こんにちは。デザイナーのトミーです。
「WEBデザインをはじめよう」今回のテーマはUIデザインです。
Webサイトを構成するさまざなUIパーツについて、デザインを始める前に頭に入れておきたい基本的なポイントをご紹介していきます。今回のテーマは「ホバー(hover)」です。
3〜4年前のサイトでは、現在のコンバージョンボタンのように、グラデーションでhoverして反転するような表現が多かったと思います。しかし、インタラクションを多く含む要素が多くなってきたことや、デザイン性、操作性を考え、様々な表現を見かけるようになりました。css3以降、コードで表現できる幅が広がりサイトにも動きが出てきています。今回は、ベーシックなものをおさらいしてみます。
参考サイトでは、上手に表現しているサイトをご紹介します。
1. Reverse

LIGのpagetopなんかもこれですね。最もbasicなスタイルです。
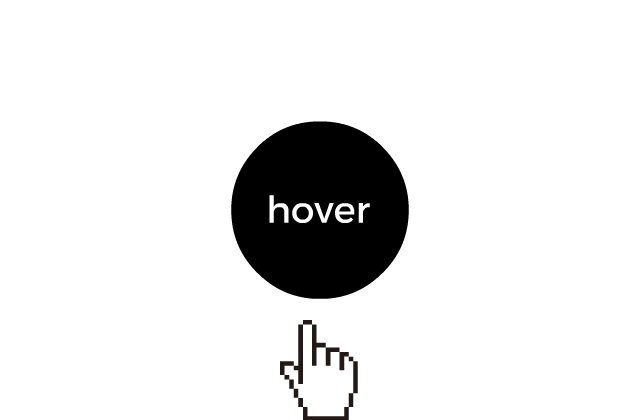
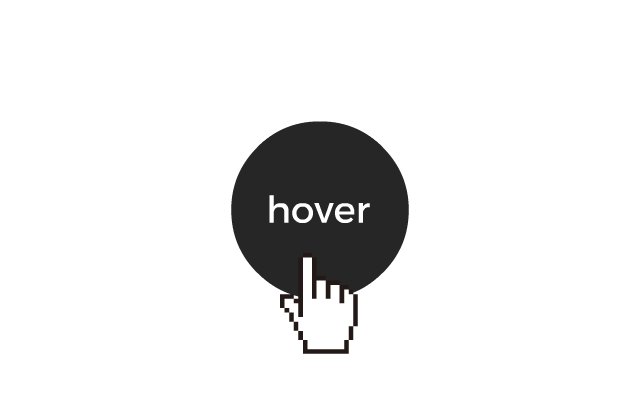
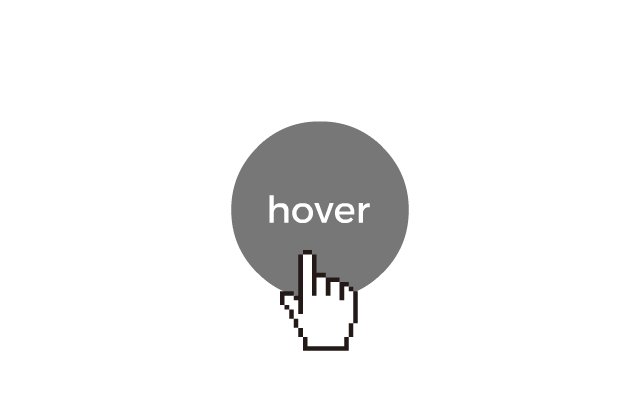
2. Opacity
透過表現も良く利用されていますよね。大きなオブジェクトをhoverする時や、目のストレスを与えない優しい印象を与えたい時。デザインの印象を大きく変えたくない時などに向いています。
3. Background
非hover時のデザインをシンプルにしたい場合に用いる手法です。少し応用編ですが、参考サイトでは、別のオブジェクトがhoverで変化します。hoverで詳細まで伝えることができており参考になります。
4. Line
line系も最近トレンド。hoverでスタイルを出したい時や、テキストリンクなどに使うことで、スタイルを出すことができます。
5. Appearance
こちらは非hover時に、小さく要素を配置したい時に使います。複雑なインタラクションや、複数ボタンが必要な場合などに用いることが多いです。
6. Scale
参考サイトでは、hover時に一気に大きくなった後、丸いオブジェクトが少しスケールするのですが、めちゃくちゃイージングが気持ち良いです。今度どこかで僕も使いたいっス。サイトもかっこいい!
7. Diffusion
参考サイトでは、右上のメニューhover時に拡散するのですが、その後の広がるアクションも連動しており参考になります。
8. Move
参考サイトでは、移動+スケールとなっていますが、選択している感覚がわかり易いです。コンテンツとも調和している点がとても参考になります。
9. Pusle
点滅はデザインによって調和しそうなhoberの手法です。アートやデジタル系コンテンツとの相性が良さそうですね。
10. Roll
回転もデザインに寄ったhover手法ですね。LIGのメンバーページもこれっす。
まとめ
いろんなhoverを見てみましたが、トレンドとしては、0->100の変化ではなく、(参考サイトでもあるように)その間にもう1アクション挟むような細やかな演出を入れているものが多いので、次回はもう少し深堀りしたいと思います。
2014年の参考記事だけどこれ、Hover Effect Ideas良く見ちゃいますね。
きょうはここまで。お疲れっす〜/”
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。