こんにちは。フロントエンドエンジニアのぜんちゃんです。
CSSアニメーションの勉強第1弾では、ローディングアニメーションを実装しました。
今回は、カード型の要素にマウスカーソルをあてたときのHoverアニメーションを2つ実装してみたいと思います!
目次
カード型リンク~上から下へ~
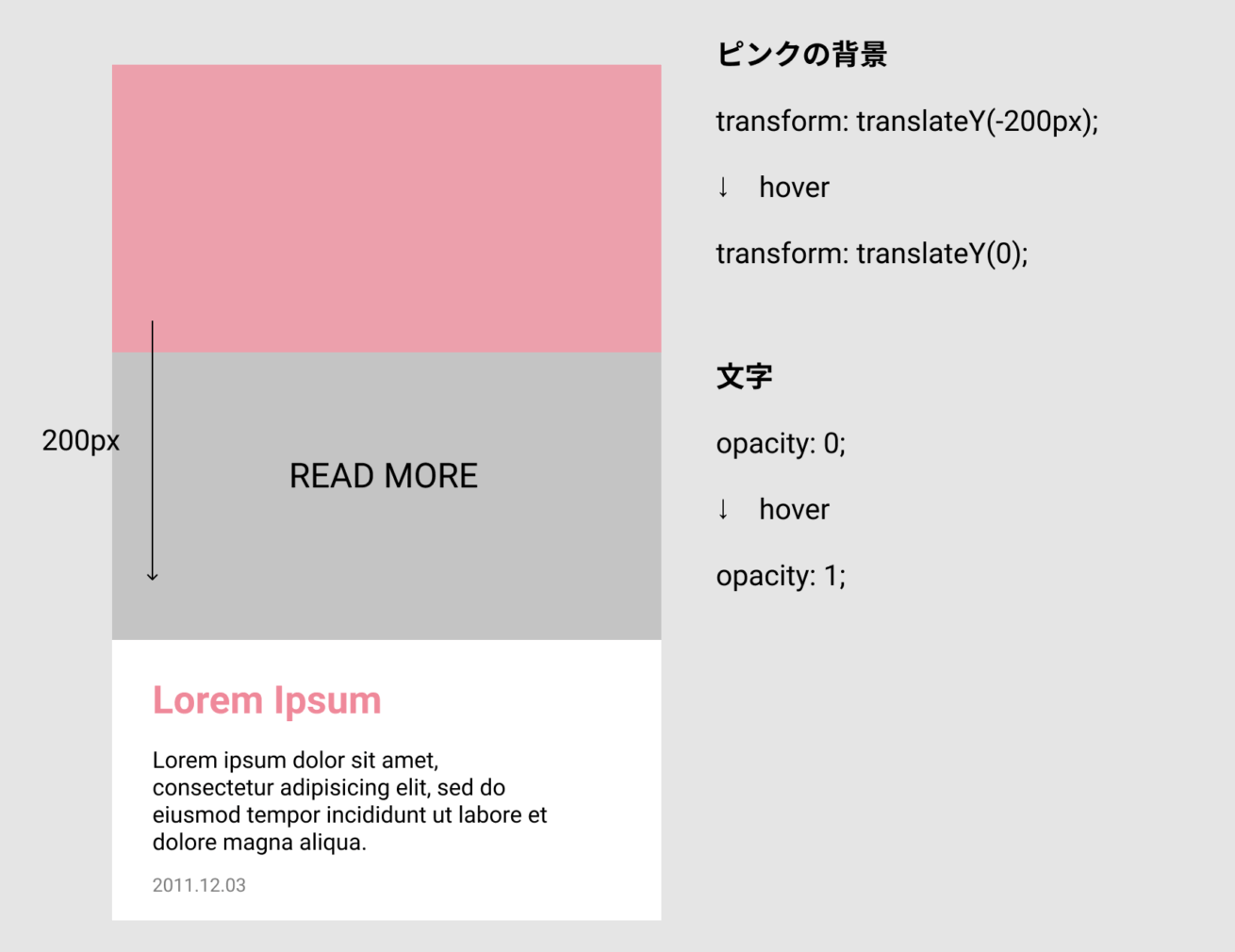
まずはこちらのカード型リンクのHoverアニメーションを作っていきます。
Hoverしたときに、
- ピンク背景のブロックを上から重ねる
- 「READ MORE」というテキストをFadeInする
以上の2つの動きを実装しています。

ピンク背景のブロックを上から重ねる
ピンクの背景をtransformを使って位置移動をしており、初期位置を、すべてカードの外に出るように指定しています。
カードの外に出ていても、カード要素に overflow: hidden; を指定しておくことによって、要素外の部分は隠れています。
「READ MORE」というテキストをFadeInする
READ MOREのテキストは、通常時に opacity: 0; を指定して透明にし、Hoverした際に opacity: 1; にアニメーションをしています。
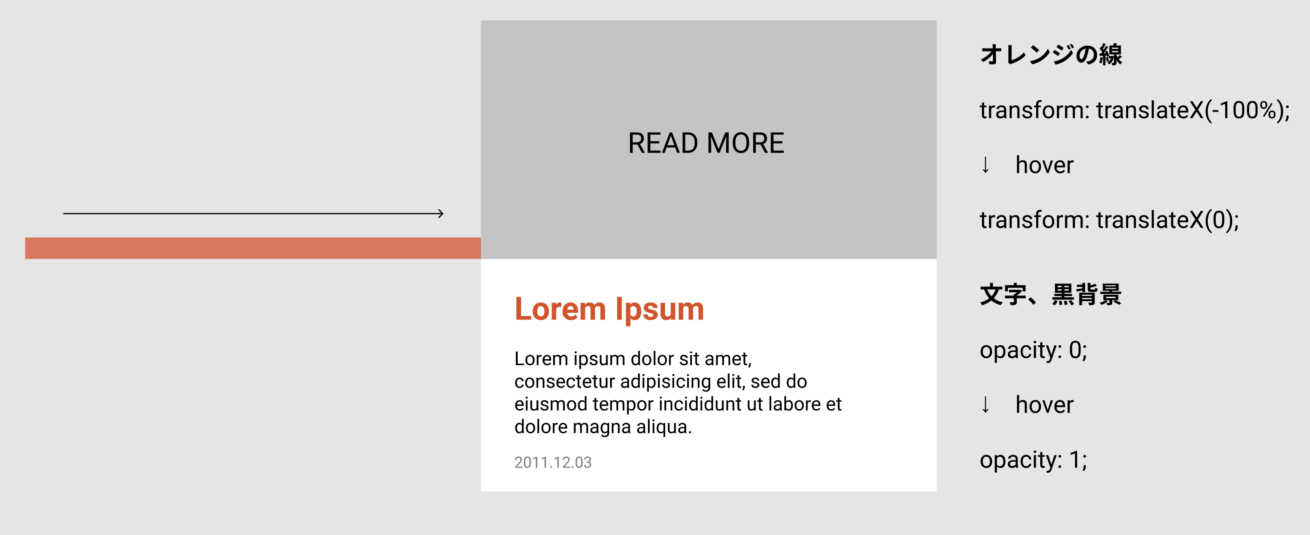
カード型リンク~左から右へ~
次にカード型リンクのHoverアニメーションを作っていきます。
Hoverしたときに、
- オレンジの線を左から右に表示
- 「READ MORE」というテキストをFadeInする
- 黒背景をFadeInする
以上の3つの動きを実装しています。

オレンジの線を左から右に表示
まず、左から表示するオレンジの線を作ります。
そして親要素に
position: relative;
overflow: hidden;を指定し、オレンジブロックに
transform: translateX(-100%);を指定してカード型ブロックから外側に表示しておきます。
Hover時に
transform: translateX(0);を指定しておき、左から表示するようにします。
「READ MORE」というテキスト、黒背景FadeInする
こちらは1つ目と同様に、opacity:0; → opacity:1; にすることでFadeInをします。
まとめ
やはり、Hoverアニメーションで動きがあると、思わずクリックしたくなります……!! UIの観点でもとても良いですね。
今回は2つカード型のHoverアニメーションを実装してみました。こちらの方法はボタンのHoverなどにも活用できます!
それではまた、ぜんちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。