組み込んでみる
今回はexpressというフレームワークで組み込みたいと思います。
こちらのURLにサンプルが用意されているので、それをベースに作っていきたいと思います。
https://github.com/evernote/evernote-sdk-js/tree/master/sample/express
サンプルソースのダウンロード
まずは、ダウンロードしましょう。
プロジェクトディレクトリにexpressをコピーします。
APIキーのセット
config.json.templateをconfig.jsonにリネームします。
前章で取得したAPIキーを設定します。
{
"API_CONSUMER_KEY" : "XXXXXXXXXX",
"API_CONSUMER_SECRET" : "XXXXXXXXXX",
"SANDBOX" : true
}コールバックURLの設定
ログイン後の遷移先を設定します。
var callbackUrl = "http://{ココを設定}/oauth_callback";実行
node app.js
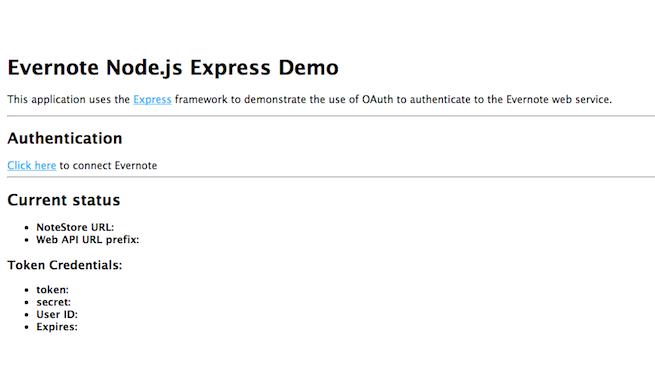
このコマンドで実行して、サーバーの3000ポートにアクセスしてみましょう。

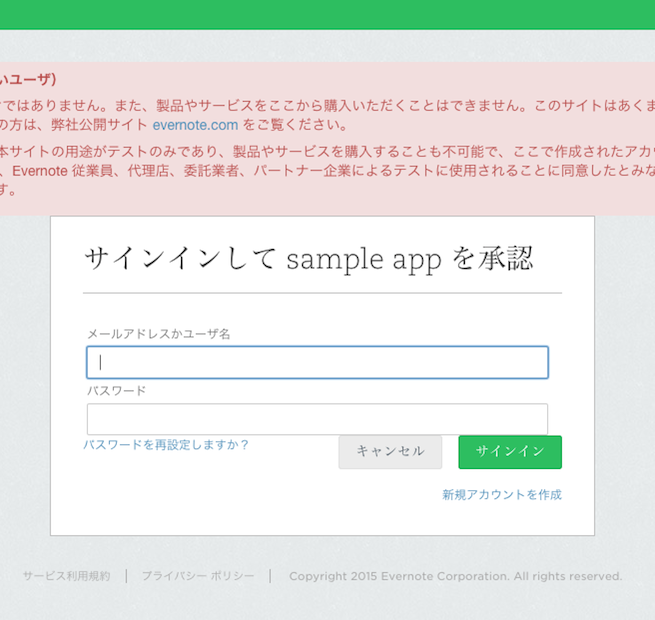
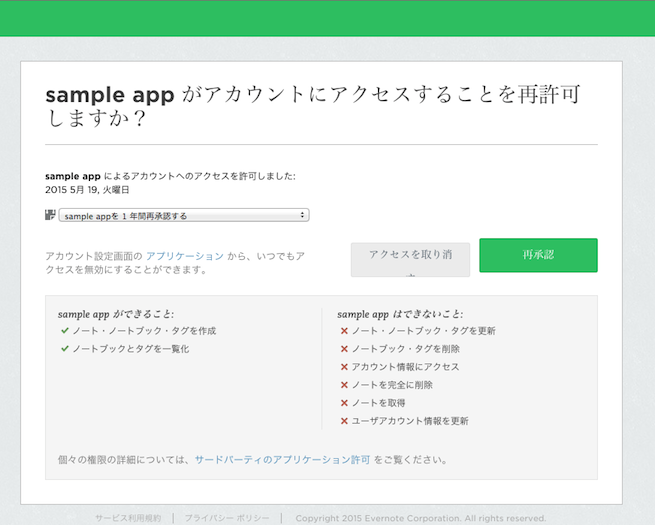
ログインボタンを押すと、ログイン画面に遷移し、サンドボックス用のアカウントでログインできました。



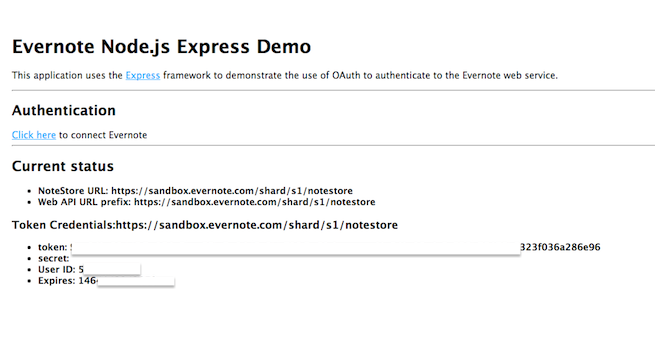
ログイン後は、セッションにアカウント情報が記載されていることを確認できます。
まとめ
実際のアプリケーションにはこの後、申請が必要になります。
比較的簡単に作成することができましたので、他言語での実装も重くはないと思います。
oauth認証がSDKによって簡単にできると、開発者にとってもサービス間連携が作りやすいので、次はTwitterログインのサンプルも作ってみようと思います。
それでは。
【Evernoteでなんでもできる!】
※ 【超便利】EvernoteとFacebook&Twitterを連携させて情報を保存・管理する方法
※ ビジネスで活躍!フリーランスにオススメの無料クラウドサービスまとめ
※ フリーランスは知っておきたいオンラインクラウド請求書作成ツール8選
※ Webライターが快適にライティングするための便利なツール・サービスまとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











