択すると良いでしょう。自動のautoでも問題ありません。
fastdecode:
チェックを外します。
Level:
autoを選択します。 Wikiのレベルの見出しにある表からわかるように最適なレベルが異なりますのでわからない場合はautoで問題ありません。
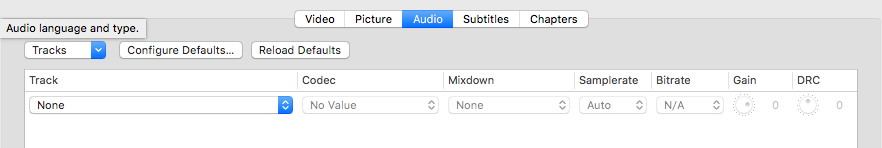
Audioタブ

ここは書き出す動画にもよります。 もし、Webサイトの背景に使う様な動画の場合音声情報は不要になりますので、 Trackの項目で音声データを『None』に設定します。
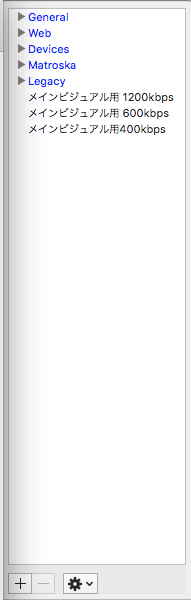
設定したらプリセット保存しましょう!

右側にプリセットのリストがあります。 Average Bitrate(kbps)をよく変えるかと思いますので、その下あるプラスボタンから、複数数値ごとにプリセットを作っても良いかと思います。 1200のプリセット 600のプリセットのような感じで、すぐ切り替えれると便利です。
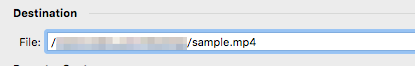
保存先を指定

File:
Destinationの File: で出力先とファイル名を設定できます。
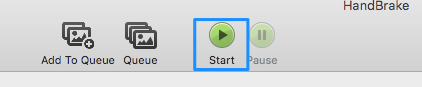
書き出し

最後に『Start』ボタンを押し、書き出し開始です!
動画配信サービスの動画サイズ
自社のサイトだけでなく、動画配信サービスを使って動画を投稿する機会も増えてきたと思います。各サービスの動画サイズをご紹介します。
YouTube
YouTubeの標準アスペクト比は16:9です。YouTubeが推奨する解像度とアスペクト比は下記の通りです。
- 2160p:3840×2160
- 1440p:2560×1440
- 1080p:1920×1080
- 720p:1280×720
- 480p:854×480
- 360p:640×360
- 240p:426×240
| アスペクト比 | 推奨解像度 | |
|---|---|---|
| 動画投稿 |
|
|
| ストーリー | 9:16 | 1080px×1920px |
最大ファイルサイズは4GBです。
TikTok
アスペクト比は9:16で、解像度は1080px×1920pxです。
まとめ
Webサイトはできる限り軽量化したほうがいいので、容量が大きい動画は、今回のように何度も設定を調整し、劣化具合の許容範囲を目で見て確認してファイルサイズをギリギリまで小さくする必要があると思います。
HandBrakeを使えば、かなり簡単に軽量化ができるのでオススメです。動画を扱う際は、ぜひ使ってみてください。
独学でつまずいていませんか?
動画編集を効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

動画編集スクールおすすめ18選【2026年2月】目的別に徹底比較
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。