こんにちは、バックエンドエンジニアののびすけです。みなさんはインフラ選定時は何を基準にしていますか?
Web界隈では、インフラにAWSを選ぶことが多いと思います。Web上での情報量が圧倒的なことと、社内ナレッジもAWSを使ってるケースが多いのが理由ではないでしょうか。これまで僕もとりあえずAWSを選択していましたが、最近ではGoogleの「GCP」やIBMの「Softlayer」、Microsoftの「Azure」なども登場していて選択肢は広がっています。
バックエンドエンジニアのづやさんの記事にもあるように、「Azureは詳しい人がAWSより少なさそうなので、詳しくなればその筋で有名な位置を狙えるかも」という不純な動機もありつつ、僕も最近Azureに触り始めました。ということで今回は最も多いであろうAWSユーザーが、Azureも使い始められるようにAzureの使い方を紹介します。
Azureとは

https://azure.microsoft.com/ja-jp/
Azureはクラウド環境を構築できる、マイクロソフトが開発したインフラです。Azureと書いてアジュールと読みます。正式には「Microsoft Azure」ですが、「Azure」だけで使う人も多いので、本記事ではAzureで統一します。
Windows以外でも使える
Azureのサービス開始時は「Windows Azure」という名前でした。そのため、「Windowsサーバーしか使えない」という印象を持っている人が多いかと思いますが、Windows以外のサーバーを選ぶことができます。
AWSと同等の料金
こちらのページで「マイクロソフトはかねてより商用サービスについてAmazonと料金を揃えていくとお約束しており……」とあるように、現在ではAzureとAWSの金額に差はありません。
プランが全く同じという訳ではないので”ほぼ変わらない値段”という表現が正しいです。
タイで釣れない
過去にLIGではタイでAzureを釣り上げていますが、もちろん釣れません。

世界最大?CTOに頼まれて、タイでAzure(アジュール)を釣ってきたよ♡
AzureでWebサーバーを立ててみよう
それではさっそく、「『AWSでいうEC2インスタンスにLinuxでWebサーバーを立てる』はAzureでどうやるのか」をやってみましょう。AWSユーザーが試してみようとすると調べ方も含めて分かりにくい印象がありますので、そこも含めて解消できるように説明していきます。
CentOSでインスタンス作成しよう
AWSでよく使われるAmazon Linuxは、RedHat系のディストリビューションです。Amazon Linuxをよく使う人はCentOSでインスタンス作成することができれば、ほぼ同じようなことができると思います。
ちなみに、Azureは登録したときに20,500円分のAzureクレジットをもらえます(2016年9月時点)。本家サイトによると、20,500円分があれば、
- 1か月に最大で14台までの仮想マシン、40個までのSQLデータベース、または8TBまでのストレージをプロビジョニングできる
- Redis CacheやSearch、Content Delivery Networkを使用するWebアプリ、モバイルアプリ、APIアプリを作成できる
- Machine Learning、Streaming Analytics、Hadoopを使ってビッグデータを活用できる
- 監視機能と異常検出機能を備えたリアルタイムのモノのインターネット (IoT) アプリを作成できる(参考)
とのこと。無料で試すだけでもけっこう使えます。
それでは、CentOSでインスタンス作成してみましょう。
まずはダッシュボードから「CentOS」を選択

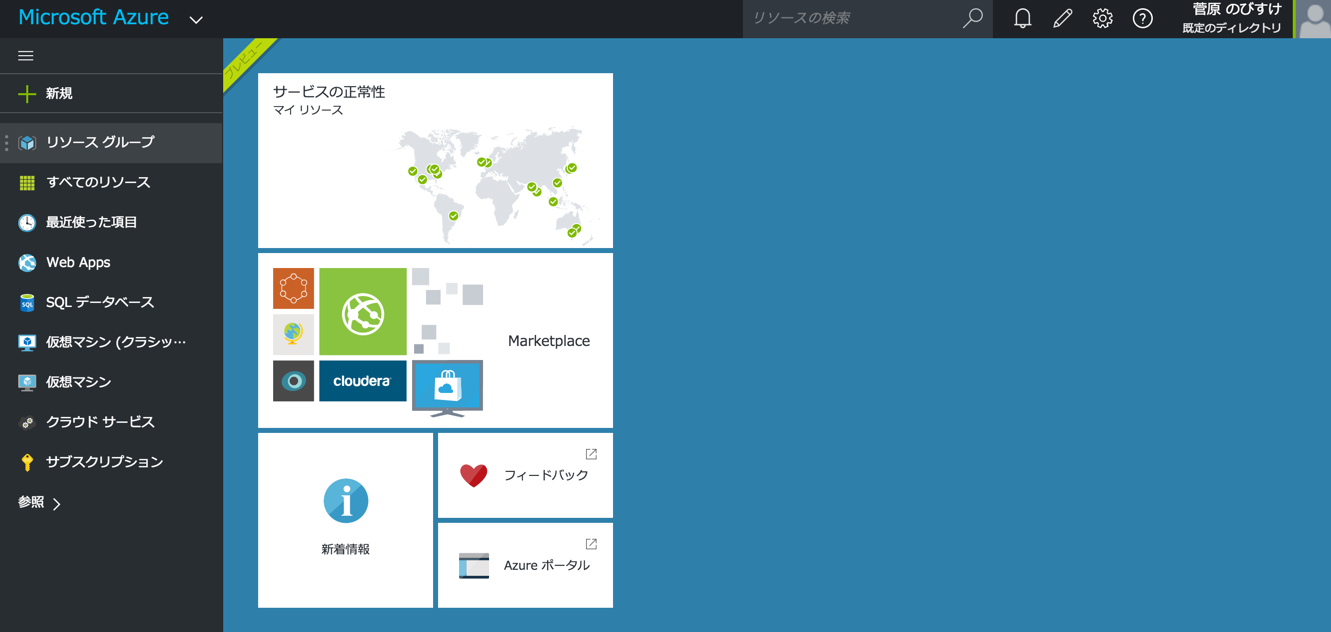
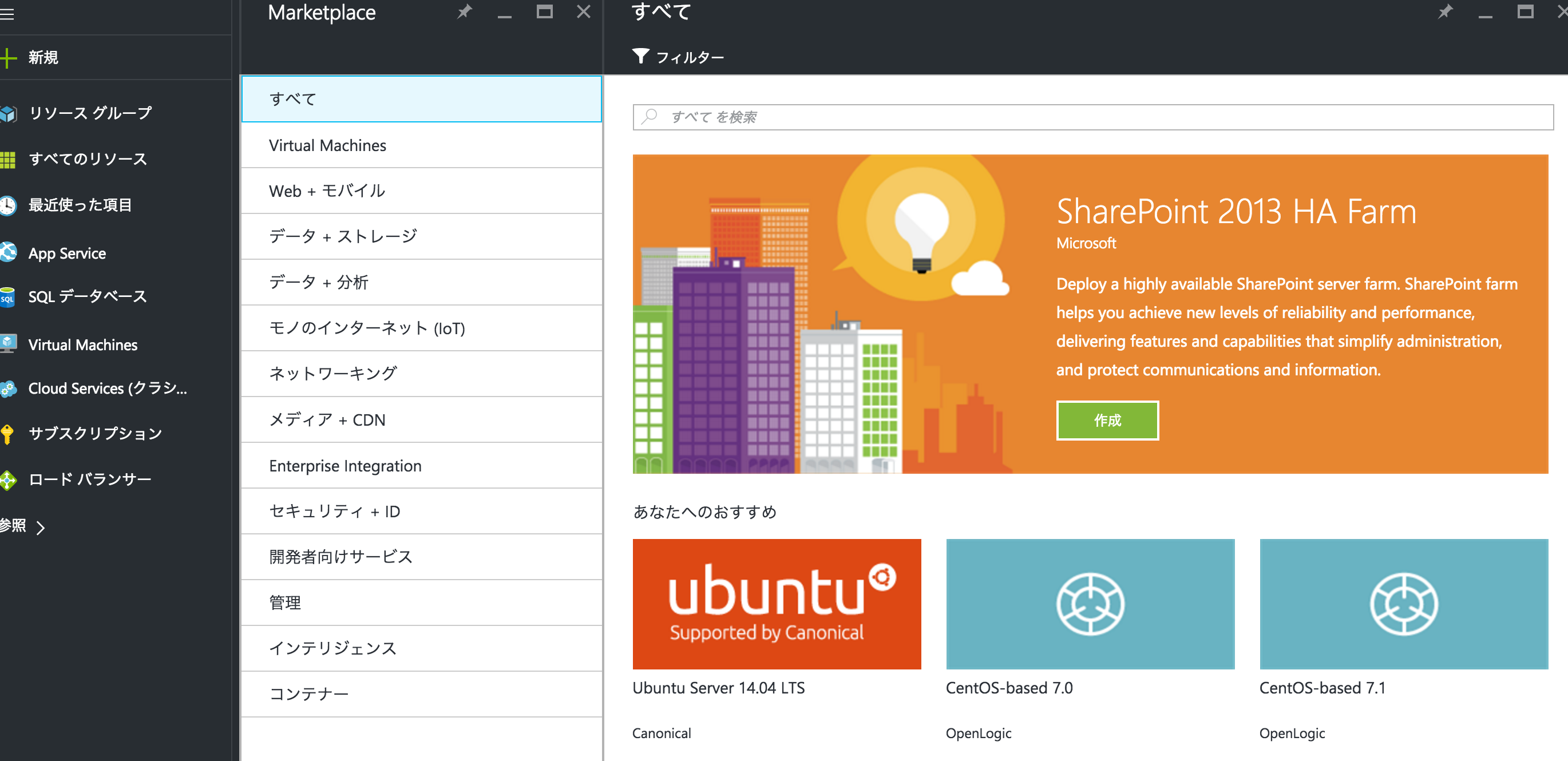
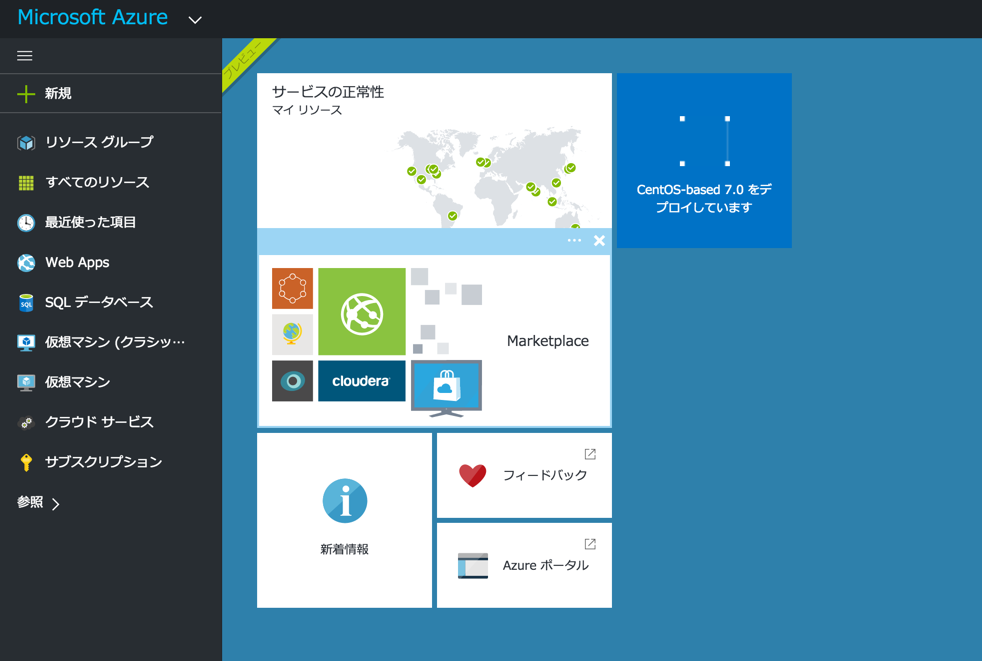
https://portal.azure.com/からアカウント作成します。ログインすると、このようなダッシュボード画面になります。
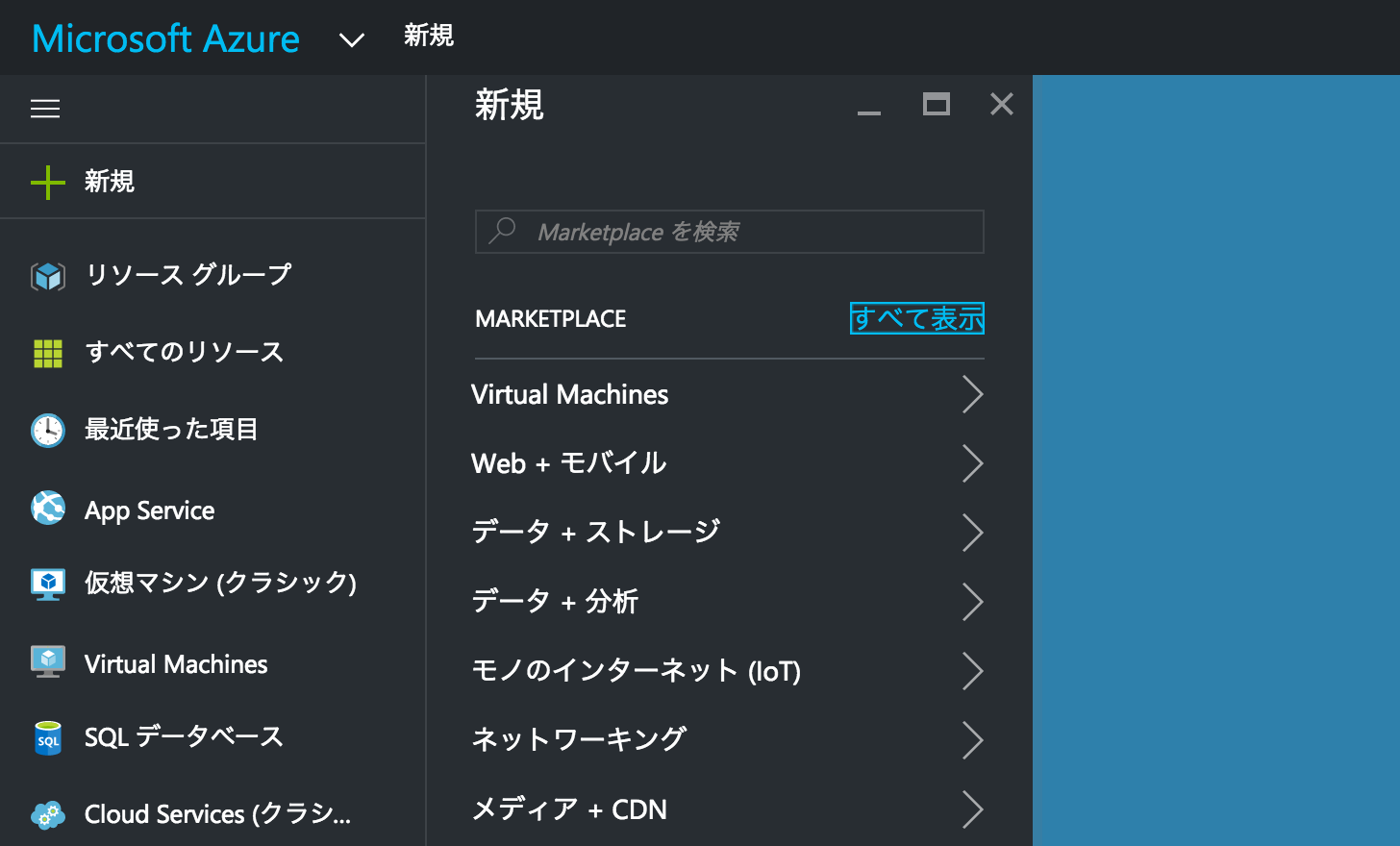
ここから、新しくインスタンスを作成するには、左側のメニューの一番上にある「新規」を押します。

MARKETPLACEの「すべて表示」を押しましょう。

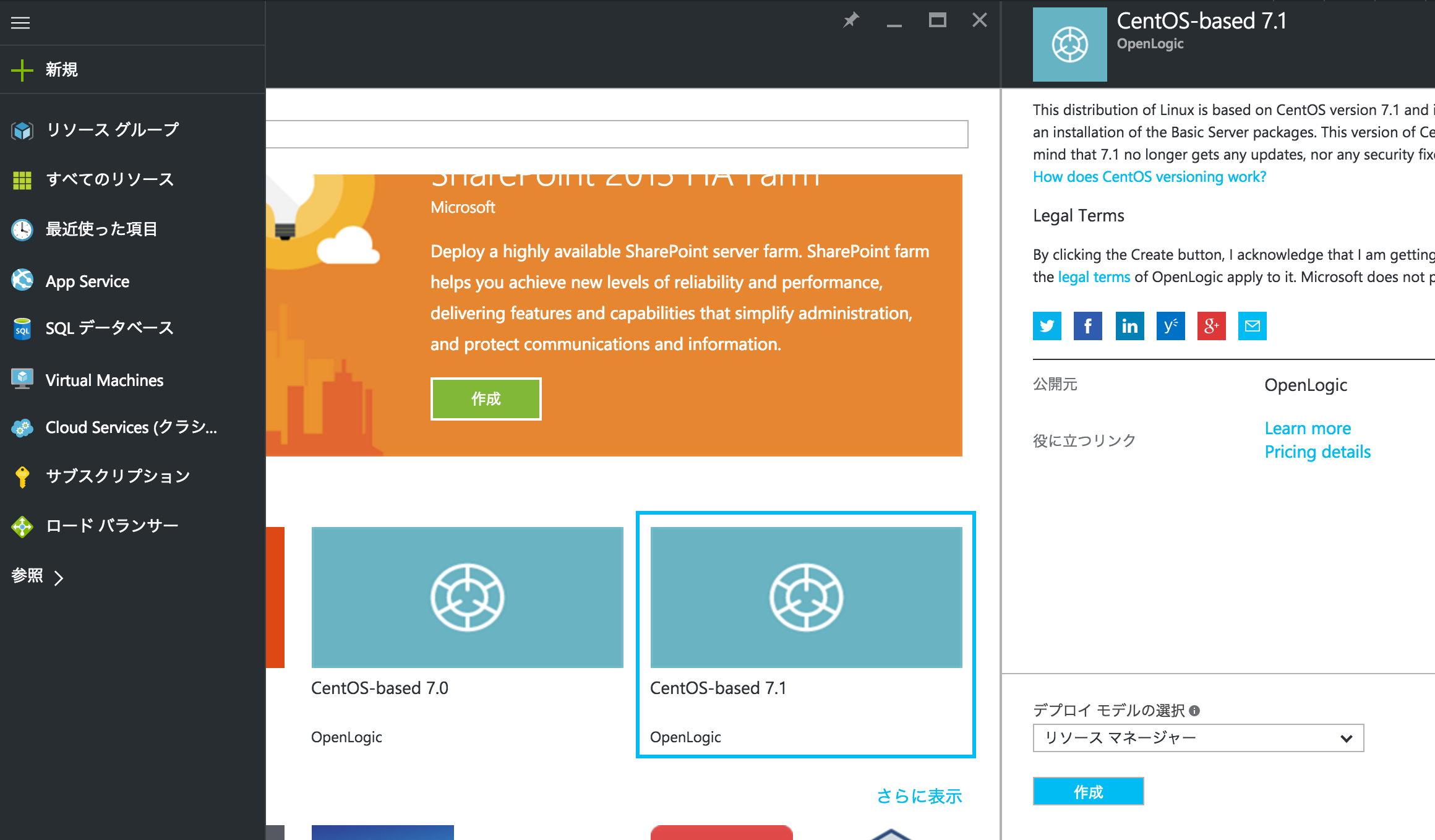
今回はCentOSを利用するので、「CentOS-based 7.1」を選択します。

デプロイモデルは変更せずに、「リソースマネージャー」にして「作成」を押しましょう。
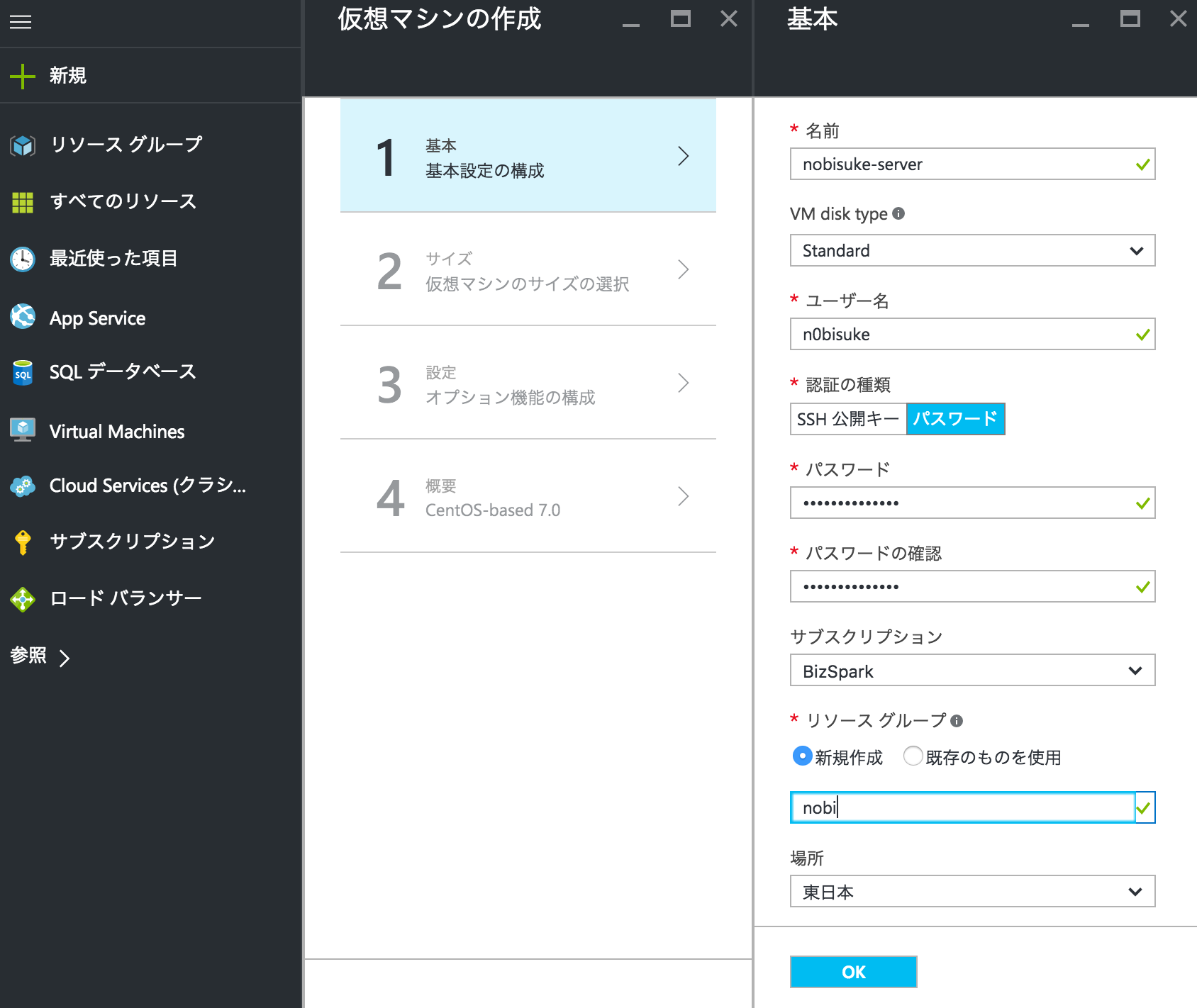
基本情報を入力する

基本設定に必要な項目を入力していきましょう。「VM disk type」は「Premium Storage」が最初に選択されていますが、料金もプレミアムなので試す分にはStandardで大丈夫です。 (参考:料金 – Cloud Storage | Microsoft Azure)

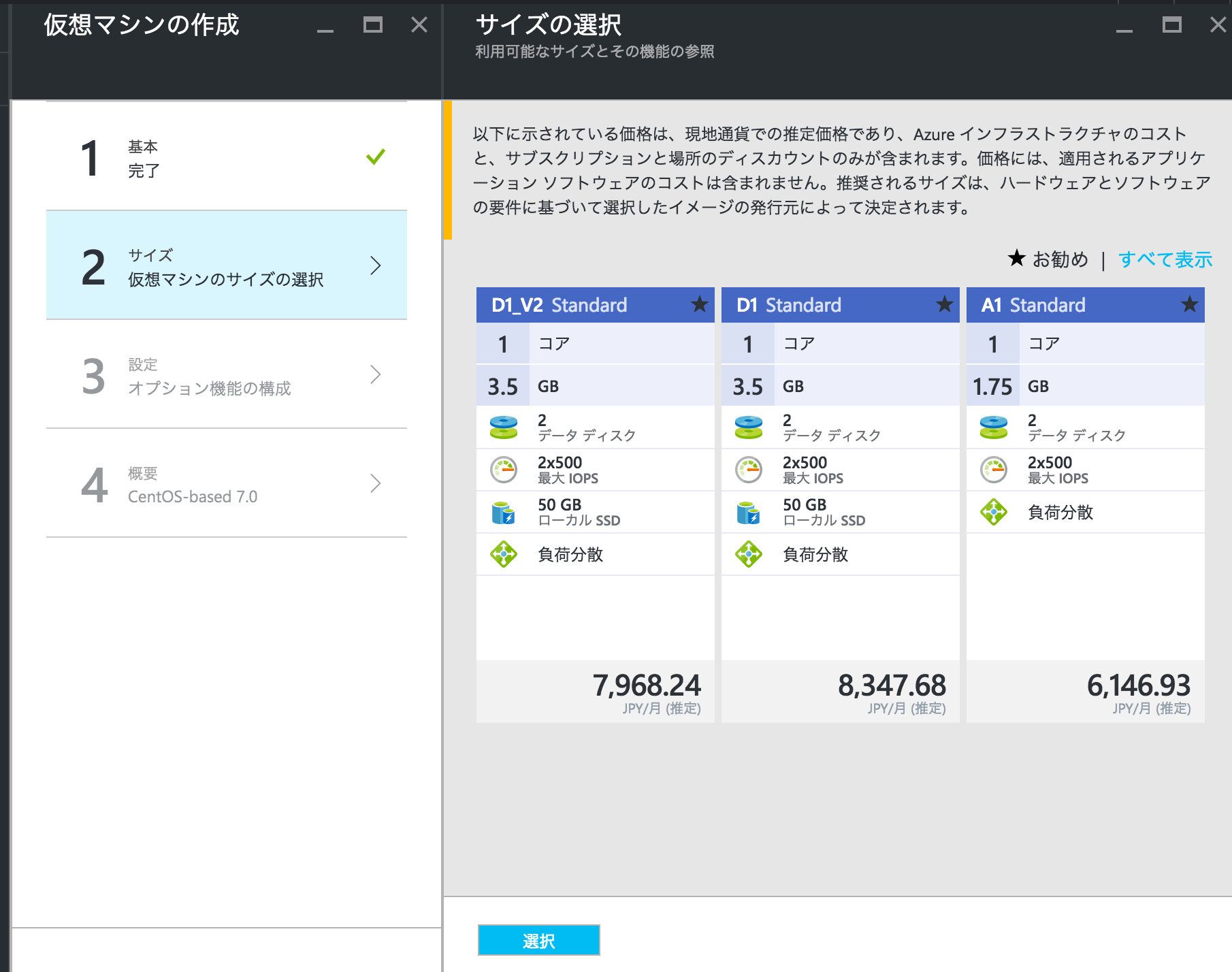
ここではスタンダードな「D1 Standard」を選んでみましょう。AWSのEC2と同じように、Azureにもさまざまなプランがあります。
すべてが対応比較できるわけではないので、用途にあった内容を選びましょう。

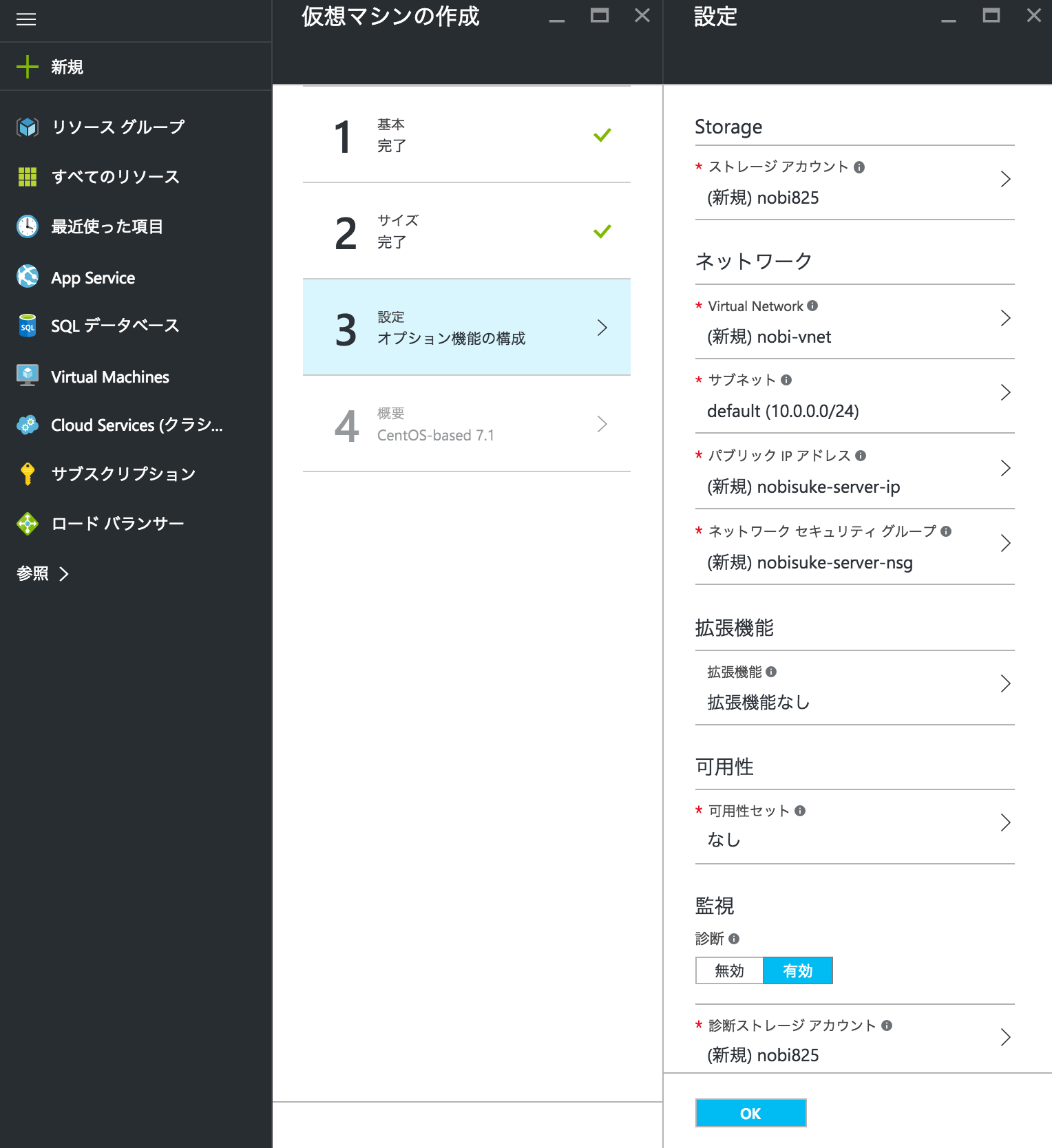
この画面ではそのままOKを押して進めましょう

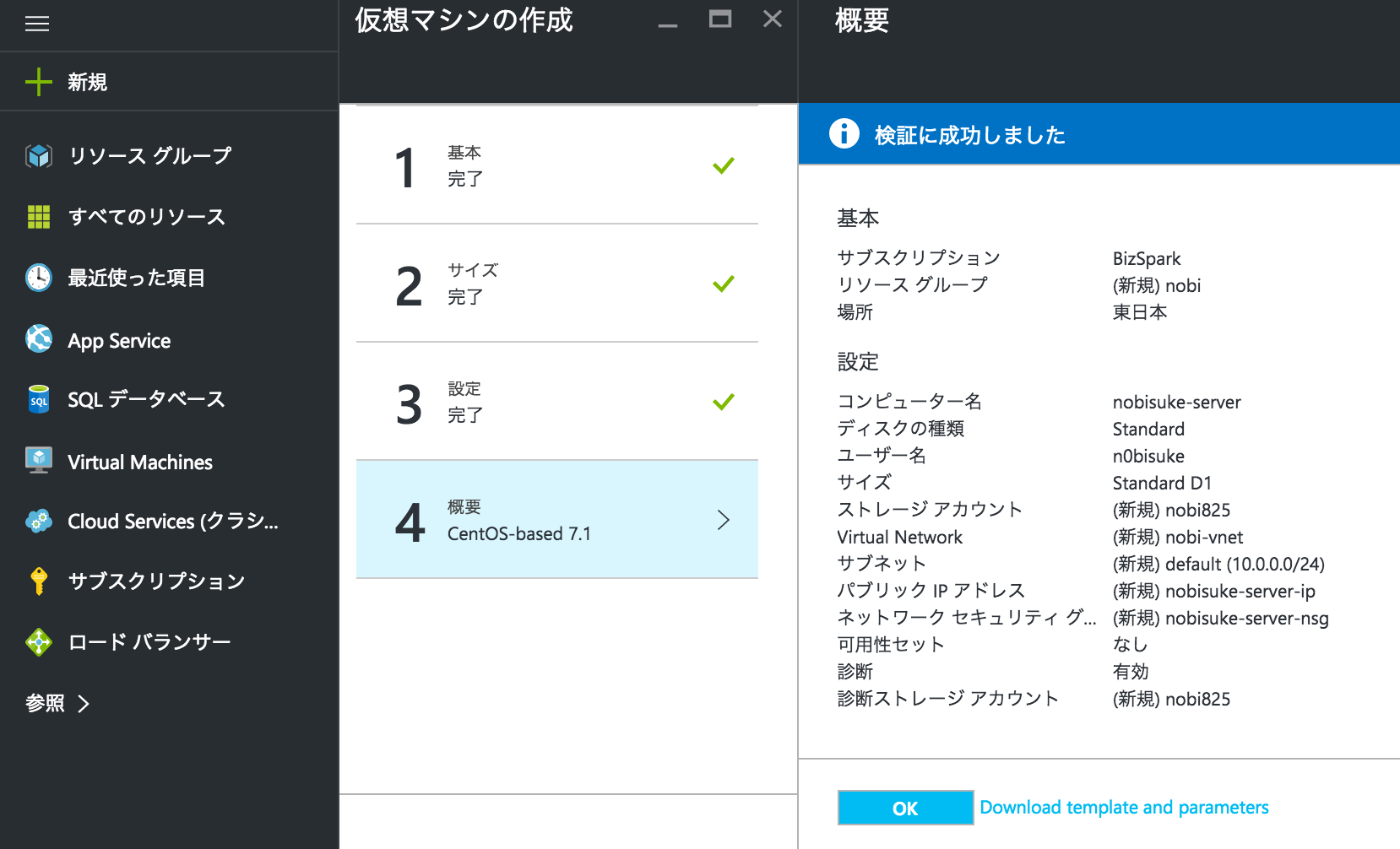
最終確認です。入力した内容を再度確認して、OKを押して進めましょう。
デプロイが終わるのを待つ

最初の画面に戻ります。「○○○○をデプロイしています」というローディング表示があるのでしばらく待ちましょう。

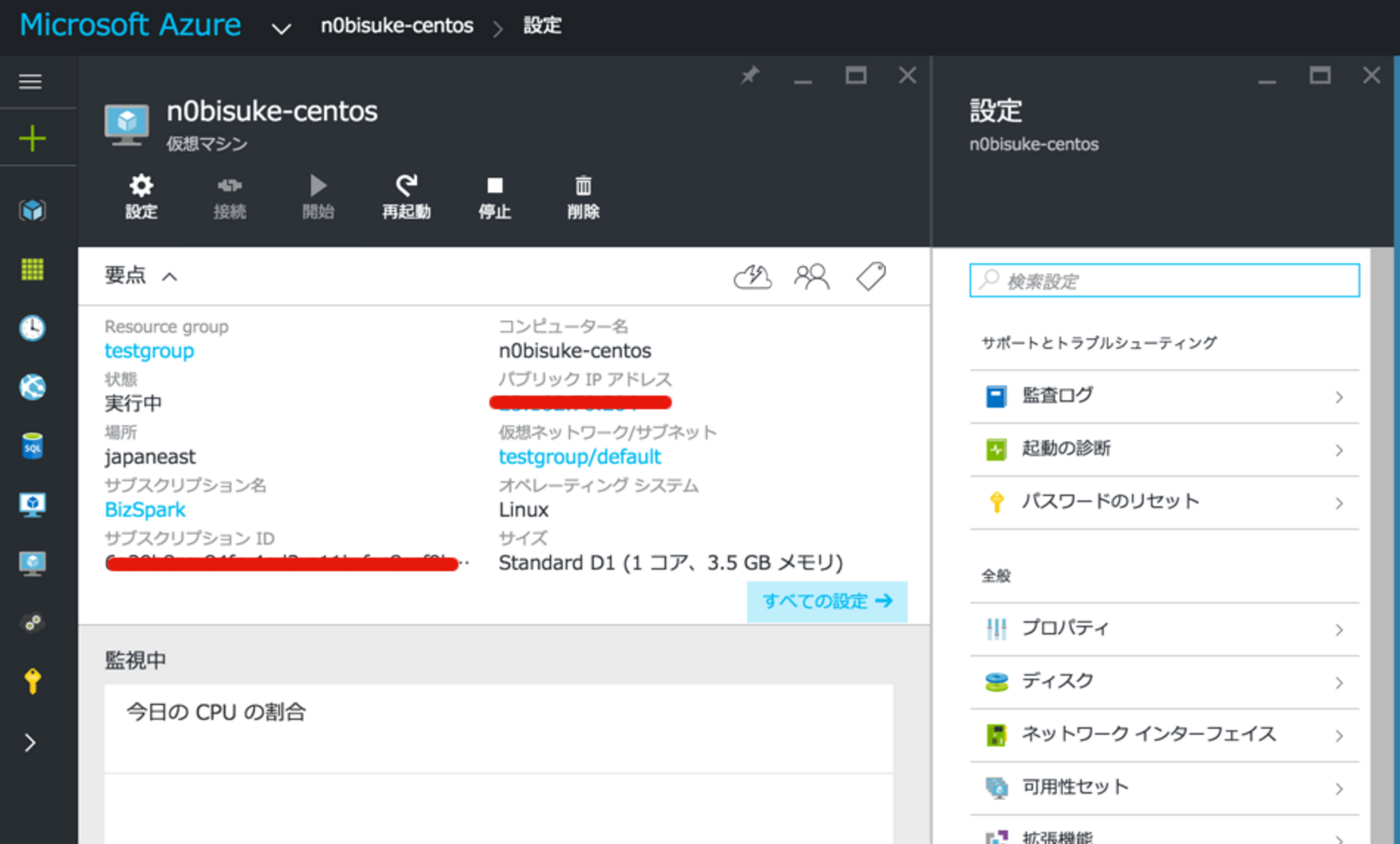
しばらく待つとインスタンスのダッシュボードが表示されます。これでインスタンスが作成され、CentOSのLinuxサーバーが立ち上がりました! お疲れ様です!
ちなみにここで表示される「00.00.00.00」のような形式の「パブリックIPアドレス」がサーバーのアドレスになります。
Macからアクセスして確認してみよう
ここまでで「EC2でサーバーを立てる」をAzureでもできたことになります。もう少し進めて、実際の開発時のようにMacからアクセスしてみます。
「ssh ユーザー名@パブリックIPアドレス」で接続し、許可を求められたらyesと入力して進めましょう。
$ ssh n0bisuke@パブリックIPアドレス The authenticity of host '00.00.00.00' can't be established. RSA key fingerprint is ~~~. Are you sure you want to continue connecting (yes/no)? (←ここでyesと入力)パスワード入力を求められるので先ほど設定したパスワードを利用します。
n0bisuke@00.00.00.00's password:これでサーバーにログインできました。
[n0bisuke@n0bisuke-centos ~]$ lsOSの確認をしてみます。CentOS 7が入っていますね。
$ cat /etc/redhat-release CentOS Linux release 7.1.xxxx (Core)AzureはWindowsサーバーなイメージがあったのですが、ちゃんとLinuxも使えるんですよ!
Webサーバーを立ち上げてブラウザからアクセスしてみよう
それでは最後に、Webサーバーを立ち上げてみましょう。
Nginxをインストール
立ち上げ時はパッケージが古いのでアップデートをします。
$ sudo yum update -y「CentOS7 yumでNginxをインストール 」という記事を参考にNginxをインストールします。はじめに、
$ sudo yum install nginx -yを実行すると
[sudo] password for n0bisuke: 読み込んだプラグイン:fastestmirror, langpacks Loading mirror speeds from cached hostfile パッケージ nginx は利用できません。 エラー: 何もしませんと怒られます。 そのため、vimなどで
/etc/yum.repos.d/nginx.repoを開き、$ sudo vim /etc/yum.repos.d/nginx.repo以下を記述しましょう。Vimの使い方は「 Vimをメモ帳程度に使うために覚えておくべきコマンド」というQiitaの記事が参考になります。
[nginx] name=nginx repo #baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/ gpgcheck=0 enabled=1$ sudo yum install nginx -y再チャレンジするとインストールされます。
Nginxを起動する
Nginxは以下のコマンドで起動します。
$ sudo systemctl start nginxNginxの起動状態を確認するには、以下のコマンドを打ちます。
$ sudo systemctl status nginx● nginx.service - nginx - high performance web server Loaded: loaded (/usr/lib/systemd/system/nginx.service; disabled; vendor preset: disabled) Active: active (running) since 水 2016-09-07 08:38:22 UTC; 21s ago Docs: http://nginx.org/en/docs/ Process: 60477 ExecStart=/usr/sbin/nginx -c /etc/nginx/nginx.conf (code=exited, status=0/SUCCESS) Process: 60476 ExecStartPre=/usr/sbin/nginx -t -c /etc/nginx/nginx.conf (code=exited, status=0/SUCCESS) Main PID: 60480 (nginx) CGroup: /system.slice/nginx.service ├─60480 nginx: master process /usr/sbin/nginx -c /etc/nginx/nginx.conf └─60481 nginx: worker process 9月 07 08:38:22 client-cent systemd[1]: Starting nginx - high performance web server... 9月 07 08:38:22 client-cent nginx[60476]: nginx: the configuration file /etc/nginx/nginx.conf sy...s ok 9月 07 08:38:22 client-cent nginx[60476]: nginx: configuration file /etc/nginx/nginx.conf test i...sful 9月 07 08:38:22 client-cent systemd[1]: Failed to read PID from file /run/nginx.pid: Invalid argument 9月 07 08:38:22 client-cent systemd[1]: Started nginx - high performance web server. 9月 07 08:38:33 client-cent systemd[1]: Started nginx - high performance web server. Hint: Some lines were ellipsized, use -l to show in full.これで起動が確認できました! 80番ポートでWebサーバーが立ち上がります。
Azure側の受信セキュリティ規則を追加する
AWSでいうELBで設定する部分です。 サーバーを立ち上げても、Azure側でどのポートへのアクセスを許可するかを設定しないとWebサーバーにアクセスできません。そこで、管理画面で外部からアクセス可能なポートを追加します。
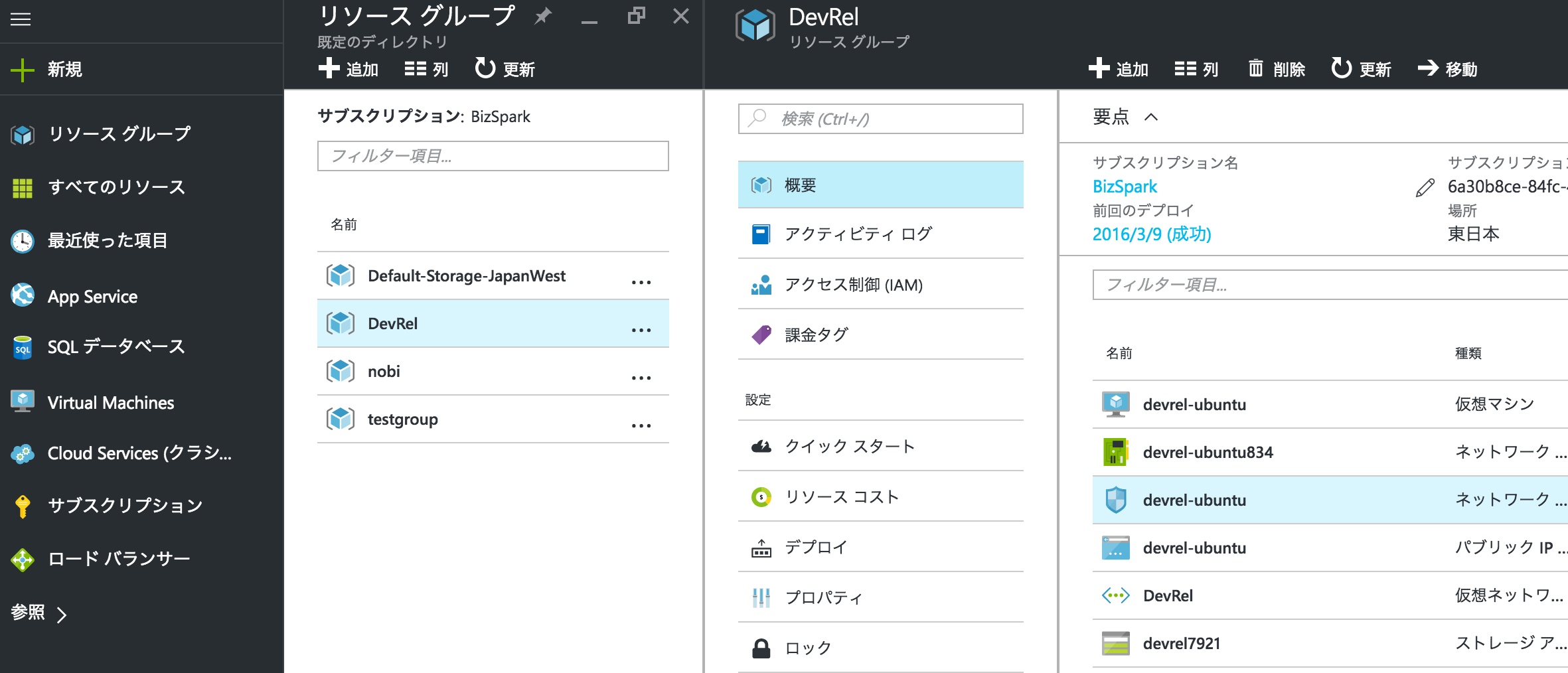
「リソースグループ」を選択し、「ネットワークセキュリティグループ(盾のアイコン」を選択します。
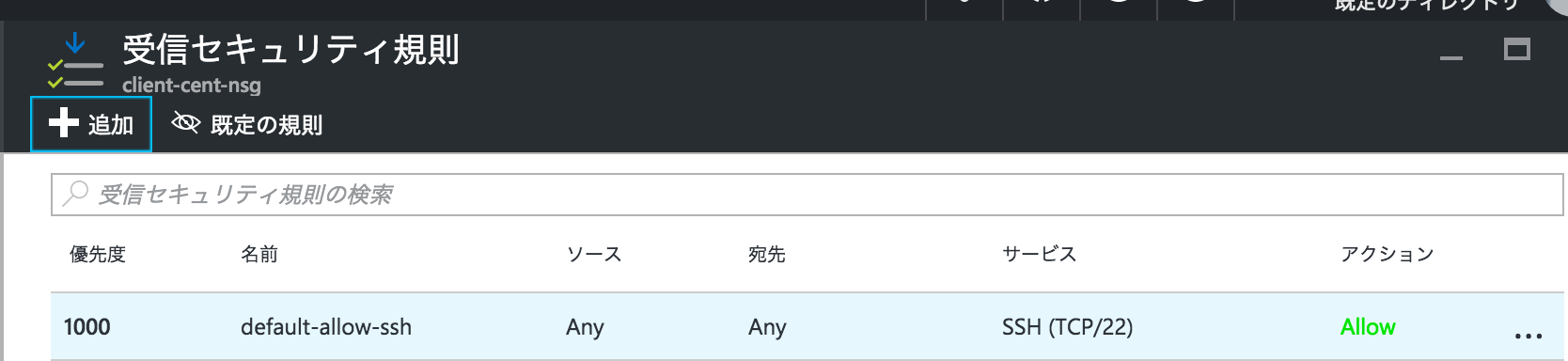
「受信セキュリティ規則」から「追加」を選択しましょう。
初期設定では、SSH接続をおこなう22番ポートのみが解放されています。ここを間違って消してしまうと、SSHでアクセスできなくなってしまうので気を付けましょう。
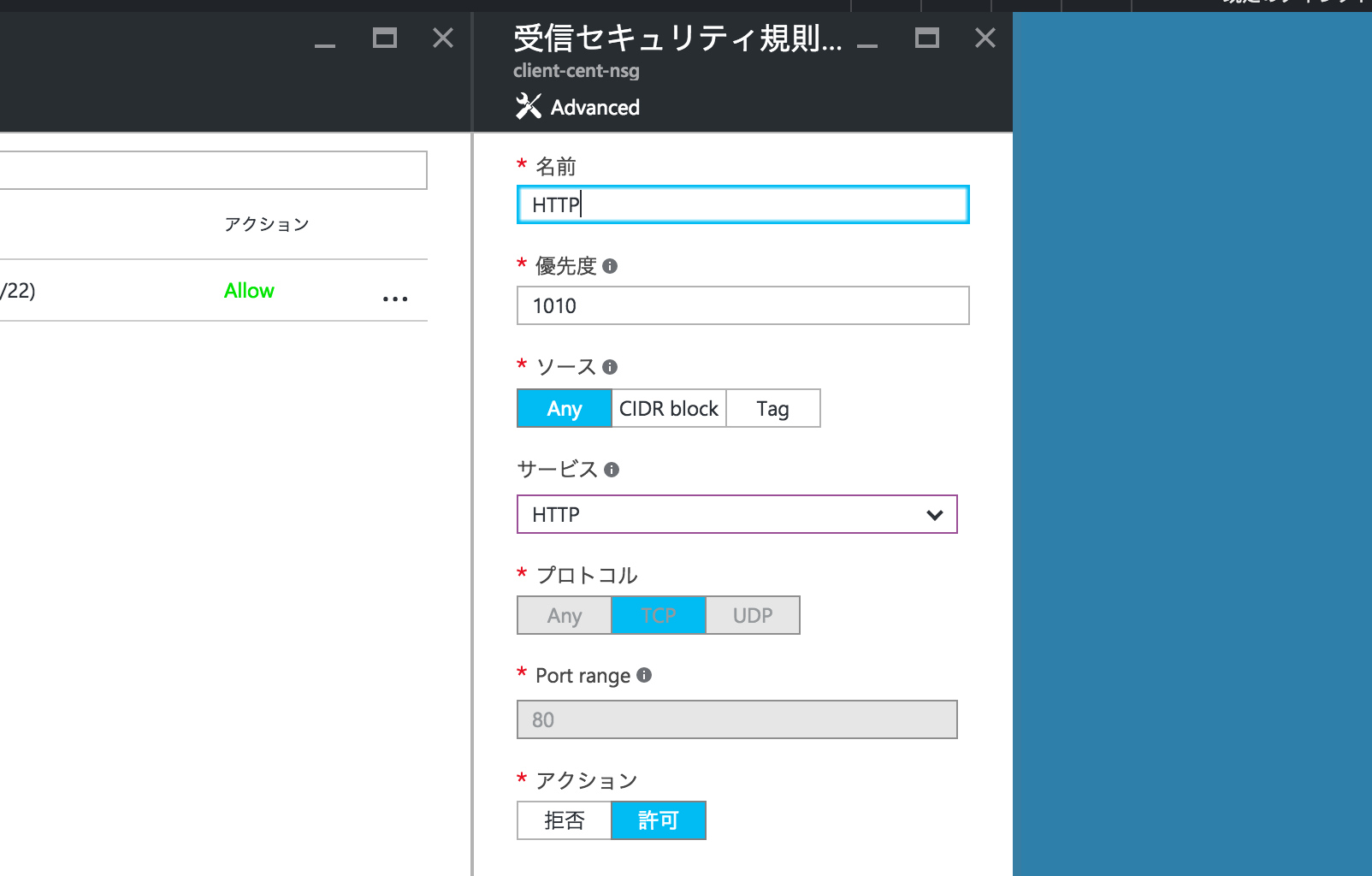
「名前」に任意の名前を設定し、「サービス」をプルダウンからHTTPに設定します。
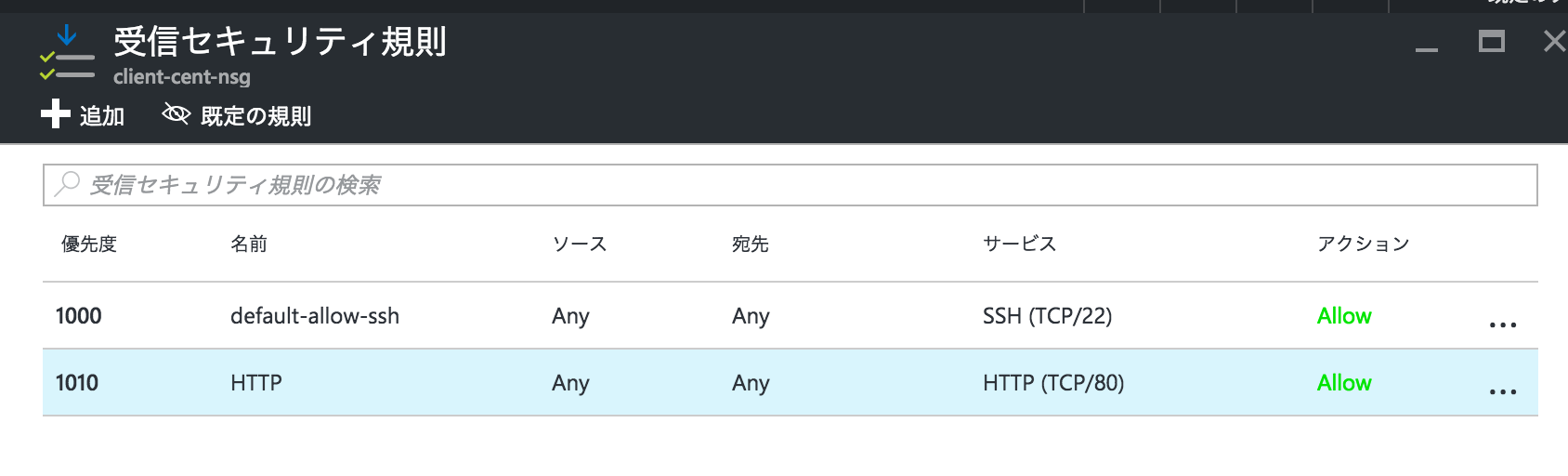
しばらく待つと、80番ポートのアクセス設定が追加されます。
ブラウザからアクセスしてみる
ブラウザで「http://パブリックIPアドレス」にアクセスしてみましょう。
「Welcome to nginx!」と表示されれば成功です! AzureでWebサーバーを立ててアクセスを確認するところまでできました。お疲れ様です!
まとめ
ということで、「AWSでEC2インスタンスを立てる」のと近いことをAzureでやってみました。実際にAWSでEC2を使う際には、RDSやELBの設定なども必要になるシーンが多いと思いますが、これらもほぼ同じようにAzureでも作ることができます。(要望があればそのあたりの構成に沿って比較記事を書いてみるのもいいかなと思っています)
なんとなくAWSを考えている人はAzureも検討してみても良いのではないでしょうか? 実際に、僕が運営しているdotstudioでも、開発にAzureを利用しています。
次回は、最近僕がAzureの「WebApps」というサービスをよく使っているので、こちらを紹介したいと思います。それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。