こんにちは、デザイナーのサリーです。
HTML5から<input>タグのtype属性に新しいものが追加されましたが、
やっほーいと思って使ってみたら、バリデーションの仕様がいまいちだったり、各ブラウザのサポートが間に合ってなかったり…
追加されたのは結構前のはずなんですが、実際使えるかどうかは未だに微妙なところです。
そこで結局現状で実用的なやつはどれなの?というのを考えてみました。
ブラウザ対応表
HTML5から増えた<input type=”◯◯”>のブラウザ対応まとめ表です。
ちなみにtype属性以外のフォームの新属性についてはこちらの記事をどうぞ↓
フォームを劇的に使いやすくする!HTML5の8つの新属性
ブラウザ別対応表(2013年7月現在)
見た目の変化とバリデートが効くかどうかで判断しています。
また、iPhoneとAndroidはブラウザを変更すると対応状況が変わる場合があります。
| 属性 | 用途 | Chrome (ver28) |
Firefox (ver22) |
Safari (ver5) |
|---|---|---|---|---|
| type=”search” | 検索テキスト | ◯ | ◯ | ◯ |
| type=”tel” | 電話番号 | ◯ | ◯ | ◯ |
| type=”url” | URL | ◯ | ◯ | ◯ |
| type=”email” | メールアドレス | ◯ | ◯ | ◯ |
| type=”number” | 数値 | ◯ | × | ◯ |
| type=”datetime” | UTC(協定世界時)による日時 | × | × | ◯ |
| type=”datetime-local” | UTC(協定世界時)によらないローカル日時 | ◯ | × | ◯ |
| type=”month” | 月 | ◯ | × | ◯ |
| type=”week” | 週 | ◯ | × | ◯ |
| type=”date” | 日付 | ◯ | × | ◯ |
| type=”time” | 時間 | ◯ | × | ◯ |
| type=”range” | レンジ | ◯ | × | ◯ |
| type=”color” | 色 | ◯ | × | × |
| 属性 | 用途 | IE10 | Opera (ver12) |
iPhone (iOS6 Safari) |
Android (OS4 Chrome ver18) |
|---|---|---|---|---|---|
| type=”search” | 検索テキスト | ◯ | ◯ | ◯ | ◯ |
| type=”tel” | 電話番号 | ◯ | ◯ | ◯ | ◯ |
| type=”url” | URL | ◯ | ◯ | ◯ | ◯ |
| type=”email” | メールアドレス | ◯ | ◯ | ◯ | ◯ |
| type=”number” | 数値 | × | ◯ | ◯ | ◯ |
| type=”datetime” | UTC(協定世界時)による日時 | × | ◯ | ◯ | ◯ |
| type=”datetime-local” | UTC(協定世界時)によらないローカル日時 | × | ◯ | ◯ | ◯ |
| type=”month” | 月 | × | ◯ | ◯ | ◯ |
| type=”week” | 週 | × | ◯ | × | × |
| type=”date” | 日付 | × | ◯ | ◯ | ◯ |
| type=”time” | 時間 | × | ◯ | ◯ | ◯ |
| type=”range” | レンジ | ◯ | ◯ | ◯ | ◯ |
| type=”color” | 色 | × | ◯ | × | × |
search、tel、url、email以外は対応状況が微妙です。
week、colorのみiPhone・Androidに対応していませんでした。
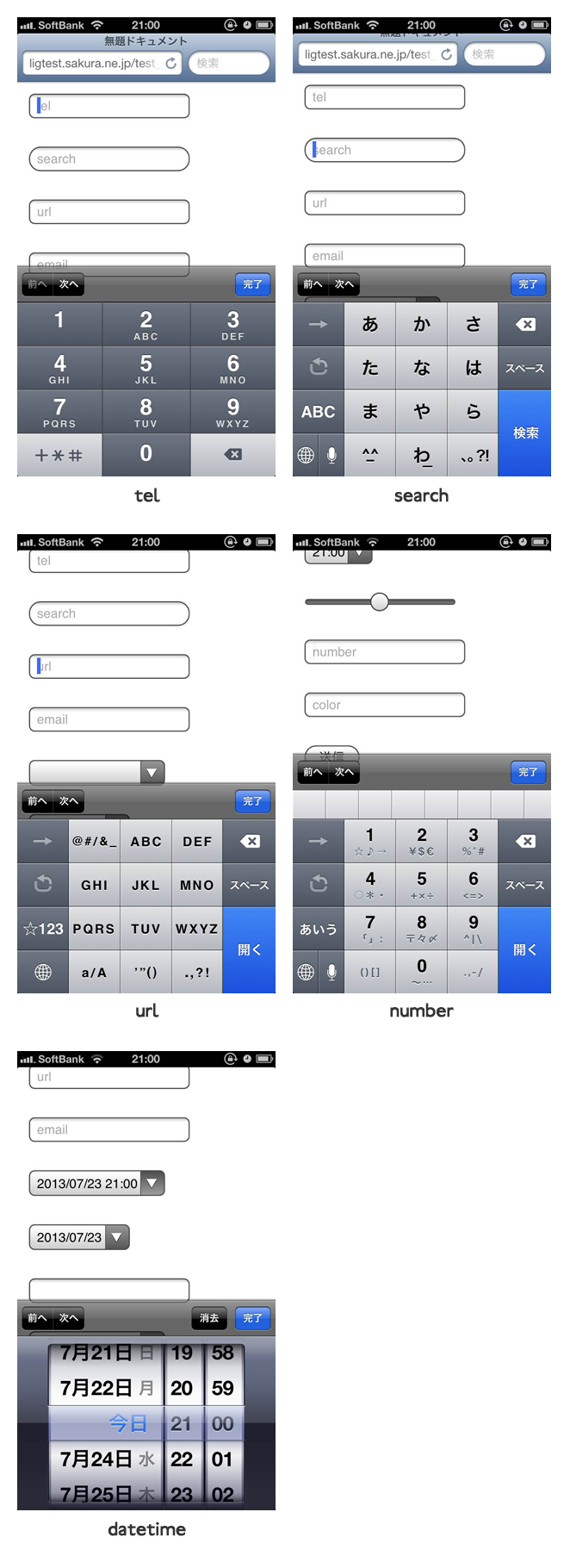
numberはFirefoxは対応していませんが、iPhoneでキー配列が数字になるため、適宜使用したいところです。
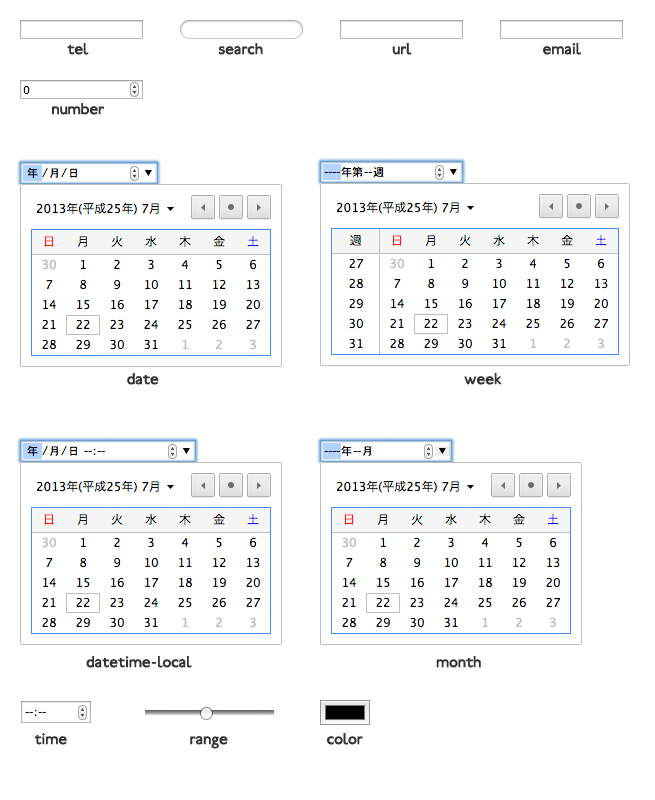
フォームの見た目
各typeを対応ブラウザで見た時の見た目の参考です。
今回はMac Chromeのキャプチャですが、各ブラウザによって多少デザインや仕様が変わります。

対応していないブラウザはどうなる?
各ブラウザで対応していないtypeはtype=”text”で生成されます。
rangeとcolor以外はなんとかなりますね。
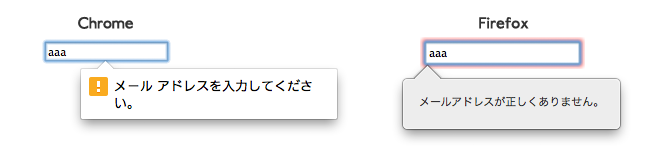
バリデートの実用性は?
Safariはバリデートが機能していないようでしたし、仕様も不親切な点が見受けられました。
各ブラウザのバラバラな対応状況を考えると、実用出来るのはまだ先のように思います。
バリデートはこれまで通りサーバサイドやJSなどで行うのが適切だと思います。
となると、こちらのバリデートが邪魔になりますね。
バリデート機能は以下のようにしてオフに出来ます。
<input type="submit" formnovalidate>また、デフォルトのままだとブラウザによってデザインや文言がバラバラなため、カスタマイズが必要です。

HTML5 Form Validation のカスタマイズ « GirlieMac! Blog
仕様がいまいちで使えない、という報告も見つけました。
HTML5のinput[type=email]は制限が厳しすぎて使えないという話 | blog.ryow.net
type=”◯◯” を指定するメリットって?
ブラウザのサポートが間に合っていない、バリデートもあてにならない、となると始めから type=”text” でやった方が分かりやすいのでは…(ごくり)
今後のことを考えると今から使っておいた方がいい気もしますし、無理に使う必要はない気もします。
ブラウザによって見た目が変わっちゃったりするので、案件や状況によって使い分けていきたいところです。
ただ、スマホから見たときはtypeがちゃんと指定されていた方が入力しやすいのは間違いないです。
スマホ専用サイトでは積極的に使っています。

まとめ
- search、tel、url、emailは積極的に使用する
- number、datetime、datetime-local、month、week、date、timeは非対応ブラウザがあることを理解した上で使用を決める
- range、colorは現状は使用しない
- スマホサイトではweekとcolor以外はどんどん使用する
- バリデートはオフを推奨
現状での個人の考えですので、参考程度に…
全体的に今後に期待です(3年前の記事にも今後に期待って書いてあった)。
あと、IE9以下は調べてすらいませんが、ほとんど対応していないと思われるのでご注意を〜。
今回参考にさせて頂いたページ
【HTML5】HTML5で追加されたformの新要素をいろいろなブラウザで試してみた
フォーム機能の拡張-HTML5リファレンス
HTML5 Form Validation のカスタマイズ « GirlieMac! Blog
HTML5のinput[type=email]は制限が厳しすぎて使えないという話 | blog.ryow.net
HTML5で追加されたinput要素のタイプはiPhone、Androidでどのくらい使えるのか | Developers.IO
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。