Webサイト制作時やSEOコンテンツの作成時に構造化データでマークアップすると、Googleなどの検索エンジンがそのサイト・ページの内容を理解しやすくなります。
SEOの観点でいれば、検索結果上にリッチスニペットとして表示されることもあるため、構造化データの書き方は担当者なら必ず押さえておきたいポイントです。
そこでこのページでは、Web制作やSEO対策を始めたばかりの方向けに構造化データの概要や種類、具体的な記述方法を紹介します。
目次
※編集部注:この記事は2017年に公開されたものを、最新情報を踏まえて再構成、編集しました。
構造化データの概要
そもそも構造化データとは
構造化データの概要構造化データとは、Googleなどの検索エンジンがそのサイトやページ内容を理解しやすいように記述したデータ形式のことをいいます。
検索エンジンはサイト内をクロールすることでテキストを読み込んでいきますが、そのテキストがどんな意味を持つのか完全に理解することはできません。
例えば、以下のHTMLの場合を見てみましょう。
<div>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html">Trailer</a>
</div>ここでの「Avetar(アバター)」は、大成功を収めた3D映画のことですが、検索エンジンは文字列が使われた背景や文脈まで理解することはまだ困難です。
そこで使うのが、構造化データです。以下のように構造化データでマークアップをすることで、その文字列がどういう文脈で使われているのかを示すことができます。
<div itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">
Director: <span itemprop="name">James Cameron</span>
(born <span itemprop="birthDate">August 16, 1954</span>)
</div>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">
Trailer
</a>
</div>(※上記コードはMicrodataと呼ばれる構文による構造化データマークアップの例です)
このようにテキストに意味を持たせることで、ロボットが内容を解釈できるようになり、よりユーザーにとって有用な検索結果を提供できるというわけです。
なお、構造化データには記述方法や種類がたくさんあり、実際に記述をするときは種類ごとに正しい記述をする必要があります。
- 例えばこんな種類があります
-
- パンくずリストであることを伝えるための構造化データ(主にWebサイト制作時に使う)
- “よくある質問”であることを伝えるための構造化データ(主に記事作成時に使う)
- “レシピ”であることを伝えるための構造化データ(主に記事作成時に使う)
SEOへの影響
GoogleのJohn Mueller(ジョン・ミューラー)さんの見解によると、構造化データが検索順位に影響を与えることはないとされています。ただし、検索結果での表示方法が変わることによりクリック率などに影響がでる可能性はあります。これについては、次項目「リッチリザルトとの違い」でより詳しくみていきましょう。
リッチリザルト(リッチスニペット)との違い
SEO担当者の中で構造化データと似た使い方をされる言葉に、リッチリザルト(リッチスニペット)というものがあります。リッチリザルトとは、ページ内の情報を検索結果上に抜粋したものです。
例えば以下のようなものが該当します。
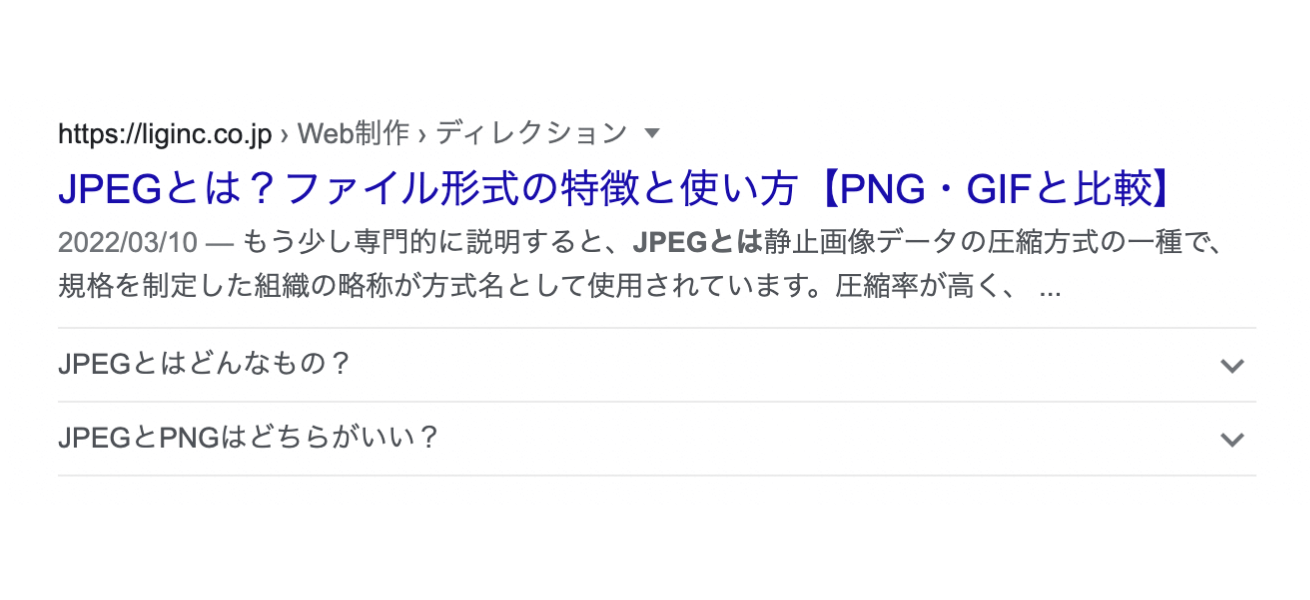
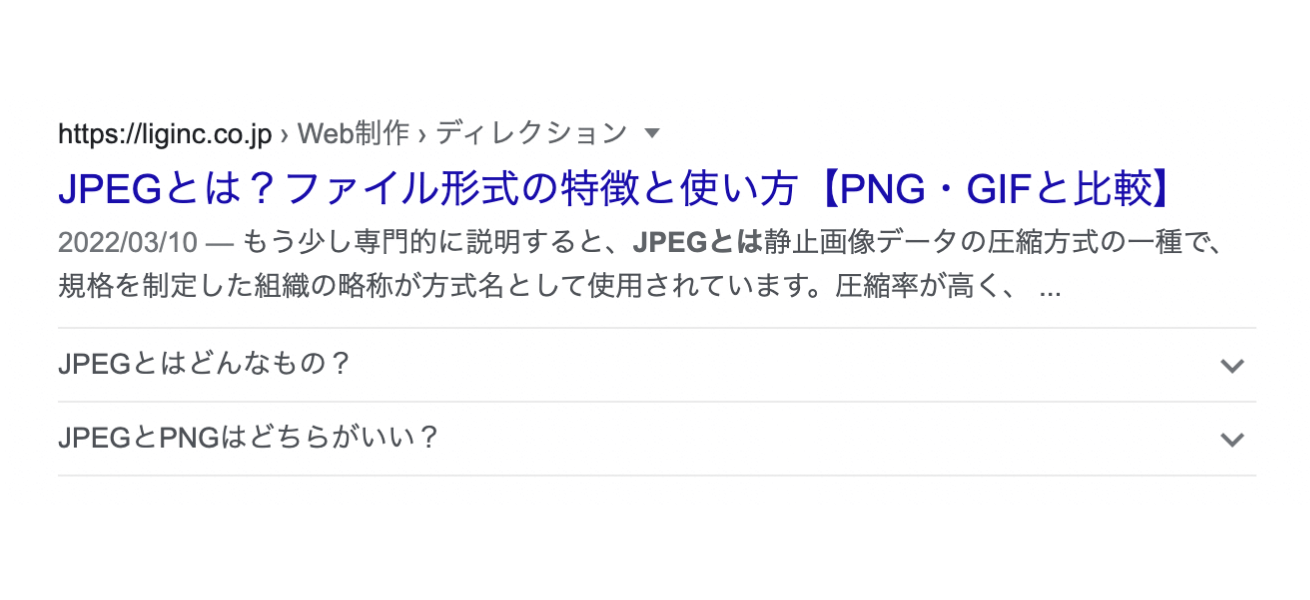
“よくある質問”のリッチリザルト

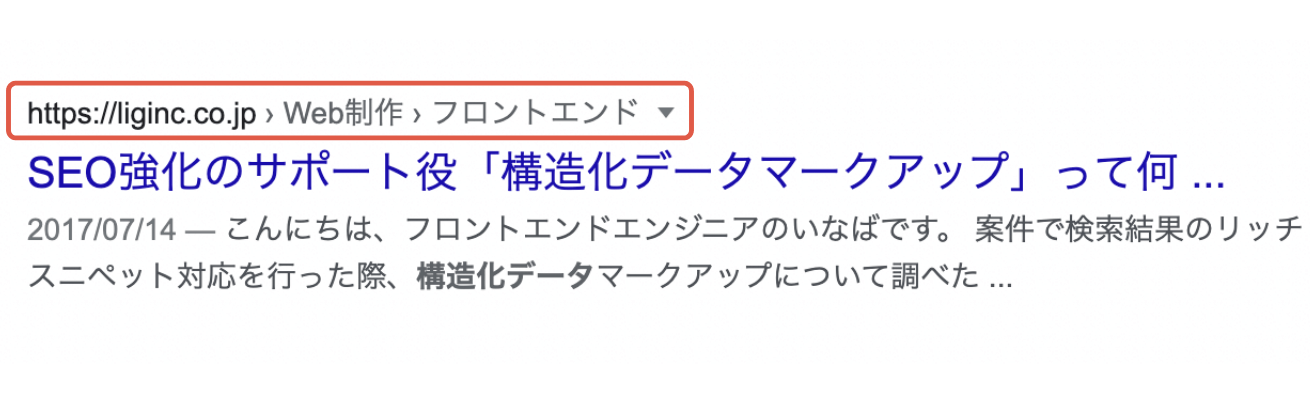
“パンくずリストのリッチリザルト

検索結果で見かけたことのある方もいるのではないでしょうか。このようなリッチリザルトは、構造化データでマークアップすることで表示されます。
このように検索結果上の表記をリッチにすることができれば、ユーザーの目につき、サイト訪問者数の増加が期待できるというわけです。
なお、Googleの検索エンジンが対応しているリッチリザルトの種類は、上記を含めて合計で32種類あります*(2022年5月時点、Google検索セントラル検索ギャラリーを見るより)。
注意点:リッチリザルトは必ず表示されるわけではない
ただし、構造化データで記述したからといって、必ずリッチリザルトが表示されるわけではありません。最終的にはGoogleの判断になる、という点には注意が必要です。
構造化データが検索結果に表示されるとは限りません。リッチリザルト テストに沿ってページを正しくマークアップしても表示されない場合があります。下記のような理由が考えられます。
- 構造化データを使用して、ある機能が表示されるよう設定することはできますが、その機能が必ず表示されるとは限りません。Google のアルゴリズムは、さまざまな要因(検索履歴、位置情報、デバイスのタイプなど)に応じて検索結果を調整し、ユーザーにとって最適と思われる検索エクスペリエンスを生み出します。また、ある機能が別の機能より適していると判断することもあれば、通常の青色リンクが最適であると判断することもあります。
- 構造化データがページの主要内容を表していないか、誤解を与えている可能性があります。
- 構造化データに、リッチリザルト テストを使って検出できない誤りがあります。
- 構造化データで参照されるコンテンツがユーザーに表示されないコンテンツです。
なお、リッチスリザルトで表示されるためには、記事コンテンツの品質がいいことが絶対条件です。また、構造化データに関するガイドラインもあるので、担当者の方は必ず確認することをおすすめします。
以下は、構造化データに関する一般的なガイドラインを一部抜粋したものです。
- Google のウェブマスター向けガイドライン(品質に関するガイドライン)を遵守します。
- 最新の情報を提供します。日時によって関連性がなくなったコンテンツに関してはリッチリザルトを表示できません。
- 自分またはユーザーが生成したオリジナルのコンテンツを提供します。
- ページの読者に表示されないコンテンツをマークアップしないでください。たとえば、JSON-LD マークアップでパフォーマーが記述されている場合、HTML の本文でも同じパフォーマーが記述されている必要があります。
構造化データの記述形式
必ず反映される保証はないといえども、やはりSEO観点から見るとリッチスニペットでの表示は大きなメリットです。ここからはどのようにして構造化データマークアップをWebサイトに適用するかを見ていきましょう。
記述形式は3種類:Google推奨は「JSON-LD」
現在Googleの検索エンジンが対応する構造化データの記述形式(シンタックス)は、以下の3つです。なお、GoogleではJSON-LDを推奨しているので、基本的にJSON-LDでの書き方を押さえておけば問題ありません。
| JSON-LD | ページの見出しまたは本文の<script>タグ内に埋め込まれるJavaScript表記。 |
|---|---|
| microdata | HTMLコンテンツ内に構造化データをネストするために使用される、オープンコミュニティのHTML仕様。 |
| RDFa | 検索エンジンに伝えたいユーザー表示コンテンツに対応するHTMLタグ属性を追加することによってリンクデータをサポートするHTML5の拡張機能。 |
出典:Google検索セントラル「構造化データの仕組みについて」
JSON-LDを使ったマークアップ事例
サンプルとして、LIGブログのトップページにあったJSON-LDの記述を引っ張ってきました。(フロントエンジニアからすると、@context と @typeは見慣れないですが、パッと見た感じは普通のJSONですね。)
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "株式会社LIG",
"url": "https://liginc.co.jp/",
"logo": "https://liginc.co.jp/logo.png",
"sameAs": [
"https://www.facebook.com/pages/LIG-inc/151284414928781",
"https://twitter.com/LIG_J",
"https://instagram.com/lig_j/"
]
}
</script>上記のうち@typeに指定されているOrganizationの値が、ボキャブラリーと呼ばれる何について記述した構造化データであるのかを示す部分です。このボキャブラリーはschema.orgによって定義されています。
ボキャブラリーの種類はたくさんあるので、実際に使うときは以下のサイトで調べながら行えばよさそうです。
コピペOK!SEO担当者がよく使う構造化データの書き方
SEO記事作成時によく使う構造化データを紹介します。コピペして<head>内に記述をしてください。
※以下全て、JSON-LDでの記述です。
よくある質問(FAQ)
表示のされ方

書き方
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "ここに質問1",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答1"
}
},
{
"@type": "Question",
"name": "ここに質問2",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答2"
}
},
{
"@type": "Question",
"name": "ここに質問3",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答3"
}
}
]
}</script>動画
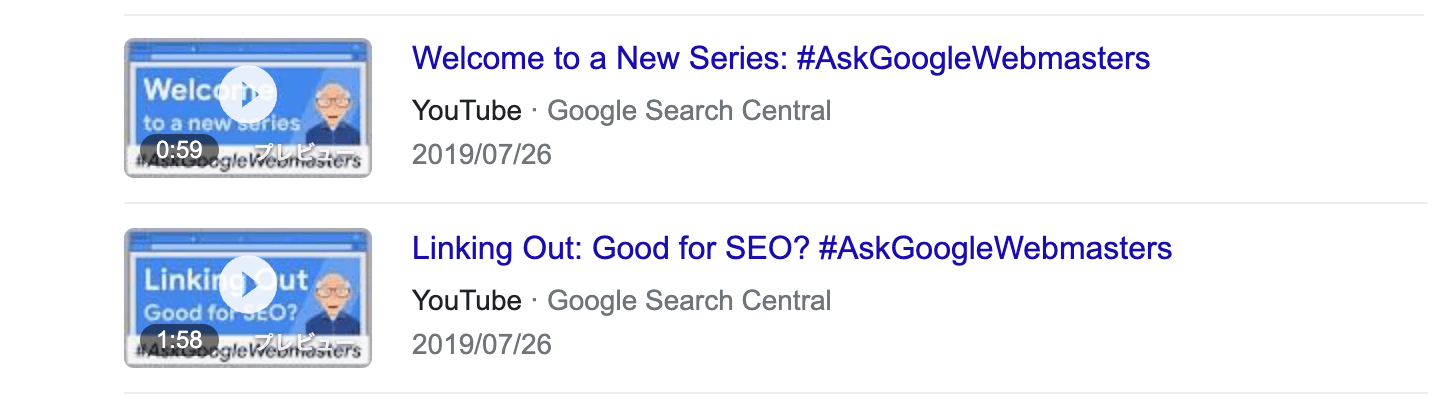
表示のされ方

書き方
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "ここに動画のタイトル",
"description": "ここに動画の説明",
"thumbnailUrl": "https://www.example.com/thumbnail.jpg(サムネイル画像のURL)",
"uploadDate": "2021-05-05T08:00:00+09:00(アップロードした日付)",
"duration": "PT5M30S(動画の長さ*1)",
"contentUrl": "http://www.example.com/video123.flv(動画のURL)",
"embedUrl": "http://www.example.com/videoplayer.swf?video=123(動画プレイヤーのURL*2)",
}
</script>*1.動画の長さ:5分30秒なら、T5M30Sと表記
*2.動画の再生プレイヤー(プラグイン)が必要な場合に記述。なくても可
SEOコンテンツにおいては、よくある質問が広く使われている印象ですが、最近は動画を含むリッチなコンテンツを公開する企業も増えてきています。
ぜひ上記の構造化データを活用し、リッチリザルトを表示させてください。
構造化データのマークアップに使えるツール
ここでは構造化データのマークカップに使えるツールを紹介します。
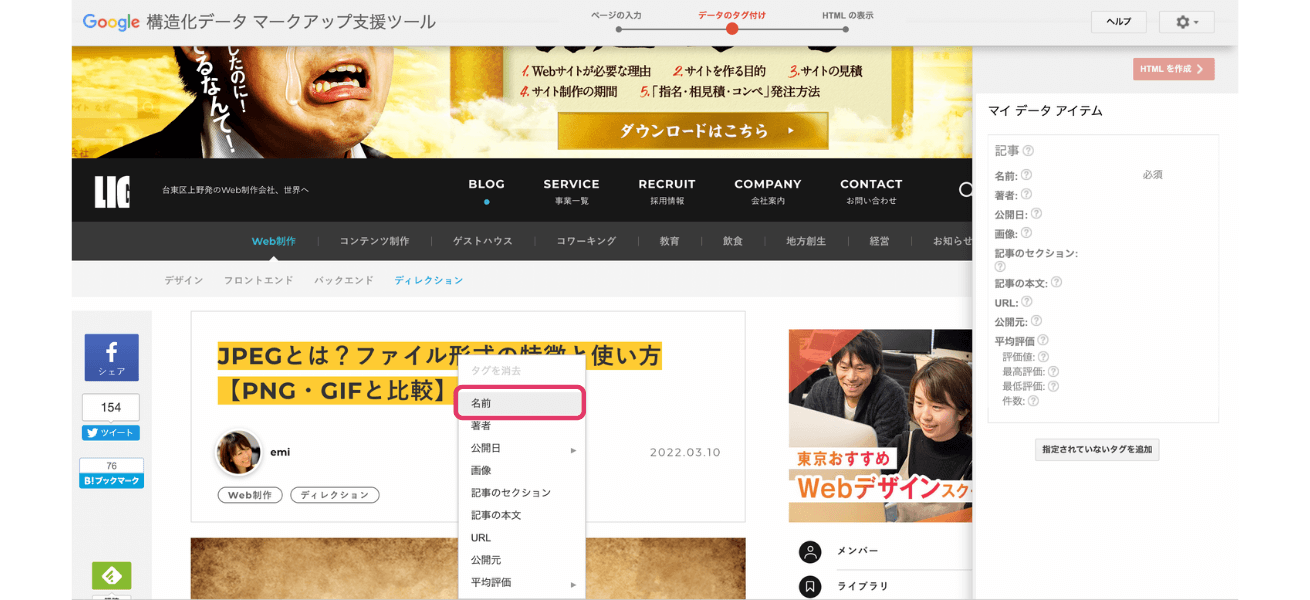
構造化データマークアップ支援ツール
コンテンツ内のテキストを選択していくことで、マークアップしたHTMLを表示してくれるツールです。

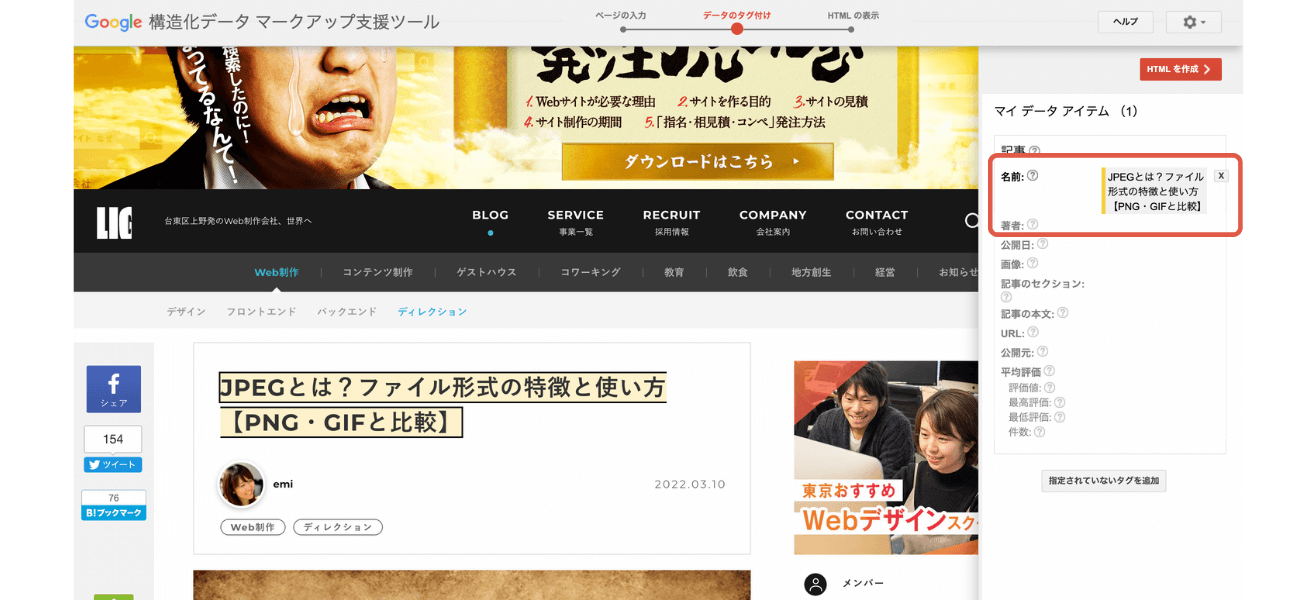
たとえば記事タイプの構造化データマークアップをする場合、テキストを選択してから右クリックで、そのテキストが持つ意味を選択します。

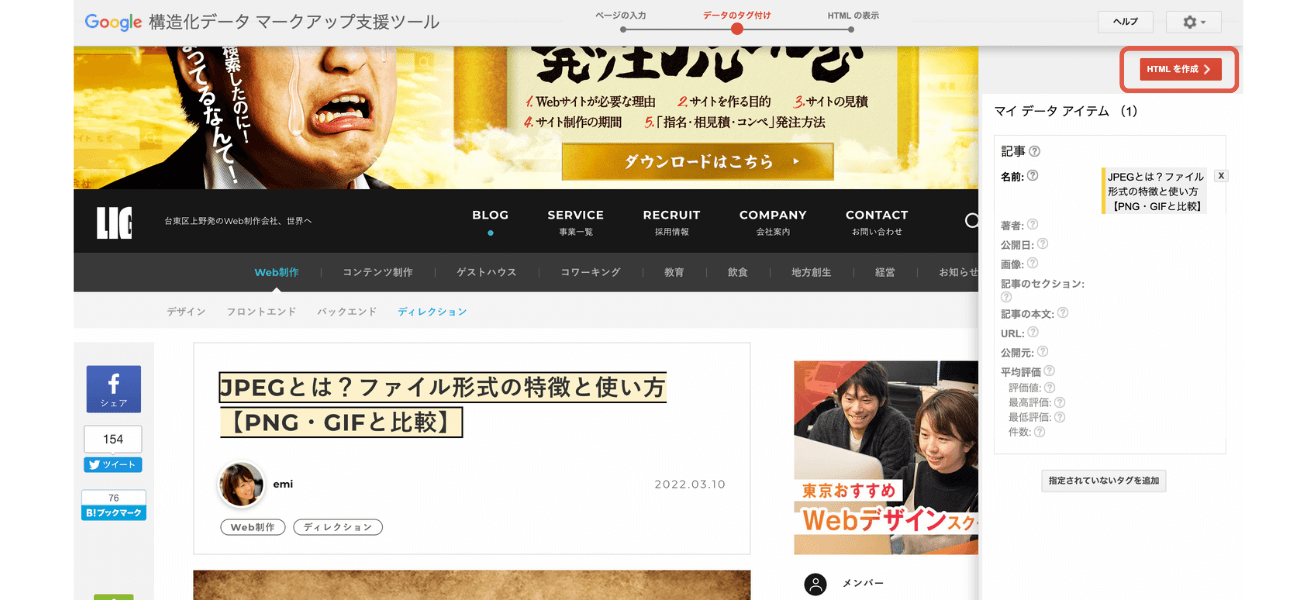
上記のように画面右側に追加されていきます。

すべて選択し終えたら、右上のHTMLを押すと、構造化データのHTMLが表示されます。
構造化データテストツール
マークアップが完了したら、Gooogleの提供する構造化データテストツールに、URLもしくはソースコードを貼り付けて検証をしましょう。
詳しいやり方は以下をご覧ください。
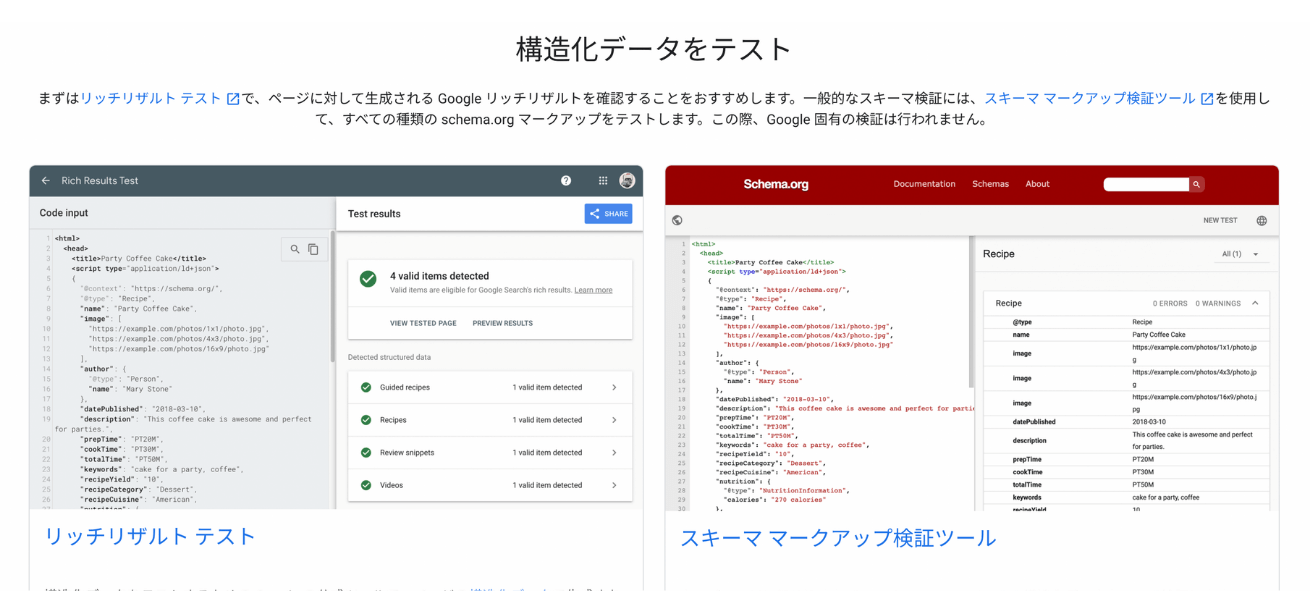
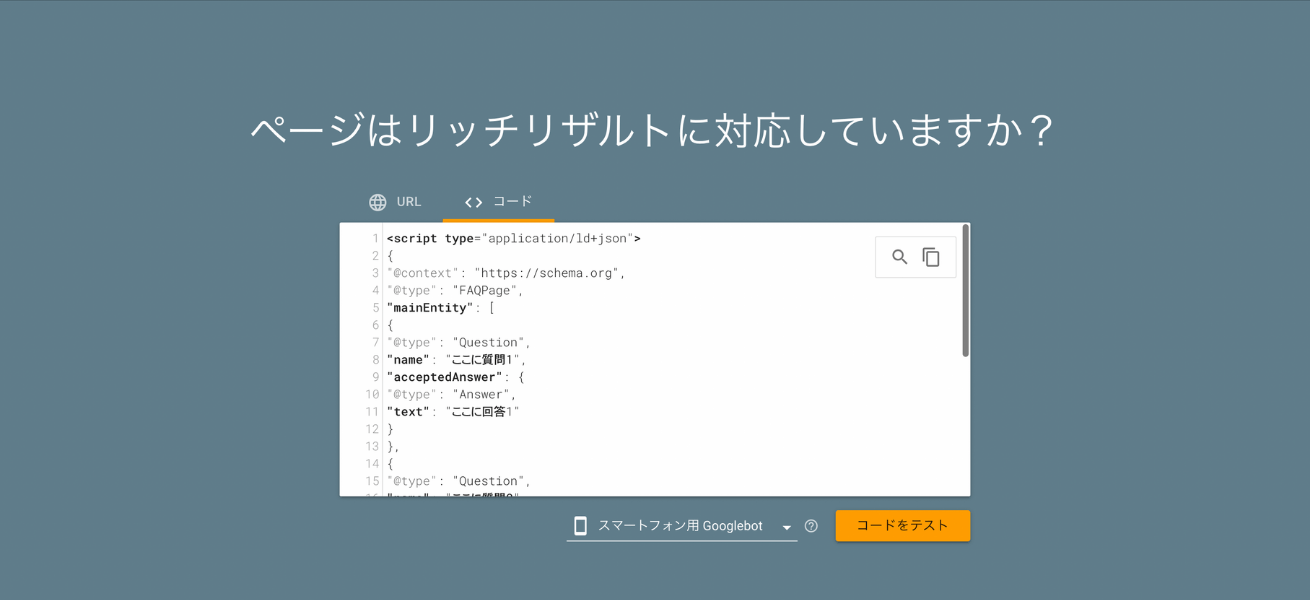
リッチリザルトをテストしたい場合

画面左のリッチリザルト テストをクリックします。

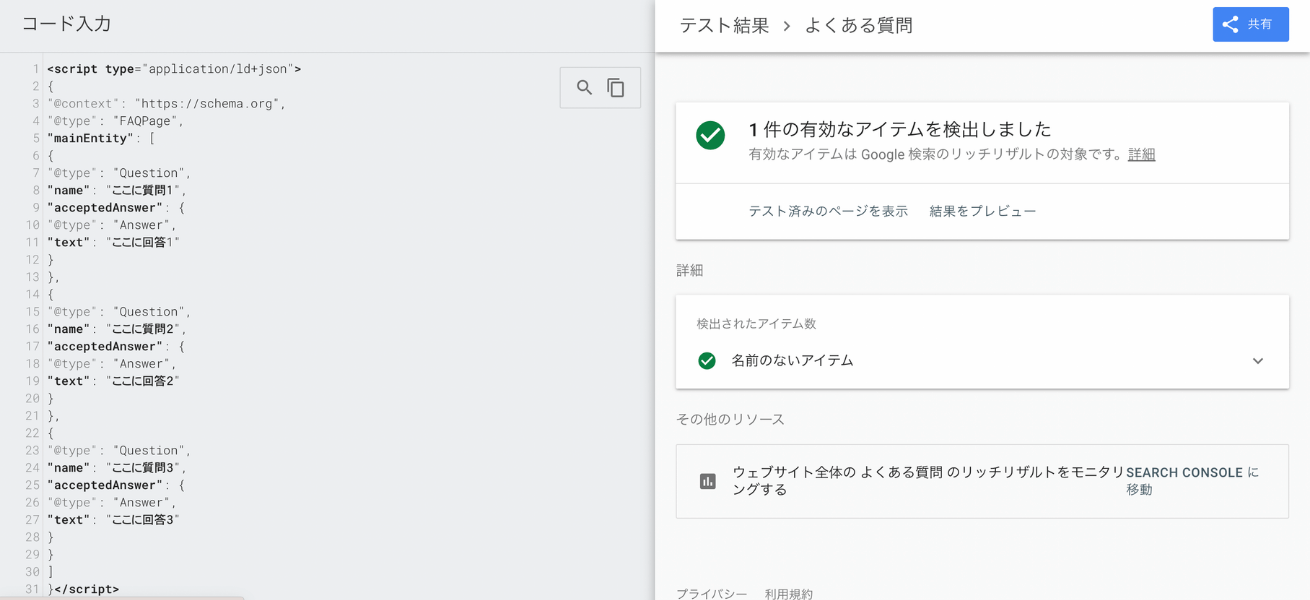
URL、またはコードを入力し、右下にある「コードをテスト」からテストをスタートできます。

問題なくマークアップできていることが確認できました。
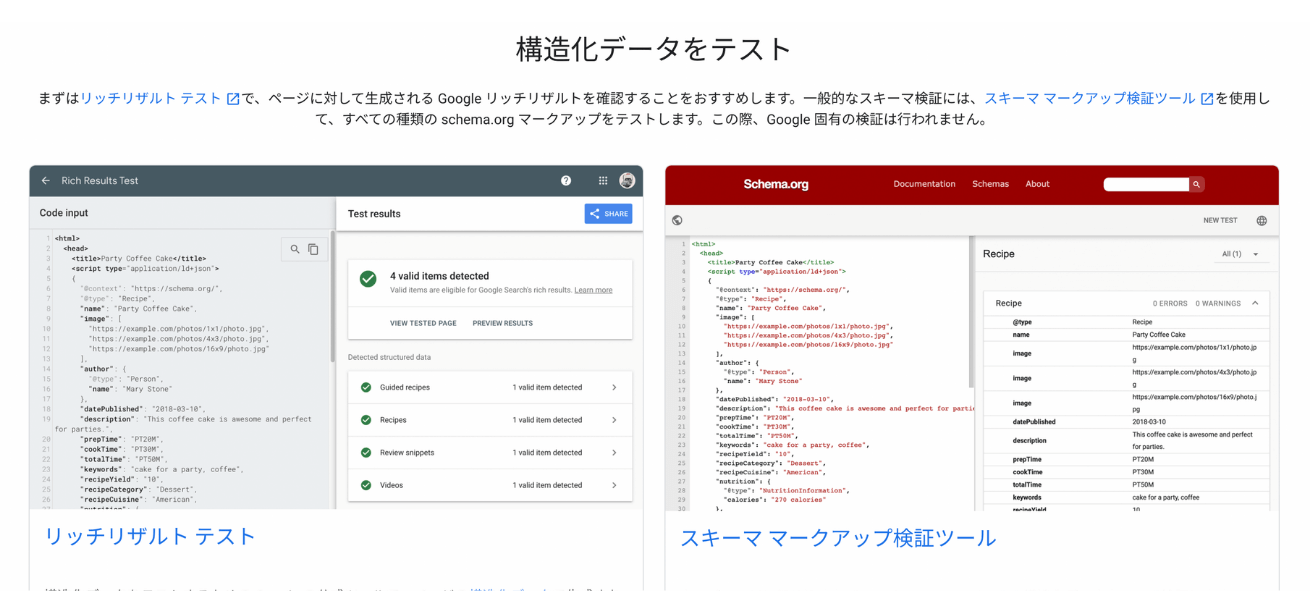
一般的なスキーマを検証したい場合

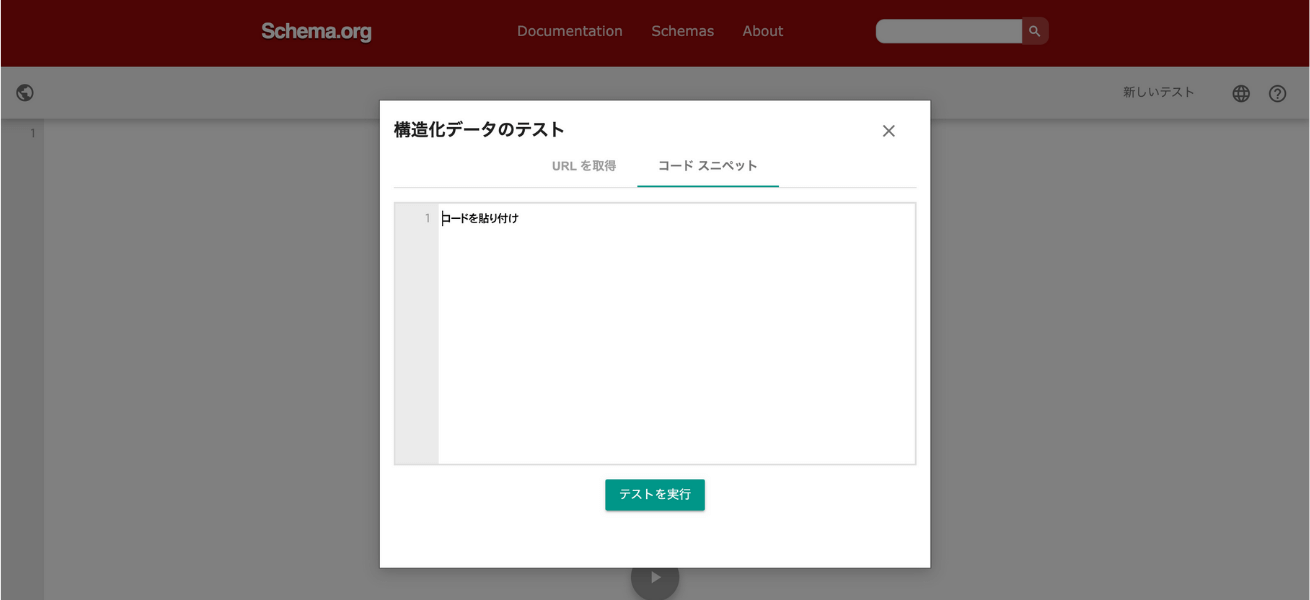
画面右のスキーママークアップ検証ツールをクリックします。

URLを取得、またはスニペットコードから適当なものを入力し、画面下にある「テストを実行」をクリックします。

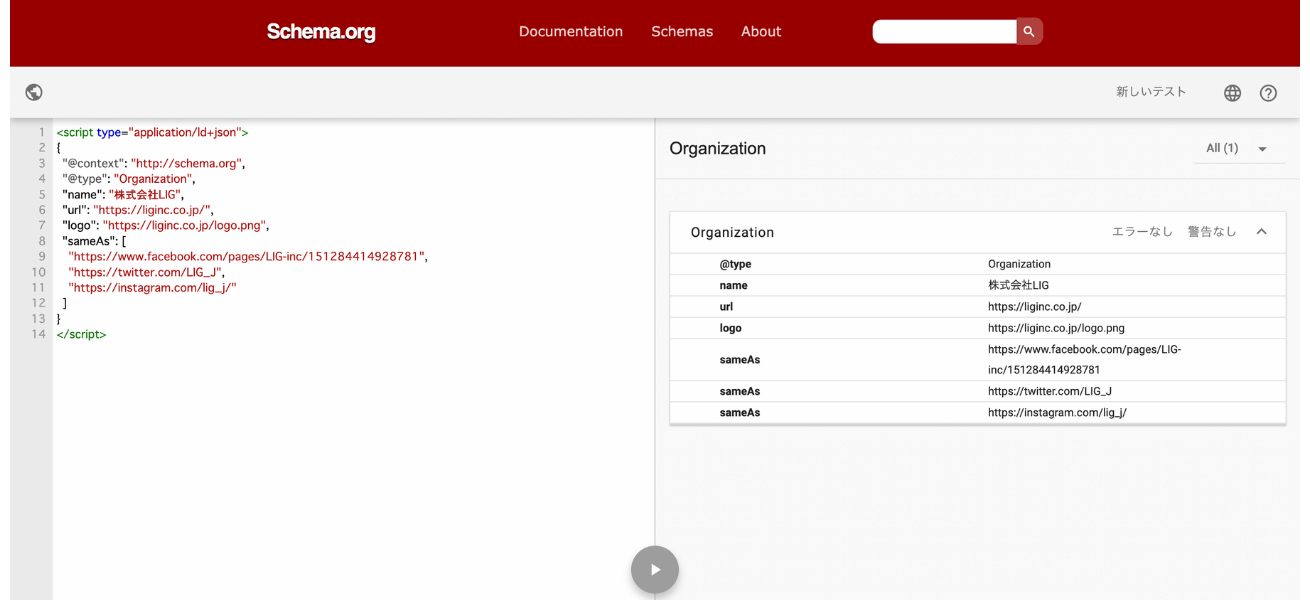
先ほどのLIGブログのTOPページで出力されているLD-JSONをテストしてみました。テストの結果、正しく認識されていることを確認できました。

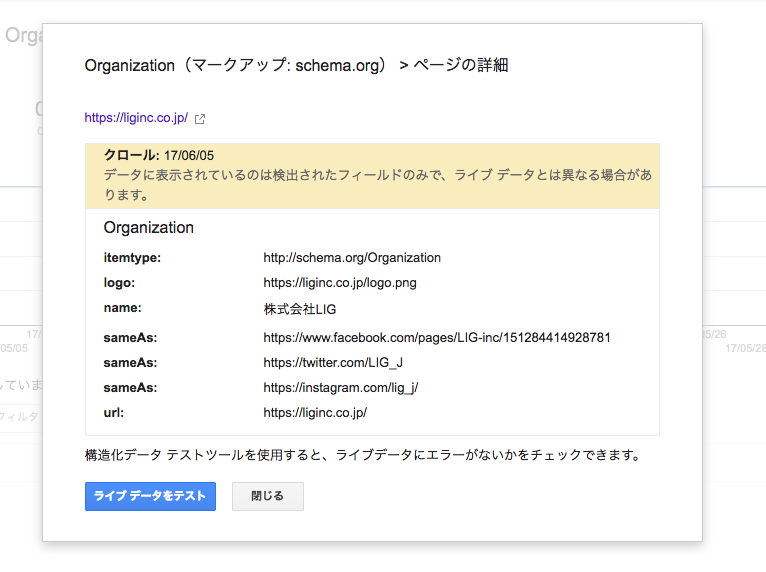
リリース後は、サーチコンソールからサイト内で認識されている構造化データの状況を確認することができます。
構造化データマークアップに関するよくある質問
記述する場所は?
HTMLタグ内に書けば問題ないですが、基本的には<head>内に記述をします。
構造化データで監修者情報を伝えることで、ランキングに影響はあるのか
最近のSEO対策として、監修者情報をページ内に記載することが増えています。これは、信頼性や権威性を上げることを目的としており、特にYMYL領域*では多くみられる対策方法です。
(*Your Money or Your Lifeを略した言葉で、お金や生活に大きく影響を与えるジャンルです。金融情報、医療情報、法律情報などが該当します。)
監修者情報は構造化データでマークアップすることができますが、Googleの金谷さんによれば、検索順位のためにGoogleを意識する必要はなく、読者がわかりやすような記述をすることを重視すべき*との見解を述べられています。例えば、読者がこの記事の監修者や筆者が誰なのか、簡単に確認できるようにサイト内にわかりやすく書くなどです。
以上のことから、監修者情報をマークアップすることがランキングのアルゴリズムに直接影響することはないと言えそうです。
*出典:Japanese Google Policy Office Hours(Googleポリシーオフィスアワー2022年01月27日)
WordPressのサイトに構造化データを追加する方法
手動で行う方法もありますが、構造化データを追加するためのプラグインを使うと便利です。プラグインの検索窓で「Schema」と検索してみるといくつかでてくるので、現在のサイトの状況に合わせて選択してください。
記事ごとに記述したい場合
WordPressで、特定の記事に対して任意の構造化データを記述したい場合、カスタムフィールドを活用すると便利です。こちらも複数のプラグインでサポートされています。
「Advanced Custom Fields」「Smart Custom Fields」などはユーザーからの評価が高いです。
設定すれば、投稿画面に構造化データの入力フォームを表示させることができ、記述すると記事のhead内に反映されます。
おわりに
構造化データマークアップによって検索順位のアップなどは起きないようですが、検索結果でリッチスニペットで表示されていれば、Webサイトへの流入やユーザーの検索体験に大きく貢献できそうです。
良質なコンテンツを増やしつつ、こういった細かな改善も継続していけるとよいですね。
参考リンク集
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。