こんにちは、エンジニアののびすけです。最近はGKE触って遊んでました! 発表されたばかりで情報が少ないですね(汗)
さて、今日はフロントネタで「p5.js」の話をしてみたいと思います。
p5.jsとは

p5.jsは、ProcessingのJavaScript版ライブラリと言えば分かりやすいと思います。
Processingで描画や音声、ゲームなどが作りやすくなっているライブラリです。
また、CanvasやWebAudioなど、最近のHTML5界隈の技術を内部で使っているみたいです。
Webでこういったことをやろうとすると、本来はCanvasやWebAudioといった各々の知識を覚える必要があるのですが、こういったライブラリがまとめてくれると初心者には嬉しいですよね。
使ってみよう
プログラミングが初めての方でもチャレンジできるくらい、簡単な書き方になっています。
まずは以下のコードをコピペでindex.htmlなどを作成しましょう。
とりあえずで使う分にはCDNで最新のものを使うようにすると良いと思います。
<!DOCTYPE html> <html> <head> </head> <body> <script src="//cdnjs.cloudflare.com/ajax/libs/p5.js/0.3.11/p5.min.js"></script> <script> function setup() { createCanvas(640, 480); } function draw() { if (mouseIsPressed) { fill(0); } else { fill(255); } ellipse(mouseX, mouseY, 80, 80); } </script> </body> </html>実行結果がこちらです。
See the Pen wprLC by n0bisuke (@n0bisuke) on CodePen.
円がマウスの起動にあわせて描画され続けます。こんなに簡単なコードでここまでのことができるとは、驚きですね。
チュートリアルをやってみる
次にp5.jsのチュートリアルをやってみます。
<!DOCTYPE html> <html> <head> </head> <body> <script src="//cdnjs.cloudflare.com/ajax/libs/p5.js/0.3.11/p5.min.js"></script> <script> var x = [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]; // **change** float[] x = new float[20] to array of 20 0's var y = [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]; // **change** float[] y = new float[20] to array of 20 0's var segLength = 18; // **change** float to var function setup() { // **change** void setup() to function setup() createCanvas(640, 360); // **change** size() to createCanvas() strokeWeight(9); // strokeWeight() is the same stroke(255, 100); // stroke() is the same } function draw() { // **change** void draw() to function draw() background(0); // background() is the same drawSegment(0, mouseX, mouseY); // functions calls, mouseX and mouseY are the same for(var i=0; i<x.length-1; i++) { // **change** int i to var i drawSegment(i+1, x[i], y[i]); // function calls are the same } } function drawSegment(i, xin, yin) { // **change** void drawSegment() to function drawSegment(), remove type declarations var dx = xin - x[i]; // **change** float to var var dy = yin - y[i]; // **change** float to var var angle = atan2(dy, dx); // **change** float to var, atan2() is the same x[i] = xin - cos(angle) * segLength; // cos() is the same y[i] = yin - sin(angle) * segLength; // sin() is the same segment(x[i], y[i], angle); // function calls are the same } function segment(x, y, a) { // **change** void segment() to function segment(), remove type declarations push(); // pushMatrix() becomes push() translate(x, y); // translate() is the same rotate(a); // rotate() is the same line(0, 0, segLength, 0); // line() is the same pop(); // popMatrix() becomes pop() } </script> </body> </html>実行結果はこちらです。サナダムシみたいなものができましたね(謎)
See the Pen KFCGh by n0bisuke (@n0bisuke) on CodePen.
音も出してみる
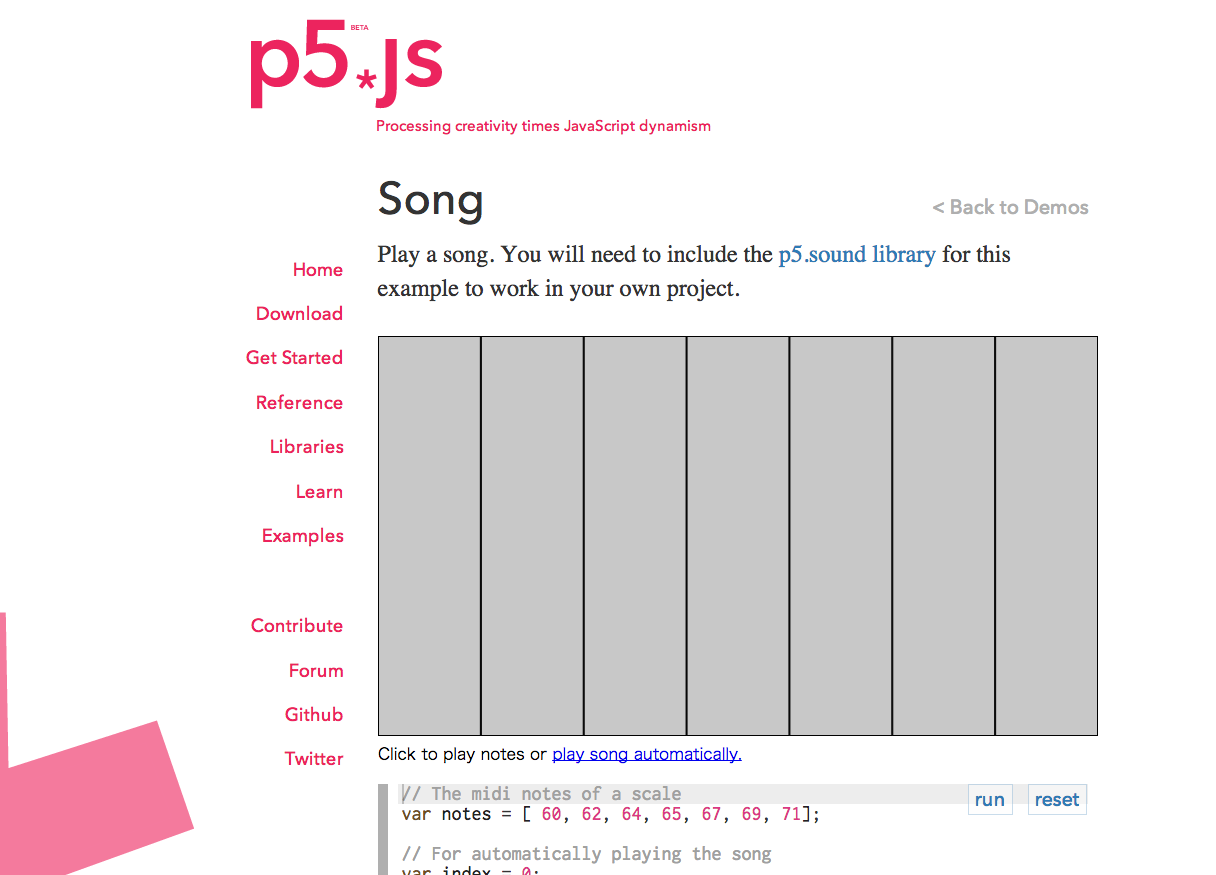
デモアプリ:Song
p5.jsを使うと音声の扱いも簡単です。
WebAudioAPIはけっこう複雑なので、p5.jsは重宝すると思います。その他チュートリアルもいろいろ楽しそう
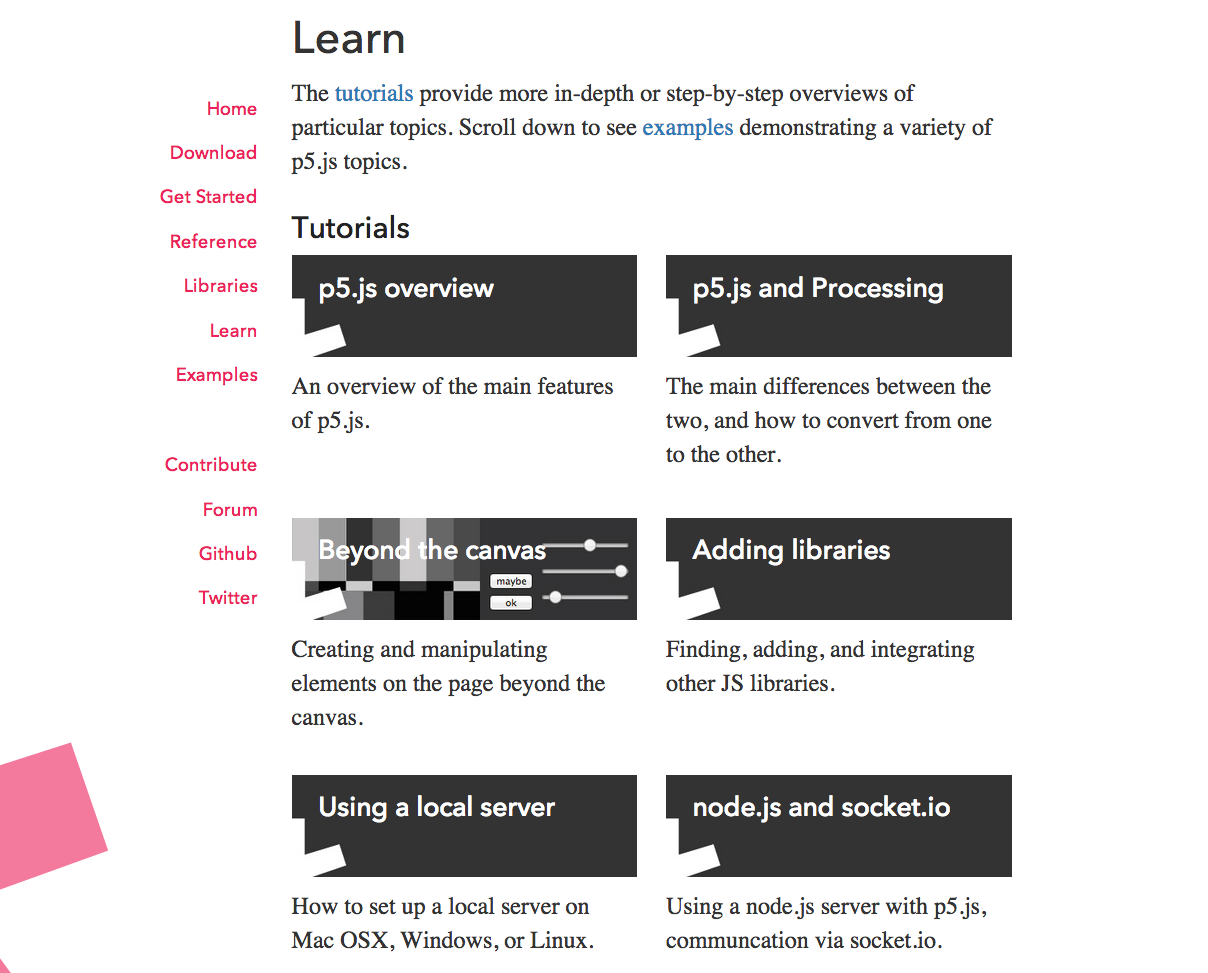
初めて使う場合から実際に公開する場合まで、いろいろなタイプのチュートリアルが用意されています。デモもたくさんあって夢が広がりますね。
個人的にはNode.jsとSocket.io連携のチュートリアルが気になっているので、またの機会に試してみたいと思っています。
まとめ
いかがでしたでしょうか。足早に紹介しましたが、p5.jsの概要が伝われば幸いです。
簡単で分かりやすい記述で描画や音声といった複雑なことができてしまうのは、本家のProcessingの良さともいえます。
今後、Canvasなどを使ってガリガリ描画させるような表現は必須になっていくと思うので、この機会に挑戦してみてはいかがでしょうか。
それでは!
【フロントエンドなあなたに】
※ アニメーションを実装するなら知っておきたい「requestAnimationFrame」の使い方
※ SVGとjQueryで絵を描いているようなアニメーションを実装する方法
※ keyframes(CSS3)とSassでイケてるアニメーションをシンプルなコードで実装する方法
※ スクロールしてもついてくるスティッキーヘッダーをJSで実装する方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。