こんにちは。フロントエンドエンジニアのまろCです。
FacebookやTwitterといったWebサービスと連携してログインするサービスが増えていますね。
今回は、Evernoteでのログインを実装してみましたので、ご紹介したいと思います。
環境
Web上で使う場合、フロントエンドだけでは完結できなかったので、サーバーサイドをnode.jsで実装したいと思います。
OSはCentOSを使用し、nmvでnode.jsを入れ、フレームワークはexpressを使用します。
node.jsのインストール
今回は、今話題のio.jsを使いたいと思います。
nvm上ではnvm ls-remoteをするとインストール可能なnode.jsのバージョンが表示されますが、その中にio.jsも含まれています。ちなみに、node.jsをインストールする場合は、のびすけの記事に役立つものが多いです。
- io.jsとは
-
io.jsは、Node.jsからフォークして開発が進められているnode.jsの派生プロジェクト。
node.jsと互換性を持ち、開発サイクルが速いことと、node.jsとの関係性などでエンジニア界隈でバズった経緯もあり、開発者に注目されています。
Evernote APIキーの取得

https://dev.evernote.com/intl/jp/doc/
では、API実行に必要なAPIキーを取得します。上のURLにアクセスします。
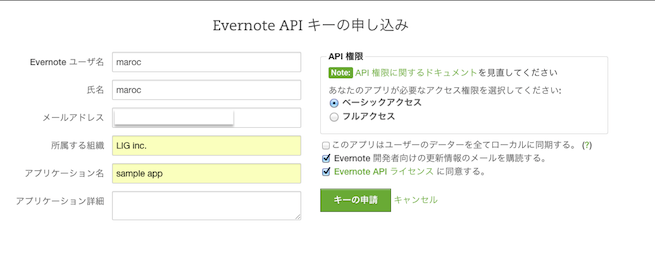
APIキーの取得ボタンをクリックすると入力フォームが表示されますので、必要な項目を入力します。

僕はEvernoteユーザ名を決めていなかったことと、アプリケーション詳細の文字数制限でエラーがでました。自分のアカウント設定から、ユーザ名を設定しておき、アプリケーション詳細の項目は空白にして申請します。
申請すると登録されているメールアドレスにConsumer Key、Consumer Secret、Application Nameの記載されたメールが届きますので、こちらの3点をメモしておきます。
sandboxへの登録
テスト中はsandoboxアカウントのみ実行が可能になります。APIキーを取得した際に記載されているURLで、テストアカウントを登録しましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











