こんにちは。ライターの伊丹松です。最近喉が痛いです。9月10月に風邪を引かない人って逆になんなんでしょうね。
さて、最近では「モバイル・ファースト」などと言われるように、ますますプライオリティが高まっているのがスマホサイト制作。
しかし、PCサイトに比べてどうしても縦長になってしまうため、キャプチャが必要な場面でも一度に全画面を撮ることができません。スクロールして撮った複数の画面写真を後からPhotoshopで繋げて…という作業経験がある方も多いのではないでしょうか。
デザインチェック、デバグ、構成書・指示書への貼付けなど、キャプチャはさまざまな場面で必要になります。ちょっとした作業ですが、ページ数が多いサイトなどでは、トータルでみればけっこうな作業量になります。
そこで今回は、そんなキャプチャ作成作業の手間を解消してくれるアプリを紹介したいと思います。
WebCollectorの紹介
他にも近い機能のアプリはありますが、とにかく使いやすいのがこちらです。

https://itunes.apple.com/jp/app/webcollector-u-ebusaitonofurusaizusukurinshottokyapucha/id471662653
うれしいのが、iPhone・iPadの両方で使えることです。スマホ・タブレットの作業がこれ1つでまかなえます。
以下、順を追って使い方を説明していきます。
1. サイトをSafariで開く
まずはサイト全体のキャプチャを撮りたいサイトをいつも通りSafariで開きます。

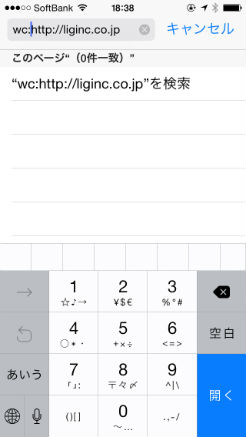
2. URLの先頭に「wc:」を付ける
元のURLにhttp://がない場合は「wc:http://」とつけてください。

3. キャプチャを撮る
「WebCollector」に遷移するので、画面中央下のカメラのアイコンをタップします。これでキャプチャが撮れました。

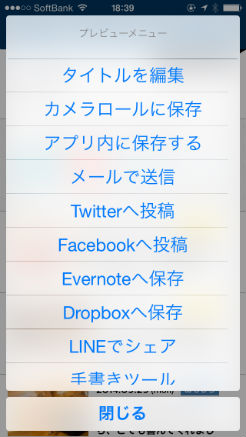
4. キャプチャ画像を保存
「カメラロールに保存」以外にも「アプリ内に保存」など保存先が選べるので、残したい場所に保存します。
基本的な操作は以上です。簡単ですね。

5. 履歴やブックマーク
画素数が劣化しないので、pix単位のズレの修正にも利用可能です。
また、撮影の履歴が残るので、一度撮影したサイトのキャプチャがまた必要になったとき役立ちます。

ブックマークもできます。
いすれも、定期的にチェックする運用案件のサイトなどに便利な機能ではないでしょうか。

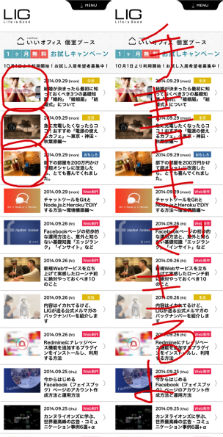
6. 手書き機能(オプション)
さらにオプションを購入すれば、手書き機能を付与することもできます。
これがあれば、修正指示を出す場合などの赤入れまでスマホ上で可能となります。作業内容次第では、かなり重宝する機能ではないでしょうか。

まとめ
いかがでしたでしょうか。
今回紹介した方法で軽減できる手間は本当にちょっとしたものですが、それが積み重なるだけで、週単位・月単位で見たらかなり楽になるかもしれません。
この程度の手間なんてあってもなくても一緒、とつい考えてしまいがちですが、やはり効率化は積み重ねが大切ですよね。
それでは、また!











