こんにちは。エリカです。
バックエンドエンジニアを目指す連載も第6回目。「まだまだプログラムは書かないの?」という感じかと思いますが、もう少しお付き合いください。
前回の「Webサーバーについて語るけど何か質問ある?」では、Webサーバーの役割やレンタルサーバーの選び方をご紹介しました。今回はレンタルサーバーの中身の確認から操作までをご説明します。
レンタルサーバーを申し込もう
まずは、第4回目の「LAMP環境ってなに?」で説明したLAMP環境が用意されたレンタルサーバーを選び、申し込みをしましょう。(個人的にはロリポップ!のライトプランがオススメです!)
申し込みが完了すると、メールなどでサーバーへの接続情報がもらえます。接続情報は、自分のコンピュータからサーバーの中身を操作するのに必要な情報です。
具体的には、そのサーバーのアドレスやユーザー名、パスワードなどです。これらの情報がない限りサーバーの中身の操作ができませんので、接続情報は大事に保管しておきましょう! また、最初に割り当てられているパスワードは変更しておきましょう。
レンタルサーバーの中身を確認しよう
それでは、どのようにサーバーの中身を操作すればいいのでしょうか?
例えば、自分のコンピュータの中にあるファイルをサーバーに送る、サーバーの中にあるファイルを自分のコンピュータに送るなどの操作をすることになりますが、レンタルサーバーの場合、多くはFTPを使うことになります。
FTPとは?
FTPとは何かを簡単に説明します。FTP(File Transfer Protocol)は、ファイル転送プロトコルなど呼ばれ、ネットワークを経由してコンピュータ間でのファイルの送受信を可能にしてくれます。

今回の場合であれば、サーバーを「FTPサーバー」、自分のコンピュータを「FTPクライアント」として、それぞれの間でファイルの送受信をおこなっていきます。
Macであれば、Terminalを開いて「ftp」と入力するだけで対話式にFTPの操作をおこなうこともできますが、はじめはFTPクライアントソフトをインストールして、それを使いましょう。
FTPクライアントソフトとは?
Macですと「Transmit」「Cyberduck」「FileZilla」などでしょうか。有料のものでも無料トライアルが可能なものもありますよ。いくつか試してお気に入りのものを決めてくださいね。
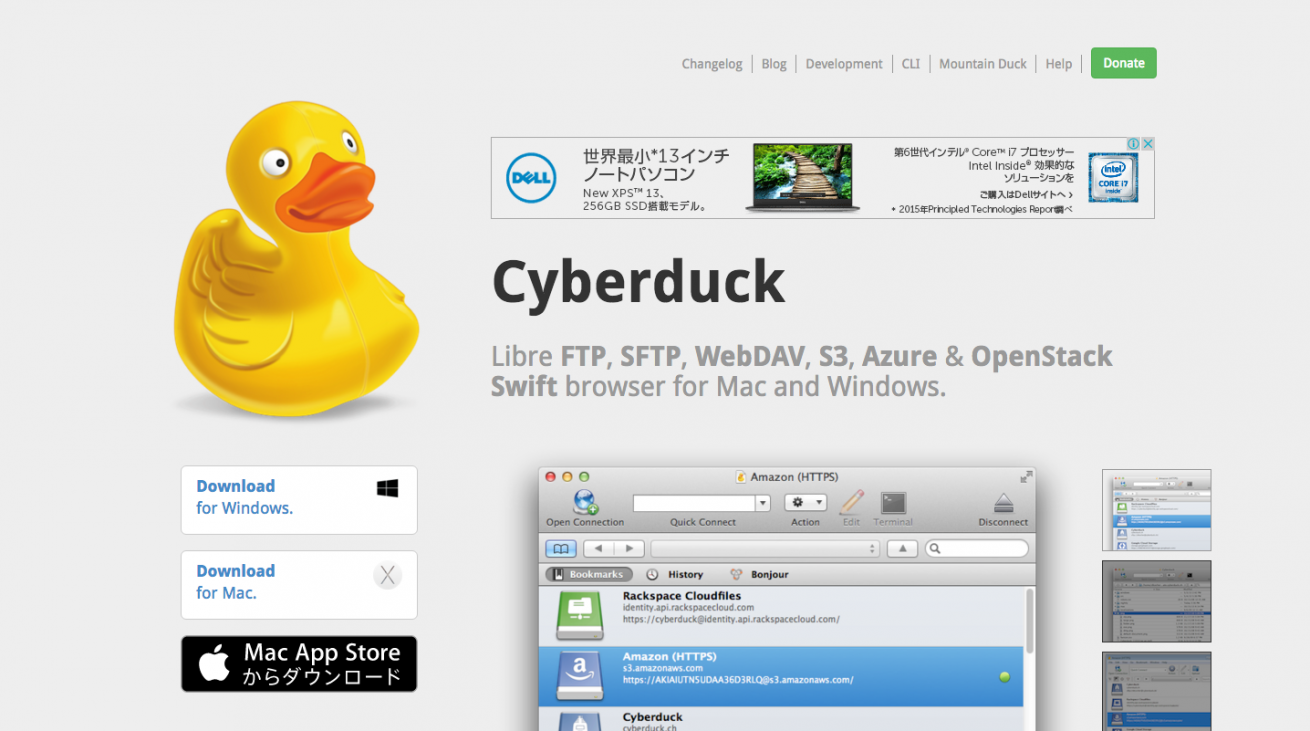
細かいところでは機能に結構な違いがありますが、まずはCyberduckがいいのではないでしょうか。Windows版もありますし、あとアヒルがかわいいので。インストールしたら、いよいよサーバーとの接続です。今回はCyberduckを例に進めていきます。
FTPサーバーへ接続してみよう
 https://cyberduck.io/index.ja.html?l=ja
https://cyberduck.io/index.ja.html?l=ja
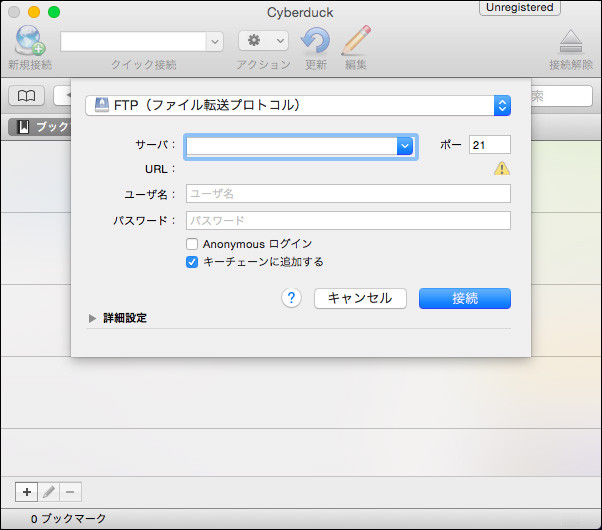
Cyberduckを起動して、Open Connection > FTP(File Transfer Protocol) と開きます。

- Serverには、接続情報に記載されているFTPサーバー名(ホスト名)などと記されたアドレスを入力します。
- Usernameにはユーザー名を入力します。
- Passwordには、パスワードを入力します。接続に成功すると、ホスト初期フォルダなどと呼ばれるフォルダのリストが表示されます。
Cyberduckを使えば、Finderやエクスプローラのような感じで操作できると思いますので、どんなファイルがあるかいくつか眺めてみてください。
接続に失敗する場合は、レンタルサーバーのマニュアルなどで、FTPクライアントソフトごとのFAQなどが用意されていると思いますので、それを参考にして試してみてください。
ブラウザからアクセスしてみよう
接続情報には、サイトアドレスなどという形で別途URLが記載されているかと思いますので、今度はそのURLにブラウザでアクセスしてみましょう。
ブラウザに何か表示されたと思いますが、このデータはサーバーのどこにあるのでしょうか? 探してみますので、画面に表示された内容をちらっと覚えておきましょう。
ブラウザに表示されたものとは?
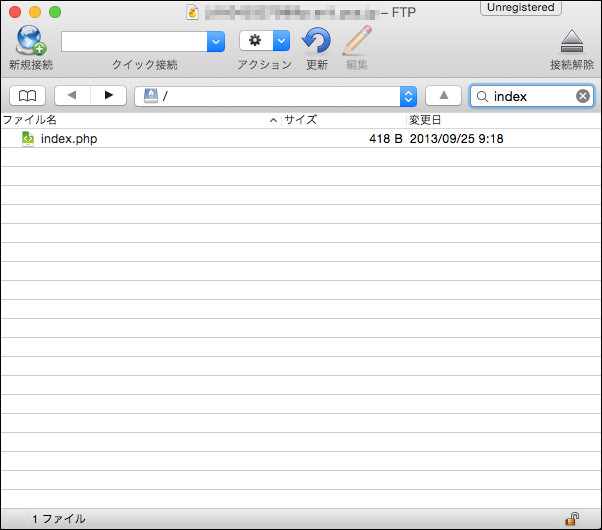
再びFTPサーバーへ接続し、フォルダのリストを確認します。「index.html」というファイル名があればそのファイルをダウンロードしましょう。

(上のキャプチャでは「index.php」ですが、「index」で検索すれば「index.html」が出てくるかと思います。)
見当たらなければ、いくつかフォルダの中身を確認して探します。見つけたら、ドラッグアンドドロップでダウンロードして、第3回目の「おすすめ!テキストエディタ5選」でご紹介したテキストエディタで開いてみましょう。
第2回目の「HTMLとCSS、JavaScriptの知識」で触れた、HTMLやCSSなどが書かれているかもしれません。先ほどブラウザでアクセスしたときに表示された内容と似ているようであれば、それがさっき表示されたデータが保存されているファイルになります。また、このファイルが置かれていたフォルダは「公開フォルダ」などと呼ばれます。
この公開フォルダについては、接続情報に一緒に記載されている場合もありますし、レンタルサーバーのマニュアルなどに記載がある場合もあります。
さあ、この公開フォルダまでわかれば、いよいよ自分のウェブサイトを公開する準備が整いました。公開フォルダに任意のファイルを送れば、そのまま公開することができます。
まとめ
レンタルサーバーを準備し、FTPクライアントソフトを使って、サーバーの中身を操作できるようになりました。これで全世界に向けて自分のサイトを公開することができます!
次回は、いよいよプログラムです!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。