こんにちは。長野チームデザイナーのずんこです。
早いもので、LIGに入社してから半年が経ちました。野尻湖オフィスでの仕事と、畑の両立にもだいぶ慣れてきました。最近の悩みは、キュウリが育ちすぎて消費が追いつかないことです。(平均して毎日3本は穫れる)
さて、「あなたの質問にLIGのデザイナーがお答えします!」というテーマのうち、今回は勉強の仕方や、日々のインプットについての質問にお答えしていきます!
ありがたいことにたくさんご質問いただいているので、サクサクいってみましょう!
日々のインプット編
普段どのようなインプットをされていますか? 社内でデザイナーミーティングみたいなものもあったりするのでしょうか?
普段は、始業後30分をインプットの時間に充てています。webデザインのまとめサイトやアワードのまとめサイトのうち、これはいいな! と思ったサイトをじっくり見ます。あしらいなどだけでなく、最近はとくに動きの部分にも注目しています。
社内のデザイナー間では、毎週火曜日のLT会と月に1度のデザイン共有会があります。LT会では、リリースがあったサイトについて、共有会では「これいいな」と思ったデザインについて発表しあっています。やはり、他の人が「いい!」と思ったものを共有すると、視野が広がり、刺激になりますよね。
業務をおこなうにあたり、どういったところから情報やアイデアを仕入れていますか? 日常生活のこういったところを気にして見ている、などでも大歓迎です。
この質問は、せっかくなので他のデザイナーにも答えてもらいましょう!
ではまず私から。

やはり、webデザインまとめサイトは毎日見ます。MUUUUU.ORGさんとかBookma!さんはとくにですが、他にもたくさんありますね!
ほかには、雑誌も見るよう心がけています。制作するサイトの方向性が決まったら、本屋さんをウロウロ。特に、”男性向け”とか”40代〜50代の女性向け”というのは、自分の世代ではなく、どういったものが好まれるか感覚としてわかりづら点があるのも否めません。雑誌は本当に参考になります。東京に住んでいた時には、電車に乗っている人の服装、中吊り広告、駅のポスターをよく見ていました。加えて、フリーペーパーも凝っているものが多く見られるので、これはオススメです。
では、ペチコさん、藤田さん、まきこさんにも聞いてみましょう。

webデザインをやっていると、ついwebサイトばっかり見がちですが、身の回りにはいろんな「デザイン」が転がっているので、常に回りを見渡しながら生活するように意識しています。電車や駅の広告のように何気なく見られるものもあれば、美術展のようにお金を払って見に行くものもあります。個人的には演劇がとても好きなので、舞台演出をワクワクしながら観ています。
これを見ていればデザインが上達する! というものは無く、むしろ仕事には直結しなさそうなものでも、広く、多方面からの視点で見たり聞いたりすることが、自分の中の引き出しを少しずつ増やしていくことに繋がるんじゃないかなと信じています。

私はとにかくwebデザインのまとめサイトを見ます。
また、pinterestからグラフィックのデザインを収集し図版やアイキャッチを作るためのアイディアや構図の参考にしております。
あとは雑誌などから見出しや文字組のアイディアを得ることが多いです。デザインを見る際に「なぜこのようなデザインになったのか」という事を考えながら見るといざという時のひらめきの瞬発力が上がるのでおススメです。

webサイトはもちろんですが、例えばファッションの色使い、映像メディアのアニメーション、舞台の演出……日常のなかで目にするいろんなものについて、「いいな!」と思ったビジュアルが「なぜいいのか」を考え、その理由も含めて覚えておこうと心がけています。
勉強編
勉強時間や勉強方法を教えてください!(「デザイナーになるまで」と「デザイナーになってから」の両方お聞きできると嬉しいです!)
デザイナーになるまで
実は……そんなに特別なことはしていないんです。専門学校にもデザイン学校にも通っていなかったですし、Adobeのソフトもほとんど使ったことがなかったです。
デザイナーになってから
新卒で雇ってもらってから、ひたすら勉強しました。最初は業務時間=勉強時間だったので、「こうしたいけどどうしたらいいんだ!」と、調べながらやる日々でした。
デザインは、先輩や上司の横に張り付いて何をしているか見てインプットしたり、先輩のデータを見させてもらったり。コーディングだと、お気に入りのサイトのソースコードを分析し、「これがここ」とひとつずつ見る。それから、実際の業務で部分的に取り入れて実践もしていました。
あとは、とにかく本を読むようにしています。最近は手を動かして勉強するのは、終業後、体力が残っている時にやっています。土日は勉強イベントに出かけたり展示を見に行ったり、デザインの引き出しを増やせるような、今後のストックになることをおこなっています。
トレースを繰り返し行うとスキルが身につきやすいと聞いたことがあるのですが、具体的な方法やトレースするときに気をつけることを教えてください。
トレースの方法は特に誰かに教わったわけではないので、それぞれきっとやり方があるかと思いますが、私の場合は……
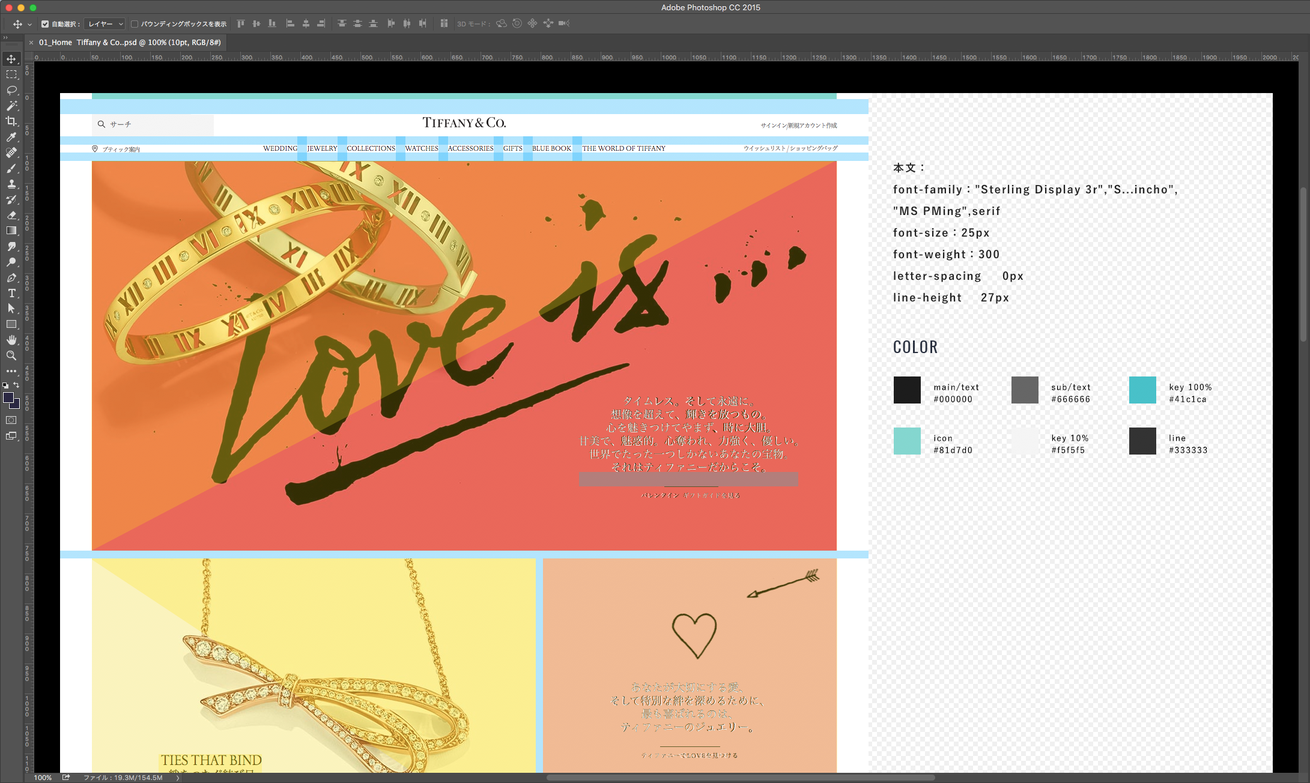
①サイトの全画面スクリーンショットを撮る。
②photoshopで開いて、その上からシェイプツールで要素の範囲を囲う。
画像は黄色、テキストは緑色、マージンは水色と自分の中でいルールを決めておく。
③サイトのcssを見て、カラーコードや使用しているフォントなどもチェック。

- ポイント!
- ・写真はどんな比率で使っているか? を考える。
・知らないフォントのうち、ダウンロードできるものはして、使ってみる。
・行間や文字間も、ソースコードを見て調べる。
・マージンの比率や倍数を考えてみる。
私の場合、上記のように”なぞる”トレースをしていますが、いわゆる”模写”をすると、そのデザインがどういうルールで作られているのかがよりいっそうわかるので、時間がしっかりとれるようでしたらぜひ、やってみることをお勧めします!
藤田さんがトレースの方法を書いた記事もありますので、こちらもぜひ 模写して学ぼう!駆け出しデザイナーのためのデザイン上達法

トレースの時に使用すると効率が良いツールについては、みやっちさんの記事にピックアップされています。 ウェブデザインの勉強に!サイトのトレースを爆速化するツール5選

UI/UXを学ぶのに良いサイトや書籍・勉強方法などあれば教えて下さい。
web媒体で日頃読むのは、UX MILK。
あとは、通販サイトやスマホのアプリをよく触るようにしています。操作がしづらいとか、わかりにくいとか……実際に使ってみることが、一番の勉強になるのではないかと思っています。
ストック編
ネットで見つけたデザインやコーディングのテクニックや、かっこいいサイトなどをどのようにストックしてますか? 効率のよい整理方法があれば教えて下さい。
かっこいいサイトや、あしらいなど、これは参考になる! と思ったらPinterestにストックしています。

LP(ランディングページ)はある程度の期間が経つと見れなくなってしまうので、全画面のスクリーンショットを撮って保存。その際には、自分がわかりやすいようにフォルダに分けていつでも見やすいように工夫しています。プロジェクトごとにフォルダを作ってもいいかもしれないですね^^
コーディングの場合は、evernoteに。マーケティングだったりUIだったり、参考になる記事はPocketに保存しています。
ちなみに紙もののストックは、種類別にファイリングしています。

(どうしても紙ものもらっちゃうんですよね……)
参考サイト・書籍編
配色を決める際に参考にしているサイト・書籍などあれば教えてほしいです。
配色の参考にしているサイトはこちらです。
| material palette | http://www.materialpalette.com/ |
|---|---|
| COLOUR CODE | http://www.colourco.de/ |
| Adobe color CC | https://color.adobe.com/ja/create/color-wheel/ |
書籍では、こちら。東京本社にデザイナーの参考図書があり、その中の1冊です。

7日間でマスターする配色基礎講座 (DESIGN BEGINNER SERIES)
うっかり迷いだすとどこまでも迷ってしまいがちな配色。その色を見て受ける”一般的な印象”がわかるので、この本はとても重宝します。
操作方法でわからなかったことがあった場合、どこのサイトを参考にされていることが多いですか?
私はサイトより逆引き辞典など書籍に頼ることが多々あります。まきこさんにも聞いてみました!

特定のサイトはなく、「Photoshop パス 結合」といったキーワードで検索して、ヒットしたサイトの中からその時にぴったりな方法を参考にしています。日常的にも、下記のようなソーシャルブックマークやSNSなどで情報収集して、知らなかったテクニックを実際に手を動かしてやっておくと、「たしか何かやり方があったな〜」と思い出せるので、検索もはかどりますよ。
はてなブックマーク(Photoshopタグの一覧)
まとめ
いかがでしたでしょうか。
勉強やインプットは、web業界で仕事をする以上、常につきまとう課題です。その中でも、中吊りやファッションなど、日常の中にあるものをよく見る、ということをみんな実践しているようですね。そして、情報のストック方法も常にアップデートしていきたいところ。
何かちょっとでも参考になっていたら嬉しいです! また、「もっといいストック方法あるよ!」というご意見などもお待ちしています^^
それではまた! ずんこでした。
SpecialThanks:
質問をくれた読者の皆さん、「デジタルハリウッドSTUDIO by LIG(※)」の生徒の皆さん
・
・
・
※Web制作会社LIGではデジタルハリウッド社と組みWebデザインスクールも運営しています。ご興味があればこちらから詳細をご覧ください!
Webデザインスクール「デジタルハリウッドSTUDIO by LIG」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











