こんにちは。Technology部のいとしゅんです。
生成AIやノーコードツールなどの発達によりWeb制作の手段が増えている昨今ですが、海外で注目されている「Webflow」をご存じでしょうか?
今回は、ノーコードツールWebflowの基本操作と応用的な使い方について紹介したいと思います。
目次
Webflowとは?
Webflowは、実装者向けのノーコードツールといえます。
ノーコードというとプログラミング知識のない人向けのイメージを持ってる方も多いですが、本来は実装者の負担を減らし、効率よく実装するために作られたツールです。
Webflowはまだまだ機能的に充実しているわけではありません。ですが、CSSプロパティやインタラクションなど細部の設定ができるようになっており、実装の負担を減らすことに期待が持てます。
Webflowの使い方
アカウント登録

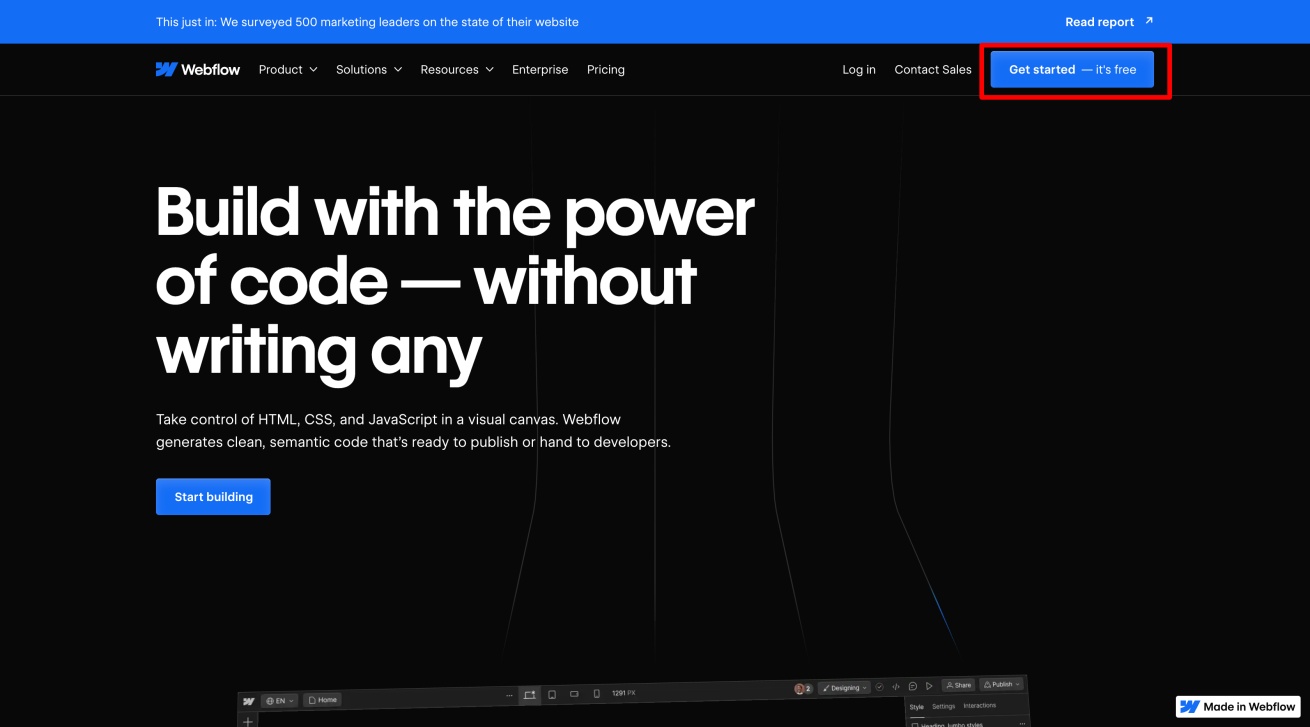
Webflowの作業は全てブラウザ上で操作が可能です。利用するには公式サイトからアカウント登録を行う必要があります。公式サイト右上のボタンをクリックし、アカウントを登録しましょう。

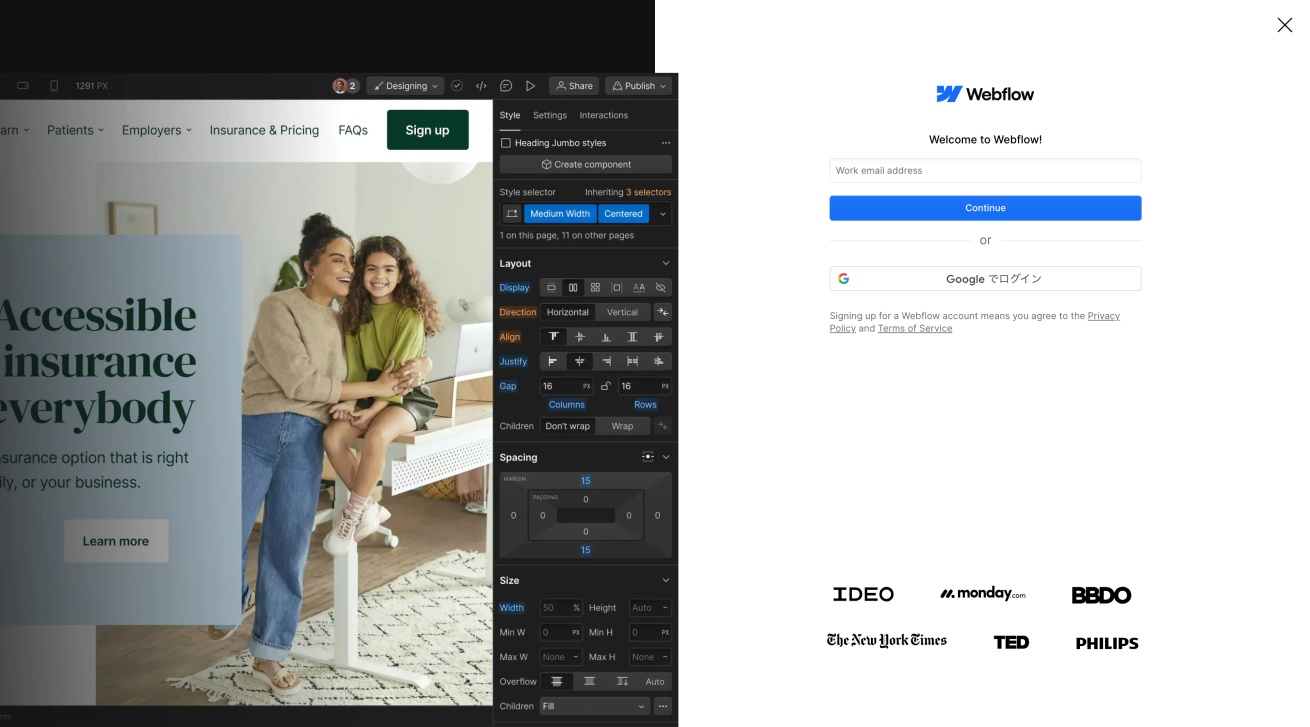
メールアドレスを登録するか、Googleアカウントを紐づけるとサインアップできます。

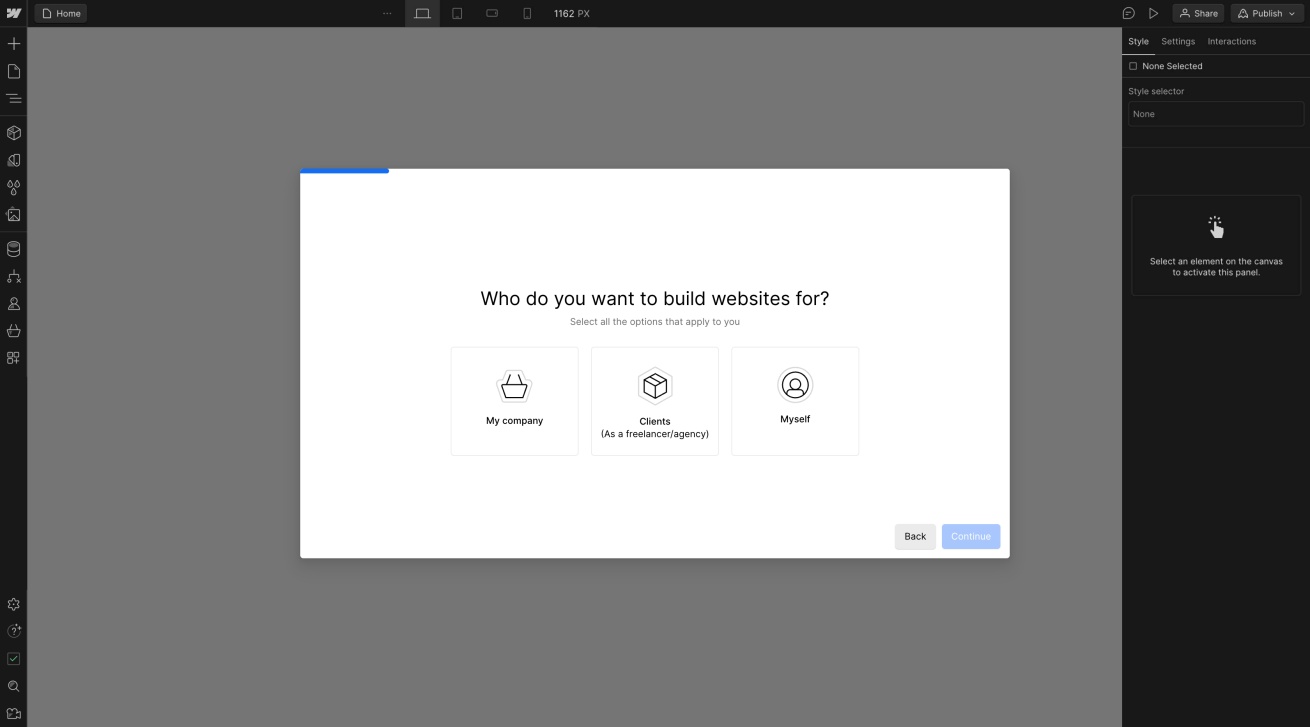
最初にサインインすると、利用目的や作りたいサイトの種類などいくつかの質問があるので回答しましょう。

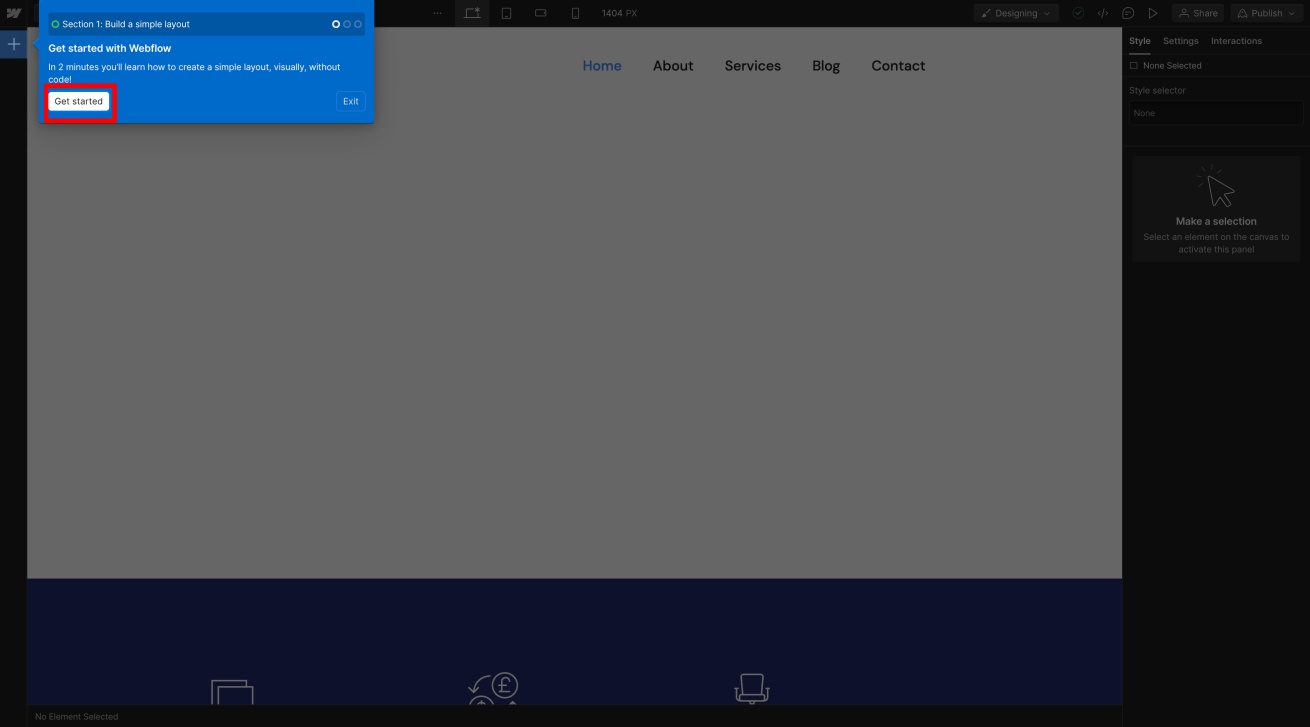
質問を回答し終えたら、チュートリアルを受けるかどうか聞かれます。10分以下で終わる内容ですので受けることをおすすめしますが、受けたくなければ「Exit」を押せばプロジェクト作成画面に移動します。

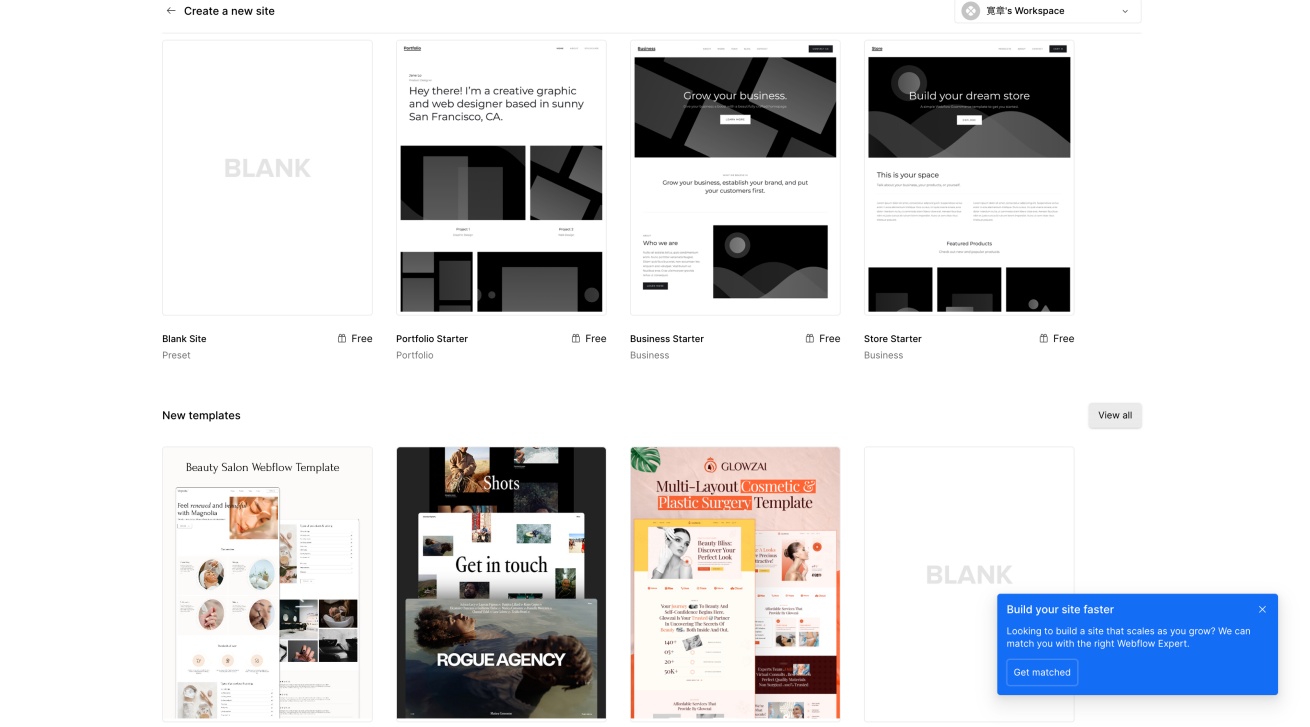
プロジェクトは新規作成するだけでなく、豊富なテンプレートも用意されています。最初は目的にあったテンプレートを選んで、カスタマイズしながら使うのも手です。
Webflowの画面説明

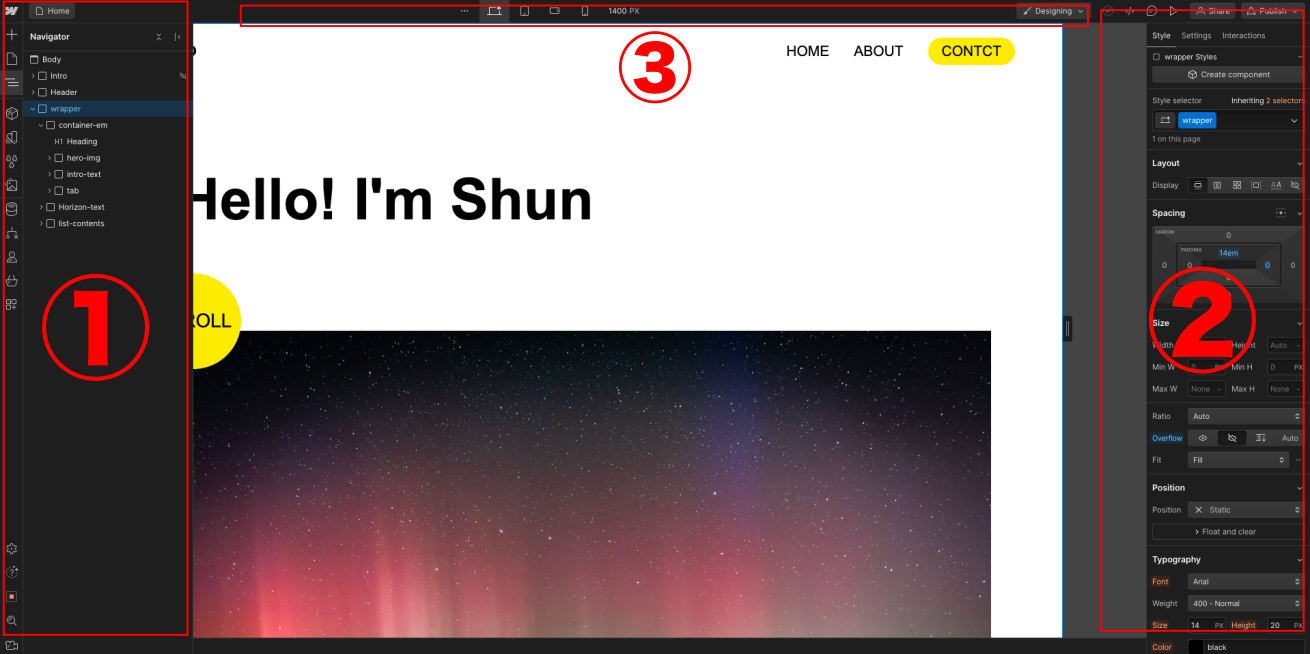
Webflowの作業は全てブラウザ上で操作が可能で、主に以下の3つのカラムに分かれています。
①レイヤー、ページ、CMS設定(※画面左)
②プロパティ設定(※画面右)
③デバイスごとの表示(※画面上)
①レイヤー、ページ設定、CMS設定
レイヤーの階層、Elementの配置、ページ設定、アセットなどの機能がついています。
②プロパティ設定
CSSプロパティに沿って値を設定することができます。インタラクションの設定も上のタブから設定可能です。
③デバイス表示
画面上のデバイスのアイコンからPC、タブレット、スマホ(横)、スマホ(縦)の表示を切り替えます。
FigmaのデザインをWebflowに変換する
ここからは応用編として、Figmaのplugin「Figma to Webflow」を使い、FigmaのデザインデータをWebflow上で使えるようにします。
Webflow上でデザインを作っても問題はないのですが、デザインツールほどの自由度と操作が容易ではないところがあるのでFigmaのプラグインを使って作るのも手段の一つです。
操作手順については公式ドキュメントもありますので、参考にしてみてください。
Figma to HTML website Webflow plugin | Webflow
操作手順
- Figmaからプラグインをインストール
- プラグインとアカウントを紐付ける
- Figmaでデザインデータを作成
- デザインデータをWebflowに変換
Figmaの画面から「Figma to Webflow」をインストールします。
プラグインを起動するとブラウザに使用するWebflowアカウントにログインするように表示されるので、ログインして紐付けます。これでプラグインの準備は完了です。

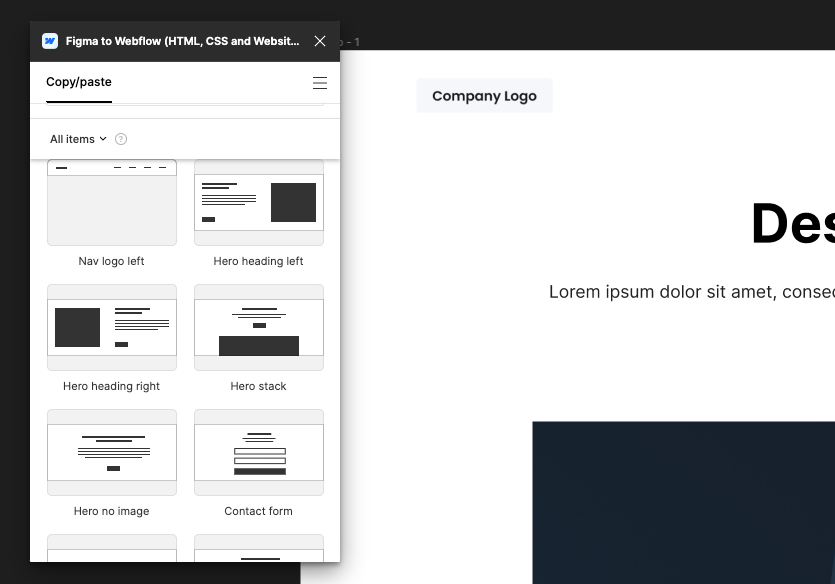
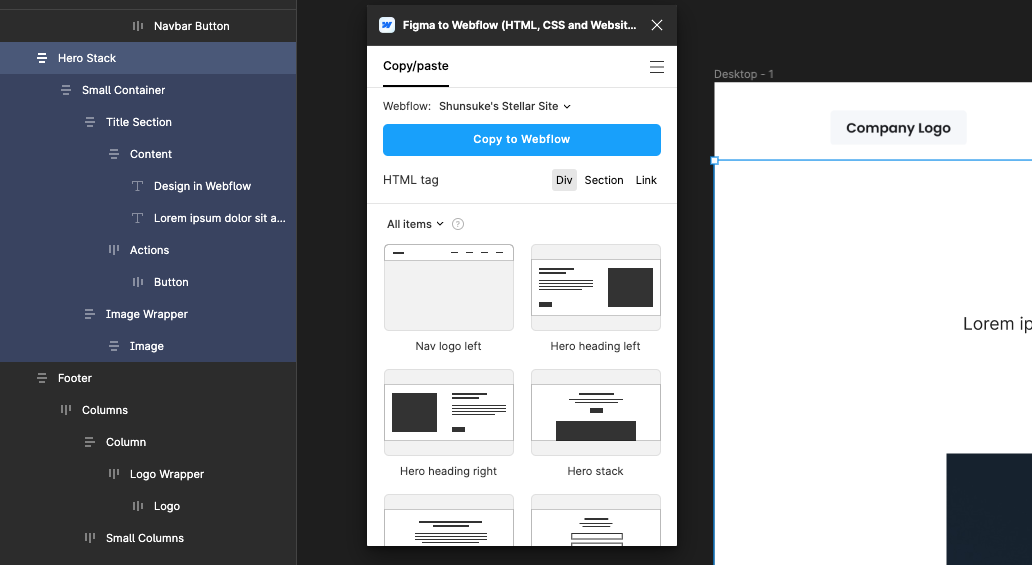
「Figma to Webflow」の画面からコンポーネントを選択し、デザインを作成します。
配置したコンポーネントのデザインを調整(テキスト、色、サイズなど)します。

コンポーネント単位でWebflowに変換します。
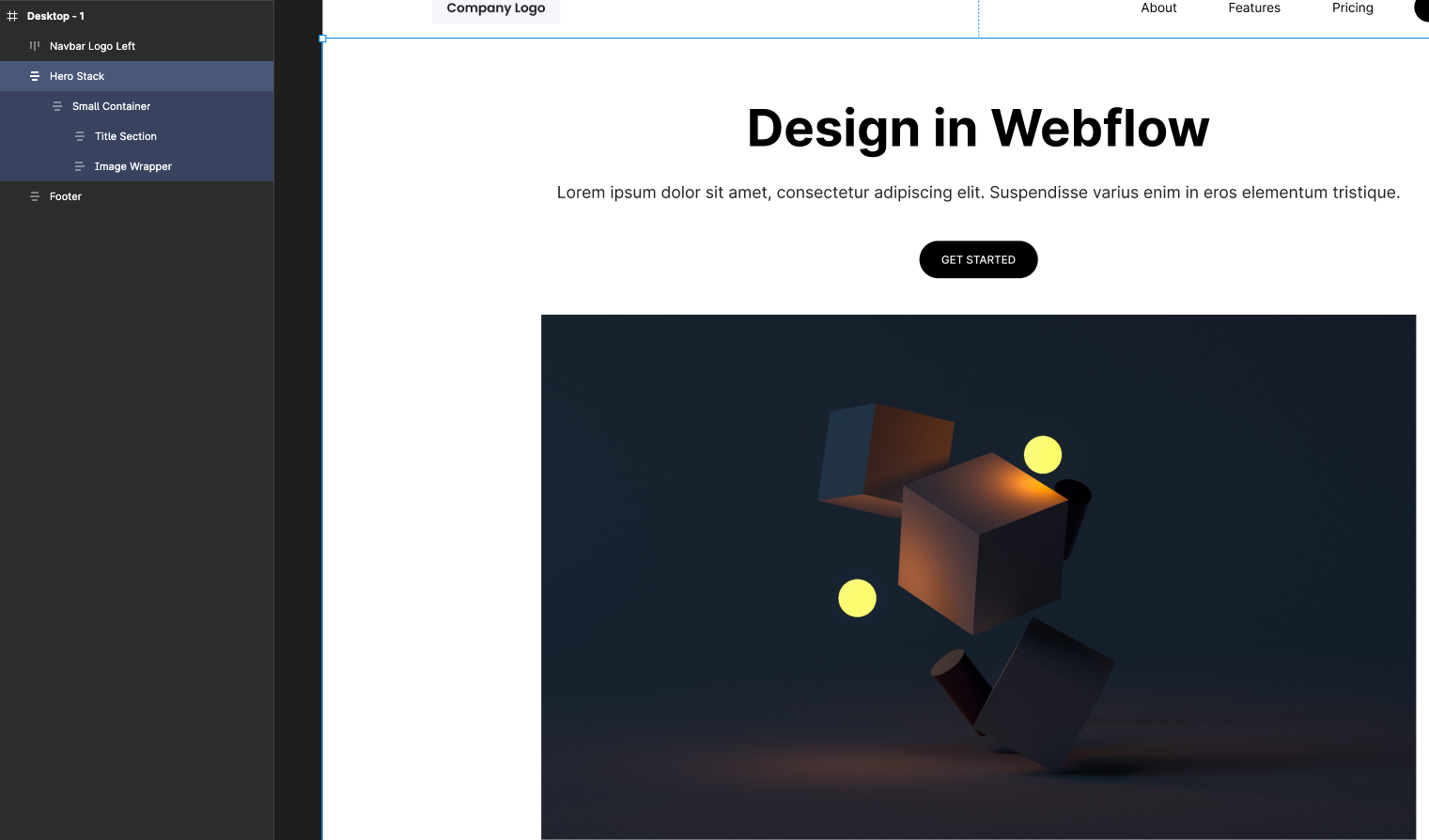
コンポーネントを選択し、プラグインの画面から「Copy to Webflow」をクリック。コピーが完了し、Webflowの画面上で貼り付けると変換されたデザインがWebflow上に貼り付けられます。

これで変換完了です。
Webflowのメリット
デザイン、カスタマイズの自由度が高い
WebflowはCSSプロパティを画面上で実装することができ、デザインの細かいカスタマイズが可能です。
Webflowで制作されたサイトの中には、awwwards,CSS Design Awardsなど海外のアワードを受賞しているものが多数あります。どれもノーコードで作られたとは思えないほど高クオリティです。
Webflowで制作されたサイトの例は、下記URLからご覧いただけます。
Best Webflow Websites | Web Design Inspiration
Search Best Websites By Website Title or Designer Name – CSSDA
また、CMS機能を活用することでお知らせやニュース、ブログの記事投稿が行えます。コーポレートサイトやオウンドメディア、ポートフォリオなど、さまざまなサイトが制作できるのも強みといえるでしょう。
ローコードツールとしても活用できる
ノーコードツールと聞くとまったくコードを書かないイメージが先行しがちですが、Webflowはローコードツールとしても活用できます。
HTML/CSSのコードを使ってデザインを調節することが可能で、拡張性や自由度がある程度担保されているのも特徴です。
納期・制作費の削減が期待できる
Webサイト制作を外注する場合、テンプレートなどを使わずにゼロからサイトを構築するとその分人件費も増え、制作費がかさむ原因となってしまいます。
一方でWebflowのようなノーコードツールを使えばコーディングなどの工数を大幅に削減できる場合もあり、制作費や納期の削減が期待できます。
Webflowのデメリット
無料プランで作成できるサイトは2つまで
Webflowは無料プランで作成できるサイト(ページ)は1アカウントにつき、2つまでとなっています。WordPressやSTUDIOと比べると作成数の制限が大きく、本格的に使うのであれば有料プランの利用が前提となります。
日本語版がない
Webflowは日本語版がないため、操作画面のUIや説明まで全て英語です。利用するために多少の英語は理解しておく必要があります。
操作画面が少し複雑
STUDIOなどのノーコードツールと比べて操作画面にびっしりとボタンが埋め込まれていて、分かりづらい印象を持ちます。
ローコードツールとして使える上にカスタマイズ性が高いがゆえの理由です。テンプレートを使った簡単なサイト制作が目的なら、他のノーコードツールが使いやすいと感じる方もいるでしょう。
WebflowとWordPress、どっちを使うべき?
Webflowのように簡単にサイト制作ができるツールとしては、世界的なシェア率を誇るWordPressが代表例として挙げられます。それぞれの違いについて比較してみました。
拡張性はWordPressが優位
WordPressはオープンソースかつ基本的に無料で利用できるため、プラグインやテンプレート(テーマ)の数は他のツールと比較しても圧倒的な多さを誇ります。
Webflowもノーコードツールの中では豊富なテンプレートが用意されていますが、WordPressの拡張性にはさすがに劣るといえるでしょう。
ただし、WordPressは個人制作のプラグインやテンプレートも多く、ときにはプラグイン同士が競合して予期せぬ動作を起こしてしまうこともあります。また、もう更新されていないプラグインに脆弱性が見つかった場合など、セキュリティの観点でも慎重に検討しなければいけない部分があります。
デザインの自由度はWebflowが優位
WordPressはプラグインやテンプレートのみである程度のデザインを制作することができますが、アニメーションなどを入れたいのであればコーディング知識が必要です。
Webglowはコーディング知識がなくてもアニメーションやホバーなども簡単に入れることができるほか、さきほど説明したようにFigmaのデザインを取り込むこともできます。デザインの自由度はWebflowが優位といえるかと思います。
料金は一長一短あり
WordPress自体は基本的に完全無料で利用できますが、サーバーは自前で用意する必要があります。Webflowは有料プランの場合、Webflow側が用意しているサーバーを利用できますが、プランに応じた月額利用料が必要です。
サイトの目的や予算に応じて、どちらが自社(自分)に見合っているかを検討してみてはいかがでしょうか。
さいごに
今回はWebflowの使い方やメリット、デメリットを紹介しました。
Webflowのようなノーコードツールをうまく活用すれば工数を短縮できるため、サイト制作を外注する場合は予算や納期を削減できるケースがあります。
弊社LIGでもWebflowをはじめ、ノーコードツール/ローコードツールを使った各種開発を行っています。ご興味のある方はぜひお問い合わせください。