Webデザイナーのまっつーです。
「Illustrator(イラレ)で矢印を作成する方法」について、イラレ初心者の方向けに、実際の画像をお見せしながらわかりやすく解説していきます!
この記事を読めば、一番簡単な方法で矢印が作れるようになります!
「矢印は三角と線を組み合わせて作っている……」
「いつも素材サイトからダウンロードしがち……」
という方は簡単に作れる矢印制作にチャレンジしてみましょう!
- 半年でデザインのプロになれる!
- 「デジタルハリウッドSTUDIO by LIG」では未経験から6ヶ月で「現場レベルの」Webデザイナーを目指せます。働きながら学ぶ社会人も多数!
現役で活躍するプロから学べ、面接対策や就職斡旋など、永続的な支援も受けることができます。
「デジタルハリウッドSTUDIO by LIG」の詳細をみてみる
目次
イラレで矢印を作成する方法
まずはシンプルな直線矢印の作り方から紹介します。
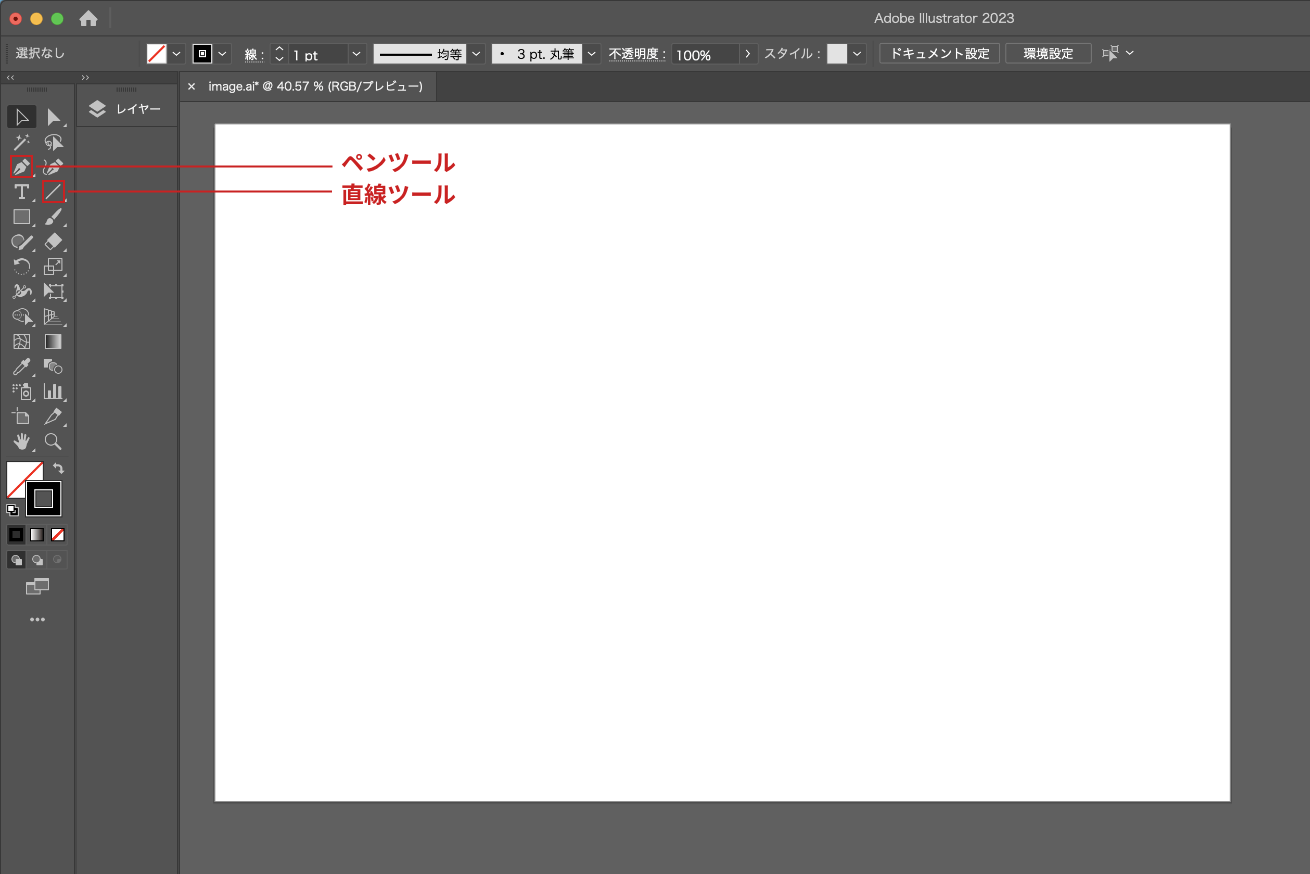
①「ペンツール」もしくは「直線ツール」選択

画面左側に並ぶ「ツールバー」から、「ペンツール」もしくは「直線ツール」を選択します。ショートカットキーでも選択可能です。ペンツールは「P」、直線ツールは「¥」です。
②線を引く

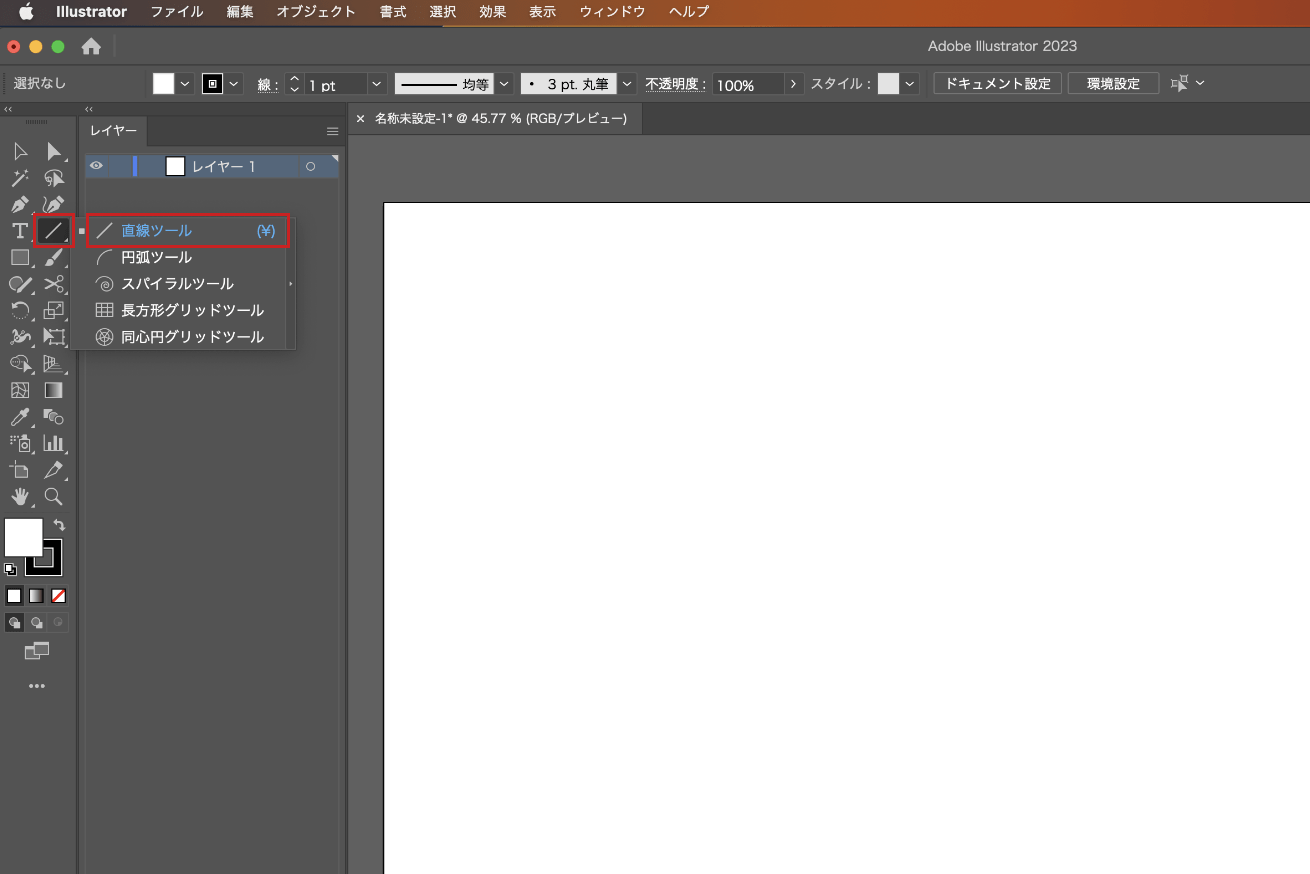
今回は「直線ツール」を選択して線を引きます。
直線ツールで線を引く方法は2つあり、1つ目は数値を指定する方法、2つ目は自由に線を引く方法です。
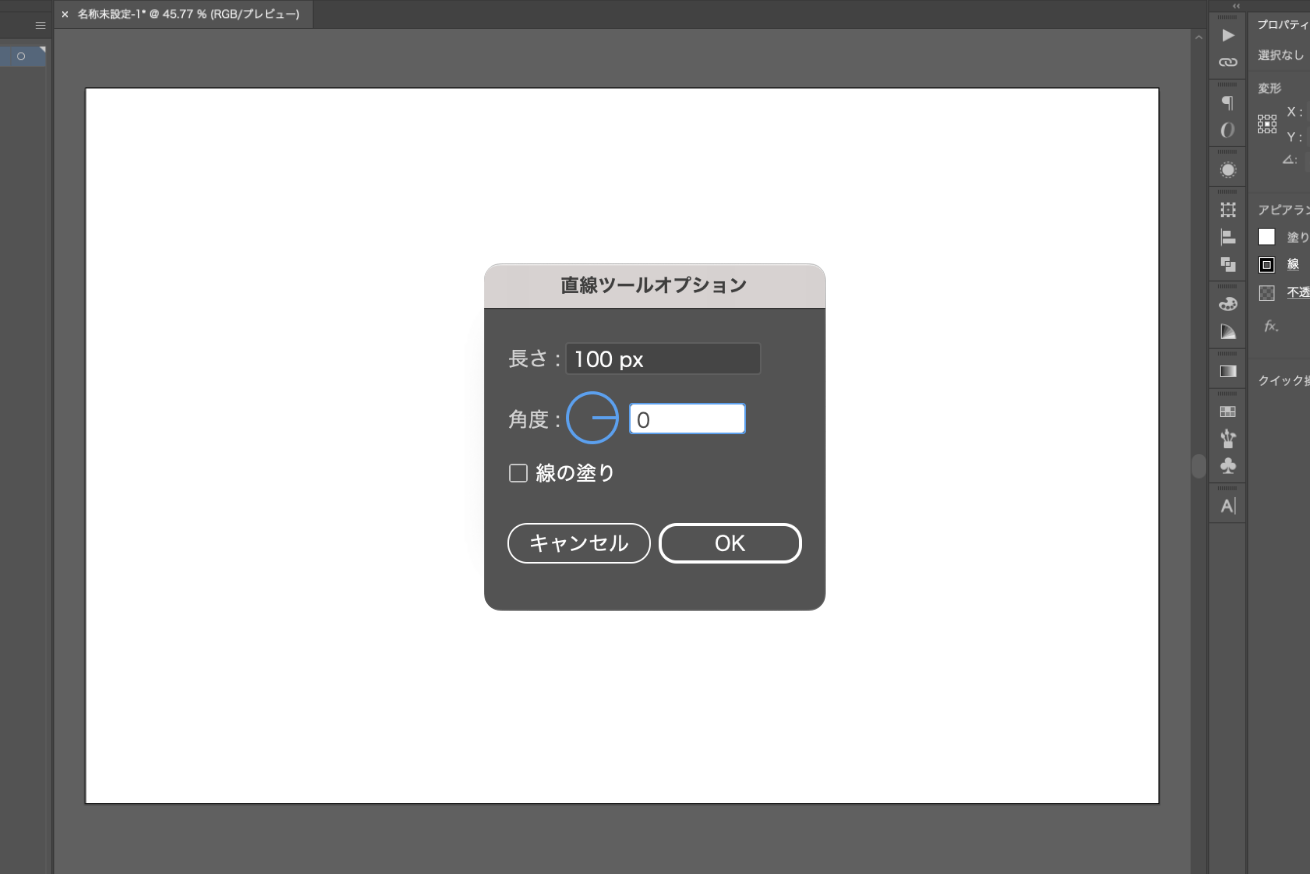
数値を指定する方法

数値を指定する方法は、「このサイズにしたい」と具体的に長さが決まっているときに使用します。アートボード上で1回クリックすると、直線ツールオプションが表示され、ここで長さや角度の指定ができます。
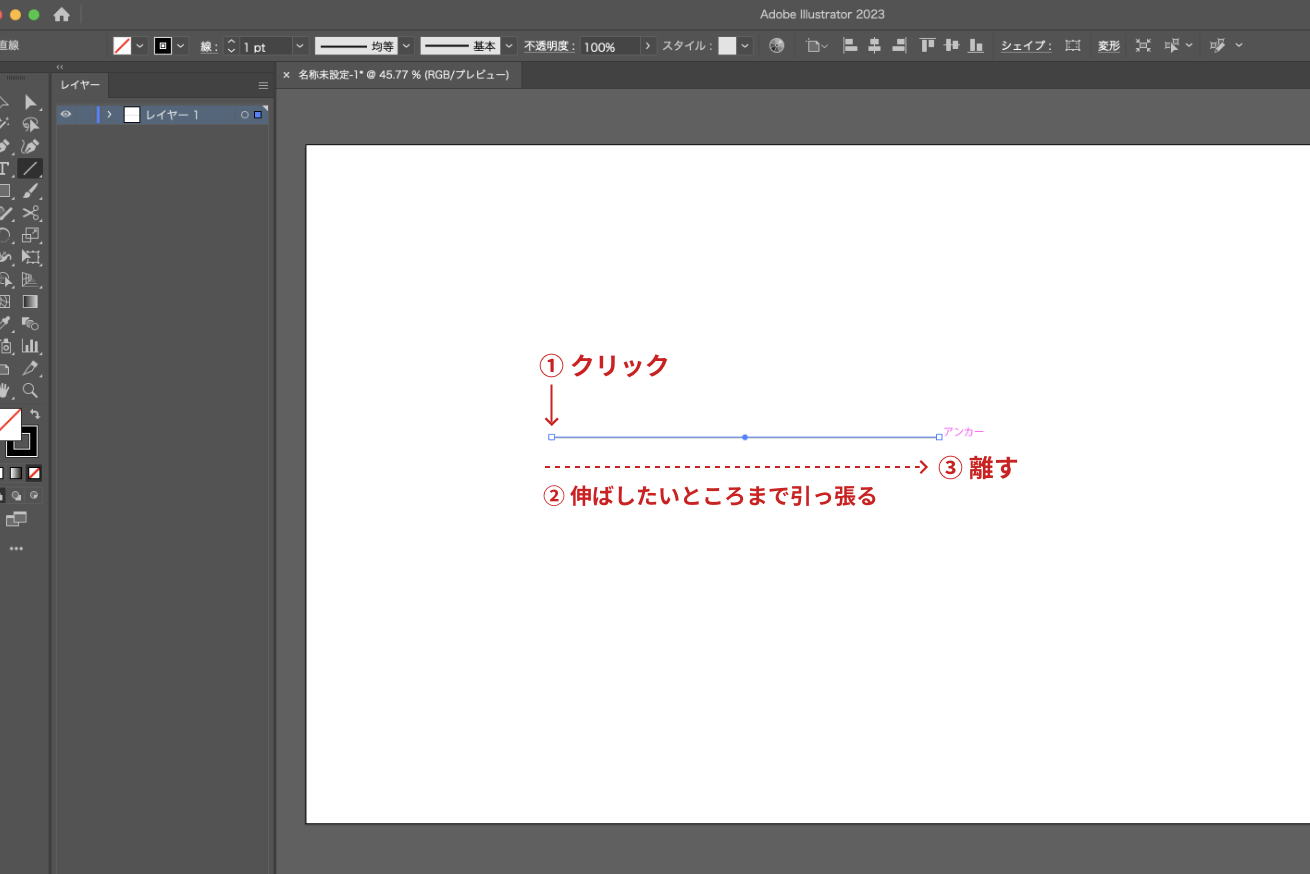
自由に線を引く方法

自由に線を引く方法は、直感で線を引きたいときに使用します。アートボード上でクリックしたら離さず、そのまま引っ張り、伸ばしたいところまできたら、離します。
このとき「shiftキー」を押しながら引っ張ると、曲がらず直線の線を引くことができるので覚えておきましょう!
③線パネルを開く

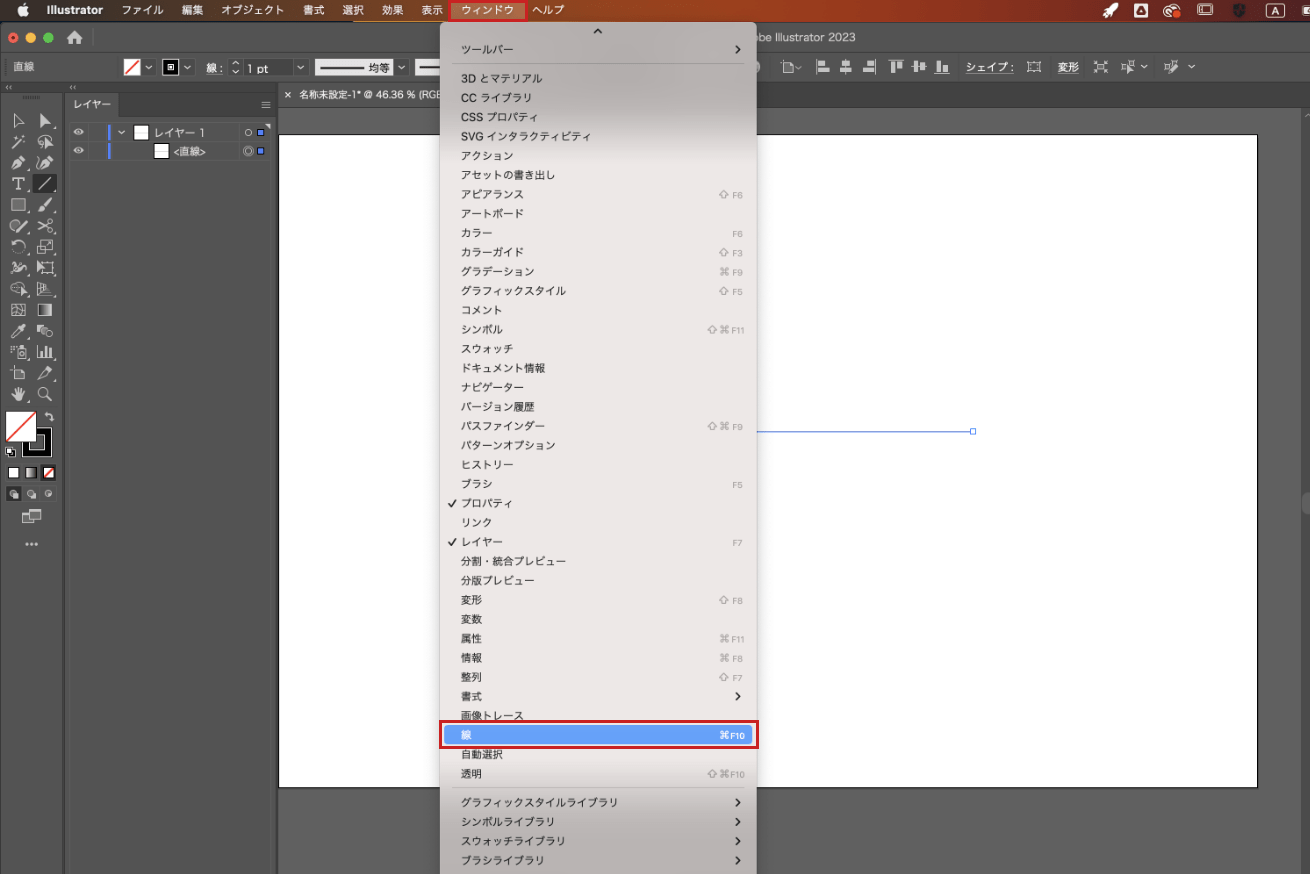
次に、「メニューバー」>「ウィンドウ」>「線」を選択しましょう。

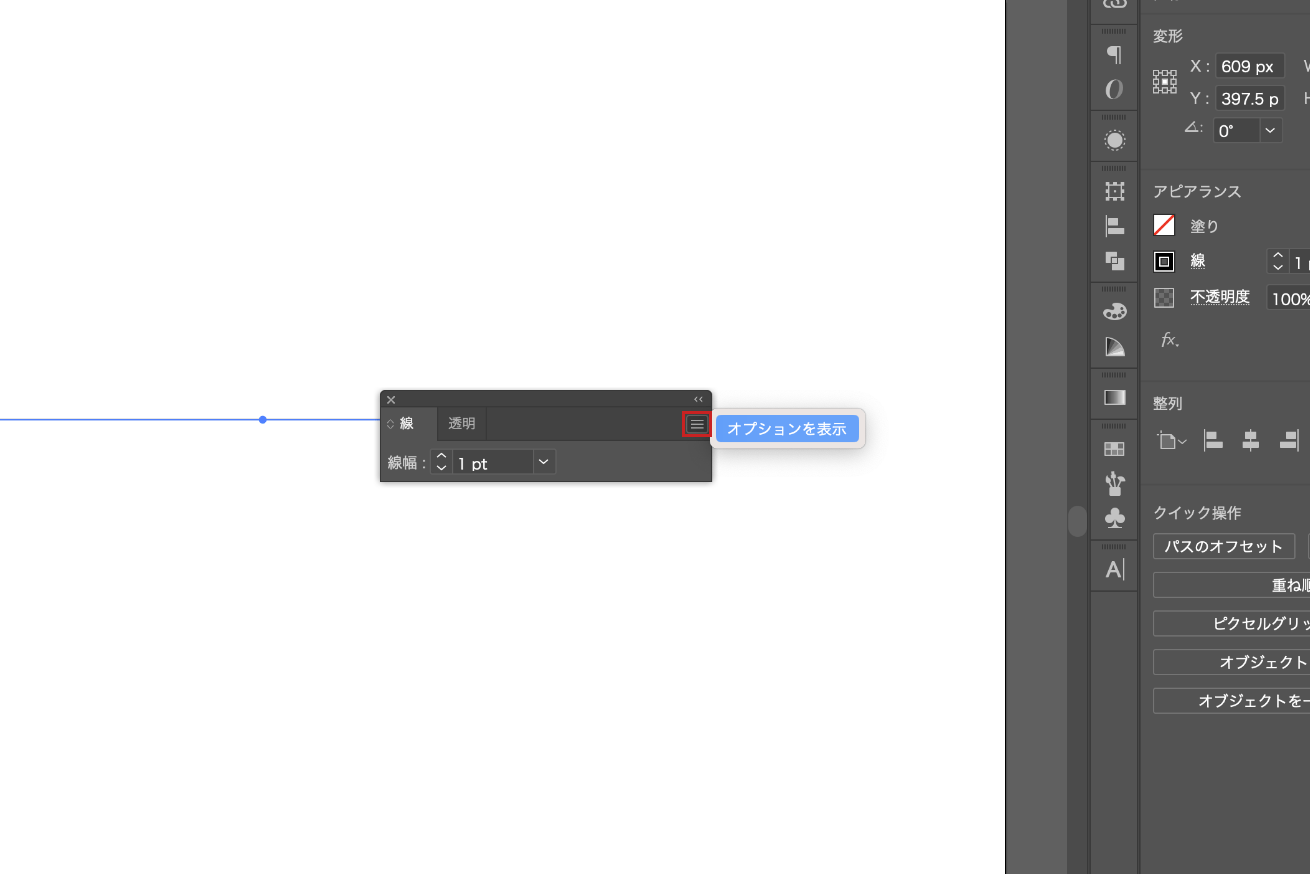
「線パネル」が表示されたら右上のバーをクリックしてオプションを表示させます。

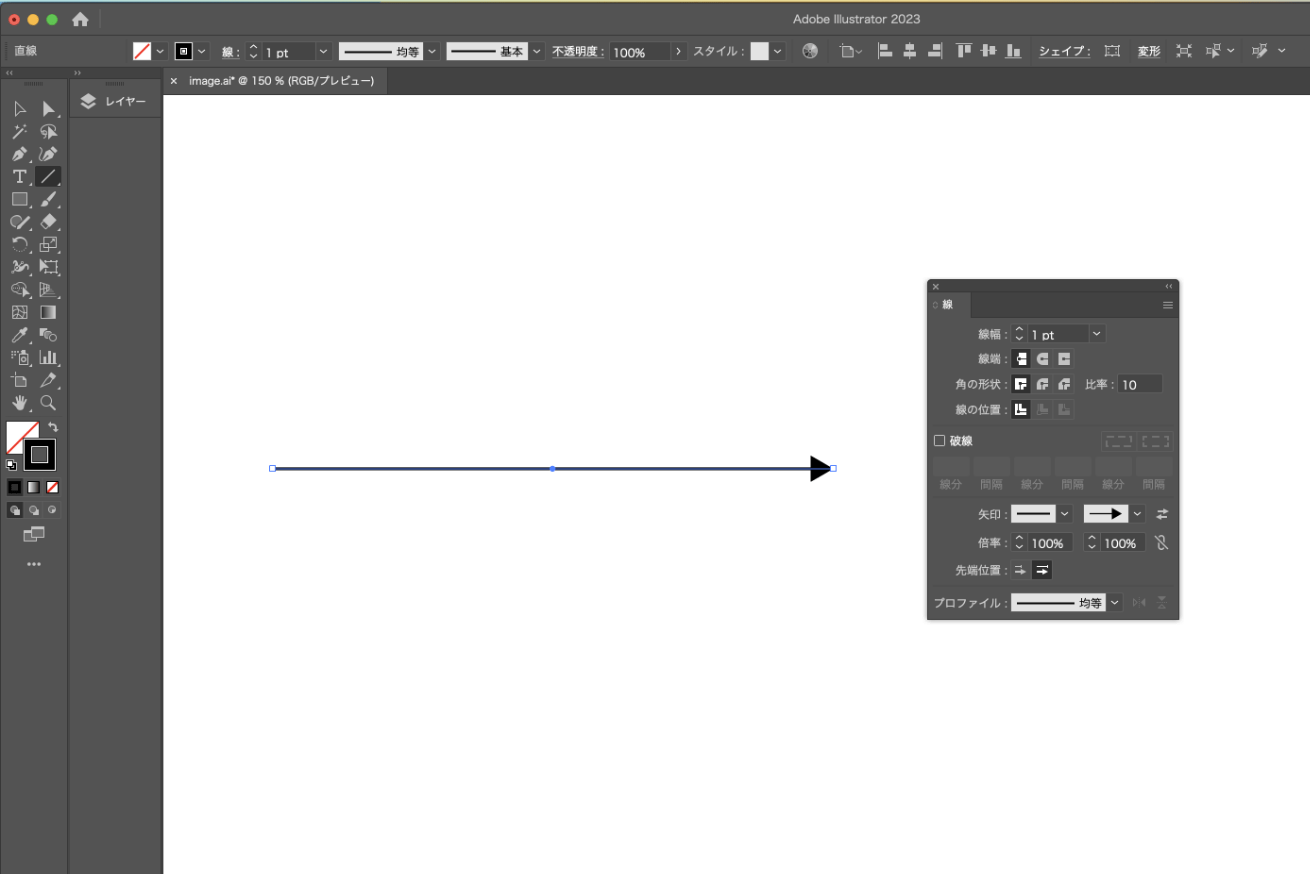
オプションを表示させると、このようなパネルが現れ、ここから細かい編集が可能に!

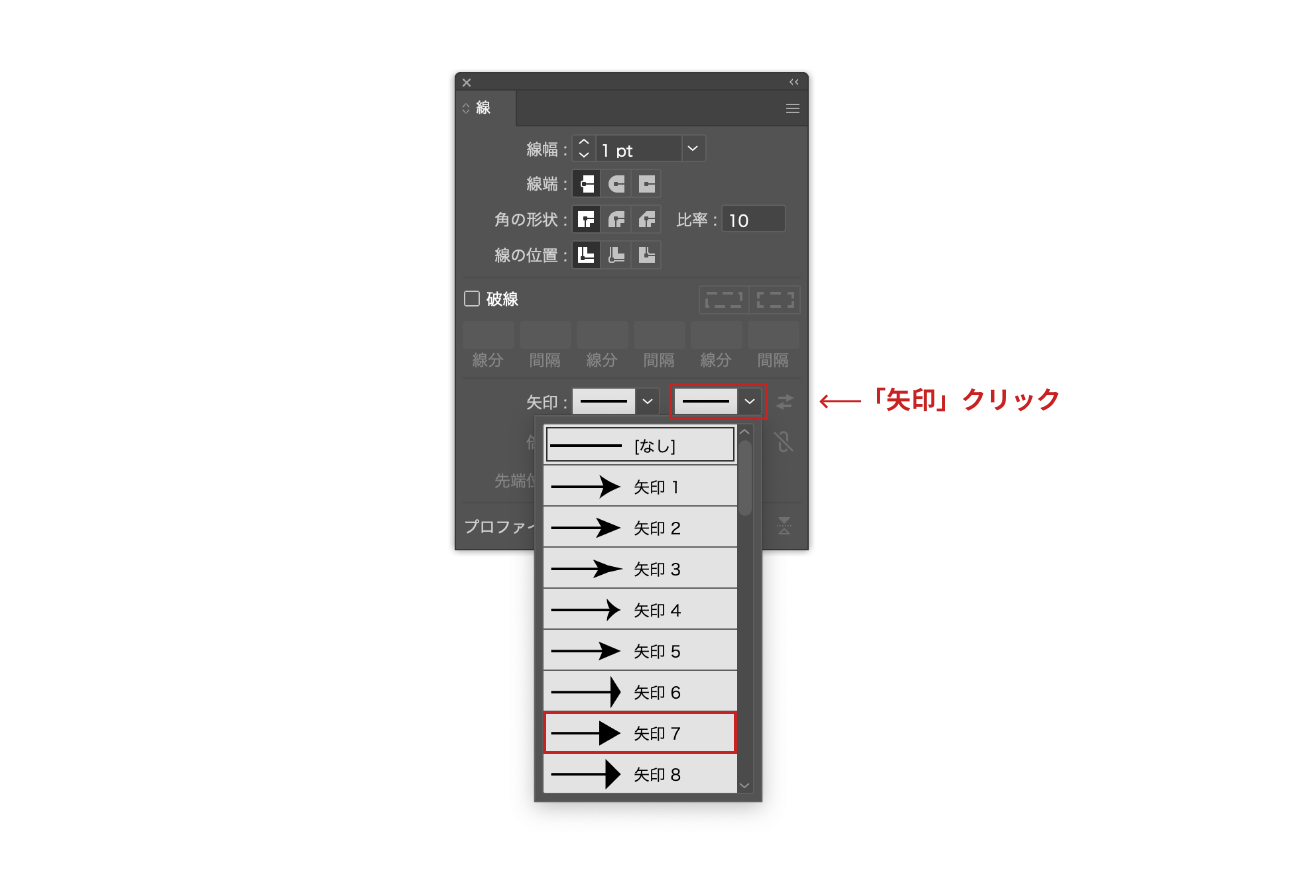
矢印をクリックすると様々な種類の矢印が現れるので、今回は一番シンプルな「矢印7」を選択してみましょう。

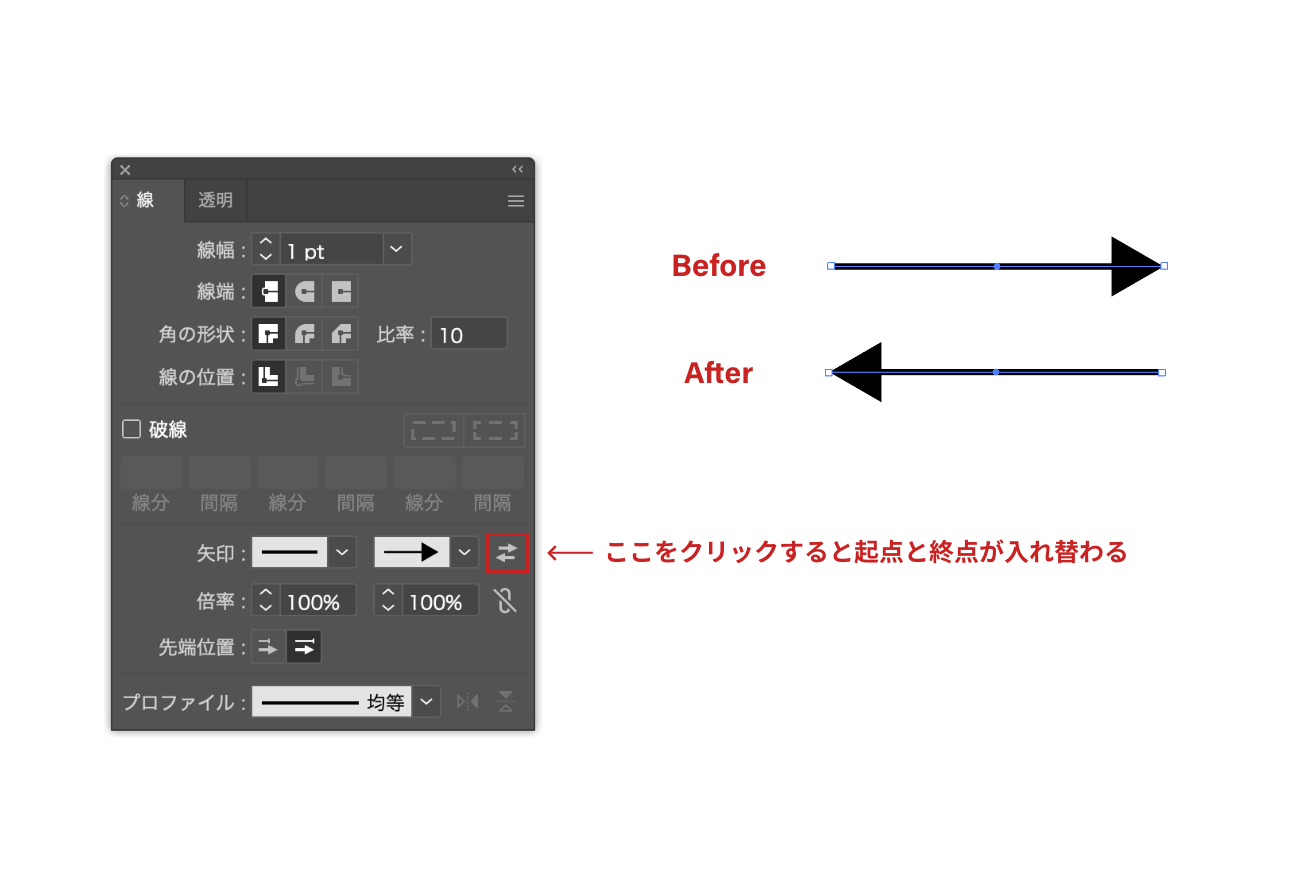
ここでは左右それぞれ矢印の設定も可能です。また、右端の矢印マークをクリックすると、起点と終点を入れ替えることができます。
④矢印の形を整える

このままでは細すぎて矢印が見えづらい……
そこで大きさを調整してみましょう!

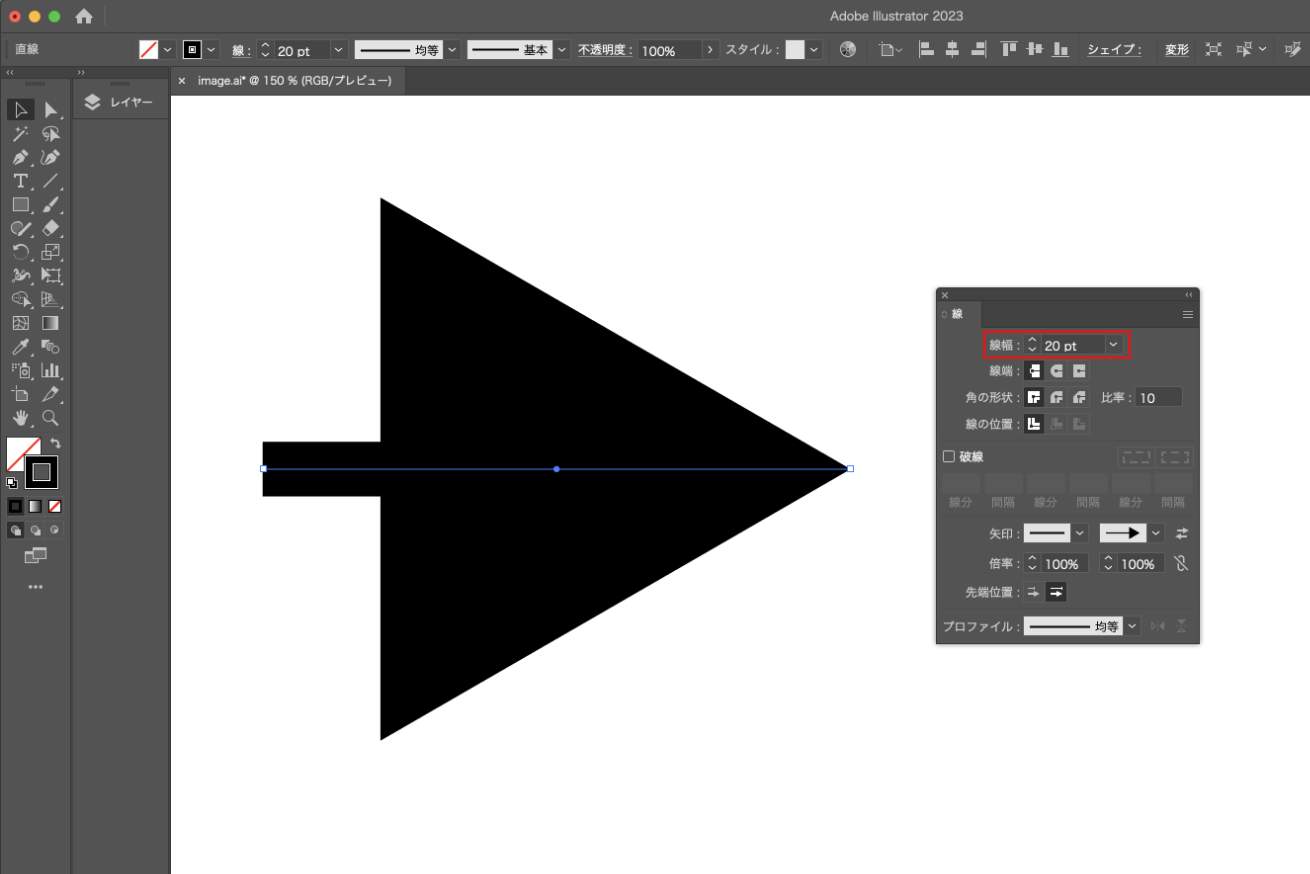
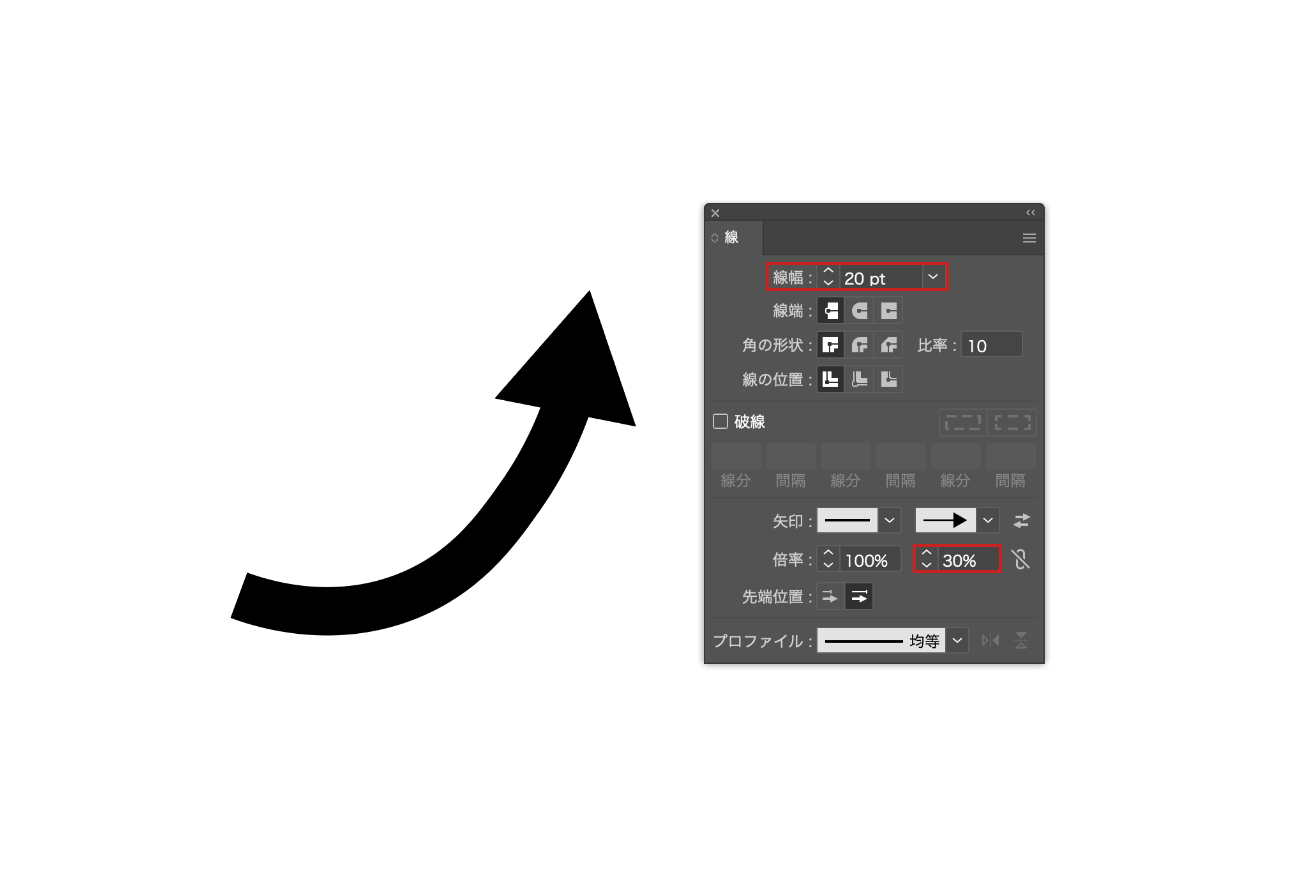
試しに線幅を20ptにして太くしてみます!すると線幅は丁度良い太さになりましたが、矢印も極太になってしまいました……(このままでは矢印と言えない)

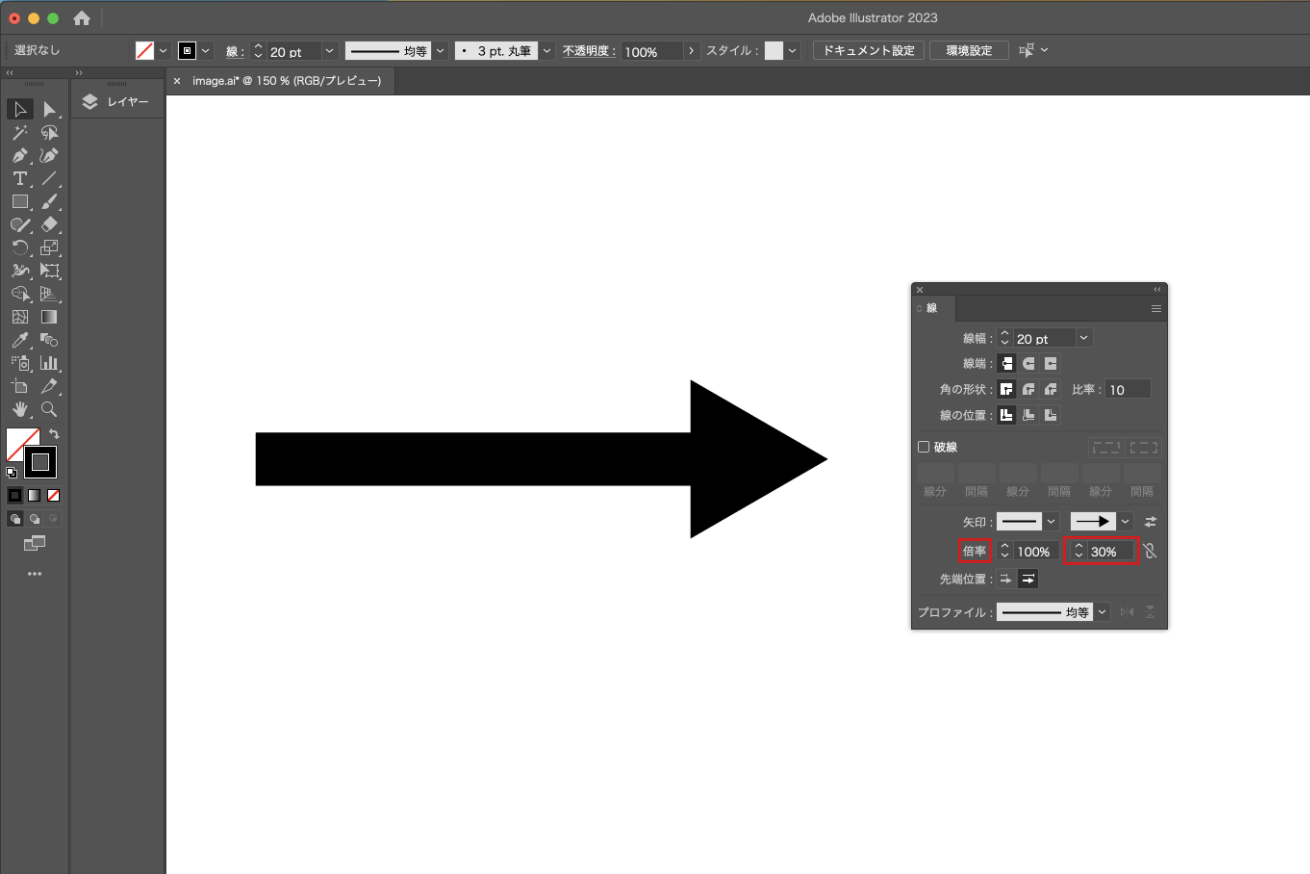
矢印の下にある倍率を小さくしてみると、矢印の部分だけが小さくなっていきます。
※矢印なしの方の倍率をいじっても変化はありません。
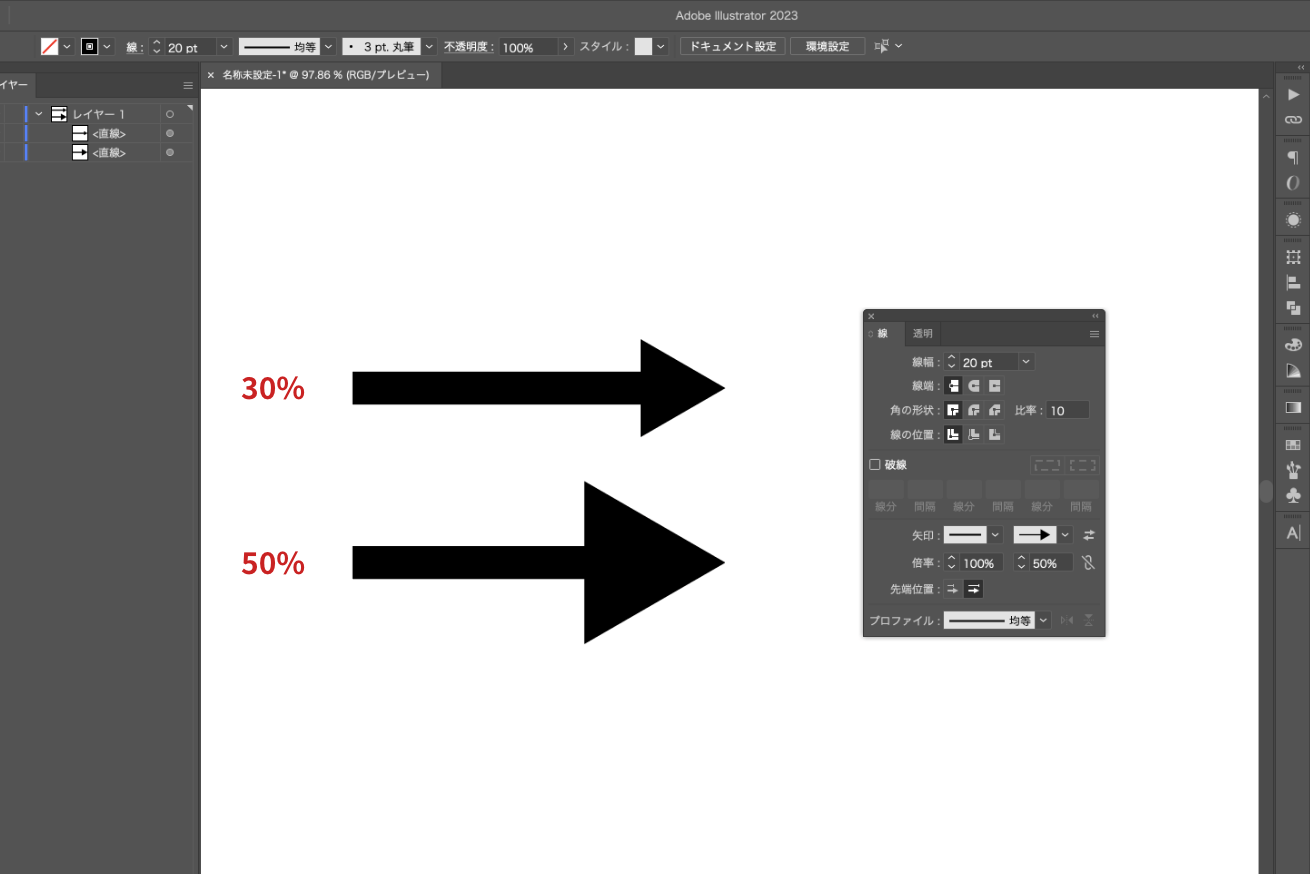
30%の倍率が丁度良さそうですね!

線幅と矢印のバランスだけでも、ここまで印象が変わってしまいます。矢印の変化を見ながら数値を調整して、作るものに合う矢印を入れましょうね!
特にデザイン性が必要なければこのぐらいシンプルでもOKです。
イラレで曲がった矢印(曲線矢印)を作成する方法
「収益の上昇や減少」など、増減をビジュアルで表したいときは曲線の矢印を使うとより伝わりやすくなります。
曲線の描き方はいくつかありますが、一番簡単な「曲線ツール」を使用して描いていきます。
①ペンツールで曲線を描く

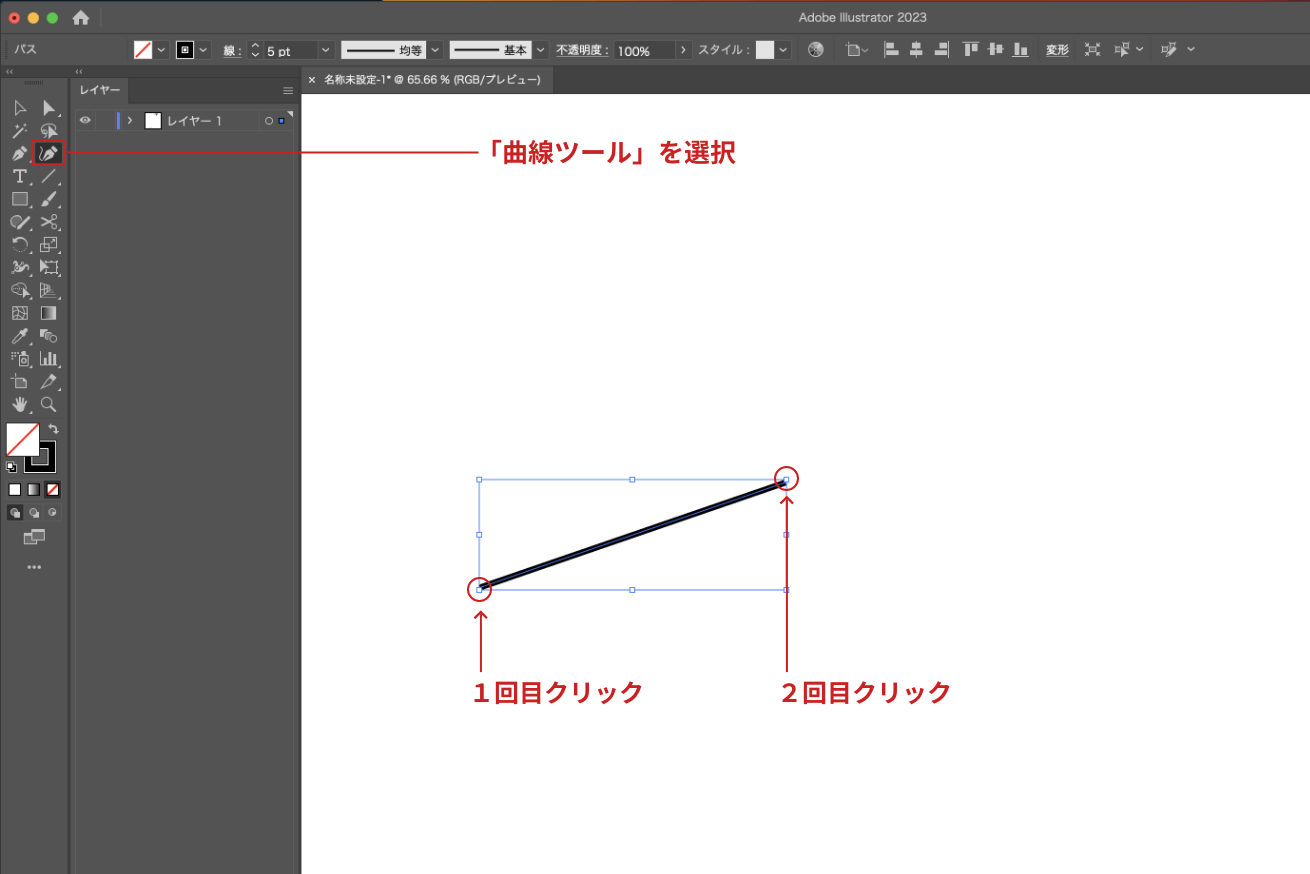
画面左側に並ぶ「ツールバー」から、「曲線ツール」を選択します。選択した状態でアートボード上で1回クリックすると、アンカーポイントが打たれます。そのまま別の場所をクリックするとアンカーポイントが追加されます。

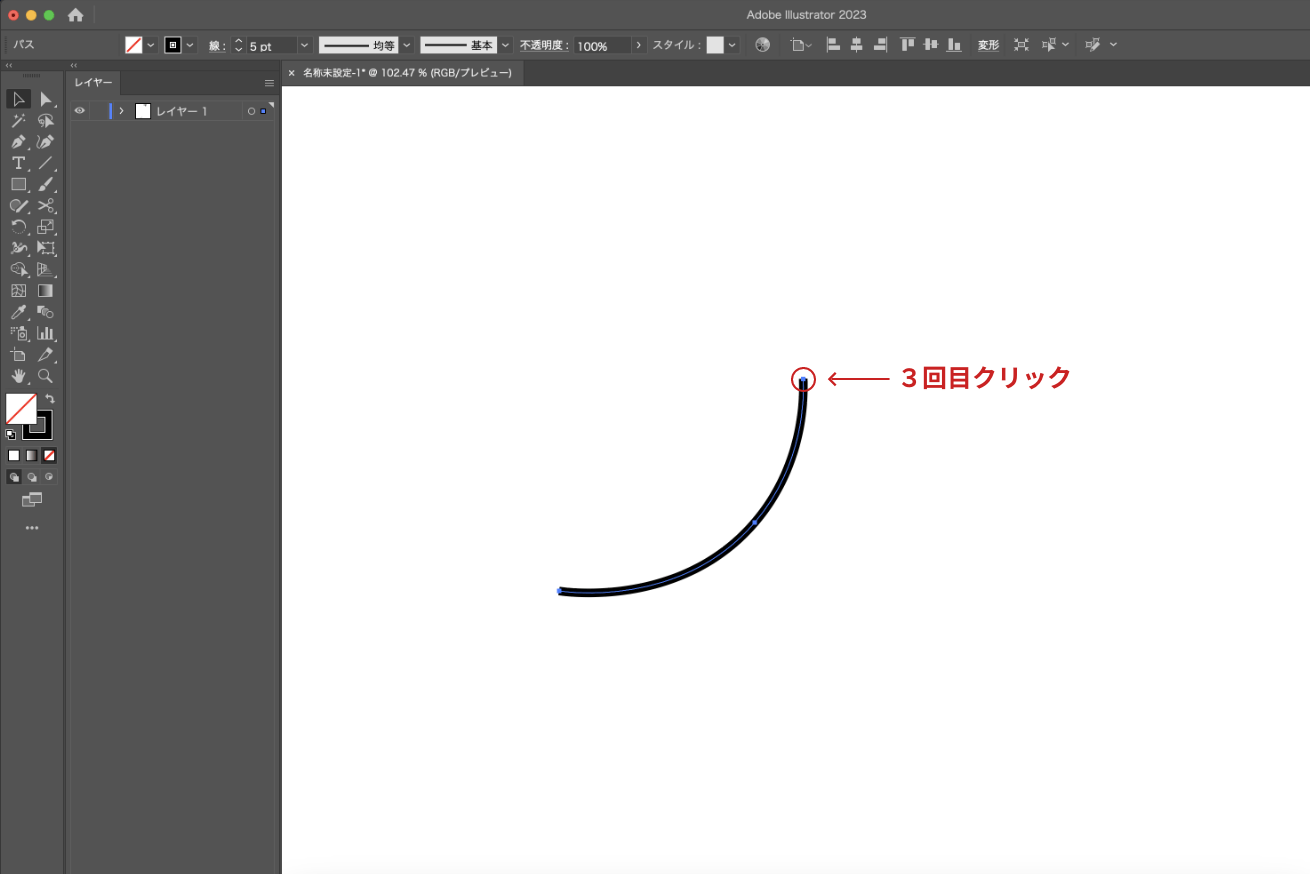
さらにもう一回クリックすると3点が結ばれ、曲線ができます。

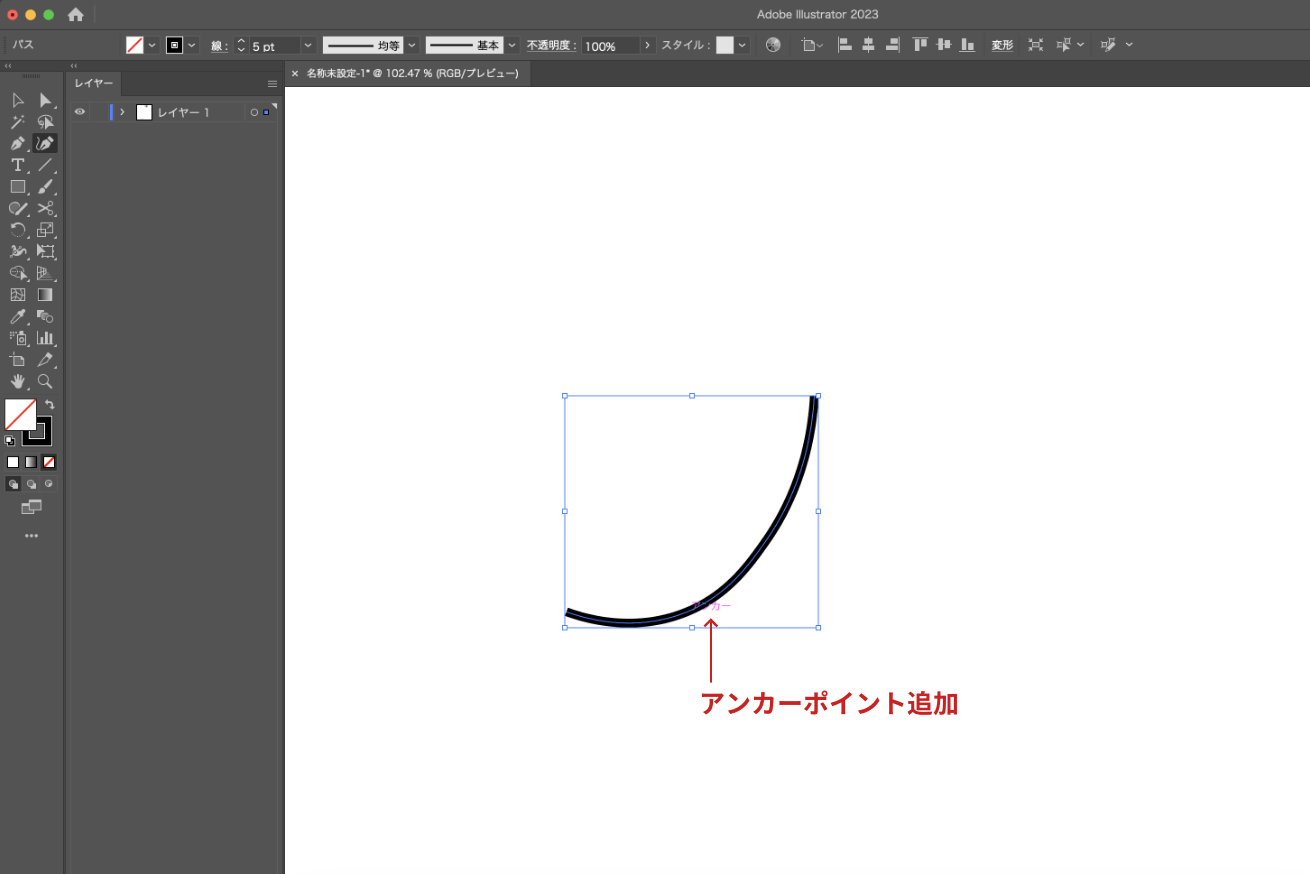
とりあえず曲線を描いたけど、「形を修正したい」というときありますよね。「曲線ツール」を選択した状態でパス上をクリックすると、アンカーポイントが追加されるので、そのポイントをドラッグして好きな形に調整することができます。
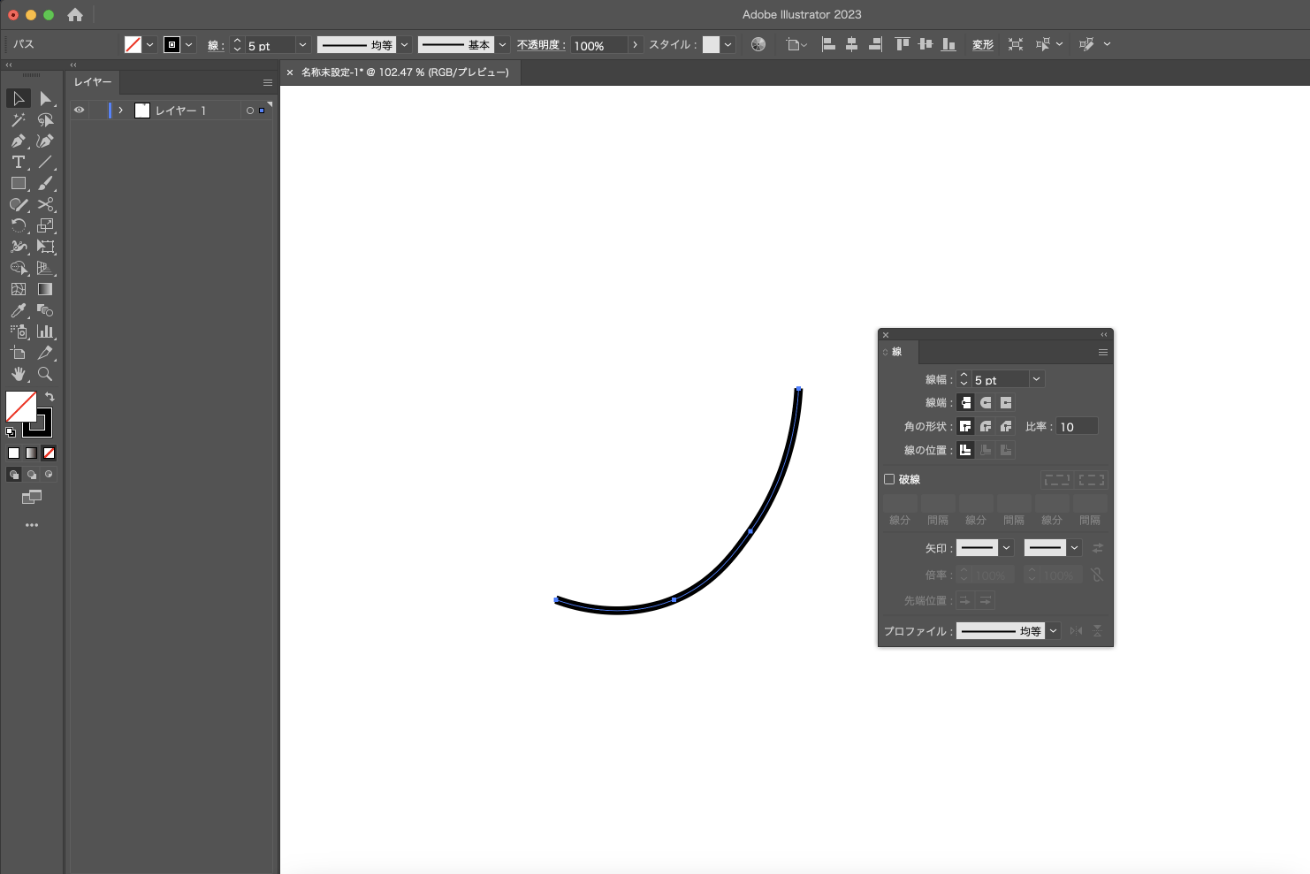
曲線の編集を終えたら、画面左側に並ぶ「ツールバー」から「選択ツール」、もしくはショートカットキーの「V」を押すと、曲線ツールの選択が解除されます。
②線パネルを開いて矢印にする

直線の矢印を作成したときと同じように、線パネルを開きます。オプションを表示させて矢印をクリックし、ここでは「矢印7」を選択します。

「線幅20pt」「矢印の倍率30%」に変更し、矢印の形を整えます。
③矢印に動きを持たせる
このままでも良いのですが、矢印にもっと勢いをつけたいときもありますよね。そんなときは、オプション項目にある「プロファイル」から線部分を変更することができます。
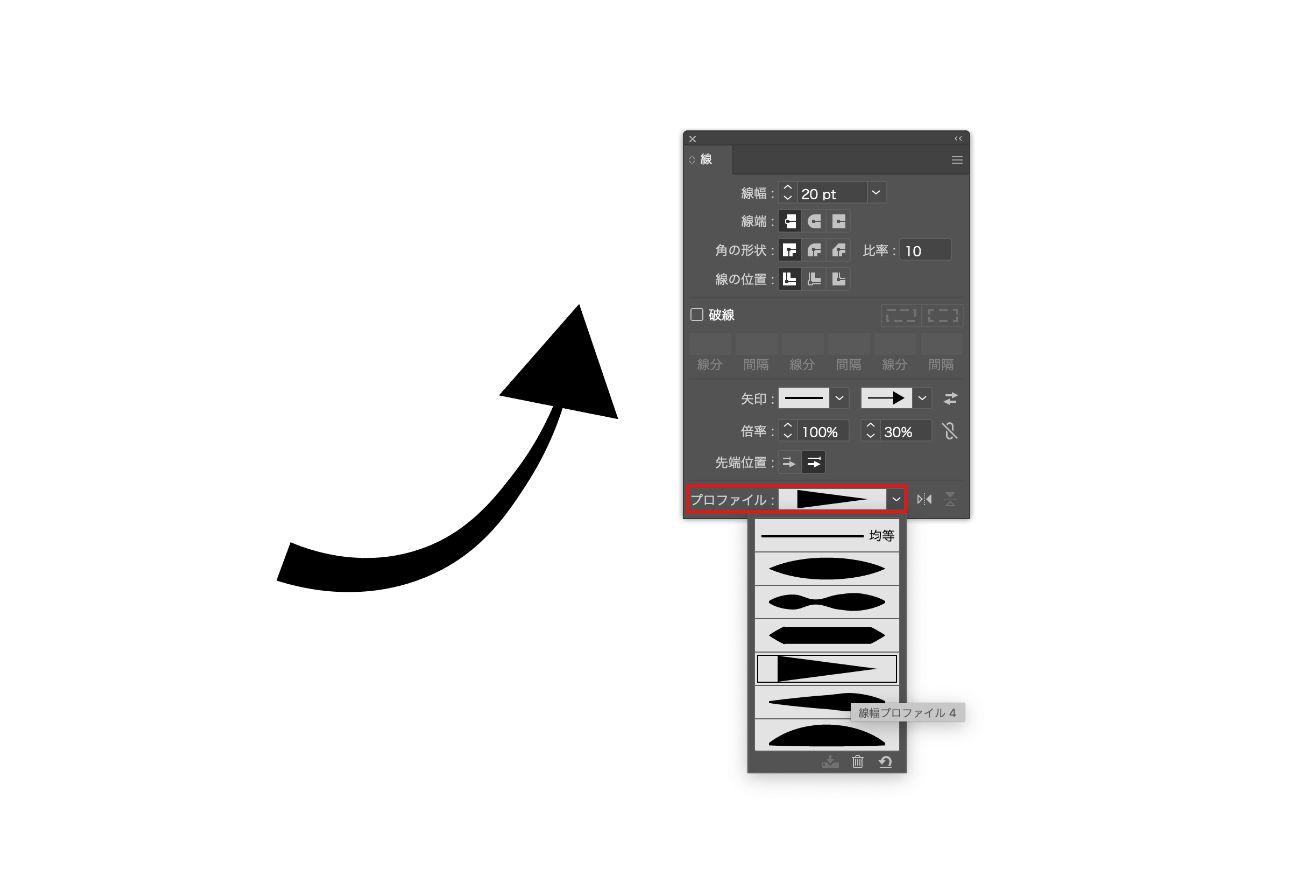
矢印を選択した状態で、プロファイルを開きます。すると様々な線の種類が現れます。

「線画プロファイル4」を選択すると、このように線の種類が変わりました。
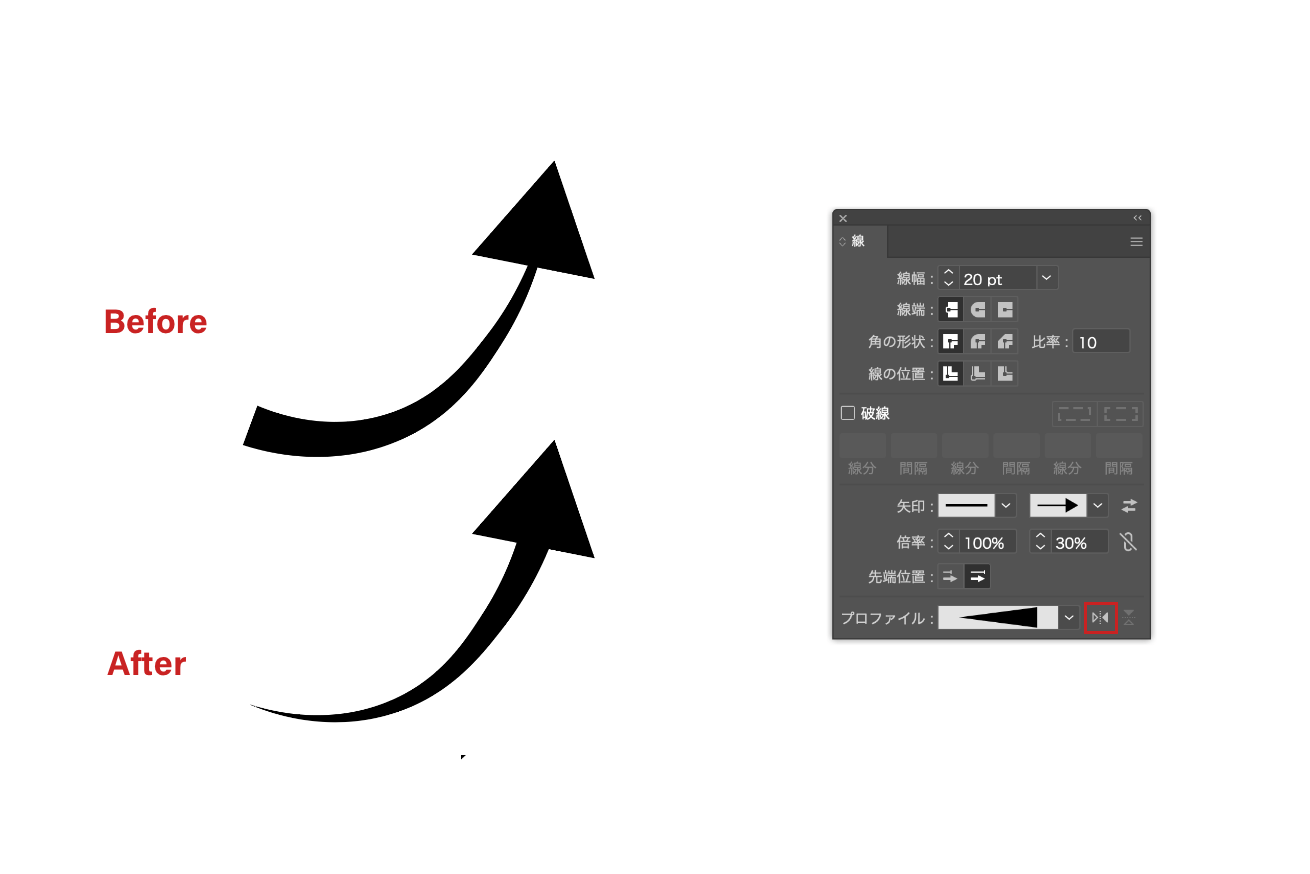
今回は斜め上に上昇していく矢印を作りたいのですがこのままでは、イメージと少し違いますね……

そこで赤枠で囲ってある「軸に沿って反転」をクリックしましょう。すると線の向きが反対になりました。
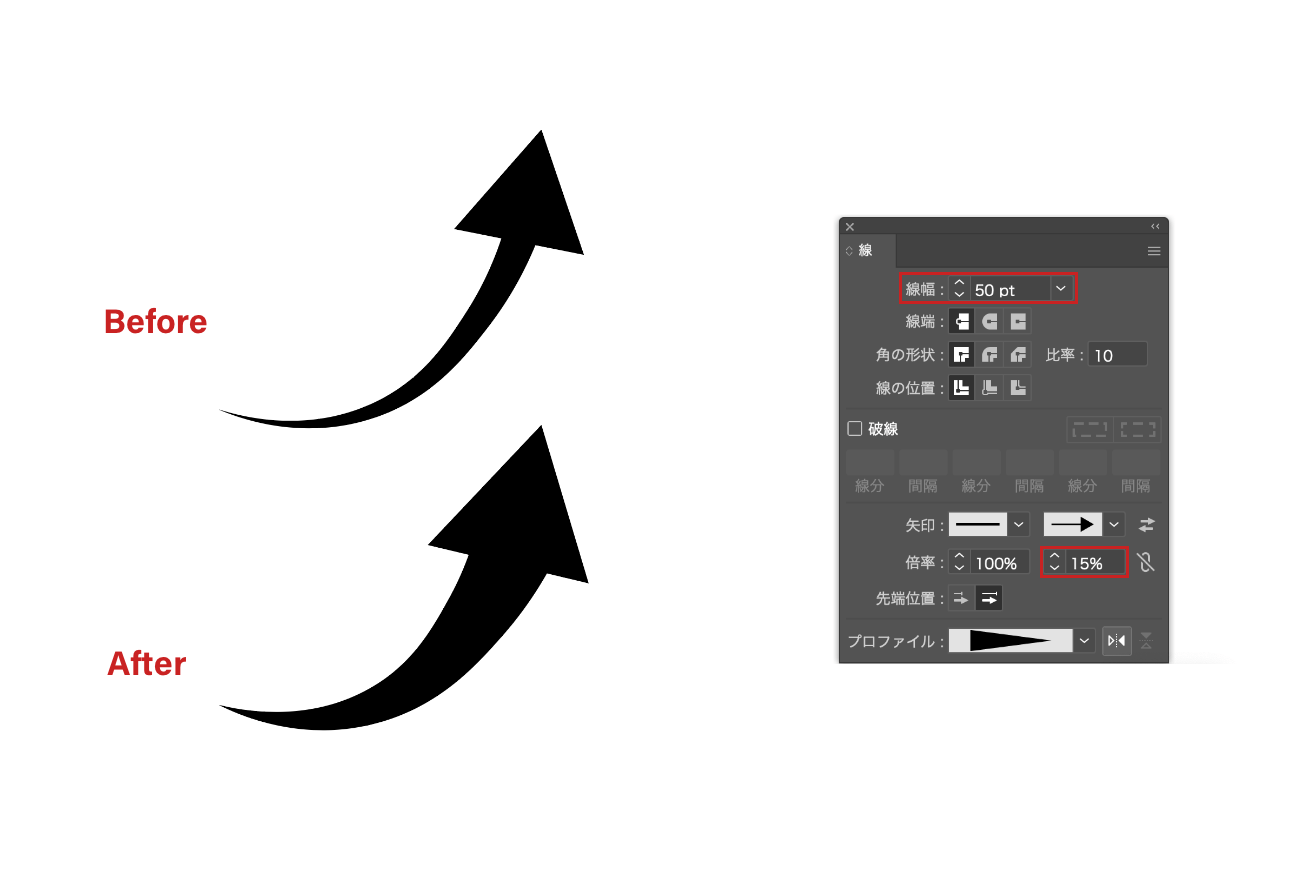
「まだまだ勢いが足りない!もっと激しく上昇させたいんだ!」というときは、線幅と倍率を再調整してみましょう。

調整前後で印象がグンと強くなりました!
④矢印の色を変える方法

ちなみに「メニューバー」>「ウィンドウ」>「カラー」をから矢印の色の変更が可能です。
矢印にはそれぞれ意味がある!
矢印の形を変えることで、意味を持たせることができ、関係性を効果的に伝えることができます。
「絶対にこの使い方をしなくてはいけない」という訳ではありませんが、代表的な使われ方をいくつか紹介するので、参考にしてみてください。
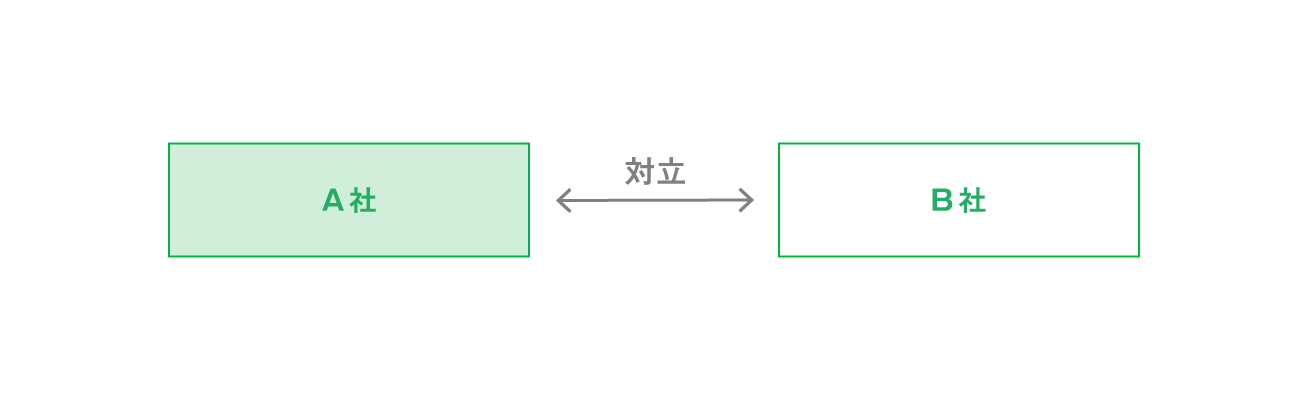
両方向・双方向の矢印

こういった矢印は、「反対」や「相互作用」など、「関係性」を示すときに多く使われます。また、数学の図などで「距離・範囲」として使われることもありますね。
三角形の矢印

「普通の矢印だとイメージが違う」「スペースが足りない」などの理由で、三角形の記号を矢印にすることもあります。テキストだけで表現できるので、Webメディアなどでも使われることが多い手法です。
▼こちらの記事では矢印を含め、伝わる図解の作り方について紹介しています。ぜひ参考にしてみてください。 伝わる図解の作り方~レイアウトや配色のポイントを解説~

まとめ
今回はIllustrator(イラレ)で矢印を作成する方法について紹介しました。矢印の作り方や種類を覚え、今後のデザインに活かしてください!
半年でプロになってみませんか?
「プロからちゃんとデザインを学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と、永続的な就職支援が特徴!ぜひ一度詳細をチェックしてみてください
👉「デジタルハリウッドSTUDIO by LIG」詳細へ












