こんにちは。バックエンドエンジニアのづやです。
先日、LIGのバックエンドエンジニアによる「バックエンドへの道」という連載が始まりました。連載の2回目の今回は、「HTMLとCSS、ちょっぴりJavaScriptの基礎を学ぼう」というテーマでお送りします。
今回のお題でもあるHTMLやCSS、JavaScriptはフロントエンドエンジニアと呼ばれる職種の領域の言語です。Web上でなにかを作る際には、フロントエンドエンジニアがコーディングしてくれたHTMLに対して、バックエンドエンジニアがシステムを実装する、というのが一般的なフローとなるかと思います。
バックエンドエンジニアになるためにHTMLやCSSやJavaScriptが完璧にできる必要はないのですが、基本的なルールがわからないと、実際にシステムを実装する際の効率が大きく変わってくるかと思います。今回の記事で、概要を押さえておきましょう。
1. HTMLとは
まず、HTMLとはなんでしょうか。HTMLという名前は、”Hyper Text Markup Language”の頭文字からきています。Web上でなにかをつくるときに使う「マークアップ言語」といわれるものの一種です。タグというマーク(命令)を使い、文章の構造を指定したり、文字の大きさや色を変えたり、画像を表示させたりすることができます。
サンプルのHTMLを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルのHTMLです</title>
</head>
<body>
<h1>これが見出しです</h1>
<p>Pで囲まれたところは1つの段落を意味します。</p>
</body>
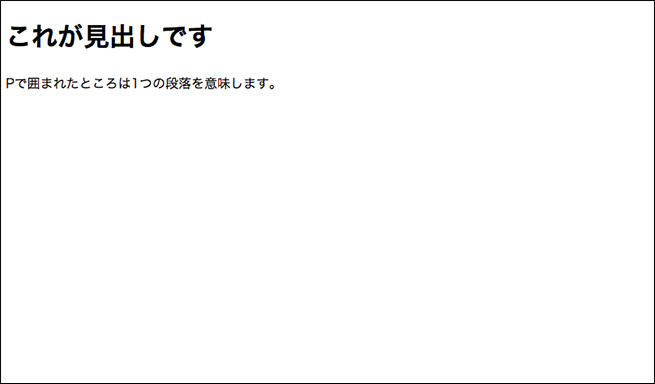
</html>上記をテキストエディットやメモ帳に張り付けて、sample.htmlという名前で保存してください。それをブラウザにドラック&ドロップしてみると、<body></body>の中身がページに表示されたと思います。これがHTMLとなります。

上記のソースコードに登場している<body></body>や<h1></h1>などはタグといいます。タグは各々違った意味を持っています。LIGブログの記事「初心者ブロガーが最初に覚えておきたいブログでよく使うHTMLタグ18選」にあるタグなどを覚えておけば最初は十分だと思います。
こういった正しいタグにて文章をマークアップしていくのがHTMLです。全てのタグを覚えるのは難しいですが、よく使うタグというのはそんなに多くはありません。最初はHTMLの概要だけつかんでいれば問題ないです。
2. CSSとは
続いてCSSです。CSSは “Cascading Style Sheets”の頭文字からきています。1で紹介したHTMLと組み合わせて使う言語です。CSSではHTMLの要素をどのように修飾して表示させるかを指定することができて、文字を大きくしたり、色を変えたりすることができます。
先ほどのサンプルにCSSを適用させてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルのHTMLです</title>
<style type="text/css">
h1 {
color:red;
}
p {
font-size:20px;
}
</style>
</head>
<body>
<h1>これが見出しです</h1>
<p>Pで囲まれたところは1つの段落を意味します。</p>
</body>
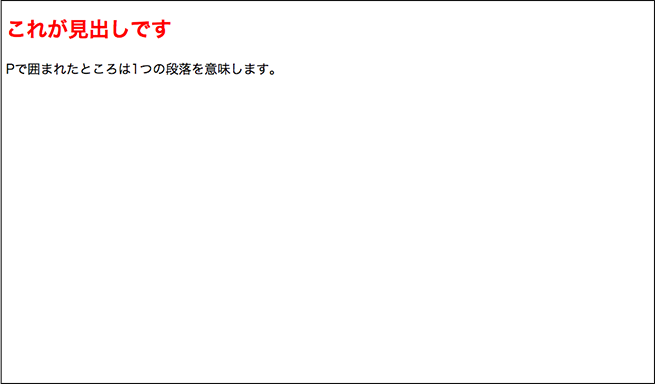
</html>こちらを先ほどと同様にブラウザで開いてみましょう。h1タグの部分の文字が赤くなり、Pタグの中の文字のサイズが大きくなりましたね。

このように表示のためのスタイルを定義していくのがCSSになります。バックエンドエンジニアの領域ではありませんが、知っていれば知っているだけ便利ではあるので少しずつでも学んでいくとよいかと思います。
HTMLとCSSに関しては、LIGの連載「0エンジニアから0.5エンジニアへ」のシリーズが基礎からわかりやすく学べますのでお勧めです。
3. JavaScriptとは
最後はJavaScriptです。JavaScriptはHTMLのコードに埋め込んでブラウザの動的なエフェクト(ポップアップなど)を実行できるプログラミング言語となっています。
「プログラムなのでバックエンドエンジニアでもできるだろう」ということでお仕事をお願いされるパターンもあったりします。簡単な機能くらいは実装できると、作るサイトの幅が広がるので個人的には良いかなと思います。
LIGブログでいうと、右下にでている「↑(上矢印)」を押すとページの最上部にググッと移動します。こういう動きをおこなえるのが、JavaScriptです。
先ほどのサンプルを少し改良してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルのHTMLです</title>
<style type="text/css">
h1 {
color:red;
}
p {
font-size:20px;
}
</style>
<script>
window.alert("HELLO WORLD");
</script>
</head>
<body>
<h1>これが見出しです</h1>
<p>Pで囲まれたところは1つの段落を意味します。</p>
</body>
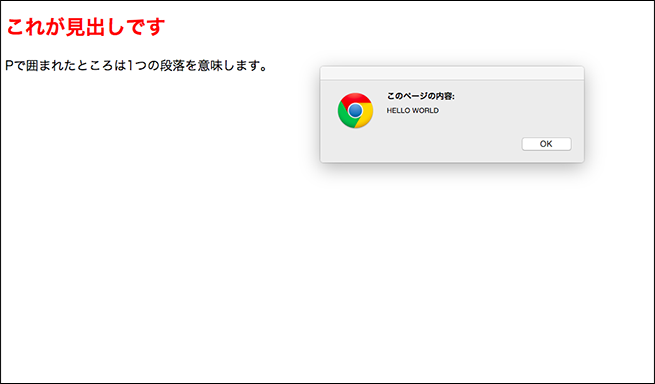
</html>こちらもブラウザで開いてみてください。開いた瞬間に「HELLO WORLD」と表示されれば成功です!

表示されない場合はソースコードのどこかにミスがある可能性があるので、再度確認してみてください。
このようにJavaScriptを利用すると、ブラウザ上でいろんな動きや表現をおこなえるようになります。ページの最上部に戻すような、少し便利になる機能をつくったりすることもできます。
おわりに
駆け足でしたが、HTMLとCSS、JavaScriptについてまとめました。少しでも雰囲気をつかめましたでしょうか。本格的に学ぶとすごい時間がかかってしまいますので、今は概要がわかる程度に学びましょう。それだけでも十分です。
バックエンドエンジニアとして「Webサイトやサービスを作っていく中でわからなくなったら都度調べる」くらいでもよいと思います。何か問題が起きたときに、「これはCSSの問題かな」などと把握できるだけでもだいぶ違うと思います。
先は長いですが、少しずつ学習していきましょう。
次回はエディターの選び方になります。お楽しみに。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。