こんにちは。アートディレクターのぺちこです。
これからWebデザイナーを目指す人、またWebデザインへの興味を深めたい人向けにお届けしています、LIGデザイナー陣による連載「Webデザインをはじめよう」。
Webデザイナーの仕事については、前々回の記事で「Web制作におけるWebデザイナーの仕事」を一連の流れに沿ってご紹介しました。ただ、「デザインするって言ったって、どこからどこまでつくってるの?」と、まだ漠然としている方も多いのでは?
そこで今回は、Webデザイナーが実際に制作するものについて紹介していきます。
Webデザイナーって何をつくるの?
会社によってやることは正直違う
これから具体的な話をしていくにあたって、前提として頭の隅に置いておいてほしいのですが、世の中には「Webデザイナー」と名のついた求人がとてもたくさんあります。
ざっくりと「Webサイトをデザインする」ということは共通していますが、会社によってはかなり細かく分業されている場合もありますし、反対にデザインもコーディングもあれもこれもやっている場合もあります。LIGでも「Webデザイナー採用」をしていますが、実際には名刺やパンフレットなど紙類のデザインを手掛けることもあります。
その中でも今回は、「Webサイトをひとつ制作するのにデザイナーが手掛けるもの」という前提のもと、Webデザイナーの制作するものをザクザクっと見ていきましょう。
つくるもの一覧
実例があったほうが分かりやすいと思うので、今回はLIGが制作をした『LIGブログ』『デジタルハリウッドSTUDIO上野』『CriAge』の3サイトを例に取り上げて話を進めていきたいと思います!
- Webサイト本体のデザイン
- ロゴ
- メインビジュアル(写真や動画)
- 記事アイキャッチ
- バナー
- アイコン
- Webサイト関連パーツ
- favicon
- OG画像
- Webclipアイコン
どう細分化するか迷いますが、「ナビゲーション」とか「フッター」とか、サイトの構造を交えたもっと実践的な話は後の連載でご紹介をしていきますので、そちらもお楽しみに。
それでは、順番に見ていきましょう!
Webサイト本体のデザイン
Webサイトをデザインする、と言われたときに、どのようなものを具体的に想像しますか?
LIGブログを例に挙げて上から順番に見ていくと、ヘッダーがあって、ロゴがあって、ナビゲーションがあって、背景ジャックがあって……。メインのエリアには記事がたくさんあって、バナー、検索窓、etcと、「全部デザインする」と言えば、そのとおりなのです。
そんな風に一言で片付けてしまうこともできますが、「ロゴもWebデザイナーがつくるの?」「この写真ってどこから持ってきているの?」という素朴な疑問が生まれますよね。ということで、そんな素朴な疑問に答えるような形で、小さな単位で見ていきたいと思います。
ロゴ
ロゴはデザインする場合もあれば、クライアントからご支給いただく場合もあります。

この場合、LIGのロゴも元を正せばLIGのデザイナーが制作したものですが、このサイトを制作するときには既に存在していたロゴですので、担当したデザイナーにとっては「支給されたロゴ」と同様です。デジタルハリウッドさんのロゴも「支給されたロゴ」です。

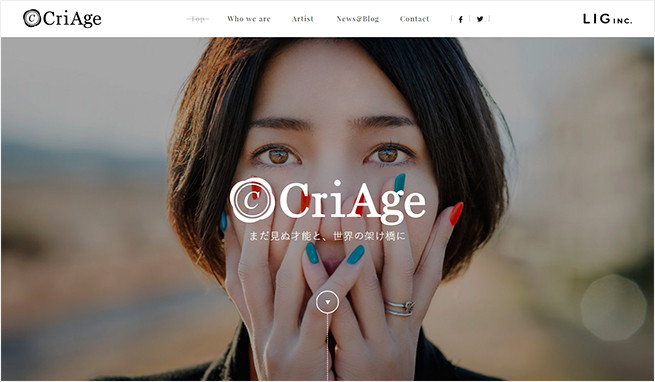
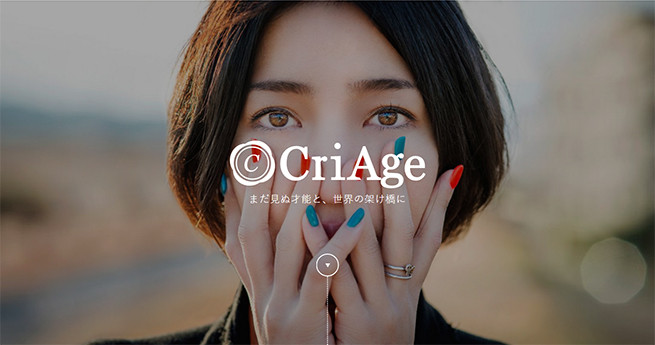
CriAgeは、このサイトを立ち上げるまでロゴがなく、担当したデザイナーがWebデザインもロゴデザインも両方行いました。新規事業の立上げでWebサイトをつくろう!なんてときには、ロゴデザインも依頼される場合がしばしばあります。
制作会社にいて、すでにあるサービスサイトやコーポレートのリニューアル、という案件に携わる場合には、ロゴの制作まで入れないことが多いと思います。もちろん提案の余地があるならば積極的に提案をしても良いでしょう。
メインビジュアル(写真や動画)
ファーストビューエリアに目を惹くビジュアルが配置されているWebサイトが多くありますね。メインビジュアルといっても、1枚の静止画の場合もあれば、製品やブランドをよく伝えるための動画の場合もありますし、複数の情報を載せられるいわゆる「スライダー」「カルーセル」と呼ばれるようなものもあります。
メインビジュアルをつくる!という話をし始めたら1本記事が書けそうなので、今回はメインビジュアルに使用する写真や動画にフォーカスして簡単にご説明します。
写真(静止画)

LIGブログの場合は、上のビジュアルは「背景ジャック」と呼ばれるものなので厳密には「広告バナー」としての枠ではありますが、こちらのビジュアルの場合、世界観を作り上げるために、人物の写真はLIGの社員を起用して撮影を行っています。こんなポーズでこんな表情の写真素材を探していたら日が暮れるどころか夜も明けてしまいますからね。
一方で、雲や山など背景にあるモチーフは、Photoshopのブラシを使ったり写真素材を購入するなどして、加工・合成を行っています。

こちらも同様に、社員を撮影しています。LIGの場合は社員が顔を出していく文化があり、かつカメラや照明などの機材が揃っていることもあって社内でデザイナー自ら撮影を行うことも多いのですが、特殊な環境かもしれません。

CriAgeのサイトでは、メインビジュアルにはフォトグラファーのヨシダナギさんの写真を採用しています。こちらはご支給いただいた素材を使用したパターンです。支給素材を使用する場合には、人物や物の配置などの構図は基本的には変えることができない、という制約が少なからずあります。
写真については、写真素材サイトで購入したり、プロカメラマンに依頼して撮影を行うという手段があります。プロに依頼する場合でも、デザイナーはアートディレクションという形で撮影に関わりますが、こちらも詳しいことはまた別の連載でご説明します。
動画
動画をメインビジュアルに使いたい!という場合も、写真と同様に大きく分けて「素材サイトで購入する」「自分で撮影する」「プロにお願いする」の三択になります。つくりたい動画はどういうものなのか?それを撮影するにはどんな設備が必要なのか?場所は?費用は?などなど、考えることは盛りだくさん。
費用的にもとても影響の大きい要素なので、相談しながら進めるとよいでしょう。
記事アイキャッチ
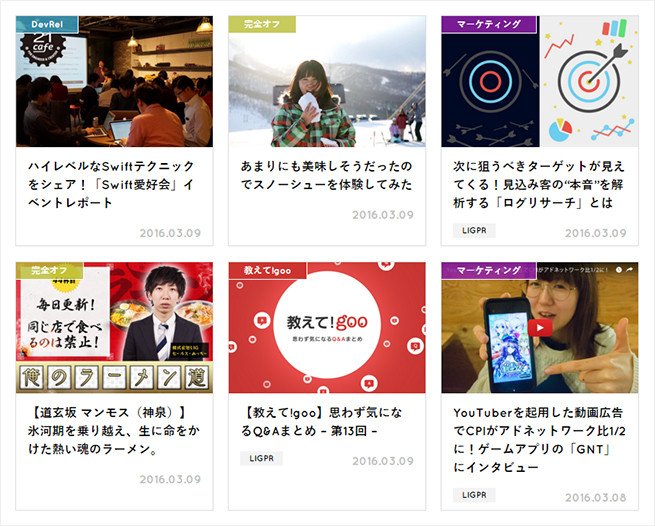
ブログやメディアサイトでは記事毎に「アイキャッチ」と呼ばれる画像を設定することが多くあります。もちろん、コーポレートサイトなどでもニュースやブログを更新していくケースがあるので、ブログやメディアサイトに限ったことではありません。

LIGのように、自社でメディアを持っている場合には、こうした記事アイキャッチもすべてデザインしなければなりません。写真だけで構成をしたり、アイコニックにデザインをしてあげたり、記事の内容によってそのデザインパターンは様々です。
LIGブログでは「すべての記事にアイキャッチを設定する」というのは必須事項になっていますが、場合によっては「アイキャッチがない」ということも考えて、「アイキャッチがない場合のレイアウト」をつくっておいたり、必ず画像が入るように「アイキャッチがないときの代わりに表示するnoimage画像」をつくっておく必要があります。
バナー
バナーというとこれまた様々なものがあるので一言では語れないのですが、超ざっくりとした用途で言うと、
- 自サイト内で回遊を促す為のバナー
- 他サイトへの誘導バナー
- AdSenseなどの広告バナー
といったところがあります。

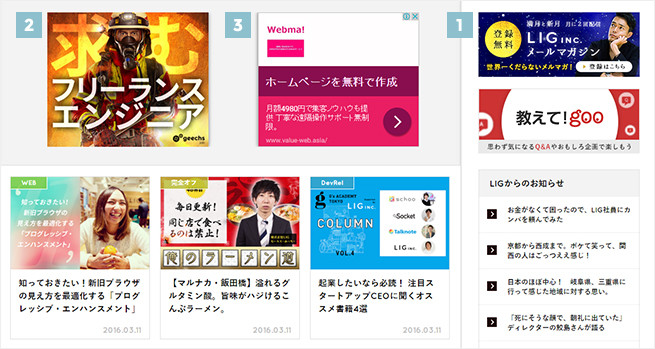
LIGのサイトのバナーでいうと、こんな感じ。
1に関しては自サイト内なので言わずもがなデザイナーがデザインすることが大半だと思いますが、2に関しては支給される場合もあります。「ここにバナーが入るのでスペースをつくっておいてください」なんて指示があったときには、あらかじめ「こちらでつくるのかどうか」「サイズに規定はあるか」などを確認しておかないと、あとで大変なことになります。
3に関しては、みなさんいろんなサイトで見かけたことがあると思いますが、バナーの右上に「i」「×」のマークがあるものは、GoogleAdsenseの広告バナーです。(LIGのサイトキャプチャを参考に、今回は例としてGoogleAdsenseを挙げさせていただきます)
こちらのバナーは、広告を出稿するのであれば規定サイズのバナー画像を作成することになりますが、広告枠を自サイトに埋め込むだけの場合は自動で表示されるものなので、デザインをいじれるものではありません。
アイコン
その名の通りではありますが、アイコンとは以下のようなものです。

これらのアイコンは、自作している方も多いと思いますが、便利なフリー素材も世の中にはたくさんあります! 最初のうちは1つ1つつくるのも大変なので素材を使う、という判断もよいと思います。
ただ、アイコンづくりもなかなか奥が深く、頑張って自分でつくり続けていれば結構な修行になるので、素材を見ながら研究しつつ、スキルを磨いていきましょう!
便利なフリー素材については、LIGブログのライブラリにもまとまっています。
全部無料で使用できるフリー素材提供サイト特集
Webサイト関連パーツ
「関連パーツ??」と思うかもしれませんが、以下はWebサイト特有なもので、かつどのサイトでも昨今は用意しておくことを求められるものです。一見目立たなかったり、Webサイトを見ただけでは目に見えないものなので、忘れないようにしましょう!
favicon

favicon(ファビコン)とは、ブラウザのタイトルバーの横に付いている小さなアイコンのことで、みなさん日常的に目にしているものかと思います。小さいパーツではありますが、サイトをブックマークした時にはブックマークバーに表示されるため、テキストだけでいろんなサイトが並ぶような場所で、サイトのアイデンティティとしても重要な存在です。
一昔前は「16×16」のサイズで作成したものですが、今はRetinaディスプレイなどの高解像度モニタに対応するために、より大きな32px四方、64px四方などのサイズで作成することが求められてきています。
OG画像

OG画像は、Facebook等のSNSでシェアした際に表示される画像のことです。これが設定されていない場合は、シェアされたページ内の画像から候補が上がってきますが、投稿によって選ばれる画像が変わってしまったり、あるいは画像がない状態でシェアされてしまったり、バラバラになってしまいます。
SNSのように情報で溢れかえった中では、アイキャッチともなる画像の有無は重要になってきます。ブログやメディアサイトであれば、記事毎に画像を変えている場合も多いですね。
Webclipアイコン

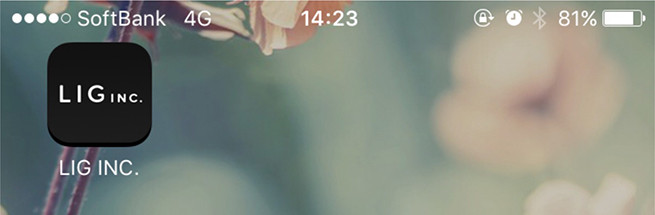
Webclipアイコンは、スマートフォンでWebサイトをホーム画面に追加した場合に表示されるアイコンのことです。
コーポレートサイトだとホーム画面に追加されることはあまりないと思いますが、メディアサイトやサービスサイトなど、ユーザーが頻繁に訪問するようなサイトでは追加される可能性もだいぶ上がることでしょう。そんなときにホームに立ち並ぶ他のアプリアイコンに見劣りしないように、念のため用意しておくとよいでしょう。
おわりに
LIGデザイナー陣による連載「Webデザインをはじめよう」。4回にわたって浅くではありますが、Webデザイナーの全体観をお伝えしてきました。これまで話してきたことがWebデザイナーのすべてというわけではありませんが、どんな場所で働くにしても共通してくる部分になるかと思います。
さて、これにてVol.1は終了ということで、次回からはVol.2として「Webデザインをはじめよう HTML/CSS編」をスタートします!
次からは、もう少しWebデザイナーの仕事に踏み込んで解説をしていきますので、Webデザインをはじめたい!と思っているみなさんの、よいキッカケになることを願っています。
それではまた(^ω^)
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。