こんにちは、ディレクターのはるかです。
最近デザイナーのぺちことTumblrについて話す機会があったので、前回はTumblrの無料テーマについて書かせていただきました。
今回は、先日3月18日に公開されたばかりのサイバーエージェントさんのAmeba Owndを少し使ってみたので、こちらを紹介したいと思います。
まずAmeba Owndとは?
Ameba Owndを使えば、誰でもかんたんにウェブサイトをつくることができます。
シンプルなブログをはじめてもいいし、サイトにページを追加してお店やブランドを紹介するポートフォリオにしても良いかもしれません。Instagram、Twitter、Facebookの更新をまとめることもできます。引用元:About/Ameba Ownd
https://blog.amebaownd.com/pages/47/about
ひとことでいうとサイバーエージェントさんが始めた、「かんたんに自分でサイトが作れるサービス」です!
登録方法

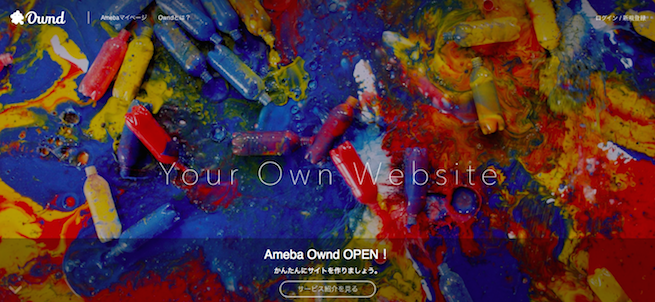
まずはAmeba Owndへ。

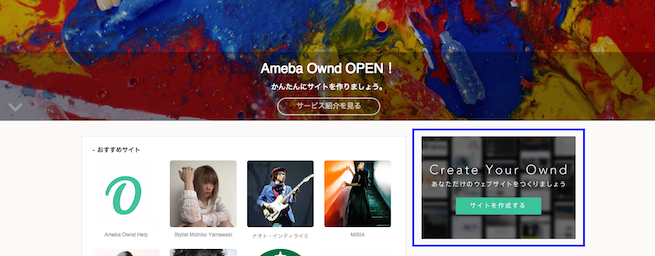
登録はこちらからおこないます。「サイトを作成する」をクリック。

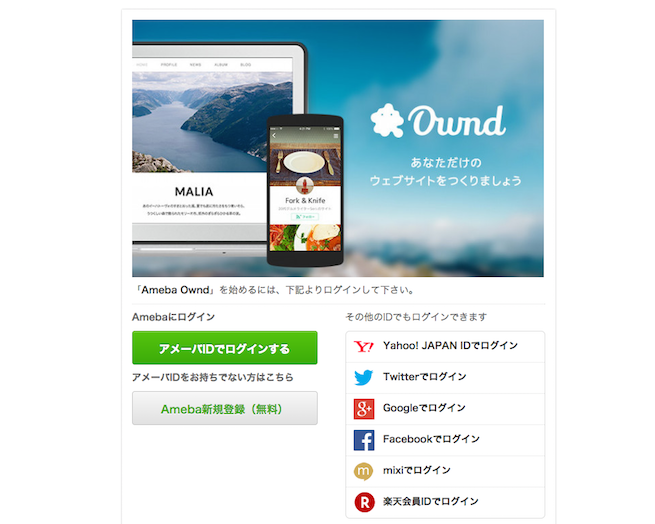
アメーバIDでログインをします。上にもあるように、SNSでのログインも可能です。

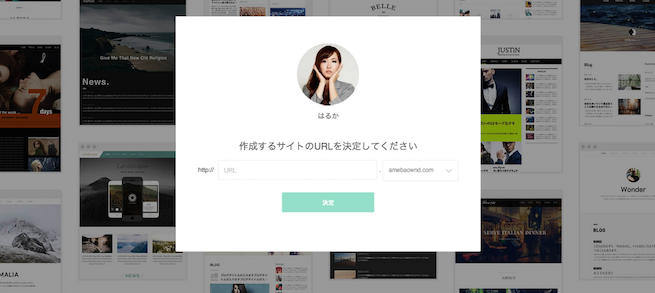
ログイン後、URLを決めます。
ドメインは現状では以下から選択ができるようです〜。
- amebaownd.com
- therestaurant.jp
- shopinfo.jp
- storeinfo.jp
- theblog.me
- themedia.jp
- localinfo.jp

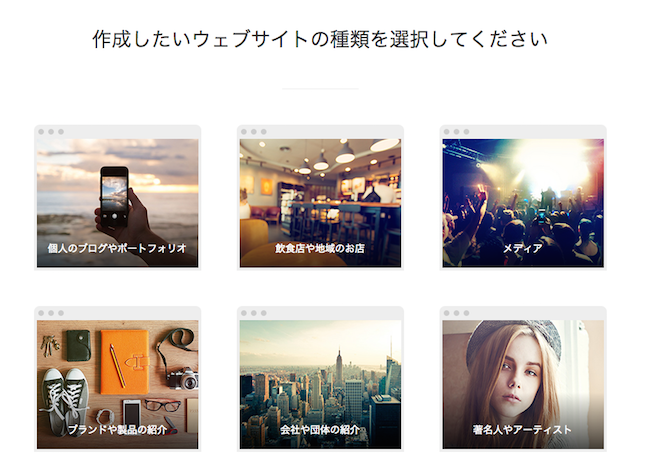
URLが決まったら、作成したいサイトのカテゴリーを選びます。ポートフォリオや、メディアサイト、コーポレートサイトなど、大枠のカテゴリーをここで選択します。
今回は「会社や団体の紹介」を選択しました。

その後、関連するカテゴリーを選びます。
今回は、「企業」「IT・テクノロジー・通信」を選択しました。

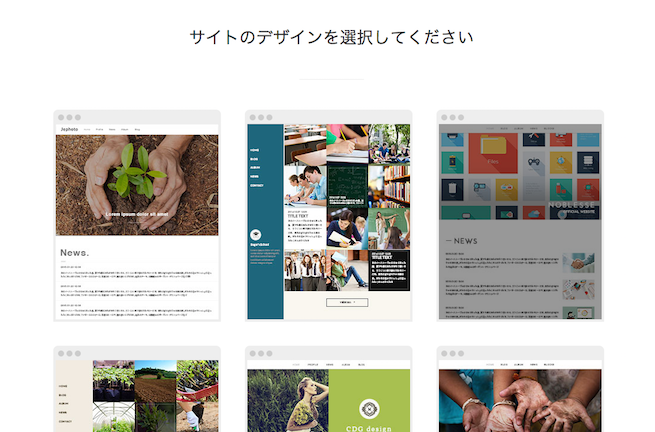
最後にデザインテーマを選択します。

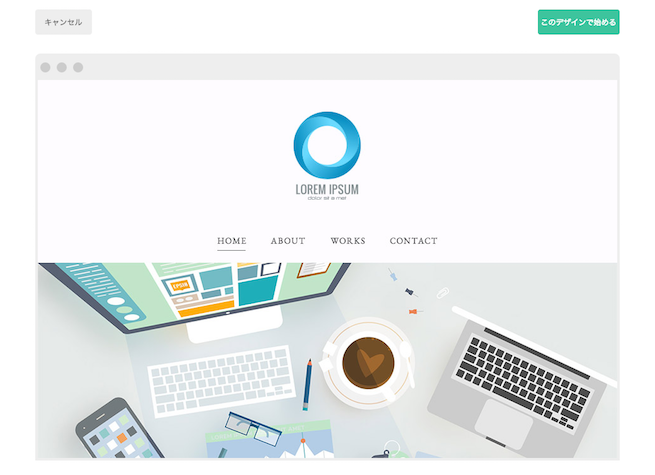
今回はこのテーマで設定します。

これで登録は完了です!
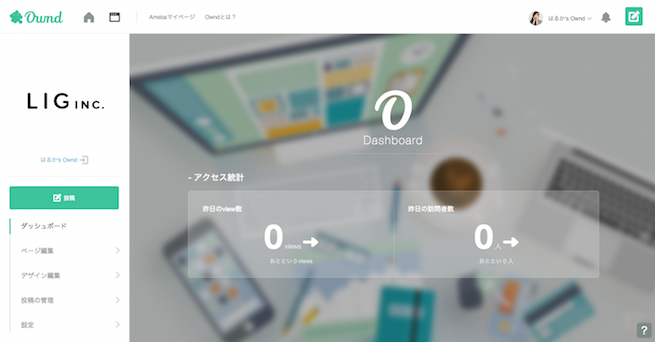
基本的な使い方
ロゴを設定する

まずは形から入りましょう!
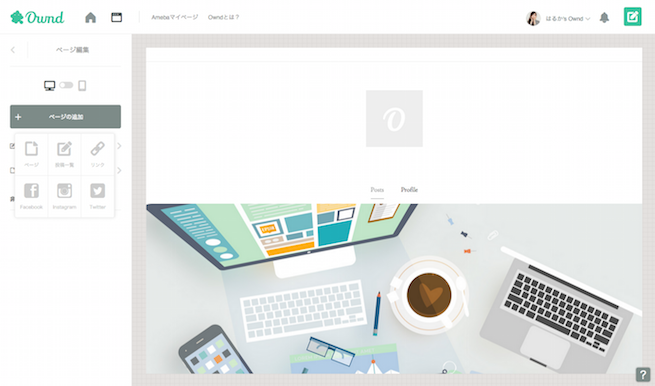
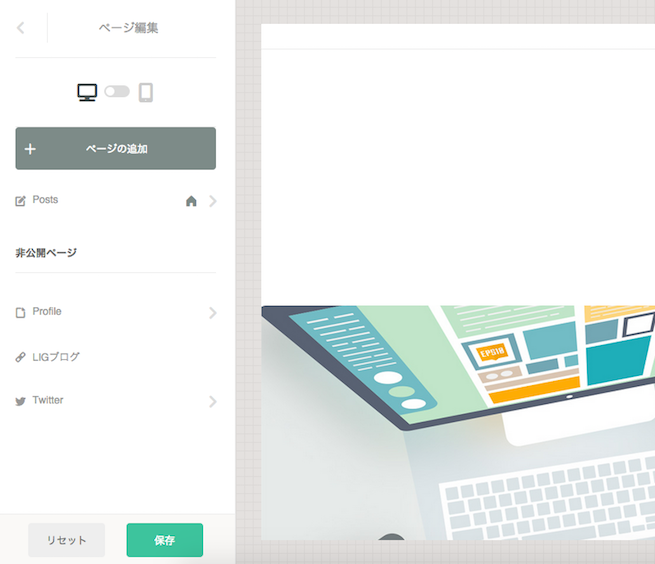
ページ編集の画面へいき、ページのイメージ画像にカーソルをあてると、緑の鉛筆の丸いアイコンがでてきます。
(上の画像だと、ちょうど真ん中あたりにアイコンがいます。)
この緑の鉛筆アイコンが「編集」を意味するアイコンとなっているようです。
イメージ画像にカーソルをあて、このアイコンが表示されているときにクリックをすると、左側メニューがサイト名やサイトロゴを変更する内容に切り替わります。

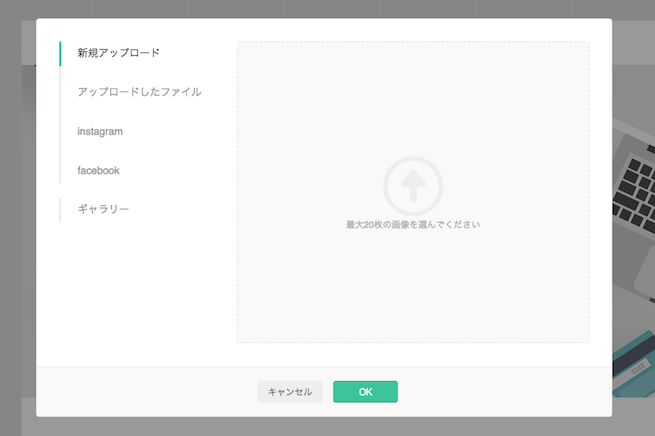
左側メニューからサイトロゴのデータをアップロードします。PCにあるデータ、もしくはInstagramやFacebookからも選択が可能です。
今回は仮でLIGのロゴを入れてみました。
プロフィールを設定する

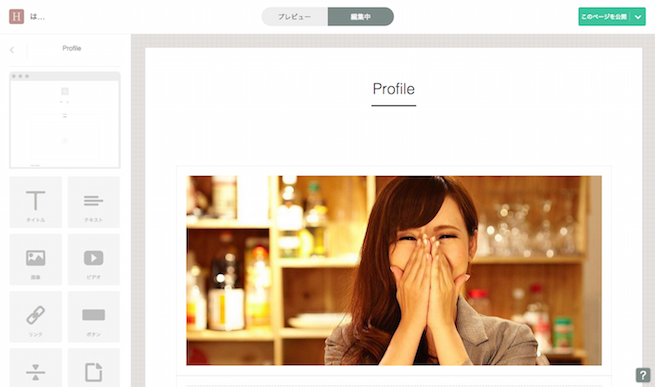
ページ編集の画面へいき、プロフィールの画面へ。
プレビューとなっているので編集中に切り替えて、情報をいれていきます。
またしても仮でLIGのメンバーページ写真を入れてみました。

今回は画像とテキストのみ入力をしてみました。

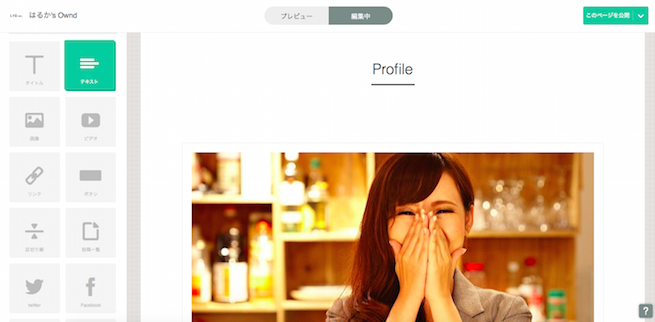
その他にページに置きたい要素がある場合は、左のメニューから要素をクリックして、置きたい場所へその要素をカーソルでもっていくと、サクサク追加ができます。
SNSのタイムラインを表示させる

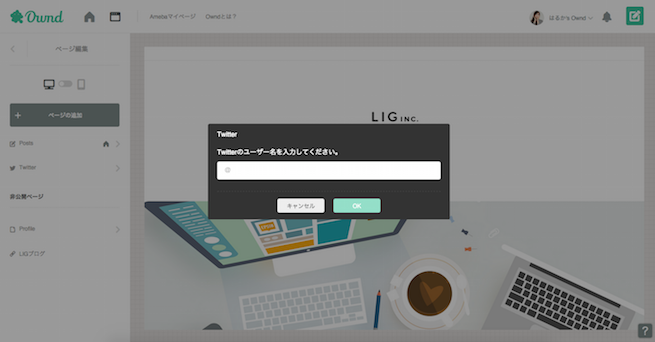
ページの編集から「ページの追加」を選択すると、Facebook・Instagram・Twitterが選択できるようなります。ここから表示させたいSNSを選択します。

今回はTwitterを選択して、ユーザー名を入れてみました。

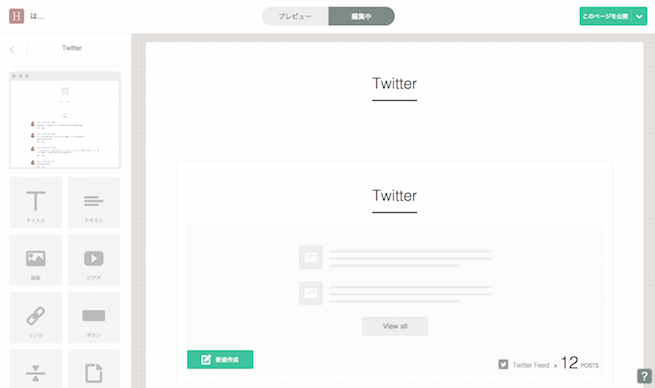
記入が完了すると、こんな編集ページが表示されます。
この後は、プロフィールページと同様に、ページに置きたい要素がその他にある場合は左のメニューから、その他の要素を追加していきます。
編集が完了したら、ページ上部の右側にあるボタン「このページを公開」or「非公開で保存」を選んで、編集を保存しましょう。

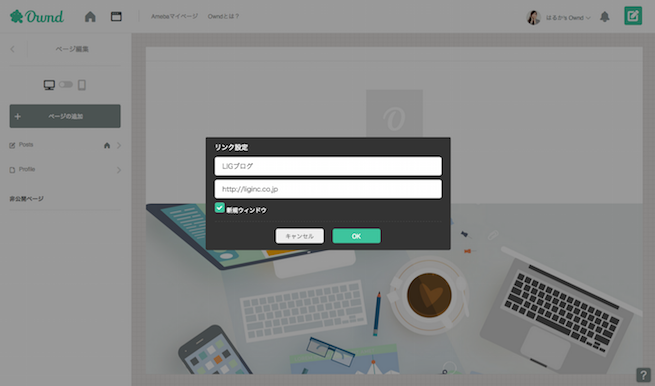
また、同じように「ページの追加」からリンクを追加することも可能です。
今回はLIGブログを登録してみました。

なお、追加をしたページは左側のメニューから公開 or 非公開にすることができます。上の画像でいうと、[非公開ページ]より下に並んでいる3つの項目が非公開のページになっています。
公開とする場合は、該当の項目をドラッグして、[非公開ページ]と書かれているところよりも上に持っていき、保存を押すと公開されます。
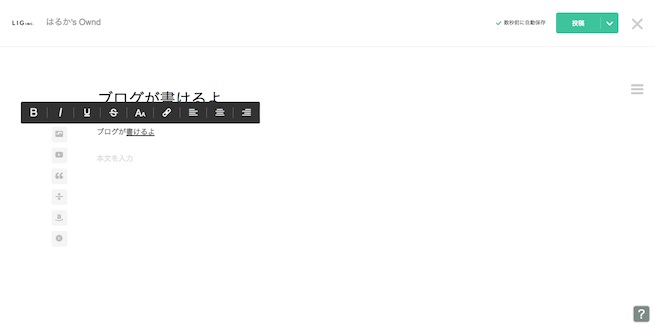
ブログを書く

投稿ボタンをクリックします。※ヘッダーにある投稿ボタンからも投稿が可能です。

画像や動画、リンクなどが入れられます。
また、デフォルトでAmazon、楽天へリンクが入れられるようになっていました。
その他の機能
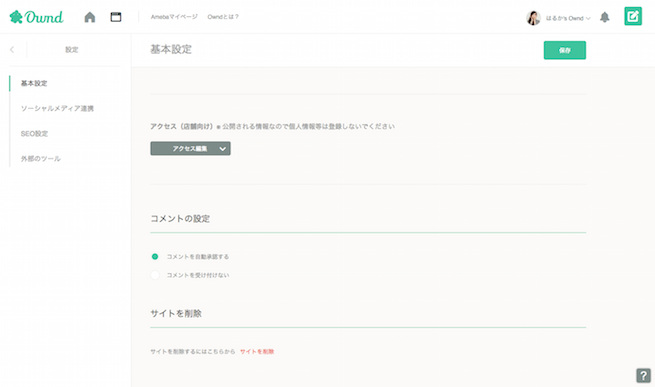
基本設定

コメントの受け入れ設定や、サイトの削除が可能です。
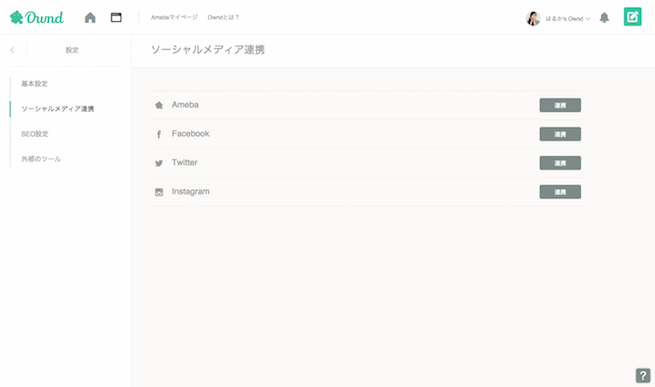
ソーシャルメディアとの連携

Ameba、Facebook、Twitter、Instagramとの連携が可能です。
Ameba連携はアメブロでブログを書かれている方には、嬉しい機能ですね!
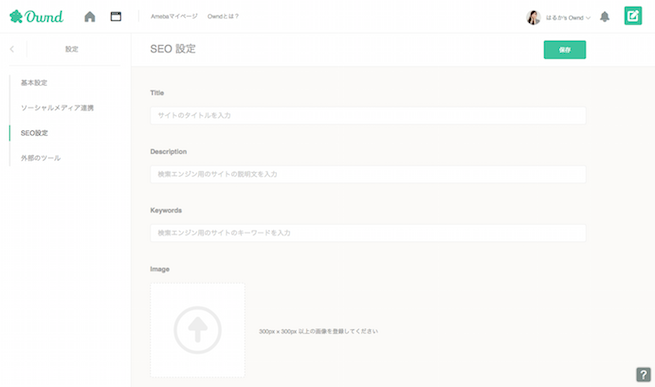
SEOの設定

Title、Descriptionなどを設定できます。
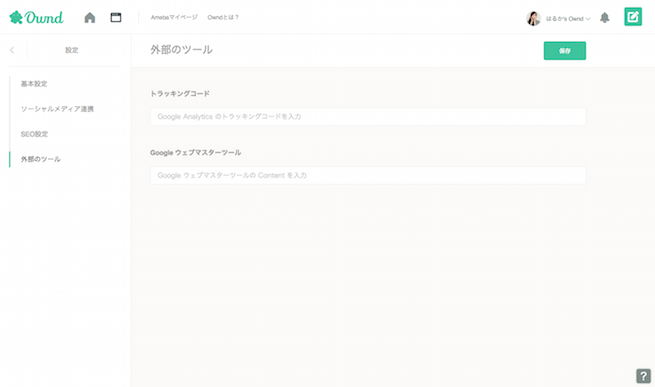
外部ツール

Google Analyticsコードと、Google ウェブマスターツールのContentを入れられます。
まとめ
Tumblrの流れから興味を持ち、登録をしてみましたがシンプルで使いやすい印象でした。おしゃれで綺麗なテーマもありますし、アメブロ連携ができるのでアメブロを使用されている方にもオススメです。
(しかしHTMLの編集はできないようでした……!)
また、今後独自ドメインが使えるようになったり、広告を非表示にできたりするようになったりするらしいのでアップデートが楽しみですね。
Ameba Owndのサービス内容が気になっていた方や、自分でサイトを作ってみたいという方の参考になればと思います〜。
ではでは〜٩(๑❛ᴗ❛๑)۶!
【かんたんにWebサイトを作りたい!】
※ クラウドCMS導入によるWebサイト制作・運用のメリットとおすすめ比較まとめ
※ 多機能型SNS「Tumblr(タンブラー)」が人気の理由と特徴、簡単な使い方まとめ
※ Tumblrをカスタマイズしてブログをおしゃれなデザインにするおすすめ無料テーマまとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。