こんにちは! デザイナーのすーちゃんです。
前回、デザイナーのみやっちが「Webデザイナーを目指すなら知っておくべき基礎知識【入門編】」として、HTMLの基礎知識をお届けいたしました。

そもそもHTMLって?Webデザイナーを目指すなら知っておくべき基礎知識【入門編】
今回は第2弾として、CSSの基礎知識についてお届けします!
目次
CSSとは
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の頭文字を取った略称で、HTMLでマークアップしたページのレイアウトを整えたり、装飾を施す役割があります。
HTMLと同様にとても難しいものと思われがちですが、すべてPCを使ってテキストで書くので、覚えてしまえば誰でも書くことができますよ!
では、実際にCSSの反映前と反映後を見てみましょう。

HTMLだけだと、画像とテキストが整然と並んでいる印象を受けますね……。
マークアップはうまくいっていても、見た目でどこが重要なのか少しわかりづらい気がします。

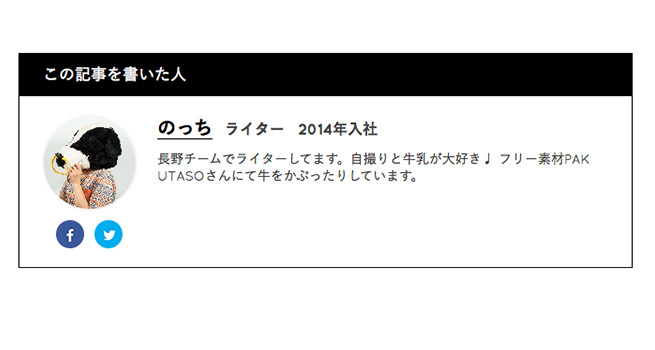
今度はどうでしょうか?
CSSでデザインを調整したり装飾することで、格段に見やすくなっていますね!
必要なツール
こちらもHTMLと同様に、WindowsやMacにデフォルトで搭載されている、メモ帳やテキストエディタがあれば書くことができます。
他にもSublime Textやmi、有償にはなりますがCodaやAdobe Dreamweaverなど、さまざまなツールがあります。
わたしは最初のころ、miやAdobe Dreamweaverを使っていました。
はじめてCSSに触れる方であれば、まずはテキストエディタやmiなどの無償のツールがお手軽で良いかなと思います!
CSSの書き方
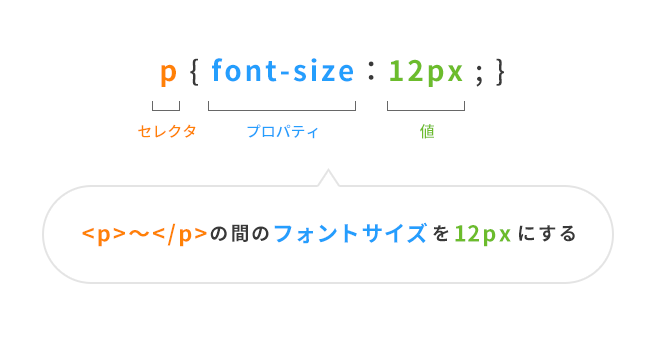
CSSは、対象となる「セレクタ」に対して、「プロパティ」と「値」を使って指定します。

最初は「なんのことやら」だと思います……。
そんなときには日本語に変換して考えて見ると、とってもわかりやすくなりますよ!
上記の場合には、「pタグのフォントサイズを12pxにする」という意味です。
セレクタ
セレクタには、CSSを反映させたい範囲が入ります。
HTMLタグの他にも、ID名やクラス名を指定することもできます。
プロパティ
プロパティには、CSSを設定するための書式が入ります。
セレクタと違って自分の好きな名前をつけることはできず、CSSで定められた英字を指定します。
書式については、後半の「よく使うプロパティ」で説明します。
値
値には、各プロパティごとの設定値が入ります。
ここには英字が入ったり、数字が入ったり、単位が違ったり、プロパティによって、さまざまな値を指定できます。
慣れないうちには、「このタグの何をどうしたいか」というように、文章で考えてからCSSで書いてみると、CSSの書き方を理解しやすくなるのでおすすめです!
CSSファイルの作り方
CSSの基本的な書き方がわかったところで、今度はCSSを書く準備をします。
まずはCSSファイルを作成しましょう!
ファイルを新規作成する
「必要なツール」のところで用意したツールで、新規ファイルを作成します。
ファイルを保存する
ファイルの保存を選択し、「style.css」という名前で保存しましょう。

ファイルの拡張子を「.css」にするのを忘れないように注意が必要です!
HTMLファイルにCSSファイルを読み込む
CSSを反映させるためには、HTMLファイルと連携させる必要があります。
HTMLファイルのheadタグ内に、下記タグを記述しましょう。
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>HTMLファイルと同じフォルダ内に入れることと、CSSのファイル名を間違えないように気をつけてください!

前回の「HTMLの基礎知識編」でも紹介しているので、ぜひこちらも参考にしてくださいね!
これだけでCSSファイルの準備は終わりです。楽ちんですね!
今回は「style.css」というファイル名にしましたが、任意で変えていただいて大丈夫です!
CSSを書く前に必要な構文
では、いよいよ実際にCSSを書いてみましょう!
まずCSSファイルの一行目でエンコーディングの設定をします。
@charset charset;「charset」の部分にエンコーディングが入ります。
仮にUTF-8とした時には、下記のように書きます。
@charset "UTF-8";これでCSSを書くための準備はOKですね!
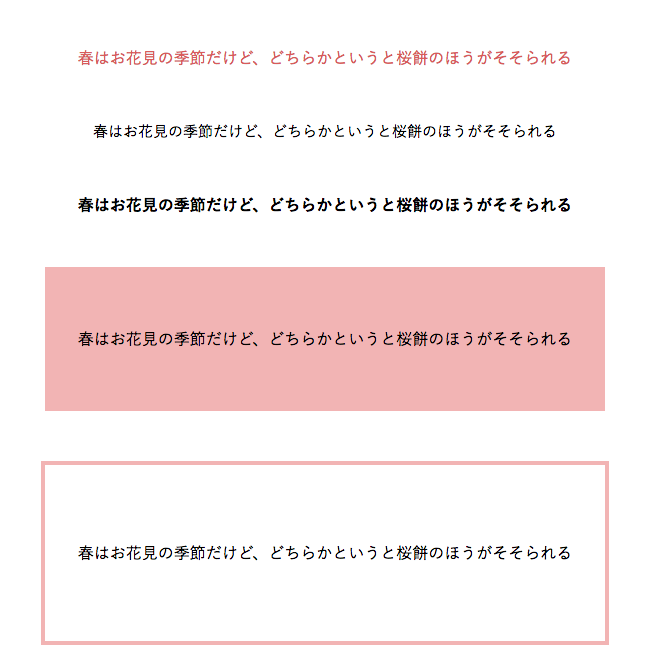
代表的なプロパティ
width
要素の横幅を指定できます。
単位には「px(ピクセル)」や「%」を使います。
.sample{
width:560px;
}height
要素の高さを指定できます。
width同様、単位は「px(ピクセル)」や「%」を使います。
.sample{
height:200px;
}color
文字の色を指定できます。
色を英字で指定する(例:red)以外にも、RGB形式や16進数形式でも指定できます。
一般的には、16進数形式で指定することが多いです。
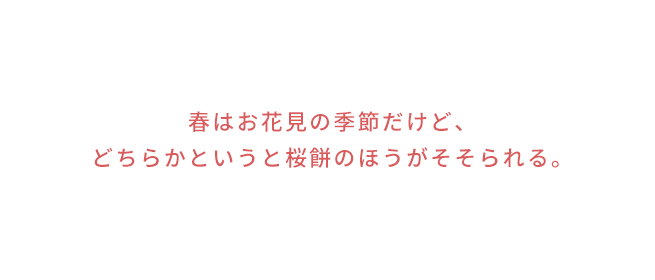
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>p{
color:#d95b5b;
}
font-size
文字の大きさを指定できます。
いろいろな単位を使えますが、「px」や「%」で指定することが多いです。
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>p{
font-size:15px;
}
font-weight
文字の太さを指定できます。
太くしたい場合には「bold」で、逆に細くしたい場合には「lighter」の値で指定できます。
もっと細かく太さを指定したい場合には、値に数値を使います。
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>p{
font-weight:bold;
}
background-color
要素の背景色を指定できます。
color同様、色の英字や16進数形式で指定する方法があります。
<div class="sample">
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>
</div>.sample{
background-color:#f2b4b4;
}
border
ケイ線を指定できます。
太さや色、形も細かく指定することができます。
<div class="sample">
<p>春はお花見の季節だけど、どちらかというと桜餅のほうがそそられる</p>
</div>.sample{
border:4px solid #f2b4b4;
}
その他にもたくさんのプロパティがあるので、こちらのサイトを参考にしてみてくださいね!
実際に書いてみた
前回の「HTML基礎知識編」のファイルに、上記「よく使うプロパティ」のCSSを反映させてみました!

よかったら実際の見え方の参考にしてくださいね!
さいごに
いかがだったでしょうか?
HTMLに比べると、少し難しく感じるかもしれません。でも、自分で書いたCSSが反映されて文字の色や大きさが変わったりすると、とてもおもしろいし達成感があります!
HTML・CSS上達の近道は、たくさん書くことです。
うまくいかなくでも、めげずにどんどん書いてみましょう!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。