こんにちは、CTOの林です。2015年8月21日(金)に「LIG × インテリジェンス × ランサーズ」で「スタートアップにおける技術チームの作り方」というテーマの合同勉強会を開催しました。
当日は60名ほどの経営者やリーダーの方々をはじめ、エンジニアやデザイナーの方々にもご来場いただき、非常に充実した会になったと思います。
当日の発表資料は以下をご参照ください。
今回は、私が上記の「LIGにおけるフロントエンドチーム構築」でお話した部分を補いながら、「LIGのフロントエンドチームを構築するためにやった6つのこと」としてご紹介したいと思います。
▼社外へ自慢したくなるチームをつくろう チームマネジメントについて悩んだ僕が、四コママンガを書き始めた理由。 チームの危機を回避するために、ヘルプをアラートに変えて上司を上手く使う方法 マネージャーやチームリーダーが把握すべき売上目標にコミットする「数字の組み立て方」



LIGフロントエンドチームの歴史
まず、2015年9月現在のフロントエンドチームは、以下のメンバーで構成されています。
7月にゆうた、8月中旬にゆたろが新しく仲間に加わりました。まだLIGブログ上にはデビューしていないのでメンバーページへのリンクはありませんが、近々登場する予定です。
さて、そもそもチームが発足したのは2014年の1月頃のことでした。
2014年1月
私がLIGの最終面接へやってきたときのこと。当時はまだフロントエンドチームという明確な組織形態はなく、代表のたかさんから以下のように言われました。
「これからフロントエンドチームを作ってほしい」
「うちはどこの会社よりも必要としている!」
「必要としている」とはっきり言われたことがすごく嬉しく、その熱意に惹かれて入社する決意をかためました。そして、同年4月に実際に入社することになったのです。
2014年4月
入社後、フロントエンドチームに所属するメンバーを紹介されました。
- はやち:デザイナーから転向したばかり
- せいと:デザイナーから転向したばかり
- 当時のCTOづや氏:サーバーサイドメインでのかけもち
「フロントエンド2名+CTO」という体制で、チームとしてのルールも決まっていませんでした。メンバーの書いているJavaScriptもかなり怪しく、保守性は高くなく、読みやすくもありません。独学独自で書いていて、「最終的に動けば良い」といった状態に陥っていました。
LIGのフロントエンドチームを構築するためにやった6つのこと
1. 現状の把握
現状から脱するため、まずはチーム状況の把握を行いました。結果は以下の通りです。
- HTMLは比較的きれいにしてある
- CSSは悪くない状態
- JSの書き方はバラバラ
- パフォーマンスが考慮されていない
- コメントが皆無。HTMLにはちょこちょこ書いてある
まず、JavaScriptについてはきちんと基礎から学ばないといけないということがはっきりわかりました。しかし、立ち上げたばかりのチームということもあり、業務時間をそれほど割けないという制限もあったのです。
2. ソースコードレビューの時間を設置
当時のLIGは短期・中期の受託開発が中心でした。ゆえに、フロントエンドエンジニアは1案件に対して1人で担当することが多く、他人のコードを見るという時間はほとんどなかったのです。
そこで、前職でも非常に効果があって評判の良かった「ソースコードレビュー」の時間を設置。当番制で週2回ほどコードを提出し、全員でレビューする時間をつくりました。所要時間は、1週間で2hほどです。
レビューでは、読みにくい部分はないかどうか(短時間で理解できるかどうか)や、変数や関数などの命名規則、パフォーマンス面についてなどを指摘しあいました。また、コード内でわからない部分があれば、それについて質問できるようにもしたのです。
その結果、以下のような成果が見られました。
- コーディング規約がなくても、ある程度の統一ができた(命名規則など)
- パフォーマンス性やコードの読みやすさを心がけるようになった
- 他人のコードを見ること自体が勉強になった
- 実装で悩んでいるところをみんなに相談できる機会ができた
- 新しい書き方やライブラリなどを共有する機会にもなった
そして、この試みを1年間続け、かなり浸透してきたタイミングで、次のステップへ進むことになります。
3. フリータイム制の導入
2015年4月に思い切ってソースコードレビューを廃止。代わりに、週2回45分間のフリータイムという時間を設けるようにしました。
勉強会やLT会をしても良いし、コードレビューをしても良い。参加者の利益になれば何をしても良い時間です。もちろん、みんなで何かを作る時間にあてても構いません。
フリータイムは、いつ何をしたいかを全員へ事前に周知することからスタート。具体的には、以下のようなフォーマットでチャットグループに投稿します。
-
フリータイム希望8月20日(木曜日)
テーマ: 「LIGにおけるフロントエンドチーム構築法」
詳細: 21日にランサーズ・インテリジェンス合同でチームビルディングの勉強会を行うので、そのリハーサルをかねてみんなにも聞いて欲しいです。
1年半前に3人だったLIGフロントエンドチームが、現在の形になるまでを知ることができます。
事前周知がない日は何も行わないようにし、自主性を重んじた制度にしました。
これにより、以下のような効果が見られました。
- 能動的に動いて考えるメンバーが増えた
- ダラダラした勉強会の時間が減った
- フリータイムをコントロールする責任者を立てることでリーダー育成につながった
- コミュニケーションが活性化した
会社に育ててもらうのではなく、エンジニア自身が会社の制度を利用して好きに成長できる環境をつくる。その1歩になれば良いと思っています。まだ走りはじめたばかりの制度ですが、今のところうまく回っていますよ。
4. 新しい技術を取り入れる文化をつくる
コードレビューやフリータイムと並行して、「新しい技術を取り込む」ことも積極的に行いました。
1年あまりで多くの新しい技術が導入されるなかで、「この前に入れたばかりなので、あとにしましょう」といった反対意見ももちろんありました。
ただ、当時、私はコーディングが社内で一番速く、精度も高かったことから、普及できれば全体の効率が上がるとの確信がありました。そのため、新たなツールを地道にプレゼンしながら、徐々に案件へ導入していったのです。
「うまく動作しないよー……」などと困ったメンバーがいれば、すぐにフォローへ行きました。できない人がいるのは当たり前ですから。フォローできる余裕と体制を維持するように努めました。
残念ながら、現在では使っていないものもあります。ただ、良し悪しというものは導入してみないとわからないものも多いでしょう。そのため、良いと思ったものをまずは取り入れてみようという空気をチーム内に作るように意識しました。
結果として、以下のような成果が見られました。
- 新しいものへ興味を持つメンバーが増えた
- 良いものを積極的に導入する風土が培われた
- 新しい変化に対する拒絶反応が少なくなった
これだけではなく、新たなツールを導入したことがきっかけでお仕事を頂けたりする機会までもありました。今となっては手放せないツールも多数あり(SASSとかAutoPrefixerとか)、とても貴重な機会になったと思っています。
5. 制作フローの見直し
フロントエンジニアとしての主な活動は前述の通りですが、それ以外にプロジェクト全体の制作フローも見直しました。
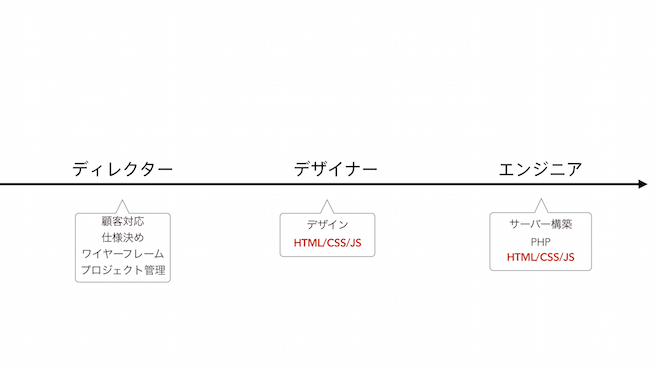
2014年4月時点のフロー

見直し後

フロントエンドを組み込むために、各職種の担当と話をして、どのように分業するかを調整しました。
結果として、LIGのフロントエンドではPSDをスライスし、HTML/CSS/JSのコーディングまでを行い、Wordpressなどの組み込みはサーバーサイドエンジニアのほうで行うと決まりました。
しかし、以下のように、ウォーターフォールでは対応できない案件も多々出てきています。
- 納期が極端に短い
- デザイン賞を狙うため、各職種で緊密なコミュニケーションが必要
- 仕様がエンジニアまで正しく伝わらず、スケジュールが厳しくなった案件が出た
これから目指すもの

前述の課題を解決するために、制作フローを上記のように見直し、仕様やワイヤーフレームは職種関係なく全員が把握する状況を作るようにしました。
そのための取り組みとして「デザイン・スプリント」を導入しはじめています(デザイン・スプリントに関しては長くなるのでここでは割愛します)。すべての案件にはまだ導入できていませんが、徐々に成果が出はじめているところです。
6. 制作業務以外への取り組みも積極的に
制作業務以外にも積極的に取り組むようにしました。
LIGブログ記事執筆率:100%
入社3か月以内に1本、それ以降は毎月1本がノルマとなっています。アウトプットすることを企業文化としているため、役員であっても月1本書くのが決まりなのです。
社外勉強会での登壇経験率:75%
フロントエンドチームでは、勉強会での積極的なアウトプットを推奨してきました。LT参加が多いですが、たくさんのエンジニアが社外へ出て、アウトプットをしています。これをきっかけにエンジニアとしての視野を広げるメンバーも。今も活発に行われています。
書籍・雑誌の執筆経験率:75%
LIGブログで記事を書き慣れているからこそのスピードで、技術本の寄稿を行っています。今出版されている本では多くのエンジニアが参加したため、75%という高い数字になりました。もし良かったら、中身をのぞいてみてください。
今度、出版記念イベントも行いますので、ぜひそちらにもご参加いただければと思います。
フロントエンドチームからの退職率:0%
まだチームができて1年半ほどなので、これから難しい時期になってくるとは思いますが、多くの変化があったにも関わらず退職する人は出ませんでした。良いメンバーに恵まれたと思っています。
LIGフロントエンドチームの課題
まず私個人の課題ですが、CTOとしてはまだまだこれからだと思っています。サーバーサイド方面も含めて全社的な活動を積極的に行っていく予定です。
また、メンバーの個性が強まり、それぞれのチャレンジも増えたので、ナレッジの共有と蓄積に関する課題もあります。属人化していくものをいかに共有してアウトプットしていくか。その手法について試行錯誤しなければなりません。
また、世界展開への準備として、遠隔地との連携も徐々に行っています。長野の野尻湖オフィスはもちろん、今後は海外支社との連携も視野に入れつつ、どのようにリモートでのやり取りを行っていくかを絶賛試験中です。
まとめ
LIGはまだまだ発展途上で、足りないところもまだまだたくさんあります。だからこそ、それらを一緒に改善して構築していけるチームと、能動的に動ける環境の整備を目指していきます。
今後もアウトプットについてはどんどんやっていきますので、LIGのエンジニアリングにぜひご注目ください。













