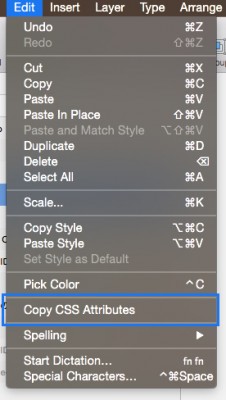
6. 100% CSS対応
全てのスタイルはCSSで再現でき、デザインのスタイルをそのままCSSで書き出すこともできます。これは楽よ。
そのため、Sketchで作成したデザインはWebまで統一できます。
Code friendly!

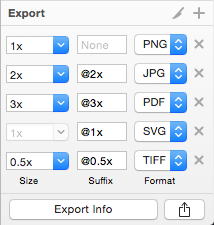
7. 書き出し
画像の書き出しに関して、Sketchは最強。
これ以上使いやすい書き出し機能は想像できません。書き出したいレイヤーが選択しやすいし、フォルダーにオーガナイズできるし、複数のファイル形式と解像度での書き出しが一度にできます。すごすぎて、一回使ってみたら他のソフトに物足りなさを感じるしかありません。それほどいいです。
It’s that good.

8. 複数アートボード
デザインを作成するとき、統一感と使いやすさを守るため、大まかなデザインを見ながら細かいデザインを作ることは結構大事です。
その点Sketchは、複数のアートボードを自由に設置して作成することができるので便利です。私はWebやアプリデザインを作る度に、一つのドキュメントで複数のアートボードを利用しながらUXの構成を調整しています。自分の作業の仕方にぴったり合っています。
Art boards, everywhere.
9. 値段
最初のリリースに比べるとSketch 3(最新版)の値段は少しずつ上がっていますが、コスパ的にまだいい値段で発売されています。
デザインのソフトは開発に比べたらわりと高いもの。Sketchはそれほど高くはないので、デザイナーや学生は個人で買いやすいと思います。企業のデザイン部定番ソフトにはまだなってはないので、私も個人で買ってそこから操作を学び始めました。
Affordable.
まとめ
誰よりも最新ツールを使うことが好きなのですが、Sketchは一目惚れでした。
UIデザイナーとWebデザイナーにはオススメです!
こんなに便利なソフトは体験しないともったいないから、ぜひ使ってみてください。
You should use this.
【デザイン&コーディングを高速で】
※ Avocodeを使ってスライスとコーディングの効率をグッとあげよう
※ PSDデザインカンプのスライス不要!DreamweaverでのHTML/CSSコーディングを爆速化する方法
※ Adobe Creative Cloud アセットでPSD画像をスライスし、テキストのCSS情報を取得しよう
※ 新米デザイナーは知っておきたい、“美しい”バナーを“効率的”に制作するための10のステップ
※ 【保存版】Photoshopの超絶便利なショートカットまとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











