こんにちは、デザイナーのみやです。
ウェブデザインをする上で、HTMLとCSSの知識が少なからず必要になってきます。
そこで「Webデザイナーを目指すなら知っておくべき基礎知識【入門編】」と題しまして、初回はHTMLの基礎についてお話します。
目次
HTMLとは
HTML(HyperText Markup Language)とは、ウェブサイトを構成するために開発された言語です。
ハイパーテキストには、文字通りテキストの枠を超えて、別のウェブサイトへのリンクを貼ったり、画像や動画を埋め込んだりできるという特徴があります。
このハイパーテキストの各要素(リンク、画像、動画など)がどんな役割をしているのかをコンピューターに説明しているものがHTMLになります。

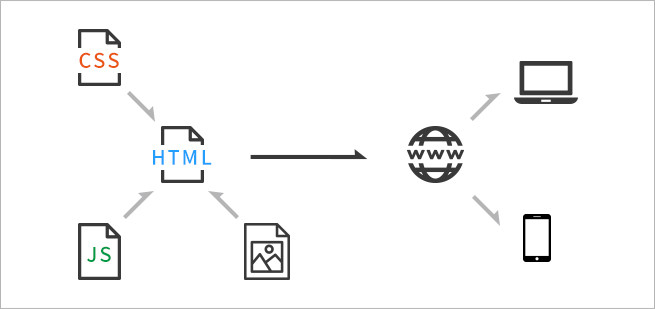
HTMLファイルはCSSや画像などの外部リソースを読み込んだ上で、ウェブ上に表示します。
そのウェブ上のHTMLファイルをPCやスマートフォンで参照することで、ウェブサイトとして見ることができます。
必要なツール
簡単にHTMLを書くなら有料のツールなどは必要ありません。
WindowsやMacにデフォルトで搭載されているメモ帳やテキストエディタで書くことができます。
HTMLの書き方
基本的な構造
HTMLではタグというものを使って書いていきます。

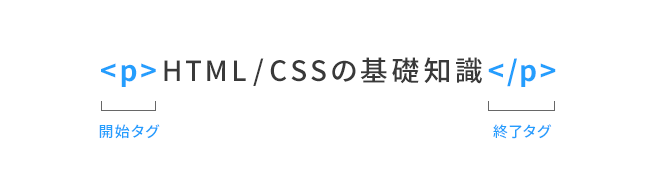
画像のように<開始タグ>〜<閉じタグ>で要素を囲むのが基本の書き方です。
HTMLファイルの作り方
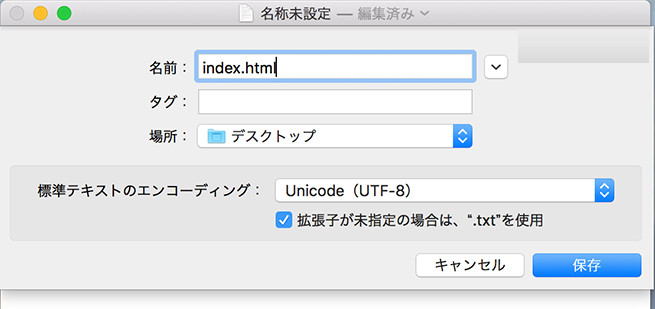
メモ帳またはテキストエディタを起動後、新規作成したファイルを「index.html」という名前で保存すれば簡単に作成することができます。

※リッチテキスト形式だと保存したHTMLがそのままブラウザに表示されてしまうため、標準テキスト形式で作成してください。
必須タグ
HTMLタグは様々なものがありますが、最初からすべて覚える必要はありません。
いくつかのタグを覚えるだけで十分ウェブサイトが作れますし、必要になったら都度覚えていけば問題ありません。
ただ、必ず書かなければいけないHTMLタグがありますので、まずはこちらを紹介していきます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ウェブサイトのタイトル</title>
</head>
<body>
</body>
</html>必須のタグすべて書き出すとこんな感じです。
一行目から順に紹介していきます。
!DOCTYPE html
HTMLがHTML5で記述されていることを宣言するタグです。
DOCTYPE宣言が抜けていると本来の表示と異なってしまうことがあるので忘れないようにしましょう。
<!DOCTYPE html>html
囲った内部がHTMLで記述されていることを示すタグです。
<html>〜</html>head
headタグ内に記述した内容はヘッダ情報として扱われ、ブラウザ上には表示されません。
ウェブサイトのタイトルや概要などのメタデータや、JavaScriptやCSSのパス情報などをここに記述します。
<head>〜</head>body
メインのコンテンツを記述する場所になります。
bodyタグ内に記述した内容はブラウザ上に表示されます。
<body>〜</body>meta charset=”UTF-8″
HTML文書内の文字エンコーディングを指定できます。
一般的にutf-8を指定します。utf-8を指定する理由はいくつかありますが込み入った話になるので割愛します。
<meta charset="UTF-8">title
ウェブサイトのタイトルを記述するタグです。
検索したときのウェブサイト名などに使用されます。
metaタグには他にもウェブサイトの概要やキーワードを記述したり、検索エンジンに載せるかどうかの設定をするものがあったりします。
<title>〜</title>主要タグ
先ほど紹介した必須タグだけの状態だと真っ白な画面が表示されるだけです。
今度は実際にウェブサイト上にテキストなどを表示するための代表的なタグをご紹介します。
link
linkタグは主に外部リソースの読み込みに使用します。
CSSファイルの読み込みはlinkタグを使用しますので、まず間違いなく記述するタグになります。
<link href="style.css" rel="stylesheet" type="text/css">p
pタグは、一つの段落であることを示すタグです。
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>a
aタグはハイパーリンクであることを示すタグです。
href属性に別ページや外部リンクのURLを指定することができます。
<a href="https://liginc.co.jp/">株式会社LIG</a>br
brタグは入れた位置で改行することができるタグです。
こちらは閉じタグがない空タグというもので、これ単体で記述できます。
<br>h1〜h6
h1〜h6タグは見出しであることを示すタグです。
数字が小さい方が重要度が高くなります。原則重要度の高い方から順番に記述します(h1の次にh3を記述するのはHTMLの文法的には誤りになります)。
<h1>ページのタイトル</h1>
<h2>大見出し</h2>
<h3>見出し</h3>ul
ulタグはリストであることを示すタグです。
リストの全体をulタグで囲み、一つ一つの項目はliタグで囲みます。
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>その他のタグに関してはこちらのリファレンスをご覧ください。
HTML5リファレンス
実際に表示してみよう
実際に簡単なHTML文をブラウザで表示してみましょう。
以下の例文をメモ帳/テキストエディタにコピペして、ファイル名を「index.html」で保存してください。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ウェブサイトのタイトル</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="sample">
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>
</div>
</body>
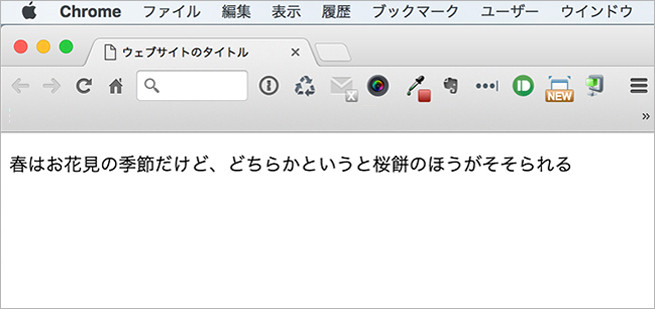
</html>作成したHTMLファイルを開いてみましょう。
以下のように表示されていれば成功です!

まとめ
今回紹介した以外にもHTMLにはかなりの数のタグが用意されています。
コーディングをしていく過程でその他のタグも自然に覚えていくと思います。
僕も初めに覚えていたのは本当に少しのタグで、まとめサイトで掲載されているサイトの中身を見たりして勉強しました。
実際に書かれているコードに触れるのは非常に勉強になりますので、ぜひ覗いてみてください。
次回の連載ではHTMLを装飾するCSSについて解説します!(6月30日公開予定)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











