Webサイトの表示速度を改善する方法10選
※クリックorタップで該当箇所へジャンプします
①画像の最適化
②動画の埋め込み形式の見直し
③WordPressの不要なプラグインを削除する
④コードを最適化する
⑤遅延読み込み(レイジーロード)で画像を読み込む
⑥フォントの読み込み時間をなくす
⑦サーバーでファイルを圧縮する
⑧ブラウザキャッシュの有効期限を設定する
⑨CDNを導入する
⑩サーバーを増強・移行する
インハウスマーケティング部の井上です。
みなさんは「このサイト、なんか表示が遅いな……。別のサイト見るか」とブラウザバックした経験はありますか? 私は毎日あります。
Googleのデータによると、ページの表示に3秒以上かかると、ユーザーの53%は離脱することをご存じでしょうか。いくらコンテンツの中身がよくても、表示速度が理由で離脱されると大きな機会損失につながりかねません。
そこで今回は、Webサイトの表示速度を改善する方法を10個紹介します。
目次
※更新
今すぐできるサイトスピード改善方法
まずはコーディングの知識があまりない方や、すぐに改善をおこないたい方におすすめの手軽な方法を紹介します。
①画像の最適化
Webサイト・ページの表示速度は、ページ内のテキストや画像、ソースコードの量によって左右されます。特にネットワーク転送の大部分を占める画像データです。
サイト内に掲載している画像を最適化し、ファイルサイズを小さくすれば表示速度の改善が見込めます。
画像のデータサイズを小さくする方法は主に以下の3つです。
縦横のサイズを調整する
ユーザーが使っているデバイスの画面解像度によって依存するため一概には言えませんが、フルHD(1920☓1080)の解像度で問題なく見えれば、ユーザーが不便に感じることはないでしょう。
ちなみに、LIGブログではW1310☓H874ピクセル(比率3:2の場合)を基準に画像サイズを調整しています。
圧縮する
サイズを調整したあと、さらにデータを小さくしたい場合は画像を圧縮しましょう。Photoshopなどのツールがなくても、以下のような無料ツールを使えば簡単に圧縮できます。
| ツール名 | 説明 |
|---|---|
| Squoosh | 画像の圧縮率やファイル形式を選んで、ビフォーアフターを比較しつつ圧縮できるツール。 画質やファイルサイズをコントロールしたい場合におすすめ。 |
| TinyPNG | 1枚5MB以内のデータを、1度に20枚までまとめて圧縮可能。 一気に軽量化したい場合におすすめ。 |
なお、圧縮すると画質が落ちるため、ビジュアルをキレイに見せたい場合は無理に圧縮しないようにしましょう(サイトTOPのメインビジュアルがぼやぼやの画質だと「このサイト大丈夫か……?」と思いますよね)。
画像のファイル形式を変更する
画像のファイル形式はPNG<JPG<WebP<AVIFの順でデータサイズが軽くなります。
※2024年1月現在、AVIFはGoogleChrome、Firefox、Operaのみ対応。
現在の主流はWebPです。GIFのようにアニメーションにでき、PNGのように背景を透過でき、JPG以上に圧縮率が高いという良いとこどりのファイルといえるからです。
WordPressならプラグインで、Movable Typeなら標準で自動的に画像をWebPに変換する機能もあるため、ぜひ有効に活用することをおすすめします。
②動画の埋め込み形式の見直し
動画は画像よりもはるかに大きなサイズとなります。したがって、動画をサーバー内に直接置いて転送するような処理はできるだけ避ける方が無難です。
対策としてはYouTubeなどの動画サイトにアップロードし、動画をサイトに埋め込むという方法があります。
ただし、この場合も外部サイトから動画を読み込んで表示するという処理をおこなうため、動画を複数埋め込むとページが重くなってしまいます。
動画を大量に埋め込みたい場合は、以下の対策を検討してみてください。
サムネイルをクリックするまで動画を読み込まないよう設定する
以下のコードを使えば、YouTube動画のサムネイルのみが表示され、クリックするまで動画自体は読み込まれないようになります。したがってデータ通信量が減り、表示速度の改善が期待できます。
<p class="youtubesm">
<a href="//www.youtube.com/watch?v=こちらにIDを挿入" class="youtube_pn">
<img src="//i.ytimg.com/vi/こちらにIDを挿入/mqdefault.jpg" alt="" width="100%">
</a>
</p>引用:WordPressのYouTube読み込みが遅い:高速化する3つの方法 | ワードプレステーマTCD
WordPressのプラグインを使う
WordPressでサイトを制作している場合は、YouTube SpeedLoadなどのプラグインを使うことで、上記と同じような処理をおこなうことも可能です。
なお、社内セキュリティの関係などで外部サイトを利用するのが難しい場合は、動画のファイル形式や書き出し時のビットレートを見直すなど、ファイルサイズを可能な限り小さくして使用するのがおすすめです。
動画サイズの圧縮方法は下記の記事でも紹介しています。 Webサイトに動画を埋め込む際のサイズと軽量化方法

③WordPressの不要なプラグインを削除する
WordPressを使用している場合、不要なプラグインを削除すれば表示速度が改善されることがあります。導入したけど使っていないプラグインがある場合は削除するのがベターです。
サイトのソースコードにはプラグインの情報も含まれます。プラグインが増えるとその分読み込むデータ量も多くなるため、表示速度に影響を与える可能性が考えられます。
よくある失敗例が、似たような機能のプラグインを複数入れて使っていないケースです。特にSEO関連のプラグインは機能が多い分、複数入れていると重くなりがちなので、必要なものだけ残すようにしましょう。
サイト構造の見直し・変更による改善方法
ここからはある程度プログラミングの知識がある方やエンジニアの方を対象に、サイトのソースコードを変更する必要がある改善方法について紹介します。
④コードを最適化する
サイトを構成するHTML、CSS、JavaScriptなどのソースコードも表示速度に関わります。
ソースコードを圧縮し、簡潔にすることで、結果としてデータ総量が減り表示速度改善につながる可能性があります。
目視で潰していくのはかなりの労力が必要なので、自動で圧縮処理をおこなってくれるツールや、CopilotなどAIツールを活用するのもおすすめです。
- HTMLの圧縮:Compress HTML
- CSSの圧縮:CSS minifier
- JavaScriptの圧縮:JS Minifier
※意図していない表示崩れなどが発生する恐れがあるため、圧縮前のコードは必ずバックアップしておきましょう。
また、GA4やその他分析ツールの効果計測タグや広告関連のタグはどうしても多くなりがちです。タグはGoogle Tag Managerで一括管理し、必要ないページからは除外するようにしましょう。
⑤遅延読み込み(レイジーロード)で画像を読み込む
遅延読み込み(レイジーロード)とは、ブラウザに表示される範囲内の画像だけを表示させることです。
レイジーロードを導入すればアクセス時点ですべてのデータを読み込む必要がなく、ファーストビューの表示時間短縮や通信量の削減に役立ちます。
レイジーロードを使うには、JavaScriptライブラリを使うか、画像タグに以下のコードを追記します。
<img scr="画像のURL" alt="" loading="lazy">なお、WordPressを使っている場合、Ver.5.5以降は自動的にレイジーロードで読み込むようになりました。ただし、画像タグの中にwidth属性とheight属性が記述されていないと、レイジーロードが自動で追加されないため注意しましょう。(参考:Lazy-loading images in 5.5 – Make WordPress Core)
また、Googleのクローラーに画像を正しく認識してもらえない可能性があるということにも注意が必要です。これに関してはGoogle公式で対策が発表されていますので、ぜひ参考にしてみてください。
⑥Webフォントの読み込み時間をなくす
Webフォントとは、あらかじめサーバー上に置かれたフォントデータやインターネット上で配布されているフォントデータを読み込み、画面上で表示できるようにする技術のことです。
フォントの表示が閲覧者の端末に依存しないため、サイト制作者の意図した通りの表示になるなどのメリットがありますが、データが読み込まれるまでテキストが表示されない=表示速度に関わるという問題があります。
対策としては、CSSにfont-display:swap;を記述することがおすすめです。フォントのダウンロードが完了するまで、仮のフォントでWebページを表示できるようになります。
詳しい方法は下記の記事でも紹介していますので、ご参照ください。 今さら聞けないWebフォントの基礎知識

⑦サーバーでテキストファイルを圧縮する
「④コードを最適化する」で、ソースコードを圧縮すれば通信データ量が軽減することを説明しましたが、「gzip」という圧縮方法を適用すれば、テキストファイルをサーバー上で圧縮して配信できます。
gzip圧縮を適用するには、ルートディレクトリにある.htaccessファイルにコードを記述します。詳しくはQiitaなどに手順を解説した記事があるので、ご参照ください。
(参考:フロントエンドコーディングでやっておきたい表示速度対策 – Qiita)
⑧ブラウザキャッシュの有効期限を活用する
キャッシュとは、1度アクセスしたWebサイトの情報をローカル(自分のデバイス)に保存し、すぐに読み出せるようにする仕組みのこと。2回目以降のアクセスは待機時間が軽減されます。
どの程度の期間キャッシュを保持するかはユーザーのブラウザ設定に依存しますが、サイト側からキャッシュの保存期間を指定することも可能です。
注意点としては、キャッシュの保存期間を長くしすぎると、ページを更新したあとも新しい情報が反映されない場合があります。サイトやページの更新頻度に応じてキャッシュの保存期間を設定するようにしましょう。
サーバーに関連する改善方法
コンテンツのデータ量が膨大なサイトや、ライブラリを多用した複雑な構造のサイトの場合、サーバーなどインフラ面の性能に問題がある場合も考えられます。その場合はここまで紹介してきたデータ量の削減以外に、コストをかけてサーバーの増強を検討する必要もあるでしょう。
ここではサーバーに関連する表示速度の改善方法を2つ紹介します。
⑨CDNを導入する
CDNとは、コンテンツデリバリーネットワーク(Content Delivery Network)の略称です。CDNを導入することで、サーバー側の処理能力に起因する表示遅延の改善が期待できます。
なぜ改善できるかというと、ユーザーがWebサイトやコンテンツを閲覧するまでの仕組みが関係しています。

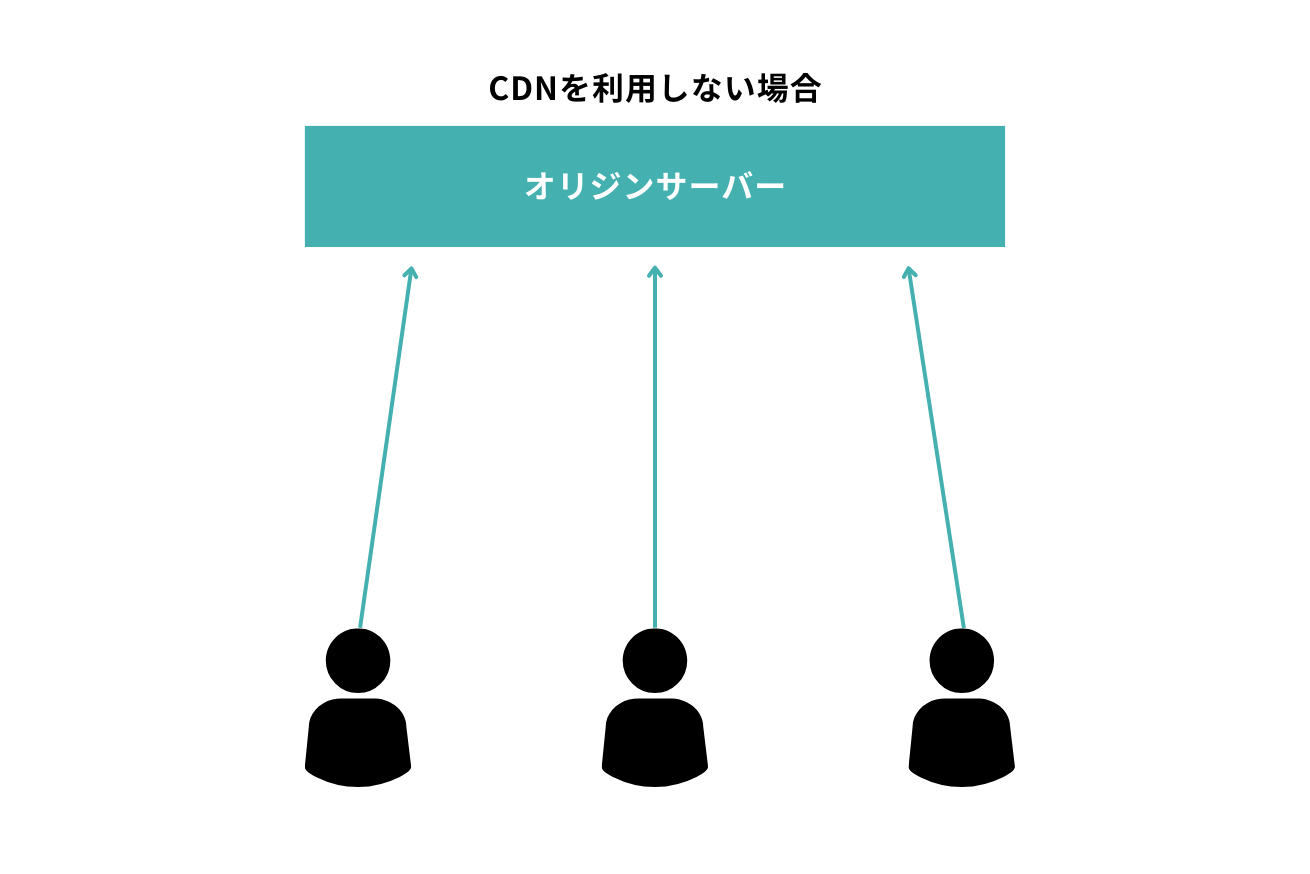
ユーザーがWebサイトにアクセスしようとするとき、Webサイトを管理しているサーバー(オリジンサーバー)に対して「コンテンツへのアクセス」を要求します。サーバーはその要求に応答し、ユーザーに情報(コンテンツ)を配信しています。
しかし、大量のユーザーが同時にサイトにアクセスしようとしたり、大容量のコンテンツを配信したりすると、サーバー側の処理能力が追いつかなくなります。結果、表示が極端に遅くなったり、表示すらされなくなったりすることがあります。これが俗に言う「サーバーが落ちる」ということです。

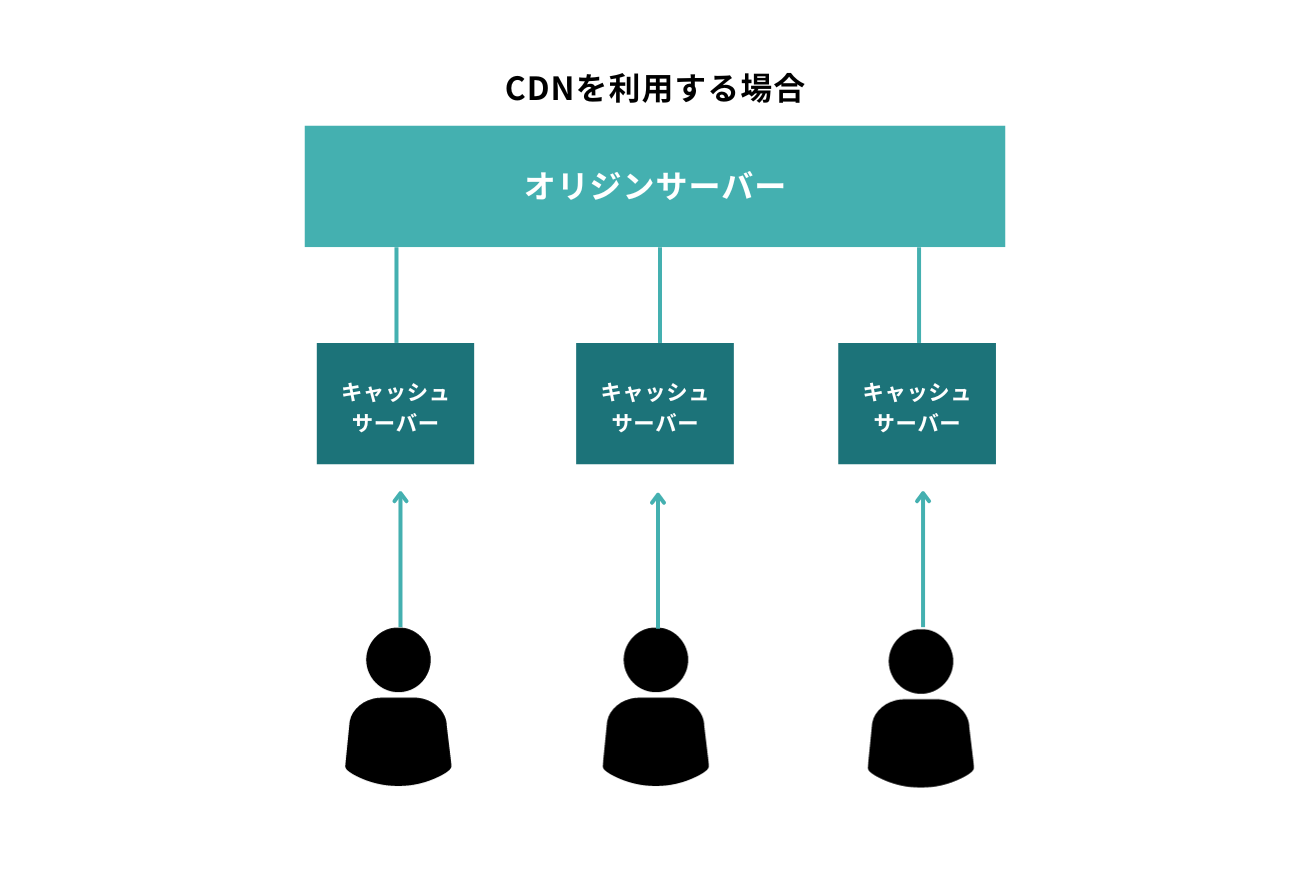
CDNを導入すると、オリジンサーバーの情報をコピーしたサーバー(キャッシュサーバー)が代わりに応答してくれます。
つまり、実質的に複数台のサーバーを運用しているような状態になるため、オリジンサーバーの負荷を軽減しつつ、効率よくコンテンツを配信できるようになるというわけです。
ただし、CDNの導入にはコストがかかるため、自社サイトの状況に応じて検討しましょう。たとえば以下のようなサイトで、表示速度が遅くなっている(または遅延が見込める)場合は導入を検討する余地があるでしょう。
- 動画などのサイズが大きいコンテンツを多数配信している
- キャンペーンなどが理由でサイトにアクセス集中が見込まれる
- ライブラリーを多用した複雑なサイト構造になっている
- 国外からのアクセスも想定している(グローバルに事業やコンテンツを展開している)
⑩サーバーを増強・移行する
サーバーの処理能力が原因で表示が遅い場合は、サーバーのスペックを増強するという対策もあります。サーバーの処理能力は、主に4つの項目が関わります。
| 項目 | 説明 |
|---|---|
| 転送量 | サーバーから転送されるデータ量。上限を超えると速度制限がかけられる |
| 応答速度 | リクエストを送って返ってくるまでの速度。サイトを画面に表示させるまでの時間に関連する |
| CPU | サーバーの頭脳にあたるパーツのこと。コア数が多いほど、データの処理速度が速い |
| メモリ | データを展開する作業場として使われるパーツのこと。数字が大きいほど処理速度も速くなる |
レンタルサーバーの場合、ベンダーによってはCDN込のプランを提供していることもあります。費用対効果を考慮し、より高速なレンタルサーバーに乗り換えるか、プランをアップグレードするか検討してみてはいかがでしょう。
ページスピードの計測方法を解説
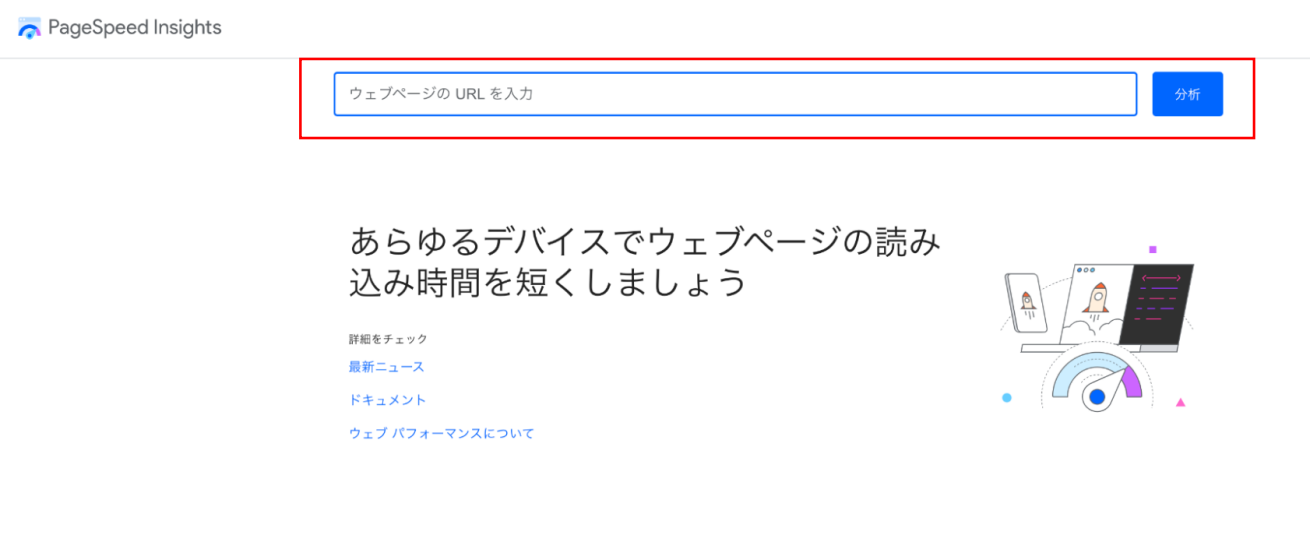
Webページの表示速度を確認するには、Google社が提供している「Google PageSpeed Insights」を利用するのがおすすめです。
URLを入れるだけでWebページの表示速度の状況を表示し、詳細な状況や改善案も提示してくれます。
ここからはGoogle PageSpeed Insightsを使ったページスピードの計測方法をご紹介します
見方と使い方

Google Pagespeed Insightsにアクセスし、表示速度を計測したいURLを入れます。

各指標の概況(フィールドデータ)と、0〜100の数値で評価されたスコア(ラボデータ)が表示されます。指標の意味やスコアの評価基準は下記の通りです。
- ▼指標の意味
-
- LCP:メインコンテンツの読み込み時間
- FID:ユーザーが操作したあとの応答性
- CLS:視覚的な安定性
- FCP:URLがクリックされてからレンダリングするまでの時間
- INP:ユーザーが起こした操作に対する応答性
- TTFB:最初の1バイト(=データ)が到着するまでの時間
- ▼スコアの評価基準
-
- 緑(90〜100):Good
- オレンジ(50〜89):Medium
- 赤(0〜59):Low

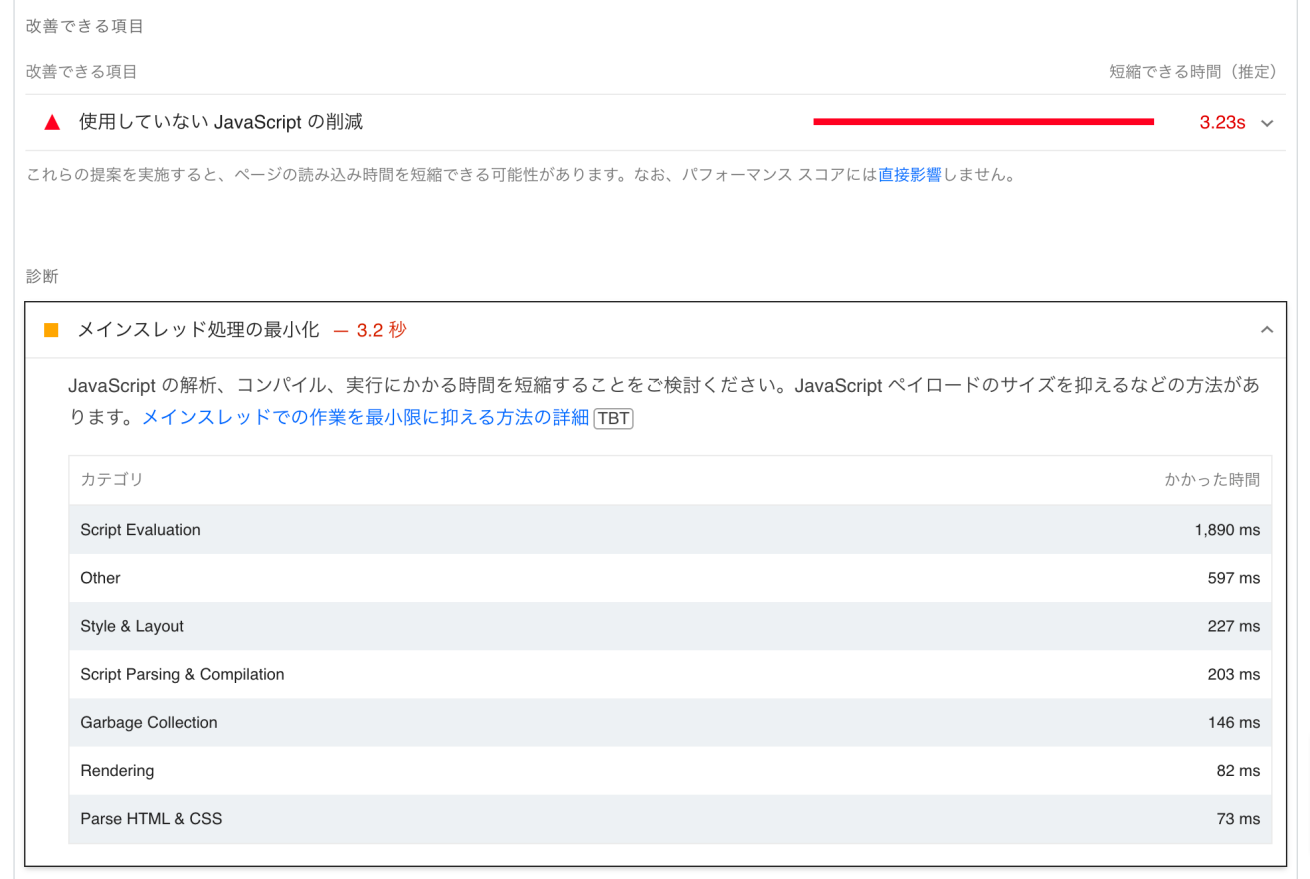
ページの下部では「改善できる項目」「合格した審査」の詳細も確認できます。
特に「改善できる項目」の一覧で赤色で表示されている部分は、表示速度が遅くなっている原因と大きく関わりがあるため、優先して改善すべきといえます。
なお、今回はGoogleのトップページで表示速度を計測してみましたが、Googleのページでさえスコアが100点満点になっていないことを考慮すると、すべてのスコアで100点を目指す必要はないと言えるでしょう。
表示速度はなぜ重要なのか
総務省が発表したデータによると、全都道府県でスマートフォンによるインターネット利用率が50%を越えています。
モバイル端末では端末スペックや通信速度がPCに劣る場合も多く、現代においてはモバイル環境下でいかに素早くサイトやページを表示できるかが重要です。
Webサイトの表示速度が遅いとUX(ユーザーエクスペリエンス)の低下につながるだけでなく、CVRやSEOに悪影響を及ぼす可能性があります。
それぞれどのような影響があるか、詳しく説明します。
表示速度とSEOの関係性
Googleは2021年から、WebページのUXに関するCore Web Vitals(コア・ウェブ・バイタル)という指標を、検索ランキングの要因として組み込んでいます。
(参考:Google Developers Japan: Core Web Vitals によるビジネス インパクト)
指標の意味はページスピードインサイトの使い方で説明しましたが、そのなかでSEOと特に関わりの深い指標はLCP、FID、CLSの3つです。
| 指標 | 説明 |
|---|---|
| LCP(Largest Contentful Paint) | ユーザーがページ内にアクセスしてから、メインコンテンツを読み込むまでの時間を測る指標 |
| FID(First Input Delay) | ユーザーが操作したあとの応答性を表す指標 |
| CLS(Cumulative Layout Shift) | ページコンテンツにおける視覚的な安定性を示す指標 |
ただし、Googleはコアウェブバイタルについて下記のように述べています。
Google 検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。(出典:ページ エクスペリエンスの Google 検索結果への影響について|Google 検索セントラル)
よって、検索順位に最も影響を及ぼすのはコアウェブバイタルではなく、コンテンツの内容であることを意識しつつ、対策の優先順位を決めるのがよいでしょう。
コアウェブバイタルについては下記の記事でも詳しく紹介しています。
表示が遅いとCVを取りこぼす可能性がある
Googleはわずか数秒の表示速度の差で、ユーザーの離脱率が大きく上昇するというデータを発表しています。
- 表示速度が1秒から3秒に落ちると、離脱率は32%上昇する
- 表示速度が1秒から5秒に落ちると、離脱率は90%上昇する
- 表示速度が1秒から6秒に落ちると、離脱率は106%上昇する
- 表示速度が1秒から10秒に落ちると、離脱率は123%上昇する
出典:Find out how you stack up to new industry benchmarks for mobile page speed
つまり、Webサイトの表示速度が遅いほど、ユーザーの離脱によりCVの機会損失につながる可能性があります。
特に広告LPやCV獲得を目的とした記事コンテンツでは、離脱したユーザーが競合他社のページに移行し、成約機会を与える可能性も考えられます。
現在のページの表示速度や広告のCPC、検索ボリュームやコンテンツからのCVRなどを見つつ、対策するコンテンツの優先順位を考えたうえで、より大きなインパクトが期待できるページから改善をおこないましょう。
さいごに
Webサイトの表示速度はユーザーエクスペリエンスに関わるだけでなく、SEOやCVRにも影響を与えます。特にCVを目的としたコンテンツやLPの場合は、コンテンツ内容とともに表示速度も意識しながら、ページの改善をおこなうことをおすすめします。
まずはコンテンツの内容をブラッシュアップすることが重要という大前提はあるものの、表示速度がユーザーの離脱原因になっているような場合は改善によりCVRの向上などが期待できるでしょう。
LIGではサイト改善のコンサルティングをおこなっています。サイトの課題を分析し、表示速度改善のために必要な施策や、SEOの観点での内部対策などご提案可能です。
まずは相談だけでも受け付けておりますので、ご興味のある方は下記ページよりお問い合わせください。