こんにちは、LIGブログ編集部です。
コアウェブバイタル(Core Web Vitals)とは、コンテンツの情報”以外”である、ユーザー体験の質を表す指標です。例えばページの表示速度や反応速度などがこれに該当します。
コアウェブバイタルは2021年6月のGoogleのページエクスペリエンスアップデートより検索ランキング要因に組み込まれていますが、リリース後間もないこともあり対策方法については多く語られていません。なお、2021年6月のリリースはモバイル版で、2022年3月までにパソコン版のリリースが完了しています。
今回はそんなコアウェブバイタルについてWeb担当者やSEO従事者が押さえておくべき対策方法7選を紹介します。「コアウェブバイタルってそもそも何?」という人にも基本からわかりやすく解説しているので、ぜひ参考にしてください。
コアウェブバイタルの基本情報
コアウェブバイタルってそもそも何? という方に向けて、重要となる3つの指標や検索順位における影響について解説します。
※なお、今すぐ対策方法について知りたい方は、こちらから該当箇所にスクロールできます。
コアウェブバイタルで重要となる3つの指標 (LCP・FID・CLS)
冒頭でも述べたように、コアウェブバイタル(Core Web Vitals,CWV)とは、ユーザーエクスペリエンス(ユーザーの体験)の質を計測するための指標であり、次の3つの指標が明示されています。
- コアウェブバイタル3つの指標
-
- LCP(Largest Contentful Paint):読み込み速度
- FID(First Input Delay):応答するまでの速度
- CLS(Cumulative Layout Shift):ページの視覚的な安定性
アルファベットばかりで頭に入りづらいかと思いますが、どれも重要な指標なのでできればここで覚えてしまいましょう。
LCP (Largest Contentful Paint):読み込み速度
LCP(エル・シー・ピー)とは、ページの表示速度を測る指標のことを言います。具体的には、ユーザーがページ内にアクセスしてから、メインコンテンツを読み込むまでの時間を測る指標です。
主な低下原因としては下記のものが挙げられます。
- サーバーの応答時間が長い
- JavaScriptやCSSの処理に時間がかかっている
- 不要な画像・容量の重い画像が多くある
FID(First Input Delay):応答するまでの速度
FID(エフ・アイ・ディ)とは、ユーザーが操作したあとの応答性を表す指標です。具体的には、クリックやタップ、文字の入力などが操作の対象となります。主な低下原因としては、重いJavaScriptの実行が挙げられます。
- Javascriptとは?
- JavaScriptとはプログラミング言語の一つで、Webサイトに動きをつけるときに使います。例えばポップアップや、アコーディオンメニューなどを実装するときに利用します。
CLS(Cumulative Layout Shift):ページの視覚的な安定性
CLS(シー・エル・エス)とは、ページコンテンツにおける視覚的な安定性を示す指標です。表示されたページ内で、予期しないレイアウトのズレや崩れが見られるほど評価が低くなります。
予期しないレイアウトのズレというのは、例えば、記事を読んでいてリンクをクリックしようとしたときに画面に指が触れるまでの一瞬の間にリンクの位置がずれて結局違うリンクを押してしまう、といった現象です。
SEO検索順位への影響
Googleは、コアウェブバイタルの検索順位への影響について以下のように言及しています。
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。つまり、いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページエクスペリエンスが一段と重要になります。
出典:ページ エクスペリエンスの Google 検索結果への影響について|Google 検索セントラル
つまり、重要なのは変わらずコンテンツの情報であり、コアウェブバイタルを改善することだけがSEO対策の本質ではないということです。とはいえ、関連性が同程度の競合他社と比較してページエクスペリエンスが劣っていた場合、順位に悪影響を及ぼすことは十分に考えられます。
2021年以降のページエクスペリエンスアップデートの動向を踏まえると、コアウェブバイタルの重要度は今後ますます高まっていくと予測できるため、今からできる対策をして後々の負担や工数の削減に繋げましょう。
各指標の確認方法
自社のサイト状況は、Googleが提供している以下2つのツールで確認できます。対策方法についてはこのあと紹介しますが、サイト状況に合った対策をするのが基本です。まずは以下ツールを用い、どこに問題点があるのか確認することをおすすめします。
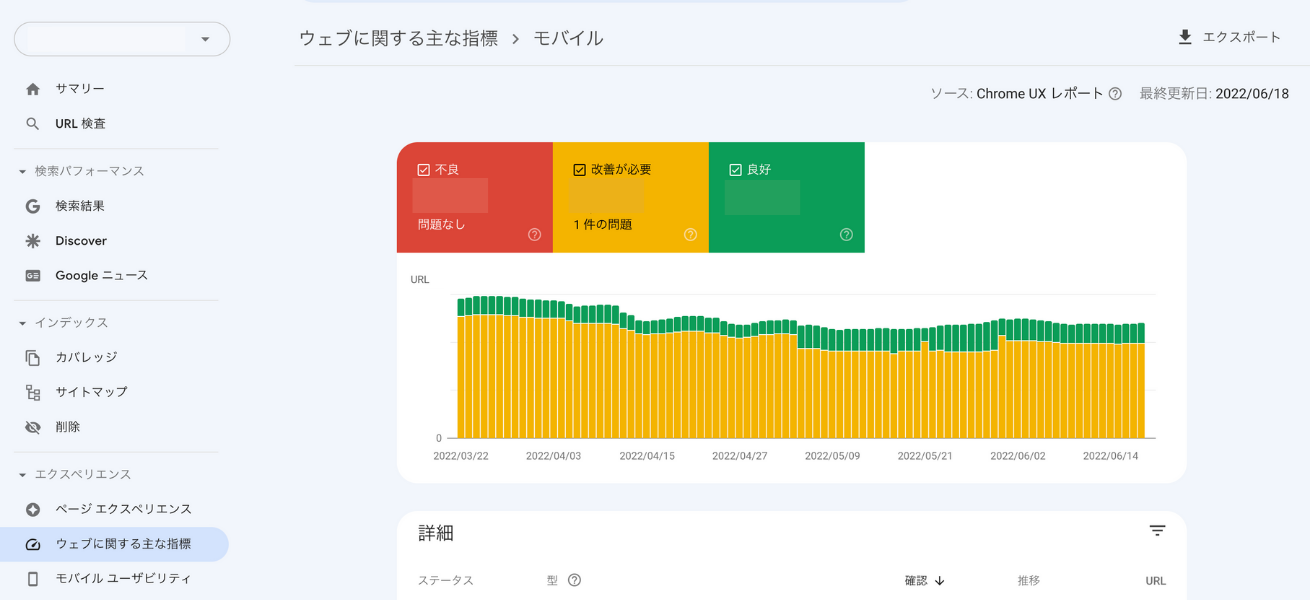
Google Search Console(グーグルサーチコンソール)
サーチコンソールのメニュー「ウェブに関する主な指標」から確認可能です。モバイル/パソコンそれぞれで、「不良」「改善が必要」「良好」の3段階で評価し、各指標において問題のあるページを検出してくれます。
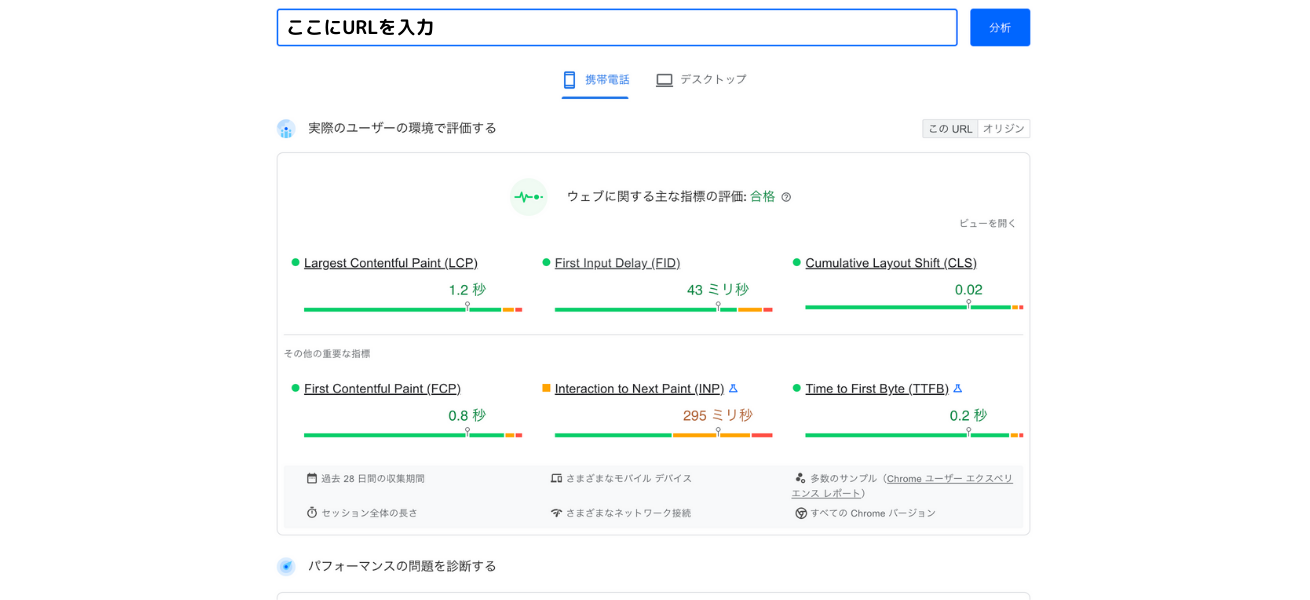
PageSpeed Insights
Googleが提供するWebページの読み込み速度を計測してくれるツールです。モバイル、パソコンに対応しており、URLを入力するだけでWebサイトのページ読み込み速度や改善点を分析してくれます。より詳細な分析を行いたい場合は、こちらのツールがおすすめです。
具体的なコアウェブバイタルの対策方法7選
PageSpeed InsightsにURLを入力すれば改善案を提示してくれますが、技術的な内容が多く具体的に何をすればいいのかわからないという方も多いと思います。
そこでここではWeb担当者・SEO従事者がすぐに対応できる具体的な改善方法について紹介します。なるべく難しい言葉を使わずに簡単に解説しているので、安心してご覧ください。
LCPの改善:画像の容量を小さくする
- PageSpeed Insightsでの診断結果
-
- テキスト圧縮の有効化
- 適切なサイズの画像
- 効率的な画像フォーマット
画像を圧縮してデータ容量を軽くすることで、LCPの改善が期待できます。これから公開するコンテンツに関しては、画像を圧縮してからアップロードするようにしましょう。具体的にどれくらいの容量などの決まりはありませんが、目で見て粗くない程度までできるだけ軽くすることをおすすめします。
なお、既に公開されているコンテンツが複数ある場合、WordPressのプラグインを利用すれば一気に圧縮可能です。プラグインを利用すれば、人間では判別できない余分なデータを削除したり、最適化したりすることで画像を圧縮できます。
画像圧縮プラグインEWWW Image Optimizerはこちら
LCPの改善:ファイル形式を変更する
- PageSpeed Insightsでの診断結果
-
- 次世代フォーマットでの画像の配信
- 効率的な画像フォーマット
画像には、さまざまなファイル形式が存在します。代表的なものだとPNG・JPEGなどがありますが、これらよりも「WebP(ウェッピー)」のような次世代フォーマットのほうが圧縮質が高く、ダウンロード時間やデータ消費量を抑えることが可能です。
Googleによれば、WebPはJPGと比較して25~34%小さくなり、PNGと比較して26%小さくなるとのこと。背景透過もサポートしているので、運用体制的に可能であればこれらのファイル形式に変換してからアップロードするようにしましょう*(「webp 変換」などで検索すると、無料で使える変換ツールがでてきます)。
*2022年現在、IllustratorやPhotoshopはWebPに対応していません。そのため、一度JPEGやPNGでダウンロードした後、変換する工数が発生します。これらを踏まえ、圧縮かファイル形式の変更か、対策方法を判断することをおすすめします。
なお、既に公開されているコンテンツは、WordPressのプラグインを利用すれば一気にフォーマットの変更が可能です。
LCPの改善:画像の遅延読み込み
- PageSpeed Insightsでの診断結果
-
- オフスクリーン画像の遅延読み込み
ブラウザは通常、指定のページに含まれるすべての画像を一気に読み込もうとしますが、これが表示速度低下の原因になりえます。この場合、画像の遅延読み込みが有効な対策方法です。
画像の遅延読み込みは、画面外の画像を後から読み込む対策のことで、これを行うことで表示速度の改善が期待できます。
なお、画像の遅延読み込みはプラグインを使って対策する方法もありますが、WordPressのバージョン5.5以上、かつ画像のサイズ(縦幅・横幅)を指定していれば自動的に専用タグの「loading=”lazy”」が追加されます。
プラグインを入れると他のプラグインとのカニバリを起こすリスクもあるため、基本的にはこちらの仕様を活用するのがおすすめです。現状のバージョンを確認し、古いバージョンであればアップデートをしましょう(アップデートの際は、念のためバックアップを取ってください)。
FIDの改善:使用していないCSSやJavaScriptの削減
- PageSpeed Insightsでの診断結果
-
- 使用していないJavaScriptの削減
- CSSの最小化
- 使用していないCSSを削除してください
使用してないCSS・JavaScriptを削除する場合、以下のツールが役立ちます。
- WordPressのプラグイン:Flying Scripts by WP Speed Matters Settings
ユーザーによる操作(マウスホバー、スクロールなど)がなくなるまでJavaScriptを実行しないプラグイン - オンラインサービス:UnCSS Online
余分なCSSを削除したコードに変換してくれるオンラインサービス
FIDの改善:HTMLのインライン要素としてCSSを設定する
- PageSpeed Insightsでの診断結果
-
- レンダリングを妨げるリソースの除外
Webブラウザは、Webサイトを上から順番に読み込む仕組みになっています。読み込むときにCSSやJavaScriptが表示されると、それらをダウンロードする処理を始めますが、この間はユーザーからすれば処理を待つ時間が発生します。これがレンダリングを妨げるリソースです。
上記のような診断結果が出た場合、問題箇所をHTMLのインライン要素としてCSSを指定することでこれを改善できます。なお、具体的な問題箇所はPageSpeed Insightsで提示してくれているので確認してください。
FIDの改善:CSSやJavaScriptの外部ファイル化
- PageSpeed Insightsでの診断結果
-
- JavaScriptの実行にかかる時間の低減
外部ファイル化とは、CSSやJavaScriptのコードをHTMLファイルとは別のファイルにして使用することをいいます。変更の可能性が高いHTMLファイルは、キャッシュを無効としているサイトも多いです。この状況下でHTMLにCSSやJavaScriptを直書きしている場合、毎回これらを読み込むことになり、通信量が増える要因になります。
そこでCSSやJavaScriptのファイルを外部化してそれらのキャッシュを有効にしておくことで、リロード時の通信量がその分削減され、表示の高速化に繋がります。
- キャッシュとは?
- 一度利用したデータなどを、一時的に保存しておく仕組みのことです。
CLSの改善:画像のサイズを指定する
- PageSpeed Insightsでの診断結果
-
- 画像要素でwidthとheightが明示的に指定されていない
画像の高さと横幅を指定することで、画像の表示領域があらかじめ確保されるため、読み込みによるレイアウトのズレを防げます。サイズ指定の記述例は以下の通りです。
<img src="URL" alt="代替テキスト" width="横幅の数値" height="高さの数値">
なお、動画を使用している場合も同様に、横幅と高さの指定を行いましょう。
まとめ
コアウェブバイタルの対策方法について紹介してきました。今回紹介したものは専門的な知識がなくても比較的簡単に取り組みやすい対策です。ぜひコアウェブバイタルの3つの指標を改善し、よりユーザーが使いやすいサイトを目指してください。
最後までご覧いただきありがとうございました。
こちらの記事もおすすめです!
■コピーライト、正しく書けていますか? コピーライト(Copyright)とは?著作権表示の正しい書き方や意味を解説

■SEO従事者なら知っておきたい構造化データについて 【初心者向け】SEO対策における構造化データの種類・書き方を徹底解説!

よくある質問
コアウェブバイタルとは何ですか?
ユーザー体験の質を示す指標で、ページの表示速度や反応速度、視覚的な安定性を評価するものです。
コアウェブバイタル対策はいつから必要?
コアウェブバイタルは2021年6月のGoogleのページエクスペリエンスアップデートより重要視されるようになった指標です。2021年6月時点ではモバイル版がリリースされ、2022年3月までにパソコン版のリリースが完了しています。そのため問題点が見られる場合は、早めに対策を行いましょう。
サイトの改善点の確認方法は?
Googleが提供するPageSpeed InsightsやSearch Consoleで確認可能です。PageSpeed Insightsは各指標をスコア化し、細かな改善点も提示してくれます。