こんにちは、おじいちゃんです。
Webサイトを作っていると、デザインによってはCSSを使って三角形を作るときがあります。便利ですよね。画像だとhover時に色が変えられなかったり、作ったとしてもアニメーションがつけられなかったり、かといってSVGにするほどでもない。
CSSのborderを利用することで、三角形は比較的簡単に作れますし、アニメーションもできる。それではなぜborderを利用することで三角形が表現できるのか、考えてみたことありますか?
今回はborderを利用して、三角形を表現できるCSSの挙動について紹介したいと思います。
まずは書いてみる
黒で塗りつぶされた三角形を書いてみます。 <span>タグに任意のクラスを当てたHTMLを用意して、下記プロパティを当てることで三角形が表現できます。
<span class="triangle"></span>.triangle{
display: block;
width: 0;
height: 0;
border-top: 10px solid #000000;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
}
できましたね。見やすくするために拡大しました。
CSSで三角形を作るときに理解しておかなきゃいけない挙動が1つあります。というかそれが全てなんですが。
それが以下です。
borderの境界線
かっこいい見出しになりました。
例えば上と右だけにborderをつけた場合、その境界線はどうなっていると思いますか? 試してみましょう。
まずは上にだけborderをつけます。
.triangle{
display: block;
width: 100px;
height: 100px;
border-top: 10px solid #000000;
}
よく見るborderですね。
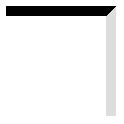
次に上と右に色を分けたものをつけてみます。
.triangle{
display: block;
width: 100px;
height: 100px;
border-top: 10px solid #000000;
border- right: 10px solid #dddddd;
}
上のborderと右のborderの境界線が斜めになりましたね。CSSで三角形を作ることができるのは、borderがこのような挙動をするからです。
widthとheightを0にして、左と下のborderは線の太さを10px、透明で配置してあげます。
.triangle{
display: block;
width: 0;
height: 0;
border-top: 10px solid #000000;
border-right: 10px solid #dddddd;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
}
あとは右のborderの色も透明にしてみましょう。
.triangle{
display: block;
width: 0;
height: 0;
border-top: 10px solid #000000;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
}
三角形ができましたね。
ブロック要素のwidthとheightを0にすることで縦幅、横幅がなくなります。そして周りに10pxの線の太さを持ったborderで囲み、1箇所以外の色を透明にすると、10pxの太さを持った三角形ができました。
つまりCSSで作った三角形はborder同士の境界線が斜めになる挙動を利用して作られた三角形、ということになります。
こうやってCSSを使った三角形borderは表現できているわけですね。
まとめ
なぜCSSで三角形ができているのかわかっていなかった方でも、仕組みを理解すれば作りやすくなるのではないでしょうか。3へぇ〜ぐらい言ってもらえたらいいかなと思ってます。
ほんでは。
【CSSにもっと親しむ】
※ CSS3のanimationで春うららかな桜を降らせてみた(雨にも雪にもなる!)
※ CSSコーディングを高速化できる、Sassでカラーを変数に設定する方法
※ CSS3とjQueryでオリジナル画像のスプライトアニメーションを実装する方法
※ keyframes(CSS3)とSassでイケてるアニメーションをシンプルなコードで実装する方法
※ ブルブル落ち着きのないエフェクト「CSShake」を使ってみた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











