3. Illustratorに写真を配置し、輪郭を描く
特徴を掴んだところで、さっそくイラストを作っていきます!
まずは輪郭・耳から。

輪郭・耳
輪郭はざっくりと分けて丸型・楕円型・逆三角型・ベース型……ですかね。それに加えて本人がどのくらい痩せているのか(顎のシャープさ)が関わってきます。
中水さんは痩せ型のベースみたいな印象。痩せていて顎が結構シャープなので、あまり頬骨は主張しないようにします。この印象というのが事実よりも重要で、痩せている方は痩せて見えることがポイントですし、私のように百人が口をそろえて「顔が丸い」といいたくなる人は、もう緩急つけずに丸い顔にするのが一番です。(悲)
なにを何度やってもうまくいかん!という人は、一度輪郭をトレースするのも手です。デジタルなのでラクしましょう。
輪郭・耳は左右非対称の方が人間っぽいです。モデルさんのような方はあえて対照的にすると、均衡のとれたキレイな顔になりますね。
肌の色
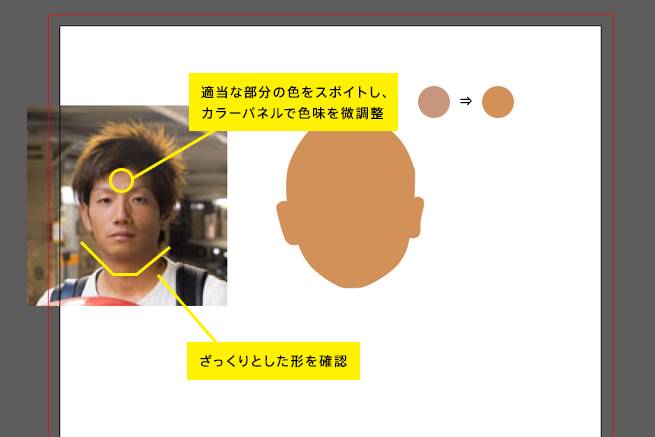
中水さんの肌は健康的な色をしているので、ちょっと大袈裟なくらい色を乗せます。
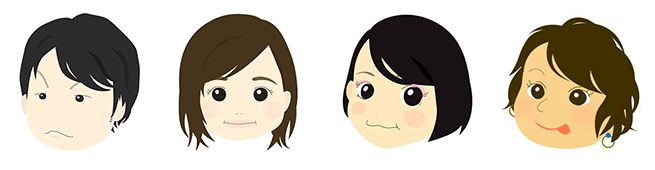
逆に肌の白い方は、極端に白くしてあげましょう。そして特に白くも黒くもないならば、ベースになりそうな肌色をひとつ作っておいていろんな人に使いまわせば十分です。

この例だと、左の2人は誰もが口を揃えて「白い!」と言いたくなる2人で、3人目の方は一般的な肌の色、4人目は(1年程前の私ですが)ちょっと浅黒いです。
ここでデジタルの利点を活用するならば、肌の適当な箇所をスポイトして、カラーパレットのスライダーで色を調整します。スポイトしたままの色だと、黒っぽかったり、青みがかってたり、正しい色は取れません。
ここでも印象が大事なので、日本人らしい赤みや黄みがかった色に落とし込むとベスト。血が通ってる感じが大事。
4. 髪型を描く
顔のパーツからいってもいいのですが、髪の毛がないと似てるのか似てないのか良く分からなくなってしまうので、私は先に髪の毛を描いてしまいます。

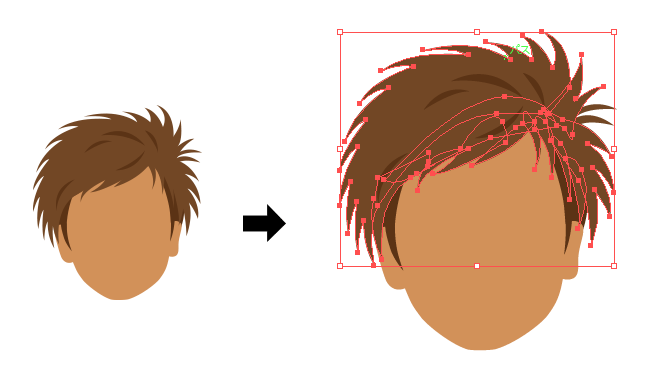
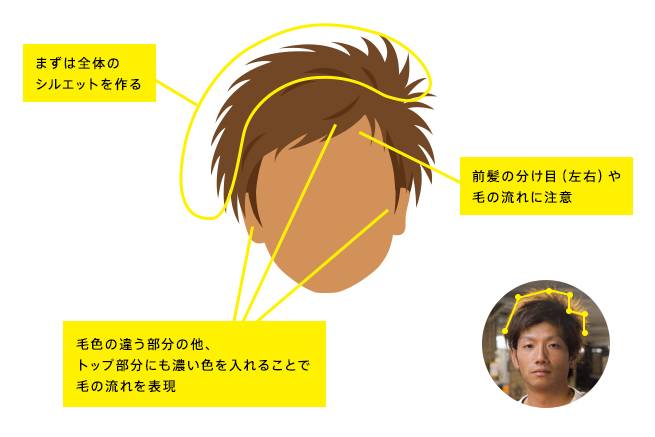
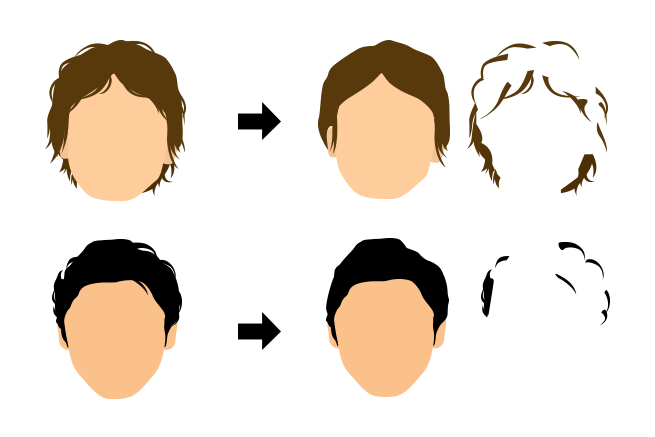
できあがったものはちゃんとした髪型になっていますが、作る工程ではかなり細々と毛束を分けています。最終的にパスファインダで結合をすればいいだけなので、毛先のキレイさであったり、分け目やつむじ、モミアゲの位置の正確さを重点的に作っていきます。隙間ができたら適当な形のパスで埋めるのみ。
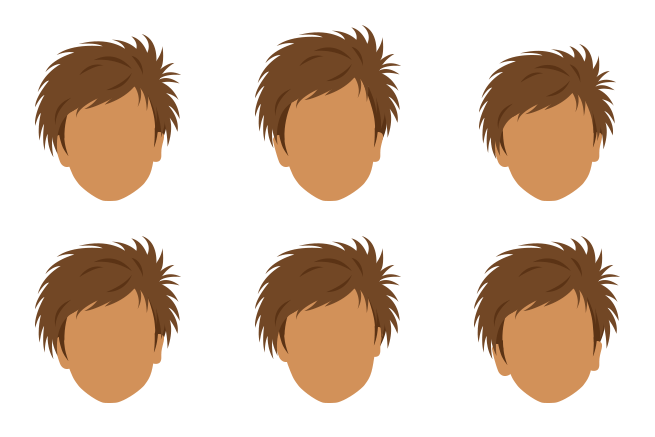
ここでもデジタルの利点をフル活用し、数種類作った毛束のいくつかを複製して角度を変えて使うというのも全然OKです。ただ、1種類を使いまわすのは無理があるので、やりすぎ注意!です。

写真を見ていると「髪の毛ツンツンしすぎ……(描くの大変…)」と思うかもしれませんが、毛束はがっつり数を減らしてOK。「ツンツンしてる」のが伝われば良いのです。これも印象の問題!
上手くバランスが取れない場合は、写真をトレースする要領で、毛先の位置やつむじの位置をざっくり合わせてあげれば、ボリューム感が近づきます。

パーマがあたっている髪の場合は、なんとなくうねうねの塊を頭に乗せてあげて、そのあとで毛先を付け足す感じで作っていきます。
そしてデジタルの利点は、パーツごとに動かせるところ。
耳の位置をズラしたり、髪の毛をワンサイズボリュームダウンしたり、モミアゲ長くしたり……と、一番本人に近い配置を微調整することができます。

ほんの少しの差ですが、これが結構「その人らしさ」を決める鍵でもあり、だからこそ手描きだとなかなかキマった絵を作るのが大変なんだと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。