こんにちは。Webデザイナーのぱんちゃんです。
この記事ではデザインをする上で重要な要素である「余白」について解説します。
「デザインがごちゃごちゃしてしまってなんだか垢抜けない……」
「かといって余白を作るとスカスカしてしまいそうで怖い……」
そんな経験をしたことのある方向けに、余白の役割と効果的な使い方、意識するべきポイントを解説します。
そんな駆け出しデザイナーさんにぴったりな、デザインメンタリングサービス「Deview!」がいまなら90日間無料で利用できます!
「ポートフォリオってこれでいいのかな?」「独学だけで転職できるか不安……」
目次
余白によって与える印象はこんなに変わる!
余白はデザインをする上で非常に重要な要素です。
一見、余白は「何もない」「余り」のスペースです。ただ、「どこに余白を作るのか」「どのように余白を作るか」か次第でデザインの印象や情報の伝わりやすさを大きく変えることができます。
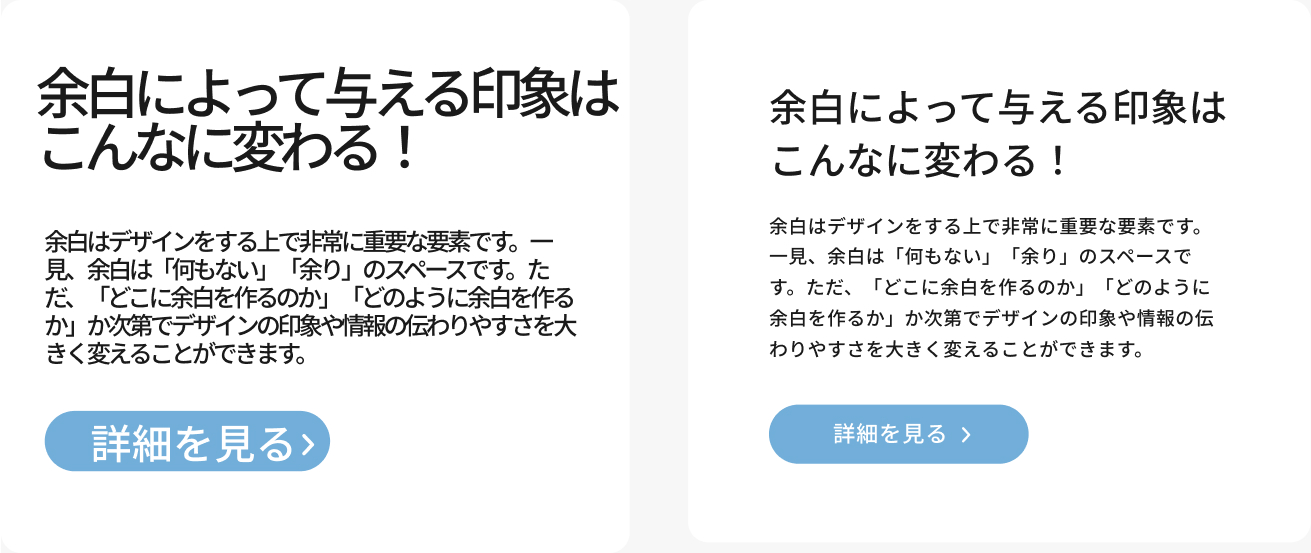
まずは、余白をうまく使えていない例と、余白をうまく使いこなしている例を見てみましょう。

直感的に、左側はなんだか窮屈で読みづらく、垢抜けない印象を感じませんか……?
一方で右側は読みやすくすっきりとしていて洗練された印象を受けるかと思います。
このように、余白をうまく使いこなすことによって情報をより分かりやすく伝達したり、印象をコントロールすることができます。
余白の持つ効果
先ほどお伝えしたとおり、余白は「情報の伝達」「印象のコントロール」の二つの役割を持っています。
①情報の伝達
情報を目立たせる

要素の周りにしっかりと余白を設けると、余白が引き立て役となり情報を目立たせることができます。
情報を目立たせるにはテキストの色を変える、サイズを大きくする、ウェイトを太くするなどの方法があります。ただし、情報を目立たせる手段は「要素の主張を強くする」ことだけではありません。例えば、デザインのフィードバックで「この要素をもっと目立たせて」と言われ、あれもこれも要素を大きく目立たせた結果、何も伝わらないデザインになったことはありませんか?
その場合は、情報を足して「強める」だけではなく、周りに余白をしっかり作り「引き算」をすることが非常に有効です。
情報をグループ化する
余白を上手に使うことで情報をグループ化することができ、情報の階層性を正しくユーザーに伝えることができます。
なお、余白を上手に使ったデザインは下記の方法で情報を整理されています。
- 関連度の高い情報ほど余白を狭く=要素と要素を近づける
- 関連度の低い情報ほど余白を広く=要素と要素を遠ざける

余白を上手に使えば、線などで区切らずとも情報をグループ化させることができます。無駄な装飾が不要になるので、より伝わりやすくより洗練されたデザインに近づくでしょう。
②印象のコントロール
洗練された印象に

「なんだかガチャガチャしている」「垢抜けていない」と感じるデザインは適切な余白が取れていないケースが多いです。余白が狭すぎると情報が過剰に詰め込まれて見え、見た目が煩雑になってしまいます。
余白を適度に設けることでバランス良く見えるようになり、スッキリと洗練されたデザインになります。
余白の広さの使い分けでイメージが変わる
余白によって、デザインの与えるイメージがガラッと変わります。いくつか例を見ていきましょう。
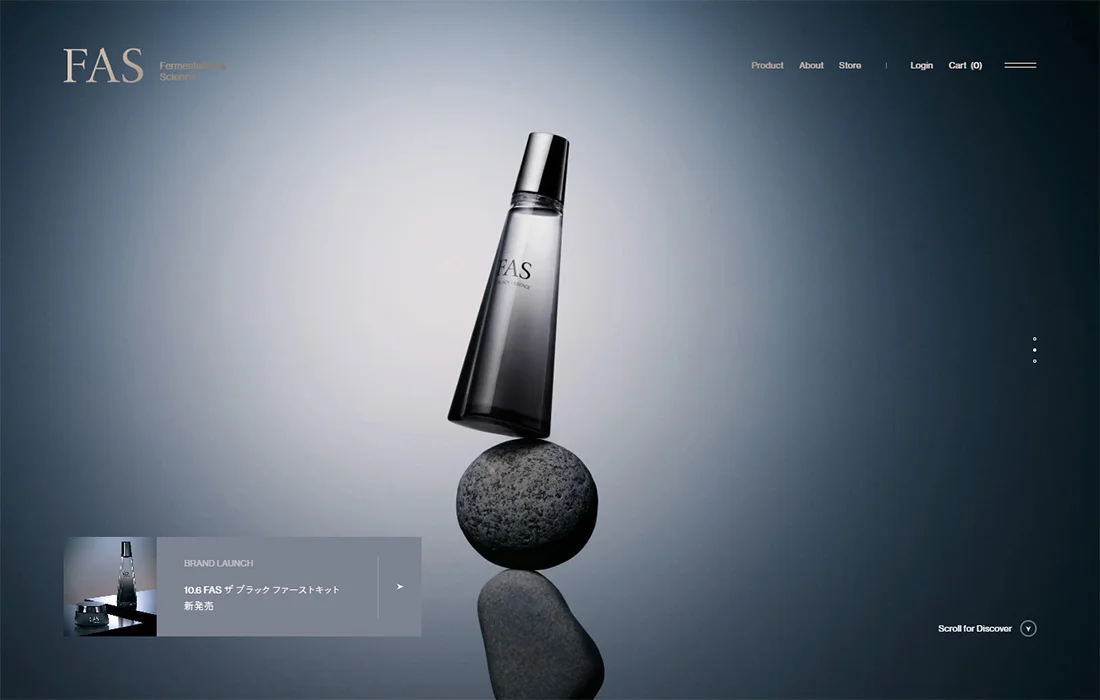
余白を広めにとると、高級感、ゆったり、落ち着いた印象になります。

引用:FAS|ファス
こちらのような高価格ラインの化粧品バナーは、余白をたっぷり設けたデザインになっています。
他にも高級ブランド、高級宿などのクリエイティブを見てみると、たっぷりと余白があり、ラグジュアリーなイメージや、品質の高さを感じさせるデザインになっています。
逆に、余白を狭くすると、にぎやか、力強い、インパクトのある印象になります。

引用:X【宝くじ公式サイト】
例えば、このような宝くじのバナーは文字が大きく配置され、余白の少ないデザインになっています。
他の例で言うとスーパーのチラシなどがイメージしやすいかと思います。余白がほとんどなく、商品写真とインパクトのある文字で埋め尽くされており、それによって雑多でにぎやかなイメージや安さ、インパクトを感じるデザインとなっています。
作りたいデザインのイメージに合わせて余白を使い分けるようにしましょう。
余白を意識すべき部分
余白の持つ役割がわかったところで、次に実際に意識するべき部分について解説します。余白を意識すべきポイントはいくつかありますが、今回は主な3つのポイントを紹介します。
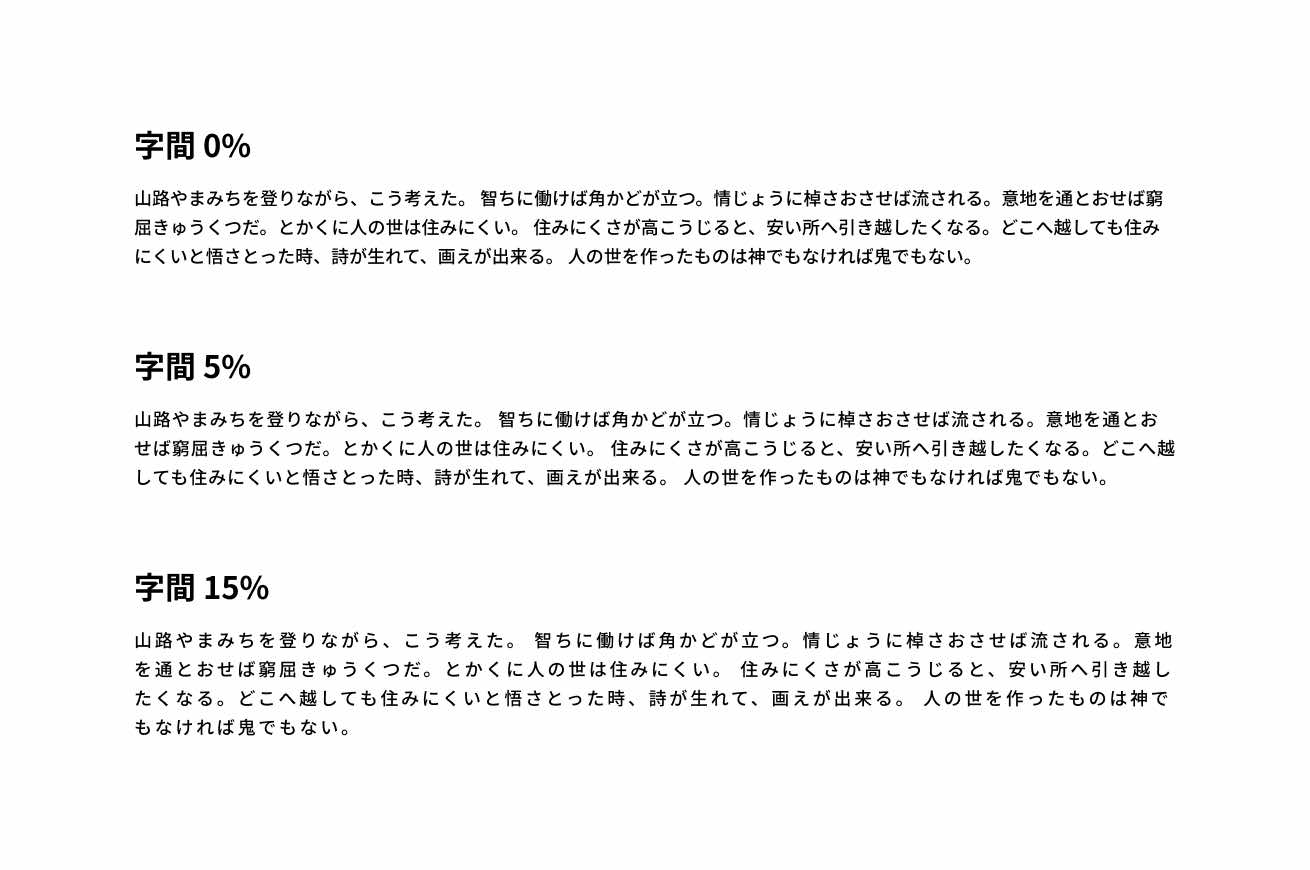
①テキストの行間・文字間
一つ目のポイントは「テキストの文字間・行間」です。
文字間
文字間とは、文字と文字の間のことで、CSSでいうとletter-spacingを指します。目安としては、文字サイズの5%~10%の文字間(letter-spacingで言うと0.05〜0.1em)が読みやすいと言われています。

※emとは、文字の高さを基準とした単位のことです。
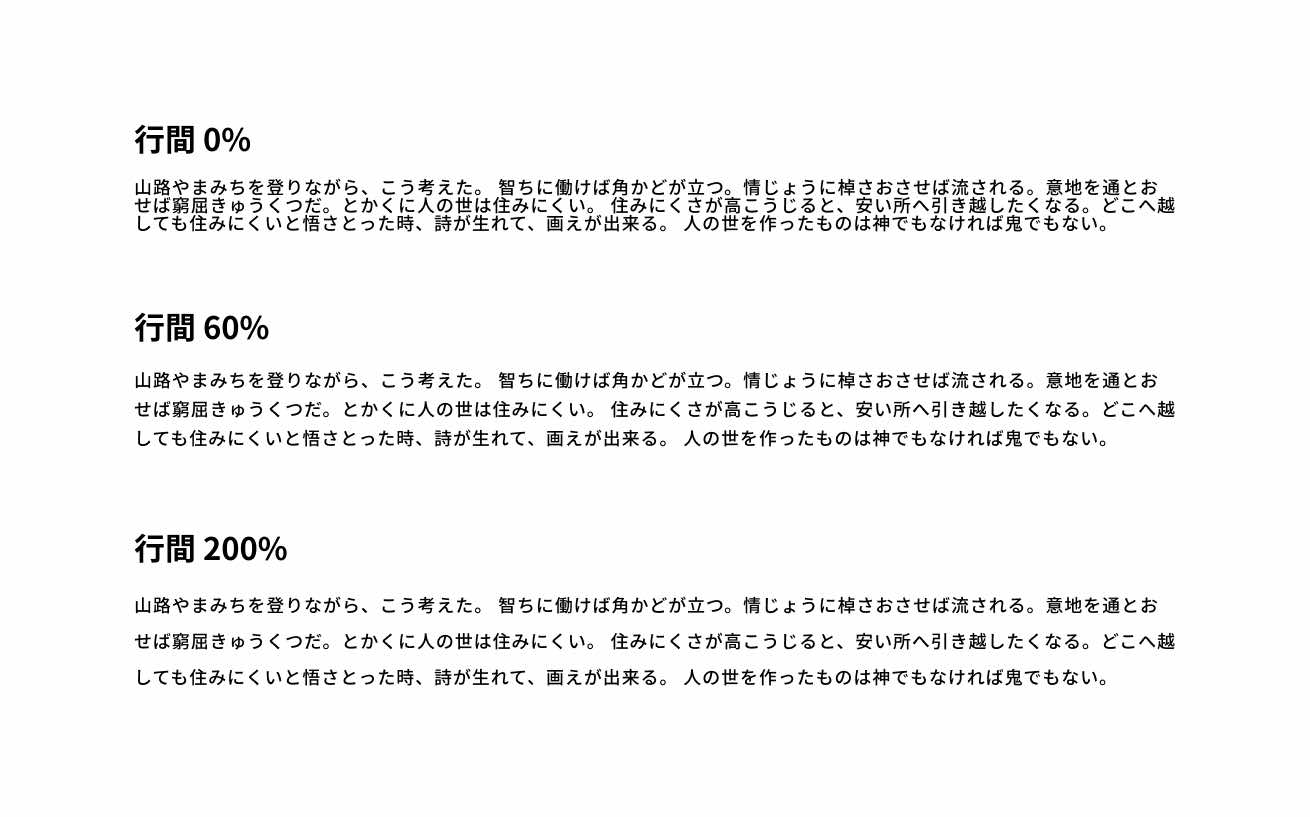
行間
行間とは、文章の行と行の距離で、CSSでいうとline-heightを指します。目安としては、文字サイズの50~100%(line-hightで言うと1.5~2em)の間が読みやすいと言われています。
文字サイズによって適切な行間は変わってくるので、適宜調整してみてください。

Webの行間については下記のような調査結果も出ています。
- 本文テキストの行間は、PCサイト・スマホサイトともに1.6~1.8emに集中している
- h1(ページタイトル)テキストの行間は、PCサイト・スマホサイトともに1.3emが多い
引用:スマートフォン・PCで読みやすいフォントサイズ&行間とは?国内のメディアサイトを調べてみた。|株式会社アーティス
どちらも基本的には詰めすぎはNGです。
ただし、広すぎても間がスカスカしてしまい、文章のまとまりがわかりづらく逆に読みづらくなってしまうので注意が必要です。
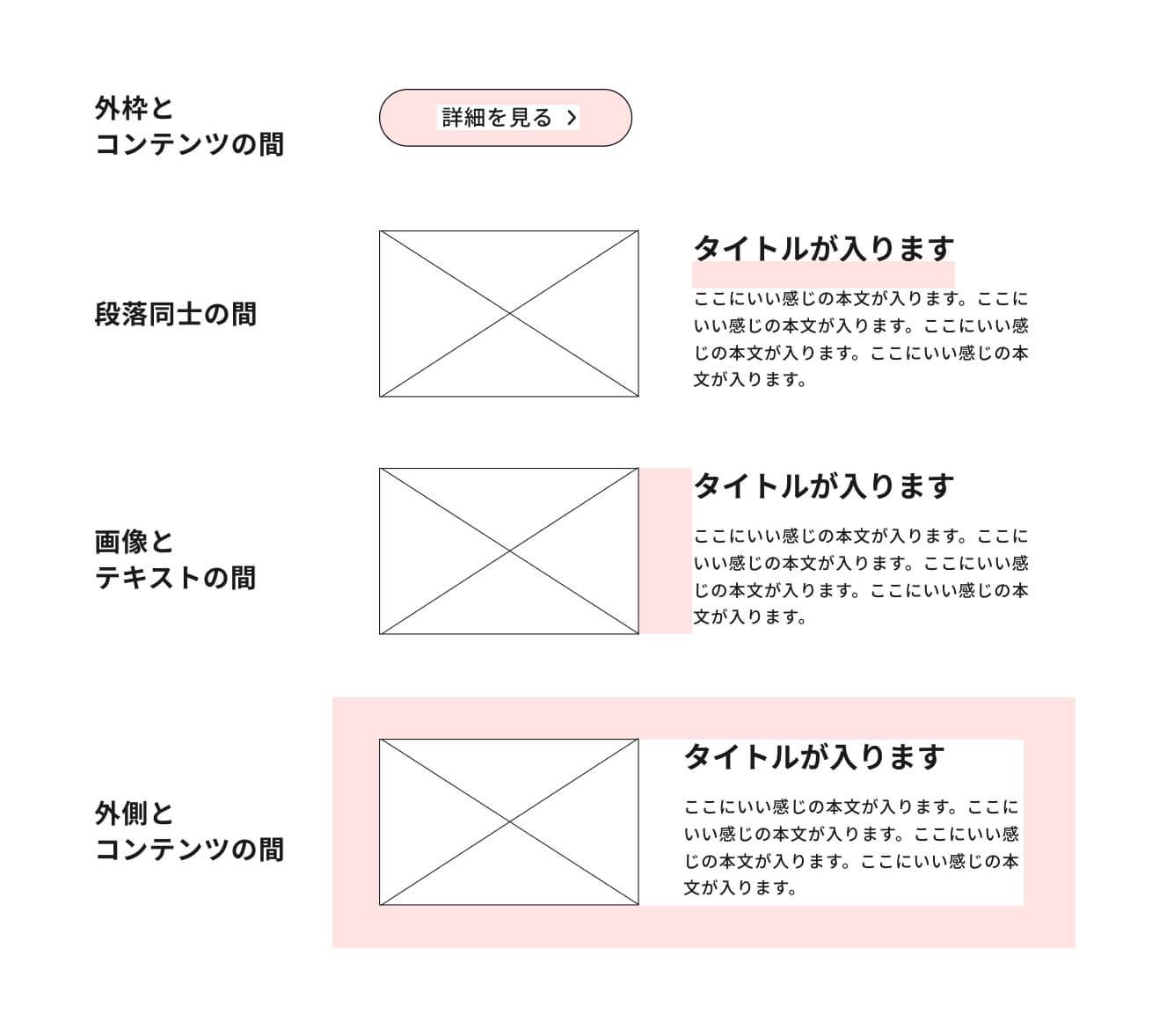
②要素と要素の間
二つ目のポイントは「要素と要素の間」です。
具体的には、
- ボタンなどの外枠とコンテンツの余白(パディング)
- 段落同士、ボタン同士、画像とテキストなどの要素間の余白
- 外枠とコンテンツの余白
などです。

要素間の余白を作るときに意識してほしいポイントは下記です。
基本、余白は揃えよう
まずは「余白を揃える」ことを意識しましょう。表の間隔、ボタンと枠線の間、背景全体とコンテンツの間の余白など、揃えることが大切です。
余白が揃っていないとユーザーに違和感を感じさせるデザインとなってしまいます。細かい部分ですが、ディティールを丁寧に作り込むことで洗練されたデザインになるので意識してみてください。
同じ要素は同じ余白に。ルールを作ろう
デザインをする上で同じ意味合いを持つ要素間の余白は統一するようにしましょう。
デザインには大事にすべき4大原則があり、その中の一つが「反復」です。
反復とは、デザイン上の要素を繰り返すことで統一感や一貫性を持たせることです。余白にもルール付けをし、同じ意味合いを持つ余白を統一させることで、ユーザーは情報を理解しやすくなります。
③写真の余白
三つ目のポイントは写真の余白です。これまでのテキストの話とは違いますが、写真の構図でも余白を意識できると良いでしょう。

基本的にはギリギリにトリミングをしないことが大切です。要素がギリギリになりすぎると圧迫感のある写真となってしまいます。
写真の余白も、広くとるか、狭くとるかで印象がかなり変わってきます。
こちらのサイトのメインビジュアルのように余白を大きく取ると、開放感を表現したり、想像力を掻き立てたりすることができます。
逆に余白を少なくして、被写体を大きく写したり枠外にはみ出す構図にするとインパクトや躍動感を生むことができます。
うまく余白を使えるようになる勉強法
余白をうまく使いこなすためには目を鍛えることが重要です。余白感を身につけるためにおすすめの勉強法をお伝えします。
Webサイトを見る、分析をする
一つ目は「Webサイトを見る、分析をする」です。
クオリティの高いWebサイトは余白がうまく設計されているものが多いので、実際にどのような余白、文字間、行間が設定されているのかを見て分析することは非常に勉強になります。
そしてただ見るのではなく、下記の2点を分析するとさらに自身の理解が深まるのでおすすめです。
- 世の中のサイトはどのような余白のルールをしていることが多いか
- そのサイトがなぜその余白を採用しているのか(余白でどのような印象を作り出しているのか)
など、「余白の理由」を考えるようにしてみましょう。
Webサイト・バナーのトレースをする
二つ目は「Webサイト・バナーのトレースをする」です。トレースとは「参考にしたいデザインを真似する」ことです。
負荷はかなりかかりますが、手を動かしてトレースを行うことで得られるものは大きいです。「ちょうどいい余白はこれくらいか」と、感覚として自分の中に落とし込むことができるのでぜひ挑戦してみてください。
Webサイトのトレースの方法についてはクオートワークスのムラマツさんのyoutubeがおすすめです。
▼バナーなどのトレースの方法についてはこちらの記事をご覧ください。 引き出しを増やしてスピードアップ!デザイントレースのやり方【初心者向け】

本を読む
三つ目は「本を読む」です。自分で分析するだけでなく、プロの解説で学ぶのもおすすめです。
特におすすめなのは「けっきょく、よはく。」という本です。こちらの本は人気のシリーズ本で、デザイン初心者でもわかりやすく、余白についてサクッと楽しく学べます。
初心者デザイナーとベテランデザイナーが会話する形式で進み、テーマごとにOK例とNG例を比較して解説してくれます。色々なデザインが出てきて楽しいので、余白の使い方やレイアウトに悩んでいる方はぜひ一度読んでみてください。
印刷物のデザインを見る(広告、ポスター、雑誌など)
四つ目は「印刷物のデザインを見る」です。
Webに限らず、広告・ポスター・雑誌などの印刷物のデザインの余白に注目することもおすすめです。
Webサイトは一目で全体が見えずスクロールしてみてもらうことが前提ですが、印刷物は一目で全体が見えるので全体にまとまりを持たせる必要があります。この前提から余白の置き方がWebサイトと印刷物だと異なる部分があり、特に印刷物は下記の部分で勉強になるはずです。
- 情報がたくさんある中でいかに全体をまとめるか、レイアウトの部分
- 文字間・行間など文字組みの作り込み(特にメインコピーの文字の置き方)
余白の使い方がうまいサイト
最後に、Webデザイナーの私から見て余白の使い方が秀逸だと感じるサイトを3つ紹介します。
一つ目は、パーソルキャリア株式会社のデザイン組織「NUTION(ニューション)」のWebサイトです。
色味やグラフィック、アニメーションももちろん素晴らしいのですが、何より余白の使い方が秀逸だと感じました。余白を大胆に使い視線誘導をすることによって、スルスルと情報が入ってくる気持ちの良い流れが作られています。余白とグラフィックで作り出される、美しく凛とした雰囲気も素敵です。何度でもスクロールしたくなるサイトです。
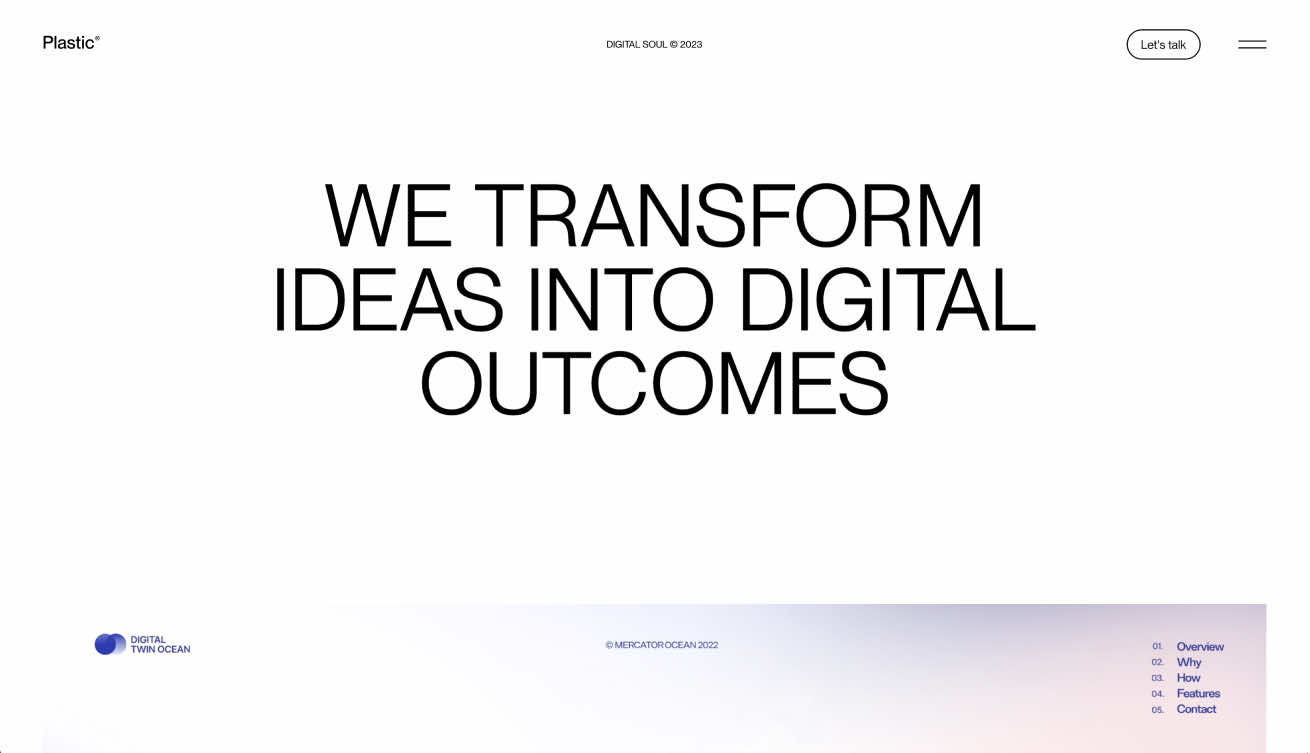
二つ目は、スペインのデザイン制作会社「Plastic」のWebサイトです。
画像以外すべて白と黒のみで作られており、ミニマルなデザインが印象的です。メインビジュアルもタイポグラフィのみで余白をたっぷり取っており、サイト全体で余計なものがない洗練されたデザインになっています。要素も色数も少ないのに成り立っているのは余白の使い方、レイアウトの組み方が非常に上手であるためだと感じました。
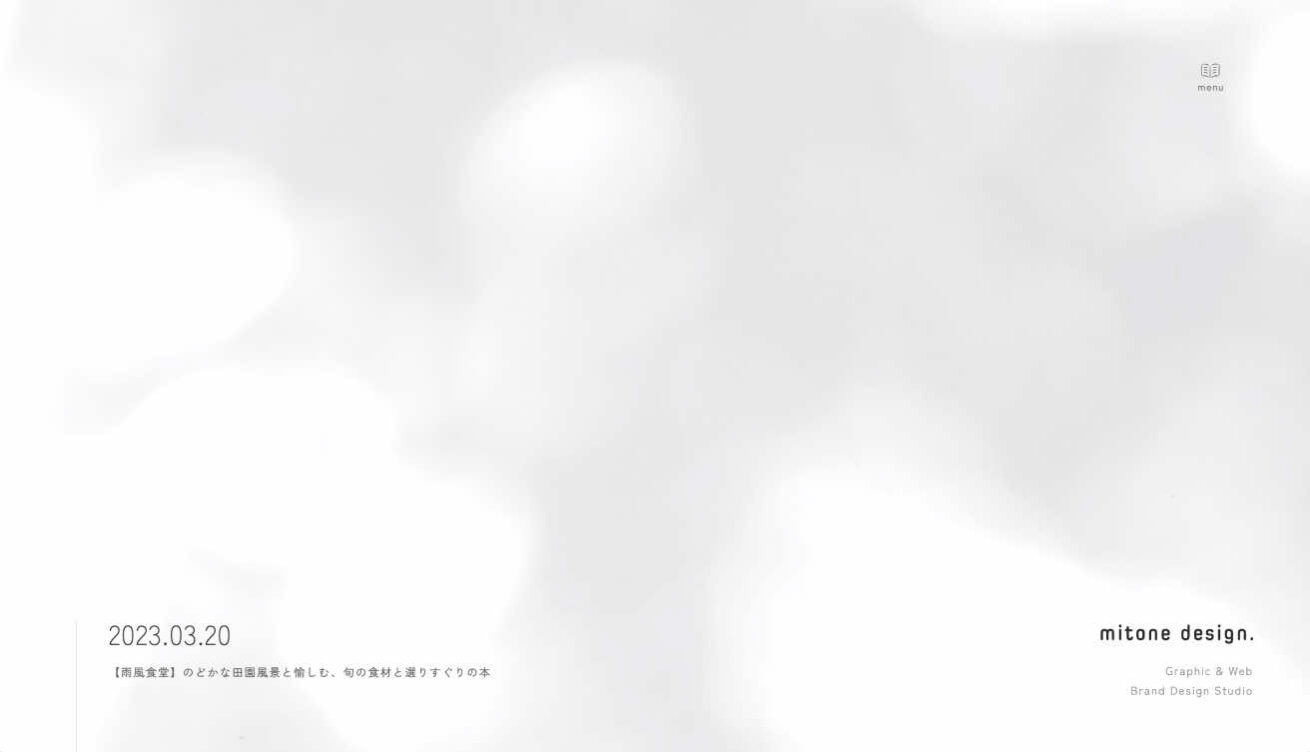
高知県のデザイン事務所「ミトネデザイン」のWebサイトです。
余白をたっぷりと設けることで、穏やかで心地よい空気感や透明感が感じられるデザインになっています。文字間・行間もかなり広くとっており、文字からも柔らかで優しい雰囲気が感じられます。初めてこのサイトを訪れたときに、「Web上でここまで温かさや空気を表現できるのか……」と感動したことを今でも覚えています。
まとめ
今回はデザインにおける余白の役割と上手な使い方について解説しました。
余白の使い方がうまくなると、洗練されてより情報が伝わるデザインを作ることができます。また、作りたい世界観を表現することにも役立つでしょう。この記事が参考になってくれれば嬉しいです。
ではまた別の記事でお会いしましょう!
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- Web制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 大手企業の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!