こんにちは! Webクリエイタースクール「デジLIG(デジタルハリウッドSTUDIO by LIG)」運営の中屋敷です。
在宅ワークや副業、フリーランスなどを考えている方によくおすすめされるWebデザイン。興味はあるけれど、何から始めたらいいのか、何で学ぶのが効率的か悩んでいる方も多いかと思います。
今回はそんなみなさんへ、Webデザインが学べるサイトを7個ご紹介します!
まずは入門から学びたい方も、さらなるスキルアップを目指している方も、ぜひ参考にしてみてください。
「現場レベル」のスキルが身につく!
目次
質の高いWebデザイン学習サイト7選
リグアカ
 出典:リグアカ
出典:リグアカ
自社サービスの紹介からで恐縮ですが、リグアカは企業のDX支援をおこなう株式会社LIGが運営する動画学習サービスです。
LIGがこれまで培ってきたマーケティング支援や広告制作のノウハウ、多くのWebデザインアワードを受賞してきた知見に加え、業界の最先端を走る企業とタッグを組み、現場のデザイナーやマーケターに役立つ講座を提供しています。
購入した講座は動画の視聴期限なく、いつでも視聴可能です。
| 運営会社 | 株式会社LIG |
|---|---|
| URL | https://lig-aca.liginc.co.jp/ |
| 習得できるスキル | マーケティング、デザイン・映像、クリエイティブ作成ツールなど |
| 会員登録の有無 | 有 |
| 料金 | 一部無料 |
chot.design
 出典:chot.design
出典:chot.design
chot.designは、Web/IT業界でディレクター・デザイナー・フロントエンドエンジニアとして働いている現役クリエイターがカリキュラムを作成している学習サイトです。
デザインの基礎知識がテキストベースでまとめられており、すべて無料で学ぶことができます。
また、実際に名刺やバナーなどのお題をもとに制作にも取り組めるようになっているので、そのテクニックも学びながら、アウトプットも可能です。
理解度チェックもあり、全て埋めると経験値がもらえる仕組みで、ゲーム感覚でも取り組めるのがポイント。
わからないことがあれば、掲示板に投稿して回答を待つことができるのも嬉しいですね。
| 運営会社 | 株式会社Donbler |
|---|---|
| URL | https://chot.design/ |
| 習得できるスキル | デザイン・コーディング・UI/UX・ディレクションなど |
| 会員登録の有無 | 有 |
| 料金 | 無料 |
SkillHub
 出典:SkillHub
出典:SkillHub
SkillHubは、フリーランス・起業・転職したい初心者に向けた、無料から始められる学習サイトです。
無料で学べる講座は13講座・91レッスンで、基本的には動画を見て学んでいくスタイル。
Illustratorや、HTML/CSS、JavaScript、WordPressなど、デザインからコーディングまで一連の流れを学ぶことができます。
プレミアムサービスもあり、フリーランス・起業・転職希望者それぞれに向けたプランが用意されています。担任のコーチがついて、マンツーマンでサポートしてくれるのが魅力です。
| 運営会社 | 株式会社スキルハブ |
|---|---|
| URL | https://skillhub.jp/ |
| 習得できるスキル | Webデザイン、コーディング、WordPress、Premiere Proなど |
| 会員登録の有無 | 有 |
| 料金 | 基本無料。プレミアムサービスは287,980円〜 |
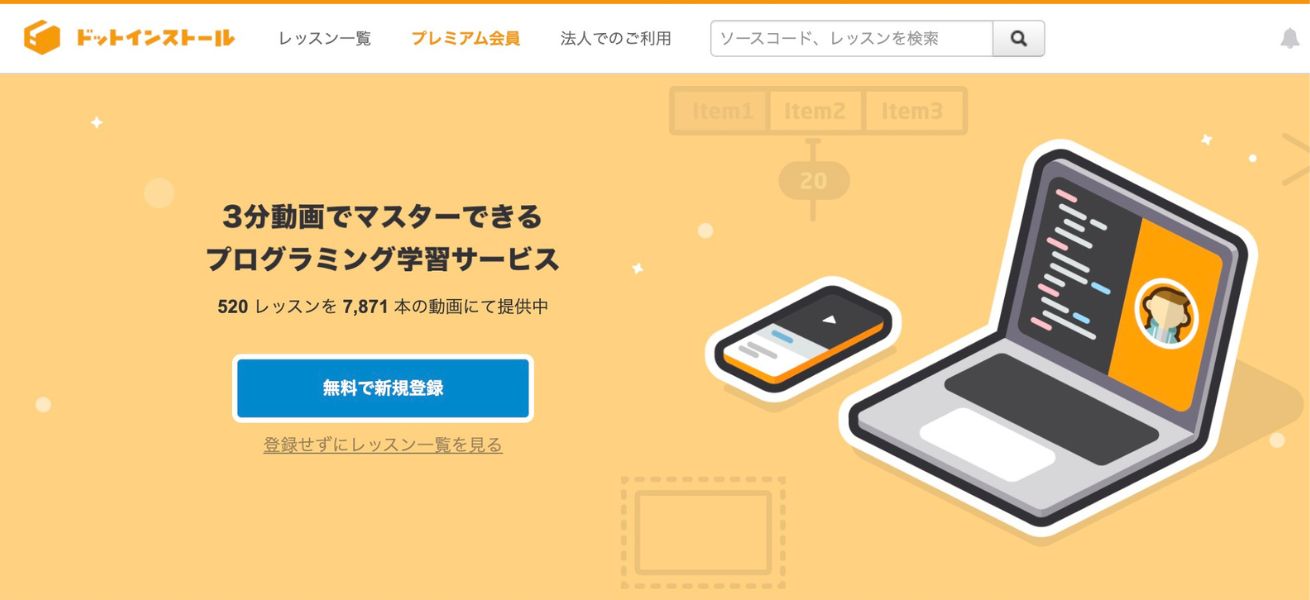
ドットインストール
 出典:ドットインストール
出典:ドットインストール
ドットインストールは、3分以内の動画を通して、Webサイトのコーディングからアプリ開発などのプログラミングまで学べるサービスです。
1本1本が短いので、スキマ時間でも学習しやすいのが嬉しいところ。目的別で動画がまとまっているので、学びたいことにあわせて選びやすくなっています。
最初の基礎的部分は無料で公開されていますが、本格的なところは有料のプレミアム会員に登録すると見れるようになります。
コーディングやプログラミングに興味はあるけれど向いているのかなと悩んでいる方や、少し触ってみたい方におすすめな学習サイトです。
| 運営会社 | 株式会社ドットインストール |
|---|---|
| URL | https://dotinstall.com/ |
| 習得できるスキル | コーディング・プログラミングなど |
| 会員登録の有無 | 有 |
| 料金 | 無料で視聴できる内容もあり。プレミアム会員は月額1,080円(税込) |
Adobe Creative Cloudラーニング
Adobe Creative Cloudラーニングは、アドビ株式会社の公式学習サイトです。
AdobeのソフトであるPhotoshopやIllustratorなどデザインでよく使うソフトを、記事や動画などのチュートリアルで学ぶことができます。
チュートリアルは基礎だけでなく、実戦形式の内容もあるのがポイント。
また、経験レベルも初級・中級・上級から選べて、学びたい内容をタグから検索することもできるようになっているので、気になっていることがすぐ学べるようになっています。
それぞれのテーマの学習時間も10分以下が多いので、スキマ時間で学習できるのも嬉しいですよね。
| 運営会社 | アドビ株式会社 |
|---|---|
| URL | https://helpx.adobe.com/jp/support/creative-cloud.html |
| 習得できるスキル | PhotoshopやIllustratorなどAdobeソフト全般 |
| 会員登録の有無 | 無 |
| 料金 | 無料(ソフトの購入は別で必要) |
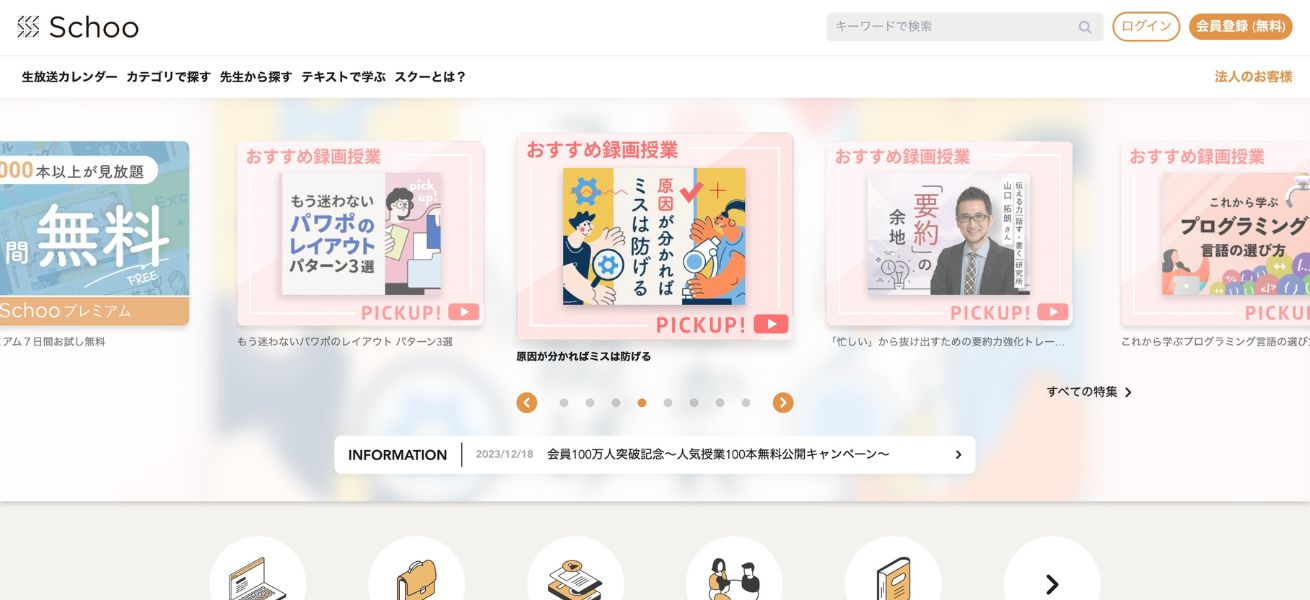
Schoo
 出典:Schoo
出典:Schoo
Schooは、参加型の生放送授業と、8,000本以上の録画授業で学ぶことができる学習サイトです。
デザインだけでなく、ビジネススキルやマーケティング、プログラミングなど幅広いスキルを学べるのが特徴。
デザインの中でも、WebデザインやHTML/CSSのタグで、学びたい内容を調べることができるようになっています。
デザインの方法だけでなく、考え方や概念などもあるのがポイントです。
無料会員だと生放送のみ、プレミアム会員だと録画の視聴やダウンロードなども可能になります。
Schooの関連学習サイトとして、PENCILというテキストメディアもあるので、記事を読むことから試してみるのもおすすめです。
| 運営会社 | 株式会社Schoo |
|---|---|
| URL | https://schoo.jp/ |
| 習得できるスキル | デザイン、ビジネススキル、マーケティングなど |
| 会員登録の有無 | 有 |
| 料金 | 無料。プレミアム会員は月額980円 |
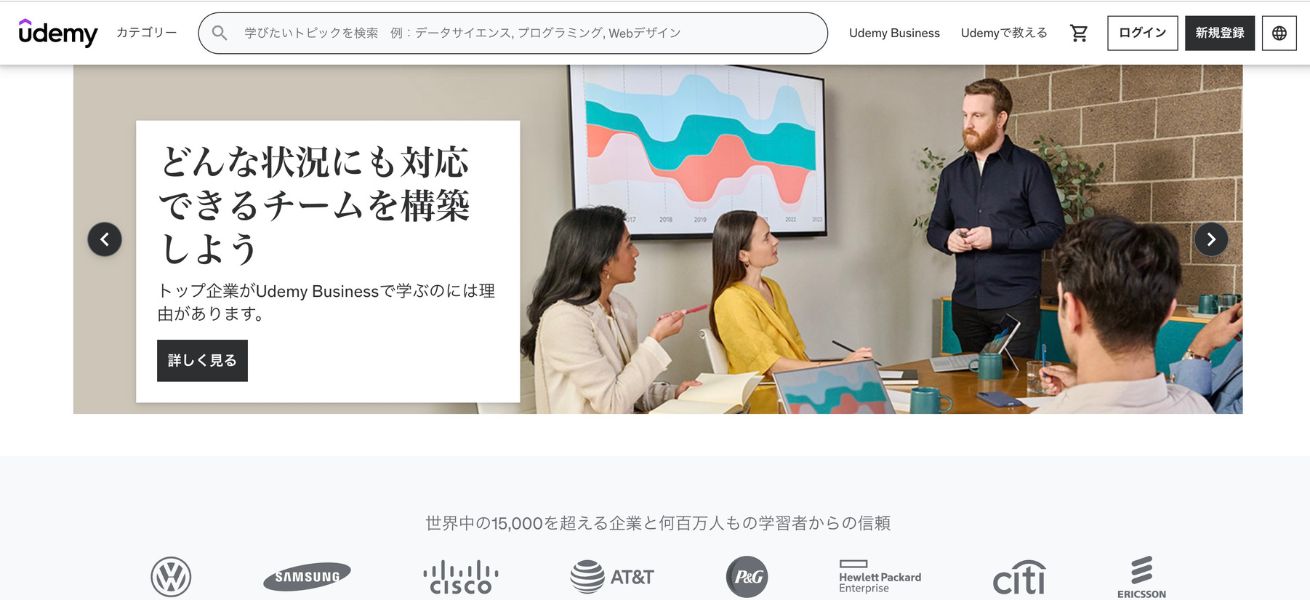
Udemy
 出典:Udemy
出典:Udemy
Udemyは、21万以上のコースから学びたい講座を選んで、1コースずつ購入する形の学習サイトです。
カテゴリーから、Webデザインやグラフィックデザイン、UXデザインなど自分の求めている内容が選べるようになっています。
さらにテーマだけでなく、講座の評価やビデオの時間、レベルなどで検索できるようになっているのも使いやすいポイント。
また無料で視聴できる教材もあるので、まずは無料の教材から検索して視聴してみるのもおすすめです。
| 運営会社 | Udemy,Inc.(日本では株式会社ベネッセコーポレーションが独占的業務提携) |
|---|---|
| 習得できるスキル | デザイン、マーケティング、開発など |
| 会員登録の有無 | 有 |
| 料金 | 一部無料 |
効率よくWebデザインを勉強するには?
たくさんある学習サイトのなかで、効率的に学んでいくにはどんな方法がいいのか悩みますよね。
ということで、目的別におすすめのサイトをまとめてみたいと思います!
まずは無料で学びたい方
まずは無料で学びたいという方には、chot.designだと全て無料でWebデザインの入門を幅広く学ぶことができるのでおすすめです。
読んで学ぶのではなく、動画を見て学びたい人はSkillHubが使いやすいでしょう。
また、コーディング・プログラミングのほうに興味がある方は、ドットインストールが学習に入りやすいかと思います。
さらに学びを深めていきたい方
すでにある程度の基礎は学んでいて、さらに学びを深めていきたいという方におすすめなのは、Adobe Creative CloudラーニングやSchoo、Udemyです。キーワードで調べやすくなっているので、ピンポイントで学習することができます。
とくにAdobe Creative Cloudラーニングは無料なので、Adobeソフトに関することであれば、一度調べてみると発見があるかもしれません。
SchooとUdemyに関しては、有料講座がメインなこともあり中身は充実しているので、ツールの使い方だけでなく、デザインの考え方やプロの話なども吸収できます。
本格的に転職やフリーランスを目指している場合は?
ただ、これからWebデザイナーとして転職やフリーランスを目指している方は、学習サイトだけでなく、Webデザインスクールも検討するのがおすすめです。
その1番の理由は、プロからフィードバックがもらえること。
Webデザインは、独学でもある程度までスキルを身につけることは可能ですが、第3者であるプロのWebデザイナーからアドバイスをもらうことで、自分の中にはなかった新しいテクニックや考え方を効率的に、そして実践的に学べます。
プロからフィードバックをもらうことは、実際に仕事としてWebサイトを作成する際に大事な「自分が納得したデザインではなく、クライアント様に最適な提案をする」方法を学ぶために必要不可欠なので、ぜひWebデザインスクールも活用してみてください!
まとめ
「質の高いWebデザイン知識が学べる学習サイト7選」いかがでしたか?
数ある学習サイトの中でも、無料である程度学習できて、集中して学習しやすいように工夫されているものをピックアップしてみましたので、参考にしていただけますと幸いです!
学習サイトを見てみると、Webデザイナーになるには具体的にどんなスキルが必要なのかイメージもしやすいと思うので、今後の方針も立てやすくなるかと思います。
独学で進めていくのか、スクールなども活用するのか、今後の方針に悩まれている方は、ぜひ個別説明会にもお越しください。
Webデザイナーとしてのキャリアチェンジや副業などを目指す上で必要なことや大事なことをお伝えできるかと思います!
今後の将来を決める大事なご選択かと思いますので、情報収集がてらお気軽にご相談くださいませ。皆様のご参加をお待ちしております!

Web制作会社が運営するスクール「デジLIG」なら、そんな独学の不安に寄り添います!
- 独学では得られない、現役プロの直接フィードバックで遠回りしない
- 制作会社LIGのノウハウが詰まった、現場で通用するデザインスキル
- あなたの「武器」になるポートフォリオ制作を、プロが徹底サポート
まずは無料資料で、独学との「違い」と、あなたに合った「最適な学習法」を見つけてみませんか?