こんにちは。デザイナーの藤田です。
UIデザインを紐解く第 2 回目は「タブ」についてです。
さっそくですが、「タブの使用用途」や「タブのデザイン手法」について見ていきましょう。
タブの使用用途について
そもそもタブってどんなときに使用する手法なのかと考えると、

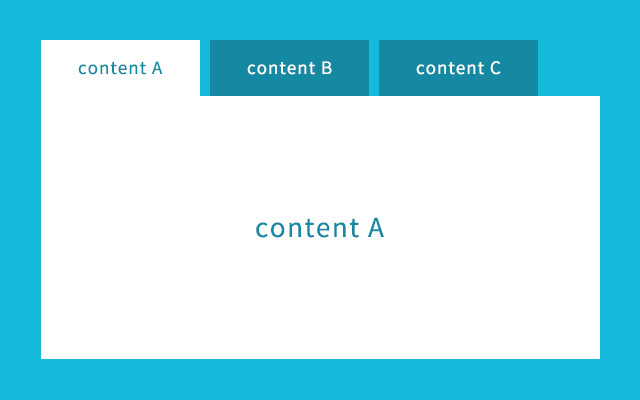
A.切り替え表示を行い並列コンテンツを限られたスペースに格納したい場合

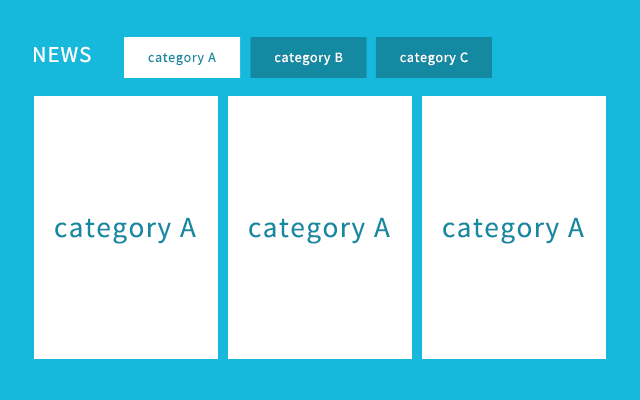
B.表示要素をソートしたい場合
の2つが考えられます。
Aの手法は非表示にしたコンテンツがユーザーの目に触れない可能性があることや、ユーザーに「タブをクリック」させることより「スクロール」を行わせることの方が障壁が低いことから「コンテンツの表示スペース」を削減するためだけ(※1・※2)にこちらの手法を用いることは少なくなって来たように感じます。
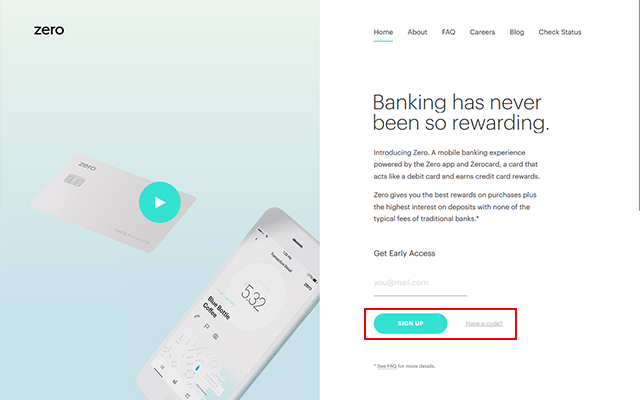
※1 Aの手法はこちらの例のように、表示ごとに「ユーザが求める役割」が明確に異なる場合のみ使用することが多い
※2 並列コンテンツは縦に並べることが増えてきた
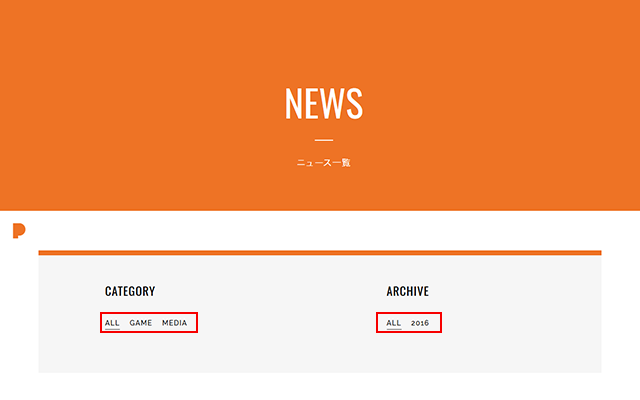
Bの手法はこちらの例のように企業サイトの「ニュース」ページや「メディアサイト」などでよく見られる手法ですね。
タブデザインの手法
それではタブデザインの手法について見ていきましょう。
スキュモーフィズムデザインが見られなくなってきた近年では「ブラウザのタブ」のようなデザインを目にする機会が減ってきて、「カレント状態」と「非カレント状態」をシンプルに表示する手法が多く見られるようになってきた気がします。
マテリアルデザイン風
こちらのタブデザインはミニマムなデザインと親和性が高く、近年、最も多く見る手法では無いでしょうか。
ボタンのON・OFF風
こちらもよく見かける手法で、カレント状態と非カレント状態が明確なデザインですね。
(それにしても角丸ボタンはやってますね)
まとめ
いかがでしたか?
いざ、タブデザインの手法を探してみると、あまり複数の事例が見つからず、ほぼ「マテリアルデザイン」をなぞったタブが多かったなと感じました。
タブ表示の新たなデザイン手法が今後、見受けられるようになってきたら、また、こちらのブログにて紹介していきたいと思います。
それではみなさままたの機会に。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。