お疲れ様です。
photoshopを使ってデザインする際にマウスオーバー用の画像等のためにレイヤーを複数用意する場合があると思います。
マウスオーバー用とノーマルでフォルダが二つとかに別れていれば問題ないですが、フォルダで綺麗に分けなくてもレイヤーカンプ機能を使えば表示・非表示を記憶させておき、切り替えることができます。
ステップ1
まずはマウスオーバーする前のレイヤーと、オーバーした時のレイヤーを用意します。

マウスオーバーする前のレイヤーです。猪ボタンです。
マウスオーバーした時のレイヤーです。今の時点では表示・非表示で見た目を変えています。
ステップ2
次にそれぞれの状態を記憶させます。

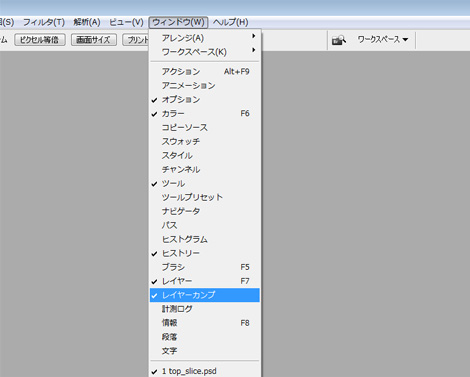
「ウィンドウ」 >> 「レイヤーカンプ」を選択し、レイヤーカンプウィンドウを表示させます。
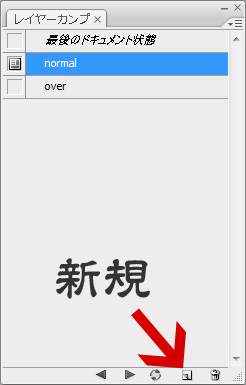
最後に記憶させたい状態にして、新規レイヤーカンプを作成をクリックします。
以上で、マウスオーバーの状態とノーマルの切り替えみたいなことが簡単にできます。
あとは書きだすのみですが、スライスの名前を変更する必要があります。スライスの名前を一気に変更する方法はphotoshopで複数のスライスをリネームしながら保存する方法を御覧ください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。