こんにちは。LIGでデザイナーをしています、マチルダです。
突然ですが、皆さんは好きな色はありますか?
デザインをする上で「色」はとても重要な要素ですが、自分は使うのが苦手な色がありました。それは、ズバリ「黄色」です。
決して嫌いなわけではない、むしろ黄色を使ったかっこいいサイトは大好きなのですが、自分でデザインすると、なんだかまとまらない…。
特に文字は、白地に黄色の文字(反転のときもしかり)だと読みづらくなってしまうので、合わせるカラー選びや使うポイントを押さえることが必要だな、と日々感じております。
今回は、黄色をステキに使っているサイトの中から、特に参考になったサイトをご紹介したいと思います!
黄色ってどんな色?
黄色は有彩色の中で一番明るい色です。光や太陽のイメージが浮かびます。見ているだけで心を弾ませ楽しい気分にさせてくれるのでコミュニケーションを円滑にしてくれます。知性を刺激し行動を活性化してくれます。昼夜問わず認識しやすいので注意の色として使われます。
色カラー 色の組み合わせ・配色デザイン講座
http://iro-color.com/episode/about-color/yellow.html
確かに! 黄色はイベントなどのにぎやかなときや、注意喚起の標識にも使用されていますね。これからご紹介する参考サイトも、「黄色でも、どんな印象を持たせたいのか?」を意識して見ていただけると面白いかもしれません^^
参考サイトのご紹介
背景に黄色い模様を使う

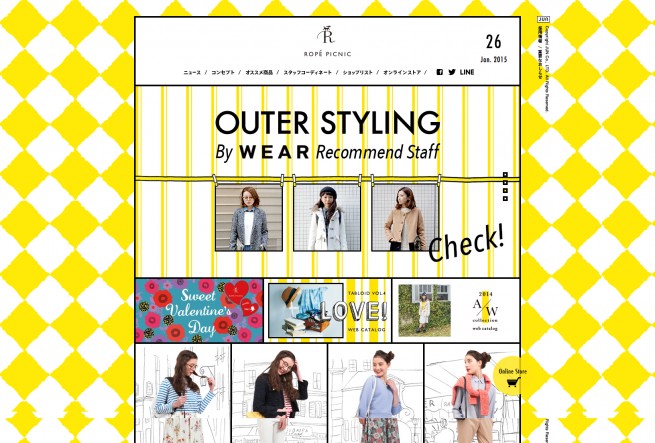
ROPE’ PICNIC
http://www.ropepicnic.com/
ファッションブランド、ROPE’ PICNICさんのサイト。
黄色に黒い罫線は、かっこいい印象を受けることが個人的に多かったのですが、背景の模様に黄色を使うことで、とても可愛くて元気な印象を受けました。再読み込みすると背景が変わるのもステキです。
明るい黄色に黒い文字を乗せているので、読みやすさもばっちりです!
白背景に黄色をポイントで使う

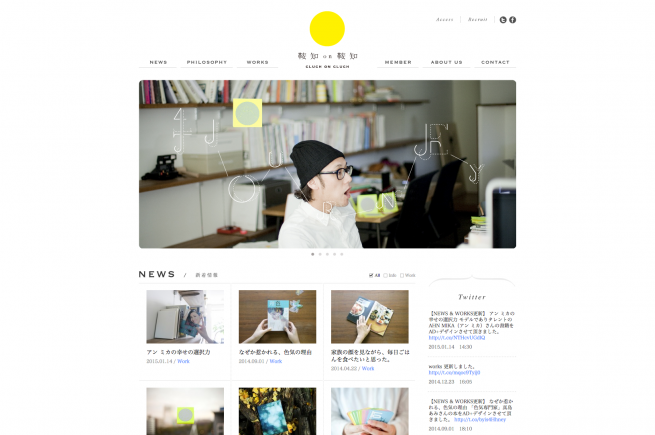
鞍知 on 鞍知 [クラッチオンクラッチ]
http://www.cluch.jp/
名古屋を拠点とするデザイン制作会社、鞍知 on 鞍知さんのサイト。
ロゴやあしらいに使用している黄色が白背景に可憐に映える、シンプルで美しいサイトだと思いました。細かいところまで繊細につくられており、非常に勉強になります^^
黄色い線で囲む

D/2064 HAKATA PRODUCTS
http://d2064.com/
博多伝統工芸×デザインのコラボレーションプロジェクト、D/2064 HAKATA PRODUCTSさんのサイト。
黄色の線でぐるっと囲む(フレーム)ことで、黄色のインパクトが強く残りました。ビジュアルの中で使用している英語の文字の黄色がアクセントになっていますね^^
フレームを採用しているサイトは、LIGのアートディレクター野田(さん)がまとめていたので、囲み線好きの方はこちらの記事「フレーム(カードル)を効果的に使っているWebサイト10選」もどうぞ!
一カ所だけビビットな黄色を使う

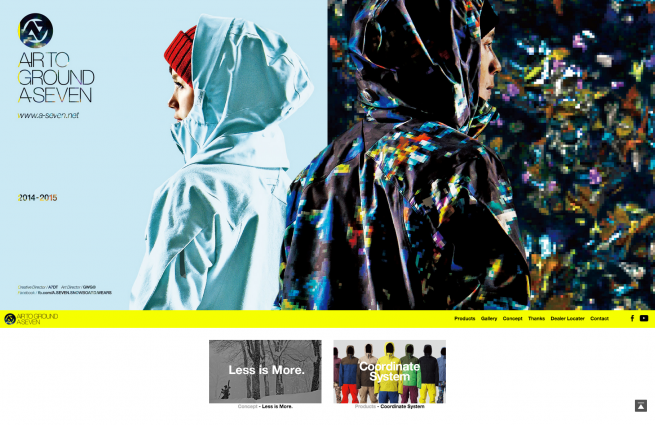
AIR TO GO A-SEVEN
http://liginc.co.jp/wp-content/uploads/2015/10/index.html
日本生まれのスノーボードブランド、エーセブンさんのサイト。
実は、黄色が使われているのはナビゲーション部分だけなのですが、蛍光色のインパクトが強いので、サイトのポイントカラーが黄色ということが伝わります。雪山の写真や、スノーボードウェアがかっこよく見える、ステキな黄色の使い方だと思いました。
黄色い背景を動かす

West Wide Web ウェブプロダクションの今
http://west-wide-web.com/
大阪成蹊大学の学内ギャラリーで実施されていた展示、West Wide Webウェブプロダクションの今のサイトです。文字の視認性が…という概念を覆す斬新さ!
背景が右から左に流れているので、文字はきちんと読める! 白い文字、文字の形にトリミングされた画像と明るい黄色の組み合わせが、新しさととがったイメージを与えているサイトです^^
※残念ながら2014年6月10日で展示は終了してしまいまいした…
モノクロ画像に黄色の文字を乗せる

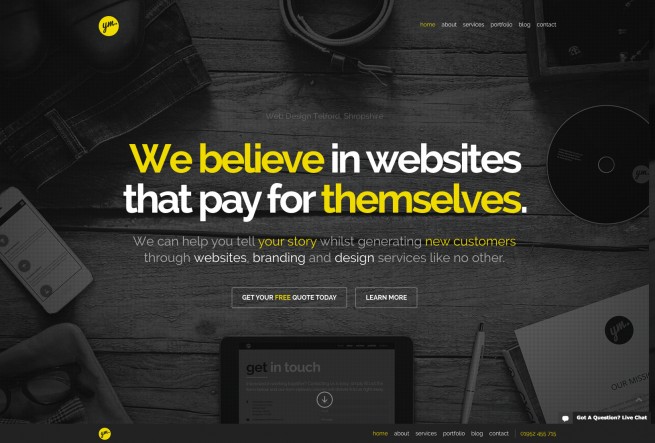
yellow marshmallo
http://www.yellowmarshmallow.co.uk/
アメリカのWeb制作会社、yellow marshmallowさんのサイト。
社名の通り、ロゴ・ポイントカラーに黄色を使っています。
背景に使用しているモノトーンの写真に黄色の文字が映えて、メリハリのあるかっこいい印象を与えています。少しスミが入った黄色なので、文字もきちんと読むことができ、とても参考になりました^^
黄色にテクスチャを重ねる

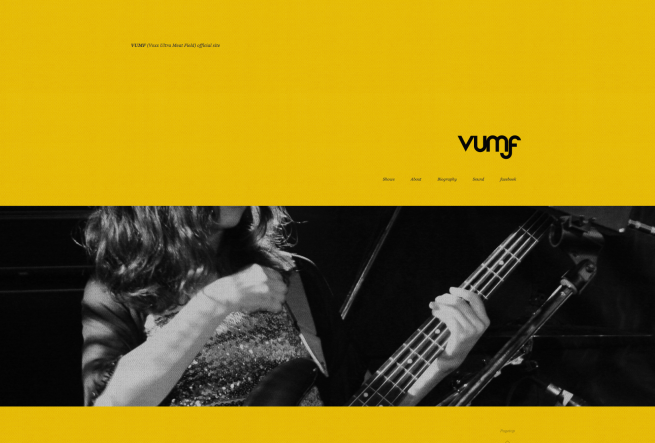
vumf
http://vumf.net/
日本のバンド、VUMF(voxx ultra meat field)さんのサイト。
背景が全面黄色ですが、オレンジ寄りの色味とガサっとしたテクスチャーを使用しているので、新しいけどアナログな、かっこいい印象を受けました。ちなみに、バンド名のvoxx ultra meat field(ヴォックス・ウルトラ・ミートフィールド)とは、ボーカルの方がおこなった音による超肉宇宙領域の探査のことだそうです。
見出しに黄色を使う

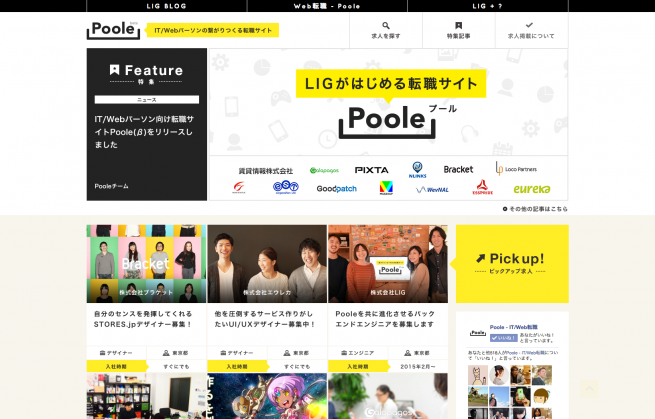
Poole
https://poole-job.jp/
最後にご紹介するのは、LIGがはじめた転職サイト、Pooleのサイトです。
実は今回、Pooleのサイトに携わった際に黄色の使い方に悩み、黄色を使っているサイトを収集するきっかけとなりました。
まとめ
いかがでしたでしょうか?
最初は使うのが難しいと感じていた黄色も、他のサイトを見比べながら勉強したことで、使い方の引き出しが増えたような気がします。
自分が苦手な色という、超個人的な理由で記事を書いてしまいましたが、もし、同じ悩みを抱えている方がいらっしゃったら、少しでもお力にされたら幸いですm(__)m
それでは、また!
【配色にお悩みなら】
※ デザインの知識がなくても参考になる配色パターン見本サイト12選+α
※ WEBデザインの配色で迷ったときに役立つツールとその使用方法まとめ
※ 絶対おさえておきたいフラットデザインのまとめ
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












