こんにちは、デザイナーのサリーです。
皆さんはSafariのリーダーモードを使っていますか?
記事からheaderやfooterやCSSの装飾を取り払った「集中モード」で読むことができるという、Safariの機能です。
昔からある割にメジャーでないこの機能ですが(私も全然使いません^o^;)、隣の席のディレクターまさしは愛用していました。記事を読むときに、サイドバーや背景画像などの必要がない情報を目にしたくない、という理由で必ず使っているそうです。
人によってはなくてはならない機能なのかも……?
ということで、今回はリーダーモードの使い方や簡単な仕様などを調べてみましたのでご紹介します。
リーダーモードの使い方
使い方はとても簡単です!

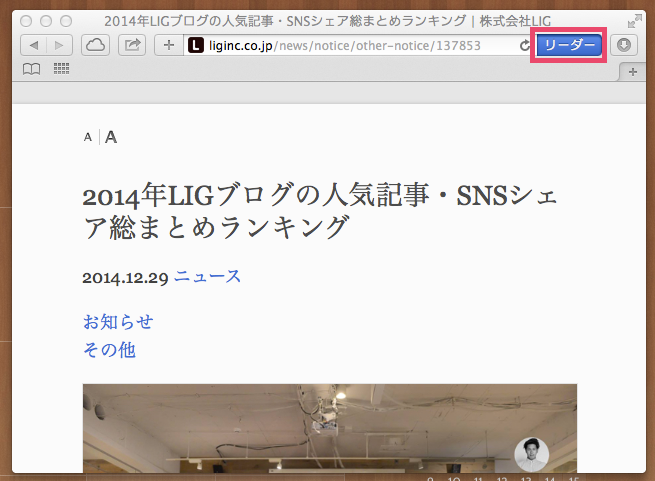
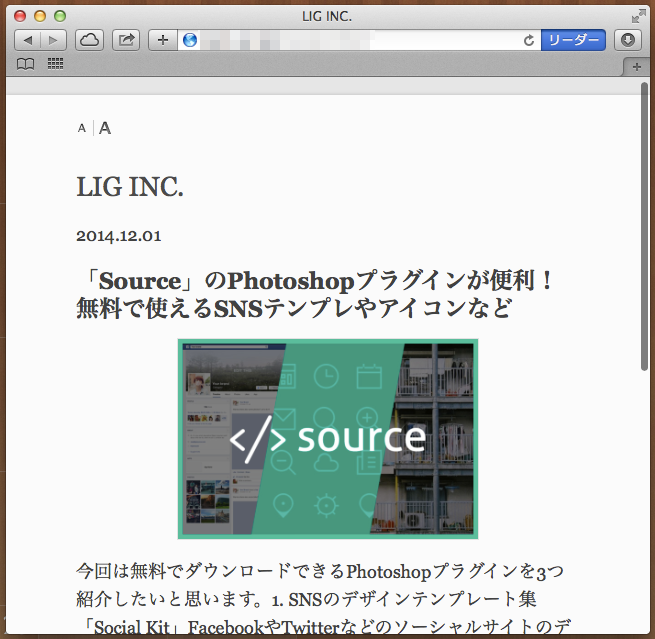
アドレスバーの横の「リーダー」ボタンを押すだけです。

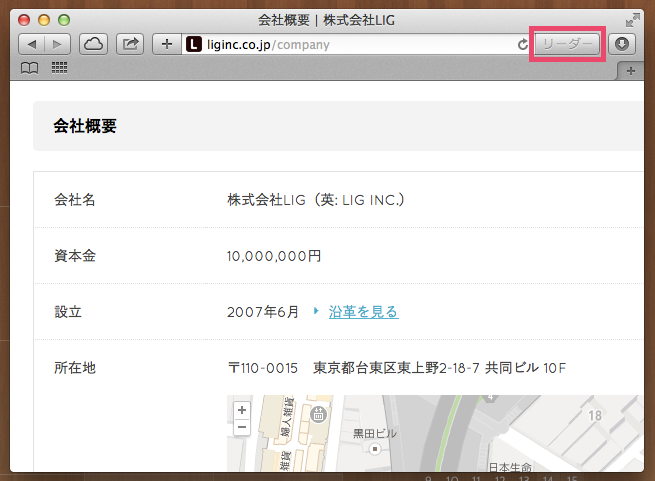
上のように会社概要ページやお問い合わせページなど、記事ではないページではリーダーボタンが押せません。

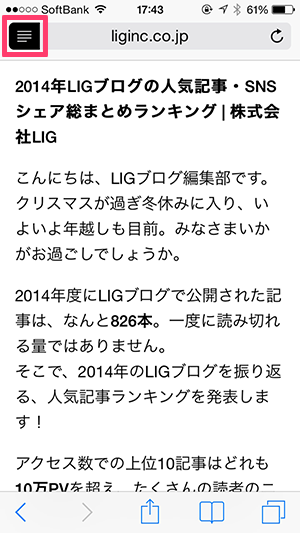
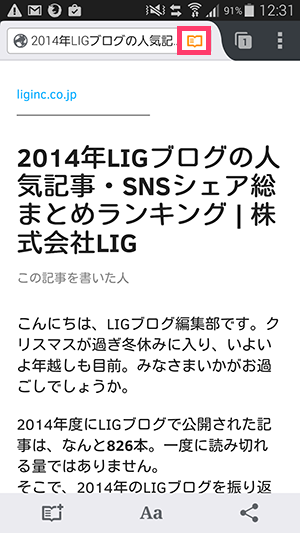
iPhoneのSafariでも使えます。
アドレスバーの左にあるアイコンをタップするとモードが切り替わります。

また、Android向けFirefoxでも、バージョン16.0からリーダーモードが使えるようになりました。アドレスバーの左のアイコンとタッブで切り替わります。
リーダーモードの基本動作
リーダーモードで表示されるコンテンツ、省かれるコンテンツは何なのでしょうか。
<body>
<header>
<h1>LIG INC.</h1>
<h2>株式会社LIG (リグ) - 台東区上野にあるWeb制作会社</h2>
</header>
<nav>
<ul>
<li><a href="/">HOME</a></li>
<li><a href="/company">COMPANY</a></li>
<li><a href="/blog">BLOG</a></li>
<li><a href="/contact">CONTACT</a></li>
</ul>
</nav>
<h1>BLOG</h1>
<article>
<header>
<p><time datetime="2014-12-01">2014.12.01</time></p>
<h1>「Source」のPhotoshopプラグインが便利!無料で使えるSNSテンプレやアイコンなど</h1>
<figure><img src="images/catch.jpg" alt="「Source」のPhotoshopプラグインが便利!無料で使えるSNSテンプレやアイコンなど" width="300"></figure>
</header>
<p>今回は無料でダウンロードできるPhotoshopプラグインを3つ紹介したいと思います。1. SNSのデザインテンプレート集「Social Kit」FacebookやTwitterなどのソーシャルサイトのデザインテンプレートが使えちゃいます!</p>
<h1>1. SNSのデザインテンプレート集「Social Kit」</h1>
<p>FacebookやTwitterなどのソーシャルサイトのデザインテンプレートが使えちゃいます!</p>
<h1>2. 数千のアイコンがつまった「Othericons」</h1>
<p>フリーのベクターアイコンが使えるプラグイン。</p>
<h1>3. Flickrから画像検索できる「Pictura」</h1>
<p>Flickrの画像を検索できるプラグインです。</p>
<footer>
<p>著者:サリー</p>
</footer>
</article>
<aside>
<p><a href="/ad">広告枠</a></p>
</aside>
<footer>
<small>© 2014 LIG INC.</small>
</footer>
</body>検証用に記事ページを想定した、ごく簡単なHTMLソースを用意してみました。

このソースをSafariのリーダーモードで表示するとこんな感じです。

上の画像の明るい箇所が表示されました。
<article>以外はほとんど省かれていますね。
サイトのタイトルをいれた<header>の<h1>は表示されましたが、組み方によってはこちらが省かれる場合もあります。
Safariのリーダーモードの仕様検証結果
前述のようにリーダーボタンは、LIGブログのトップページや会社概要ページでは機能せずに押せませんが、記事詳細ページではちゃんと押すことができます。
しかし、代表あいさつページでは使えたり、逆に使えない記事詳細ページが一部あったりと、いまいちどういう基準で動いているのか疑問だったので、検証してみました。
……先に謝罪いたしますと、リーダーモードは少しソースが違うだけで表示されるコンテンツが変わったり(しかもその原因が全然わからなかったり)と、す〜ごく検証が難しかったです。
また、リーダーモードはブラウザの更新ボタンではキャッシュがクリアされないので、「キャッシュを空にする」を毎回実行する必要があります。
(リーダーモードの仕様についての情報がググってもあまり出てこない理由がわかった気がします……)
複雑な仕様をすべては検証しきれなかったので、参考程度にお読みいただけると幸いです。
今回の検証はSafariのみです。ごめんなさいm(._.)m
記事の文字数が少ないと使えない
記事の内容があまりないと、リーダーボタンを押すことはできません(リーダーモードを使うまでもないですもんね)。
そのため、画像や動画がメインの記事の場合は押せないことが多いですね。
具体的には、今回の検証では文字数が全角499文字以上じゃないとリーダーモードが使えませんでした。
ただし、テキストが段落で分かれていたり、<header>や<h1>などで記事のタイトルなどの情報が入っていると、この全角499文字という基準もかなり変わるようです。
記事の幅が狭いと使えない
記事のコンテンツ幅がCSSなどで狭く設定されているとリーダーモードが使えません。具体的には280px以上じゃないと機能しないようです。
そんなに狭くデザインされていることはあまりないと思いますが、リーダーモードを使ってもらいたい場合は気をつけましょう。
記事の中身が<table>だけだと使えない
会社概要ページのように、文字数があっても<table>が使われていると、リーダーモードでは読めません。
<table>以外にテキストがある場合は、文字数がある程度あればリーダーモードが使えますが、<table>自体は省かれてしまうことがあります。
記事の中に<div>があると使えなかったり、一部しか表示されないことがある
記事の中に<div>があると、その<div>の中身しか表示されなかったり、リーダーモードが使えないことがあります。
こちらも文字数や<div>の数などで変わるので、詳細な仕様は検証しきれなかったのですが、静的なページかどうかの判断基準になっているのかもしれません。
記事の中の<aside>は表示されない
記事の中の<header>や<footer>は表示されましたが、<aside>は表示されませんでした。
記事に関係のない内容だと判断されてしまいますので、必要な情報の場合は<aside>を使わないようにしましょう。
記事の中の<div>で囲われた幅の狭い画像は表示されない
画像が<div>で囲われていると表示されない場合があり、その条件を調べてみたところ、245px以下の画像が<div>に囲われていると表示されないことがわかりました。
ただし、その<div>の中に<p>で囲われたテキストがあれば、画像も一緒に表示されるということが判明…!
大変複雑で頭が混乱する結果だったので、表示されたソース、されなかったソースを直接ご覧ください↓
<!-- ○表示される -->
<div>
<img src="images/catch.jpg" width="246">
</div>
<!-- ○表示される -->
<div>
<img src="images/catch.jpg" width="245">
<p>無料でダウンロードできるPhotoshopプラグインを3つ紹介したいと思います。</p>
</div>
<!-- ○表示される -->
<div>
<p>無料でダウンロードできるPhotoshopプラグインを3つ紹介したいと思います。</p>
</div>
<!-- ○表示される -->
<img src="images/catch.jpg" width="245">
<!-- ×表示されない -->
<div>
<img src="images/catch.jpg" width="245">
</div>
<!-- ×表示されない -->
<div>
<img src="images/catch.jpg" width="245">
無料でダウンロードできるPhotoshopプラグインを3つ紹介したいと思います。
</div><article>タグがなくても使える
記事が<article>で囲われていないと動作しない、という噂があったので、<article> → <div> に変換して検証してみましたが、問題なく動作を確認できました。
用意したHTMLソースがわかりやすすぎたのか……改良されて仕様が変わった可能性もありますね。
「ここが記事ですよ~」という目印として<article>があった方が確実だとは思うので、なぜかリーダーモードが使えない!というときはまず<article>がちゃんと使われているかチェックするのが良いと思います。
HTML5じゃなくても使える
HTML5でないと使えないっぽい?という情報を見て、XHTML 1.0で検証してみました。
HTML5のタグは全て <header> → <div id=“header”> のように<div>に変換して検証しましたが、こちらも問題なく動作を確認できました。
改良されたのかもしれませんが、現在はHTML5に限らず対応しているようです。
まとめ
思っていたよりも仕様がすごく複雑で、検証には時間がかかってしまいました……。
長い記事を読むときなど、ストレスなく読みたい人はぜひ使ってみてください。
また、メディアサイトを制作される際は、検証結果がお役に立てば幸いです。
ではでは。
今回参考にさせて頂いた記事
- Safariの新機能「リーダー」の表示条件
【Safariまわりの便利な機能をご紹介!】
※ Safariでopacityの操作をすると描画がチラつくのはなぜ?原因と対策
※ WebKit系ブラウザ(Chrome/Safari)で両端揃えはできないの?jQueryで検証してみた
※ Macユーザー必見!手軽にスマホを動作確認できるiOSシミュレーターをご紹介
※ スマホサイト全体のキャプチャを一度で撮って効率化!WebCollectorを使ってみた
※ IEやSafari以外にもあるおすすめWebブラウザ比較まとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。