こんにちは、デザイナーの王です。
みなさんは写真やイラストを見たときに、「色使いうまいな! どういう色構成をしているんだろう?」と思ったことがあるのではないでしょうか? デザイナーなら誰しもそう思ったことはあると思います。
プロなら肉眼でもぴんとくるかもしれませんが、もっと正確に色構成を確認したい場合もあると思います。例えば、イラストなら最初から配色はできても、写真ではそれが難しいですよね。そこで色構成をチェックをすれば、より理想に近い配色に直すこともできるかもしれません。また、単に配色を確認して色使いを学ぶこともできますよね。
今回はそんな望みを簡単に叶えてくれる、Photoshopのあまり知られていないが意外と便利な機能をご紹介します。
やりかた
今回はこちらの写真を例に使います。

Step 1
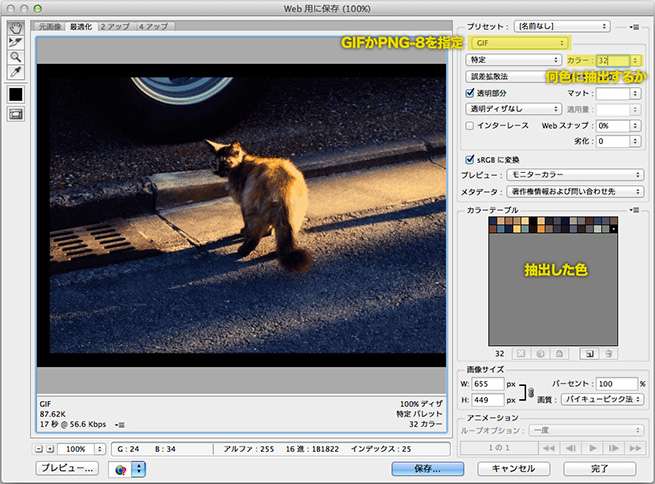
「ファイル」から「web用に保存」を選択します。
※ショートカットはcommand + alt + shift + Sです。
Step 2
出てきた画面で、以下の項目を設定します。

- ファイルを「GIF」か「PNG-8」に設定
- 「カラー」にて何色抽出するか選択
すると、カラーテーブルに抽出された色がでてきます。
Step 3
続いて「カラーテーブル」の右端にある逆三角形のボタンを押し、「カラーテーブルを保存」を選択して、actとしてファイルを保存しておきます。
Step 4
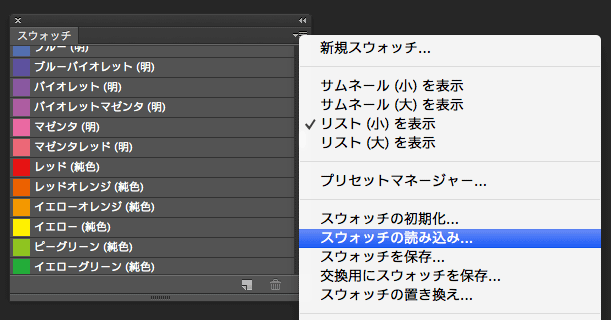
「スウォッチ」からactファイルを読みこめば完了です!

問題点
問題点として、次が挙げられます。
・色の数を低く設定した場合、細かい色を抽出できなくなる。
・色分布(各色の占める面積)が分からない
とは言っても、気軽にチェックしたいときには有効なやり方だと思います。
最後に
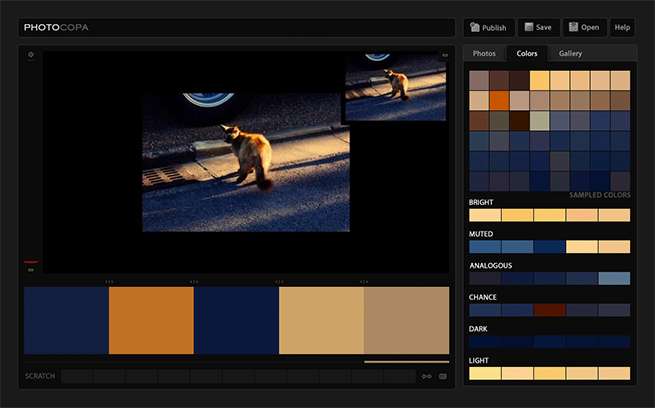
ちなみに、「PHOTOCOPA」というオンラインツールがあるのですが、URLから画像をロードするだけで配色を分析してくれるので、場合によっては便利です!

これで、配色を確認できるようになりましたね。色を抽出したり、配色を学ぶ参考にしたりして、より良いPhotoshopライフを送ってください。
それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











