こんにちは、サリーです。
最近サイトで大きなサイズの透過PNG画像を使わざるを得ないことがありまして、普通にPhotoshopで書き出してみたらなんと画像サイズが1M超え。
むむむ…どうしたものかと圧縮ソフトやWebサービスをまわっていましたら、とても使いやすいかつ大幅圧縮かつ圧縮後の画像が綺麗な素敵なWebサービスを発見しましたのでご紹介します。
TinyPNG
今回紹介するのは「TinyPNG」というWebサービスです。
海外サイトです。パンダかわいい。
使い方
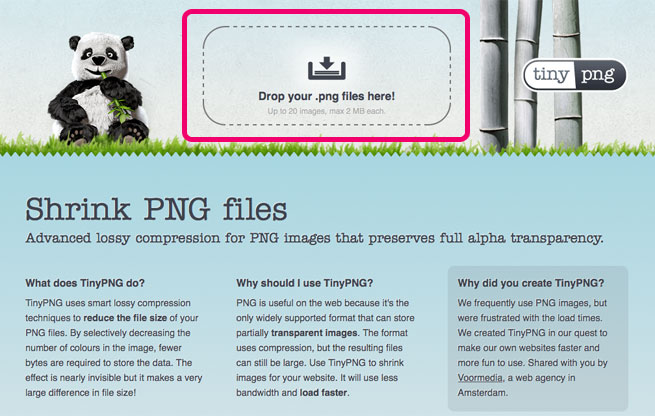
1.画像をアップロード
「Drop your .png files here!」と書いてあるところに、PNG画像をドラッグ&ドロップします。(対応画像サイズの最大は2MB、数は20個まで)

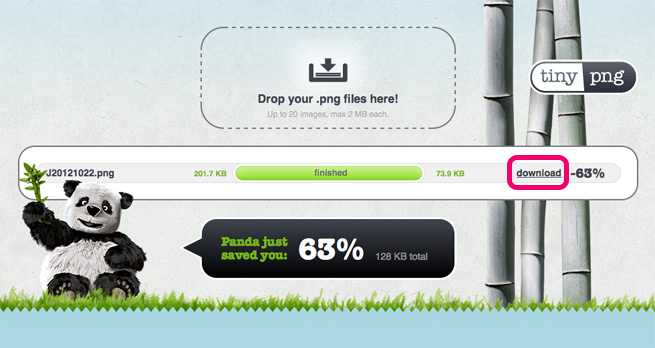
2.画像をダウンロード
2.あっという間に圧縮完了です。201.7KGが73.9KBになって、63%の減量に成功しました!「download」のテキストリンクをクリックするとダウンロード出来ます。パンダがかわいいですね。

結果
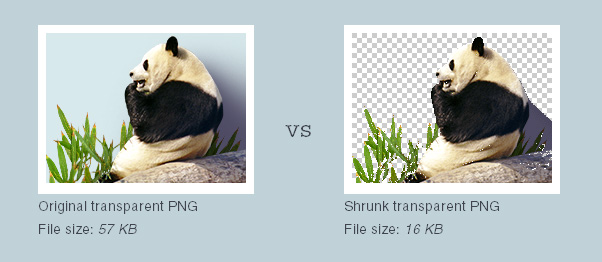
上が圧縮前、下が圧縮後の画像です。
よ〜く見ると、劣化はしているようです。
でも全然わからないくらい綺麗に圧縮されていますね。
圧縮前

圧縮後

なんと!勝手にIE6対応もしてくれる
頼んでもいないのにIE6対応までしてくれました。
下記画像は公式ページのIE6のキャプチャで、左が圧縮前、右が圧縮後です。
かなりギザギザになっちゃってはいますが…

まとめ
多少劣化はしますが、ここまで大幅に圧縮してくれるなら使わない手はないです。
ちなみに、1M越えだった画像は 1,600KB→500KB まで落ちてくれました!お見事!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












