最近健康診断で初バリウムを体験してきました。意外と大丈夫だったのでもう怖くないですね。検査結果を除いては。こんにちは、先生です。
さて、みなさんはAvocodeをご存知でしょうか。今日はスライスとコーディングの効率を上げてくれる、このAvocodeを紹介します。
Avocodeとは

Avocodeはデザイナーとフロントエンドエンジニアの橋渡しとなるWebサービス&アプリケーションです。
PhotoshopやSketchで作ったデザインデータを解析し、コーディングに必要な情報を表示したり、簡単にスライスを切って画像を出力したりすることができます。
またデザインデータのバージョン管理ができ、デザインにコメントがつけられるので、デザインレビューツールとしても活用することができます。
Avocodeができること
- デザインデータの追加/更新
- Photoshop/Sketchプラグイン
- プロジェクトごとにデータを管理
- バージョン管理
- コメント機能
- Dropbox連携
- Mac/Win/Linuxアプリ
- CSS出力(CSS/LESS/SASS/Stylus)
- スライス出力(PNG/JPG/SVG/BASE64)
- フォントスタイル&テキストコピー
- カラーピッカー
- 要素のサイズや間隔の表示
- レイヤーの表示非表示切り替え
などなど。これ以外にも機能はありますが、有料のサービスとなっているため、プランによって異なってきます。
例えばビジネスプランの場合は、Slackへの連携ができ、デザインデータが更新されるとSlackに変更を通知することができるようになります。
今日はMacアプリを使って、これらの機能のうちコーディングに関する機能をご紹介します。
プロジェクトの作成とデザインデータの登録
まずはPhotoshopまたはSketchで作ったデザインデータを用意します。
今回はサンプル用にフリーのPSD素材を使います。使用した素材はこちらです。

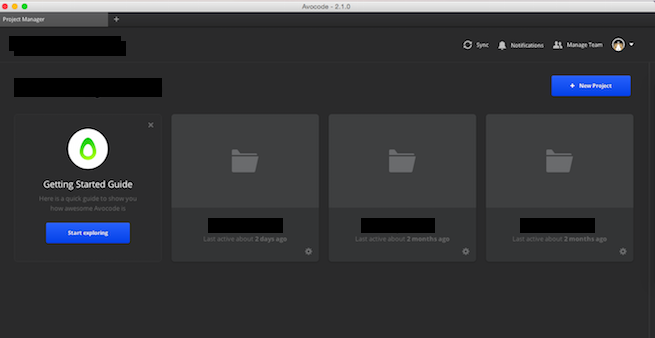
アプリを起動するとこのような画面が開きます。右上にあるNew Projectボタンを押してプロジェクトを作ります。
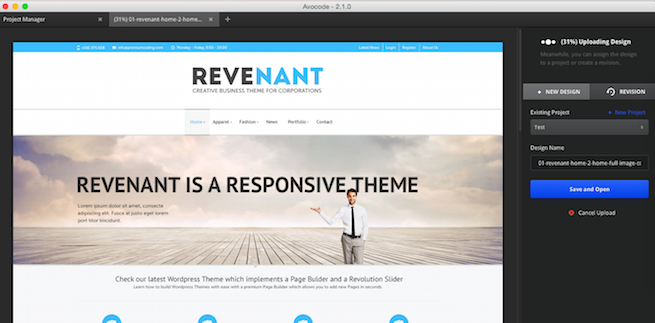
デザインデータを入れるように指示されるので、先ほどのサイトからダウンロードしたPSDをドラッグ&ドロップで入れこみます。

プレビューが表示されて解析が開始されます。Saveボタンを押すとPSDデータがAvocodeのサーバに送信されます。
アップロードと解析が終わるまで待ちます。これが終わるといよいよコーディング開始の段階となります。
画面説明
つづいて、それぞれの機能をご説明します。
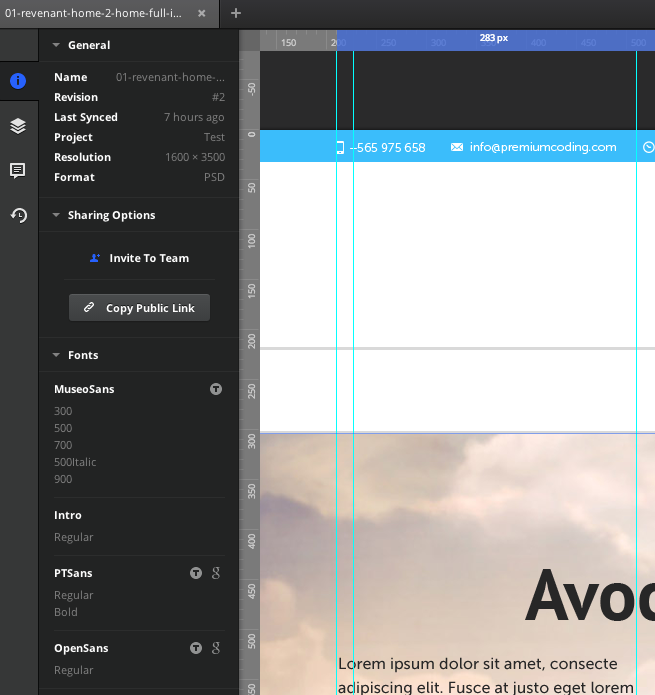
プロジェクト

左にこのプロジェクトの情報とPSDで使われているフォント一覧が出ます。
Google WebFontsやTypeKitにあるフォントが使われている場合はリンクがつくので、すぐにダウンロードすることができます。
この情報で、フォントの指定をCSSに書くことができます。
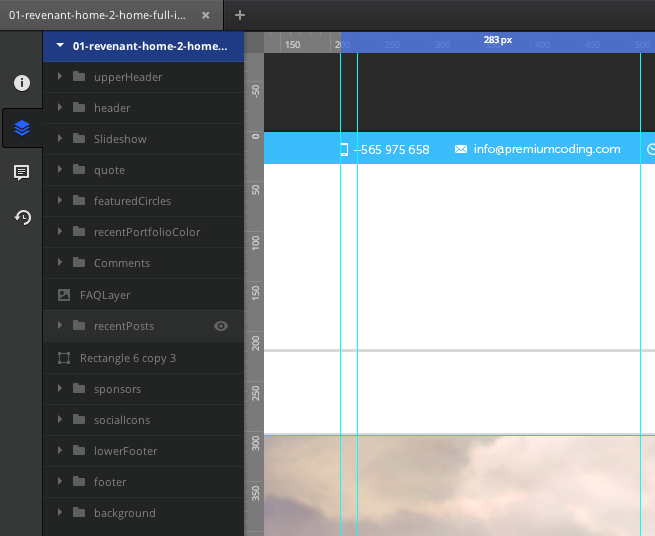
レイヤー

レイヤーウィンドウではPSDで作られたレイヤーが表示されます。ここから要素の表示非表示を切り替えることができます。
複数パターンがあったり、ボタンのホバー時のデザインがあっても問題なく切換することができます。
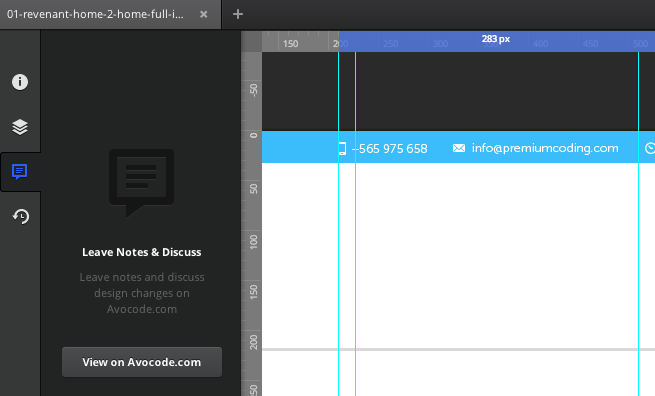
コメント

Commentウィンドウは今現在アプリからは閲覧することはできません(今後できるようになると思います)。リンクをクリックするとAvocodeのサイトに飛びます。
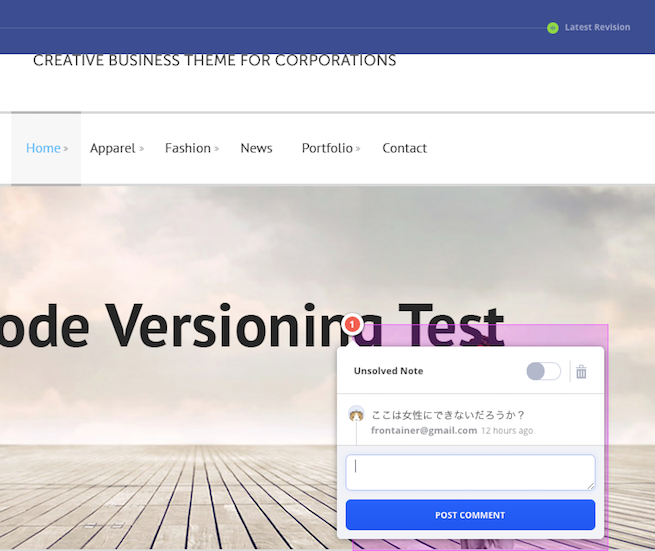
こちらでは以下のようにPSDの該当箇所を選択してコメントを残すことができます。

この機能を使ってデザインレビューをしたり、デザインに関する質問などのやり取りをリモートでもすぐに行うことができます。
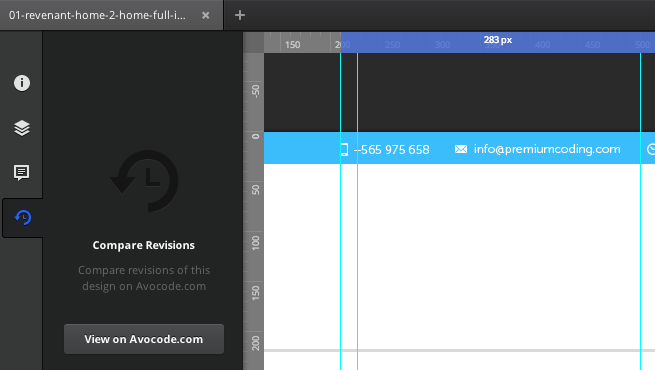
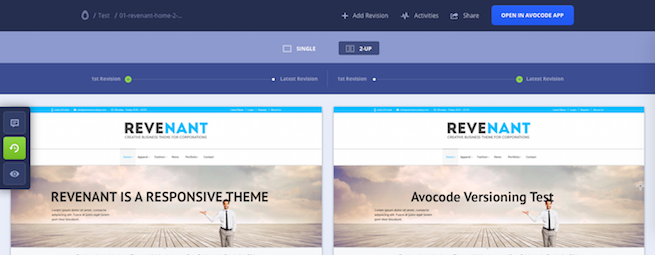
リビジョン

リビジョンウィンドウも今現在アプリからは閲覧することができません。こちらもWebサイトからバージョンを戻したり、変化の確認をすることができます。

デザインデータが更新されると、アプリで開いてるデータも自動的に新しいものに置き換わります。
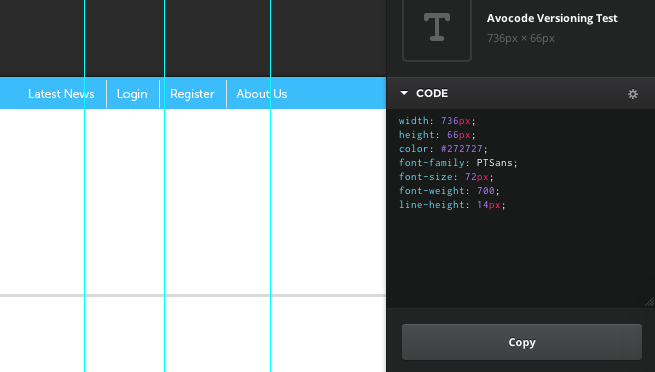
CSS出力

画面にあるテキストの1つをクリックすると右のCSSウィンドウにその要素のスタイルが表示されます。フォントサイズや色などが1発でコピーできます。
デザイン上での細かい色の指定などを見落としにくくなるので、修正が少なくなっていきます。
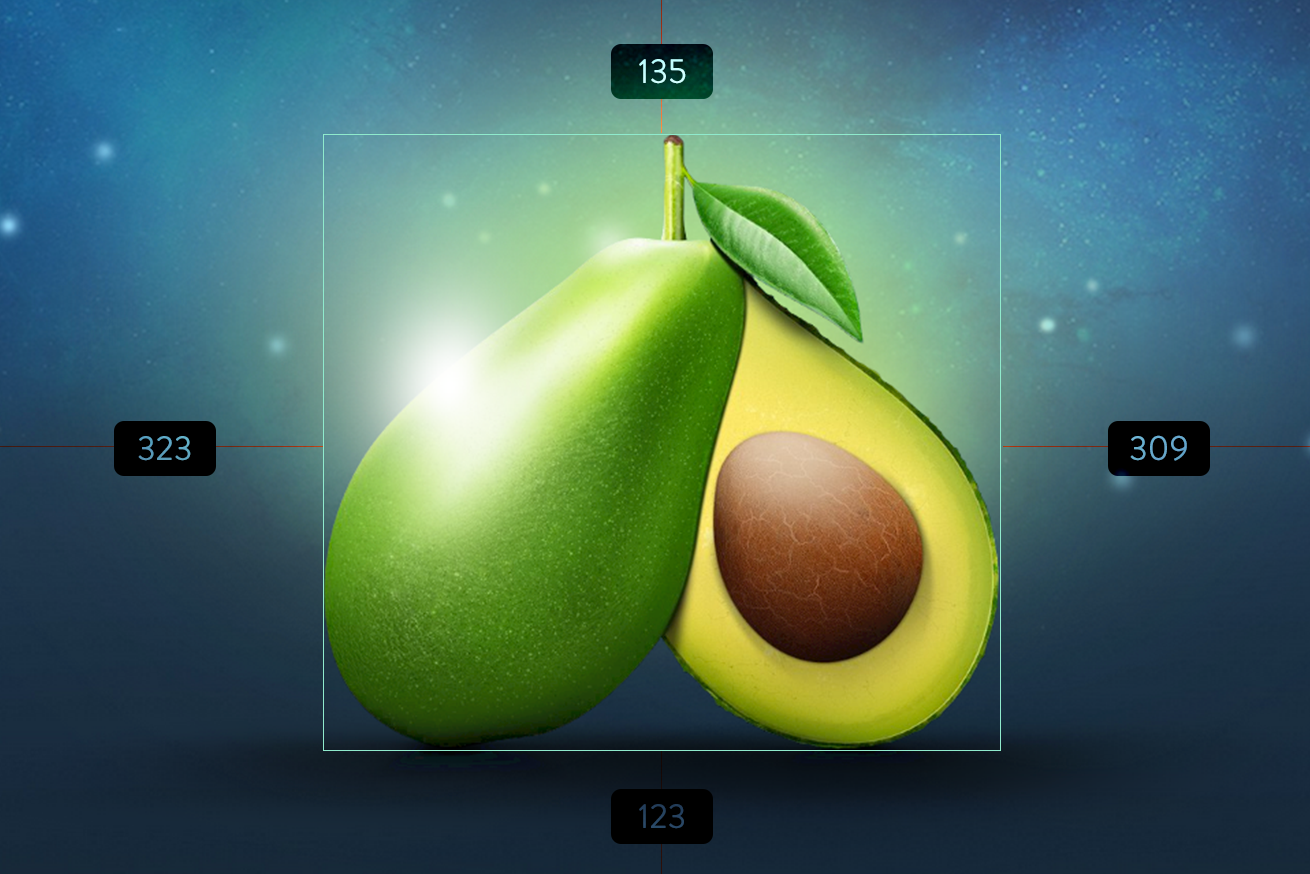
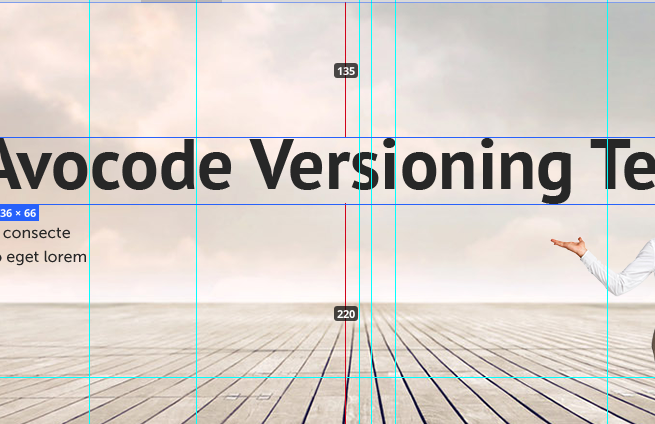
定規機能

Rキーを押すと定規モードに切り替わります。(選択状態でAltキーを押すと、押している間だけ定規モードになります)
その状態で別の要素にhoverすると、その要素との距離が表示されるようになります。
要素とのマージンを調べたり、見出しと本文のマージンを調べたりしてデザインとコーディングを合わせることができます。
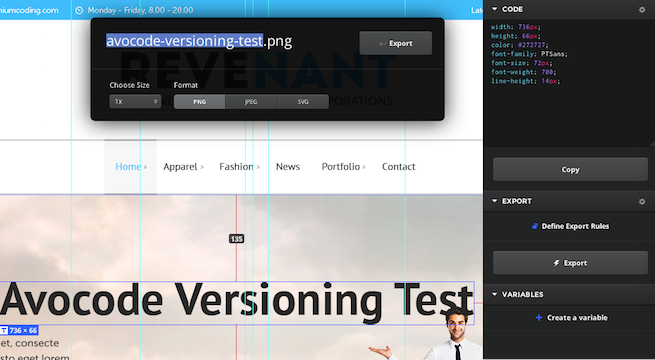
画像出力

選択した要素を画像として出力できます。
出力したい要素を選択した状態でExportボタンを押すだけです。簡単。
サイズも指定できるので、Retinaサイズで作ったデータを0.5倍で出力することもできます。
このように複数選択して1つの画像にすることもできます。
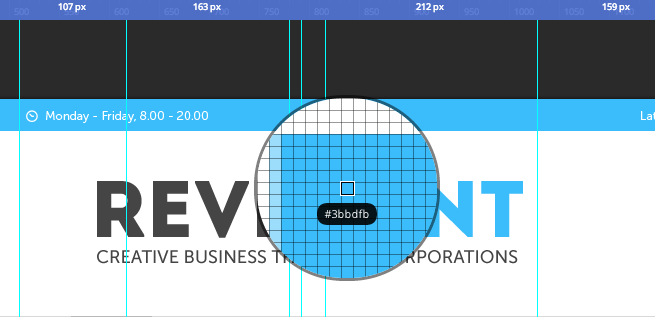
カラーピッカー

選択した部分の色を取得することができます。クリックしている間は虫ネガネのようにズームされるので細かい調整が可能です。
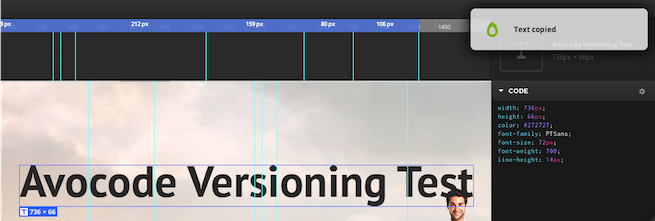
テキストコピー

文字入力がされている要素をダブルクリックします。
するとテキストの内容がコピーされます。
Photoshopではテキスト入力ツールに変えて、テキストを選択してコピーしますが、Avocodeではダブルクリックするだけです。
今後のAvocode
現在以下のような機能が開発中とのことです。
- スプライト画像の出力
- Atomエディタ拡張
- オリジナルの拡張
Atomエディタ拡張では左側でコーディング、右側でAvocodeを表示してデザインを見つつ情報を解析してコーディングまで1画面でやれるようになるようです。素晴らしい。
料金設定
2015年5月現在は以下のような料金形態になっています。
ガレージプラン
$8.99 per user/month
- 3ユーザーまで
- プロジェクト無制限
- デザイン数無制限
ビジネスプラン
$12.99
- 30ユーザーまで
- プロジェクト無制限
- デザイン数無制限
- Slack連携
- 権限管理
ENTERPRISE
要問い合わせ
- 30ユーザー以上
- プロジェクト無制限
- デザイン数無制限
- Slack連携
- 権限管理
- 組織管理
まとめ
いかがでしたでしょうか。
14日間無料トライアルができるので、もし興味があったらぜひ試してみてください。ちなみに私は有料プラン(Pre-order)を現在使用中です。
Adobeでも似たような機能を提供していますが、Avocodeの方が開発速度が速く、機能面も充実しているので価格と相談してみてください。
【コーディングを効率化しよう】
※ PSDデザインカンプのスライス不要!DreamweaverでのHTML/CSSコーディングを爆速化する方法
※ Adobe Creative Cloud アセットでPSD画像をスライスし、テキストのCSS情報を取得しよう
※ Gulp.js入門 – コーディングを10倍速くする環境を作る方法まとめ
※ パッケージマネージャーBowerとGulpを組み合わせてコーディングを効率化させる方法
※ 作業効率化!Dreamweaverのオススメ拡張機能まとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。