こんにちは、エンジニアののびすけです。先日はAWSユーザーに向けて「AzureでもAWSと同じようなことができるよ!」という記事を書きました。

とりあえずAWSを選ぶWeb制作者へ!「EC2でWebサーバーを立てる」をAzureでやってみた
今日は、そんなAzureの人気サービスのひとつ「WebApps」を紹介します。
Web Appsとは

https://azure.microsoft.com/ja-jp/services/app-service/web/
「Web Apps」とはAzureが提供するPaaSです。昔はAzure Websitesと呼ばれていました。
Web Appsではインフラ側の設定を自分でやらなくても、サーバーサイドプログラムを動作させることができます。デプロイや自動スケールの設定などもできるため、Web制作で必要になる機能の大半をカバーできます。
一説によると 世の中のWebサイトの8割はPaaSで運用可能だという話もあります。イメージしやすいサービスでいうと、HerokuやGoogle App Engineなどと同等のものと考えられます。
App Service と Web Apps

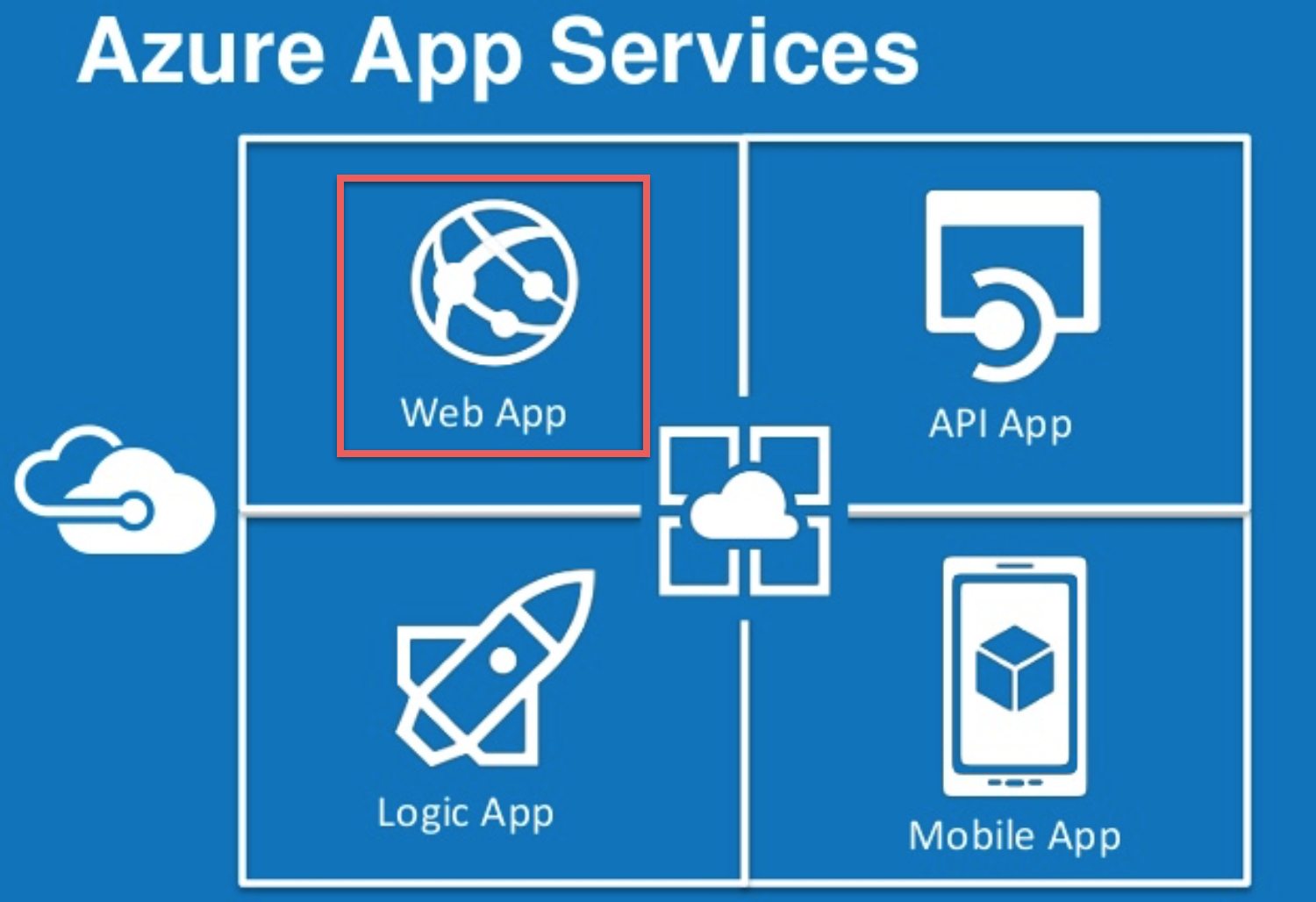
Web Appsについて調べると、「App Service」という言葉をよく目にします。
App Serviceは、Web AppsなどのPaaSや、LogicAppといったBaaSなどを含めたサービス群の総称です。つまり Web AppsはApp Serviceの一部に当たります。
Azureの無料枠「Visual Studio Dev Essentials」

前の記事では紹介できませんでしたが、Visual Studio Dev EssentialsというVisual Studio開発者向けのプランを無料枠で登録すると、Azureが1年間にわたり毎月2550円分使えます。こちらで登録する方がお得です。
Web Appsを使ってみよう
Web Appsでアプリケーションを立ち上げる

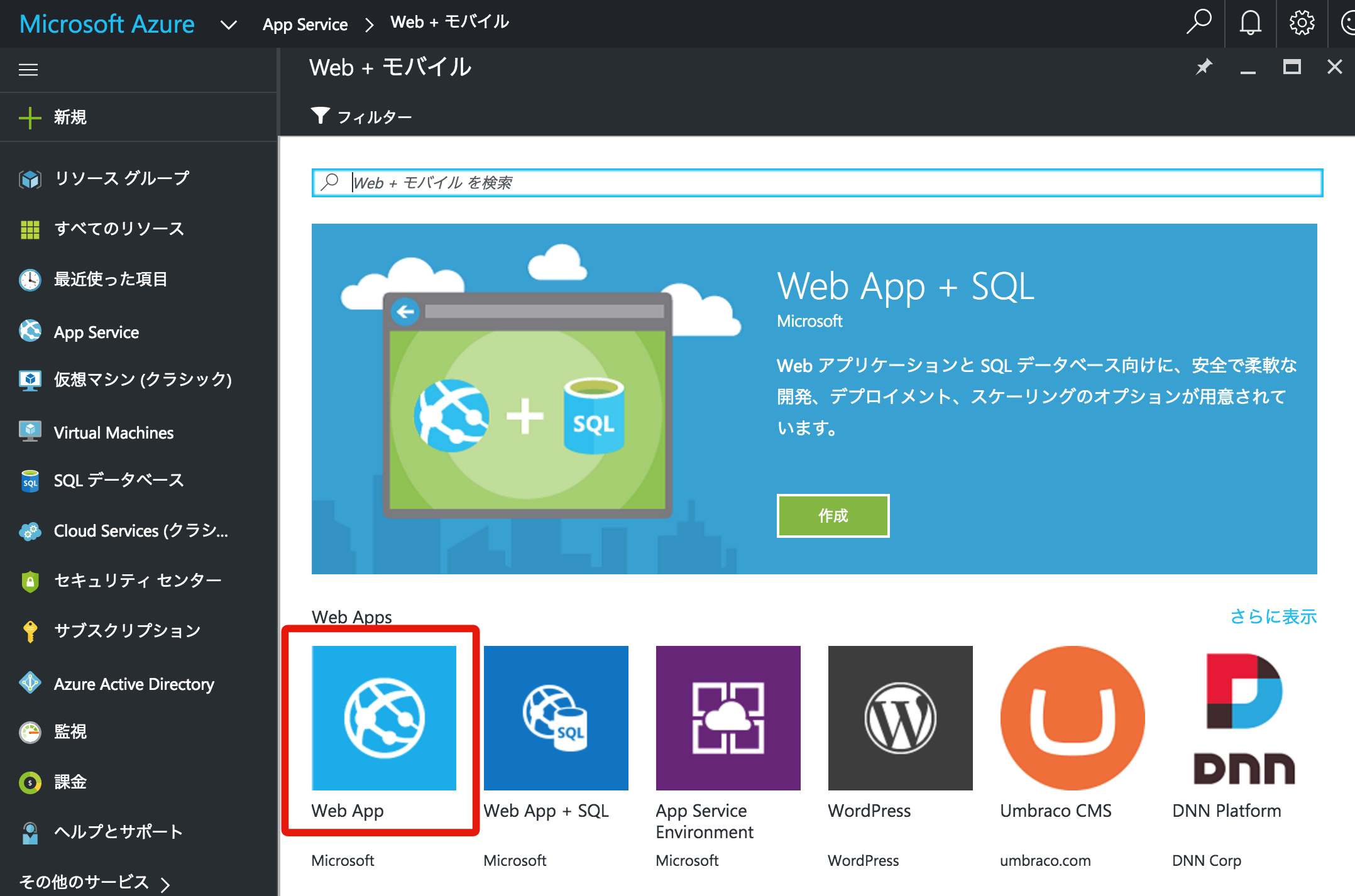
まずはポータルにログインして下さい。ポータルからApp Serviceを選択します。

追加を選択しましょう。

Web Appsを選択します。

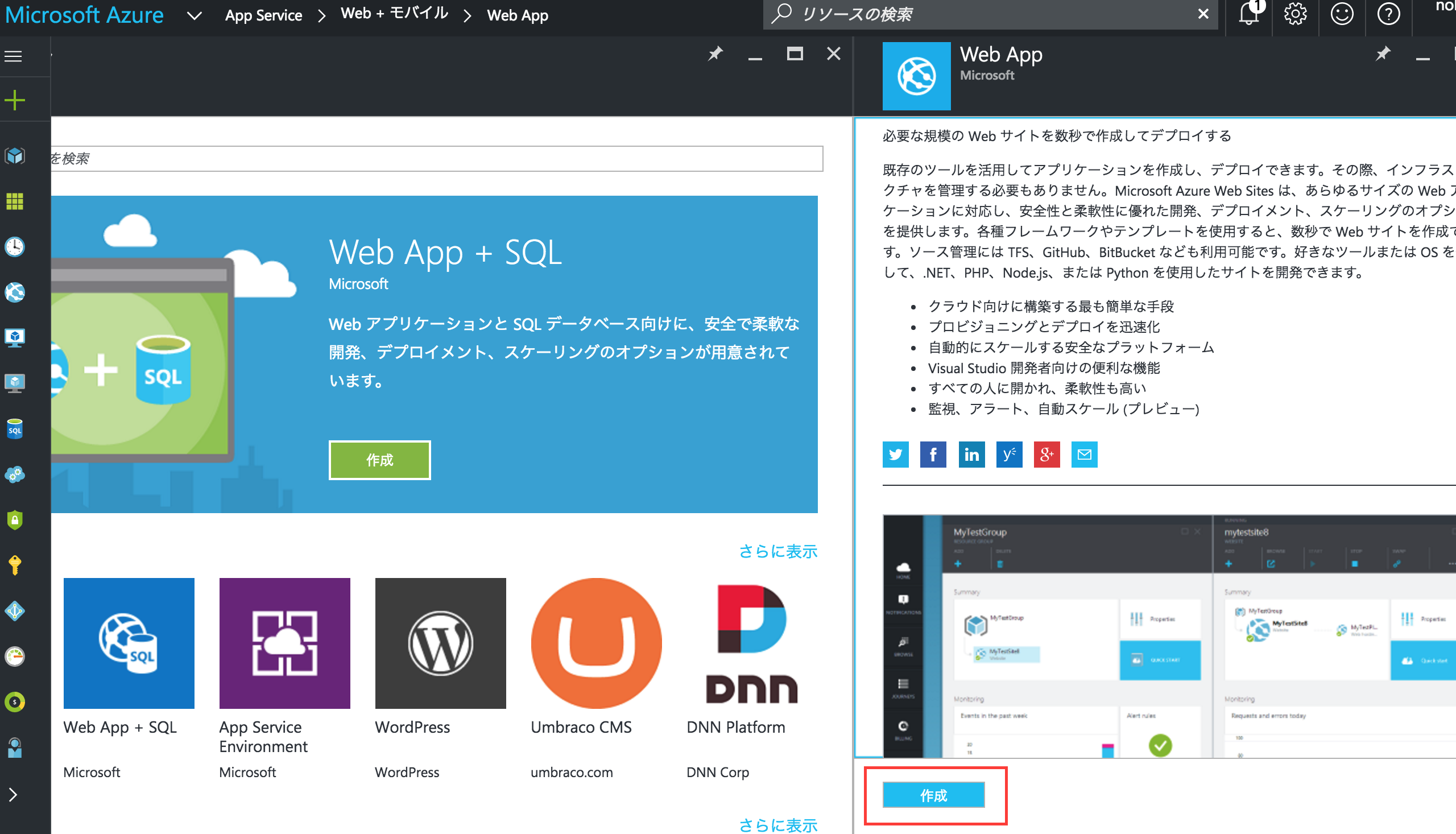
右側のパネルにWeb Appsの説明が表示されるので、作成を選択します。

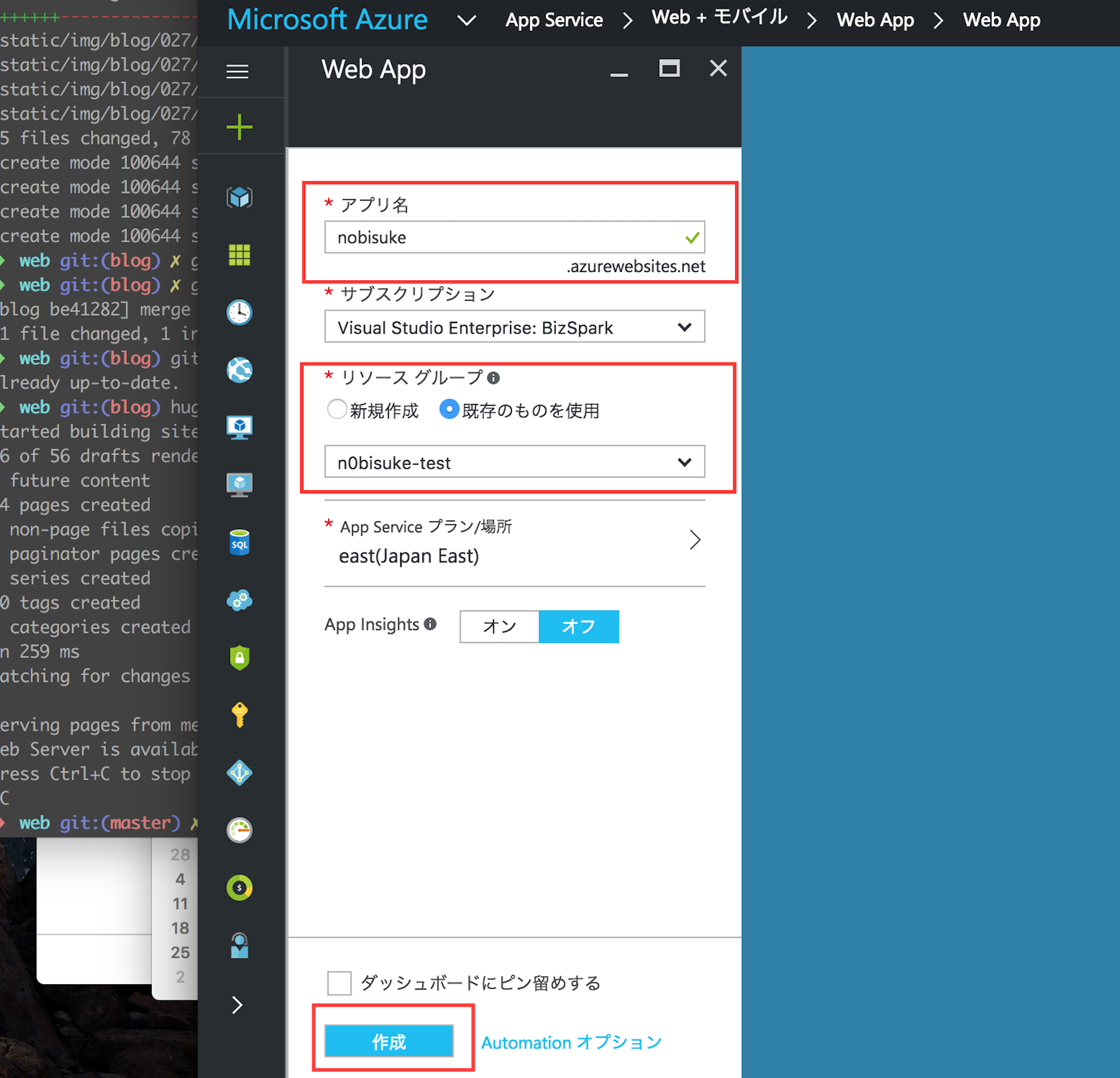
アプリケーションの情報を入力します。以下の項目を埋めたら 作成を選択します。
- アプリ名:任意のアプリ名を入力
- サブスクリプション:複数ある場合は選択(基本的には操作しなくて大丈夫)
- リソースグループ:新規もしくは既存のリソースグループを選択
- プラン/場所:ロケーション設定(デフォルトで東日本になっているのでそのままに)

しばらくたつとアプリケーションが作成されます。ここでURLを確認しましょう。僕のはこのようなURLになりました。
https://n0bisuke.azurewebsites.net/
デフォルトでSSLが使えるのも嬉しいですね。

ブラウザでアクセスするとページが表示されました。このように、5分もかからずにWebアプリケーション立ち上げができました。(現時点では空です)
Web AppsにGitHub経由でNode.jsアプリケーションをデプロイする
このままだと空のページですので、アプリケーションの立ち上げをしてみます。僕が運営しているdotstudio株式会社ではNode.jsをよく使うので、Node.jsでのハローワールドをしつつ、Web Appsにデプロイしてみます。
環境情報
手元のMacで作業します。僕の環境は以下の通りです。
- macOS Sierra
- Node.js v6.7.0
Node.jsは2016年9月28日にv6.7.0になったばかりですね。
まずはNode.jsでハローワールド
npm initをして、Node.jsアプリケーションの基本となるpackage.jsonを作成します。
npm init --yes
Wrote to /Users/n0bisuke/dotstudio/blogsamplecode/lig/webapps/package.json:
{
"name": "webapps",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}次にWebフレームワークで有名なexpressをインストールしましょう。
npm install --save expressapp.jsを作成しコードを記述します。
//app.js
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;
app.get('/', (req, res) => {
res.send('Hello World')
});
app.listen(PORT);作成したらnodeコマンドでアプリケーションを立ち上げましょう。
node app

http://localhost:3000にブラウザでアクセスするとHello Worldと表示されます。
GitHubにあげてみる
git管理しないファイルを指定する.gitignoreを作ります。Node.jsの場合、npm installする際に作成されるnode_modulesフォルダはgit管理しないのが一般的です。
node_modulesこのあたりはgitの使い方になるので割愛しますが、先ほど作ったNode.jsアプリケーションをリモートリポジトリ(今回はGitHub)にアップロードしています。
git init
git add -A
git commit -m 'init'
git remote add origin <URL>
git push origin masterこれでこちらのリポジトリを作りました。更新があった際にはGitHubにPushしていきます。
GitHubとWeb Appsを連携させてデプロイする

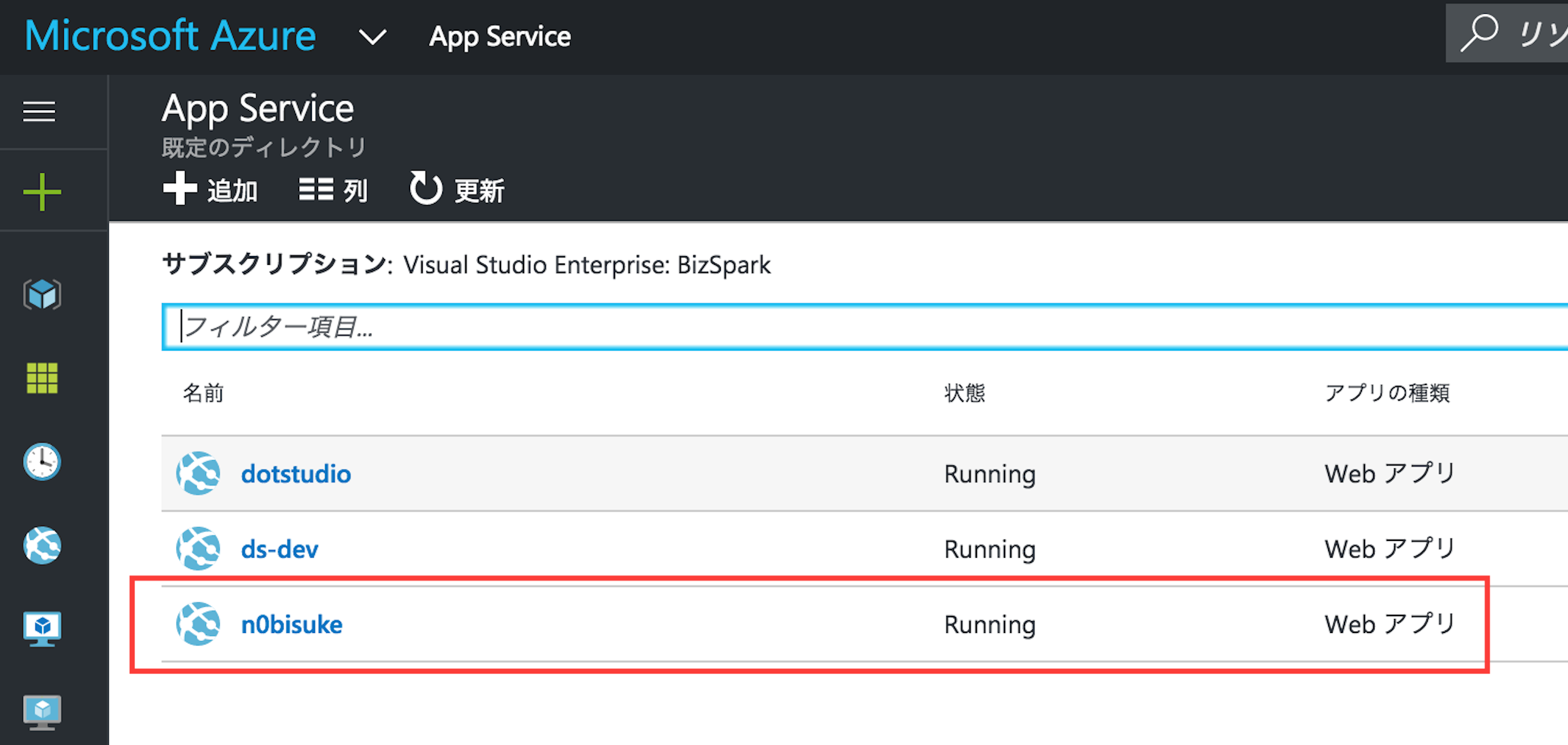
先ほど作成したWeb Appsアプリケーションにデプロイの設定をしていきます。ポータルの App Serviceから先ほど作ったアプリ名を選択します。

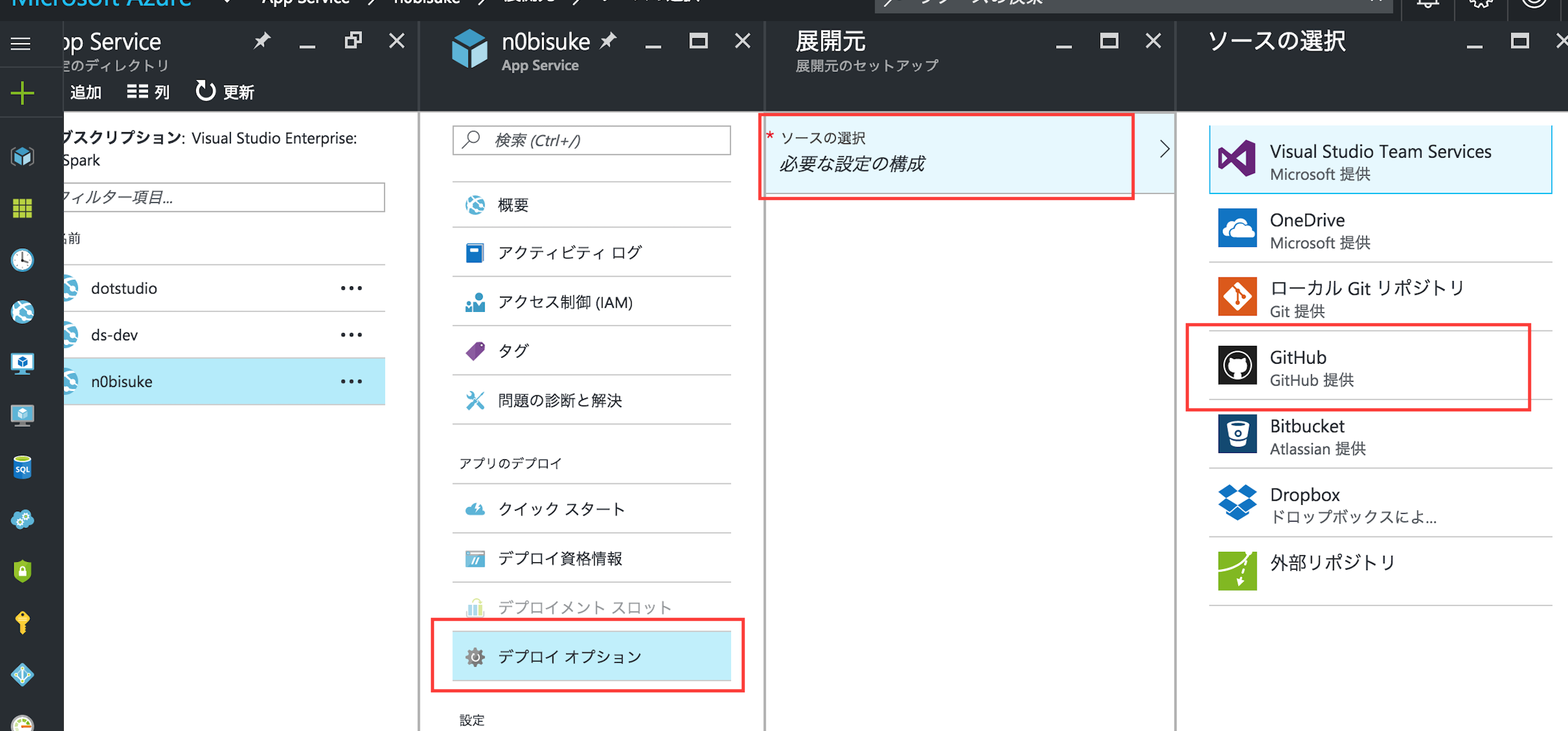
次に デプロイオプション > ソースの選択 > GitHubを選択します。BitbucketやDropboxなど別のリポジトリも選択可能です。承認 > 承認する を選択します。

GitHub側の承認画面が出てくるのでAuthorize applicationを選択しましょう。

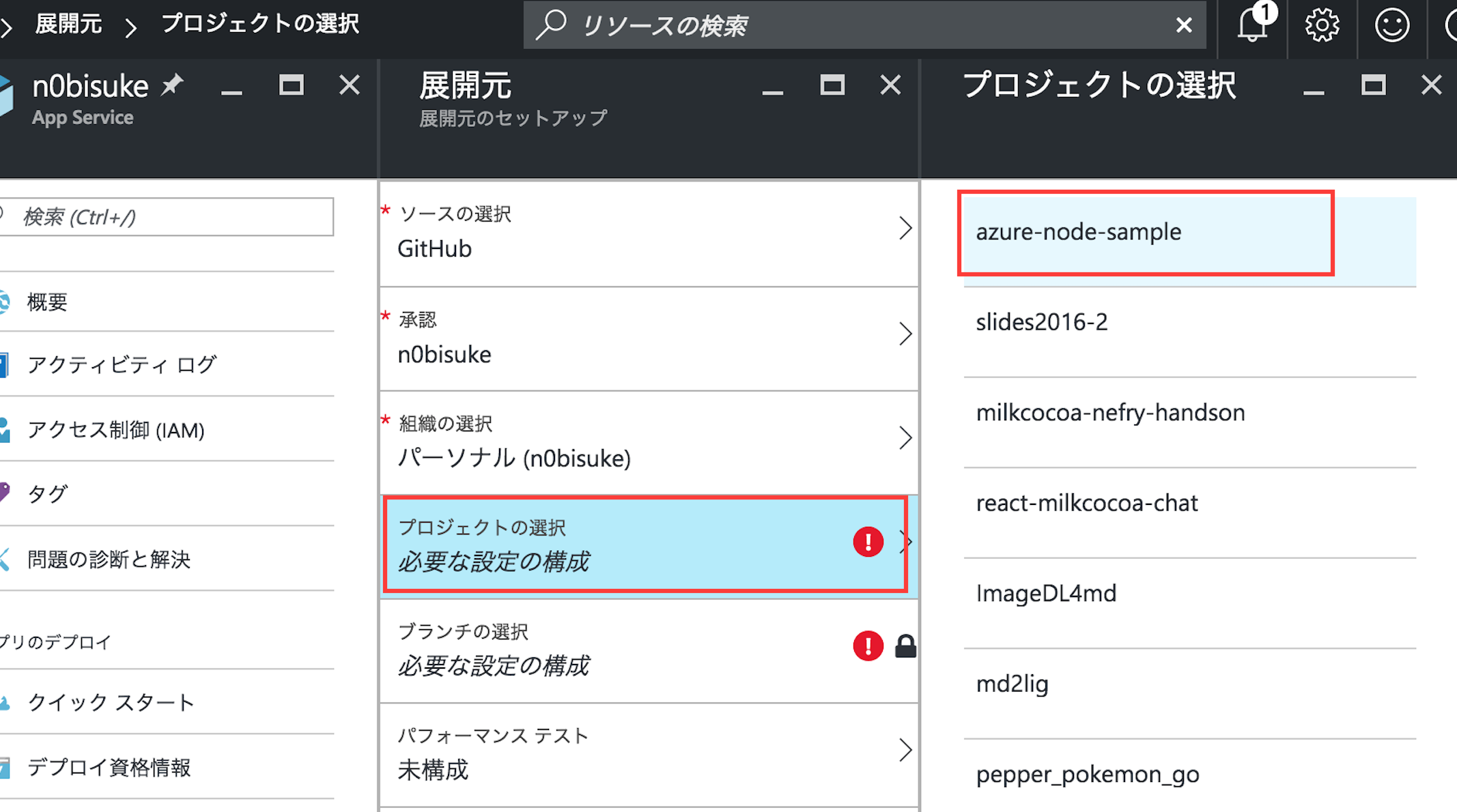
アカウントが連携されたらプロジェクトの選択からデプロイするリポジトリを選択します。僕の場合は先ほど作ったリポジトリを選択しました。
あとはブランチが自動的にMasterが選択されるので、問題ない場合はOKを選択しましょう。これでGitHubのリポジトリとWeb Appsが連携されました。連携したGitHubリポジトリにPushがあるたびにWeb Apps側と同期されます。

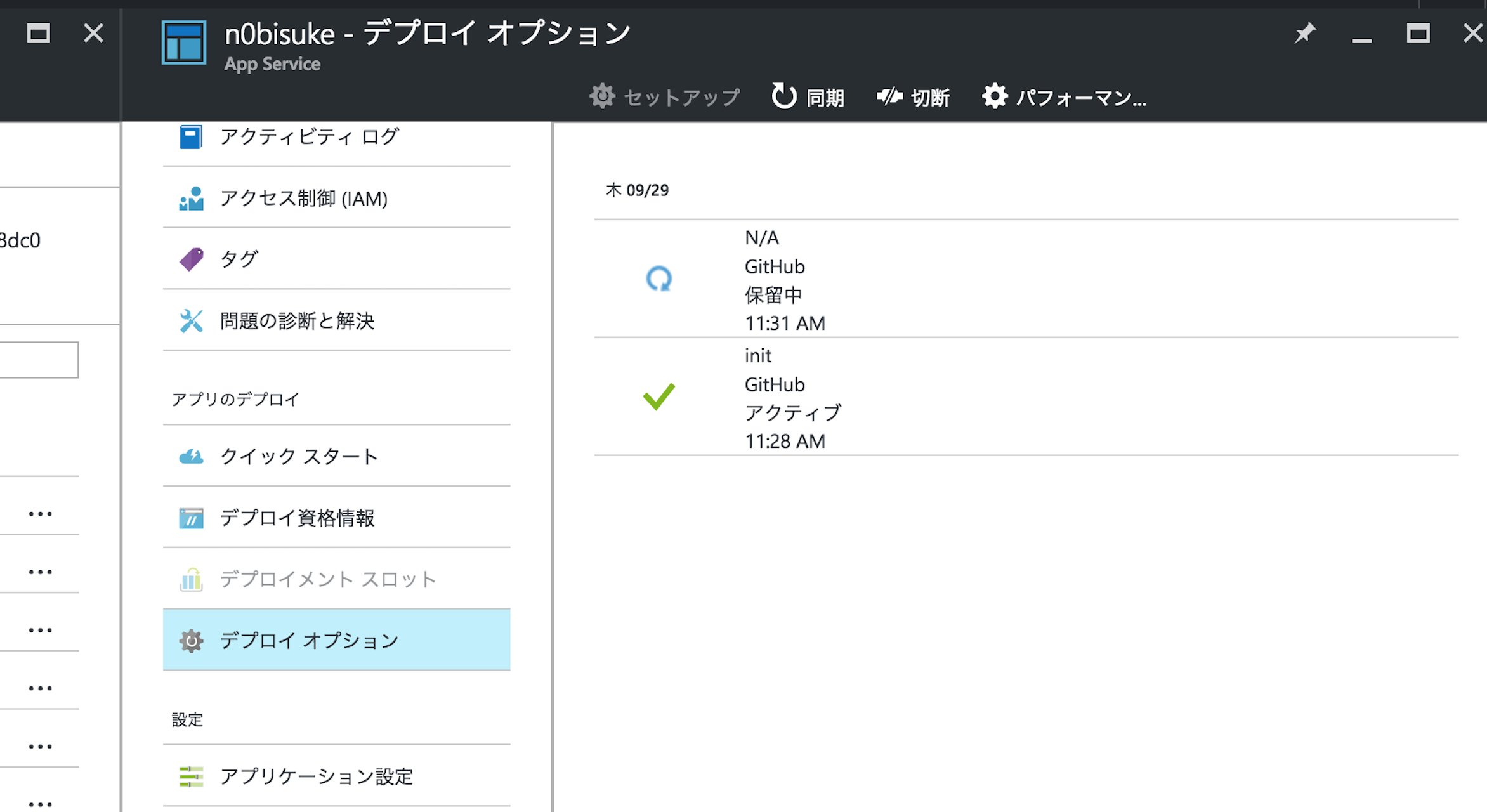
デプロイオプションから同期のログを確認することができます。
最後にWeb AppsのURL(今回はhttps://n0bisuke.azurewebsites.net/)にアクセスすると、先ほど手元で作ったHello WorldアプリケーションがWeb Apps上で動作していることが確認できます。
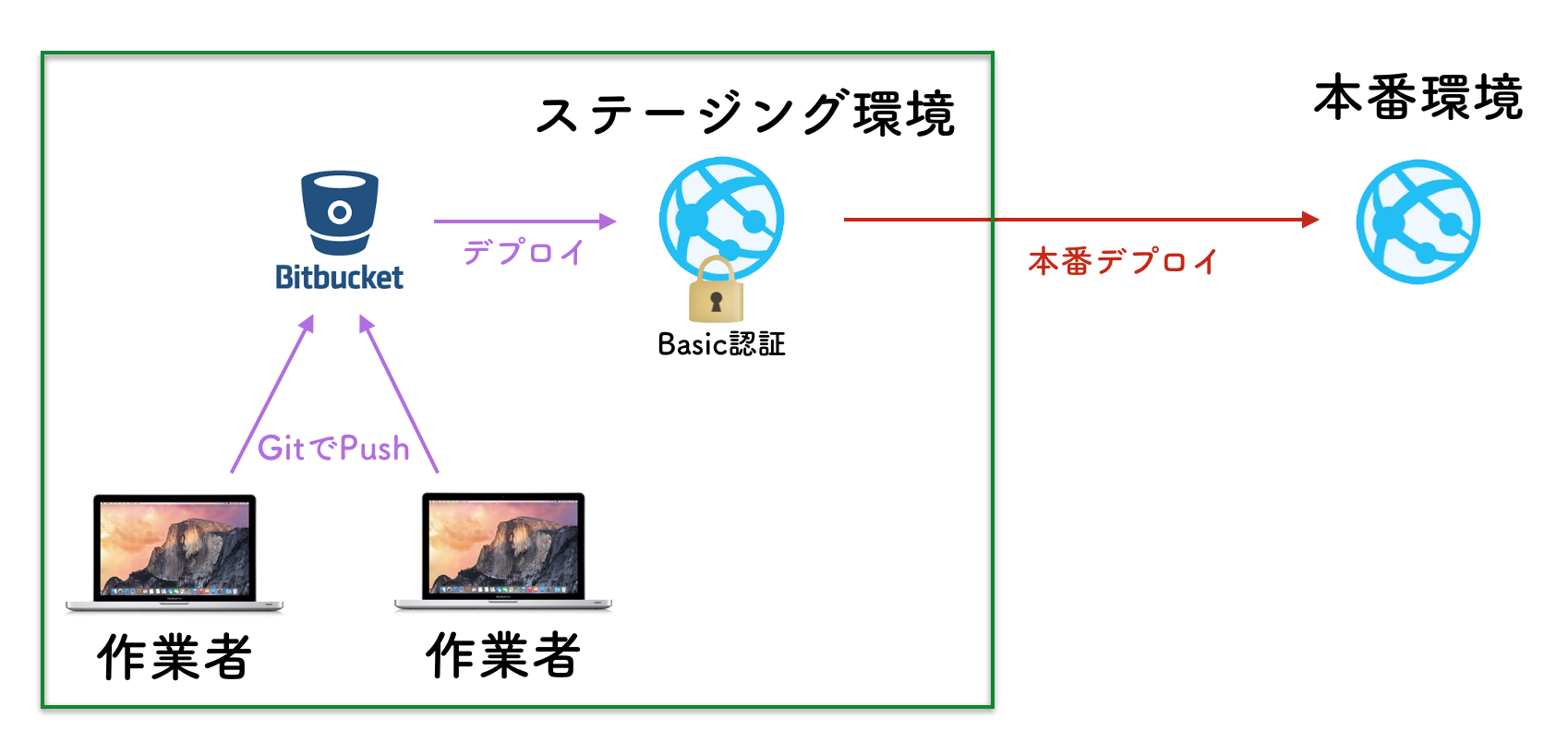
ステージング環境としても利用できる

dotstudio株式会社では現時点でステージング環境にもWeb Appsを使っています。リモートリポジトリにはプライベートリポジトリを無料で持てて、Web Appsとの連携も簡単なBitbucketを使っています。BitbucketにPushすることでステージング環境にプログラムが反映されます。
アーキテクチャはもう少し使ってるものはありますが、また別の機会で紹介できればと思います。ここではWeb AppsにBasic認証をかける方法を紹介します。
Web.configを利用してBasic認証をかける
通常.htaccessなどを利用してBasic認証をかけますが、Web Appsでは.htaccessが使えません。 次の方法でBasic認証をかけることができます。この方法は静的サイトのみを利用している際に有効です。
Azure App Service Web Appsで運用しているサイトにベーシック認証をかける方法が参考になりました。まずはこちらの nabehiro/HttpAuthModuleリポジトリをcloneしておきます。
git clone git@github.com:nabehiro/HttpAuthModule.git
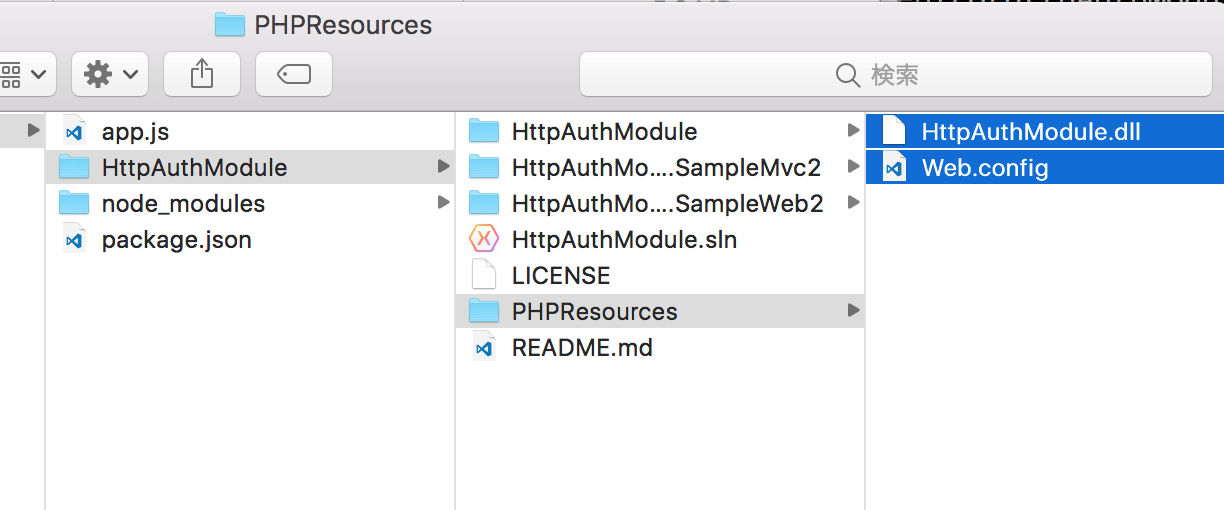
cloneしたら、HttpAuthModule/PHPResourcesフォルダ内の
HttpAuthModule.dllとWeb.configをコピーしましょう。
プロジェクトのルートにbinディレクトリを新規に作成します。
作成したbinディレクトリ内に先ほどの
HttpAuthModule.dllを設置し、Web.configをプロジェクトのルートに設置しましょう。設置ができたらHttpAuthModuleフォルダは使わないため削除しましょう。
Web.configを編集します。<?xml version="1.0" encoding="utf-8"?> <configuration> <configSections> <section name="httpAuthModule" type="System.Configuration.NameValueFileSectionHandler" /> </configSections> <httpAuthModule> <!-- If HttpAuthModule has problems, please contact me, https://github.com/nabehiro/HttpAuthModule --> <!-- <pre>[code] Http Authentication Mode. - Basic: Basic authentication - Digest: Digest authentication - None: No authentication --> <add key="AuthMode" value="Digest"/> <!-- [optional] default is "SecureZone" --> <add key="Realm" value="SecureZone"/> <!-- <pre>[code] user1:pass1;user2:pass2;... --> <add key="Credentials" value="hoge:hogepass;foo:foopass;"/> <!-- [optional] Digest Auth Nonce Valid Duration Minutes. default is 120 --> <add key="DigestNonceValidDuration" value="120"/> <!-- <pre>[code] Digest Auth Nonce Salt --> <add key="DigestNonceSalt" value="uht9987bbbSAX"/> <!-- [optional] If set, specified IPs are only allowed: otherwize All IPs are allowed. value is joined IP Range Combination as following. - 10.23.0.0/24 - 127.0.0.1 (equals to 127.0.0.1/32) - 2001:0db8:bd05:01d2:288a:1fc0:0001:0000/16 - ::1 (equals to ::1/128) e.g) 127.0.0.1;182.249.0.0/16;182.248.112.128/26;::1 --> <!-- <add key="RestrictIPAddresses" value="127.0.0.1;::1"/> --> <!-- [optional] If set, specified pattern url requests are skipped by http auth and IP Restriction. --> <!-- <add key="IgnorePathRegex" value="^/Home/Ignore$|^/Ignore\.aspx$|^/Content/"/> --> <!-- [optional] If set,specified IPs requests skip http auth Restriction. value format is same as 'RestrictIPAddresses' --> <!--<add key="IgnoreIPAddresses" value="127.0.0.1;::1"/>--> </httpAuthModule> <system.webServer> <modules> <add type="HttpAuthModule.HttpAuthModule" name="HttpAuthModule" /> </modules> </system.webServer> </configuration>デフォルトで
hoge:hogepass;foo:foopass;の部分が
- ユーザー名:hoge
- パスワード:hogepass
と
- ユーザー名:foo
- パスワード:foopass
でログインできる表記になっています。
- ユーザー名:n0bisuke
- パスワード:sugawara
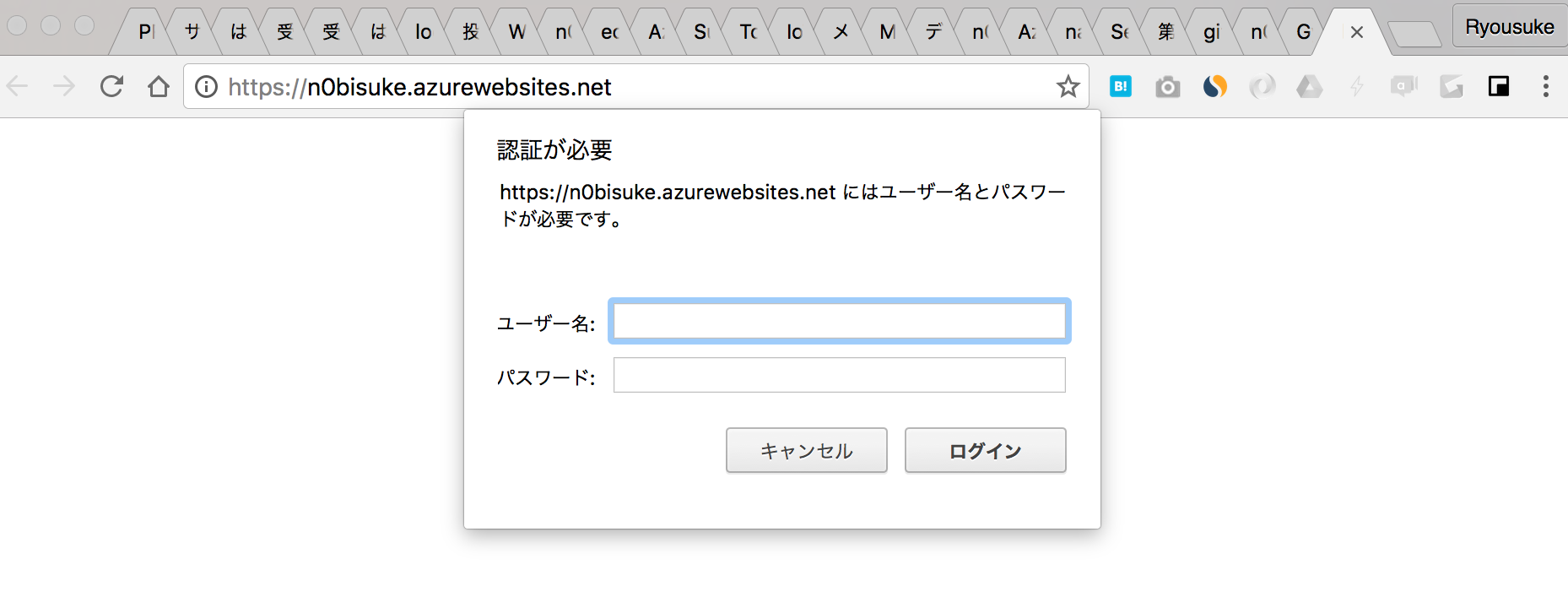
例えば、このユーザー名とパスワードでログインできるようにhoge:hogepass;foo:foopass;をn0bisuke:sugawaraに変更してみます。編集が完了したら再度GitHubにpushしましょう。Web AppsのURLにアクセスしてみるとBasic認証がかかっていることが確認できます。

先ほど設定したユーザー名とパスワードでログインできることも確認しましょう。ここまでの完成コードを web.configブランチにありますので参考にして下さい。
Node.jsでBasic認証をかける
Node.jsでもBasic認証をかけることができます。サーバーサイドのプログラムを利用する場合はこちらの方が楽かもしれません。モジュールを追加します。
npm i --save basic-auth-connectapp.jsを以下のように変更します。
//app.js const express = require('express'); const app = express(); const PORT = process.env.PORT || 3000; const basicAuth = require('basic-auth-connect'); app.use(basicAuth('n0bisuke', 'sugawara')); app.get('/', (req, res) => { res.send('Hello World') }); app.listen(PORT);
app.use(basicAuth('n0bisuke', 'sugawara'));の部分でユーザー名とパスワードを設定しています。ブラウザからアクセスしてみると認証がかかっていることを確認できます。Node.jsでBasic認証を書けるコードは nodeブランチにありますので参考にして下さい。まとめ
Web Appsはかなり使い勝手がよく、手軽にサーバーサイドのアプリケーションをホスティングすることができます。これまではのPaaSではHerokuやGoogle App Engineを利用する機会が多かったのですが、Web Apps`も有力候補だなと僕は思っています。
Web Appsの表層的な部分しかまだ使えてないですが、スケーリングやデータ接続をはじめとしたもっと複雑な機能も使えるので、よほどのことがない限りは大体のWebサービス制作に対応できると思います。
次はWeb Apps上でもっと複雑なアプリケーション作成にチャレンジしていく予定です。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。