こんにちは、ディレクターのなっちゃんです。
ディレクターによる連載「いいWebつくろう〜クライアントと制作会社〜」も、あっという間に2ケタ目に突入しました。第11回のテーマは、対象環境におけるプログレッシブエンハンスメントという考え方についてのお話です。・・・と言われても、ピンときませんね。
今までの連載でもターゲットやペルソナ、コンセプト、デザインのための情報などなど、Web制作を始める前には決めなくてはならないことがたくさんありました。その中のひとつに「対象環境」があるのですが、今回はこのあたりのお話になります。「対象環境ってなに?」「なんで決めないといけないの?」というところから、ひとつひとつ説明していきたいと思います。
OSって? ブラウザって? バージョンって?
対象環境を決めようと思うと、このような単語を頻繁に耳にするかと思います。当たり前のように使われているワードですが、まずはここから触れていきたいと思います。
OSって?
OSとはOperating System(オペレーティング・システム)の略で……、ってこの時点でもうお腹いっぱいの方もいるかもしれませんね。次の4つのOS名を把握していれば大丈夫です!
| OS名 | PC/SP | 例 |
|---|---|---|
| Windows | PC | WindowsPCやSurface |
| Mac OS | PC | Mac BookやiMac |
| iOS | SP | iPhone |
| Android | SP | XperiaやGalaxy |
ブラウザって?
ブラウザとは、情報をまとまった形で閲覧するためのソフトウェア全般のことです。ピンと来ませんね……。いま、このブログを読んでいる方の多くは、この中のいずれかのブラウザを使っているはずです。
| ブラウザ名 | ロゴ | PC対応OS | SP対応OS |
|---|---|---|---|
| IE(※1) |  |
Windows | – |
| Chrome |  |
Windows Mac OS |
iOS Android |
| Firefox |  |
Windows Mac OS |
iOS Android |
| Safari |  |
Mac OS | iOS |
※1 Internet Explorerの略
他にもEdge、Opera、Androidブラウザ、Mobile Safariなどもあります。
バージョンって?
OSとブラウザについて見てきましたが、それぞれにはバージョンというものがあります。数字が大きいほど、新しいものになっており、最近購入した端末であれば、自動的に最新版へアップデートされることが多いので、特に意識することはないかもしれません。
| OS名 | 最新バージョン |
|---|---|
| Windows | 10 |
| Mac OS | 10.11.3 |
| iOS | 9.2.1 |
| Android | 6.0.1 |
| ブラウザ名 | 最新バージョン |
|---|---|
| IE | 11 |
| Chrome | 48 |
| Firefox | 44 |
| Safari | 9 |
※2016年2月末時点
対象環境って?
OS、ブラウザ、バージョンというものがあり、これらの組み合わせで対象環境を定義します。では、そもそも環境が違うと何が違うのでしょうか。
IE8とChrome最新版で見比べてみる
今回紹介するのは、ここ数年ですっかり定着してきたCSS3という技術を使ったときの、対応しているブラウザと未対応のブラウザでの見え方の比較です。具体的には、CSS3が対応しているChromeの最新版と、対応していないIE8で見たときの違いを紹介していきます。
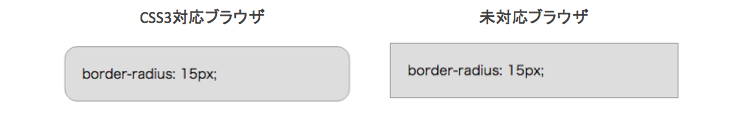
角を丸くして柔らかさを付ける
border-radiusを用いることで、角に丸みをつけることができます。
CSS3未対応だと、ただの四角になります。

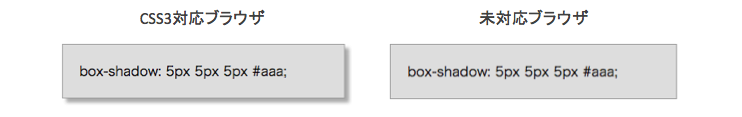
要素に影をつけてみる
box-shadowを用いることで、要素に影をつけることができます。
CSS3未対応だと、影がつきません。

グラデーションをつけてみる
linear-gradientを用いることでグラデーションをつけることができます。
CSS3未対応だと、ベタ塗りになります。

比較の結果
見え方がちがいますね。今回は古いブラウザ(CSS3未対応)と新しいブラウザ(CSS3対応)を比較し、極端な例を紹介しました。最新版のブラウザ同士の比較であればここまで差はでません。しかし、人によって、Webサイトを見る環境は違います。その端末のOSやブラウザのバージョンも、人によって管理がさまざまです。そのため、多くの人に同じものを届けたいと思うと、OS × ブラウザ × バージョンの数だけ対応する必要があります。
対象環境を決める
どのWebブラウザで見ても、同じ表示・同じ動作をさせるという考え方を、「クロスブラウザ」といいます。この考えに基づくとOS × ブラウザ × バージョンの組み合わせすべてが対象環境となります。そうすると、「制作費の内訳を大公開!Webサイト制作にかかるお金について」でも紹介していますが、マークアップ作業、検証作業、修正作業が増えるため、制作工数が膨れ上がり、その結果制作費用も膨れ上がります。なので、予算とスケジュールも加味して対象ブラウザは決めましょう。
とはいえ、対象環境を決めるとなっても、種類が多すぎて分からないですよね。以下は、対象環境を決める際のヒントをいくつかあげておきます。
ターゲットは?
「ペルソナとターゲットの違いを教えます!ペルソナの設定方法とは」でも紹介していますが、ターゲットやペルソナをヒントにブラウザを絞るのも一手です。
例1:Web制作会社の技術者向けメディアサイト
予想されること
- PCからのアクセスが多い
- ITリテラシーは高いので、ChromeやFirefox、Safariのそれぞれ最新版を利用している
- IEからアクセスする人は少ない
女子高生向けのInstagramのような写真共有サイト
予想されること
- スマホで撮って、そのままアップロードするのでスマホ対応必須
- OSがアップデートされていない可能性は高いため、幅広く対応
- PCは対応不要な可能性もある
高齢者をターゲットにしたサイト
予想されること
- PCからアクセスがある場合は、IEが圧倒的に多い可能性が高い
- タブレットやスマホからのアクセスが今後増える可能性がある
- 幅広く対象環境を用意する必要がある
などの予想から対象環境を絞ることができそうですね。
シェア率は?
ブラウザやOSのシェア率をネットで検索してみると、さまざまなサイトで結果がまとめられています。1番シェア率の高い環境に絞ることもひとつです。しかし年々、数字は変動しているため、少し先を見据えることも忘れないようにしておきましょう。せっかく頑張ってつくったサイトですから、長く使いたいものですよね。ちなみにわたしはNetMarketShareというところで、よくチェックしています。
他にも「企画書に使える!信頼できるデータの引用元15選」に、参考になるサイトが載っているので合わせてご覧ください!
アクセス解析結果は?
もし、リニューアルを考えているサイトであれば、現在のサイトのアクセス解析から訪問しているユーザーのことを知ることができます。ユーザーの閲覧環境は何が多いのか分かれば、対象環境を絞り込むこともできます。逆に使用されていない環境は、このタイミングで切ってしまっても良いかもしれません。
クロスブラウザとプログレッシブエンハンスメントについて
ようやく本題「プログレッシブエンハンスメント」について説明します。どのWebブラウザで見ても、同じ表示・同じ動作をさせるという考え方を「クロスブラウザ」と先ほどいいましたが、この対極となる考え方に「プログレッシブエンハンスメント」というものがあります。
突然、長い横文字が並びましたが、対象環境以外は、どうなるのか? というお話になります。
クロスブラウザって?
前の章で軽く触れましたが、今まで主流だったのは「クロスブラウザ」という考え方でした。しかし、年々技術は新しくなっており、より美しいWebサイトの作成が可能になりました。古いブラウザだと、そういった新しい技術が未対応であることも多く、それらに合わせ制作をすることは、新しい技術が使えないことになってしまうため、Web上での表現の幅に大きな制限がかかることになります。
プログレッシブエンハンスメントって?
そこで「プログレッシブエンハンスメント」という新しい考え方が登場しました。これは同じ体験を提供することに重きを置くのではなく、コンテンツに焦点を置き、最新版のブラウザを使っている方に対してはより美しく見えるデザインや動きを提供するという考え方です。CSS3が使えるブラウザでは、デザイン的な部分での見せ方がぐっと広がります。しかし、テキストなどで伝えられる情報自体には差がありません。
2つの考え方
とはいえ、ユーザビリティをあげるためにボタンに影を付けたり、グラデーションをかけたりしていることもあります。それらを対象環境外は反映しないことを良しと捉えるかどうかは、なかなか難しい判断ではあります。しかし、プログレッシブエンハンスメントが主流となった背景には、スマホやタブレットでWebへのアクセスが日常となり、マルチデバイス対応に向いているフラットデザインが登場したことなども後押ししているかもしれません。常に最適な解はそのときどきによって変わるため、今現在は主流とはいえど、来年もそうとは限りません。
まとめ
いかがでしたか?
現在は、OSに依存するようなことも徐々に減りつつありますし、ブラウザのバージョンアップも自動的に更新されることが増えました。MicrosoftがIEのサポートを最新版の11のみとしたことも、時流によるものだと考えられます。環境依存による差が徐々に埋まれば、対象環境をどうするか考える必要もなくなる日がくるのかもしれませんし、逆に複雑に発展するWebにずっと悩まされ続けるのかもしれません。そのときどきによって、主流も流行りもちがう世界なので、ともに頭を悩ませながらも、一緒にいいWebをつくりましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











