こんにちは、デザイナーのみやです。
最近PS4を買って、趣味が積みゲーからゲームになりました。
今回は「見出しのデザイン」についてお話ししようかと思います。
見出しを使う理由
デザインの話の前に見出しを使う理由を考えてみましょう。見出しは下に続くコンテンツや文章を読んでもらうためのキッカケになるものです。つまり各コンテンツのタイトルにあたるような存在です。ユーザーが、自分が興味のあることを扱っているかどうかの判断材料になります。
見出しを見て、その内容を読むかどうかを判断しているため、以下のような見出しはユーザー体験が悪くなり離脱の可能性が高くなります。
- 説明的すぎる
- 内容と関係ない
- そもそも見出しがない
見出しをデザインする理由

単純に見出しを付けることが目的ならマージンを調整するだけでも付けられます。では、なぜ見出しをデザインするのかというと、気付きと統一感のためです。
気付き
先程の例を見てみましょう。

テキストサイズとウェイトが同じため、スクロールしてきたときに見出しと本文の差異にはほとんど気付けません。

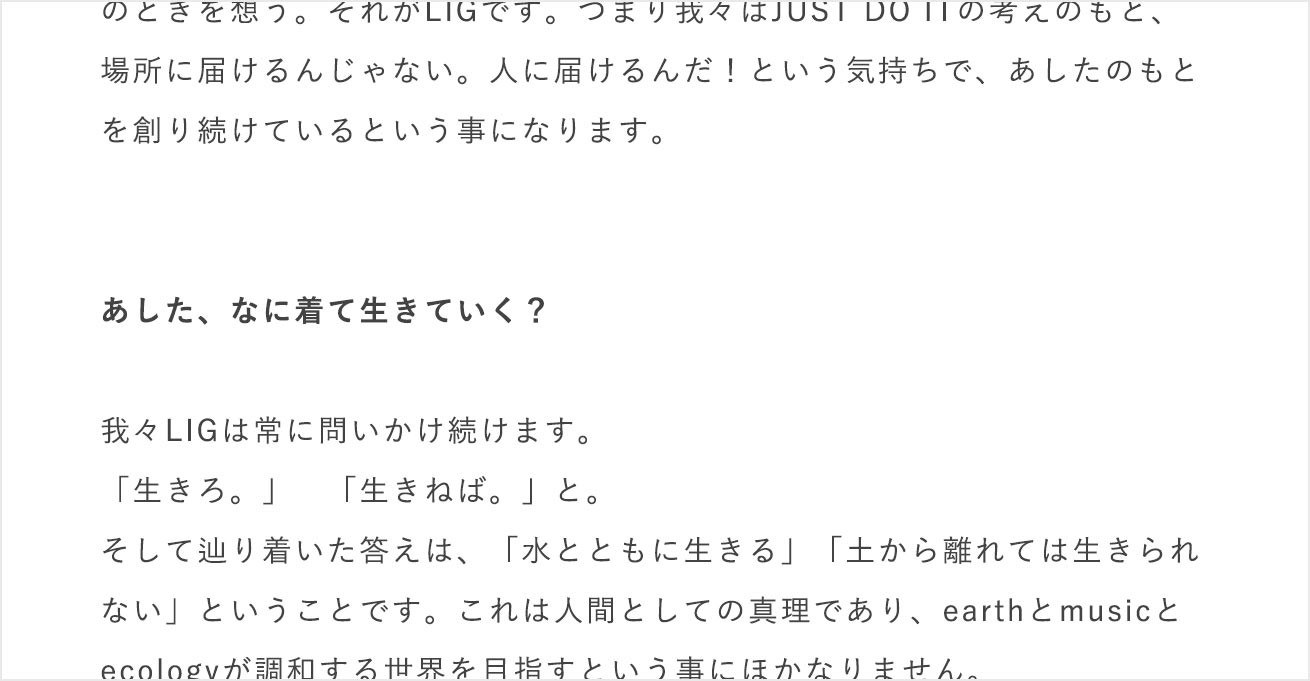
例えばウェイトを変えてみたり、テキストサイズを変えてみるだけでも、ユーザーの目線が引っかかり、気付きを与えることができます。
統一感

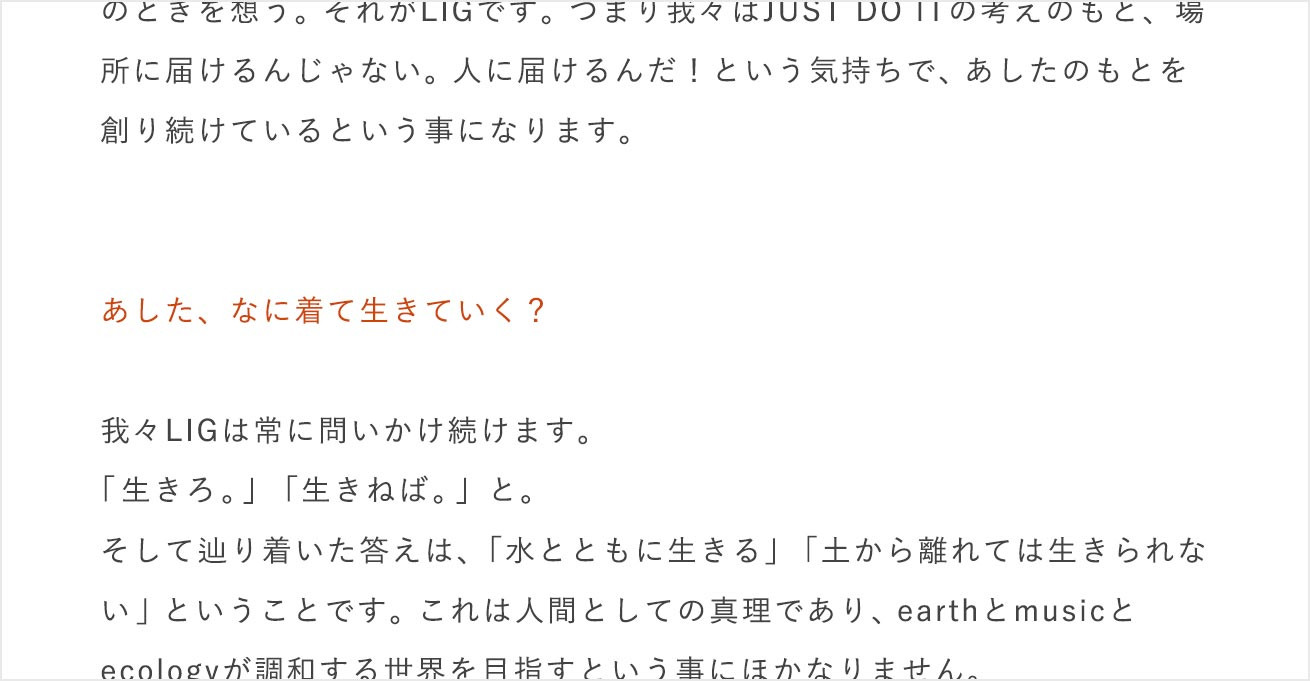
サイトカラーを使用してみたり、ロゴの一部を使用してみたりすると、サイト全体の統一感が出て、没入感を与えることができます。
見出しデザインバリエーション
いくつか見出しのデザインバリエーションを考えました。
ウェイトを変更

例にも出しましたが、一番オーソドックスな形になります。どんなデザインにも合いますが、シンプルなデザイン以外で用いると物足りなさを感じるかもしれません。そのままテキストをサイトカラーに変更しても良いかも。
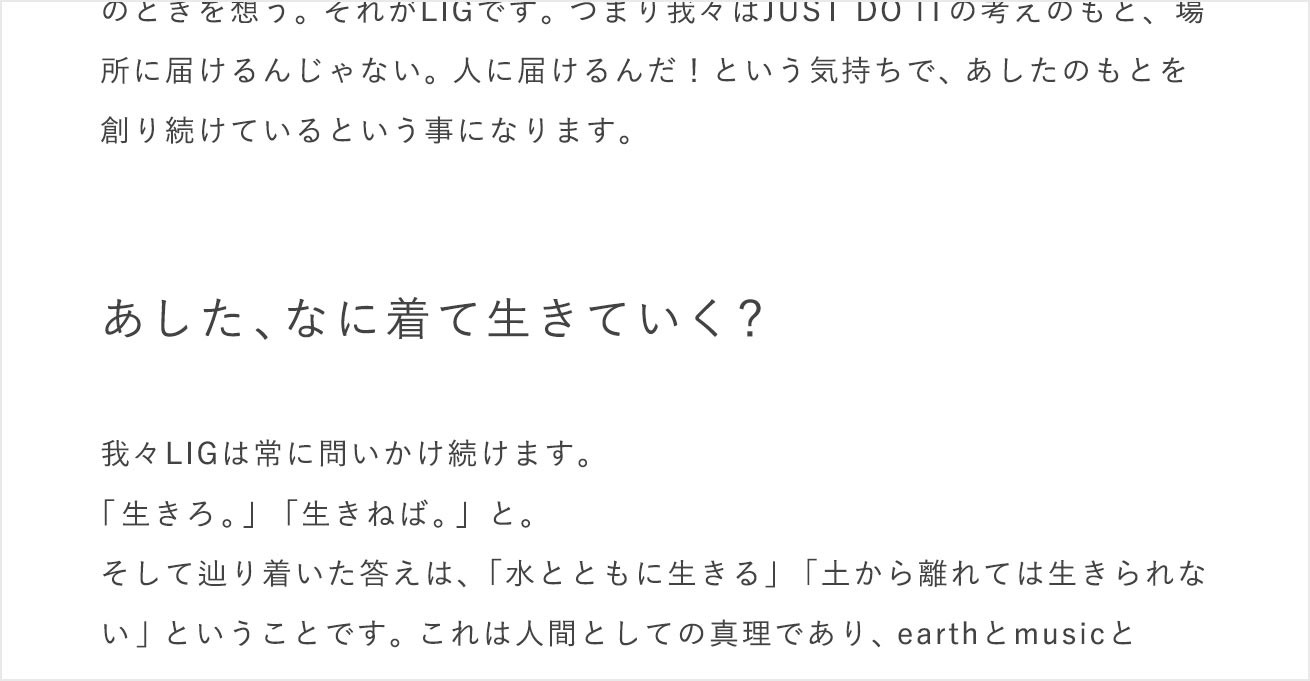
ジャンプ率を変更

こちらもオーソドックスですが、非常にキレイに見せることができます。
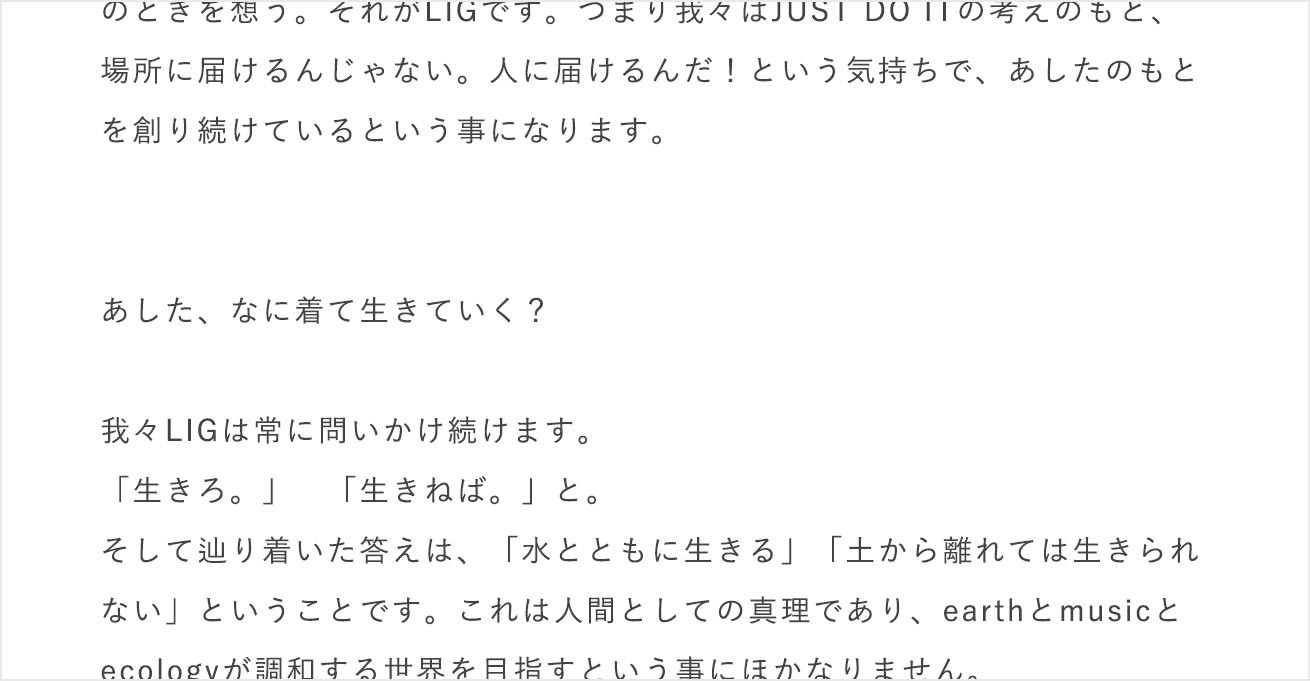
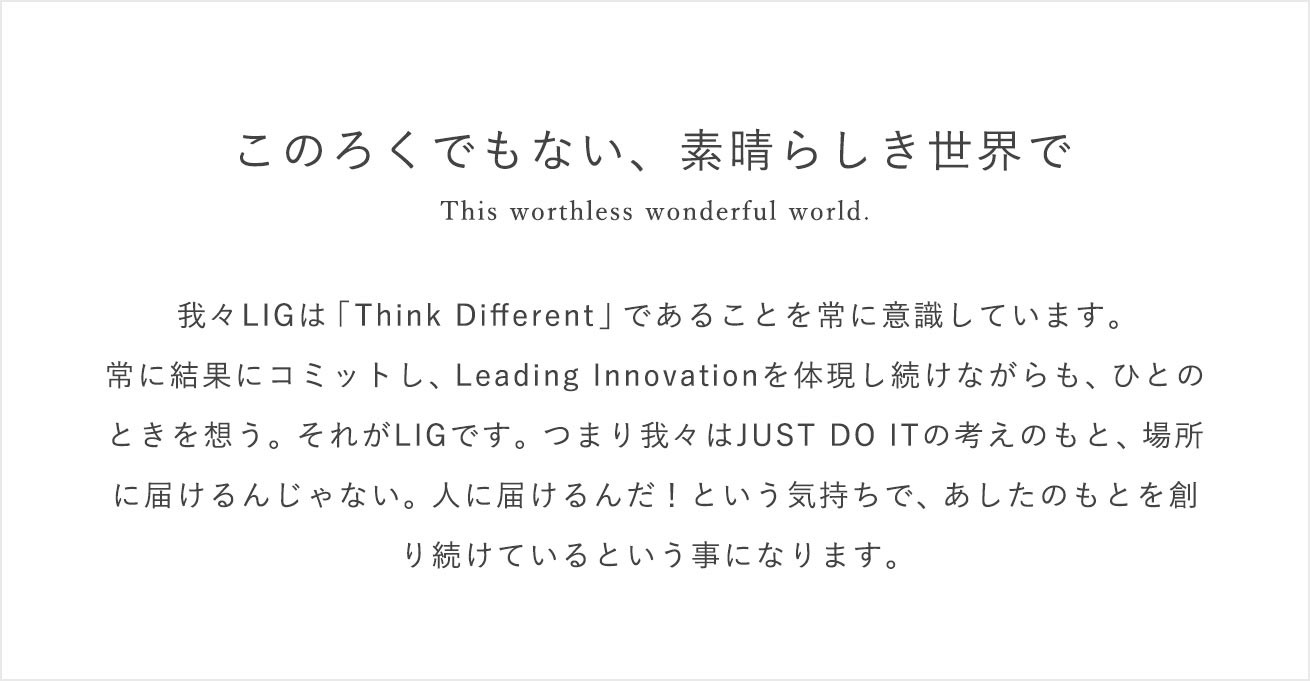
英語を添える

日本語に同じ意味の英語を添える手法もあります。こちらは中央寄せによく合う置き方ですね。

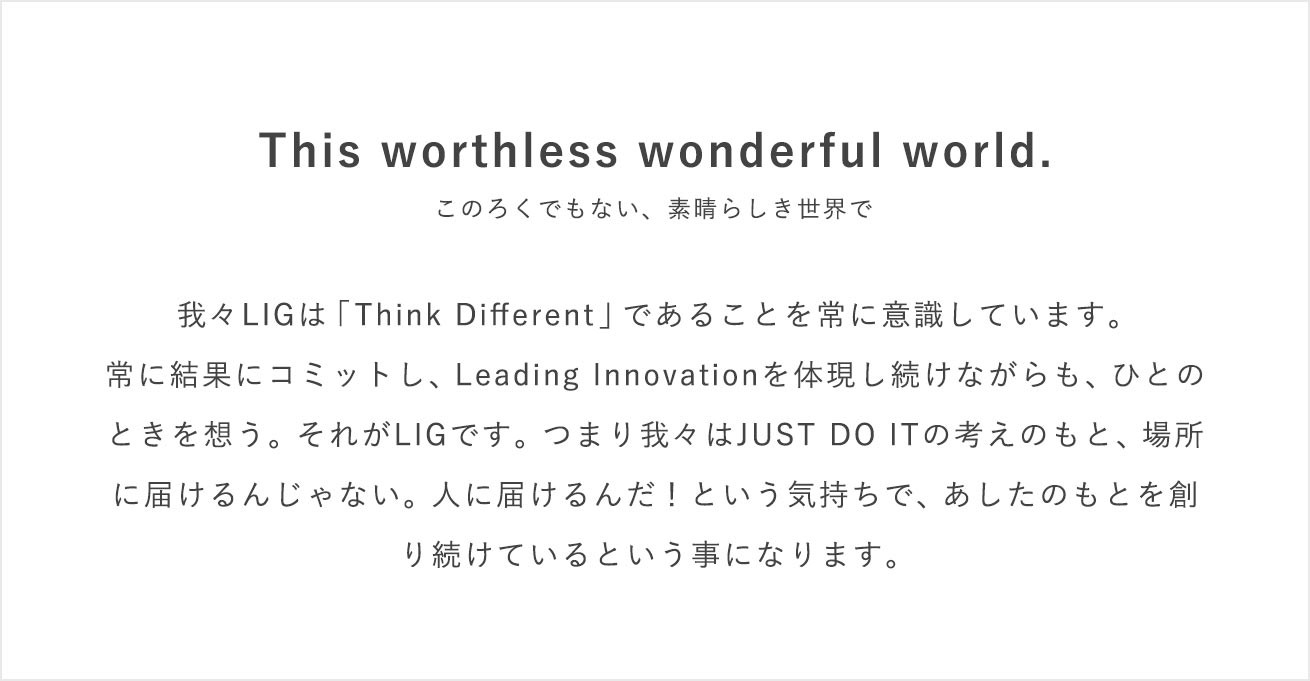
日本語と英語のジャンプ率を入れ替えたパターンです。よりスタイリッシュな印象になります。
ラインを引く



罫線やラインを書き入れたものです。ラインにサイトカラーを使うと統一感を出すこともできます。
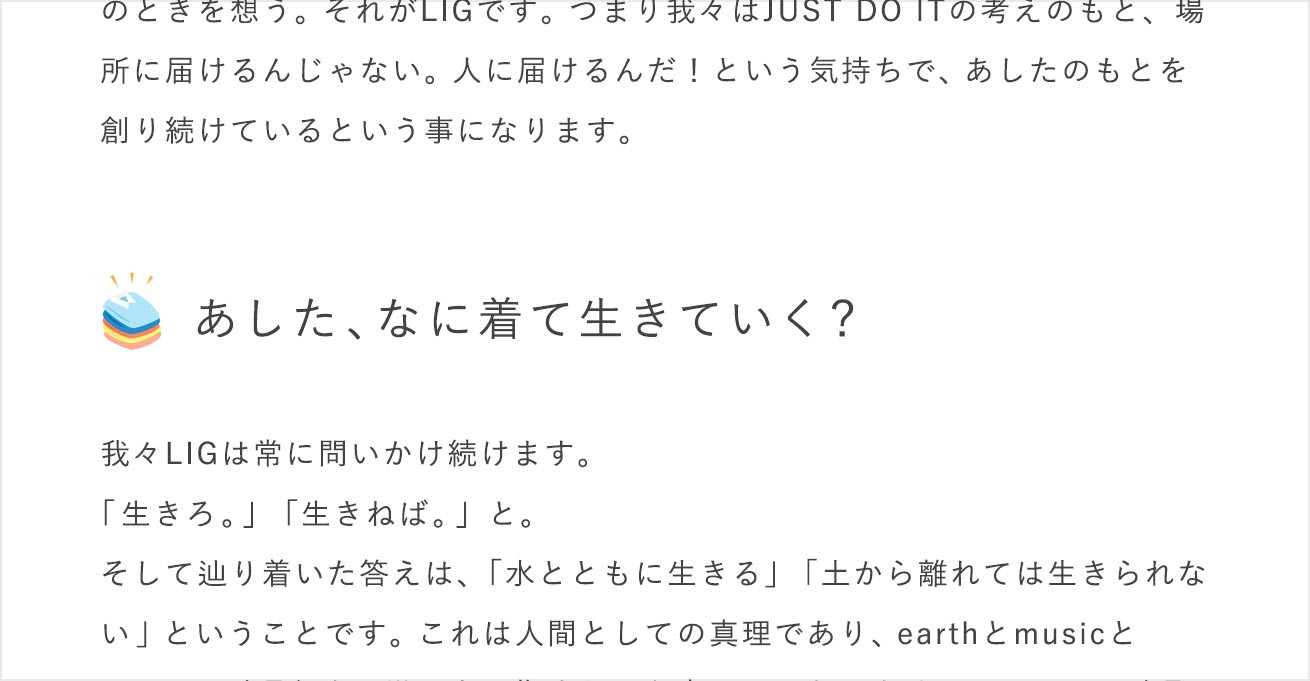
アイコン・イラストを置く

汎用性や管理を考えなければいけないため扱いが難しいですが、ページの見出しとして使うとユーザーの理解が深まります。

イラストを用いると柔らかさや親しみをもたせることができます。
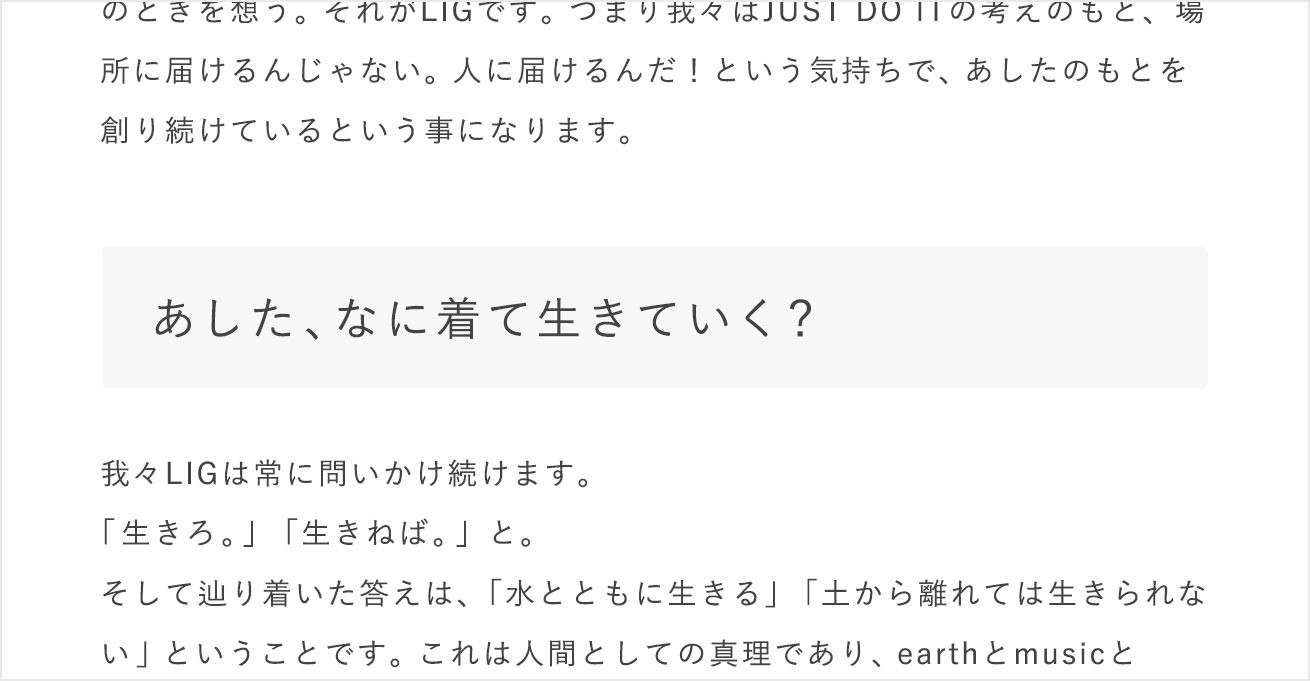
背景を敷く

テキストの背景にカラーやパターンなどの背景を敷いてみるのも効果的です。見出しとして必要な高さを確保しつつ、重くなりすぎないデザインにできます。
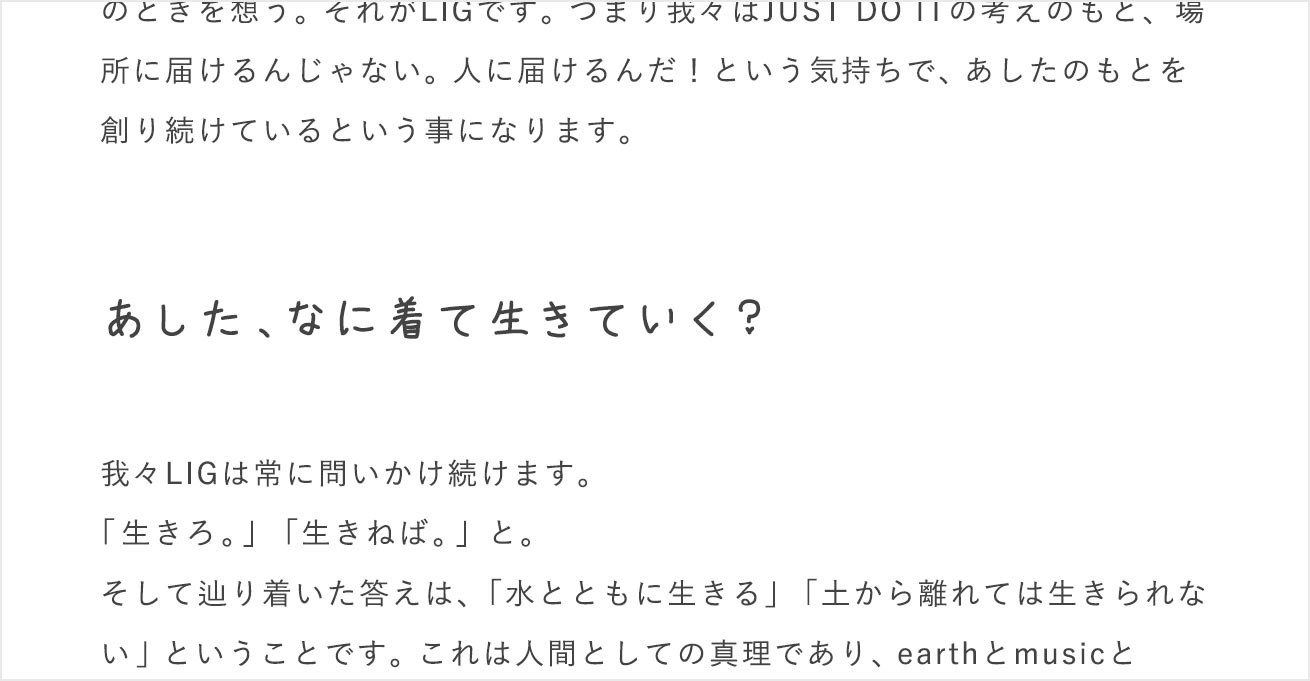
手書き

手書きでの見出しは、テキストのみでの視認性と柔らかさを出す場合、効果的です。
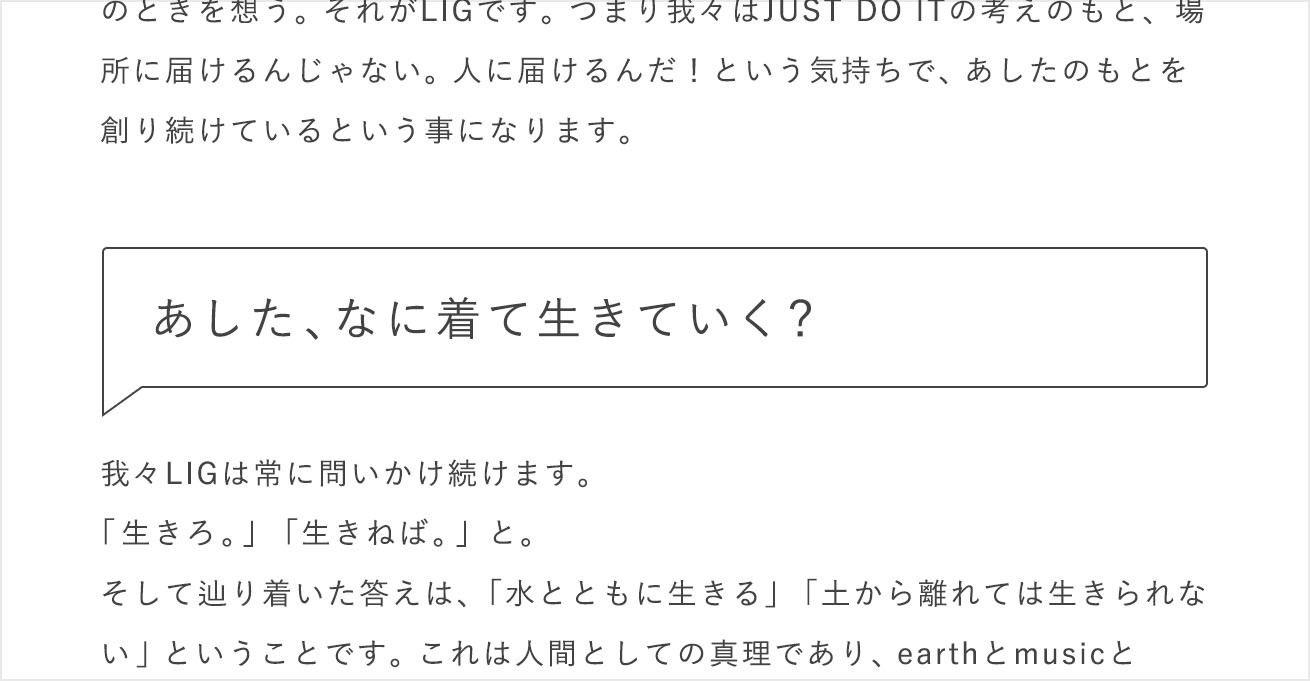
吹き出し

本文とのグルーピングを強めるために吹き出しを用いるデザインもあります。続く内容に関するタイトルであることを暗に伝えます。
などなど…かなりたくさんの手法があります。
デザイン性の高い見出しのまとめはこちらの記事を参考にできます。

Webサイトの見出しデザインまとめ13選!デザインの参考に
まとめ
一番重要なのは読みやすさと分かりやすさです。
ユーザーの視点にたって、違和感を感じないか、内容がしっかり頭に入ってくるかを考えながらデザインするのがコツです。
ただ自分のデザインを完全に客観的な視点で見るのは難しいので、デザイナー以外の人にも見てもらって感想をもらうのも良いかと思います。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











