トップページを見直そう
トップページはECサイトの顔です。さきほどのサイトタイプごとにおすすめなレイアウトをご紹介します。
まずは「普通」のレイアウトをマスター
どこにもないようなオリジナルのサイトを作りたい!とは、誰もが思うことですが、使う人からしてみれば、どこにでもあるようなサイトの方がかえって使いやすいこともあります。
独自性のあるトップページを作ることももちろん大事ですが、最初はそこに労力をかけすぎず、まずは購入してもらうために最低限必要な情報が載ったサイトを作成しましょう。
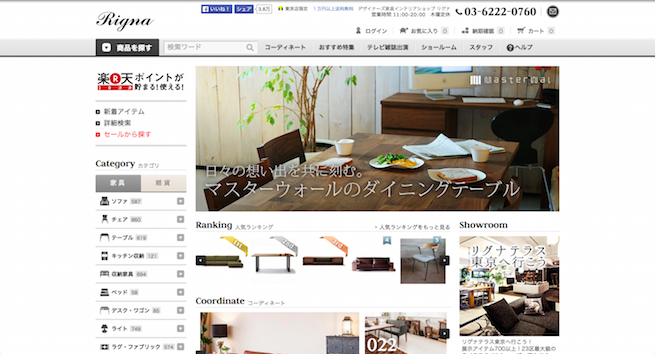
有名ブランドタイプ・総合タイプのレイアウト

上の画像のように以下の項目が掲載されています。
- ロゴ
- ナビゲーション
- 商品コンテンツ
- 問い合わせ・送料など
参考例
- Rigna
- nissen


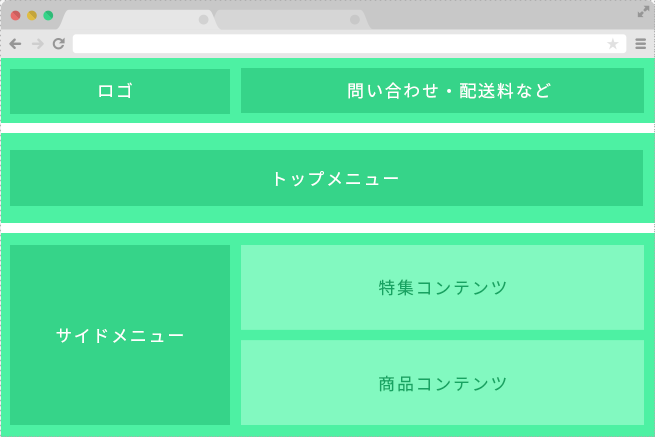
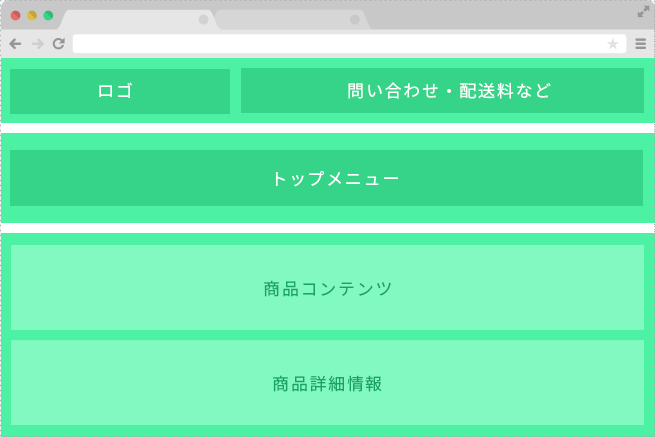
ニッチタイプ・オリジナルタイプのレイアウト

上の画像のように以下の項目が掲載されています。
- ロゴ
- トップメニュー
- 商品コンテンツ
- 商品詳細情報
- 問い合わせ・送料など
参考例
- 京都夢館
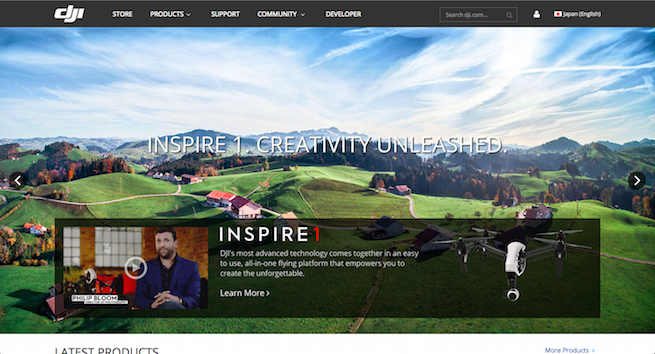
- THE FUTURE OF POSSIBLE

http://www.yumeyakata.com/kids/

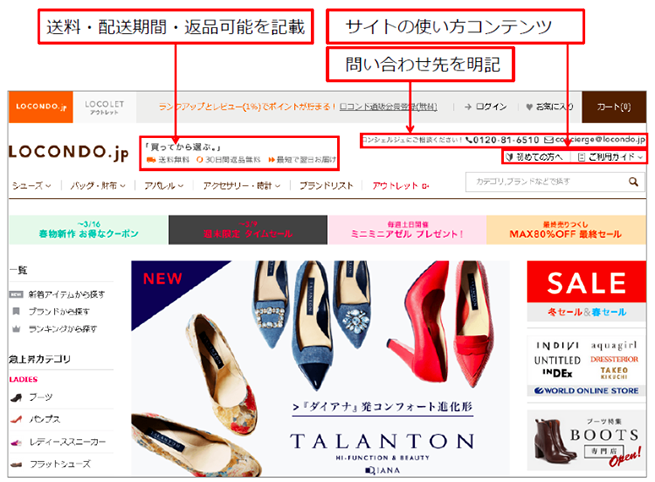
信頼されるトップページを作成する
初めて利用するWebサイトで商品を購入しようとしたとき、当然ながらユーザは下記のような不安をいだきます。
- 商品はいつ届くのか?
- 送料はいくらなのか?
- 返品は可能なのか?
ユーザが安心して商品の購入に移れるよう、こちらから以下の情報を提供する必要があります。
- 送料・配送期間・返品可能かどうかを記載
- 初めてのユーザに向けて、サイトの使い方コンテンツを作成
- 問い合わせ先を明記
参考例
たくさん商品を載せるのってどうなの?
たくさんの商品を載せることは、サイトの売り上げを伸ばすための最もシンプルな方法です。
たくさんの商品があればそれだけサイトへの入り口が増えるため、たくさんのユーザに流入してもらうことができます。
ただ、「売上」と「利益」のバランスをとることは大事ですし、オリジナルタイプのサイトではコンセプトが重要となるため、やみくもに商品数を増やすことには慎重になる必要があるでしょう。
参考例
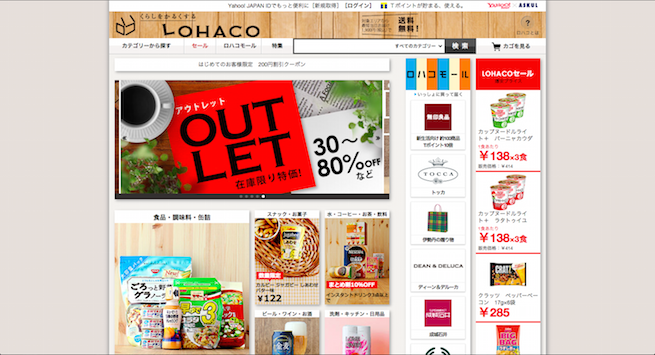
- LOHACO
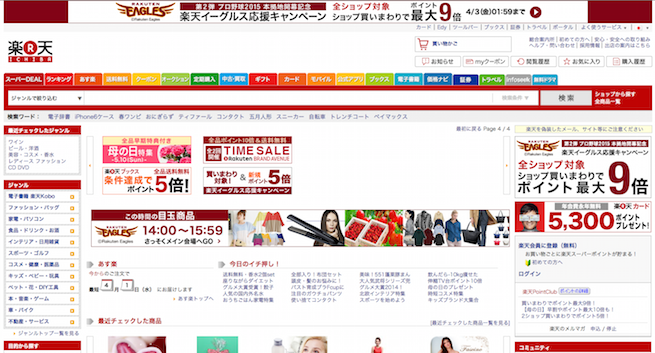
- 楽天


LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。